11 libraries (sets of components) for Angular, which is worth knowing in 2018
⬝ 11 libraries (sets of components) for Angular , which you should know about in 2018
⬝ 11 libraries (sets of components) for Vue , which you should know about in 2018
⬝ 11 libraries (sets of components) for React , which you should know about in 2018
Here is the third material from the series devoted to the review of libraries for popular web frameworks. Last time we talked about React and Vue . Today our theme is Angular. In this material, in addition to the traditional 11 libraries, we will mention several more toolkits worthy of attention.

Angular is one of the most common web frameworks. And according to a study of Stack Overflow 2017, this framework can also be called the most popular.
')

Angular, based on Stack Overflow research, can be considered the most popular web framework
The approach to organizing the work of a programmer, used in Angular, is to hide the implementation of various service operations in the framework of the framework, giving the developer convenient tools built on the basis of internal mechanisms. Angular, as well as React, encourages the use of components and the separation of the application interface into small pieces that are suitable for reuse.
Below is a list of eleven libraries for Angular, some of which may well be useful to you in the next or current project. Most of them are designed for Angular2 +, however, some of them are suitable for older versions of the framework. As in the case of React, you can select individual components from the libraries for Angular and use them in a project without installing the entire library.
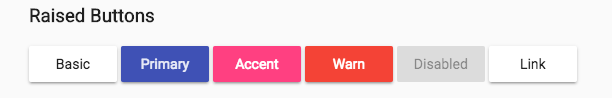
Material2 is the official Angular component library, which incorporates the concepts of Material Design from Google. These user interface components can be viewed as code samples written in accordance with the recommendations of the Angular development team.

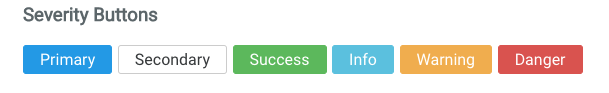
The NGX Bootstrap library scored about 3.5 thousand stars on GitHub. In it you can find the basic components that implement the capabilities of the template Bootstrap and written for Angular, and not only them. It is suitable for the development of desktop and mobile applications and is designed with regard to extensibility and adaptability.

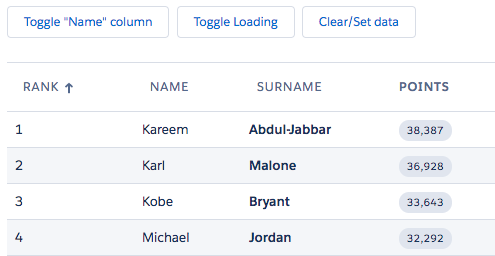
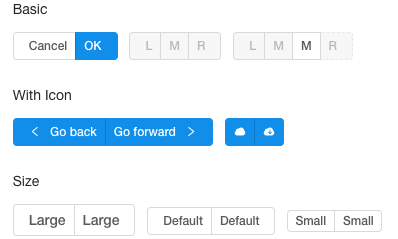
Prime NG is a library that includes an extensive collection of more than 70 user interface components. At the same time, different types of styling are available here, for example, Material Design and Flat Design. Prime NG has about 3.3 thousand stars on GitHub, companies like eBay, Fox, and many others use it. All this suggests that this library is worthy of the attention of those who are looking for a suitable set of components for their project.

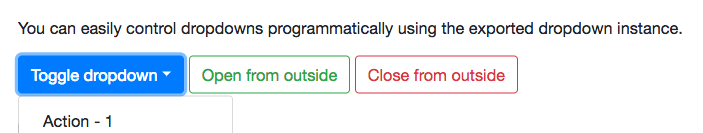
NG Bootstrap , a popular library that includes components for Angular, made in the style of Bootstrap 4, has about 4.5 thousand stars on GitHub. It serves as a replacement for the angular-ui Bootstrap project, which is no longer supported. NG Bootstrap has a high level of code coverage with tests and no third-party JS dependencies.

The Onsen UI for Angular library is a popular solution for developing hybrid and mobile apps for Android and iOS using JavaScript. This library has about 6 thousand stars on GitHub, it uses bindings, it allows you to use different visual styles.

Visual elements from the Vaadin library are designed to fill the gap between Angular components and Polymer elements. This library supports Material Design, it contains components suitable for developing mobile and desktop applications. It should be noted that its components are stored in separate repositories.

Components from the NG-ZORRO library are written in TypeScript with full typing. The goal of this project is to provide developers with high-quality components for creating user interfaces in the style of Ant Design. This interesting library was created by Chinese developers, on GitHub it has about 2 thousand stars.

The NG Lightning library is a collection of components developed for the Saleforce Lightning Design System. Functional components that do not store state and are part of it depend only on the input data, which contributes to high performance and flexibility of the solutions created on their basis.

The NG Semantic-UI library includes 27 components and has about a thousand stars on GitHub. It is based on the popular Semantic-UI interface solution, presented as components for Angular-based applications.

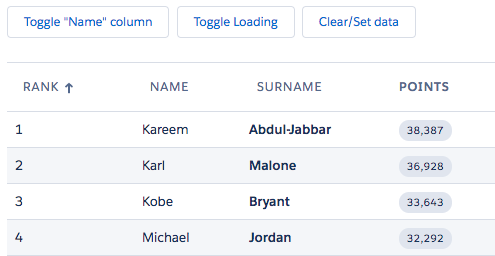
Clarity is an open source design system created by VMware. It is a combination of the implementation of recommendations for UX-design, HTML / CSS framework and components for Angular. Clarity gives the developer an extensive set of high-performance data-bound components.

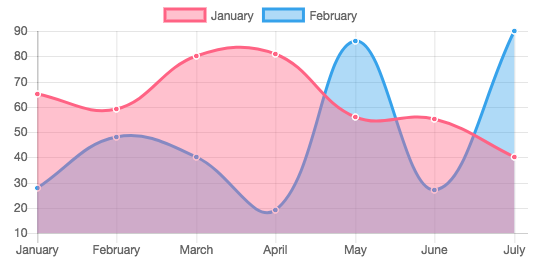
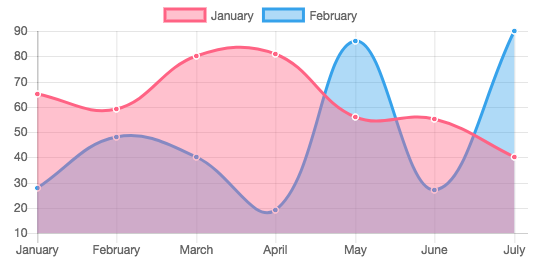
The NG2 Charts library, which has about a thousand stars on GitHub, gives the developer Angular directives to create six types of graphs, with the properties used here based on chart.js . This library can be used to visualize large data sets and display lists.

Individual components for Angular can be found on the awesome-angular and awesome-angular-components pages. In addition, here are some more libraries, about the existence of which, we believe, it will be useful to know any Angular developer.
In this article, we looked at libraries that we hope will be useful to Angular developers.
Dear readers! If you use Angular, you probably have a list of frequently used libraries. Please talk about them.

⬝ 11 libraries (sets of components) for Vue , which you should know about in 2018
⬝ 11 libraries (sets of components) for React , which you should know about in 2018
Here is the third material from the series devoted to the review of libraries for popular web frameworks. Last time we talked about React and Vue . Today our theme is Angular. In this material, in addition to the traditional 11 libraries, we will mention several more toolkits worthy of attention.

Angular
Angular is one of the most common web frameworks. And according to a study of Stack Overflow 2017, this framework can also be called the most popular.
')

Angular, based on Stack Overflow research, can be considered the most popular web framework
The approach to organizing the work of a programmer, used in Angular, is to hide the implementation of various service operations in the framework of the framework, giving the developer convenient tools built on the basis of internal mechanisms. Angular, as well as React, encourages the use of components and the separation of the application interface into small pieces that are suitable for reuse.
Below is a list of eleven libraries for Angular, some of which may well be useful to you in the next or current project. Most of them are designed for Angular2 +, however, some of them are suitable for older versions of the framework. As in the case of React, you can select individual components from the libraries for Angular and use them in a project without installing the entire library.
1. Material2
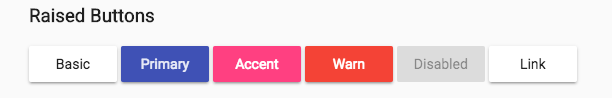
Material2 is the official Angular component library, which incorporates the concepts of Material Design from Google. These user interface components can be viewed as code samples written in accordance with the recommendations of the Angular development team.

2. NGX Bootstrap
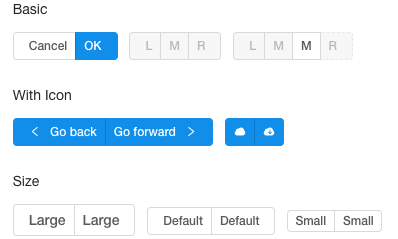
The NGX Bootstrap library scored about 3.5 thousand stars on GitHub. In it you can find the basic components that implement the capabilities of the template Bootstrap and written for Angular, and not only them. It is suitable for the development of desktop and mobile applications and is designed with regard to extensibility and adaptability.

3. Prime NG
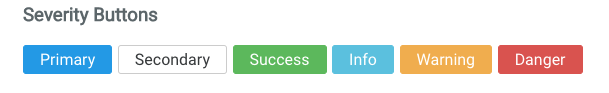
Prime NG is a library that includes an extensive collection of more than 70 user interface components. At the same time, different types of styling are available here, for example, Material Design and Flat Design. Prime NG has about 3.3 thousand stars on GitHub, companies like eBay, Fox, and many others use it. All this suggests that this library is worthy of the attention of those who are looking for a suitable set of components for their project.

4. NG Bootstrap
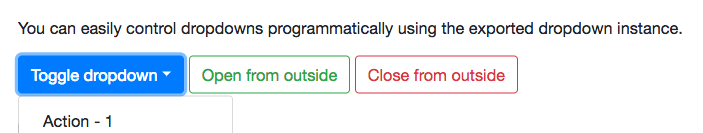
NG Bootstrap , a popular library that includes components for Angular, made in the style of Bootstrap 4, has about 4.5 thousand stars on GitHub. It serves as a replacement for the angular-ui Bootstrap project, which is no longer supported. NG Bootstrap has a high level of code coverage with tests and no third-party JS dependencies.

5. Onsen UI
The Onsen UI for Angular library is a popular solution for developing hybrid and mobile apps for Android and iOS using JavaScript. This library has about 6 thousand stars on GitHub, it uses bindings, it allows you to use different visual styles.

6. Vaadin
Visual elements from the Vaadin library are designed to fill the gap between Angular components and Polymer elements. This library supports Material Design, it contains components suitable for developing mobile and desktop applications. It should be noted that its components are stored in separate repositories.

7. NG-ZORRO
Components from the NG-ZORRO library are written in TypeScript with full typing. The goal of this project is to provide developers with high-quality components for creating user interfaces in the style of Ant Design. This interesting library was created by Chinese developers, on GitHub it has about 2 thousand stars.

8. NG Lightning
The NG Lightning library is a collection of components developed for the Saleforce Lightning Design System. Functional components that do not store state and are part of it depend only on the input data, which contributes to high performance and flexibility of the solutions created on their basis.

9. NG Semantic-UI
The NG Semantic-UI library includes 27 components and has about a thousand stars on GitHub. It is based on the popular Semantic-UI interface solution, presented as components for Angular-based applications.

10. Clarity
Clarity is an open source design system created by VMware. It is a combination of the implementation of recommendations for UX-design, HTML / CSS framework and components for Angular. Clarity gives the developer an extensive set of high-performance data-bound components.

11. NG2 Charts
The NG2 Charts library, which has about a thousand stars on GitHub, gives the developer Angular directives to create six types of graphs, with the properties used here based on chart.js . This library can be used to visualize large data sets and display lists.

About individual components and additional libraries
Individual components for Angular can be found on the awesome-angular and awesome-angular-components pages. In addition, here are some more libraries, about the existence of which, we believe, it will be useful to know any Angular developer.
- Md2 is a library that implements the principles of Material Design for Angular2.
- Fuel-ui is a set of user interface components for use with Angular2 and Bootstrap 4.
- Covalent is a Teradata user interface platform built on Angular and Material Design.
- Map - Angular directives for Google Maps.
- Devextreme-angular - DevExtreme components for Angular.
- Angular2-mdl - components, directives and styles for Angular, based on the lightweight version of Material Design.
Results
In this article, we looked at libraries that we hope will be useful to Angular developers.
Dear readers! If you use Angular, you probably have a list of frequently used libraries. Please talk about them.

Source: https://habr.com/ru/post/346218/
All Articles