Servlet 4.0: We do more faster. Server push
All good and gradually coming!
Before the end of this year, there is not so much time left, but we still seem to have time to launch two courses, one of which will be a Java EE course . So keep the first part of the notes on Servlet 4.0
The new major release of the Servlet API covers the HTTP / 2 protocol and predicts resource requirements.
The long-awaited update for Java EE 8 includes updates to existing APIs: JAX-RS 2.1, Bean Validation 2.0, JavaServer Faces (JSF) 2.3, Contexts and Dependency Injection (CDI) 2.0, JSON with Padding (JSONP) 1.1 and Servlet 4.0, and also two new APIs: JSON-Binding (JSON-B) and Java EE Security. Among these APIs, Servlet 4.0 is a fairly large update, the first since 2009.
')
The impulse that triggered this big release (and not a point update) is the global deployment of the HTTP / 2 protocol and the many new features it brings. This update for HTTP is the first in nearly 20 years and fixes many of the shortcomings of HTTP 1.x. New features are numerous (request / response multiplexing, header compression, stream prioritization, and push server), but the most noticeable feature for users of the Servlet API is Server Push, which I will cover in this article.
Server Push is not the only remarkable addition to Servlet 4.0. This release also introduces enhancements to the Servlet Mapping API, which supports URL mapping recognition at runtime, through improvements in the acquisition of reference paths. This article discusses these features, and how Server Push was integrated into the JavaServer Faces 2.3 API.

Server push
Designed to predict the resources required by a web page, the Server Push function pushes images, CSS, JavaScript files and other resources for the client before the request is completed. Therefore, by the time the browser receives an answer to its request for a web page, the resources it needs are already in the cache and ready to use.
The need to split resources across domains to bypass the limitations of browser TCP connections has disappeared. Simply specify the resources and allow the server to handle the delivery. This is the way that was supposed to exist from the very beginning.
With resources already in the browser's cache, the browser can render the page much faster. With a typical web page that requires more than a hundred sources , it is easy to see what prospects this presents for improving performance.
Server Push in action
Servlets are the underlying technology behind Java EE web applications. They provide server capabilities that form the basis of many frameworks. JavaServer Faces (JSF) relies on FacesServlet to manage the request processing lifecycle for web applications, and JSP pages are translated into servlets upon the first client request; therefore, it is not surprising that servlets are a natural place to implement HTTP / 2 Server Push abstraction.
This abstraction is represented as a
With an instance of
Listing 1 and 2 show the simplest examples of using Server Push. Listing 1 shows a servlet that responds to a GET request for a URI / simplestexample:
Listing 1
Listing 2 shows the JSP web page:
Listing 2
Listing 1 has a servlet called
While the image is being sent to the client, the servlet sends a request to the JSP, for which the coffee-cup.jpg resource is required. By the time the browser received the processed HTML, it already has an image in its cache and can display the page without having to make another request.
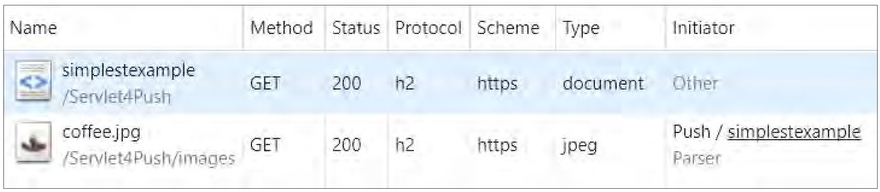
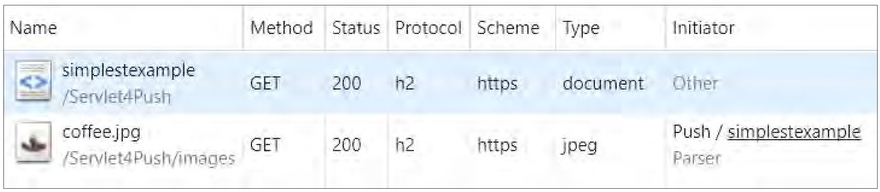
To see the server’s action in action, you can use the developer’s tools provided by Google’s Chrome browser. Choose Advanced Tools> Developer Tools, then go to the Network tab and send a request to the

Figure 1: Resource request satisfied by Server Push
TLS required for HTTP / 2
In Figure 1, you may have noticed that the request scheme is HTTPS. This is due to the fact that all major browser providers have chosen to implement the HTTP / 2 protocol only via Transport Layer Security (TLS). However, the specification does not guarantee that a successful HTTP / 2 connection requires a secure connection. The browser vendors made this decision on our behalf.
Care must be taken when using the new
If you want to try this example for yourself, you can copy the code from the GitHub repository .
Anatomy of PushBuilder
Each new
You may be wondering how useful it is to use
Particularly welcome is the seamless integration of Server Push into the JSF API, which makes it possible to use HTTP / 2 performance features without any code changes.
THE END
As always, questions, comments that you can ask here or to us at the Open House Day are welcome .
Before the end of this year, there is not so much time left, but we still seem to have time to launch two courses, one of which will be a Java EE course . So keep the first part of the notes on Servlet 4.0
The new major release of the Servlet API covers the HTTP / 2 protocol and predicts resource requirements.
The long-awaited update for Java EE 8 includes updates to existing APIs: JAX-RS 2.1, Bean Validation 2.0, JavaServer Faces (JSF) 2.3, Contexts and Dependency Injection (CDI) 2.0, JSON with Padding (JSONP) 1.1 and Servlet 4.0, and also two new APIs: JSON-Binding (JSON-B) and Java EE Security. Among these APIs, Servlet 4.0 is a fairly large update, the first since 2009.
')
The impulse that triggered this big release (and not a point update) is the global deployment of the HTTP / 2 protocol and the many new features it brings. This update for HTTP is the first in nearly 20 years and fixes many of the shortcomings of HTTP 1.x. New features are numerous (request / response multiplexing, header compression, stream prioritization, and push server), but the most noticeable feature for users of the Servlet API is Server Push, which I will cover in this article.
Server Push is not the only remarkable addition to Servlet 4.0. This release also introduces enhancements to the Servlet Mapping API, which supports URL mapping recognition at runtime, through improvements in the acquisition of reference paths. This article discusses these features, and how Server Push was integrated into the JavaServer Faces 2.3 API.

Server push
Designed to predict the resources required by a web page, the Server Push function pushes images, CSS, JavaScript files and other resources for the client before the request is completed. Therefore, by the time the browser receives an answer to its request for a web page, the resources it needs are already in the cache and ready to use.
The need to split resources across domains to bypass the limitations of browser TCP connections has disappeared. Simply specify the resources and allow the server to handle the delivery. This is the way that was supposed to exist from the very beginning.
With resources already in the browser's cache, the browser can render the page much faster. With a typical web page that requires more than a hundred sources , it is easy to see what prospects this presents for improving performance.
Server Push in action
Servlets are the underlying technology behind Java EE web applications. They provide server capabilities that form the basis of many frameworks. JavaServer Faces (JSF) relies on FacesServlet to manage the request processing lifecycle for web applications, and JSP pages are translated into servlets upon the first client request; therefore, it is not surprising that servlets are a natural place to implement HTTP / 2 Server Push abstraction.
This abstraction is represented as a
PushBuilder object and is created by calling the newPushBuilder() method from the HttpServletRequest request instance, passed to all redefined query processing methods.With an instance of
PushBuilder you can start pushing the resources required by the requested web page. A resource is installed on an instance of PushBuilder , passing its location to the path () method. The resource is delivered to the client by calling the push () method. It can be reused to send the required amount of resources.Listing 1 and 2 show the simplest examples of using Server Push. Listing 1 shows a servlet that responds to a GET request for a URI / simplestexample:
Listing 1
@WebServlet(“/simplestexample”) public class SimplestExample extends HttpServlet { @override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.newPushBuilder() .path("images/coffee-cup.jpg") .push(); getServletContext() .getRequestDispatcher("/coffee-cup.jsp") .forward(request, response); }} Listing 2 shows the JSP web page:
Listing 2
<html> <head> <title>Coffee-Cup</title> </head> <body> <img src='images/coffee-cup.jpg'> </body> </html> Listing 1 has a servlet called
SimplestExample and a JSP to which the servlet is redirected. As you can see, on the JSP page only one resource is required - the image coffee-cup.jpg. When the doGet() request processing method is called, it creates a new instance of PushBuilder, sets the location of the image, and calls the push () method to send the resource to the client.While the image is being sent to the client, the servlet sends a request to the JSP, for which the coffee-cup.jpg resource is required. By the time the browser received the processed HTML, it already has an image in its cache and can display the page without having to make another request.
To see the server’s action in action, you can use the developer’s tools provided by Google’s Chrome browser. Choose Advanced Tools> Developer Tools, then go to the Network tab and send a request to the
SimplestExample servlet. You should see a result similar to that shown in Figure 1. You can clearly see that the protocol used is h2 (short for “HTTP / 2”), and the image was initiated using Push. This confirms that Server Push was used to satisfy a resource request.
Figure 1: Resource request satisfied by Server Push
TLS required for HTTP / 2
In Figure 1, you may have noticed that the request scheme is HTTPS. This is due to the fact that all major browser providers have chosen to implement the HTTP / 2 protocol only via Transport Layer Security (TLS). However, the specification does not guarantee that a successful HTTP / 2 connection requires a secure connection. The browser vendors made this decision on our behalf.
Care must be taken when using the new
PushBuilder object. The call to newPushBuilder() will return null if the connection is not secure, if the client does not support Server Push, or if the client has asked to disable Server Push using the SETTINGS_ENABLE_PUSH parameter of the SETTINGS section.If you want to try this example for yourself, you can copy the code from the GitHub repository .
Anatomy of PushBuilder
Each new
PushBuilder instance created by calling newPushBuilder() is based on the current HttpServletRequest instance. It is initiated using the HTTP GET method, and all headers are removed, except for the conditional, range, expect, authorization, and referrer headers.PushBuilder implements the Builder pattern, in which a chain of method calls is used to change the properties of an instance before calling the push() method. The path to resources is the only configuration required before sending. The push action initiates an asynchronous, non-blocking request, and when it returns, conditional headers and path headers are cleared in preparation for reusing the Builder instance.You may be wondering how useful it is to use
PushBuilder in this way in a real application, and this is a risky question. The example was a bit artificial and is intended only for demonstration. A more likely scenario is that your application will use JSF or JSP. So let's take a look at JSF integration and how you can use the Server Push feature with JSP.Particularly welcome is the seamless integration of Server Push into the JSF API, which makes it possible to use HTTP / 2 performance features without any code changes.
THE END
As always, questions, comments that you can ask here or to us at the Open House Day are welcome .
Source: https://habr.com/ru/post/345240/
All Articles