Developing Reusable Reusable Components
Last year, we talked about how the front-end in the Unified Frontal System Program is arranged , about the library of elements and our approach to reusing UI components. Today we offer to compare several approaches to the development of React-components, thanks to Cory House for the excellent material!

React is a library for creating components. It allows you to split the user interface into components. The only question is how detailed these elements are .
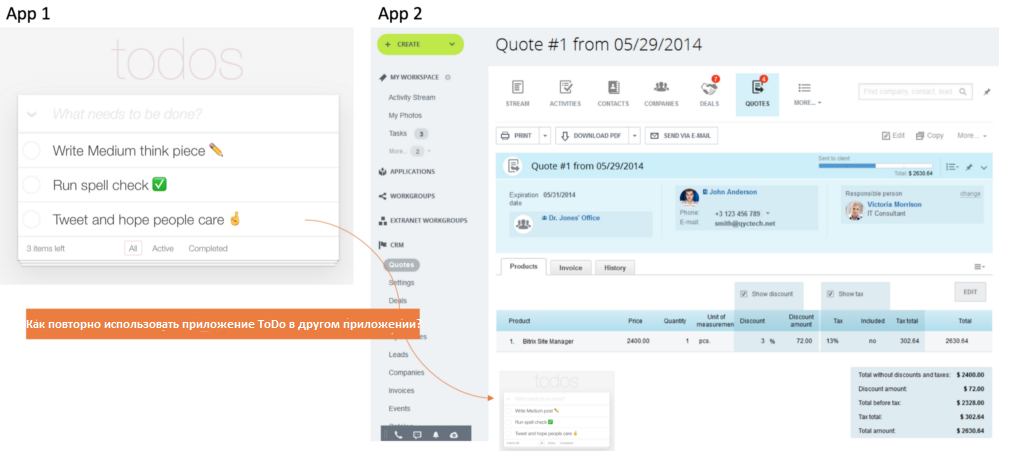
Imagine that your team has just released a ReDo ToDo application. A month later, another team working in your company wants to launch the ToDo application as part of its React billing application.
')
It turns out that the ToDo application now needs to be launched in two ways:
1. Independently;
2. As part of the billing application.
What better way to do in this situation?

To launch a React application from different points there are three options:
1. iframe - embedding a todo application into an
2. Reusable application component - distribution of the entire todo application via npm.
3. Reusable UI component - npm-package, which includes only the markup of the application.
Consider the benefits of each of these approaches.
Approach 1: iFrame
The simplest and most obvious approach is to use an iframe to put the ToDo application into a billing application. But then there are problems:
1. If two applications display the same data, there is a risk that the data is out of sync;
2. If two applications use the same data, eventually you will have to make unnecessary calls to the API to get this data;
3. The behavior of an application placed in an iframe cannot be changed;
4. When another team releases an application containing your application inside an iframe, it will inevitably affect you.
Bottom line: Forget! iframe you do not need.

No no no!
Approach 2: Reusable Application Component
Spreading the application through npm, rather than iframe, will avoid problem number 4 from the list above, while the rest will remain — API, authorization, and behavior. Therefore, I do not recommend publishing the entire application to npm. The level of detail is too high, making it difficult to interact with the user.

React components that are reused must be detailed and easily assembled — like LEGO design details.
Approach 3: Reusable UI Components
There is a more detailed approach based on the use of 2 components:
1. "Stupid" React-components - only interfaces and no API-calls;
2. API wrappers.
“Stupid” React components can be easily customized, merged and reused. When using “silly” components in this way, you can provide the necessary data or determine which API calls the application should make.
However, if you are going to combine several “stupid” components, you need to prepare the same API for several applications. This is where API wrappers are needed.
What are API wrappers? These are javascript files containing HTTP requests to your API. For HTTP requests, you can use, for example, the Axios library.
Imagine that you have a custom API. How to make a custom API wrapper?
1. Create a js-file with public functions, for example, getUserById, saveUser
etc. In addition, each function takes the appropriate parameters and uses Axios / Fetch to send HTTP requests to your API.
2. Create a userApi npm package that will contain your wrapper code.
Example :
A common practice is to publish React components and API wrappers to npm in the form of private packages . Artifactory can be used as an alternative to npm.
These “LEGO parts” provide the foundation for quickly creating new applications from reusable elements.
Ideally, your “stupid” reusable user interface component should consist of other reusable components, also published in npm .
With reusable components reusable and API wrappers published in npm, it’s easy to create something really cool — almost like LEGO parts.
And what approach do you use? We invite you to discuss in the comments to the article.

React is a library for creating components. It allows you to split the user interface into components. The only question is how detailed these elements are .
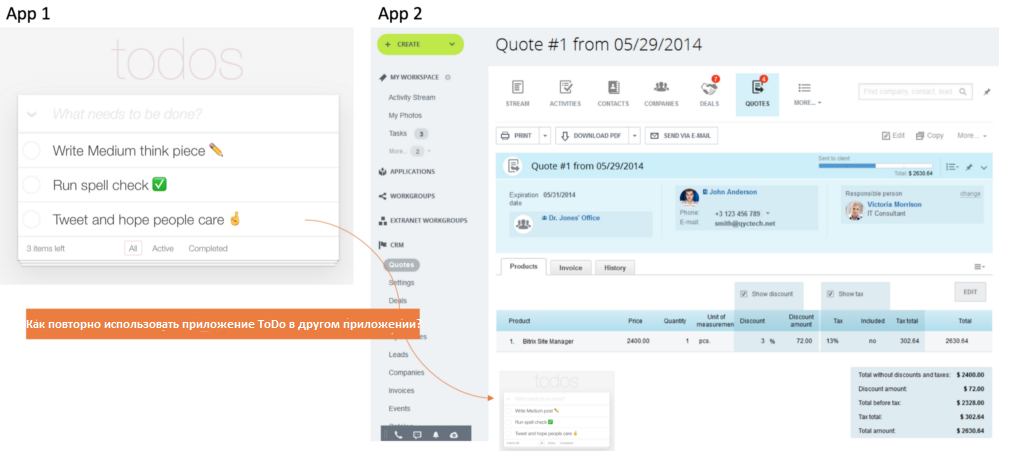
Imagine that your team has just released a ReDo ToDo application. A month later, another team working in your company wants to launch the ToDo application as part of its React billing application.
')
It turns out that the ToDo application now needs to be launched in two ways:
1. Independently;
2. As part of the billing application.
What better way to do in this situation?

To launch a React application from different points there are three options:
1. iframe - embedding a todo application into an
iframe billing application.2. Reusable application component - distribution of the entire todo application via npm.
3. Reusable UI component - npm-package, which includes only the markup of the application.
Consider the benefits of each of these approaches.
Approach 1: iFrame
The simplest and most obvious approach is to use an iframe to put the ToDo application into a billing application. But then there are problems:
1. If two applications display the same data, there is a risk that the data is out of sync;
2. If two applications use the same data, eventually you will have to make unnecessary calls to the API to get this data;
3. The behavior of an application placed in an iframe cannot be changed;
4. When another team releases an application containing your application inside an iframe, it will inevitably affect you.
Bottom line: Forget! iframe you do not need.

No no no!
Approach 2: Reusable Application Component
Spreading the application through npm, rather than iframe, will avoid problem number 4 from the list above, while the rest will remain — API, authorization, and behavior. Therefore, I do not recommend publishing the entire application to npm. The level of detail is too high, making it difficult to interact with the user.

React components that are reused must be detailed and easily assembled — like LEGO design details.
Approach 3: Reusable UI Components
There is a more detailed approach based on the use of 2 components:
1. "Stupid" React-components - only interfaces and no API-calls;
2. API wrappers.
“Stupid” React components can be easily customized, merged and reused. When using “silly” components in this way, you can provide the necessary data or determine which API calls the application should make.
However, if you are going to combine several “stupid” components, you need to prepare the same API for several applications. This is where API wrappers are needed.
What are API wrappers? These are javascript files containing HTTP requests to your API. For HTTP requests, you can use, for example, the Axios library.
Imagine that you have a custom API. How to make a custom API wrapper?
1. Create a js-file with public functions, for example, getUserById, saveUser
etc. In addition, each function takes the appropriate parameters and uses Axios / Fetch to send HTTP requests to your API.
2. Create a userApi npm package that will contain your wrapper code.
Example :
/* API- , : 1. Axios. 2. baseURL. 3. , JavaScript- API. API . */ import axios from 'axios'; let api = null; function getInitializedApi() { if (api) return api; // api, . return (api = axios.create({ baseURL: getBaseUrl(), responseType: 'json', withCredentials: true })); } // function getBaseUrl() { // baseURL : // 1. URL , . // 2. . } function get(url) { return getInitializedApi().get(url); } function post(url, data) { return getInitializedApi().post(url, data); } // // , . export function getUserById(id) { return get(`user/${id}`); } export function saveUser(user) { return post(`user/${id}`, {user: user}); } A common practice is to publish React components and API wrappers to npm in the form of private packages . Artifactory can be used as an alternative to npm.
These “LEGO parts” provide the foundation for quickly creating new applications from reusable elements.
The system, whose component parts are easy to assemble, provides components that can be selected and combined in various combinations to meet the relevant user requirements. - Wikipedia
Ideally, your “stupid” reusable user interface component should consist of other reusable components, also published in npm .
With reusable components reusable and API wrappers published in npm, it’s easy to create something really cool — almost like LEGO parts.
And what approach do you use? We invite you to discuss in the comments to the article.
Source: https://habr.com/ru/post/347018/
All Articles