Product Design Digest, December 2017
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-November 2017 .

In November, I launched the Telegram channel and am experimenting with its format. Just monthly distribution of the latest issue is not enough, and duplicating the Facebook band is useless and labor-intensive - that is why I did not dare to take up Telegram for a year. The first attempt is an excerpt of the most interesting in the group for the week (for example, about trends and instruments ), judging by the first reviews, this falls into the readers' expectations. Subscribe.
M-Commerce - Terrible UX
Updated conversion statistics for mobile online stores from Nielsen / Norman Group. Although it is still worse than ordinary computers, both in interest and in money, the gap is rapidly narrowing.
')

Baymard Institute Studies
Usability rating of mobile applications of Kazakhstan banks for individuals, 2017
Using the examples of Kazakhstan banks, UsabilityLab conducted a comparative study and derived a sectoral usability-profile of applications.
Club of creators of domestic design systems
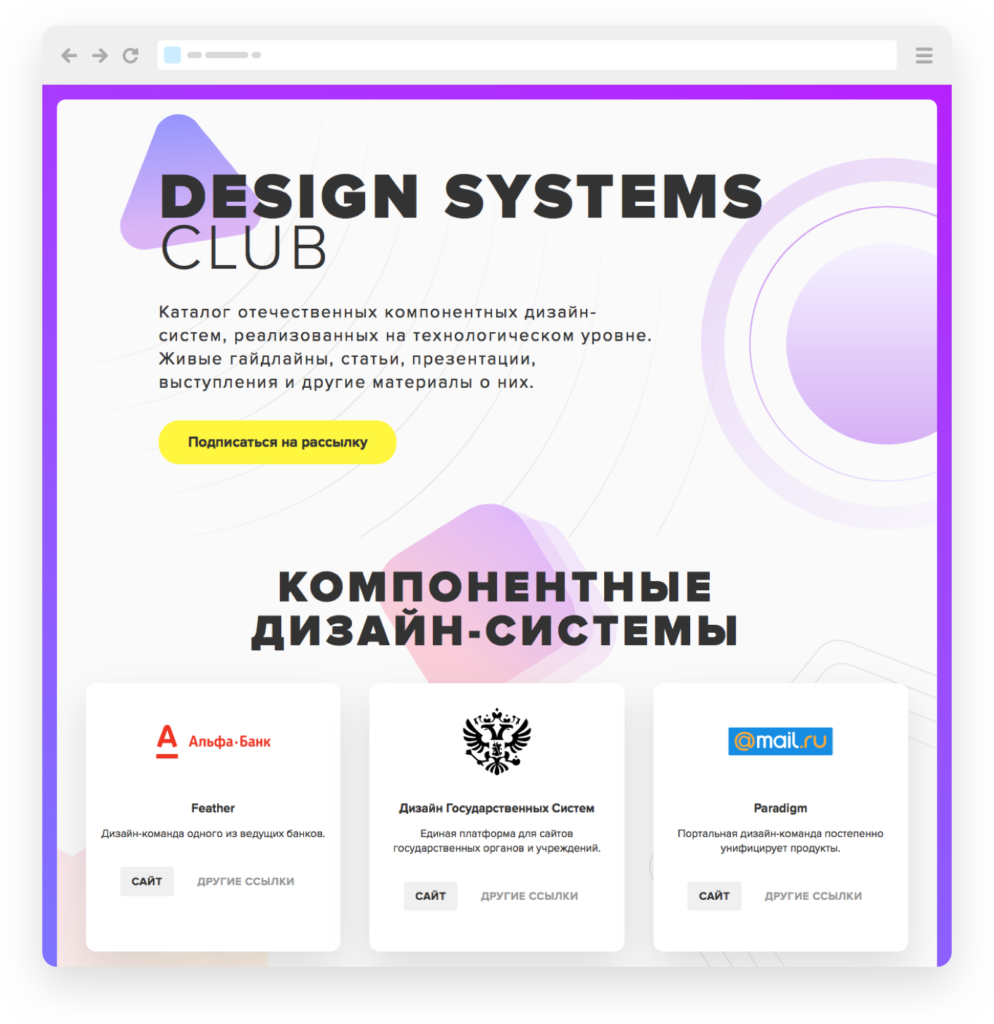
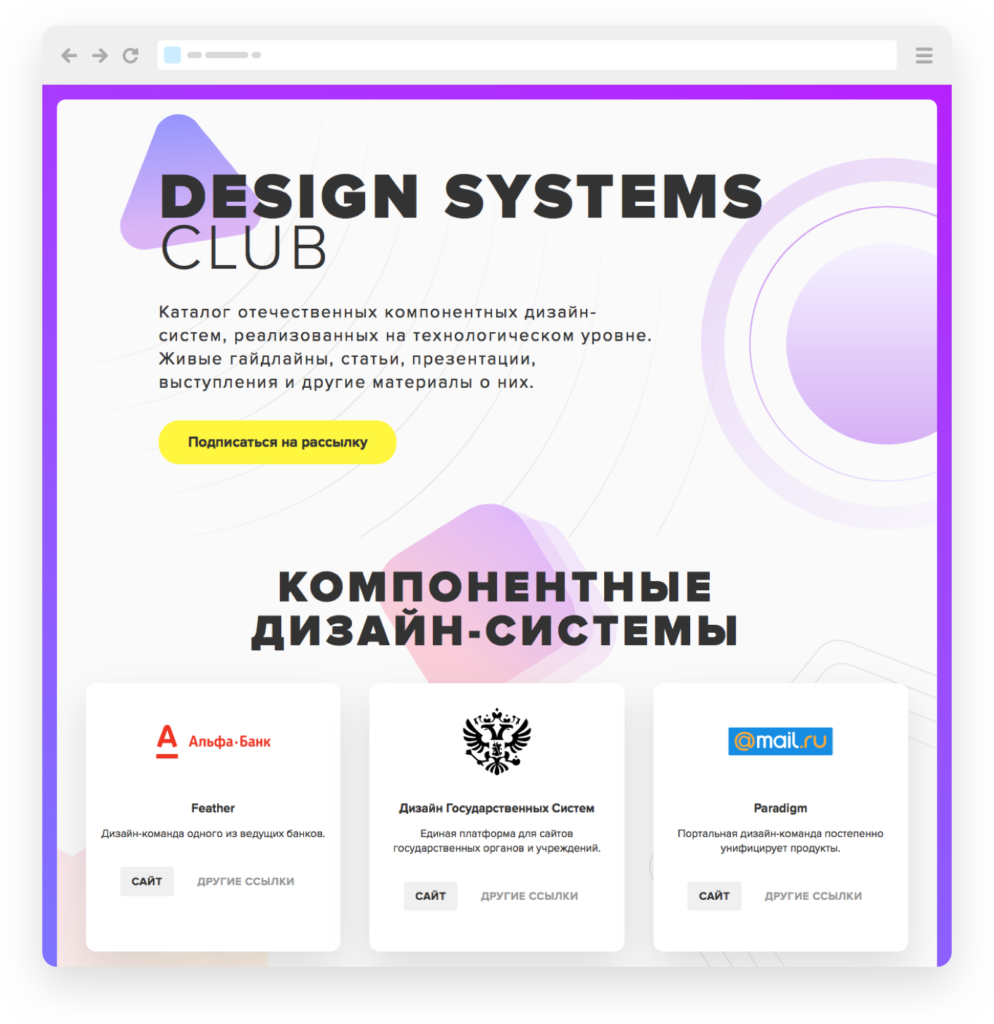
This year, many domestic companies have shown their achievements in design systems. Especially intensified by the fall - every month someone announced its design and technology platform. Andrei Sundiyev and I have been working on design systems for a long time and decided to give impetus to their development in Russia we launched the Design Systems Club collection site.

The site contains information about companies, about the activity of which we knew for sure: component libraries, articles, presentations, etc. Now organizations with open live guidelines are presented: Alfa-Bank , Design of State Systems , Mail.Ru Group , Rambler & Co , Yandex , as well as those who described them in articles: Acronis , MegaFon and Tinkoff . We heard about the developments in several other companies (2GIS, Avito, EastBanc Technologies, Kontur, Raiffeisen, Sberbank, Qiwi), but did not have specific references that could be referred to. The main criterion for mentioning on the site is that the company is meant by a “design system” technological framework, and not a banal UI Kit in Sketch (or a classic guideline in the screenshots). If we have unfairly forgotten about you or misrepresented in the descriptions - write to Andrei Sundiev or me .
We want to spur the exchange of experience between companies and show that everything is not so difficult and quite feasible. For example, at the end of September, at the UX-Wednesday micro-conference, a round table discussion was devoted entirely to this topic, and the general interest of the Russian audience proved its relevance. The more well-known successful examples and people with whom you can talk on topical issues of implementation, the faster the domestic market will develop.
Of course, we do not forget about the best and main site-collection of design systems . But the majority of companies in our compilation work in the Russian-speaking market, and translating component libraries only for getting there is not particularly justified. For the first version of the site we, first of all, put all the links together. In the future we will work on the development of the idea - it will become clearer and clearer, it will be possible to compare the progress of companies.
Subscribe to the newsletter to get everything fresh once a month. And do not be afraid to start - the first step is quite capable of even small companies.
Design principles
Ben Brignell has put together another powerful collection of design principles that is even larger than the classic Design Principles FTW.

Cristobal Castilla & Zack Schiller - Design Systems & Tools at Facebook
Cristobal Castilla’s insanely interesting talk about the FIG design system on Facebook. The story mainly concerns the templates for Sketch and Origami, but it affects the components in the code and the approach to the development of the platform as a whole. For design tools, a space set of add-ons, interlayers and plug-ins has been written on its own. In addition to the convenience of organization, this makes it possible to use icons from a single repository with development, to connect data from a personal profile (this is convenient for both prototyping and usability testing). This is a very, very powerful guideline on how to organize work with designer tools.
Creating GE Cirrus - The Next Generation Predix design language
Ken Skistimas, head of the GE Predix design system, talks about working on her new generation. An explanatory example of what tasks are facing a mature platform. Other design systems news:
Acronis Design System - Part Two. Icons, SVG fonts, Gulp
Sergey Nikishkin continues the story about the Acronis design system with the description of the pictograph generator - how designers store them and transfer them to products.
iOS 11
Material design
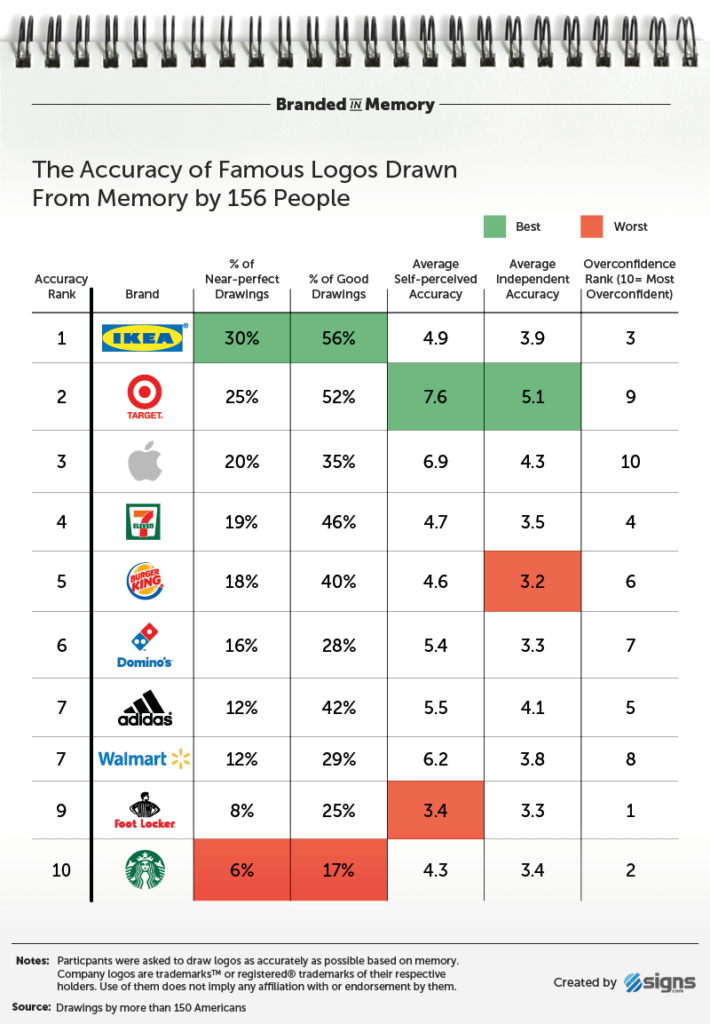
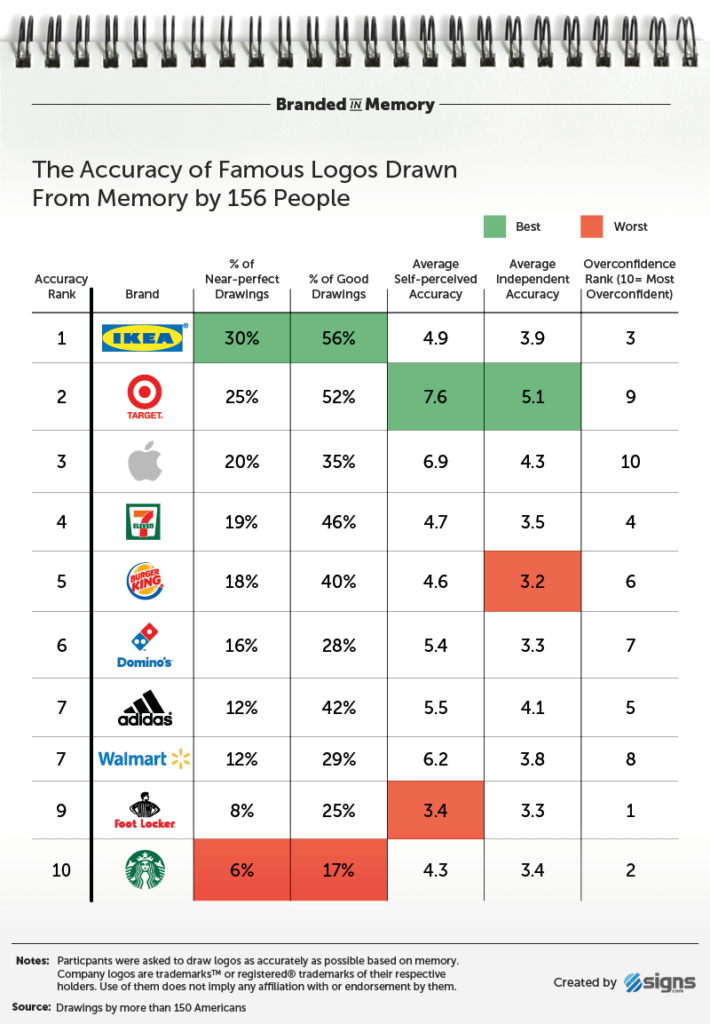
Branded in memory
An interesting experiment on how consumers remember the brand logo. A group of respondents was asked to sketch 10 well-known companies. As a result, their most remembered features were distinguished.

Continuing the theme:
Sean Parker says Facebook 'exploits' human psychology
Sean Parker tells how, as the first president of Facebook, in the early stages he focused on psychological tricks forcing users to constantly return to the product. Continuing the theme:
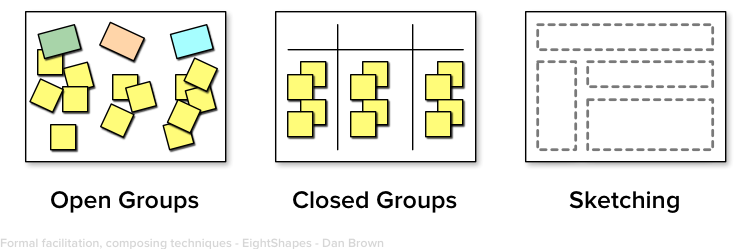
The Secrets of Creating Great Design Workshops
Dan Brown describes a universal approach to the conduct of any working session on the conceptual development of the interface. This is a common outline, in which the popular “branded” processes fall completely.

Pens, Process, Product - Sketching for UX
Chris Spalton from Foolproof actively makes sketchnotes at conferences and describes situations in which sketches help in working on the interface.
Alva
The new tool for designers is designed for the design system in the correct sense - the designer uses a visual representation of React-components, and not a banal UI Kit. After the fashion for converters from code to Sketch, the tool makers finally got to the right approach.

Sketch 48
Version 48 has been released. This time without big jerks: managing color profiles, developing Sketch Cloud and libraries, searching and replacing colors, improved character scaling and a lot of little things.

Interesting plugins:
Adobe XD
Uxpin
Invision
Haiku
VR / AR prototyping for everyone
Pavel Laptev describes the history of virtual reality and shows how to prototype such interfaces using Framer and the browser framework A-Frame.
Framer
Fuse
Modern Publishing Tools
5 Metrics to Diagnose Website Problems in Online Studies
Jeff Sauro gives five simple criteria for assessing the success of the interface, which is checked through remote unmoderated usability testing. Watching tens and hundreds of videos can be tedious, so the way to quickly find problems is important.

Learn UX Research Methods with GIFs
My colleague Ksenia Sternina described the popular methods of user research gifs.

New scripts
Working with CSS Grid and Flexbox
Xcode for designers
Changing the Net Promoter Scale - How Much Does It Matter?
Jeff Sauro examines the reasons why the NPS scale consists of 11 points and what will happen if you replace it with 5 or 10. Spoiler: the method breaks down and the data is distorted, so it becomes impossible to compare them with others in the industry.
How To Systematically Reduce The Risk & Uncertainty Of New Ideas
Alexander Osterwalder shows how to reduce the risks of new products by three criteria (desirability, viability, feasibility) using its business model templates and value proposition.

There are no small changes
Intercom's Des Traynor provides an example of how many issues for implementing a product solution need to be resolved even for a small change.

Daniel Burka @ An Event Apart - Prototyping The Scientific Method of Business
Speech by Daniel Burka from Google Ventures on how design helps reduce risks when launching a new product or feature.
Design Thinking is Kind of Like Syphilis - It's Contagious and Rots Your Brains
Powerful long-read Lee Vinsel with deep criticism of design thinking. He is digging towards an unhealthy attitude to the concept of “innovation” and the abstract desire to “reinvent something” without trying to realize how this thing or phenomenon works and what its problems are. Design thinking is a great way to popularize a thoughtful design process for non-designers; the problem is that often everything ends simply at the level of a simple splash of “creative energy”.

How to Deal With Bad Design Suggestions
Kara Pernice and Kathryn Whitenton suggest how to act in a situation where a manager or customer offers strange solutions. It is important not to conflict, but rather to explore the essence of the idea, and then to explain in practice its performance or disability.

Zaparnoye design - Pros and cons of the work of designers in a pair
Vladislav Yakimov from Pavlova Dog analyzed the pair design method. The article describes the process and indications / contraindications for use.
8 Instincts of Great Facilitators
Dan Brown describes the basic skills of a facilitator who help conduct successful working sessions on interface design.
How we design enterprise software
Lee Munroe, Mesosphere Design Team Leader, describes the design process in a company. It is quite typical, but well deployed.
Fjord Trends 2018
An annual review of trends from Fjord. He is always one of the most balanced.

Other forecasts for 2018:
Visual importance
An experimental tool from the MIT research team suggests the perceived visual visibility of elements on a page or layout. It turns out the heat map, which subsequently must confirm or deny the real eye-tracking study. For relatively simple interfaces, this is quite a working tool, although you need to be critical of the results for more or less complex products. Video work .
Top 11 Tech Sneak Peeks from MAX 2017 that Wow'ed
A selection of 11 Adobe experimental projects shown at the MAX 2017 conference. Many of them are based on the Sensei algorithmic design platform. The most interesting ones are SceneStitch for quick replacement of entire parts of a photo , Puppetron for styling photos for illustrators (it seems the model does not need to be trained in advance) and PhysicsPak to create a complex pattern in any form .
Other news algorithmic design:
Dynamicland
Two interface geniuses Bret Victor and Alan Kay announced a pilot project of new computer classes where children and adults learn to work with technology using offline tools.
Messages Matter - Exploring the Evolution of Conversation
The Facebook Messenger team has prepared an analysis of the development history of communication using short messages and instant messengers and describes its vision of how they change. Many interesting numbers and statistics.

Continuing the theme:
Big Data Have You Afraid? You're Not Alone
Bill Pardi chews on the fundamentals of big data analysis to designers.

I spent a day working in Windows 10 Mixed Reality
Andrew E. Freedman tried to work on a computer all day in a virtual reality helmet using new Windows features. It turned out tedious and not very convenient. Continuing the theme:
Smart watches and bracelets
Voice Interfaces
Interfaces to the cinema
Design Criticism - How to Maneuver Between Water, Fire, and Copper Tubes
Stanislav Rapp quite capaciously describes the approach to the organization of criticism of design. Its value, process, example from personal practice.

SKB Kontur Designer - Principles
A good description of the skills and responsibilities of the interface designer in the design team SKB Kontur.

The Broken Comb - Learning To Be A Multi-Skilled Designer
Ste Grainer gives advice on developing product designer skills. Many people say that it is important to be able to work with the code, but this is only one of the possible directions of development. He also lists ways to learn in theory and practice.
Designer's oath
The manifesto of design ethics in the spirit of the Hippocratic Oath. Ciara Taylor and Samantha Dempsey tell how and why she appeared .
Designer, close Sketch!
An intelligent kick in the ass for novice designers from Ilya Sidorenko - how to build a career at an early stage. It is important not to be afraid to communicate with the outside world, including more experienced colleagues - this greatly shortens the path by confirming or refuting its development plans.
Font Detectives High Stakes Cases
The story of typewriter experts Thomas Phinney and Allan Haley, who help solve political and economic scandals thanks to their in-depth building of font history and printing technology. This helps them determine if a document has been forged. Translation .

The loop
InVision made a small documentary about the IBM design-thinking version and transformation of the company as a whole.
Gov.uk
The Best UX & Design Conferences to Attend in 2018
Igor Gubaidulin gathered a list of design conferences in 2018.

XD Immersive
The organizers of UXSTRAT are launching a new conference dedicated to the design of virtual reality interfaces. It will be held May 3-4, 2018 in San Francisco. Announcement from the organizer Paul Bryan , including a useful skill map for specialists in this field.
Fresh links can also be tracked in the Facebook group of the same name, received once a month by mail or read in the Telegram . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.

Telegram channel format
In November, I launched the Telegram channel and am experimenting with its format. Just monthly distribution of the latest issue is not enough, and duplicating the Facebook band is useless and labor-intensive - that is why I did not dare to take up Telegram for a year. The first attempt is an excerpt of the most interesting in the group for the week (for example, about trends and instruments ), judging by the first reviews, this falls into the readers' expectations. Subscribe.
Patterns and best practices
M-Commerce - Terrible UX
Updated conversion statistics for mobile online stores from Nielsen / Norman Group. Although it is still worse than ordinary computers, both in interest and in money, the gap is rapidly narrowing.
')

Baymard Institute Studies
- Baymard Institute reminds that data entry masks should take into account localization . This applies at least to phone numbers, but there are other fields.
- Christian Holst from Baymard writes about what to do if only one item remains in the drop-down list after filtering higher in this form .
Usability rating of mobile applications of Kazakhstan banks for individuals, 2017
Using the examples of Kazakhstan banks, UsabilityLab conducted a comparative study and derived a sectoral usability-profile of applications.
Design systems and guidelines
Club of creators of domestic design systems
This year, many domestic companies have shown their achievements in design systems. Especially intensified by the fall - every month someone announced its design and technology platform. Andrei Sundiyev and I have been working on design systems for a long time and decided to give impetus to their development in Russia we launched the Design Systems Club collection site.

The site contains information about companies, about the activity of which we knew for sure: component libraries, articles, presentations, etc. Now organizations with open live guidelines are presented: Alfa-Bank , Design of State Systems , Mail.Ru Group , Rambler & Co , Yandex , as well as those who described them in articles: Acronis , MegaFon and Tinkoff . We heard about the developments in several other companies (2GIS, Avito, EastBanc Technologies, Kontur, Raiffeisen, Sberbank, Qiwi), but did not have specific references that could be referred to. The main criterion for mentioning on the site is that the company is meant by a “design system” technological framework, and not a banal UI Kit in Sketch (or a classic guideline in the screenshots). If we have unfairly forgotten about you or misrepresented in the descriptions - write to Andrei Sundiev or me .
We want to spur the exchange of experience between companies and show that everything is not so difficult and quite feasible. For example, at the end of September, at the UX-Wednesday micro-conference, a round table discussion was devoted entirely to this topic, and the general interest of the Russian audience proved its relevance. The more well-known successful examples and people with whom you can talk on topical issues of implementation, the faster the domestic market will develop.
Of course, we do not forget about the best and main site-collection of design systems . But the majority of companies in our compilation work in the Russian-speaking market, and translating component libraries only for getting there is not particularly justified. For the first version of the site we, first of all, put all the links together. In the future we will work on the development of the idea - it will become clearer and clearer, it will be possible to compare the progress of companies.
Subscribe to the newsletter to get everything fresh once a month. And do not be afraid to start - the first step is quite capable of even small companies.
Design principles
Ben Brignell has put together another powerful collection of design principles that is even larger than the classic Design Principles FTW.

Cristobal Castilla & Zack Schiller - Design Systems & Tools at Facebook
Cristobal Castilla’s insanely interesting talk about the FIG design system on Facebook. The story mainly concerns the templates for Sketch and Origami, but it affects the components in the code and the approach to the development of the platform as a whole. For design tools, a space set of add-ons, interlayers and plug-ins has been written on its own. In addition to the convenience of organization, this makes it possible to use icons from a single repository with development, to connect data from a personal profile (this is convenient for both prototyping and usability testing). This is a very, very powerful guideline on how to organize work with designer tools.
Creating GE Cirrus - The Next Generation Predix design language
Ken Skistimas, head of the GE Predix design system, talks about working on her new generation. An explanatory example of what tasks are facing a mature platform. Other design systems news:
- A good example of a gradual transition to the use of variables from Matt Hippely from VMWare . This helped their Clarity design system introduce a dark theme.
Acronis Design System - Part Two. Icons, SVG fonts, Gulp
Sergey Nikishkin continues the story about the Acronis design system with the description of the pictograph generator - how designers store them and transfer them to products.
iOS 11
- Surprisingly: Nielsen / Norman Group, who are very wary of many new interface solutions (often justified), praise the gestural control of the iPhone X.
- Update UI Kit for iOS 11 from the design team Facebook . There are templates for Photoshop, Sketch and Origami.
- Sebastiaan de With talks about optimizing the Halide photo application interface for iPhone X before it was shown . The release of a frameless iPhone was predicted by many, so it was important for them to prepare for launch.
Material design
- Rod Sheeter from Google shows how to work with non-standard fonts in Android . The article is more technical, but in any case useful.
Understanding the user
Branded in memory
An interesting experiment on how consumers remember the brand logo. A group of respondents was asked to sketch 10 well-known companies. As a result, their most remembered features were distinguished.

Continuing the theme:
- Jim Nielsen put together a simple online logo recognition test . As far as the shape of the character of famous brands allows you to recognize it by its general outlines.
Sean Parker says Facebook 'exploits' human psychology
Sean Parker tells how, as the first president of Facebook, in the early stages he focused on psychological tricks forcing users to constantly return to the product. Continuing the theme:
- The exchange of statements between Chamath Palihapitiya (the former vice president of growth for Facebook) and Mark Zuckerberg about the negative effects of psychological tricks that the company uses . The first apologizes for my short-sightedness, the second says that the company has improved, in response to which the first one softens the position.
Information architecture, conceptual design, content strategy
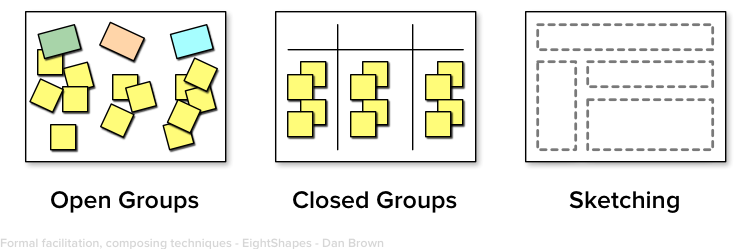
The Secrets of Creating Great Design Workshops
Dan Brown describes a universal approach to the conduct of any working session on the conceptual development of the interface. This is a common outline, in which the popular “branded” processes fall completely.

Pens, Process, Product - Sketching for UX
Chris Spalton from Foolproof actively makes sketchnotes at conferences and describes situations in which sketches help in working on the interface.
Design and design of interface screens
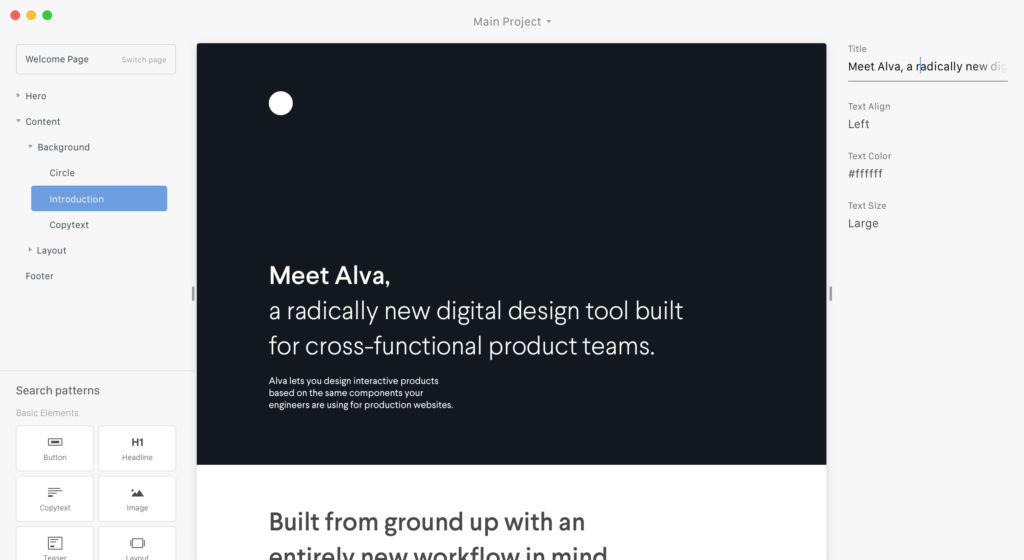
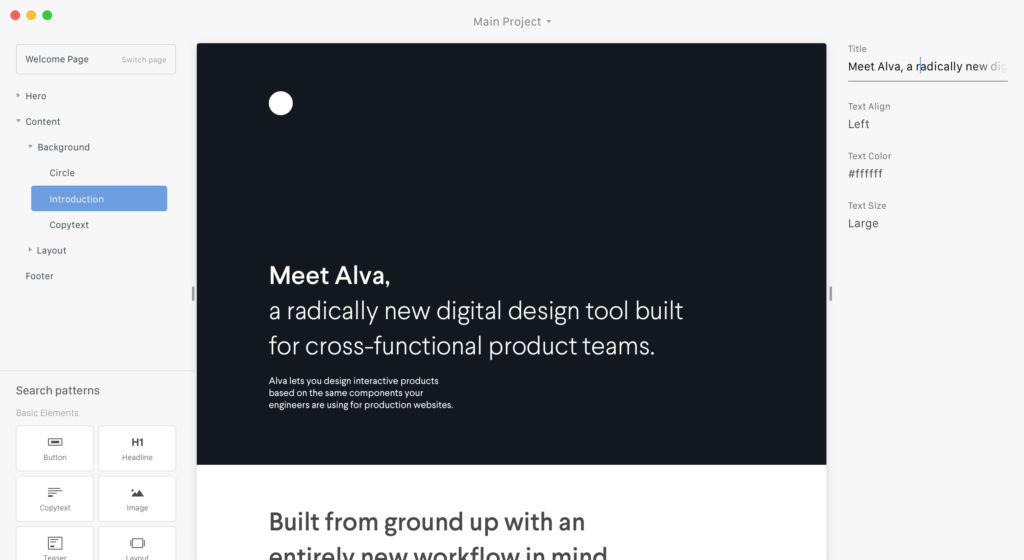
Alva
The new tool for designers is designed for the design system in the correct sense - the designer uses a visual representation of React-components, and not a banal UI Kit. After the fashion for converters from code to Sketch, the tool makers finally got to the right approach.

Sketch 48
Version 48 has been released. This time without big jerks: managing color profiles, developing Sketch Cloud and libraries, searching and replacing colors, improved character scaling and a lot of little things.

Interesting plugins:
- The SketchCleaner plugin helps to brush layouts — remove unnecessary styles, rename layers, find hidden elements, and bring objects (for example, borders) to a single view.
- The official UI Kit for iOS from the creators of Sketch .
- Chart plugin allows you to create simple graphs and charts in layouts.
Adobe XD
- December update of Adobe XD . Very lazy.
Uxpin
- UXPin showed their experimental tool for importing real components in the code into their design tool . It turned out, not in Sketch, but usually such examples inspire the creators of plug-ins and other add-ons.
Invision
- Overview of updates in the main product InVision , which will be available early next year.
- InVision launched a small venture capital fund for designers of design tools - recent investments help.
Haiku
VR / AR prototyping for everyone
Pavel Laptev describes the history of virtual reality and shows how to prototype such interfaces using Framer and the browser framework A-Frame.
Framer
- A great update tool for creating layouts . The video shows work with vector objects, adaptability and other necessary things.
- Free online course on Framer by Ruslan Sharipov . YouTube playlist .
- Step-by-step tutorial on creating animation in Framer by Sasha Okunev .
Fuse
- Version 1.5 has been released . Appeared application for viewing prototypes on Android / iPhone-phones. Next year there will be integration with Sketch and FuseJS with the ability to use just JavaScript.
Modern Publishing Tools
User research and testing, analytics
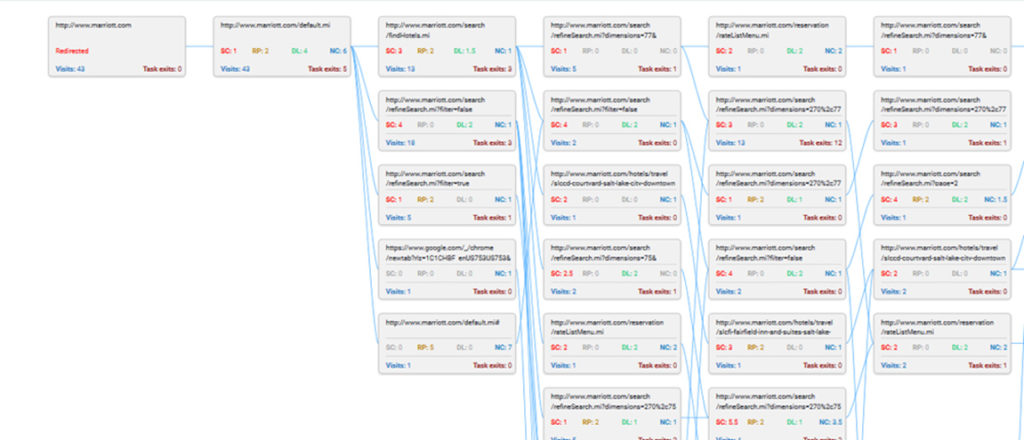
5 Metrics to Diagnose Website Problems in Online Studies
Jeff Sauro gives five simple criteria for assessing the success of the interface, which is checked through remote unmoderated usability testing. Watching tens and hundreds of videos can be tedious, so the way to quickly find problems is important.

Learn UX Research Methods with GIFs
My colleague Ksenia Sternina described the popular methods of user research gifs.

Visual programming and browser design
New scripts
- Play the applause animation in Medium . How was done .
- Easy library for implementing parallax on javascript .
- An effective script for animating SVG illustrations using JavaScript .
- Nick Butcher shows the principle of implementing spectacular animation of polygonal objects .
- Implementing a glitch effect on CSS .
Working with CSS Grid and Flexbox
Xcode for designers
- Craig Clayton's tutorial on how to implement a design layout in Xcode .
- The instruction Meng To on animation of applications for iOS 11 using Swift and Xcode .
Metrics and ROI
Changing the Net Promoter Scale - How Much Does It Matter?
Jeff Sauro examines the reasons why the NPS scale consists of 11 points and what will happen if you replace it with 5 or 10. Spoiler: the method breaks down and the data is distorted, so it becomes impossible to compare them with others in the industry.
Product management and analytics
How To Systematically Reduce The Risk & Uncertainty Of New Ideas
Alexander Osterwalder shows how to reduce the risks of new products by three criteria (desirability, viability, feasibility) using its business model templates and value proposition.

There are no small changes
Intercom's Des Traynor provides an example of how many issues for implementing a product solution need to be resolved even for a small change.

Daniel Burka @ An Event Apart - Prototyping The Scientific Method of Business
Speech by Daniel Burka from Google Ventures on how design helps reduce risks when launching a new product or feature.
Team interaction
Design Thinking is Kind of Like Syphilis - It's Contagious and Rots Your Brains
Powerful long-read Lee Vinsel with deep criticism of design thinking. He is digging towards an unhealthy attitude to the concept of “innovation” and the abstract desire to “reinvent something” without trying to realize how this thing or phenomenon works and what its problems are. Design thinking is a great way to popularize a thoughtful design process for non-designers; the problem is that often everything ends simply at the level of a simple splash of “creative energy”.

How to Deal With Bad Design Suggestions
Kara Pernice and Kathryn Whitenton suggest how to act in a situation where a manager or customer offers strange solutions. It is important not to conflict, but rather to explore the essence of the idea, and then to explain in practice its performance or disability.

Zaparnoye design - Pros and cons of the work of designers in a pair
Vladislav Yakimov from Pavlova Dog analyzed the pair design method. The article describes the process and indications / contraindications for use.
8 Instincts of Great Facilitators
Dan Brown describes the basic skills of a facilitator who help conduct successful working sessions on interface design.
Cases
How we design enterprise software
Lee Munroe, Mesosphere Design Team Leader, describes the design process in a company. It is quite typical, but well deployed.
Trends
Fjord Trends 2018
An annual review of trends from Fjord. He is always one of the most balanced.

Other forecasts for 2018:
- An explanatory overview of the visual and interactive trends of 2018 from the Webflow design team without a perpetual jerky like "animation, background video and large headlines."
- Olga Shevchenko from Vintage Web Production participates in the jury of Awwwards and marks some of the most noticeable expressive techniques that are used by modern promotional and company websites .
- The annual review of trends from the magazine uxdesign.cc , which sort out a decent number of publications for the year.
- Craig Phillips troll annual trend reviews with a series of wacky projections .
- Jakob Nielsen is trying to predict the growth of the number of UX-specialists and swept by as much as 100 million people by 2050 . He refers to three prerequisites: more specialists in companies that are already systematically engaged in design, more companies that are starting to do this, and more countries where there are such companies.
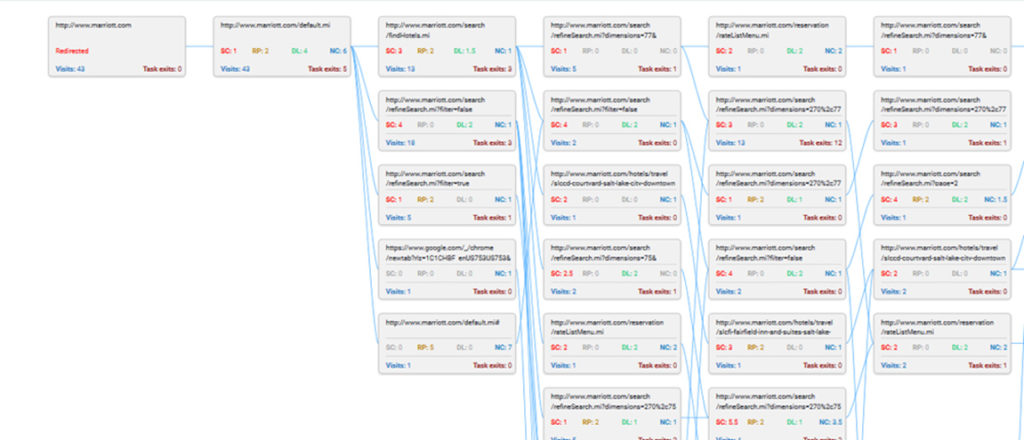
Visual importance
An experimental tool from the MIT research team suggests the perceived visual visibility of elements on a page or layout. It turns out the heat map, which subsequently must confirm or deny the real eye-tracking study. For relatively simple interfaces, this is quite a working tool, although you need to be critical of the results for more or less complex products. Video work .
Top 11 Tech Sneak Peeks from MAX 2017 that Wow'ed
A selection of 11 Adobe experimental projects shown at the MAX 2017 conference. Many of them are based on the Sensei algorithmic design platform. The most interesting ones are SceneStitch for quick replacement of entire parts of a photo , Puppetron for styling photos for illustrators (it seems the model does not need to be trained in advance) and PhysicsPak to create a complex pattern in any form .
Other news algorithmic design:
- Domestic service Trendmind helps generate fashion design. One of its founders, Tatyana Popova, tells the story of creation .
- Google PAIR research initiative on the benefits of modern solutions based on artificial intelligence in a professional environment. Announcement .
- Philipp Schmitt collected photo album using algorithms . View live .
- David Venturi analyzed the generally accessible online machine learning courses and ranked them .
- The Netflix team continues to break the templates and talks about the next generation of its auto-selection technology for promotional banners for movies . They learned how to personalize a frame for a specific user, depending on what is better, for example, the mood of a scene or a frame with a particular actor.
- Experimental app from Google automatically collects comics in a few frames from the video . Chooses the necessary moments, arranges them in a template, processes with the help of filters.
- The new Autodesk office in Toronto is designed and decorated using their algorithmic design tools . A great example of using what you promote in your own life.
- Microsoft added a resume companion to the Word that targets other candidates on LinkedIn. He suggests what skills are best to add and what to do to focus on, to get a competitive profile and adapt it to a specific job.
- Justin O'Beirne compares Google maps and Apple in the most thorough way . He is trying to figure out how Google has managed to get high graphic and semantic detailing of buildings and activity zones, even for small cities and towns. The company uses algorithmic design approaches and selects a lot of useful information from satellite images and street panoramas.
- Normative's Matthew Milan from Norta suggests the term “design for centaurs” , which describes the design features for a future bundle of man and algorithms.
- The Google research team taught the algorithm to evaluate the "likeability" of photos .
Dynamicland
Two interface geniuses Bret Victor and Alan Kay announced a pilot project of new computer classes where children and adults learn to work with technology using offline tools.
Messages Matter - Exploring the Evolution of Conversation
The Facebook Messenger team has prepared an analysis of the development history of communication using short messages and instant messengers and describes its vision of how they change. Many interesting numbers and statistics.

Continuing the theme:
Big Data Have You Afraid? You're Not Alone
Bill Pardi chews on the fundamentals of big data analysis to designers.

I spent a day working in Windows 10 Mixed Reality
Andrew E. Freedman tried to work on a computer all day in a virtual reality helmet using new Windows features. It turned out tedious and not very convenient. Continuing the theme:
Smart watches and bracelets
- In the third quarter of 2017, sales of smart watches and bracelets fell slightly . Top three sales leaders: Apple, Xiaomi, Fitbit.
Voice Interfaces
- BBC launched an interactive story based on Amazon Echo - it turned out something like a quest.
Interfaces to the cinema
For general and professional development
Design Criticism - How to Maneuver Between Water, Fire, and Copper Tubes
Stanislav Rapp quite capaciously describes the approach to the organization of criticism of design. Its value, process, example from personal practice.

SKB Kontur Designer - Principles
A good description of the skills and responsibilities of the interface designer in the design team SKB Kontur.

The Broken Comb - Learning To Be A Multi-Skilled Designer
Ste Grainer gives advice on developing product designer skills. Many people say that it is important to be able to work with the code, but this is only one of the possible directions of development. He also lists ways to learn in theory and practice.
Designer's oath
The manifesto of design ethics in the spirit of the Hippocratic Oath. Ciara Taylor and Samantha Dempsey tell how and why she appeared .
Designer, close Sketch!
An intelligent kick in the ass for novice designers from Ilya Sidorenko - how to build a career at an early stage. It is important not to be afraid to communicate with the outside world, including more experienced colleagues - this greatly shortens the path by confirming or refuting its development plans.
People and companies in the industry
Font Detectives High Stakes Cases
The story of typewriter experts Thomas Phinney and Allan Haley, who help solve political and economic scandals thanks to their in-depth building of font history and printing technology. This helps them determine if a document has been forged. Translation .

The loop
InVision made a small documentary about the IBM design-thinking version and transformation of the company as a whole.
Gov.uk
- Small interviews with designers of UK Gos.service about how their work is arranged .
- The GOV.uk team gathered a mitap for state website designers and launched a thematic group to discuss pressing issues .
Conference proceedings
The Best UX & Design Conferences to Attend in 2018
Igor Gubaidulin gathered a list of design conferences in 2018.

XD Immersive
The organizers of UXSTRAT are launching a new conference dedicated to the design of virtual reality interfaces. It will be held May 3-4, 2018 in San Francisco. Announcement from the organizer Paul Bryan , including a useful skill map for specialists in this field.
Fresh links can also be tracked in the Facebook group of the same name, received once a month by mail or read in the Telegram . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/345674/
All Articles