Top 10 React Libraries on GitHub
How to find good tools for developing web projects? One way to search is to analyze project statistics from the area of interest on GitHub. If, for example, a certain library is popular, then this, at least, suggests that it is worth a look. It is possible that one of these libraries will be exactly what you need.

The React library, created by Facebook, is a powerful JavaScript framework that simplifies the work of web developers. However, if you worked for some time with React JS, you will agree that in order to fully unlock the capabilities of this framework, it will not hurt a few more additional libraries.
')
The author of the material, the translation of which we are publishing today, says that from experience he knows about the importance of open-source projects in web development. However, due to the fact that there are so many libraries for React on GitHub, programmers are spoiled for choice. Therefore, it would be nice to narrow down the options under consideration to literally several projects. Before you - an overview of the top ten most popular libraries for React with GitHub, ranked by the number of stars assigned to them.

Material UI is a library that allows you to create Google Material Design apps using React components. It simplifies web development, creating attractive user interfaces and one-page applications.
When using the
The library can be installed with the following command:
Details on the Material UI can be found in the library's GitHub repository and on its official website .
Here is an example of working with the library, prepared by means of CodePen.

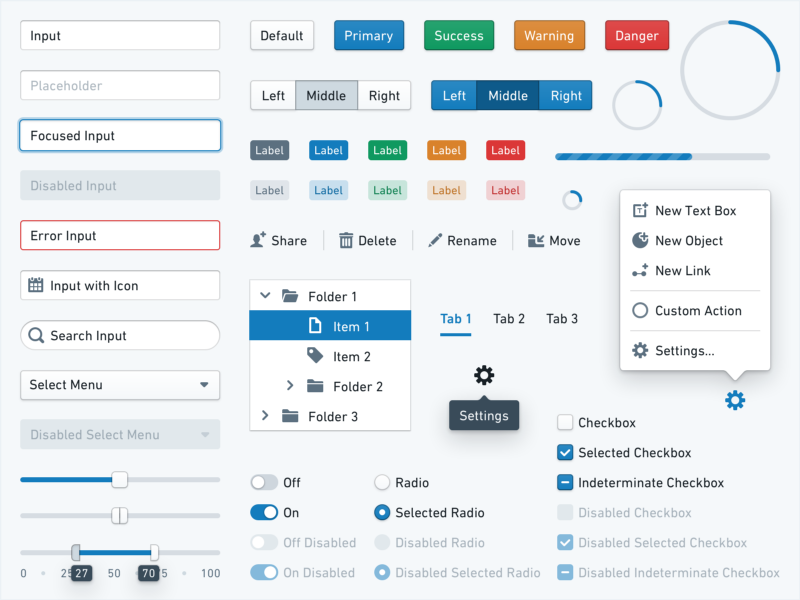
Ant-Design is a React-based library with which you can add nice controls to your project. It is designed specifically for creating desktop applications, it is very pleasant to work with, and what you get as a result allows you to say that application users will like it.
The Ant-Design library is developed in China. However, thanks to the efforts of the community, it has been qualitatively translated into English, which makes it accessible to English-speaking developers.
You can install the library as follows:
Ant-Design is a very popular project, so many useful things about this library can be found in its GitHub repository and on its website . And here is an example of its use.

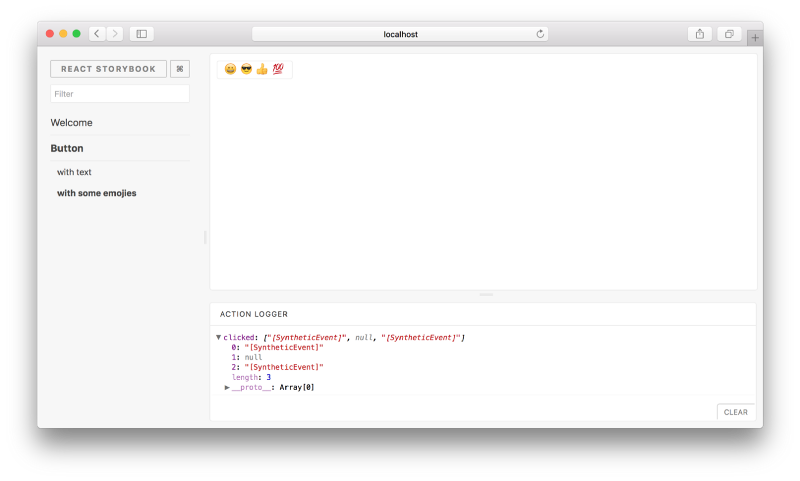
Development of server parts of applications can be simplified using specialized frameworks such as Meteor and Firebase. React StoryBook is a library that provides the same capabilities for developers of client-side applications.
StoryBook allows you to create user interface components for React applications and customize their appearance in an interactive graphical environment that simplifies working with React components.
You can install the StoryBook as follows:
After installing the StoryBook you need to run:

Details on this wonderful project can be found on its official website and on its GitHub repository page.

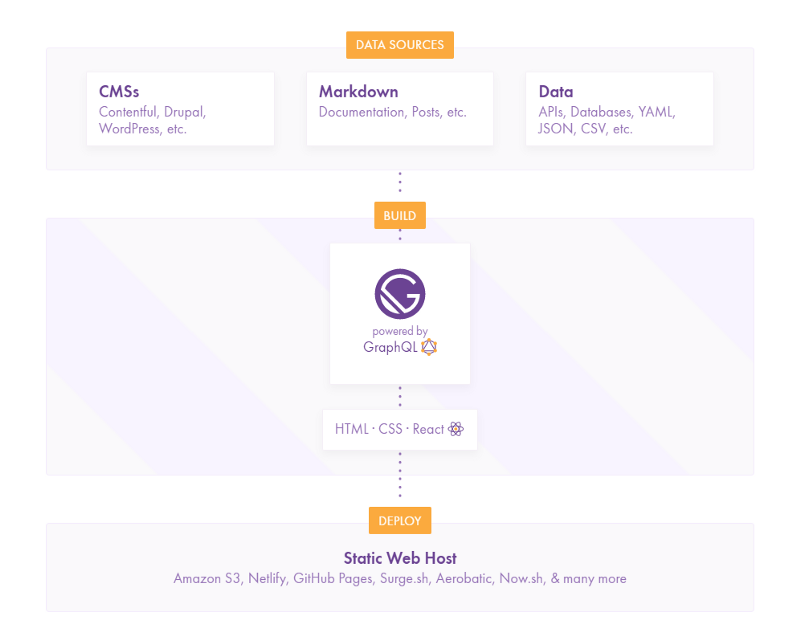
Gatsby is a fast static site generator based on React JS. With Gatsby, you can convert something like plain text into a great website without spending too much time programming.
Static page generators are used in many web projects. Thanks to Gatsby, these pages are easy to maintain and expand.
If you, while performing the function of a web developer, spent quite a lot of time creating websites on React, Gatsby will surely please you.
You can install Gatsby like this:
The project includes a command line tool. To install it, run the following command:

Details about this library can be found in its repository on GitHub and on its website .

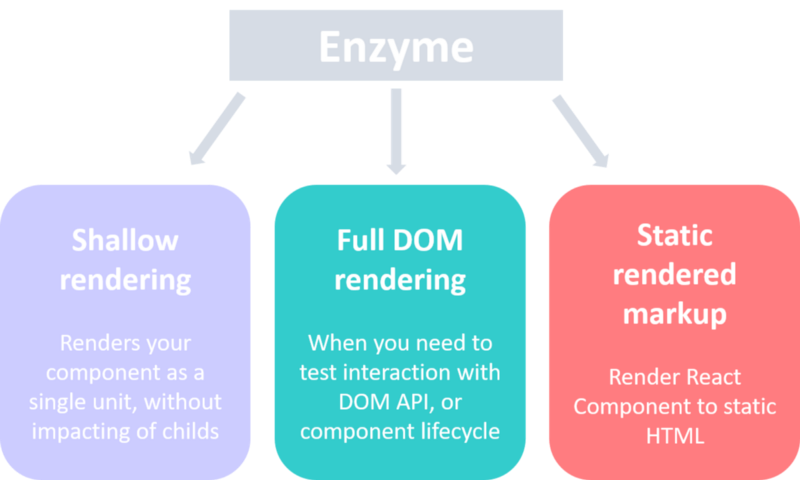
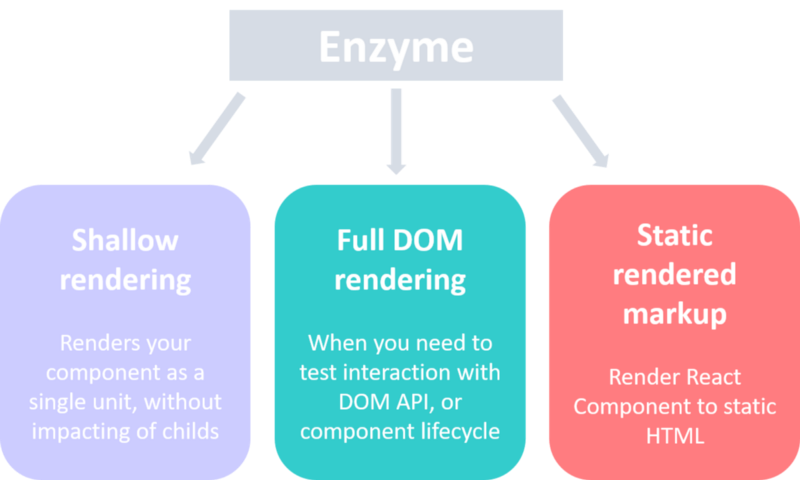
Enzyme is a lightweight testing library built on the basis of React, which serves as a JS utility for testing React projects. In addition, it can be used to set statements to verify the output of React components and perform other operations with data of interest to the developer.
The principle behind Enzyme is to mimic the jQuery API to bypass the DOM and perform various operations with the DOM. The library supports various types of rendering.
In a place with Enzyme, you can easily use other libraries for testing, such as Mocha, Expect, Chai and Jasmine.
Using the library is simple, the same can be said about its installation:

For details on Enzyme, look in the library's GitHub repositories and on its website .

Blueprint is a toolkit for React that has a graphical interface, is very effective in developing complex web interfaces for desktop applications that are distinguished by a competent internal device and good capabilities for code reuse.
This library was created primarily for desktop applications, however, the probability of adding to it the functionality necessary for developing mobile projects is very high. It also has great flexibility, since it can be used in conjunction with such JS frameworks as AngularJS, Vue.js, and others.
Blueprint supports CSS, TypeScript and JavaScript.
To install the library, use the following command:

Details about Blueprint can be found in the GitHub repository and on the project website .

Spectacle is a React-based library designed to create high-quality dynamic slides for web presentations. During the creation of presentations, you can use React components.
The library has ready-to-use components, such as
You can install the library as follows:
Spectacle has some flexibility, as the developer, using it for the web presentations, can either write their own build configurations, or use template configurations.
Look for details about Spectacle in the library repository on GitHub and on its website . Here you can read a guide to creating presentations using Spectacle.

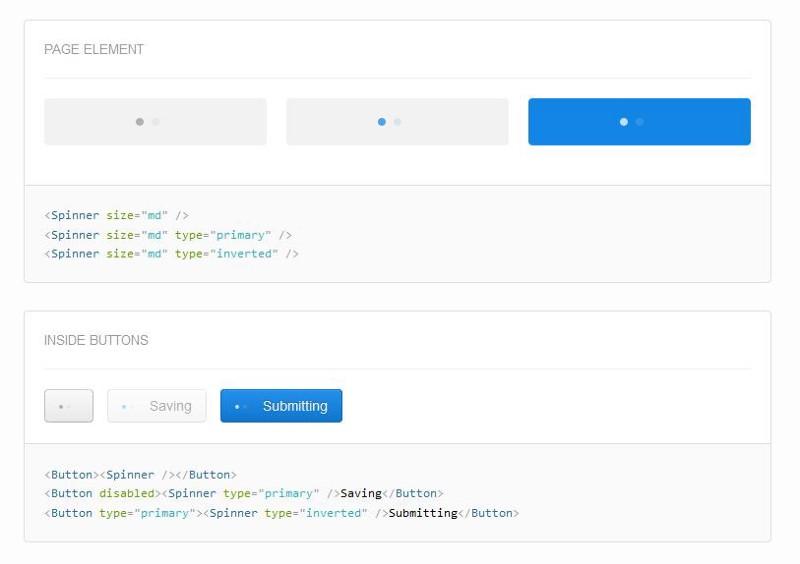
Elemental UI is a very flexible and efficient framework for developing attractive user interfaces. It is designed for React and is based on CSS.
This framework is similar to Material UI, but it is much more compact. It is designed for installation from npm and embedded in a project using Browserify or Webpack .
To install Elemental UI, use the following command:

Details about this framework can be found on its GitHub repository page and on its website .

Grommet is a React-based library that aims to improve user experience when working with web projects created with it. In accordance with the description, Grommet is: “the most advanced UX framework for enterprise applications”.
This is a very flexible library that contains customizable components for control panels, login screens and search screens, and various elements aimed at visualizing data.
Using standard Grommet components, you can create convenient and attractive interface elements suitable for reuse.
Grommet components are designed for people with disabilities, they differ in cross-browser support, and support customizing their appearance using themes.
You can install Grommet like this:
For details on Grommet, see the project repository on GitHub and on the official website . Here is a useful CodePen page that will help you learn the basics of Grommet.

Mozaik is an excellent library for creating nice control panels that can be integrated into web applications.
It supports extensive customization and responsive design. In particular, it is suitable for any platform - whether it is a desktop computer with a huge screen, or a smartphone.
Mozaik has many standard themes, but the developer is not limited to them. The library supports the positioning of elements on the basis of the grid, an optimized interaction with the server part of the application, with its help, you can, if necessary, create many control panels.

See more about Mozaik in the repository on GitHub and on the project website .
We reviewed the library for React, each of which copes with the task assigned to it. These libraries can be used to design interfaces, to improve the user experience of web site visitors, to test projects, to create static websites. All of these libraries are linked to React, and if they meet the needs of a specific project, they can facilitate and speed up development.
Dear readers! If you are developing web projects on React, we are sure you have favorite time-tested libraries. Please talk about them.

The React library, created by Facebook, is a powerful JavaScript framework that simplifies the work of web developers. However, if you worked for some time with React JS, you will agree that in order to fully unlock the capabilities of this framework, it will not hurt a few more additional libraries.
')
The author of the material, the translation of which we are publishing today, says that from experience he knows about the importance of open-source projects in web development. However, due to the fact that there are so many libraries for React on GitHub, programmers are spoiled for choice. Therefore, it would be nice to narrow down the options under consideration to literally several projects. Before you - an overview of the top ten most popular libraries for React with GitHub, ranked by the number of stars assigned to them.
Material UI

- GitHub Stars: 31,194
- Version: 0.20.0
- Dependencies: 11
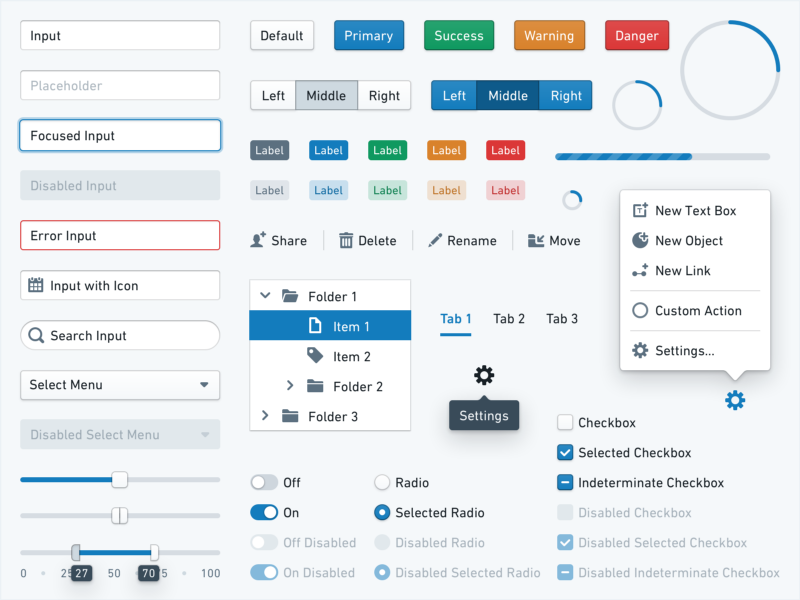
Material UI is a library that allows you to create Google Material Design apps using React components. It simplifies web development, creating attractive user interfaces and one-page applications.
When using the
material-ui library in the server rendering system, the developer must use the same environment for both the server and the client.The library can be installed with the following command:
npm install material-ui Details on the Material UI can be found in the library's GitHub repository and on its official website .
Here is an example of working with the library, prepared by means of CodePen.
Ant-Design

- GitHub Stars: 20,995
- Version: 3.0.1
- Dependencies: 42
Ant-Design is a React-based library with which you can add nice controls to your project. It is designed specifically for creating desktop applications, it is very pleasant to work with, and what you get as a result allows you to say that application users will like it.
The Ant-Design library is developed in China. However, thanks to the efforts of the community, it has been qualitatively translated into English, which makes it accessible to English-speaking developers.
You can install the library as follows:
npm install antd Ant-Design is a very popular project, so many useful things about this library can be found in its GitHub repository and on its website . And here is an example of its use.
Storybook

- GitHub Stars: 16,559
- Version: 1.0.0
- Dependencies: 12
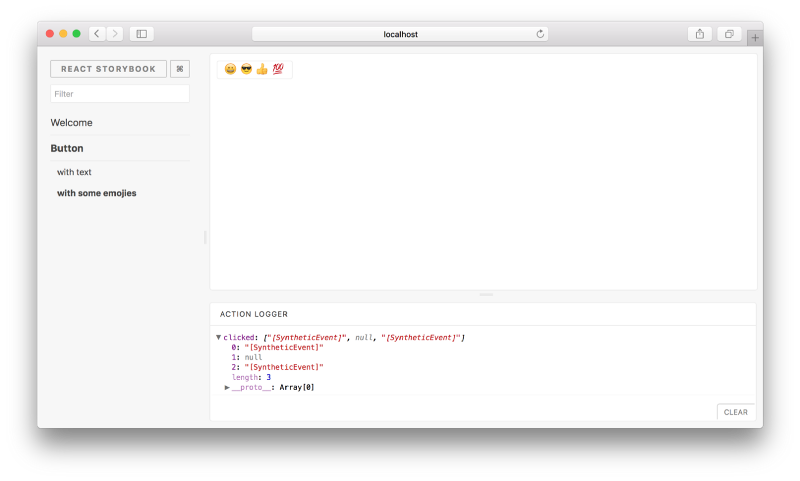
Development of server parts of applications can be simplified using specialized frameworks such as Meteor and Firebase. React StoryBook is a library that provides the same capabilities for developers of client-side applications.
StoryBook allows you to create user interface components for React applications and customize their appearance in an interactive graphical environment that simplifies working with React components.
You can install the StoryBook as follows:
npm i -g @storybook/cli cd my-react-app getstorybook After installing the StoryBook you need to run:
npm run storybook 
Details on this wonderful project can be found on its official website and on its GitHub repository page.
Gatsby

- GitHub Stars: 15.712
- Version: 1.9.130
- Dependencies: 51
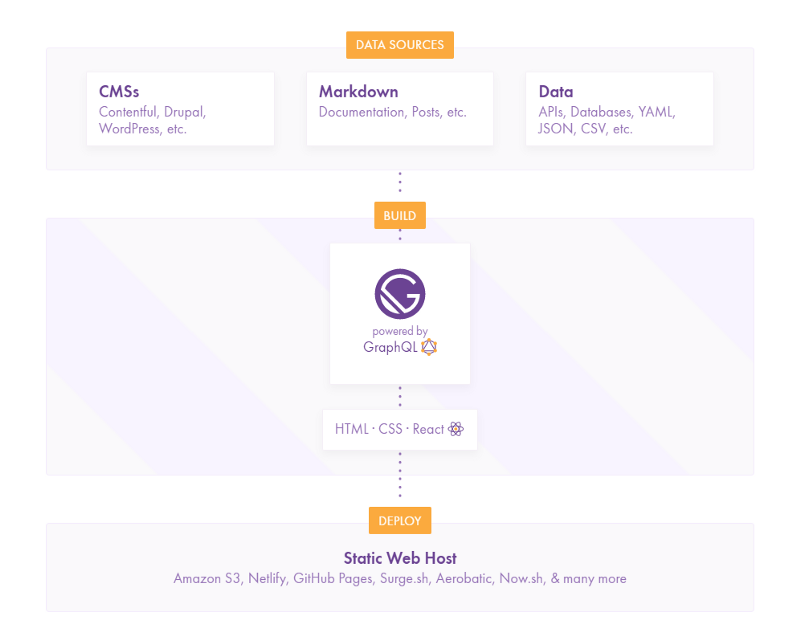
Gatsby is a fast static site generator based on React JS. With Gatsby, you can convert something like plain text into a great website without spending too much time programming.
Static page generators are used in many web projects. Thanks to Gatsby, these pages are easy to maintain and expand.
If you, while performing the function of a web developer, spent quite a lot of time creating websites on React, Gatsby will surely please you.
You can install Gatsby like this:
npm install gatsby The project includes a command line tool. To install it, run the following command:
npm install --global gatsby-cli 
Details about this library can be found in its repository on GitHub and on its website .
Enzyme

- GitHub Stars: 11,846
- Version: 3.2.0
- Dependencies: 11
Enzyme is a lightweight testing library built on the basis of React, which serves as a JS utility for testing React projects. In addition, it can be used to set statements to verify the output of React components and perform other operations with data of interest to the developer.
The principle behind Enzyme is to mimic the jQuery API to bypass the DOM and perform various operations with the DOM. The library supports various types of rendering.
In a place with Enzyme, you can easily use other libraries for testing, such as Mocha, Expect, Chai and Jasmine.
Using the library is simple, the same can be said about its installation:
npm install enzyme 
For details on Enzyme, look in the library's GitHub repositories and on its website .
Blueprint

- GitHub Stars: 7,762
- Version: 1.34.0
- Dependencies: 8
Blueprint is a toolkit for React that has a graphical interface, is very effective in developing complex web interfaces for desktop applications that are distinguished by a competent internal device and good capabilities for code reuse.
This library was created primarily for desktop applications, however, the probability of adding to it the functionality necessary for developing mobile projects is very high. It also has great flexibility, since it can be used in conjunction with such JS frameworks as AngularJS, Vue.js, and others.
Blueprint supports CSS, TypeScript and JavaScript.
To install the library, use the following command:
npm install --save @blueprintjs/core 
Details about Blueprint can be found in the GitHub repository and on the project website .
Spectacle

- GitHub Stars: 5693
- Version: 4.0.4
- Dependencies: 16
Spectacle is a React-based library designed to create high-quality dynamic slides for web presentations. During the creation of presentations, you can use React components.
The library has ready-to-use components, such as
<Slide> and <BlockQuote> . This makes it easy to create presentations.You can install the library as follows:
npm install spectacle Spectacle has some flexibility, as the developer, using it for the web presentations, can either write their own build configurations, or use template configurations.
Look for details about Spectacle in the library repository on GitHub and on its website . Here you can read a guide to creating presentations using Spectacle.
Elemental UI

- GitHub Stars: 3,848
- Version: 0.6.1
- Dependencies: 2
Elemental UI is a very flexible and efficient framework for developing attractive user interfaces. It is designed for React and is based on CSS.
This framework is similar to Material UI, but it is much more compact. It is designed for installation from npm and embedded in a project using Browserify or Webpack .
To install Elemental UI, use the following command:
npm install elemental 
Details about this framework can be found on its GitHub repository page and on its website .
Grommet

- GitHub Stars: 2,621
- Version: 2.0.0-alpha.5
- Dependencies: 8
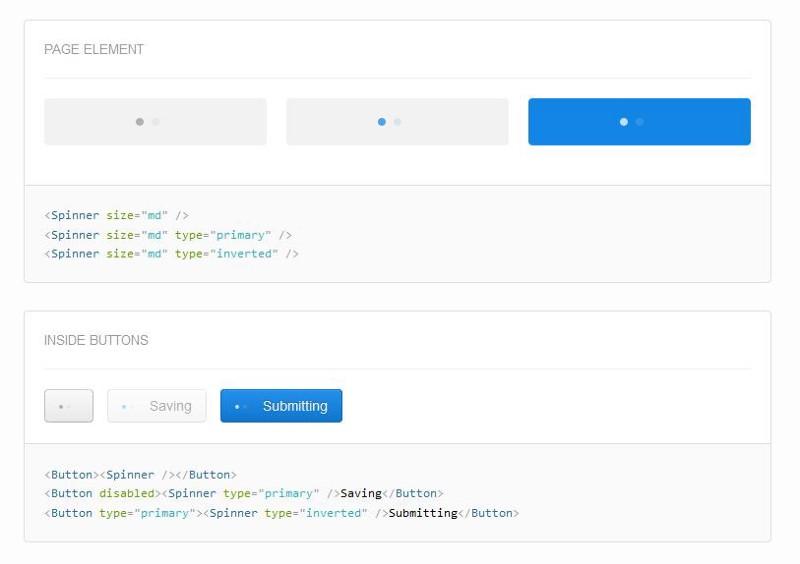
Grommet is a React-based library that aims to improve user experience when working with web projects created with it. In accordance with the description, Grommet is: “the most advanced UX framework for enterprise applications”.
This is a very flexible library that contains customizable components for control panels, login screens and search screens, and various elements aimed at visualizing data.
Using standard Grommet components, you can create convenient and attractive interface elements suitable for reuse.
Grommet components are designed for people with disabilities, they differ in cross-browser support, and support customizing their appearance using themes.
You can install Grommet like this:
npm install -g grommet For details on Grommet, see the project repository on GitHub and on the official website . Here is a useful CodePen page that will help you learn the basics of Grommet.
Mozaik

- GitHub Stars: 2,284
- Version: 1.4.4
- Dependencies: 31
Mozaik is an excellent library for creating nice control panels that can be integrated into web applications.
It supports extensive customization and responsive design. In particular, it is suitable for any platform - whether it is a desktop computer with a huge screen, or a smartphone.
Mozaik has many standard themes, but the developer is not limited to them. The library supports the positioning of elements on the basis of the grid, an optimized interaction with the server part of the application, with its help, you can, if necessary, create many control panels.

See more about Mozaik in the repository on GitHub and on the project website .
Results
We reviewed the library for React, each of which copes with the task assigned to it. These libraries can be used to design interfaces, to improve the user experience of web site visitors, to test projects, to create static websites. All of these libraries are linked to React, and if they meet the needs of a specific project, they can facilitate and speed up development.
Dear readers! If you are developing web projects on React, we are sure you have favorite time-tested libraries. Please talk about them.
Source: https://habr.com/ru/post/345060/
All Articles