Fresh utilities, plugins and productivity tools for the designer. Issue number 4

Despite the New Year holidays, the western design community still publishes new utilities, plug-ins and services that are designed to improve the workflow of the designer and developer. In this list, I give 16 necessary links to new things that were highly appreciated by the community!
#sketch
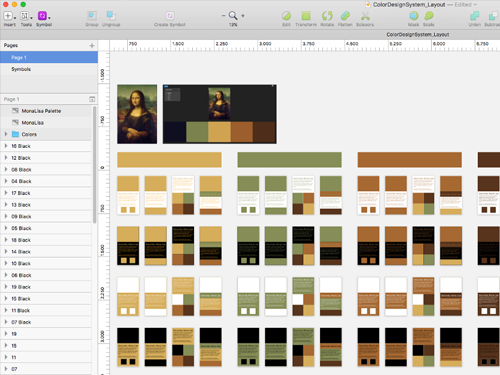
Color timesaver
blog.prototypr.io/color-timesaver-ui-sketch-f973dbcb498a
Color Timesaver is a sketch file that allows you to quickly test selected colors in different grids. 5 color cells, after editing the characters, acquire the desired color and you can quickly assess the compatibility of several colors.

')
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
Merge duplicate symbols
github.com/oodesign/merge-duplicate-symbols
Sketch plugin for cleaning the source of duplicate characters. It is a good decision if you started to do a design project, but somewhere in the depths there were elements that were not delivered to the symbol level in time. The plugin will scan all artboards, find similar ones and ask what actions to apply to them.

#icons
Iconbros
www.iconbros.com
A new player in the iconbank market. In this collection, you can find 835+ icons available in SVG / PNG formats. In the database there are thin and more intense icons. Some are a little out of style, the license allows you to use for commercial purposes. The library is constantly updated.

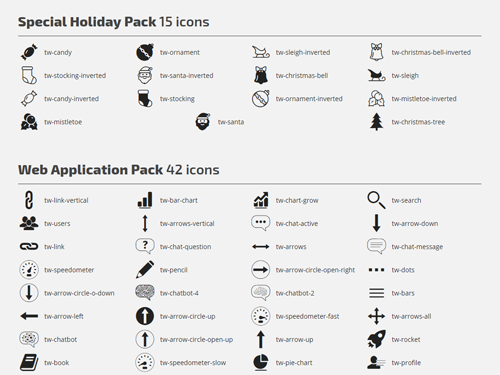
Tw fonts
tylerewillis.com/tw-fonts
Independent developer Tyler Willis somehow decided to try to make his own free iconic font a la Font Awesome. For the first time, he did a great job: you can find 100+ icons in the form of a font that can be connected to your own website.

#stock
Low Polygon Art
www.lowpolygonart.com
Quite an extensive collection of gradient polygon backgrounds. Attempts to give a second life to an already outdated piece through the prism of nowadays horizontal gradients. I put a minus for not seeing the versions in high resolution, but the author already receives suggestions in the comments to the project and most likely will respond.
UPD: The developer has laid out the action source for PS, you can generate your polygon backgrounds in the desired resolution. The man directly says that he is from India and he does not have the means for a faster computer and there is no performance for higher resolution backgrounds.
github.com/aryamansharda/LowPolygonArt

#ux
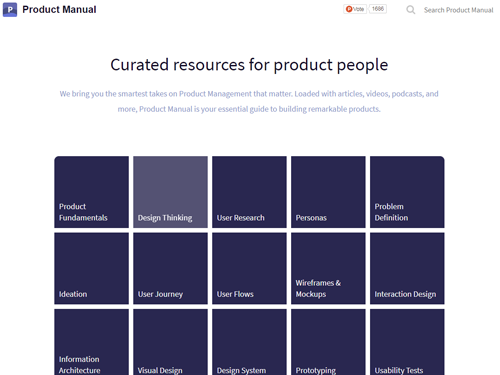
Product Manual
www.productmanual.co
"Resources for product specialists." It was a literal translation. In fact, this is a huge library of materials on all topics of product creation: Fundamental principles, design thinking, user research, problem determination, and so on, up to prototyping and design systems (eng).

#development
Instagram.CSS
picturepan2.imtqy.com/instagram.css
The ability to apply to the images on the site Instagram filters on pure CSS.

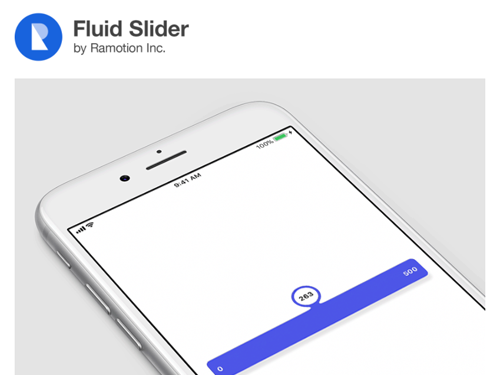
Fluid slider by Ramotion
github.com/Ramotion/fluid-slider
Ramotion issued ready-made animated numeric-slider for iOS. When you touch the screen, the counter quickly jumps out from under the finger, so that you see the value. The solution is interesting, the only question is how flexible it is to customize it in order to incorporate it into its set of components and adjust it to the style.

Popular codepens of 2017
codepen.io/2017/popular/pens
Codepen with a little late laid out the hit parade of the 100 most interesting pen'ov for 2017 year. There are a lot of interesting things, especially for coding designers. In the list, only those works that collected the most likes in the past year.

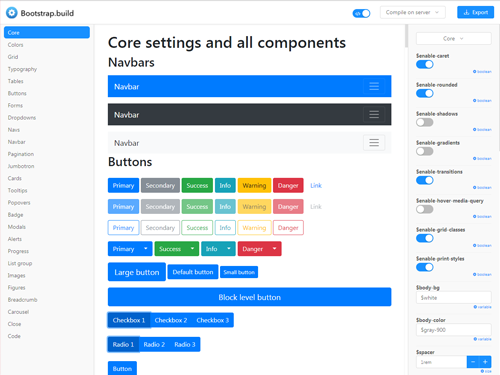
Bootstrap.Build
bootstrap.build
New theme editor for Bootstrap directly in the browser. By the principle of WYSIWYG, you can customize any topic with the ability to export to SAAS or build a build right away. There are a lot of features: open source, color picker, google fonts, code editor and so on.

#webtools
IMAGinators
imginators.com
Fresh product on the topic of online presentations. For designers can be considered as a case builder. At the bottom of the landing page you can find examples of ready-made cases. If you are familiar with the animation, you can well manipulate the attention of the reader of your case. Personally, I did not have enough for a quick demo of the designer himself. They promise convenient drag'n'drop, and to see it, you need to register and fill in many fields. For this is a small minus.

Usetracy
www.usetracy.com
Browser tool for instant conversion to SVG drawings by hand. The system distinguishes black from white and outlines the contours of the drawing, then simply download the vector file. It’s very convenient to convert and start processing some basic concepts from paper. For future fonts, logos or icons fits optimally.

#tools
Gifable
gifable.co.uk
Gifable is a very simple utility that records video from the screen immediately to a gif-file. What a pity that only macOs version is available. I often record some micro-iterations from my own work, but first I have to remove it from the screen into a video file, and then convert it to a GIF. Of course, it would be faster to write it down immediately in the gif.

#mood
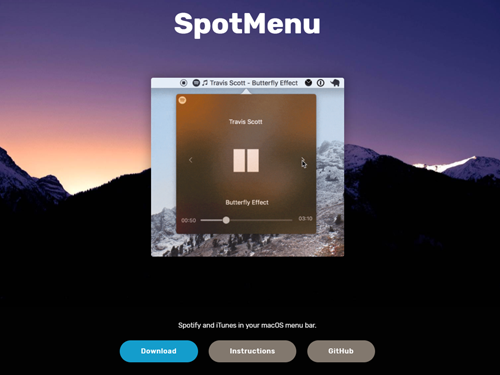
SpotMenu for macOS bar
kmikiy.imtqy.com/SpotMenu
Agree, it is difficult to underestimate the influence of music on the design workflow. Hungarian developer Miklos Kristyan considers it exactly the same, so Mac users are given a New Year's Gadget that brings iTunes & Spotify right to the top macOS menu. Instant access to playlist!
#hints
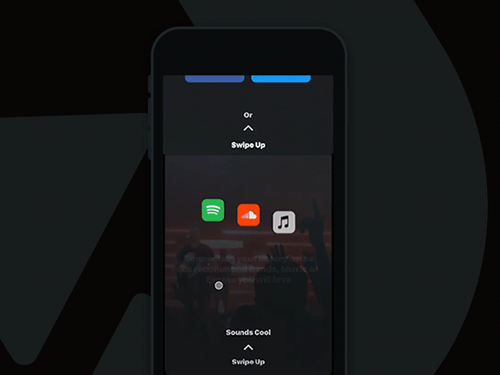
Vertical onboarding
dribbble.com/shots/4058247-Vertical-Onboarding
Food designer Maitrik Kataria is boldly experimenting with onboarding for an application and offers to experimentally make it vertical! Instead of a horizontal swipe to the left and right, the tour is swung to the next. I wonder if users will guess how to return to the previous one? But the idea definitely deserves attention.
#news
Designer's survey of 2017
uxtools.co/survey-2017
Taylor Palmer conducted a survey among almost 2,000 Western designers and finally laid out the results. According to the link, the statistics of the most popular tools for: design, prototyping, animation, design specs and so on. Spoiler: Sketch is still ahead, but competitors are not lagging behind.
You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!
Timeline: first issue • second issue • third issue
Source: https://habr.com/ru/post/346102/
All Articles