Useful to the designer - issue number 3. Needed community news to improve your workflow

In this issue you will once again find 15 links to various releases, the authors of which make a significant contribution to the development of the professional community of designers and developers. In today's release there will be a summary of what I have already published on the “Useful to Designer” channel, namely: Froala design blocks, Undraw illustrations, Sketch-react by Airbnb, 5 useful webtools, 2 UX links, a quick tutorial on isometric illustrations and 3 links useful for developers. Thank you and with the coming!
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
')
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken
#uikit
Froala Design Blocks
www.froala.com/design-blocks
Modular open source ui kit that allows you to create templates on the basis of the designer. The 170+ design blocks are based on Bootstrap. Particularly pleased that there is no classic "Buy full version". The product is full and completely free. A detailed description of the features in the author's post: codeburst.io/open-source-design-blocks-create-clean-modern-websites-easily-f2b2f6d5bee6

#stock
Undraw
undraw.co
Illustrator Katerina Limpitsouni has launched a side project with free illustrations for your product. The choice is not very big yet, but there is all the main thing. You can arrange onboarding, or select images for landing. The trick is that you can change the palette directly in the browser and export it to SVG. More information in the blog post by blog.prototypr.io/announcing-undraw-edb3460e258e

#sketch
Gmail add-on kit
github.com/ukaner/Gmail-Addon-Design-Kit
A small sketch-kit on the Gmail Add-ons. Designers are quickly adapting to fresh Google products. And using these templates, you can quickly build a prototype of your own add-on. Several screens have been worked out, there are typing guides + a small GMD iconset is attached.

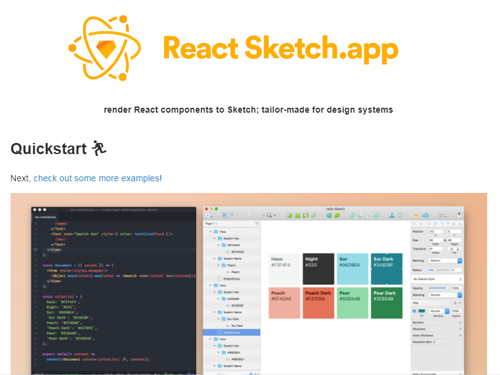
React-Sketch app
github.com/airbnb/react-sketchapp
Airbnb released a powerful solution to bundle the React library with the source directly in Sketch. From the words of the creators - you can recreate any component in the library in a graphical editor. Works only in version 43+. I wonder if the opposite is possible? Well, at least in the near future :)

#webtools
Wireflow
wireflow.co
Rather powerful and simple tool for building diagrams and user flows. I have met quite a few sets for specific graphic editors, but this one works independently and directly in the browser. The product is still a little damp, but free and fully justifies its purpose.

CopyChar
copychar.cc
Fast and convenient table of special characters UTF-8. It is copied to the clipboard by clicking on the cell. The whole set is divided into categories. For example, I often use simple arrows, or a point in the center as a separator. If a minimal set of icons is required, then UTF symbols help out and it is not necessary to resort to SVG icons.

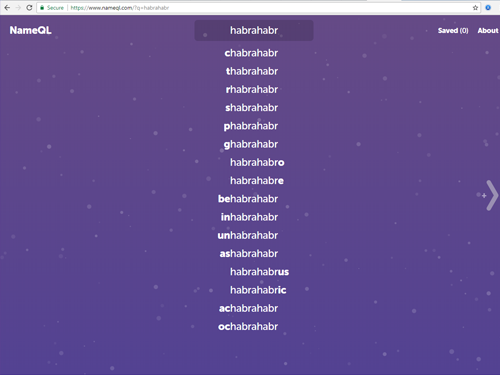
Name QL
www.nameql.com
I really missed such a name generator. Fast, stylish, nothing superfluous. Enter the main word of the brand and get a lot of options with different endings or prefixes. Optimal for choosing a harmonious domain.

App launchpad
theapplaunchpad.com
The most powerful mocap generator. There is a bunch of templates, the ability to put your text (+ font selection), add Appstore / Google.Play buttons, change dimensions and move objects. I specially created mocap to check in what quality they give download. The output was a PNG file in the resolution of 3300x2475 of excellent quality!

Designevo
www.designevo.com
Free browser logo builder. Logos are divided into categories, a constructor is provided for full customization, a lot of fonts are available. You can download and use it for free, but you will be asked to place somewhere a link back to the builder itself. By the way, the preview is remarkably implemented: you can immediately see the mokap with the logo in just one click!

#ux
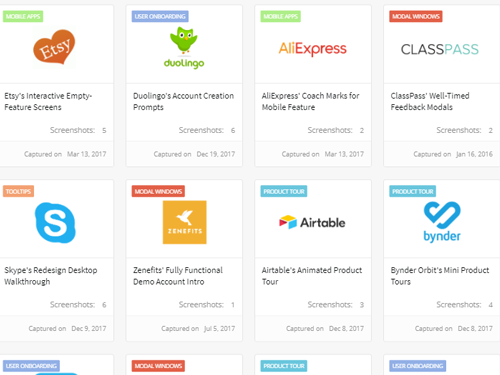
Really Good UX
www.reallygoodux.io
The library of the best UX-patterns, taken from the best products that we use daily. Onboarding, tours, guides, modal windows and much more. In this library you will find many different user scripts with a detailed analysis of each and argument.

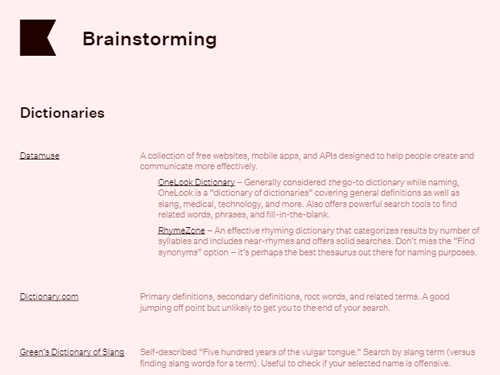
Onym
onym.co
A huge library of links and resources dedicated to naming the product. Concepts, theories and rationales - everything is collected in one place in the form of links to articles and presentations of well-known specialists in this field (eng). Hint: navigation hidden under the rainbow below :)

#hints
Isometric illustrations how-to
dribbble.com/shots/3477661-How-I-isometric-ize-illo-s
It turns out that Ryan Morrison, in May, dribbbanul shotik, which clearly shows how in 4 simple steps to make in AI an isometric figure from a regular one. I regularly watch the launch of fresh products and boldly declare that such visualization of the product message has not lost its relevance. And if you add some more meaningful animation ...

#development
Draft JS plugin
www.draft-js-plugins.com
This JS-plugin will be able to endow your application with convenient functionality for creating a post a la Medium. You can move the image relative to the paragraph with a simple drag-n-drop, choose the text wrap around the click, select the text and select the density in the mini-pop-up and much more. Learn more about the features on the developer blog: medium.com/@nikgraf/announcing-draftjs-plugins-2-0-8c25f2a4df55

Hacker themes
hackerthemes.com
As the slogan shouts on the main "Topics and templates for Bootstrap4 for ambitious developers." Unfortunately, the choice is not great, because resource is quite fresh. However, there are stylish solutions that allow you to move away quickly enough from the standard UI in Bootstrap. According to the classical scheme, you will sometimes be unobtrusively offered to buy an extended version.
Expo.io
expo.io
Expo offers a free open source solution for creating native iOS / Android applications only with the help of JS and React. It sounds strong, considering that you do not need to download anything. The code is written directly in the browser.
You can share this article. Let's develop together the design community and support developers by helping them distribute useful and free products. Thanks for attention!.
PS: I express my gratitude to comrade DimaShved for the introductory picture for this release. If you have any ideas for the cover of the 4th issue - post them in the comments!
Chronology: first issue • second issue
Source: https://habr.com/ru/post/345730/
All Articles