Tutorial on the Unreal Engine. Part 7: Sound

In video games, the term "sound" refers to music, dialogue and sound effects. In our time, a game without sound will seem careless and unfinished.
In addition, the sound allows you to increase the immersion of the player in the game. Music provokes an emotional response. Dialogues reveal the characters and the plot. Sound effects provide feedback and believability. They all can turn a good game into a great one.
In this part of the tutorial, you will learn the following:
')
- Play music and loop it
- Play a sound effect at certain points in the animation.
- Modulate the pitch during each playback
- Move them to adjust the sound volume depending on its location in the 3D space
- Use the UI to control the volume of music and sound effects separately
Please note that in this part we will use Blueprints. If you have not read the previous parts, then study them, because they cover various aspects of Blueprints.
It is also recommended to wear headphones in this tutorial, so that we will learn the spatial localization of sound.
Note: this article is one of the eight parts of the tutorial on the Unreal Engine:
- Part 1: Introduction to the engine
- Part 2: Blueprints
- Part 3: Materials
- Part 4: UI
- Part 5: How to create a simple game
- Part 6: Animation
- Part 7: Sound
- Part 8: Particle Systems
- Part 9: Artificial Intelligence
- Part 10: How to create a simple FPS
Getting Started
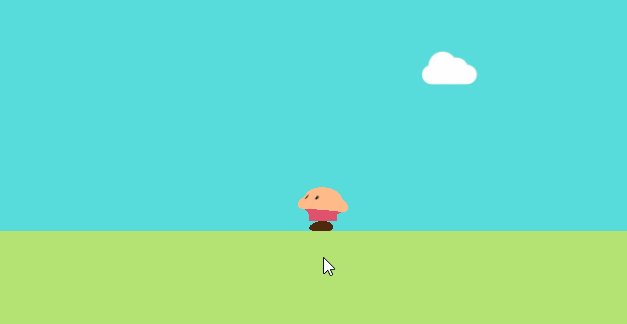
Download the project blank and unpack it. Open the project by going to the project folder and running SkywardMuffin.uproject .
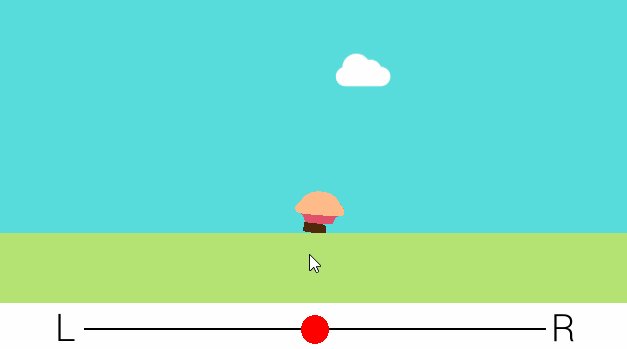
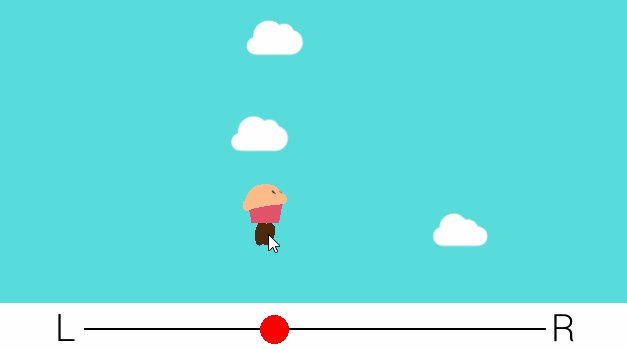
Click on Play to start the game. The goal of the game is to touch as many clouds as possible without falling down. Click on the left mouse button to jump to the first cloud.
Gif

The game is relaxing, isn't it? To enhance the sense of relaxation, we will start by playing calm piano music.
Playing music
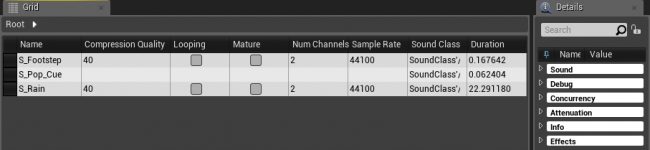
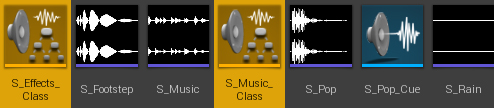
Go to the Content Browser and locate the Audio folder. Here are all the sounds that will be used in this tutorial. You can listen to them by moving the cursor over their icon and then clicking on the play icon that appears .

Playing music is simple: just drag the audio asset to Viewport. However, the music will play only once . Circumference must be included in the Asseta manually. Double click on S_Music to open it.

A new window will open with a single Details panel. Go to the Sound Wave section and turn on Looping .

Then go back to the main editor and drag the S_Music asset into Viewport.
Gif

This will create an AmbientSound actor with the S_Music sound source . This actor will automatically play S_Music when the game starts.
Click on Play to listen to music. After 17 seconds (the duration of the music), it will loop and start over.

Now we need to create a sound effect for the steps of the muffin. For this we will use Animation Notify .
What is Animation Notify?
Animation Notify allows a developer to run an event at a specific point in the animation. They can be used in many different ways. For example, you can create a Notify to spawn a particle effect.
Gif

In this game, when you touch the muffin of the earth, a restart button appears. However, using Notify, you can make it appear at the end of the death animation.
Gif

In this tutorial we will use Animation Notify to play a sound when each of the muffin's feet touches the ground.
Creating Animation Notify
Go to the Characters \ Muffin folder and open SK_Muffin_Walk . This will open the Animation editor.
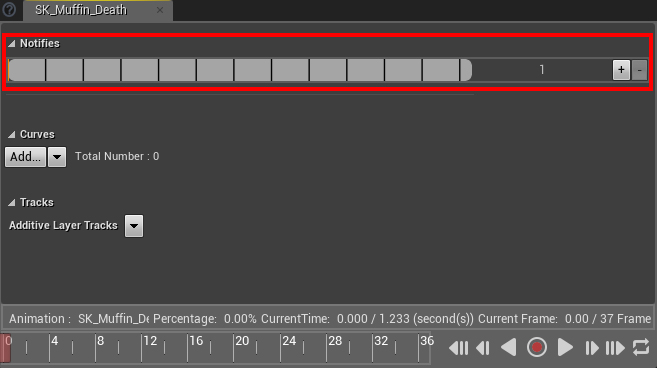
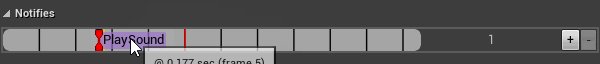
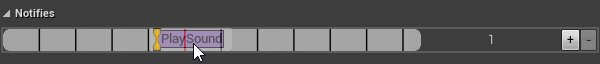
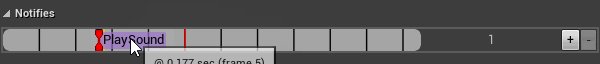
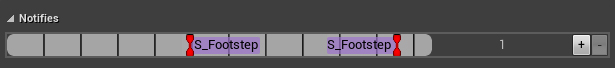
In the panel under Viewport there is an area called Notifies . The light gray area is the Notify Track . This is where we will create Notify and manage them.

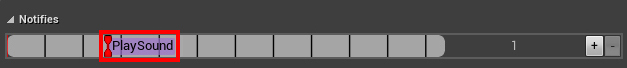
The legs of the muffin touch the ground in frame 10 and frame 22 , so we need to create a Notify for each of these points. To create a Notify, right-click on Notify Track and select Add Notify \ Play Sound . This will create a Notify called PlaySound .

Now you need to position Notify, so that it occurs in frame 10 .
Moving Animation Notify
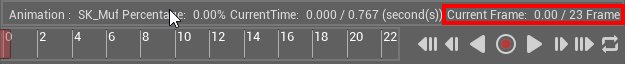
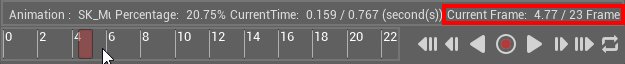
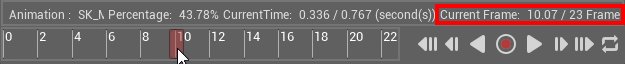
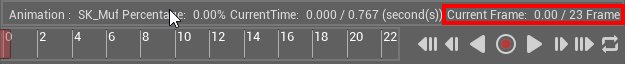
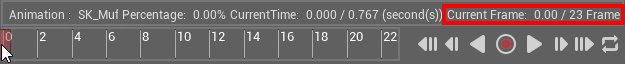
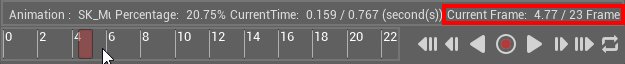
It is a bit difficult to understand where to move Notify, because the Notify Track does not show where the frame is 10 . However, you can display a timeline using the timeline.
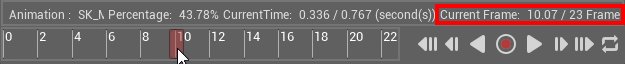
First, go to the Timeline, located at the bottom of the panel. Drag the red playhead and release when Current Frame is 10 . You must first pause it!
Gif

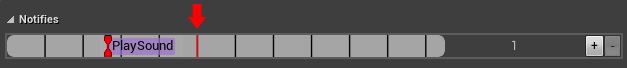
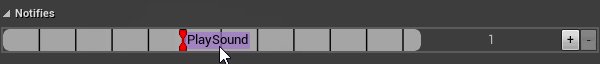
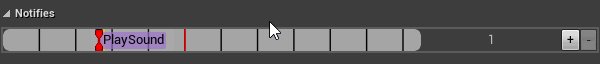
Now a red line appears on the Notify Track, indicating where the playhead is located.

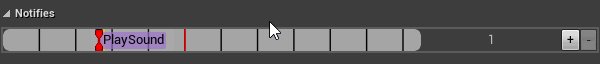
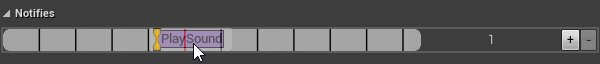
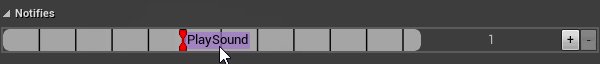
Drag Notify PlaySound and release it when it binds to the red line.
Gif

Now we need to tell Notify to reproduce the sound of the steps.
Reproduction of a sound of steps
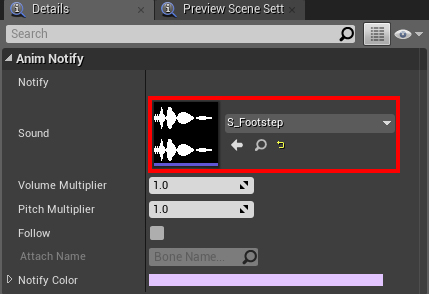
Left-click on PlaySound to select it and go to the Details panel. In the Anim Notify section, set the Sound to S_Footstep .

Then repeat the process for the next leg. Do the following:
- Create another Notify Play Sound
- Move Notify to frame 21
- Select Notify for sound. S_Footstep

Now that the walk animation reaches frame 10 and frame 21 , Notify will fire and start playing the S_Footstep sound.
Close SK_Muffin_Walk and return to the main editor. Click on Play and start walking on the ground to hear the steps.
Gif

After listening to the sounds of steps several times, players will notice something. It is the same sound effect every time! If we had a way to vary the sound a little each time ...
In the next section, we will play a sound effect when the player touches the cloud. But this time we will make variations in the sounds each time using Sound Cue .
What is Sound Cue?
Sound Cue is an asset that allows you to manipulate multiple sounds and combine them. You can take Sound Cue as your own sound. Where you can use normal sound, you can use Sound Cue instead.
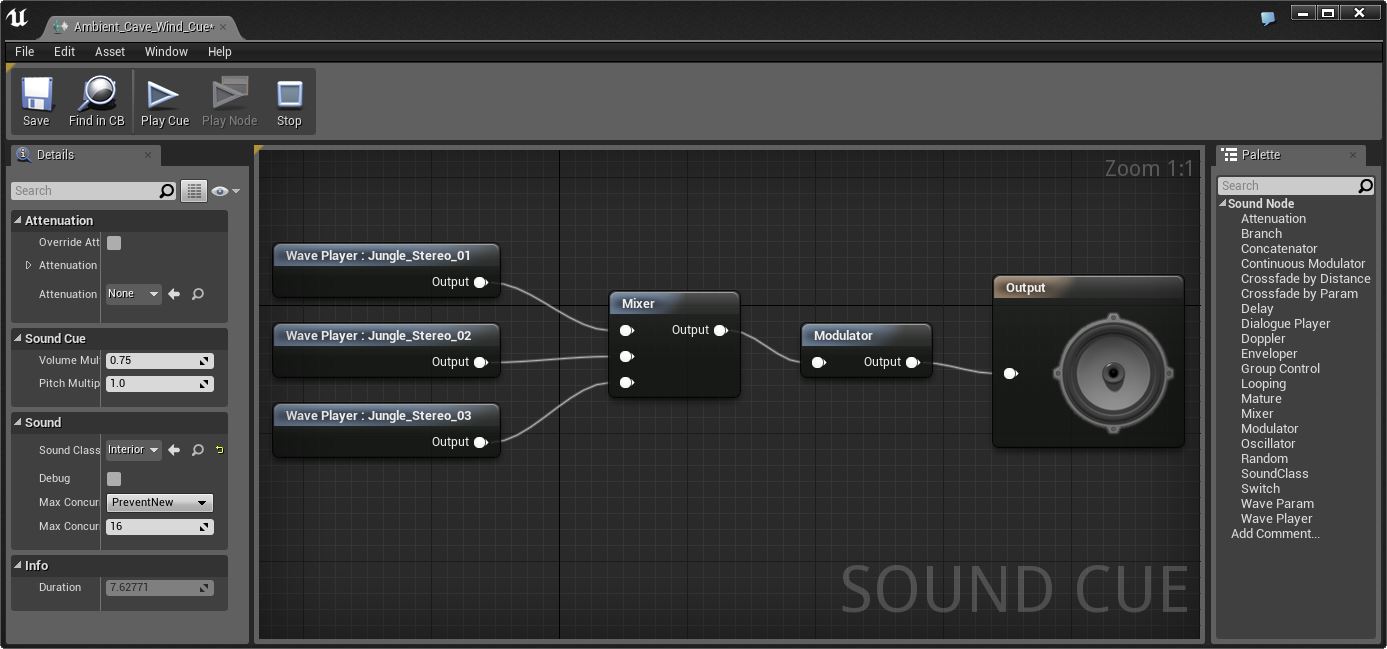
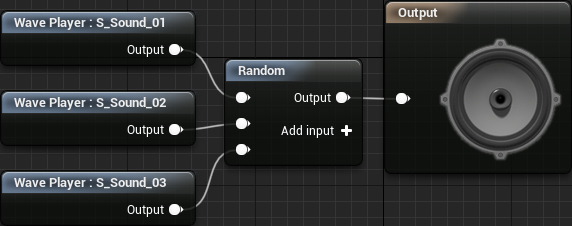
Here is an example of a Sound Cue using the Concatenator to play three different sounds in sequence:

If you use the Random node instead, you can select a random sound each time you play Sound Cue.

In this tutorial, we will create and use Sound Cue to change the tone of the sound.
Creating a Sound Cue
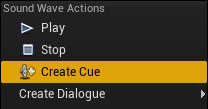
First go back to the Audio folder. There is an S_Pop sound effect for which we will create a Sound Cue. To do this, right-click S_Pop and select Create Cue .

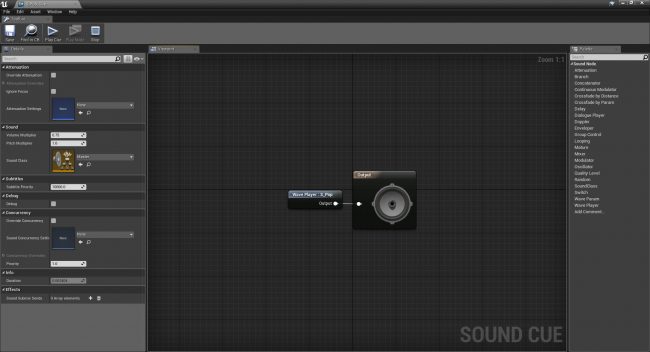
This will create a new Sound Cue asset called S_Pop_Cue . Double click on S_Pop_Cue to open it in the Sound Cue editor.
Note: this editor is very similar to the editor of materials, so I will not consider it in detail. If you are unfamiliar with the editor of materials, then you can learn about it in the Introduction to the engine .
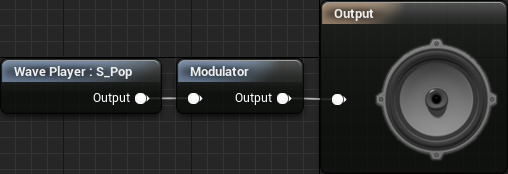
There are two nodes in the graph: Wave Player: S_Pop and Output . Sound Cue will play everything connected to the Output node (in this case, it plays the sound S_Pop ). You can listen to Sound Cue by going to the Toolbar and clicking on Play Cue .

Now we need to learn how to change the tone of the sound.
Change the tone of the sound
To change the tone of the sound, we need a Modulator node. Create it and connect as follows:

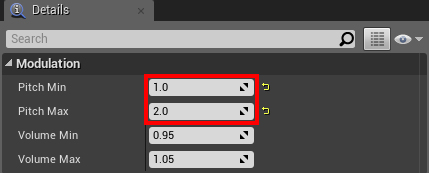
Now you need to set the amount of change in tone. Select the Modulator node and go to the Details panel. There are two tone fields: Pitch Min and Pitch Max . Values less than 1 indicate that the tone can be reduced, and vice versa. A value of 1 indicates that the tone will remain the same.
In this tutorial, we will only raise the tone. Set Pitch Min to 1.0 , and Pitch Max to 2.0 .

Now, with each Sound Cue playback, the sound will have a tone from the source tone to twice the source tone.
Now we need to make Sound Cue play when the player touches the cloud.
Play Sound Cue
Return to the main editor and go to the Blueprints folder. Open BP_Cloud and then the CloudTouched function. This function is performed when the player touches the cloud, that is, it is an ideal place to play Sound Cue.
There are two nodes that can be used to play sound:
- Play Sound 2D: reproduces sound without any attenuation or spatial localization (I will talk about them in more detail below). Use this node for sounds that do not "exist" in the game world, for example, for music and UI sounds.
- Play Sound at Location: plays the sound at a point in the 3D space. Use this node if you want the sound to change depending on the location and direction of the player.
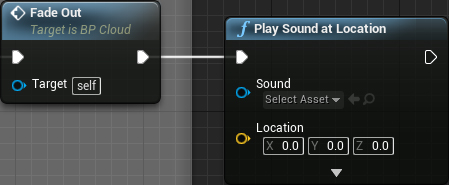
Since the cloud exists in the game world, sound must also exist in the game world. Add a Play Sound at Location node node to the end of the node chain.

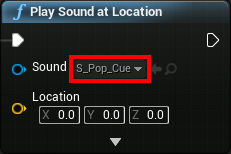
Then set Sound to S_Pop_Cue .

Now when the player touches the cloud, S_Pop_Cue will be played.
Click on Compile and return to the main editor. Click on Play and start playing the game. Each time you touch the cloud, you should hear the same sound with a different tone.
Gif

The tone of the sound is changing, but unlikely. what it sounds like in 3D space. To do this, position the sound.
What is positioning?
Positioning is a process performed to create an impression of the existence of sound in 3D space. Sounds coming from the left will be heard with the left ear, and vice versa.
Gif

In addition to the fact that positioning enhances the sense of immersion in the game, it can also help the gameplay. In competitive games like Overwatch and Counter-Strike , positioned sound helps players recognize the position of other players.
In this tutorial, we will use positioning to move the sound of the cloud based on its location.
Create positioning
There are two ways to create a Sound Cue positioning:
- Asset Sound Attenuation: this asset contains attenuation and positioning settings. You can assign different sounds to this asset so that they all have the same settings.
- Override Attenuation: instead of the Sound Attenuation asset, you can make settings inside the Sound Cue. This allows you to create settings for individual sound cues.
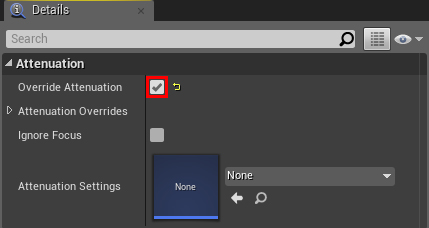
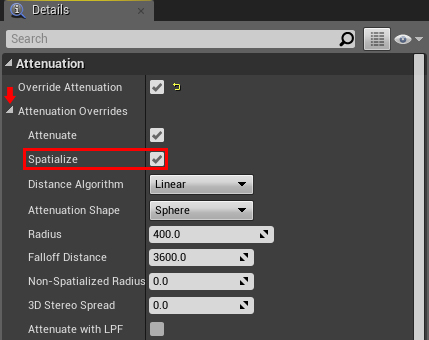
In this tutorial we will use the second method. Open S_Pop_Cue and go to the Details panel. Find the Attenuation section and enable Override Attenuation . At the same time, the Attenuation Overrides section will become active.

To make sure that positioning is enabled, click on the arrow next to Attenuation Overrides . The Spatialize setting indicates that sound positioning is in progress .

We are done with the settings, so you can close S_Pop_Cue . Now we need to specify where the sound is in the 3D space.
Sound reproduction in 3D space
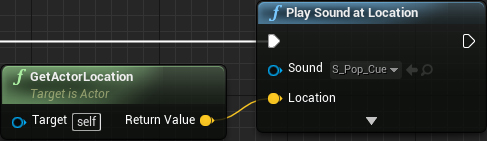
Open BP_Cloud and create a GetActorLocation node. Now connect it to the Contact Location node of the Play Sound at Location .

Now the sound will be played in the same place as the cloud.
Click on Compile and return to the main editor. Click on Play and start touching the clouds. You have to hear sounds that will seem to come from different places.
Gif

Note: The default sound listener is the camera. This means that you will hear sounds from the camera's location. If you want to replace the listener with another actor, you can use the Set Audio Listener Override node.
You may have noticed that it is raining from some clouds. But they are not like clouds, because the sound of rain is not audible! Now we add the sound of rain and use attenuation to change its volume depending on the distance.
Add rain sound
Instead of using the node to play the sound of rain, you can use the Audio component. One of the advantages of using the component is that it automatically plays at the location of the cloud.
Open BP_Cloud and go to the Components panel. Add a new Audio component and name it RainAudio .
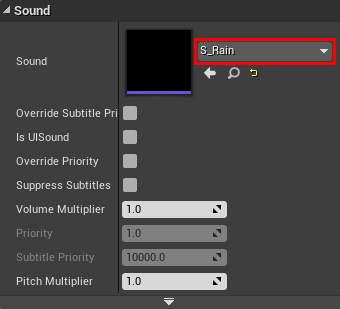
Go to the Details panel and find the Sound section. Change the Sound value to S_Rain .

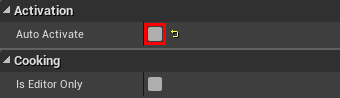
The sound of rain should not be played for ordinary clouds. This means that for them RainAudio needs to be deactivated. To do this, scroll down to the Activation section and disable Auto Activate .

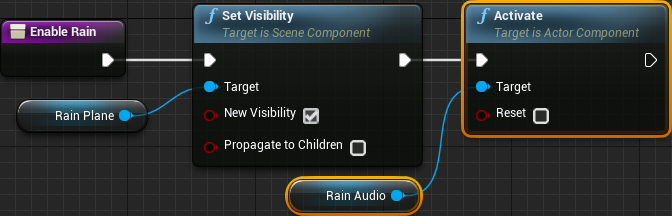
Now we need to activate RainAudio for rain clouds. It will be convenient to do this in the EnableRain function. This function is executed if the cloud should be rain. Open the EnableRain function and add highlighted nodes:

Now you need to enable attenuation and set the attenuation settings.
Attenuation setting
Go to the Components panel and select RainAudio . Go to the Details panel and go to the Attenuation section. Enable the Override Attenuation setting.
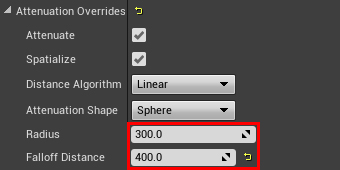
The attenuation settings determine the decrease in sound volume depending on the distance. In the Attenuation Overrides area there are two settings that we can use:
- Radius: the maximum distance at which a player can be before the volume starts to decrease
- Falloff Distance: The distance at which a player can be before the sound is inaudible. This distance is added to the radius.
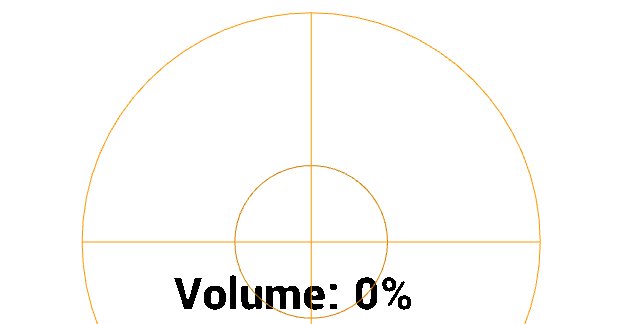
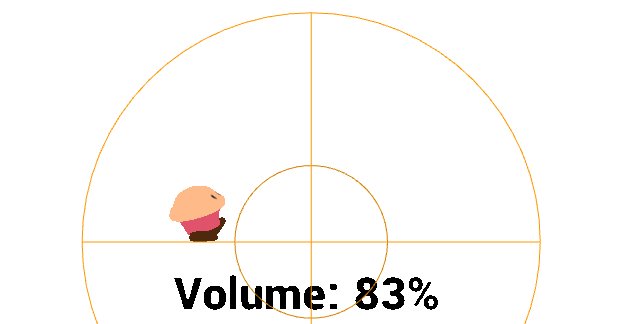
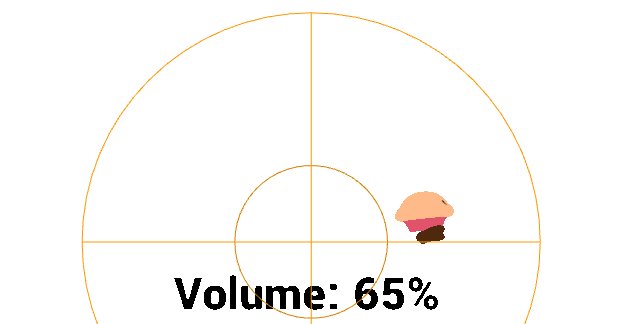
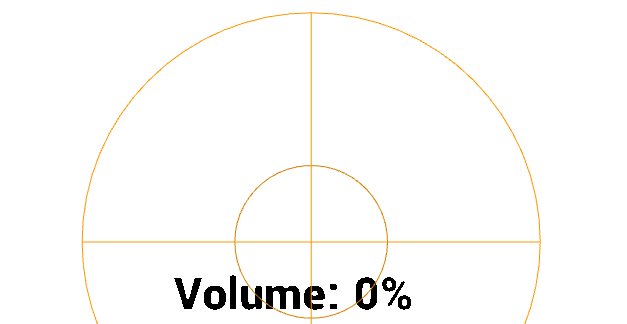
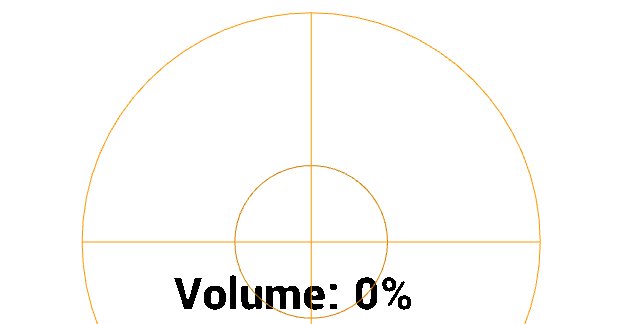
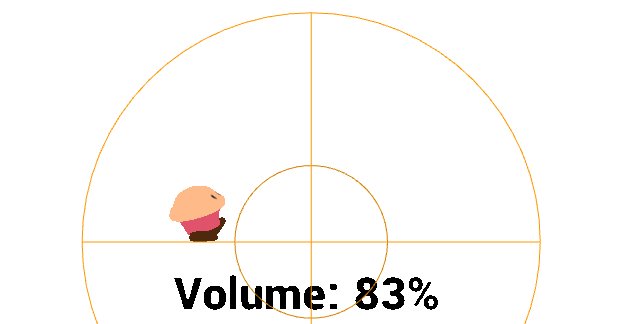
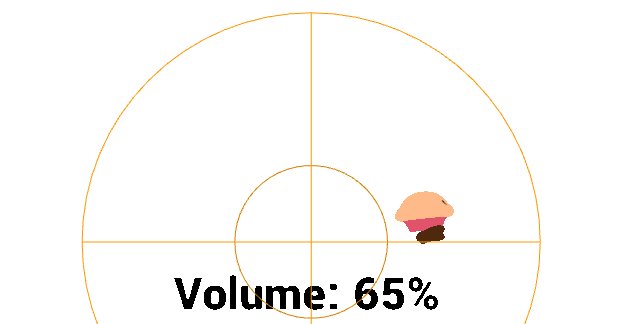
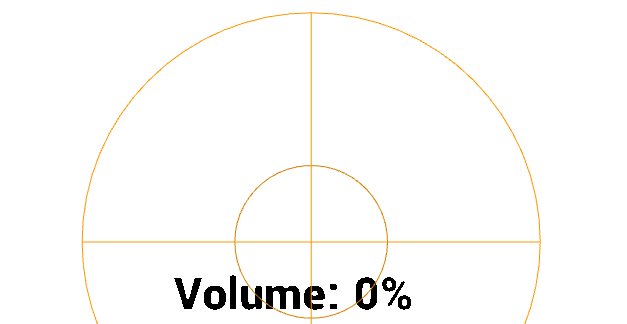
Look at an example:
Gif

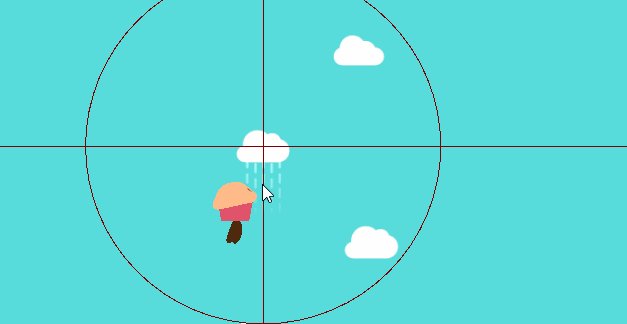
When a player is within the inner circle (set by the Radius setting), the volume is 100%. When a player moves from the inner circle to the edge of the outer circle (set by the Falloff Distance setting), the volume decreases to 0%.
In this tutorial, we assign the value 300 to the Radius setting, and the value 400 to the Falloff Distance setting.

This means that the sound volume will be equal to 100% when the player is within 300 units of the sound. When the distance approaches 700 (300 + 400) units, the volume will start falling to 0%.
If the player does not leave the damping radius when the cloud disappears, the sound will abruptly stop. To prevent this from happening, we need to smoothly reduce the volume of the sound.
Smooth decrease in sound volume
Switch to the Event Graph and find the FadeOut event. This can be done by going to the My Blueprint panel and going to the Graphs section. Double-click on FadeOut in the EventGraph list.
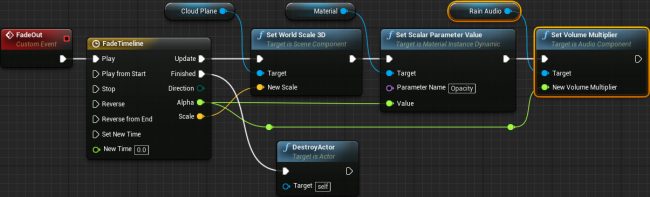
Add the selected nodes to the end of the node chain:
FadeOut is performed when the player touches the cloud. The Timeline ( FadeTimeline ) node outputs the value ( Alpha ), which decreases from 1 to 0 in the specified time. Due to this value, the RainAudio volume will gradually decrease.
Note: You can double-click on the Timeline node to open it and see how it works. If you want to know more about Timelines , then check out the official documentation .
Before hearing this in action, you need to change one setting in S_Rain . When the sound volume is 0%, its playback stops. Since when the sound starts, when we are outside of hearing, the volume of the S_Rain will be 0%. When we move to the limits of hearing, we will not hear anything.
Gif

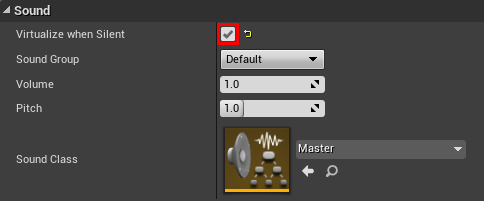
This can be corrected using the Virtualize when Silent setting. This setting will always play the sound, regardless of its volume.
Click on Compile and close BP_Cloud . Go to the Audio folder and open S_Rain . Go to the Sound section and turn on Virtualize when Silent .

Now S_Rain will be played even when it is not heard. Close S_Rain and return to the main editor. Click on Play and move to the ears of rain clouds to hear the sound of rain.
Gif

In the last section, we will control the volume of the sounds using the Sound Class and Sound Mix .
Sound Class and Sound Mix
Sound Class is an easy way to group multiple sounds. For example, you can group all the music in one class, and sound effects - in another.

To change the properties of Sound Class (volume, tone, etc.) during gameplay, we need to use Sound Mix. Sound is a table, each record of which is a Sound Class. Each entry contains the settings that the Sound Class should have.
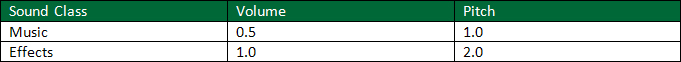
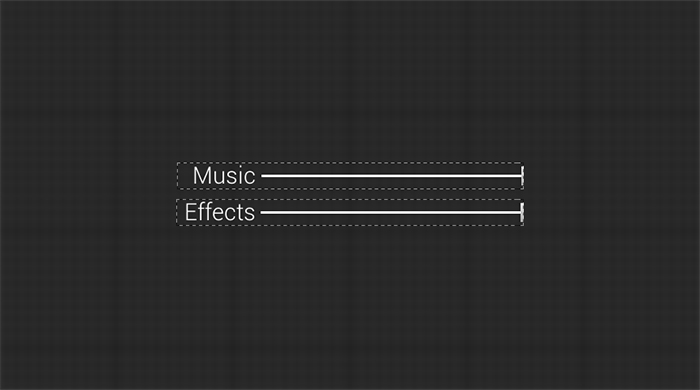
Here is an example of what Sound Mix can contain:

When using the sound mix shown above, all sounds in the Music class will be played at half volume. All sounds in the Effects class will be doubled in tone.
First, we will create sound classes.
Creating sound classes
In this tutorial, we will separately adjust the volume of the music and effects. This means that we need two Sound Class. In the Content Browser, click on Add New and select Sounds \ Sound Class . Rename the Sound Class to S_Music_Class .
Create another Sound Class and name it S_Effects_Class .

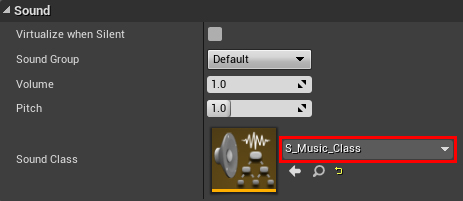
Now you need to tie each sound to the Sound Class. For starters, we do it with music. Open S_Music and locate the Sound section. Change the Sound Class to S_Music_Class .

By doing this, close S_Music .
The next are sound effects. Instead of opening each sound separately and linking it to the Sound Class, we can do it simultaneously. First select the following assets:
- S_Footstep
- S_Pop_Cue
- S_Rain
Then right-click on one of the selected assets . Choose Asset Actions \ Bulk Edit via Property Matrix . In this case, the assets will open in the property matrix editor.
The property matrix editor allows you to change general properties at once.
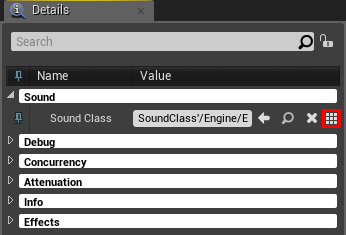
Go to the Details panel and expand the Sound branch. To select Sound Class, click the grid icon to the right of the Sound Class .

Select S_Effects_Class , and then close the property matrix editor.
All sounds are now in the corresponding Sound Class. Next we create the Sound Mix and configure it using Blueprints.
Creating and configuring Sound Mix
In the Content Browser, click on Add New and select Sounds \ Sound Mix . Rename Sound Mix to S_Volume_Mix .
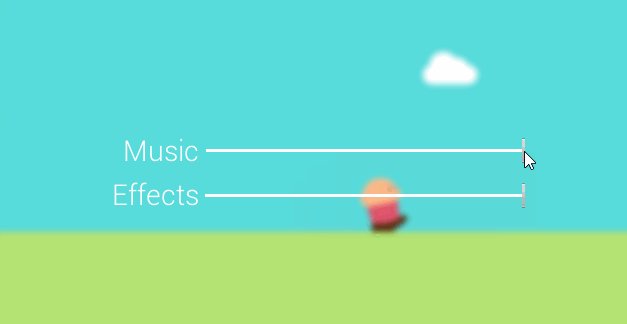
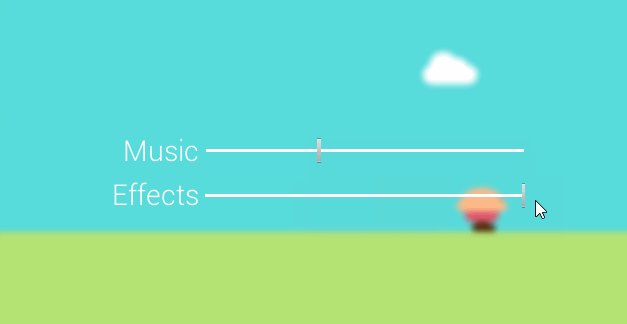
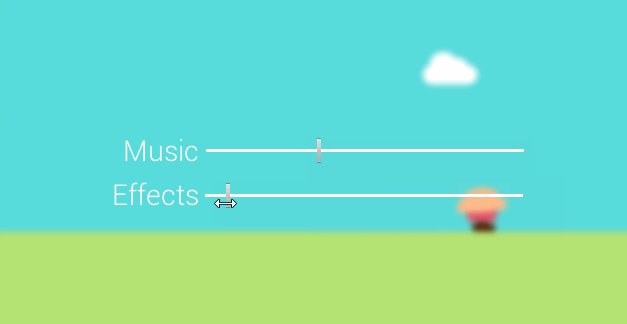
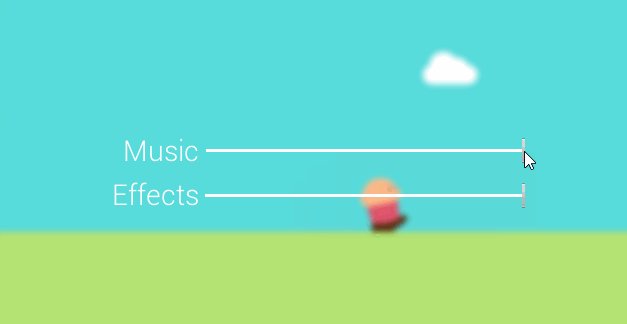
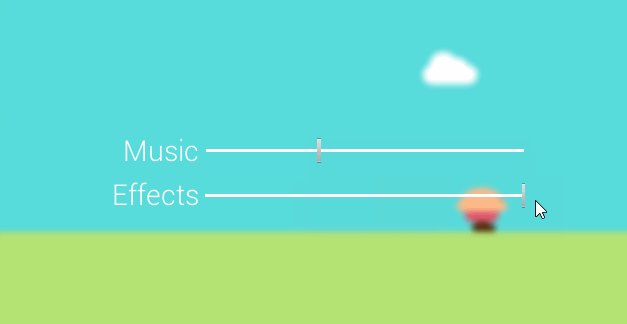
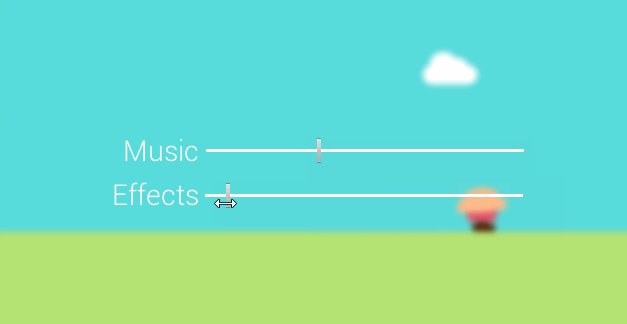
To control the volume of each Sound Class, we will use sliders. I already created a widget with two sliders so you can use it. Navigate to the UI folder and open WBP_Options .

To adjust the volume, we need to use the value of these sliders and transfer them to the Sound Mix. First we will do it for music.
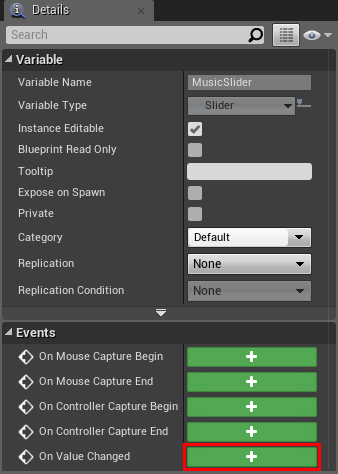
Switch to Graph mode and go to the My Blueprints panel. In the Variables section, select MusicSlider . Go to the Details panel and click the button next to On Value Changed .

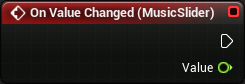
This will create an On Value Changed (MusicSlider) event . This event is triggered when we move the slider.

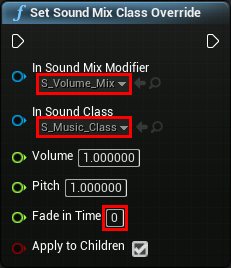
Now we need to set the volume of S_Music_Class to S_Volume_Mix . To do this, we need to use the Set Sound Mix Class Override node. This node allows you to specify the Sound Mix and Sound Class. If the Sound Class is not in the Sound Mix, it will be added. If it is already in the Sound Mix, it will be updated.
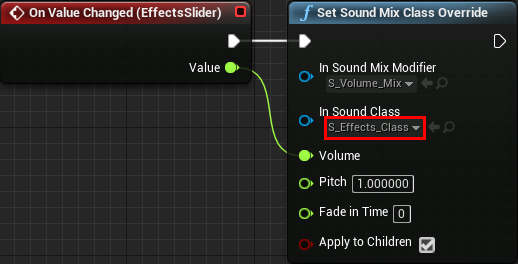
Add a Set Sound Mix Class Override node and select the following options:
- In Sound Mix Modifier: S_Volume_Mix
- In Sound Class: S_Music_Class
- Fade in Time: 0 (thanks to this, the volume will be adjusted instantly)

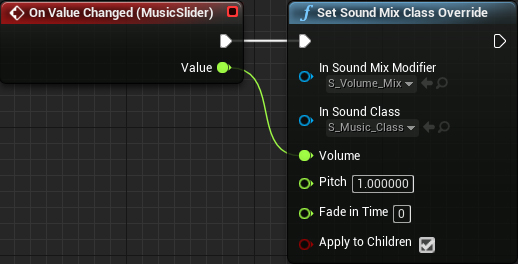
Then connect the nodes as follows:

Repeat these steps for EffectsSlider . Replace the contact In Sound Class with S_Effects_Class .

Now when changing the value of the slider, S_Volume_Mix will adjust the volume of the corresponding Sound Class.
For this to work, we need to activate Sound Mix.
Sound Mix Activation
In such cases (when the volume is adjusted via the UI) it is better to activate the Sound Mix when the game starts. Thus, the Sound Class will automatically use the volume control from the Sound Mix. However, for the sake of simplicity, we will activate the Sound Mix inside the widget.
Create an Event Pre Construct node. It is similar to the Event BeginPlay node used in Blueprints.

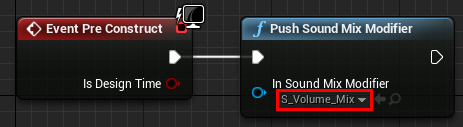
To activate the Sound Mix, we need to use the Push Sound Mix Modifier node. Create it and connect to Event Pre Construct . Then set the In Sound Mix Modifier to S_Volume_Mix .

Thanks to this, S_Volume_Mix will be activated when WBP_Options are spawned .
Click on Compile and close WBP_Options . Click on Play and press the M key to open the sliders. Move the sliders to change the volume of each Sound Class.
Spoiler header

Where to go next?
Download the finished project here .
As you can see, working with sound in Unreal Engine 4 is quite simple. If you want to learn more about the sound system, then read the official documentation . You can create other interesting effects by adding reverb and equalizer. Also, get acquainted with the possibilities that will appear after the release of the new sound engine !
If you want to continue learning, read the next part , in which I will tell you how to create particle effects.
Source: https://habr.com/ru/post/345018/
All Articles