Fresh utilities, plugins and tools for designer and developer to note. Fifth release

Despite the problems of global warming, new utilities, plug-ins and services are being published in the western design community, which are designed to improve the workflow of the designer and developer. In this list, I provide 21 necessary links to new things that have been highly appreciated by the community!
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
')
#sketch
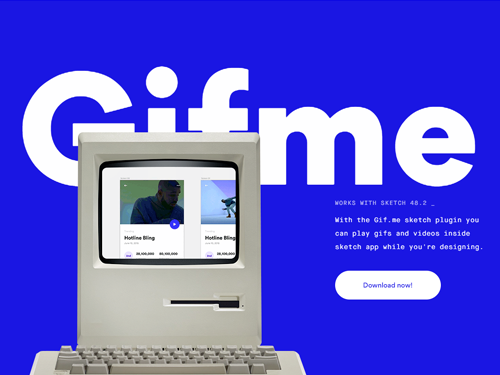
Sketchigf
The developer of the Gifme plugin for Sketch has restarted the site design. Well, the plugin itself allows you to embed video or GIF instead of static img placeholders, and they will be played directly into the workflow.
www.sketchgif.me

#icons
Iconfinder 2017 summary
Iconfinder published its summer for 2017: the rating of the most popular iconsets, top search queries, top icon resource designers, and other rather interesting statistics.
www.iconfinder.com/2017-in-review

#development
Developers' Roadmap
The most powerful roadmap for web developer for the 2018th year. The main prediction is that the code will come closer to the design, so many designers are beginning to show interest in the design. On these schemes, you can explore the recommended path in accordance with the interests: front, back, or devops.
github.com/kamranahmedse/developer-roadmap/blob/master/README.md

#css
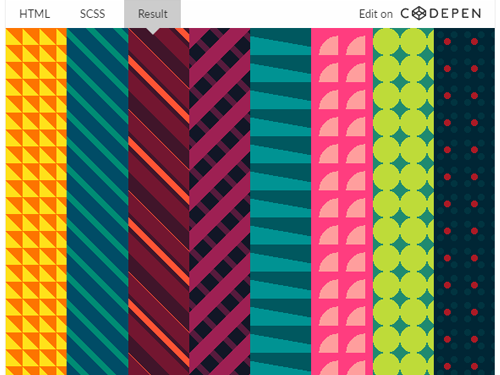
CSS background patterns
Freebie Supply gathered in one place an interesting collection of purely CSS backgrounds taken from Codepen.
freebiesupply.com/blog/css-background-patterns

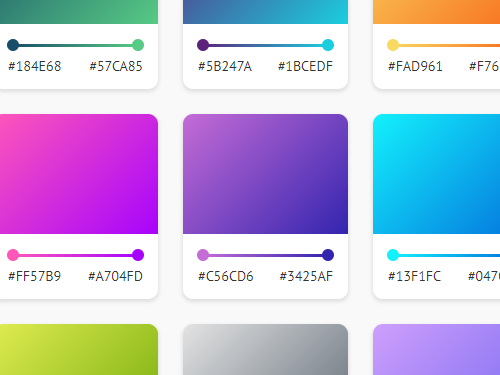
#webtools
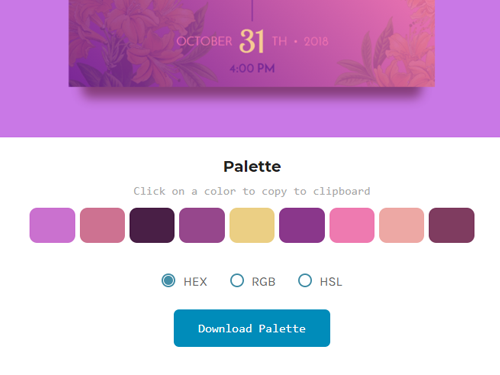
Hd rainbow
More advanced color generator based on the loaded image. First, the color can be copied to the clipboard by clicking. Secondly, you can switch between RGB, HEX, HSL. And thirdly, it is possible to download the palette with a separate PNG file.
www.hdrainbow.com

#fonts
Archetype App
Another web tool for selecting font pairs. All google fonts and more are available. Conveniently, a preview of the headset appears immediately when you hover the cursor over the font. There are controls to quickly invert colors. You can change the line spacing and letter spacing. The product is decorated stylishly and comfortably. There is even an export of font layout immediately to Sketch!
archetypeapp.com

#webtools
Shout
Shout is a web-based tool that allows you to quickly generate a Gif-animation from text and background image directly in the browser. The designer reminds you of creating color posts on Facebook. I did not have the ability to change the delay animation.
grahammacphee.com/shout

#development
Rainglow
If you are writing code and want to slightly diversify the standard dark scheme of your environment, then look at the templates offered by the RainGlow resource. Your choice of 50+ different options for both dark and light themes for the most common development environments.
rainglow.io/preview

#webtools
CSS Gears
Another gradient generator in the browser. Sliders can change the proximity of color to the next. Hint: the color is copied to the clipboard by clicking on the HEX code, and if you clicked on the edit icon before, a popup with a palette will open. Available copying functionality immediately in CSS. Lacking the ability to change the angle of rotation of the gradient.
gradients.cssgears.com

#fonts
Fontsquirell
All the New Year holidays were working on my own product, and when the issue of landing design came up, I chose a font for a long time. In the days of typographic design, the font is everything! And if your product (read - mine) is aimed at a western audience, then you need to comply with current trends. I chose between Renner and Aileron. Both fonts are free, distributed under the OFL license, there are WOFF versions. Won the second, because Neo-grotesque these days is more suitable for a development product, but Renner I keep prozapas. His modern and balanced Futur-likeness also hooked me.
www.fontsquirrel.com/fonts/renner •
www.fontsquirrel.com/fonts/aileron

#development
386 Bootstrap Theme
Unusual bootstrap theme in the style of MS DOS, reminiscent of the era of the 386th computers. Especially delivered ansi-shnye inscriptions in the style of warez-groups of that distant period. Excellent atmosphere emitation BBS'ok and other fidonet :)
github.com/kristopolous/BOOTSTRA.386

#sketch
Frames For Sketch
A fresh project on the subject of all sorts of things for Sketch: templates, examples, tutorials, hints and manuals. The files are on Gumroad, for a free download, you will need to enter the mail and "0" in the text box of the download popup.
framesforsketch.com/freebies

#icons
Heroicons 104 SVG
Hero Icons is a free set of 104 SVG icons with an intense stroke.
github.com/sschoger/heroicons-ui

#tools
Inboxer Gmail Client
Unofficial Gmail client as an exe file. Available under Win / Linux / macOS. I know that for a number of designers, mail is still the main way of communicating with a client. Moreover, I always like applications that are made in the style of material, but with positive digressions from regulated guidelines.
denysdovhan.com/inboxer

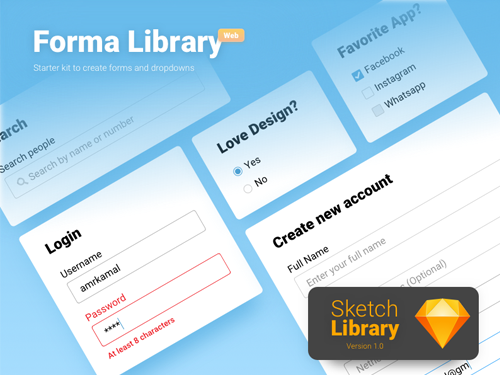
#sketch
Sketch forma library
A small character design system for Sketch from the developer Amr Kamal. Allows you to quickly construct the desired set of forms in your layout. There is even a small set of rules.
dribbble.com/shots/4085830-Forma-Library-v1-0

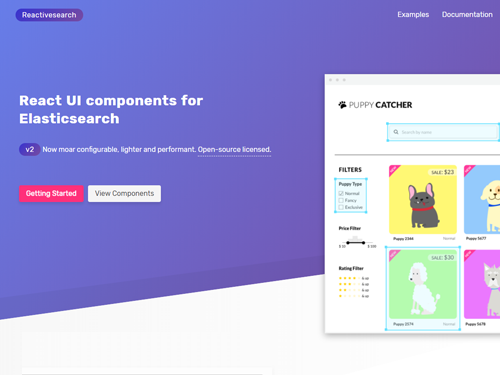
#development
Reactive Search UI Components
Open source library of react-components for organizing search functionality for your web-product. Allows you to organize the issuance in the form of cards to which the filtering is applicable.
opensource.appbase.io/reactivesearch

#mockups
Simple Mockups by LStore
LStore Studio has released a series of regular stylish mokapchik in different colors, as desktop devices, and mobile. PS / Sketch versions. Of course they want to hook you up with the free version, but in the end, you will sell the full set for $ 49.
lstore.graphics/simplemockups

#mood
Gradient folders
An interesting UX-set of gradient folders instead of defaults for Win / macOS. You can thus make noticeable the most important folders on your desktop.
una.im/gradient-folders

#sketch
Sketch icon library
Sketch plugin for generating symbolic icon library. Import a list of SVG files, the plugin will bring them together according to specified criteria, convert them into characters and take out the color to the first level.
github.com/AMoreaux/Sketch-Icons

#css
CSS arrows
A selection of purely CSS-style arrows with Codepen for every taste and color. For many, the animation has already been worked out, some will allow to attract more attention, some will hint at scroll down more aggressively, some will perfectly fit the slider to the landing.
freebiesupply.com/blog/css-arrows

#uikit
Material Design System for Figma
A component material design system for Figma was released. Contains more than 240 constrained elements for prototyping both web and mobile applications under the material-ui-next.com react-framework or an angular material.angular.io
setproduct.com/material

You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!
Chronology: first issue • second issue • third issue • fourth issue
Source: https://habr.com/ru/post/346464/
All Articles