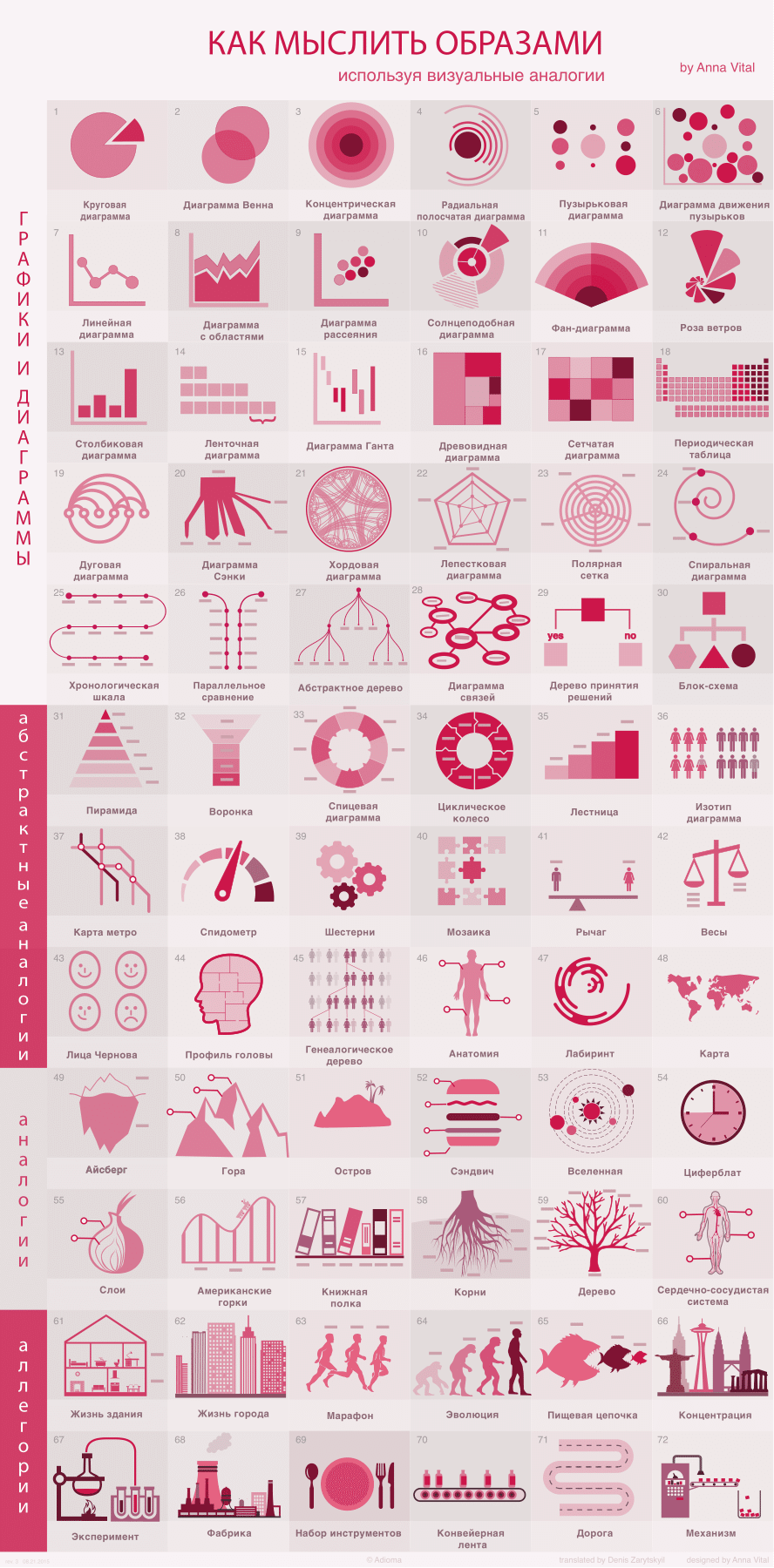
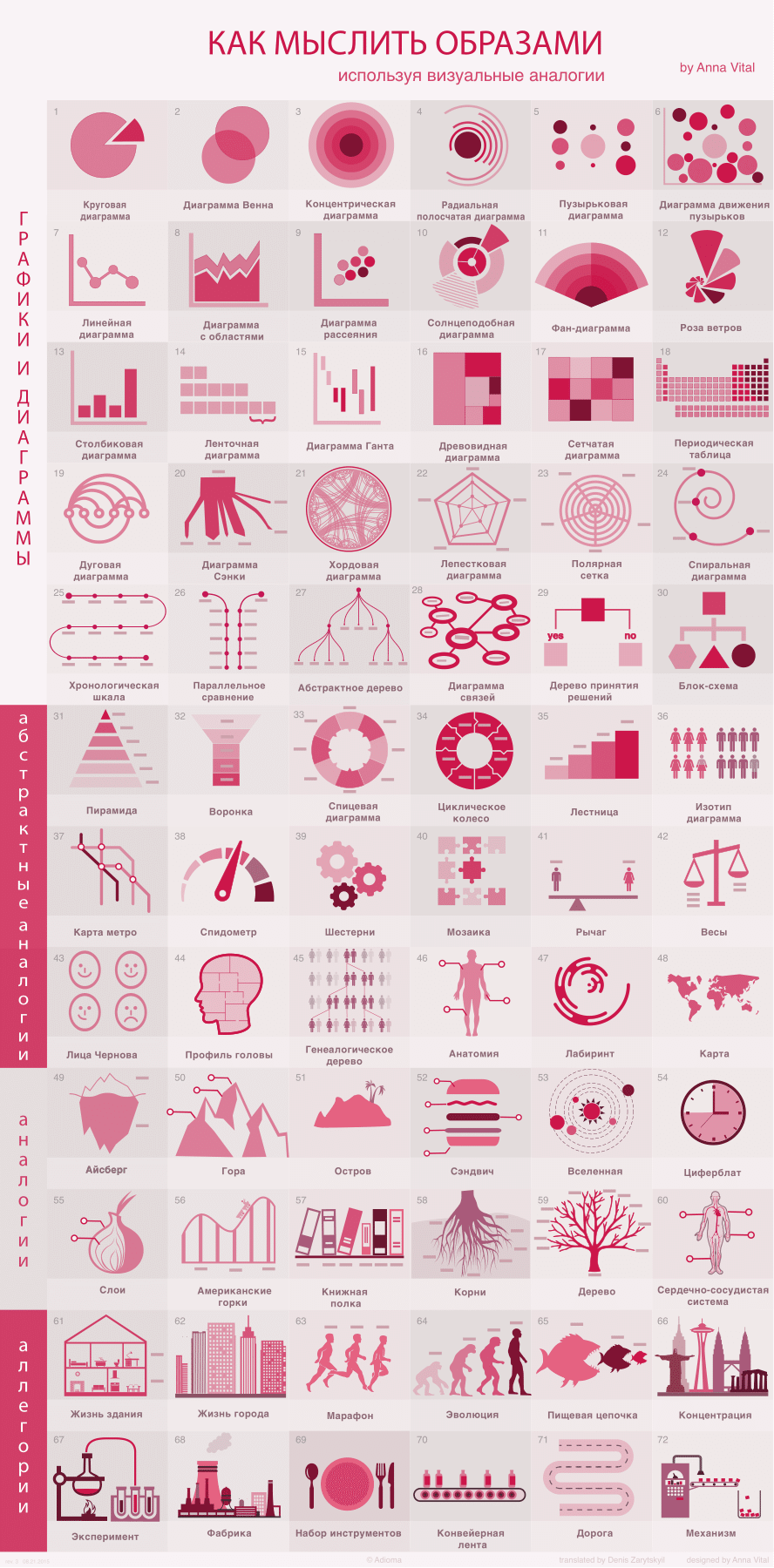
How to learn to think in images using visual analogies
Visuals are people who perceive most of the information through vision. The visuals make up approximately 60% of the population of our planet (the author of the article, Anna Vital, is also one of them). You may ask: how do we manage to communicate with you using images? Everything is quite simple - for this purpose we use well-known visual symbols and analogies . Below are some of these visual analogies, ranging from the most simple to the most complex.

Source: Adioma.com
The key to effective visual interaction is the ability to find well-known visual characters that do not require additional clarification.
')
In cognitive science, a lot of research is aimed at studying how we see certain things, but not so many of them are devoted to how we understand what we have seen.
The main criterion according to which you can determine how well you have developed the ability to create data visualizations, can be considered the understanding of other people of what is gone (that is, created by you). So how can you make other people understand what you want to convey to them? The answer is simple: to show something similar, to draw an analogy. If all your ability to visualize is to simply bring a successful visual analogy, then do not despair - most of the skills you already have. At the moment, they have not yet come up with a more effective method of visualization than bringing visual analogies, while most professional designers use it.
So how do you learn to make the right analogies? Below, Anna Vital has selected for you the most effective ways of providing information through drawing analogies, starting with abstract ones and ending with the most detailed ones. All of them were grouped by Anna in form and likeness. The purpose of the article is to get you acquainted with many possible analogies and to “experiment” with information with their help. After some time, you will be able to invent such images yourself, and this article can be viewed as a kind of short guide.
Well, let's start with the simplest and most abstract.
To begin, consider diagrams that have the form of a circle, because most things in the universe are round!

1. Pie chart
This type of diagrams is the most popular, but at the same time most criticized. Edward Tufte said: "... the only thing that can be worse than a pie chart is a few such charts." Otto Neurath, who is considered the father and creator of modern infographics, also prefers to use more semantic ways of presenting visual information instead of diagrams of this type. Pie charts work best when they are presented in two separate segments. For yourself, you can imagine such a diagram in the form of a pie, one part of which you have already eaten, and the other - have not yet had time to eat. Such a diagram clearly shows the difference in the sizes of its parts. However, if the chart consists of more than two parts, then determining how much its parts differ from one another is not so simple. Hence, in fact, the criticism of this type of diagrams. If your chart consists of three or more segments, then the audience immediately has difficulty comparing the size of its parts. The fact is that it is difficult for our eyes to compare segments of a circle. Thus, it will also be difficult for us to compare parts of the pie chart. Based on the foregoing, it is possible to draw a completely logical conclusion that the use of this type of diagrams can be effective only in rare cases.
Example: Anne created the diagram “ What 7 billion people are doing today ” and the diagram “ How financing startups happens ”, which depicts how much of the pie belongs to a particular startup founder.

2. Venn diagram
Here is another popular and often misused way to compare visual information. Charts of this type can be used effectively only if you need to present the overlap of one part of the chart with others. However, even in this case it will be difficult for viewers to understand how big such overlap is. This type of diagram is best used in cases where you need to show only the presence of overlap of one part of the diagram to another. However, this type of diagrams is completely ineffective for presenting data.
Example: Anna used this type of analogy in the diagram “ Anatomy of Resolve ” to visualize 3 qualities: stubbornness, discipline and ambition.

3. Concentric chart
Diagrams of this type have the form of a bulb cut in half. The most important information is in the middle of such an onion. Thus, the further the layer is from the middle, the less important information it should contain.
Example: Anna created a concentric diagram " Through fears on the road to success ."

4. Radial Bar Chart
In such diagrams, the lengths of its parts are compared, and the whole circle is 100%. It should be borne in mind that we can not change the scale of ring charts. Such diagrams are perfect for displaying schedules, comparing life expectancy, time needed to complete a project, etc. However, they are not suitable for comparing periods where one part of the diagram is longer than the other so that the second part becomes completely invisible.
Example: Anna used this type of diagrams in the calorie intake and when the genius sleeps infographics

5. Bubble Chart
Diagrams of this type are well suited for a rough comparison of some quantities. Again, it is quite difficult to make accurate comparisons using circles. However, sometimes this inaccuracy may even be an advantage. In some cases, the rougher and clearer the comparisons are, the better the information is perceived, especially if each circle is significantly different from the others. This type of diagram is well suited for comparing certain budgets, which differ significantly from each other, stars and planets, populations of countries, nutritional values of food products, etc.
For example, one of the works of Anna Vital: in the diagram “ What the Internet thinks about this, ” Anna gave the number of likes for articles on the Internet.

6. Diagram of bubble movements
For this type of diagrams, the main role is played by the position of the bubbles. For example, the closer the bubbles are to the top, the higher the level of education in a given country, or the higher the temperature of the star. For such cases, only the y axis is used. If you want to use both axes, then such diagrams may look like this, for example: the closer to the top right edge a country is, the higher the level of education in it and the longer people live in it.
Example: Hans Rosling uses this type of charts to show macro trends in world population.

7. Line chart
It is a series of points connected by straight lines. Sharp recessions and rising lines are great for showing changes in something. Due to its abstract nature, such diagrams are truly universal. However, the information provided in the form of a linear chart is quite difficult to remember. However, if your only goal is to present a change of something, then you can safely use a chart of this type. Line charts are the least suitable for displaying information, along with pie and bar charts.
Example: diagrams of changes in temperature, heart rate during a marathon, the number of accidents that occurred during a certain time, etc.

8. Area Chart
Designed to display the difference between two or more line graphs. The visualization is performed with the help of color shading of parts of linear graphs, which are located below their borders. Diagrams of this type are suitable for comparing trends.
Example: The Bureau of Oberhauser used a region chart to display the timeline on the Brockhaus Encyclopedia infographic.

9. Scatterplot
Charts of this type are well suited for displaying clusters and outliers. We use such diagrams if we want to show exactly where a particular value falls. Inside the cluster itself, it will be difficult for viewers to distinguish between individual points, however, points located outside the cluster, as well as the clusters themselves, effectively cope with the task of attracting attention.
Example: David McCandless on the infographics “ The best moments of the show: everything you need to know about dogs ” used a chart of this type, where instead of points he depicted the silhouettes of dogs.

10. Sun-like diagram This is a pie chart with a hierarchy (something similar between a donut and a multi-level pie chart). The main idea of these diagrams is how close a segment of a pie chart is to the middle. For example, if the center of the chart is the beginning of time, then the pie chart nearest to the center is the first period. Then you can display periods during this period. This diagram is usually used to demonstrate disk space usage because there is a hierarchical relationship between folders on a computer and subfolders.
Example: A chart showing disk space usage in a Linux file system.

11. Fan chart
Often such diagrams have the following form: each subsequent part is doubled as it moves away from the center of the diagram. For example, such diagrams can be used to display family trees and the evolution of ideas.
Example: Tree of Languages infographics from the American Heritage Dictionary of English.

12. Wind rose
Diagrams of this type display the amount of something and its direction. Initially, such diagrams showed how strongly and in what direction the wind blows.
Example: a diagram of the causes of mortality in the army in the East , sponsored by Florence Nightingale.

13. Bar graph
Diagrams of this type are used to represent information in the form of columns of different lengths. Histograms will be more effective than bubble charts in case you need to show a small number of values. Our eye will be easier to compare the length of the columns. Such charts are recommended for displaying accurate values. However, if you need to compare several values, then for this purpose it is better to use a ribbon chart.
Example: Anna used diagrams of this type in the infographic report “ How much do engineers earn ” and “ How does startup funding go ”, where the histogram is styled as a series of buildings.

14. Tape chart
Shows the relationship between any values. Imagine if you need to measure something, you always use a ribbon. The results of your measurements will look like this: the length of something is equal to two lengths of a ribbon, and the length of something else — five lengths of a ribbon, etc. To make the diagram more expressive, the lengths of the tape can be replaced with simple pictographic icons.
Example: Anna depicted a chart of this type in the “ From Poor to Rich ” infographic, as well as in the “ Female Football ” infographic that she created for Google.Tape in combination with icons. Ribbon charts in combination with icons were often used in the isotype.

15. Gantt chart
Shows time spans as well as how they are related to each other. This diagram was first used for project planning. Such charts can be used to display future forecasts, court hearings, train schedules, etc.
Example: The Wait But Why website created the Gantt chart “Perspective in Time” , which depicts the relationship of time intervals in the person’s objective perception, as well as those intervals that lie outside of our consciousness.

16. Tree Chart
Diagrams of this type use nested rectangles to display the hierarchy. Thus, you can divide large rectangles into smaller ones (but do not overdo it, since such small rectangles should remain visible). Using such diagrams, for example, you can visualize budgets that depend (are inside) on other budgets.
Example: infographics " Causes of Premature Death " by Thomas Porostotsky.

17. Grid Chart
Such diagrams are both a system for organizing things and a way to provide visual examples. If you want to provide an example using this diagram, then you need to take into account that all its segments are completely equivalent, i.e. You will not be able to depict the hierarchy of the relations between the parts of the diagram. However, all the elements on such a diagram are arranged in a strict order.
Example: infographics at the very beginning of this article is a grid chart. You can make a list in the form of such a diagram, of course, if there is no other way to give an illustrative example. Anna Vital is trying to visualize how her everyday thoughts can be presented in the form of a grid chart, in fact, Anna is trying to do the same with Paul Graham's essay . You can develop grid diagrams from icons using the Adioma infographic tool .

18. Periodic table
It is a grid in which a cell occupies a position in a column and / or row and has a certain meaning. For example, the closer the cell is to the right edge of the table, the more reactive the chemical element is in it. Another example: the closer to the right edge is the cell, the higher the percentage of alcohol in the drink; and the closer such a cell is to the lower edge, the more sugar is contained in such a drink.
Example: Periodic Table of Font Faces.

19. Arc diagram
It is a one-dimensional diagram that shows the interaction between any two nodes. Using such diagrams, it is possible to effectively depict patterns. A few examples where diagrams of this type can be useful to you: if you want to depict wars between any two nations, the interaction between the characters of the novel, cooperation between musicians, etc.
Example: a diagram showing the relationship of the characters in the novel “Les Miserables”; interaction between codebases; And David McCandless's Millions Lines of Code infographics.

20. The Sankey Chart
In diagrams of this type, the thickness of the lines characterizes the magnitude of a value. To better understand what the Sankey diagram is, just imagine a river flowing from its source. The source of the river is one continuous line, which, as the flow moves, breaks up into several rivers: the main river and other small rivers, as well as very small streams.
Example: infographic created by Lee Byron, " What happens to relationships ."

21. Chord diagram
It is a kind of analogue of the arc diagram and shows the interaction between two cells. The thickness of the lines shows how strongly any two cells interact. When creating a pie chart of chords (for example, the one shown in the infographic), make sure that all its variables are of the same type (i.e., homogeneous). Diagrams of this type can be used to display the interaction between the presidents of different countries, with the number of phone calls made by them, foreign trade partnerships, drug cooperation, trips to major cities in the United States, etc., as a criterion.
Example: the “ Uber movement around San Francisco neighborhood ” infographics, authored by Mike Bostock. A simpler example with fewer lines is the Patent Wars infographics.

22. Flap chart (radial chart)
In the diagrams of this type, as, actually, in the petal diagrams, the numbers are expressed by the length of one or another degree. However, unlike histograms, in such diagrams the difference between the lengths of steps is not important to us. We are more interested in displaying a rough visual comparison, as well as the number of such steps. This chart is well suited for analyzing components, characteristics and ingredients - all that we usually perceive as a whole.
Example: in the “ Secret of Success ” infographic, the characteristic features of success are displayed on the axes of the radar chart, while the author relates 3 graphs for 3 different groups of people.

23. Polar grid
Diagrams of this type have the characteristic features of petal diagrams, however on the polar grid you can create an unlimited number of steps, since in this case you are not limited in the number of angles. Tip: You can create such a diagram in Illustrator using the charting tool.
Example: visualization of taste characteristics for 86 different types of whiskey was created in the form of a polar grid, while the types of whiskey are located in cells arranged one after the other (in the form of a grid), in order to better understand the difference in taste.

24. Spiral diagram
Diagrams of this type are characterized by the following time sequence: the closer to the present time the events occurred, the further they are located from the center of the diagram. You can create data diagrams if you want to depict forecasts of future events, evolution, history, etc.
Example: The geologic spiral of time — the path to the past infographics, created by the USGS (United States Geological Survey).

25. Choronological scale (“timeline”)
It is a time sequence diagram of some events that are initially located in the upper left corner and then spiral. It will be much more convenient for our eyes to observe the development of events presented in the form of a spiral diagram than if we returned to the beginning of the next line each time, as happens when we read the text. Diagrams of this type are well suited for visualization of biographies, stories and instructions. The very first template, developed by Anna with the help of the Adioma infographic tool , was nothing more than a timeline.
Example: Anna chose a timeline format for visualizing biographies of famous people and company histories .

26. Parallel comparison
Imagine two parallel lines with dots that indicate differences between something.
Example: “ No change vs professional growth ” infographic created by Nigel Holmes. In addition, the “ 100 years of change ” infographics, on which the author, through the use of images, performed quite strong (even though sometimes they may seem slightly exaggerated) is from an emotional point of view of comparison.

27. Abstract tree
designed to display the hierarchy and classification. Anything that has subtypes can be effectively depicted as an abstract tree.
Example: Apple Tree infographics from Mashable. It will be easier for users using mobile devices or tablets to perceive information if it is located in the abstract tree in the reverse order or from top to bottom. As for the printed material, the location of information from top to bottom is the most convenient option for the perception of information.

28. Communication diagram (“thought map”)
A network diagram is an image format in which anything can be associated with anything. As in the human mind, in fact, any, even if completely unrelated, concepts can be intertwined. The network diagram is perfect for brainstorming, as well as to show erroneous logic, etc.
Example: infographicsHow to stay productive "was created by Anna in the format of a diagram of links.

29. Decision Tree
It is a diagram that depicts how one decision flows from the other, and based on the shape of the node, you can understand what decision you have to make.
Example: “ Should I write to him? Is an infographic created by Becca Klason, an information designer from Los Angeles, who is an excellent example of how much information can be placed on one image without losing its readability.

30. Block diagram (structural diagram)
Represents the search for a solution or solution algorithm. Depending on their shape, the nodes in the block diagram interact with each other, thereby prompting the other nodes to act. For example, a rounded rectangle can be either the beginning or the end of a circuit, a diamond is a solution, a parallelogram is needed to enter or obtain information, a rectangle is an ongoing process. Use this diagram to display a decision-making chart, visualize strategies, court decisions, debates, etc.
Example: any decision search algorithm can be represented as a structural diagram.
The following are analogies, which are simplified and abstract images of some real objects.

31. The Pyramid
In the form of a pyramid it is convenient to show the hierarchy of something. Each of its layers, starting from the topmost one, gradually decreases to the bottommost one. For example, in the form of a pyramid one can depict the distribution of power and money in society, as well as the division of society into classes and castes. In addition, more abstract concepts can be portrayed as a pyramid — Maslow's pyramid of needs, degrees of politeness, nutritional value, etc.
Example: The “ Healthy Food Pyramid ” infographics is a pyramid that combines other images as well, which depict what today in our understanding is the concept of “healthy food”. It goes without saying that you should not take the size of the figures depicted as the recommended serving size. This infographic, in the first place, displays the relative size and importance of such portions.

32. The funnel
It is an "inverted" pyramid. For example, in the form of a funnel, you can display a spouse search schedule among all potential candidates as you go through the various stages of selection; customer conversion, etc.
Example: conversion funnel, sales funnel. Dante's hell circles are a funnel that shows the layers in detail. In this case, the funnel implies that most people will not go to hell (!).

33. Spoke chart
In the image, each of the spokes props up the center of the wheel as well as everyone else. However, the arrangement of the spokes in the wheel is unimportant. This way of visualization is well suited for the image of equal members or parts of something: organization donors, types of knowledge, theories, probabilities, etc.
Example: Marc Vital used the spoke chart format when creating the “9 types of intelligence” infographics.
In addition, the spoke chart, which originates in the 16th century, was used to diagnose the urine of patients based on its color, smell and taste.

34. Cyclic wheel
With this type of visual analogy, it is possible to effectively depict something infinite, with no end. For example, the wheel of cycles is well suited for situations where we do not know what is happening from, for example: a chicken from an egg or an egg from a chicken.
Example: from the “ Investor sentiment wheel ” infographic, it follows that investor sentiment is also something cyclical.

35. Staircase
This analogy focuses people's attention on the number of steps that must be taken to achieve a goal. We can also compare the stairs to each other, for example: to achieve the same goal, you can choose either a ladder with many small steps, or a ladder with only a few, but large steps. This approach is quite informative. We all know how difficult it is sometimes to get to the very top, if the stairs suddenly turned out to be really steep. Thus, you can change the complexity of the ladder being depicted, making it more steep, adding even more steps or otherwise.
Example: the graph “ What steps you have taken today ” depicts a change in people's moods as they take some action at any given time. In addition, in his infographic, “From the Structure of Freemasonry, ” Henry Everett depicted stairs for comparing the names of two different rites.

36. Isotype diagram ("isotype")
Often, the isotype diagram depicts a certain number of objects in the form of conventional drawings, rather than enlarged objects as such, as in the case of a histogram. An isotype diagram is a visual language invented by Otto Neurath.
Example: The New York Times newspaper depicted the number of deaths in Iraq in the form of an isotype chart .

37. Subway map
This visual analogy shows routes with several stops, as well as how they intersect. With the help of the metro map format, you can effectively portray: how the threads of reasoning interact in our head; how different research objectives relate to each other; what various scientific theories agree on (or do not converge); how the blood circulates in our body; where in our galaxy are certain stars and how they move relative to each other.
Example: Anna used this format when creating the infographic “ How entrepreneurs think ”. There is also a more prosaic example - the US Interstate Route System .

38. Speedometer
Using this analogy, it is possible to depict how a change in a value occurs from safe to more and more risky, or from slow to faster, and so on.
Example: for comparing the speed of trains, the Italian designer Francesco Franchi portrayed an imaginary speedometer , which showed their speed, as well as the country in which they travel.

39. Gears
When moving one gear, all the others move. The main idea of this visual analogy is to show that the movement of even the smallest gear leads to the movement of all the other, even the largest gears. Imagine a system of leverage: even a small service rendered to someone, as a result, may in the future lead to the fact that someone will help you; a small program created to support the poor can save a huge amount of public funds in the long run; the construction of shelters for the homeless can lead to a decrease in crime rates, etc.
Here, Anna gave you a not entirely successful example: the “ Speed of Language ” infographic is a brilliant study with a no less excellent idea, but the gear format is not quite suitable for depicting the interaction of parts of the mechanism created by the author.

40. Mosaic
Shows how the combination of some parts, despite the fact that at first glance you can show that they are absolutely not suitable for each other.
Example: this infographic, created by anonymous users , is in the form of a bubble chart, with bubbles displayed in a mosaic to emphasize that the use of the Internet is a joint effort of anonymous users.

41. Lever
With the help of this analogy, it is possible to depict how something small can balance or even outweigh something superior. This method works to depict a negotiation strategy, growth potential, and a trend in favor of an outsider.
Example: You can depict a balance between a weaker side and a stronger side, where the weaker side has some advantage.

42. Scales
The analogy of this type is also well suited for comparisons, especially when it is necessary to choose one of two options. Use weights to show the pros and cons, positive and negative sides, smart and dumb decisions, etc.
Example: fairness, balance sheet, balance of power, etc.

43. Faces of Chernov
Every day we communicate with many people, so from the expression of their faces we can guess their motives and feelings. Every change in the face - the movement of the eyes, nose, mouth - everything can be changed to transmit information. Persons don't just convey feelings. In this case, any metric that can be easily transformed into a human feeling will be effective.
Example: In the infographics created for the New York Times , Steve Van chose Chernov’s face format to convey the basic traits of baseball coaches.

44. Head profile
This analogy depicts compartments inside a person’s head: how different thoughts and ideas get along with each other, and how they are interconnected.
Example: “ What does the Internet think about this ?” Is an infographic that Anna Vital portrayed in the form of thoughts “in the head” of the Internet, and which was created on the basis of the most popular media articles among readers.

45. Family Tree
It is a variety of abstract tree, which shows the history of the pedigree.
Example: a sequence of products, people, ideas, etc.

46. Anatomy
With the help of this analogy one can depict separate parts of an object or a human body, describing what each of them does. Examples of the use of this analogy are the anatomy of an entrepreneur, rapper or computer, etc.
Example: “ How to live without bothering ”, infographics created by Anna based on her own life experience, to simplify her life.

47. Labyrinth
Using this analogy, it can be emphasized how intricate the paths can be to a certain goal. In addition, you can portray that a single maze (task) can have several exits (problem solutions). Use this analogy to compare strategies, policies, etc.
Example: entanglement of ideas, plans or policies, etc.

48. Map
In addition to mapping land and oceans, maps can be used figuratively, for example, to depict the world of the Internet, where popular websites are presented as sushi, and the deep web is represented as oceans. The main idea of this idea is to make the analogy as compact as possible, to make the symbols for the drawing as detailed as possible. Since sometimes real maps can contain a lot of detailed data, it is important enough that your map analogy also contains as much detailed information as possible.
Example: Martin Vardzhik created the “ Map of the Internet ” infographic, in which he depicted Google, Apple and pornography as continents. Another example: a map created by Patricia Barnabe , which is a personal portrait of the author’s emotions.
Below are the analogies of real objects, which surely you all know.
 49. Iceberg
49. Iceberg
An iceberg is an object, the visible part of which is much smaller than its underwater part. This is the standard visual analogy for the image of effort, success and abstract processes.
Example: SEO strategy infographics, which, of course, is not the most successful example from the point of view of visualization, nevertheless, successfully copes with the task of transforming an abstract SEO image into a more realistic form.

50. Mountain
The mountain implies a certain test, and the ascent to the top - a victory. When depicting different surfaces of a mountain, you thereby describe different situations: is the top of a mountain something inaccessible? Are the slopes steep all the way, or are they becoming more gentle as you move up?
Example: Anna used this format to create an infographic How to learn not to give up .

51. Island
It is an isolated process, the boundaries of which are clearly marked, but life inside such a process is rather complicated. The island is also one of the ways to make an analogy.
Example: images of subcultures, life of people in a city or within a corporation, etc.

52. Sandwich
Imagine an object consisting of several layers, which are separated from each other and hover in the air, all this is perfect for displaying the inside of a structure. Similar analogies may have the appearance of buildings, vehicles, soil, and, of course, sandwiches or any other dishes, however, it is likely that the images of people and other living beings are not a very good idea for this analogy format.
Example: The “ Around the Planet: Atlas of the Modern World ” infographics, published by Business Insider, depicts the internal structure of the White House.

53. The Universe
This analogy depicts several small objects that revolve around a large object and are attracted to it with no visible force. You cannot see gravity, but you know that it exists — you feel it. Using this analogy, you can effectively depict, for example, how some idea attracts people's attention, or which startups attract the largest number of investors. You can draw a galaxy from such solar systems and compare them with each other.
Example: Accurat's “ Universe of Startups ” infographics is devoted to comparing startups, where startups are depicted as planets, and the concentricity of gravity characterizes the sequence of rounds of funding.

54. Dial
Each of us is familiar with this subject. It’s not difficult for other people to understand what you wanted to depict with the help of this analogy, because time can be divided into separate parts of any size. By changing the saturation of colors, we can show how certain values change, for example: how busy the residents of a building are at a certain time of day.
Example: Anna met the most successful examples of the use of the dial format on those images in which the watch is completely absent. However, since all people know what a watch is, it is sufficient to simply depict something in the form of a specific time. In our case, this is the time when famous writers wake up and fall asleep, depicted in an infographic from Brain Pickings .

55. Layers
Imagine some object with multiple layers, clearing that you can get to the very core of the object. This is how we get to the point or reveal something secret. You can use this format of analogies for the image of the studies that are devoted to the issue of budget expenditures; or what excuses do people use, etc.
Example: The Water Resources infographic shows layers that affect the cost and quality of water.

56. Roller coaster
This type of analogy is designed to focus attention on the intervals when a black bar replaces the white one within a few seconds and vice versa, and so on and on. In the format of a roller coaster, you can portray business, creative work, as well as relationships between people, the effectiveness of education, or the emotional state in general.
Example: Enterprise Slideshow, created by David Hauser.

57. Bookshelf
In this case, the size of the books shows the amount of information. The order in which they are arranged on the shelf also displays some information.
Example: The Top 10 Most Read Books in the World infographics, created thanks to the efforts of Jared Fanning.

58. Roots
The image of the roots is perfect for displaying how something will prevail over something, for example: ideas over the mind, the number of immigrants over the indigenous people, the virus in the body, the popularity of a celebrity in the media, etc.
Example: the “ Root of problems ” infographic shows the causes of problems with increased carbon dioxide content.

59. Tree
The image of the tree is characterized by branching large branches into smaller ones. In the format of such an analogy it is convenient to depict a branch of various areas of knowledge, the spread of ideas, the evolution of species, etc.
Example: The “ Confusion of the Tree of Knowledge ” infographic depicts various types of errors in some areas of knowledge, as well as how they relate to each other.

60. Circulatory system
In the form of the circulatory system, it is customary to depict how something moves from the conditioned heart to some external part of the body. You can use the analogy of this type if you need to portray the transport system: how the “heart” of the city is connected with its outskirts. In addition, another feature of this analogy allows you to depict how the movement of two different values is due to the direction in which they follow: good blood moves from the heart, and at the same time, bad blood moves back to the heart.
Example: use this format to represent supply chains, transportation nodes — any system with a shaped heart and inbound and outbound flows.
These visualization techniques are some stories or series of analogies. The key idea of creating allegories in the form of stories is that such stories are fairly simple and known to everyone, so it is not difficult to remember them, but every detail of such analogies should be well analyzed.

61. Building Life
The idea of this allegory is to show, by the example of a person’s life activity, how his behavior changes depending on which room he is in.
Example: The “ How Recruiting Works ” infographics was created by Anna in this format for TheResumator. With her help, Anna tried to explain how companies find talented workers for themselves, with each floor of the building being a definite step in this process. The example of Adolfo Arranz " Kowloon (city-fortress) " is another and, according to Anna, the most successful example of using this analogy.

62. City life
A characteristic feature of all cities is that they structure the people living in them into networks of apartments, streets, and neighborhoods, while at the same time ensuring the entropy movement along the sidewalks.This analogy is well suited to show how the structural process works, combining the predictable with the random.
Example: the format of this allegory Anna Vital used to create the infographic “ How is financing start-ups ”, in which Anna portrayed the relationship between the growth of the company and the fact that it occupies larger and larger buildings. Another example: in the infographic created by Anna Vital, she tried to explain how the revolutionary technology Iotera would change the interaction between people and things inside the city.

63. Marathon
It is a kind of timeline. In this type of analogy, the emphasis is on changing the state of things as the race progresses, especially in its last stages. This analogy is well suited for the image of things that are easier to start than to finish (creating a company, writing a novel, etc.)
Example: Anna used the analogy of this type when creating the Marathon Startups infographic .

64. Evolution
It is also a definite analogue of the timeline, except that we observe a gradual change in something. The result of evolution is something completely different from its beginning. You can use this type of allegory to display changes in computer versions over time, as well as developing and understanding science, etc.
Example: infographics "The evolution of the size of mobile devices ."

65. Food chain.
Life is arranged in such a way that there is a big fish, but there is a small one, and, as it is known, a big fish eats a small one. This analogy is suitable for depicting how some companies absorb others; images of competition, where there is only one winner; budget redistribution, etc.
Example: infographics "Ecosystem startups: predators and victims .

66. Concentration
This type of analogy is suitable for situations where we want to compare things that never cross in real life, but in the image the concentration of such objects or things will be a very visual way of comparison. Using such an allegory, we can compare either sights that are hundreds of kilometers from each other, or famous people born at different times and in different countries, or countries that are not neighbors. If the compared objects overlap a little, their comparison may be even more obvious.
Example: Visualization of the tallest buildings in the world, awaiting their erection in an imaginary city, is a kind of advertising display of cities of the future. If you're wondering how some of the tallest buildings in the world have been replaced by others over the past hundred years, then I advise you to get acquainted with the work of George F. Krum, created by him in the 1880s .

67. Experiment
The experiment as an allegory is perfect for depicting how things interact with each other in an unusual way: how they merge, separate, and reunite. It should be noted that this type of allegory is not suitable for all cases and, moreover, it is not something relative, as is the case with other natural analogues. Nevertheless, experiment as an analogy is suitable for demonstrating abstract research methodologies — mixing fluids and their movement in pipes.
Example: on the 2nd page of the infographic created by Anna specifically for the World Bank “ Can you learn entrepreneurship?“Anna applied an experimental type of analogy to the image of the“ ingredients ”of entrepreneurship. Another example is a cursory study of the valuation of a company, which, as a scientific experiment, Anna tried to depict in the infographic “ How is the evaluation of start-ups ”.

68. Factory
It is a man-made environment. Use this analogy, only if none of the analogies, one way or another connected with the natural environment, will fit your idea. Not every one of us was in the factory. Some plants, especially those that use a lot of robots, will seem unusual to most people and, thus, you simply create an analogy inside another analogy that, you see, will in no way help viewers understand your idea. However, most people are probably familiar with some of the mechanical processes taking place inside the plant — the movement of the conveyor belt, widgets, or the assembly line.
Example: London-based designer Jing Zhang is a master of “factorizing” everyday things, and her work helps people understand how certain things work that are invisible to our eyes. Anna Vital decided to share with you one of her works, in which the process of making tea inside the teapot is described as an imaginary factory .

69. Tooling
With the help of this allegory, you can depict how someone is busy with some process, while the audience themselves become like this character, which allows them to look at the process with his eyes.
Example: in the above infographic , depicting a set of dinnerware, viewers' attention is drawn to each of the presented "devices".

70. Conveyor belt.
Imagine some automatic mechanism that either adds or picks up an object (or objects) from a variety of similar objects. Studying at school or receiving education in general (if we approach the question of their image from a cynical point of view), engaging in a creative process, or, for example, writing a novel, passing laws, quality control - all this can be represented as a conveyor belt. However, it should be borne in mind that the image in this form of some things that, in the opinion of most of us, should be personalized, for example, education and health care, will seem quite cynical to some.
Example: infographics “ Will my startup succeed? ".

71. Road
Each of us ever walked the road. Any process that can be broken down into stages can be represented as a road: preparing baking according to the recipe, registering on the website, conducting a surgical operation, passing the selection to astronauts, folding the suitcase, etc. Any timeline can be represented in form of the road. However, the road will cause the audience more emotions than the ordinary timeline. Therefore, first of all, decide for yourself whether your plan should turn out to be emotional.
Example: Marathon startups infographics .

72. Mechanism
Again, it is something made by man. Any device (the same mechanism), even an imaginary one, of course, will work, but only if viewers know why each of its parts is needed. Using this analogy format gives your imagination unlimited freedom - you can think of everything that comes to your mind, however, as in the example above, there is a chance to create an analogy from analogy. If you decide to present something in this format, then take the development of the interface of your mechanism with all seriousness, as if you were creating a real mechanism. Viewers should be clear which of the buttons is responsible for what, as well as when the process begins and ends.
Example: in this old-fashioned infographic " Der Mensch als Industriepalast»Depicts the inner workings of the human body.
The key to creating a successful visualization is to combine what your viewers saw earlier, with new information for them. The better the audience is familiar with the subject, the more effective your idea will be. Remember that most people do not go into the details of the things that surround them. Believe me, most readers will not even remember exactly how a robotic arm looks and how true your analogy is. As a rule, natural objects or phenomena are more familiar to us than artificial ones. In addition, things whose size is comparable to the size of our body, we are more understandable than very small or very large things.
Follow the 5 principles:
Thus, a good visual analogy is an image of a well-known real object, the appearance of which fully corresponds to your information structure.
What objects are best known to people: natural or created by people? Of course, nature wins (at least for the moment).
The less detail an object contains, the easier it will be to understand. Remember: most people will not go into details. This means that you should be able to present both detailed information and information with a minimum of clarifications. Learn to look at the same things differently: from a bird's eye view, and as if you were looking at this “something” through a magnifying glass.
However, if we depict an object that is completely devoid of detail, then we will have some kind of abstraction - a graph or diagram. Such abstractions do not cause any emotions and are not remembered at all. However, they are the starting point - a practical and fast way to visualize information.
Therefore, it makes sense to consider all types of visual analogies as a continuum, the range of which starts from detailed and familiar images (trees, stars, cities, etc.) up to abstract and simplified (diagrams and graphs). First of all, it is worth paying attention to the second part of such a continuum, because it takes less effort to create abstract visualization. However, you should not forget that you create an analogy for people and here, on the contrary, emotional binding to details, as well as recognizability of visualized objects is important. In addition, people will be more to their liking, if the story depicted is simple and clear. And this is where most people's opinions converge. However, are your readers the majority?
All this leads us to the question "for a million": who are your readers? I believe that the modern global Internet community, which consists of 3 billion people, is your readers. Surely, when you create a visual analogy, do you want it to be understandable to most people who could see it? Most people do not work in the field of statistics, and are artists - they see the world as it is presented to most of us, perhaps you too.
And finally, each of us knows how to visualize information. However, what information should be visualized? We are familiar with the long-established field of data visualization, but information (in the broad sense of the word) is not just data. There is an area of information design - and we are its representatives. Since Anna sets a goal not only to present the visualized information - whether expressed in the form of numbers or in any other way - but to show people how it interacts with each other, Anna calls this process the visualization of knowledge. Knowledge is information that is somehow related to your life experience.Information becomes knowledge only after it is acquired, pondered, put into practice, reinterpreted in your mind or in any other way is learned from your own experience.
In the end, what is really important for creating a successful visualization is its strong connection with the mental image. Thanks to this connection, the rendered image will become a good likeness of a real object, and you will not have to give any additional explanations to it, besides, you will not have enough space for that.
For many of us, the ability to think in images is something intuitive, but creating visual images requires some skill. That is why Anna Vital and her co-authors decided to create the Adioma tool . , which would automate the design development process for creating infographics.

Source: Adioma.com
The key to effective visual interaction is the ability to find well-known visual characters that do not require additional clarification.
')
In cognitive science, a lot of research is aimed at studying how we see certain things, but not so many of them are devoted to how we understand what we have seen.
The main criterion according to which you can determine how well you have developed the ability to create data visualizations, can be considered the understanding of other people of what is gone (that is, created by you). So how can you make other people understand what you want to convey to them? The answer is simple: to show something similar, to draw an analogy. If all your ability to visualize is to simply bring a successful visual analogy, then do not despair - most of the skills you already have. At the moment, they have not yet come up with a more effective method of visualization than bringing visual analogies, while most professional designers use it.
So how do you learn to make the right analogies? Below, Anna Vital has selected for you the most effective ways of providing information through drawing analogies, starting with abstract ones and ending with the most detailed ones. All of them were grouped by Anna in form and likeness. The purpose of the article is to get you acquainted with many possible analogies and to “experiment” with information with their help. After some time, you will be able to invent such images yourself, and this article can be viewed as a kind of short guide.
Well, let's start with the simplest and most abstract.
Graphs, charts and diagrams
To begin, consider diagrams that have the form of a circle, because most things in the universe are round!

1. Pie chart
This type of diagrams is the most popular, but at the same time most criticized. Edward Tufte said: "... the only thing that can be worse than a pie chart is a few such charts." Otto Neurath, who is considered the father and creator of modern infographics, also prefers to use more semantic ways of presenting visual information instead of diagrams of this type. Pie charts work best when they are presented in two separate segments. For yourself, you can imagine such a diagram in the form of a pie, one part of which you have already eaten, and the other - have not yet had time to eat. Such a diagram clearly shows the difference in the sizes of its parts. However, if the chart consists of more than two parts, then determining how much its parts differ from one another is not so simple. Hence, in fact, the criticism of this type of diagrams. If your chart consists of three or more segments, then the audience immediately has difficulty comparing the size of its parts. The fact is that it is difficult for our eyes to compare segments of a circle. Thus, it will also be difficult for us to compare parts of the pie chart. Based on the foregoing, it is possible to draw a completely logical conclusion that the use of this type of diagrams can be effective only in rare cases.
Example: Anne created the diagram “ What 7 billion people are doing today ” and the diagram “ How financing startups happens ”, which depicts how much of the pie belongs to a particular startup founder.

2. Venn diagram
Here is another popular and often misused way to compare visual information. Charts of this type can be used effectively only if you need to present the overlap of one part of the chart with others. However, even in this case it will be difficult for viewers to understand how big such overlap is. This type of diagram is best used in cases where you need to show only the presence of overlap of one part of the diagram to another. However, this type of diagrams is completely ineffective for presenting data.
Example: Anna used this type of analogy in the diagram “ Anatomy of Resolve ” to visualize 3 qualities: stubbornness, discipline and ambition.

3. Concentric chart
Diagrams of this type have the form of a bulb cut in half. The most important information is in the middle of such an onion. Thus, the further the layer is from the middle, the less important information it should contain.
Example: Anna created a concentric diagram " Through fears on the road to success ."

4. Radial Bar Chart
In such diagrams, the lengths of its parts are compared, and the whole circle is 100%. It should be borne in mind that we can not change the scale of ring charts. Such diagrams are perfect for displaying schedules, comparing life expectancy, time needed to complete a project, etc. However, they are not suitable for comparing periods where one part of the diagram is longer than the other so that the second part becomes completely invisible.
Example: Anna used this type of diagrams in the calorie intake and when the genius sleeps infographics

5. Bubble Chart
Diagrams of this type are well suited for a rough comparison of some quantities. Again, it is quite difficult to make accurate comparisons using circles. However, sometimes this inaccuracy may even be an advantage. In some cases, the rougher and clearer the comparisons are, the better the information is perceived, especially if each circle is significantly different from the others. This type of diagram is well suited for comparing certain budgets, which differ significantly from each other, stars and planets, populations of countries, nutritional values of food products, etc.
For example, one of the works of Anna Vital: in the diagram “ What the Internet thinks about this, ” Anna gave the number of likes for articles on the Internet.

6. Diagram of bubble movements
For this type of diagrams, the main role is played by the position of the bubbles. For example, the closer the bubbles are to the top, the higher the level of education in a given country, or the higher the temperature of the star. For such cases, only the y axis is used. If you want to use both axes, then such diagrams may look like this, for example: the closer to the top right edge a country is, the higher the level of education in it and the longer people live in it.
Example: Hans Rosling uses this type of charts to show macro trends in world population.

7. Line chart
It is a series of points connected by straight lines. Sharp recessions and rising lines are great for showing changes in something. Due to its abstract nature, such diagrams are truly universal. However, the information provided in the form of a linear chart is quite difficult to remember. However, if your only goal is to present a change of something, then you can safely use a chart of this type. Line charts are the least suitable for displaying information, along with pie and bar charts.
Example: diagrams of changes in temperature, heart rate during a marathon, the number of accidents that occurred during a certain time, etc.

8. Area Chart
Designed to display the difference between two or more line graphs. The visualization is performed with the help of color shading of parts of linear graphs, which are located below their borders. Diagrams of this type are suitable for comparing trends.
Example: The Bureau of Oberhauser used a region chart to display the timeline on the Brockhaus Encyclopedia infographic.

9. Scatterplot
Charts of this type are well suited for displaying clusters and outliers. We use such diagrams if we want to show exactly where a particular value falls. Inside the cluster itself, it will be difficult for viewers to distinguish between individual points, however, points located outside the cluster, as well as the clusters themselves, effectively cope with the task of attracting attention.
Example: David McCandless on the infographics “ The best moments of the show: everything you need to know about dogs ” used a chart of this type, where instead of points he depicted the silhouettes of dogs.

10. Sun-like diagram This is a pie chart with a hierarchy (something similar between a donut and a multi-level pie chart). The main idea of these diagrams is how close a segment of a pie chart is to the middle. For example, if the center of the chart is the beginning of time, then the pie chart nearest to the center is the first period. Then you can display periods during this period. This diagram is usually used to demonstrate disk space usage because there is a hierarchical relationship between folders on a computer and subfolders.
Example: A chart showing disk space usage in a Linux file system.

11. Fan chart
Often such diagrams have the following form: each subsequent part is doubled as it moves away from the center of the diagram. For example, such diagrams can be used to display family trees and the evolution of ideas.
Example: Tree of Languages infographics from the American Heritage Dictionary of English.

12. Wind rose
Diagrams of this type display the amount of something and its direction. Initially, such diagrams showed how strongly and in what direction the wind blows.
Example: a diagram of the causes of mortality in the army in the East , sponsored by Florence Nightingale.

13. Bar graph
Diagrams of this type are used to represent information in the form of columns of different lengths. Histograms will be more effective than bubble charts in case you need to show a small number of values. Our eye will be easier to compare the length of the columns. Such charts are recommended for displaying accurate values. However, if you need to compare several values, then for this purpose it is better to use a ribbon chart.
Example: Anna used diagrams of this type in the infographic report “ How much do engineers earn ” and “ How does startup funding go ”, where the histogram is styled as a series of buildings.

14. Tape chart
Shows the relationship between any values. Imagine if you need to measure something, you always use a ribbon. The results of your measurements will look like this: the length of something is equal to two lengths of a ribbon, and the length of something else — five lengths of a ribbon, etc. To make the diagram more expressive, the lengths of the tape can be replaced with simple pictographic icons.
Example: Anna depicted a chart of this type in the “ From Poor to Rich ” infographic, as well as in the “ Female Football ” infographic that she created for Google.Tape in combination with icons. Ribbon charts in combination with icons were often used in the isotype.

15. Gantt chart
Shows time spans as well as how they are related to each other. This diagram was first used for project planning. Such charts can be used to display future forecasts, court hearings, train schedules, etc.
Example: The Wait But Why website created the Gantt chart “Perspective in Time” , which depicts the relationship of time intervals in the person’s objective perception, as well as those intervals that lie outside of our consciousness.

16. Tree Chart
Diagrams of this type use nested rectangles to display the hierarchy. Thus, you can divide large rectangles into smaller ones (but do not overdo it, since such small rectangles should remain visible). Using such diagrams, for example, you can visualize budgets that depend (are inside) on other budgets.
Example: infographics " Causes of Premature Death " by Thomas Porostotsky.

17. Grid Chart
Such diagrams are both a system for organizing things and a way to provide visual examples. If you want to provide an example using this diagram, then you need to take into account that all its segments are completely equivalent, i.e. You will not be able to depict the hierarchy of the relations between the parts of the diagram. However, all the elements on such a diagram are arranged in a strict order.
Example: infographics at the very beginning of this article is a grid chart. You can make a list in the form of such a diagram, of course, if there is no other way to give an illustrative example. Anna Vital is trying to visualize how her everyday thoughts can be presented in the form of a grid chart, in fact, Anna is trying to do the same with Paul Graham's essay . You can develop grid diagrams from icons using the Adioma infographic tool .

18. Periodic table
It is a grid in which a cell occupies a position in a column and / or row and has a certain meaning. For example, the closer the cell is to the right edge of the table, the more reactive the chemical element is in it. Another example: the closer to the right edge is the cell, the higher the percentage of alcohol in the drink; and the closer such a cell is to the lower edge, the more sugar is contained in such a drink.
Example: Periodic Table of Font Faces.

19. Arc diagram
It is a one-dimensional diagram that shows the interaction between any two nodes. Using such diagrams, it is possible to effectively depict patterns. A few examples where diagrams of this type can be useful to you: if you want to depict wars between any two nations, the interaction between the characters of the novel, cooperation between musicians, etc.
Example: a diagram showing the relationship of the characters in the novel “Les Miserables”; interaction between codebases; And David McCandless's Millions Lines of Code infographics.

20. The Sankey Chart
In diagrams of this type, the thickness of the lines characterizes the magnitude of a value. To better understand what the Sankey diagram is, just imagine a river flowing from its source. The source of the river is one continuous line, which, as the flow moves, breaks up into several rivers: the main river and other small rivers, as well as very small streams.
Example: infographic created by Lee Byron, " What happens to relationships ."

21. Chord diagram
It is a kind of analogue of the arc diagram and shows the interaction between two cells. The thickness of the lines shows how strongly any two cells interact. When creating a pie chart of chords (for example, the one shown in the infographic), make sure that all its variables are of the same type (i.e., homogeneous). Diagrams of this type can be used to display the interaction between the presidents of different countries, with the number of phone calls made by them, foreign trade partnerships, drug cooperation, trips to major cities in the United States, etc., as a criterion.
Example: the “ Uber movement around San Francisco neighborhood ” infographics, authored by Mike Bostock. A simpler example with fewer lines is the Patent Wars infographics.

22. Flap chart (radial chart)
In the diagrams of this type, as, actually, in the petal diagrams, the numbers are expressed by the length of one or another degree. However, unlike histograms, in such diagrams the difference between the lengths of steps is not important to us. We are more interested in displaying a rough visual comparison, as well as the number of such steps. This chart is well suited for analyzing components, characteristics and ingredients - all that we usually perceive as a whole.
Example: in the “ Secret of Success ” infographic, the characteristic features of success are displayed on the axes of the radar chart, while the author relates 3 graphs for 3 different groups of people.

23. Polar grid
Diagrams of this type have the characteristic features of petal diagrams, however on the polar grid you can create an unlimited number of steps, since in this case you are not limited in the number of angles. Tip: You can create such a diagram in Illustrator using the charting tool.
Example: visualization of taste characteristics for 86 different types of whiskey was created in the form of a polar grid, while the types of whiskey are located in cells arranged one after the other (in the form of a grid), in order to better understand the difference in taste.

24. Spiral diagram
Diagrams of this type are characterized by the following time sequence: the closer to the present time the events occurred, the further they are located from the center of the diagram. You can create data diagrams if you want to depict forecasts of future events, evolution, history, etc.
Example: The geologic spiral of time — the path to the past infographics, created by the USGS (United States Geological Survey).

25. Choronological scale (“timeline”)
It is a time sequence diagram of some events that are initially located in the upper left corner and then spiral. It will be much more convenient for our eyes to observe the development of events presented in the form of a spiral diagram than if we returned to the beginning of the next line each time, as happens when we read the text. Diagrams of this type are well suited for visualization of biographies, stories and instructions. The very first template, developed by Anna with the help of the Adioma infographic tool , was nothing more than a timeline.
Example: Anna chose a timeline format for visualizing biographies of famous people and company histories .

26. Parallel comparison
Imagine two parallel lines with dots that indicate differences between something.
Example: “ No change vs professional growth ” infographic created by Nigel Holmes. In addition, the “ 100 years of change ” infographics, on which the author, through the use of images, performed quite strong (even though sometimes they may seem slightly exaggerated) is from an emotional point of view of comparison.

27. Abstract tree
designed to display the hierarchy and classification. Anything that has subtypes can be effectively depicted as an abstract tree.
Example: Apple Tree infographics from Mashable. It will be easier for users using mobile devices or tablets to perceive information if it is located in the abstract tree in the reverse order or from top to bottom. As for the printed material, the location of information from top to bottom is the most convenient option for the perception of information.

28. Communication diagram (“thought map”)
A network diagram is an image format in which anything can be associated with anything. As in the human mind, in fact, any, even if completely unrelated, concepts can be intertwined. The network diagram is perfect for brainstorming, as well as to show erroneous logic, etc.
Example: infographicsHow to stay productive "was created by Anna in the format of a diagram of links.

29. Decision Tree
It is a diagram that depicts how one decision flows from the other, and based on the shape of the node, you can understand what decision you have to make.
Example: “ Should I write to him? Is an infographic created by Becca Klason, an information designer from Los Angeles, who is an excellent example of how much information can be placed on one image without losing its readability.

30. Block diagram (structural diagram)
Represents the search for a solution or solution algorithm. Depending on their shape, the nodes in the block diagram interact with each other, thereby prompting the other nodes to act. For example, a rounded rectangle can be either the beginning or the end of a circuit, a diamond is a solution, a parallelogram is needed to enter or obtain information, a rectangle is an ongoing process. Use this diagram to display a decision-making chart, visualize strategies, court decisions, debates, etc.
Example: any decision search algorithm can be represented as a structural diagram.
Abstract analogies
The following are analogies, which are simplified and abstract images of some real objects.

31. The Pyramid
In the form of a pyramid it is convenient to show the hierarchy of something. Each of its layers, starting from the topmost one, gradually decreases to the bottommost one. For example, in the form of a pyramid one can depict the distribution of power and money in society, as well as the division of society into classes and castes. In addition, more abstract concepts can be portrayed as a pyramid — Maslow's pyramid of needs, degrees of politeness, nutritional value, etc.
Example: The “ Healthy Food Pyramid ” infographics is a pyramid that combines other images as well, which depict what today in our understanding is the concept of “healthy food”. It goes without saying that you should not take the size of the figures depicted as the recommended serving size. This infographic, in the first place, displays the relative size and importance of such portions.

32. The funnel
It is an "inverted" pyramid. For example, in the form of a funnel, you can display a spouse search schedule among all potential candidates as you go through the various stages of selection; customer conversion, etc.
Example: conversion funnel, sales funnel. Dante's hell circles are a funnel that shows the layers in detail. In this case, the funnel implies that most people will not go to hell (!).

33. Spoke chart
In the image, each of the spokes props up the center of the wheel as well as everyone else. However, the arrangement of the spokes in the wheel is unimportant. This way of visualization is well suited for the image of equal members or parts of something: organization donors, types of knowledge, theories, probabilities, etc.
Example: Marc Vital used the spoke chart format when creating the “9 types of intelligence” infographics.
In addition, the spoke chart, which originates in the 16th century, was used to diagnose the urine of patients based on its color, smell and taste.

34. Cyclic wheel
With this type of visual analogy, it is possible to effectively depict something infinite, with no end. For example, the wheel of cycles is well suited for situations where we do not know what is happening from, for example: a chicken from an egg or an egg from a chicken.
Example: from the “ Investor sentiment wheel ” infographic, it follows that investor sentiment is also something cyclical.

35. Staircase
This analogy focuses people's attention on the number of steps that must be taken to achieve a goal. We can also compare the stairs to each other, for example: to achieve the same goal, you can choose either a ladder with many small steps, or a ladder with only a few, but large steps. This approach is quite informative. We all know how difficult it is sometimes to get to the very top, if the stairs suddenly turned out to be really steep. Thus, you can change the complexity of the ladder being depicted, making it more steep, adding even more steps or otherwise.
Example: the graph “ What steps you have taken today ” depicts a change in people's moods as they take some action at any given time. In addition, in his infographic, “From the Structure of Freemasonry, ” Henry Everett depicted stairs for comparing the names of two different rites.

36. Isotype diagram ("isotype")
Often, the isotype diagram depicts a certain number of objects in the form of conventional drawings, rather than enlarged objects as such, as in the case of a histogram. An isotype diagram is a visual language invented by Otto Neurath.
Example: The New York Times newspaper depicted the number of deaths in Iraq in the form of an isotype chart .

37. Subway map
This visual analogy shows routes with several stops, as well as how they intersect. With the help of the metro map format, you can effectively portray: how the threads of reasoning interact in our head; how different research objectives relate to each other; what various scientific theories agree on (or do not converge); how the blood circulates in our body; where in our galaxy are certain stars and how they move relative to each other.
Example: Anna used this format when creating the infographic “ How entrepreneurs think ”. There is also a more prosaic example - the US Interstate Route System .

38. Speedometer
Using this analogy, it is possible to depict how a change in a value occurs from safe to more and more risky, or from slow to faster, and so on.
Example: for comparing the speed of trains, the Italian designer Francesco Franchi portrayed an imaginary speedometer , which showed their speed, as well as the country in which they travel.

39. Gears
When moving one gear, all the others move. The main idea of this visual analogy is to show that the movement of even the smallest gear leads to the movement of all the other, even the largest gears. Imagine a system of leverage: even a small service rendered to someone, as a result, may in the future lead to the fact that someone will help you; a small program created to support the poor can save a huge amount of public funds in the long run; the construction of shelters for the homeless can lead to a decrease in crime rates, etc.
Here, Anna gave you a not entirely successful example: the “ Speed of Language ” infographic is a brilliant study with a no less excellent idea, but the gear format is not quite suitable for depicting the interaction of parts of the mechanism created by the author.

40. Mosaic
Shows how the combination of some parts, despite the fact that at first glance you can show that they are absolutely not suitable for each other.
Example: this infographic, created by anonymous users , is in the form of a bubble chart, with bubbles displayed in a mosaic to emphasize that the use of the Internet is a joint effort of anonymous users.

41. Lever
With the help of this analogy, it is possible to depict how something small can balance or even outweigh something superior. This method works to depict a negotiation strategy, growth potential, and a trend in favor of an outsider.
Example: You can depict a balance between a weaker side and a stronger side, where the weaker side has some advantage.

42. Scales
The analogy of this type is also well suited for comparisons, especially when it is necessary to choose one of two options. Use weights to show the pros and cons, positive and negative sides, smart and dumb decisions, etc.
Example: fairness, balance sheet, balance of power, etc.

43. Faces of Chernov
Every day we communicate with many people, so from the expression of their faces we can guess their motives and feelings. Every change in the face - the movement of the eyes, nose, mouth - everything can be changed to transmit information. Persons don't just convey feelings. In this case, any metric that can be easily transformed into a human feeling will be effective.
Example: In the infographics created for the New York Times , Steve Van chose Chernov’s face format to convey the basic traits of baseball coaches.

44. Head profile
This analogy depicts compartments inside a person’s head: how different thoughts and ideas get along with each other, and how they are interconnected.
Example: “ What does the Internet think about this ?” Is an infographic that Anna Vital portrayed in the form of thoughts “in the head” of the Internet, and which was created on the basis of the most popular media articles among readers.

45. Family Tree
It is a variety of abstract tree, which shows the history of the pedigree.
Example: a sequence of products, people, ideas, etc.

46. Anatomy
With the help of this analogy one can depict separate parts of an object or a human body, describing what each of them does. Examples of the use of this analogy are the anatomy of an entrepreneur, rapper or computer, etc.
Example: “ How to live without bothering ”, infographics created by Anna based on her own life experience, to simplify her life.

47. Labyrinth
Using this analogy, it can be emphasized how intricate the paths can be to a certain goal. In addition, you can portray that a single maze (task) can have several exits (problem solutions). Use this analogy to compare strategies, policies, etc.
Example: entanglement of ideas, plans or policies, etc.

48. Map
In addition to mapping land and oceans, maps can be used figuratively, for example, to depict the world of the Internet, where popular websites are presented as sushi, and the deep web is represented as oceans. The main idea of this idea is to make the analogy as compact as possible, to make the symbols for the drawing as detailed as possible. Since sometimes real maps can contain a lot of detailed data, it is important enough that your map analogy also contains as much detailed information as possible.
Example: Martin Vardzhik created the “ Map of the Internet ” infographic, in which he depicted Google, Apple and pornography as continents. Another example: a map created by Patricia Barnabe , which is a personal portrait of the author’s emotions.
Analogies
Below are the analogies of real objects, which surely you all know.
 49. Iceberg
49. IcebergAn iceberg is an object, the visible part of which is much smaller than its underwater part. This is the standard visual analogy for the image of effort, success and abstract processes.
Example: SEO strategy infographics, which, of course, is not the most successful example from the point of view of visualization, nevertheless, successfully copes with the task of transforming an abstract SEO image into a more realistic form.

50. Mountain
The mountain implies a certain test, and the ascent to the top - a victory. When depicting different surfaces of a mountain, you thereby describe different situations: is the top of a mountain something inaccessible? Are the slopes steep all the way, or are they becoming more gentle as you move up?
Example: Anna used this format to create an infographic How to learn not to give up .

51. Island
It is an isolated process, the boundaries of which are clearly marked, but life inside such a process is rather complicated. The island is also one of the ways to make an analogy.
Example: images of subcultures, life of people in a city or within a corporation, etc.

52. Sandwich
Imagine an object consisting of several layers, which are separated from each other and hover in the air, all this is perfect for displaying the inside of a structure. Similar analogies may have the appearance of buildings, vehicles, soil, and, of course, sandwiches or any other dishes, however, it is likely that the images of people and other living beings are not a very good idea for this analogy format.
Example: The “ Around the Planet: Atlas of the Modern World ” infographics, published by Business Insider, depicts the internal structure of the White House.

53. The Universe
This analogy depicts several small objects that revolve around a large object and are attracted to it with no visible force. You cannot see gravity, but you know that it exists — you feel it. Using this analogy, you can effectively depict, for example, how some idea attracts people's attention, or which startups attract the largest number of investors. You can draw a galaxy from such solar systems and compare them with each other.
Example: Accurat's “ Universe of Startups ” infographics is devoted to comparing startups, where startups are depicted as planets, and the concentricity of gravity characterizes the sequence of rounds of funding.

54. Dial
Each of us is familiar with this subject. It’s not difficult for other people to understand what you wanted to depict with the help of this analogy, because time can be divided into separate parts of any size. By changing the saturation of colors, we can show how certain values change, for example: how busy the residents of a building are at a certain time of day.
Example: Anna met the most successful examples of the use of the dial format on those images in which the watch is completely absent. However, since all people know what a watch is, it is sufficient to simply depict something in the form of a specific time. In our case, this is the time when famous writers wake up and fall asleep, depicted in an infographic from Brain Pickings .

55. Layers
Imagine some object with multiple layers, clearing that you can get to the very core of the object. This is how we get to the point or reveal something secret. You can use this format of analogies for the image of the studies that are devoted to the issue of budget expenditures; or what excuses do people use, etc.
Example: The Water Resources infographic shows layers that affect the cost and quality of water.

56. Roller coaster
This type of analogy is designed to focus attention on the intervals when a black bar replaces the white one within a few seconds and vice versa, and so on and on. In the format of a roller coaster, you can portray business, creative work, as well as relationships between people, the effectiveness of education, or the emotional state in general.
Example: Enterprise Slideshow, created by David Hauser.

57. Bookshelf
In this case, the size of the books shows the amount of information. The order in which they are arranged on the shelf also displays some information.
Example: The Top 10 Most Read Books in the World infographics, created thanks to the efforts of Jared Fanning.

58. Roots
The image of the roots is perfect for displaying how something will prevail over something, for example: ideas over the mind, the number of immigrants over the indigenous people, the virus in the body, the popularity of a celebrity in the media, etc.
Example: the “ Root of problems ” infographic shows the causes of problems with increased carbon dioxide content.

59. Tree
The image of the tree is characterized by branching large branches into smaller ones. In the format of such an analogy it is convenient to depict a branch of various areas of knowledge, the spread of ideas, the evolution of species, etc.
Example: The “ Confusion of the Tree of Knowledge ” infographic depicts various types of errors in some areas of knowledge, as well as how they relate to each other.

60. Circulatory system
In the form of the circulatory system, it is customary to depict how something moves from the conditioned heart to some external part of the body. You can use the analogy of this type if you need to portray the transport system: how the “heart” of the city is connected with its outskirts. In addition, another feature of this analogy allows you to depict how the movement of two different values is due to the direction in which they follow: good blood moves from the heart, and at the same time, bad blood moves back to the heart.
Example: use this format to represent supply chains, transportation nodes — any system with a shaped heart and inbound and outbound flows.
Allegories
These visualization techniques are some stories or series of analogies. The key idea of creating allegories in the form of stories is that such stories are fairly simple and known to everyone, so it is not difficult to remember them, but every detail of such analogies should be well analyzed.

61. Building Life
The idea of this allegory is to show, by the example of a person’s life activity, how his behavior changes depending on which room he is in.
Example: The “ How Recruiting Works ” infographics was created by Anna in this format for TheResumator. With her help, Anna tried to explain how companies find talented workers for themselves, with each floor of the building being a definite step in this process. The example of Adolfo Arranz " Kowloon (city-fortress) " is another and, according to Anna, the most successful example of using this analogy.

62. City life
A characteristic feature of all cities is that they structure the people living in them into networks of apartments, streets, and neighborhoods, while at the same time ensuring the entropy movement along the sidewalks.This analogy is well suited to show how the structural process works, combining the predictable with the random.
Example: the format of this allegory Anna Vital used to create the infographic “ How is financing start-ups ”, in which Anna portrayed the relationship between the growth of the company and the fact that it occupies larger and larger buildings. Another example: in the infographic created by Anna Vital, she tried to explain how the revolutionary technology Iotera would change the interaction between people and things inside the city.

63. Marathon
It is a kind of timeline. In this type of analogy, the emphasis is on changing the state of things as the race progresses, especially in its last stages. This analogy is well suited for the image of things that are easier to start than to finish (creating a company, writing a novel, etc.)
Example: Anna used the analogy of this type when creating the Marathon Startups infographic .

64. Evolution
It is also a definite analogue of the timeline, except that we observe a gradual change in something. The result of evolution is something completely different from its beginning. You can use this type of allegory to display changes in computer versions over time, as well as developing and understanding science, etc.
Example: infographics "The evolution of the size of mobile devices ."

65. Food chain.
Life is arranged in such a way that there is a big fish, but there is a small one, and, as it is known, a big fish eats a small one. This analogy is suitable for depicting how some companies absorb others; images of competition, where there is only one winner; budget redistribution, etc.
Example: infographics "Ecosystem startups: predators and victims .

66. Concentration
This type of analogy is suitable for situations where we want to compare things that never cross in real life, but in the image the concentration of such objects or things will be a very visual way of comparison. Using such an allegory, we can compare either sights that are hundreds of kilometers from each other, or famous people born at different times and in different countries, or countries that are not neighbors. If the compared objects overlap a little, their comparison may be even more obvious.
Example: Visualization of the tallest buildings in the world, awaiting their erection in an imaginary city, is a kind of advertising display of cities of the future. If you're wondering how some of the tallest buildings in the world have been replaced by others over the past hundred years, then I advise you to get acquainted with the work of George F. Krum, created by him in the 1880s .

67. Experiment
The experiment as an allegory is perfect for depicting how things interact with each other in an unusual way: how they merge, separate, and reunite. It should be noted that this type of allegory is not suitable for all cases and, moreover, it is not something relative, as is the case with other natural analogues. Nevertheless, experiment as an analogy is suitable for demonstrating abstract research methodologies — mixing fluids and their movement in pipes.
Example: on the 2nd page of the infographic created by Anna specifically for the World Bank “ Can you learn entrepreneurship?“Anna applied an experimental type of analogy to the image of the“ ingredients ”of entrepreneurship. Another example is a cursory study of the valuation of a company, which, as a scientific experiment, Anna tried to depict in the infographic “ How is the evaluation of start-ups ”.

68. Factory
It is a man-made environment. Use this analogy, only if none of the analogies, one way or another connected with the natural environment, will fit your idea. Not every one of us was in the factory. Some plants, especially those that use a lot of robots, will seem unusual to most people and, thus, you simply create an analogy inside another analogy that, you see, will in no way help viewers understand your idea. However, most people are probably familiar with some of the mechanical processes taking place inside the plant — the movement of the conveyor belt, widgets, or the assembly line.
Example: London-based designer Jing Zhang is a master of “factorizing” everyday things, and her work helps people understand how certain things work that are invisible to our eyes. Anna Vital decided to share with you one of her works, in which the process of making tea inside the teapot is described as an imaginary factory .

69. Tooling
With the help of this allegory, you can depict how someone is busy with some process, while the audience themselves become like this character, which allows them to look at the process with his eyes.
Example: in the above infographic , depicting a set of dinnerware, viewers' attention is drawn to each of the presented "devices".

70. Conveyor belt.
Imagine some automatic mechanism that either adds or picks up an object (or objects) from a variety of similar objects. Studying at school or receiving education in general (if we approach the question of their image from a cynical point of view), engaging in a creative process, or, for example, writing a novel, passing laws, quality control - all this can be represented as a conveyor belt. However, it should be borne in mind that the image in this form of some things that, in the opinion of most of us, should be personalized, for example, education and health care, will seem quite cynical to some.
Example: infographics “ Will my startup succeed? ".

71. Road
Each of us ever walked the road. Any process that can be broken down into stages can be represented as a road: preparing baking according to the recipe, registering on the website, conducting a surgical operation, passing the selection to astronauts, folding the suitcase, etc. Any timeline can be represented in form of the road. However, the road will cause the audience more emotions than the ordinary timeline. Therefore, first of all, decide for yourself whether your plan should turn out to be emotional.
Example: Marathon startups infographics .

72. Mechanism
Again, it is something made by man. Any device (the same mechanism), even an imaginary one, of course, will work, but only if viewers know why each of its parts is needed. Using this analogy format gives your imagination unlimited freedom - you can think of everything that comes to your mind, however, as in the example above, there is a chance to create an analogy from analogy. If you decide to present something in this format, then take the development of the interface of your mechanism with all seriousness, as if you were creating a real mechanism. Viewers should be clear which of the buttons is responsible for what, as well as when the process begins and ends.
Example: in this old-fashioned infographic " Der Mensch als Industriepalast»Depicts the inner workings of the human body.
The key to creating a successful visualization is to combine what your viewers saw earlier, with new information for them. The better the audience is familiar with the subject, the more effective your idea will be. Remember that most people do not go into the details of the things that surround them. Believe me, most readers will not even remember exactly how a robotic arm looks and how true your analogy is. As a rule, natural objects or phenomena are more familiar to us than artificial ones. In addition, things whose size is comparable to the size of our body, we are more understandable than very small or very large things.
What type of visual analogy is best?
Follow the 5 principles:
- 1. .
- 2. .
- 3. .
- 4. ( ).
- 5. ( , ).
Thus, a good visual analogy is an image of a well-known real object, the appearance of which fully corresponds to your information structure.
What objects are best known to people: natural or created by people? Of course, nature wins (at least for the moment).
The less detail an object contains, the easier it will be to understand. Remember: most people will not go into details. This means that you should be able to present both detailed information and information with a minimum of clarifications. Learn to look at the same things differently: from a bird's eye view, and as if you were looking at this “something” through a magnifying glass.
However, if we depict an object that is completely devoid of detail, then we will have some kind of abstraction - a graph or diagram. Such abstractions do not cause any emotions and are not remembered at all. However, they are the starting point - a practical and fast way to visualize information.
Therefore, it makes sense to consider all types of visual analogies as a continuum, the range of which starts from detailed and familiar images (trees, stars, cities, etc.) up to abstract and simplified (diagrams and graphs). First of all, it is worth paying attention to the second part of such a continuum, because it takes less effort to create abstract visualization. However, you should not forget that you create an analogy for people and here, on the contrary, emotional binding to details, as well as recognizability of visualized objects is important. In addition, people will be more to their liking, if the story depicted is simple and clear. And this is where most people's opinions converge. However, are your readers the majority?
All this leads us to the question "for a million": who are your readers? I believe that the modern global Internet community, which consists of 3 billion people, is your readers. Surely, when you create a visual analogy, do you want it to be understandable to most people who could see it? Most people do not work in the field of statistics, and are artists - they see the world as it is presented to most of us, perhaps you too.
And finally, each of us knows how to visualize information. However, what information should be visualized? We are familiar with the long-established field of data visualization, but information (in the broad sense of the word) is not just data. There is an area of information design - and we are its representatives. Since Anna sets a goal not only to present the visualized information - whether expressed in the form of numbers or in any other way - but to show people how it interacts with each other, Anna calls this process the visualization of knowledge. Knowledge is information that is somehow related to your life experience.Information becomes knowledge only after it is acquired, pondered, put into practice, reinterpreted in your mind or in any other way is learned from your own experience.
In the end, what is really important for creating a successful visualization is its strong connection with the mental image. Thanks to this connection, the rendered image will become a good likeness of a real object, and you will not have to give any additional explanations to it, besides, you will not have enough space for that.
For many of us, the ability to think in images is something intuitive, but creating visual images requires some skill. That is why Anna Vital and her co-authors decided to create the Adioma tool . , which would automate the design development process for creating infographics.
Source: https://habr.com/ru/post/345204/
All Articles