Path maker: from scratch to senor
Hello, my name is Alexander Zelenin , and I am a web developer.
Many times I have heard the opinion that layout is the lot of novice frontend'erov. Although in fact it is the most important part of any (almost) web project. This is what users see first. Currently, high-quality layout (especially block design) in a large project requires a large number of different skills.
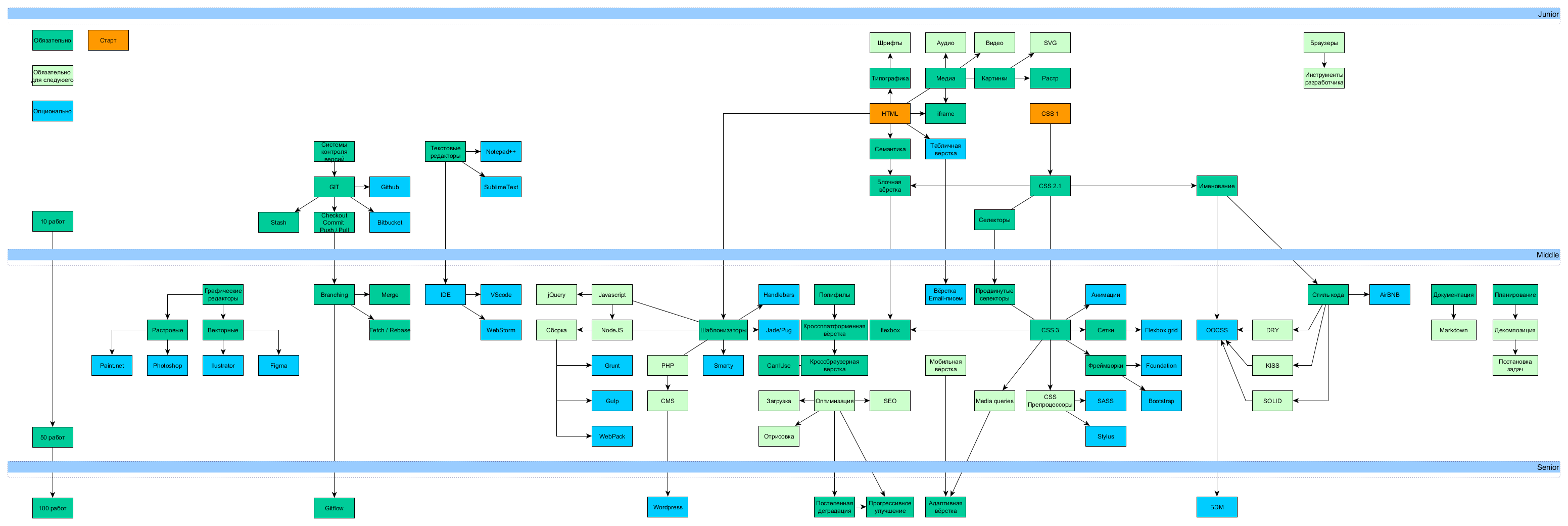
In this article I present the layout design

[big click]
Of course, this is not a comprehensive and the only correct scheme. There is a whole mountain of related skills, relevant technologies, and so on. Gradation is subjective.
I want to immediately add that there will be no specific references to educational materials in the article. I would be happy to add comments.
What do we expect?
First of all, it is necessary to understand what we expect from a person at each level. Your expectations may vary.
Junior - knows the main tags, can correct the content on the finished html site, can correctly format the text, insert the embedded element without any problems (video from YouTube, Yandex map), works through the version control system only for itself (master, 1 contributor). Can make something simple from scratch, and it will not even go (personally with him). In general, it is not an independent unit and requires guidance from above.
Middle is a more or less autonomous unit (or completely autonomous for small and medium-sized projects). It can well impose a site of medium size, and it will be correctly displayed in all current versions of browsers. Understands how template engines work, and can use them (provided that the rest of the code is provided). Able to plan and document their work and estimate deadlines. Understands the importance of maintaining code style. Understands why there are grid systems and css frameworks. Able to take all the necessary information from layouts from the designer. It can interact with a small team, create branches and pull requests.
Senior can design a block system for a large project. He knows how to avoid repetitions and problem areas when other developers use its code. Able to decompose complex tasks and correctly formulate tasks. Able to apply at least one development methodology (for example, BEM). It can make the project open as quickly as possible. Understands several popular template engines. Able to write collectors and automate the process associated with it. Can conduct code reviews and supervise other web designers.
We now consider a little more specifically what each of the blocks at each level includes.
Junior
HTML - knowledge of basic tags, attributes. Understanding how to write it in principle.
Typography - the ability to format the text. The text is the basis of almost any project. Insert non-breaking spaces where appropriate, bold, italic, abbr, and so on. You can use a typographer or a similar service, but be able to understand the result.
Semantics - the understanding that for certain tasks there are certain tags. Be able to choose the right tag.
Media - what types of media can be embedded in the page.
Iframe - embedding third-party widgets (video, audio, maps, etc.).
Audio, Video - you can postpone the study, because partially solved with an iframe. Understand what formats the browser can play, how to arrange the player and so on.
Pictures - which graphic formats and in what form the browser perceives. Pros and cons of the use of certain formats.
Raster - jpg, png, gif. Understand the difference in formats and be able to apply what and where necessary.
SVG - you can postpone the study, because applied less often than we would like. Understand the pros, cons, limitations, etc.
Fonts - you can postpone the study. In fact, quite a complex topic, and in general I would advise beginners to use system fonts. To be able to load fonts, optimize the display, minimize the lag of rendering with custom fonts.
Tabular layout - optional. For those who want to make up quality emails in the future.
CSS 1 - fonts, colors, alignment, sizes.
CSS 2.1 - control of block behavior, positioning, full-fledged design.
Selectors are simple selectors for a tag, class, nested element. Simple pseudo-selectors of type: hover.
Naming - how to call classes, so as not to be painfully painful.
Block layout - break the image into conscious blocks, translate blocks into HTML, draw with CSS.
Browsers - you can postpone the study. What browsers exist, what is their difference.
Developer tools - you can postpone the study. Use browser tools to understand display issues.
Text editors - what text editors for developers are and why. SublimeText and Notepad ++ are given as an example, as I know well. To be able to customize basic things in them, such as indents, line breaks, and so on.
Version control systems - I personally consider the ability to use them at least individually, personally for myself, to be very important. Understand why these systems are created and what are.
Git - to understand in general the task and principles of the most popular version control system.
Github / bitbucket - be able to use one of the popular sites for git.
Checkout / commit / push / pull - basic operations for personal use.
Stash - for temporarily saving unnecessary data at the moment.
10 works - to make at least 10 works in a different design. You can test, it does not matter. It is important to complete within current knowledge.
Middle
CSS 3 - gradations, shadows, smoothing, filters, transformations.
Advanced selectors are the elements following the selected (+), determined by the account (nth-child), shadow-dom, before / after and so on.
Animations are optional. transition and animation. Smooth transitions, animations. Understand the limitations and disadvantages.
Grids - why exist, how to build, what are ready solutions. For example, you can see the Flexbox grid or any other that you find.
Framework (CSS) - why we need, how to use. It is advisable to learn how to use at least one well. Very useful for prototyping. Significantly improves the quality of the project in the absence of a budget for the design (not unique, but usable).
CSS preprocessors - you can postpone the study. Work optimization, more beautiful and readable code. Variables, mixins, etc. Work with one or several popular preprocessors like SASS, LESS, Stylus.
Media queries - you can postpone the study. Displays the desired styles depending on the conditions (device, screen size, pixel density, print version, etc.).
Style code - to understand what there is an agreement on styles, to study and start applying any (I recommend from AirBNB).
DRY / KISS / SOLID - you can postpone the study. Understand the important principles of development, significantly simplifying the further support of the project.
OOCSS - optional. Understand what object-oriented css is and what it is for. In one form or another is used in many projects (albeit without an understanding that it is him). Ideally, learn to design. May be great for large projects.
Documentation - understand what and how to document. Document. You can postpone, but in the future be sure to examine markdown markup.
Planning - learn how to estimate the time on the picture and determine the sequence of work.
Decomposition - you can postpone the study. Learn how to split the task into subtasks. It is harder than it looks :-)
Setting tasks - you can postpone the study. To learn how to clearly describe tasks in a text so that other developers, including those with lesser qualifications, quite clearly understand what needs to be done to accomplish them.
Flexbox - understanding the model, the ability to apply fully.
Layout letters - optional. In general, the skill is not superfluous. Understand the features of mail systems, keep a good appearance and not fall into spam (if it is not spam).
Polyphils - to figure out how to use the most current development capabilities, while maintaining backward compatibility. Understand the pros and cons of this approach.
Cross-platform layout - to understand what needs to be done to make the project look good not only under Windows, Linux and Mac, but also under SmartTV or PS.
Cross-browser layout - understand the difference between the render of browsers and make them show the same. The CanIUse site helps a lot with this.
Mobile layout - you can postpone the study. Understand the limitations of mobile platforms. Use limited space wisely.
Optimization - you can postpone the study. Understand the "price" of certain receptions. Understand what phases consists of displaying the site to the user.
Loading - you can postpone the study. Optimizations related to size, cache, compression, pooling of resources, etc.
Drawing - you can postpone the study. Optimization related to render speed after loading.
SEO - you can postpone the study. At least a basic understanding of the work of search engines. The ability to "help" the search engine to figure out where to look and what is important.
Template engines - to figure out how to reuse code, group elements and build pages. It is highly desirable to study both server rendering and client rendering. This also includes templates in a "clean" language (such as simple PHP inserts). Work "to" (dataflow) template engine does not interest us.
PHP - you can postpone the study. Understand the basic syntax and be able to make minor edits related to the design of the page.
CMS - you can postpone the study. Find out what CMS exist and why they were created. Learn how to write templates for at least one (I recommend Wordpress).
Javascript - you can postpone the study. Learn the basic syntax, understand how to hang simple handlers, and do simple DOM work.
jQuery - you can postpone the study. Learn how to save a lot of time for solving fairly typical tasks using plug-ins for the most popular js library (after vanilla.js, of course).
NodeJS - you can postpone the study. Understand how to run a simple server, distribute static and render on the server side. You can use Express or any other framework.
Assembly - optional. Learn how to build a project from a heap of CSS / HTML files into what you need. I recommend to familiarize at least with grunt and gulp, as representatives of "different" camps.
IDE - optional. Learn why IDEs are needed and how to use them. Switch to using an IDE to save time. Important: IDE study is comparable to a full programming language study, and investing a lot of time in this may not be justified. Personally, I use text editors (and for sooo major projects I include the IDE).
Branching - learn how to manage branches in git.
Merge - learn how to merge branches with conflict resolution.
Fetch / Rebase - find out why they are, when to use them, and start applying as needed.
Graphic editors - to figure out what are, for what. How vector differ from raster. It is important to understand the editor at least at the level of "reading" the layout from the designer. Choose the right font, size, color, etc. In order not to the eye, but for sure. I recommend to work with at least 1 raster (Photoshop) and 1 vector (Figma).
50 jobs - by the end of the stage you have about 50 different jobs demonstrating skills from the studied areas.
Senior
Although this group seems to be small, this group is actually the largest. Since by this point it is necessary to study all that was postponed.
Adaptive / Responsive layout - to understand the highest level and combine all the knowledge obtained before this. The project should look good everywhere and for everything (within reason).
Gradual Degradation / Progressive Improvement - Understand What It Is and Why. Use.
Gitflow - to be able to explain to other developers how to create branches, where to put them, how to be able to conduct a review code (layout, of course, not a code).
BEM - optional. Understand the methodology that allows you to create unlimited large projects so that with minimal synchronization, different teams can use each other’s blocks. There are other methodologies that give not the worst result. By this time you will know about them one way or another and can, if you wish, study it.
100 jobs - to have a total of hundreds of works demonstrating the various skills acquired. In fact, this is all conditional. You can have one job (consisting of different parts) in the portfolio, which will already show that you are not afraid of anything.
Conclusion
In fact, many of these topics are small. However, keeping a bunch of different factors in your head is very difficult. For 15 years, I have communicated with less than ten layout designers (and programmers in general), which I would have classified as Senior (layout designers, good programmers would be much more).
Offhand - it is quite possible to spend a year on a full-fledged study and practice of only the layout from scratch (and more, if you go into the design of components).
I hope that for those who are at the beginning of the path, the scheme will tell you where you can still move, and that it is not necessary to immediately (or not even move into it at all) to run into programming.
I also plan to create a full-fledged free course with a detailed review of each of the rectangle themes from the diagram. I would be glad to offer, feedback, suggestions and so on.
The course will probably be in the format of video lessons with full text and graphic duplication. If business goes, I will attach references in the future in the comment.
upd
There are a lot of messages that the layout designer is not needed without knowledge of the framework. Basically it is written by developers in large projects. And, for them, it is quite so. But there are still many studios doing landings, various templates for WordPress and other CMS. This is quite a good market and the opportunity to earn. There are quite a lot of absolutely small projects, with much smaller requirements, which the layout designer is able to close on perfectly.
')
Source: https://habr.com/ru/post/346010/
All Articles