11 libraries (sets of components) for React, which are worth knowing in 2018
⬝ 11 libraries (sets of components) for Angular , which you should know about in 2018
⬝ 11 libraries (sets of components) for Vue , which you should know about in 2018
⬝ 11 libraries (sets of components) for React , which you should know about in 2018
Modern web application development frameworks have formed around themselves communities whose members, among other things, are developing libraries for these frameworks. Such libraries are used in a variety of projects. As a rule, you can even say that, for example, on pure React, Angular or Vue, without the use of additional tools, web applications are not developed today.

')
We present to your attention the translation of the first material from a series of articles, in each of which 11 most interesting libraries for different web frameworks are considered, which should be noted in 2018. Today we will talk about libraries for React.
If you look at the statistics on React, you get the feeling that the popularity of this framework is constantly growing. Although, if we consider the data Stack Overflow on the most popular technologies, React is inferior to Angular, but at the same time leads in the list of the most favorite technology developers.

React - the most beloved framework in 2017
Virtual DOM technology and the possibility of declarative description of user interfaces, as well as the ability to model the state of interfaces and the availability of React for JS developers who know their business, have led many people to choose this framework to create frontend web applications.
Another significant reason for the popularity of React is its component model. Components allow you to break the user interface into independent fragments suitable for reuse, and treat these fragments as isolated entities.
Below is a list of eleven component libraries that will come in handy when working on React projects.
React Material-UI is a collection of React components that implement Google’s Material Design concept. Considering the fact that the Material-UI library has more than 30 thousand stars on GitHub, it is probably the most popular library for React. This library is booming, Material-UI v1 is expected to be released.

React-Bootstrap is a library of React-components, suitable for reuse, that implements the capabilities of the popular template Bootstrap from Twitter. On GitHub she has about 11 thousand stars. Probably, she gained wide popularity due to its simplicity and convenience of working with it.

React Toolbox is a collection of components for React that implement the Google Material Design specification. It is based on some very advanced technologies like CSS modules (SASS is used here), WebPack and ES6. On the library website you can find an interactive sandbox where you can experiment with it.

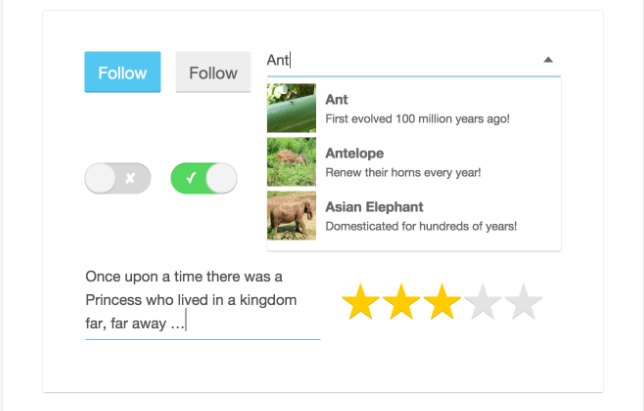
React Belle is a collection of React components optimized for mobile devices and desktop PCs. The styles that are available here are deeply customizable, which allows both to set the basic styles for all components and to modify the style of each individual component separately. Here is a nice example of using this library.

React Grommet makes available to the developer an extensive set of components, grouped on the basis of the features of their use. All of them are created taking into account the requirements of accessibility, cross-browser compatibility and support customization of the appearance using themes.

React components prepared by the Khan Academy forces are released as a component library using embedded CSS and comments. The individual components of the library can be installed using this collection , created by means of Bit.

Material Components Web is a library developed by a team of engineers and UX designers from Google. Its components allow you to organize a workflow, at the output of which you can expect the appearance of attractive and functional web projects. This library has replaced the react-mdl library (which is now recognized as obsolete) and has already gained about 7,000 stars on GitHub.

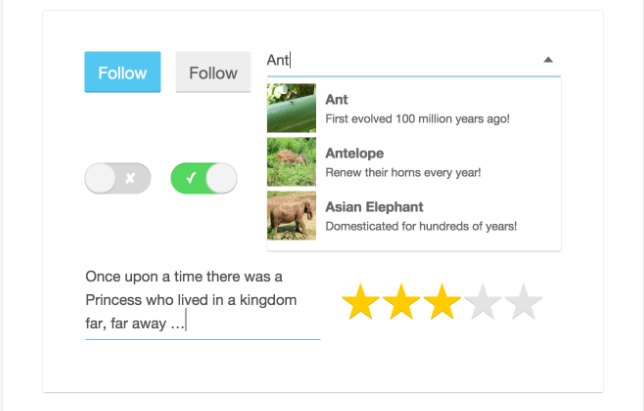
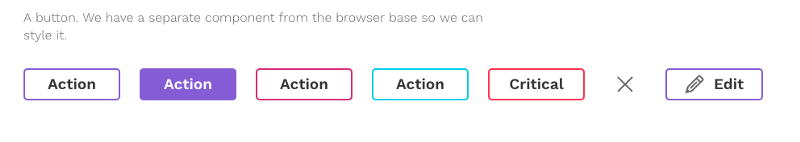
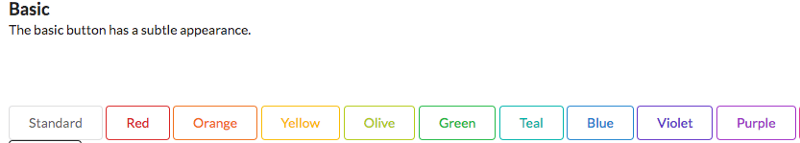
The library for the development of user interfaces Ant Design for React is built according to the specifications of Ant Design. It includes a set of components and examples of their use. The library is written in TypeScript, it defines all the necessary types. It is designed for the process of working on the frontend described by the NPM + WebPack + dva scheme.

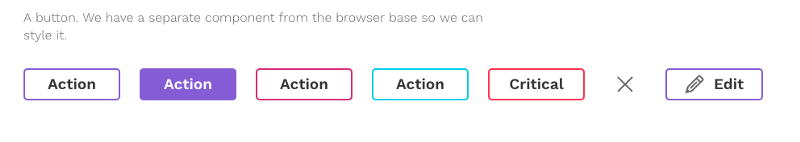
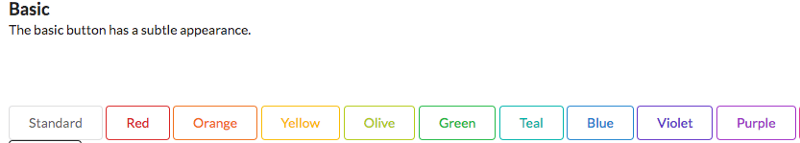
Semantic UI React is a library, which is the official project to integrate Semantic UI and React. It has almost 5 thousand stars on GitHub, NetFlix and Amazon use it. Semantic UI gives the developer an interesting and flexible arsenal of components.

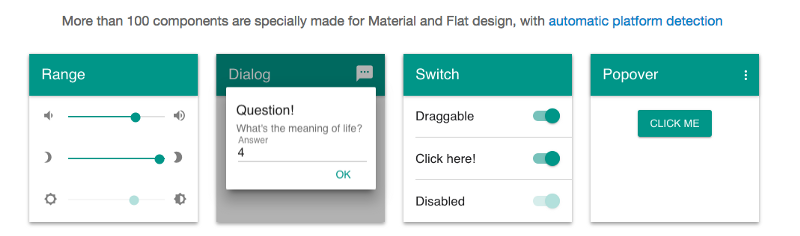
Onsen UI components are available in React due to bindings and allow you to create hybrid mobile applications based on React and the Onsen UI framework. More than 80 developers contributed to this project, he has about 5.6 thousand stars on GitHub. All this allows us to say that on Onsen UI you should at least pay attention when choosing a library for developing a user interface.

The React Virtualized project, which gathered about 8,000 stars on GitHub, is a collection of React components designed to efficiently render large lists and tables.

Individual components for use in React projects can be found in the awesome-react and awesome-react-components lists. In order to break down libraries into independent components that can be used in projects without the need to import the full library code into them, you can use the Bit features .

All indications are that in 2018 React will continue to grow in popularity, which means that we will see the development of component libraries that will become the building blocks of many web applications.
We hope you will find those libraries that we have talked about today. However, React is not the only popular framework. Next time read about 11 libraries for Angular.
Dear readers! If you use React, then for sure you have personal lists of your favorite libraries. Please share them.

⬝ 11 libraries (sets of components) for Vue , which you should know about in 2018
⬝ 11 libraries (sets of components) for React , which you should know about in 2018
Modern web application development frameworks have formed around themselves communities whose members, among other things, are developing libraries for these frameworks. Such libraries are used in a variety of projects. As a rule, you can even say that, for example, on pure React, Angular or Vue, without the use of additional tools, web applications are not developed today.

')
We present to your attention the translation of the first material from a series of articles, in each of which 11 most interesting libraries for different web frameworks are considered, which should be noted in 2018. Today we will talk about libraries for React.
React
If you look at the statistics on React, you get the feeling that the popularity of this framework is constantly growing. Although, if we consider the data Stack Overflow on the most popular technologies, React is inferior to Angular, but at the same time leads in the list of the most favorite technology developers.

React - the most beloved framework in 2017
Virtual DOM technology and the possibility of declarative description of user interfaces, as well as the ability to model the state of interfaces and the availability of React for JS developers who know their business, have led many people to choose this framework to create frontend web applications.
Another significant reason for the popularity of React is its component model. Components allow you to break the user interface into independent fragments suitable for reuse, and treat these fragments as isolated entities.
Below is a list of eleven component libraries that will come in handy when working on React projects.
1. React Material-UI
React Material-UI is a collection of React components that implement Google’s Material Design concept. Considering the fact that the Material-UI library has more than 30 thousand stars on GitHub, it is probably the most popular library for React. This library is booming, Material-UI v1 is expected to be released.

2. React-Bootstrap
React-Bootstrap is a library of React-components, suitable for reuse, that implements the capabilities of the popular template Bootstrap from Twitter. On GitHub she has about 11 thousand stars. Probably, she gained wide popularity due to its simplicity and convenience of working with it.

3. React Toolbox
React Toolbox is a collection of components for React that implement the Google Material Design specification. It is based on some very advanced technologies like CSS modules (SASS is used here), WebPack and ES6. On the library website you can find an interactive sandbox where you can experiment with it.

4. React Belle
React Belle is a collection of React components optimized for mobile devices and desktop PCs. The styles that are available here are deeply customizable, which allows both to set the basic styles for all components and to modify the style of each individual component separately. Here is a nice example of using this library.

5. React Grommet
React Grommet makes available to the developer an extensive set of components, grouped on the basis of the features of their use. All of them are created taking into account the requirements of accessibility, cross-browser compatibility and support customization of the appearance using themes.

6. Khan Academy React Components
React components prepared by the Khan Academy forces are released as a component library using embedded CSS and comments. The individual components of the library can be installed using this collection , created by means of Bit.

7. Material Components Web
Material Components Web is a library developed by a team of engineers and UX designers from Google. Its components allow you to organize a workflow, at the output of which you can expect the appearance of attractive and functional web projects. This library has replaced the react-mdl library (which is now recognized as obsolete) and has already gained about 7,000 stars on GitHub.

8. Ant Design
The library for the development of user interfaces Ant Design for React is built according to the specifications of Ant Design. It includes a set of components and examples of their use. The library is written in TypeScript, it defines all the necessary types. It is designed for the process of working on the frontend described by the NPM + WebPack + dva scheme.

9. Semantic UI React
Semantic UI React is a library, which is the official project to integrate Semantic UI and React. It has almost 5 thousand stars on GitHub, NetFlix and Amazon use it. Semantic UI gives the developer an interesting and flexible arsenal of components.

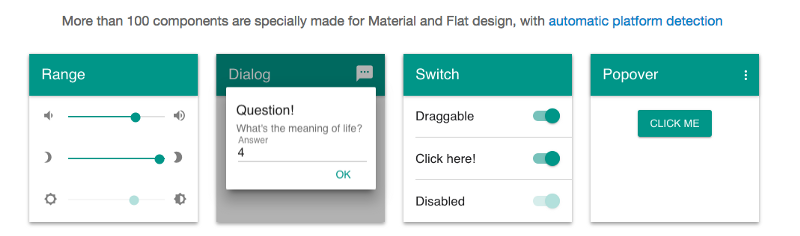
10. Onsen UI
Onsen UI components are available in React due to bindings and allow you to create hybrid mobile applications based on React and the Onsen UI framework. More than 80 developers contributed to this project, he has about 5.6 thousand stars on GitHub. All this allows us to say that on Onsen UI you should at least pay attention when choosing a library for developing a user interface.

11. React Virtualized
The React Virtualized project, which gathered about 8,000 stars on GitHub, is a collection of React components designed to efficiently render large lists and tables.

About individual components
Individual components for use in React projects can be found in the awesome-react and awesome-react-components lists. In order to break down libraries into independent components that can be used in projects without the need to import the full library code into them, you can use the Bit features .

Results
All indications are that in 2018 React will continue to grow in popularity, which means that we will see the development of component libraries that will become the building blocks of many web applications.
We hope you will find those libraries that we have talked about today. However, React is not the only popular framework. Next time read about 11 libraries for Angular.
Dear readers! If you use React, then for sure you have personal lists of your favorite libraries. Please share them.

Source: https://habr.com/ru/post/346090/
All Articles