Tutorial on the Unreal Engine. Part 6: Animation

Today it is rare to find a game without animation, because it is an important aspect of motion transmission. Without animation it will seem that the character is not running, but sliding.
Fortunately, Unreal allows you to quickly and conveniently animate characters!
In this part of the tutorial, you will learn the following:
')
- Import Skeleton Mesh
- Import animations
- Create an animation blueprint for transitions between different animations.
- Perform smooth transitions animations
Please note that in this part we will use Blueprints. If you need to refresh your knowledge, then read the article about Blueprints .
Note: this post is one of the eight parts of the tutorial on the Unreal Engine:
- Part 1: Introduction to the engine
- Part 2: Blueprints
- Part 3: Materials
- Part 4: UI
- Part 5: How to create a simple game
- Part 6: Animation
- Part 7: Sound
- Part 8: Particle Systems
- Part 9: Artificial Intelligence
- Part 10: How to create a simple FPS
Getting Started
Download the project blank and unpack it. In the root directory there is a folder Animation Assets . This folder contains the character and animations that we will import.

Open the project by going to the project folder and running SkywardMuffin.uproject .
Note: if a window opens indicating that the project was created in an earlier version of the Unreal editor, then everything is fine (the engine is often updated). You can either choose the option to create a copy, or the option to convert the project itself.
Click on Play to start the game. The goal of the game is to touch as many clouds as possible without falling. To jump to the first cloud, click the left mouse button .
Spoiler header

Instead of a simple red circle, let's control this cute muffin:

This muffin has a skeleton that allows us to animate it.

What is a skeleton?
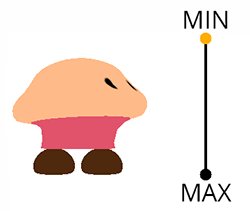
In 3D editors, a skeleton is a set of interconnected points called hinges . In the image below, each sphere is a hinge.

Note: Unreal uses the interchangeable terms joint and bone .
By controlling these hinges, you can create different character poses.

When moving from one pose to another, an animation is created.

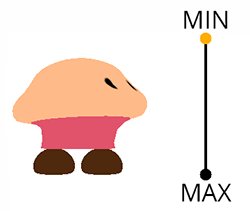
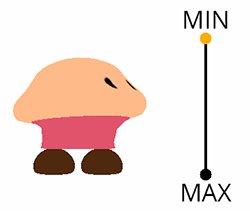
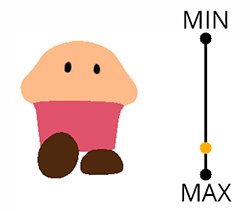
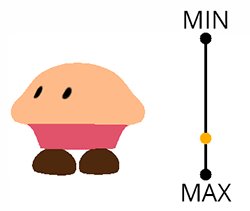
If you create even more poses between the previous ones, you can get something like this:
Spoiler header

In Unreal, any skeleton mesh is called Skeletal Mesh . Let's start by importing Skeletal Mesh for muffin.
Import Skeletal Mesh
Go to the Content Browser and go to Characters \ Muffin . Click on Import and go to SkywardMuffinStarter \ Animation Assets . Select SK_Muffin.fbx and click Open .

In the import window, go to the Mesh section and uncheck the Create Physics Asset option. Physics Asset helps create a ragdoll effect. In this tutorial we will not use it, so we will not need it.

The project already contains the material and texture of the muffin, so you do not need to import them. Uncheck the options for Import Materials and Import Textures .

Leave all other settings as default and click on Import . This will create the following assets:
- SK_Muffin: Asset Skeletal Mesh. This is just a mesh referring to the Skeleton asset.
- SK_Muffin_Skeleton: Skeleton Asset. It contains a list of hinges and other information, such as their hierarchy.

Having imported a muffin, we are ready to use it.
Using Skeletal Mesh
Before using the new Skeletal Mesh, you need to give it material so that it is not just a gray spot. Double click on SK_Muffin to open it.
Go to the Asset Details panel and find the Material Slots section. Assign material M_Muffin and close SK_Muffin .

Now let's use SK_Muffin as a player character. Return to the Content Browser and double-click on BP_Muffin to open it.
Go to the Components panel and select the Mesh component (Inherited) . Switch to the Details panel and find the Mesh section. For the Skeletal Mesh property, select SK_Muffin .

Click on Compile and return to the main editor. Click on Play and you can control the muffin in the game!
Spoiler header

The game already looks much better! The next step is to import animations that will breathe life into the muffin.
Import animations
Go to the Content Browser and click on Import . Go to SkywardMuffinStarter \ Animation Assets . Select the following files:
- SK_Muffin_Death.fbx
- SK_Muffin_Fall.fbx
- SK_Muffin_Idle.fbx
- SK_Muffin_Jump.fbx
- SK_Muffin_Walk.fbx
After selecting them, click on Open .

In the import window, go to the Mesh section and deselect the Import Mesh option. Thanks to this, Skeletal Mesh will not be imported again.

Now check that the Skeleton property is SK_Muffin_Skeleton . This defines the skeleton to be used in the animation.

Then click on Import All . So you import all the animations with the settings you just specified.

Now that we have all the animations, we need a way to play them. You can use for this Animation Blueprint .
Creating an Animation Blueprint
Animation Blueprint is similar to ordinary Blueprint. However, it also has a graph intended only for animation tasks.
To create it, go to the Content Browser and click on the Add New button. Select Animation \ Animation Blueprint .
In the popup window, locate the Target Skeleton property and select SK_Muffin_Skeleton . Then click on the OK button to create an animation blueprint.

Rename the asset to ABP_Muffin . After that, double click on it to open it in the Animation Blueprint editor.
Animation Blueprint Editor
The Animation Blueprint editor is similar to the Blueprint editor, but it has four additional panels:
- Anim Graph: This is a special graph for animations. All animations are played here.
- Preview Scene Settings: this panel allows you to customize the preview scene in Viewport
- Anim Preview Editor: created variables will also be displayed here. Use this panel to preview how your variables affect the final animation.
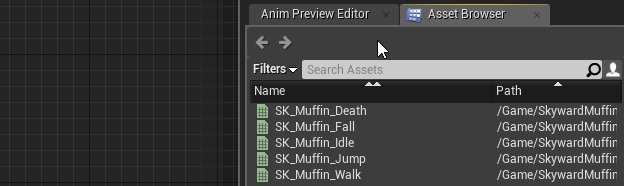
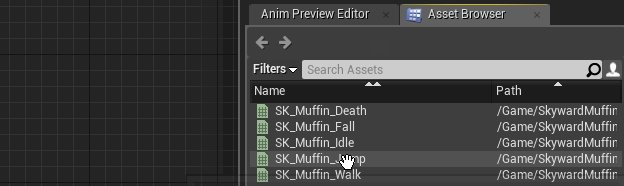
- Asset Browser: this panel contains a list of animations that the current skeleton can use.
To specify the situations in which each animation should play, you can use a state machine ( State Machine ).
What is a state machine?
A finite state machine is a set of states and rules . In our tutorial, you can consider the state of animation.
State machines can only be in one state at a time. To move to the next state, certain conditions specified by the rules must be met.
Below is a simple example of a finite state machine. It shows the state of the jump and the rules of transition to each state.

States can also have a bilateral relationship. In the example below, the states of Jump and Fall can go into each other.

Without this two-way communication, the character would not be able to perform a double jump, because he could only enter the Jump state from the Idle state.
Well, enough about the state machines, let's create them.
Create a state machine
Go to Anim Graph and right-click on an empty area. In the menu, select Add New State Machine .

This will add a State Machine node to the graph. Rename the State Machine to Locomotion . Then connect the Locomotion state machine to the Final Animation Pose node.

Now the Locomotion state machine will determine the final muffin animation.
Double click on the Locomotion slot machine to open it. Inside you will see the Entry node.

The state connected to this node is the default state. In our tutorial, the default state is the wait animation. Create this state by right-clicking on an empty area of the graph. In the menu, select Add State and rename it to Idle .

Now we need to connect the Entry node with the Idle state. Drag the Entry contact to the gray Idle status area. Release the left mouse button to connect them.

When creating a state through the context menu, no animation will be associated with it. Let's fix it.
Attaching animation to state
Double click on the idle state to open it.
To snap an animation, go to the Asset Browser and drag the SK_Muffin_Idle animation. Release the left mouse button on an empty area of the graph to add it.

Then attach the Play SK_Muffin_Idle node to the Final Animation Pose node.

To use Animation Blueprint, we need to update BP_Muffin .
Using Animation Blueprint
Click on Compile and switch to BP_Muffin .
Go to the Components panel and select the Mesh component (Inherited) . Go to the panel and find the section Animation .
Select for Animation Mode to Use Animation Blueprint . For Anim Class, select ABP_Muffin .

Skeletal Mesh will now use ABP_Muffin as its Animation Blueprint.
Click on Compile and close BP_Muffin . Go to the main editor and click on Play to check out the Animation Blueprint. Since Idle is the default state, the muffin immediately uses the wait animation.

In the next section, we will create states for jumping and falling.
Creating jump and fall states
Return to ABP_Muffin and switch to the Locomotion state machine graph. This can be done by clicking on the word Locomotion , located at the top of the graph.

Instead of creating a state and attaching an animation to it, you can create a state with an animation already attached. Let's do this for the jump state.
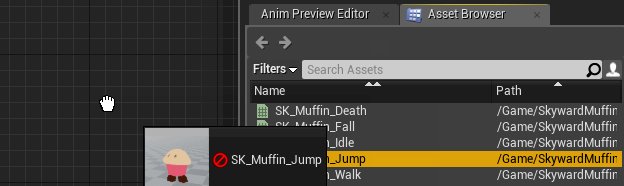
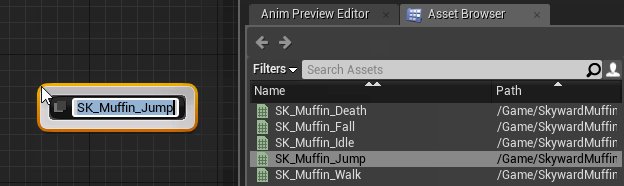
Go to the Asset Browser and drag the SK_Muffin_Jump animation. Release the left mouse button on an empty area of the graph. This will create a state with an animation already attached to it.

Rename the state to Jump .
Repeat the process with the SK_Muffin_Fall animation and rename the state Fall .
Now we have three states: Idle , Jump and Fall .

Now we link the states with each other. You can do this by dragging the gray status area from which you want to make the transition. Release the left mouse button on the gray area of the target state to create a transition.
Create the following transitions:
- From Idle to Jump
- Jump to Fall
- From Fall to Jump
- From Fall to Idle

Now that we have transitions, we need to set the conditions under which they occur. This can be done using Transition Rules .
Transition Rules
This icon indicates the Transition Rule:

Each transition rule contains a Result node with a single boolean input.

If this input is true , then a transition occurs.
Next, you need to create variables that tell us whether the player is jumping or falling. We will apply these variables in the transition rules.
Determine whether character is jumping or falling
Create two Boolean variables with the names IsJumping and IsFalling .
First, we will set the IsJumping value. Switch to the Event Graph and find the Event Blueprint Update Animation node. This node works like an Event Tick node.

To check whether the character is jumping, create the following scheme:
So we will check if the character's Z speed is greater than zero. If so, the character jumps, and IsJumping should be true .
Note: bring it to a class that will use Animation Blueprint. This is very important in order to be able to preview variables using the Anim Preview Editor.
To check if a character is falling, we just need to do the opposite check. Add selected nodes:
Now IsFalling will be equal to true when the character's Z speed is less than zero.
It is time to use these variables to set the transition rules.
Defining transition rules
First, we need to set the transition rule Idle to Jump . Switch back to the Locomotion state machine. Double click on the Idle to Jump rule to open it.

Create an IsJumping node and connect it to the Result node.

Now the Idle state can go to the Jump state when IsJumping is true .
Repeat the process for Jump to Fall and Fall to Jump . Use the following variables:
- Jump to Fall: IsFalling
- Fall to Jump: IsJumping

Now the state of Jump and Fall can go into each other.
It remains to assign another transition rule. Open the Fall to Idle transition rule.

To go to the Idle state, the player must not jump or fall. To perform this check, you can use the NOR node. This node returns true only when both entries are false .
Create a NOR node and connect the IsJumping and IsFalling nodes to it . After that, connect the NOR node to the Result node.

Now the Fall state can transition to the Idle state when IsJumping and IsFalling are false .
Click on Compile and return to the main editor. Click on Play to check transitions.
Spoiler header

Note: You can also check transitions by changing variables in the Anim Preview Editor.
While the muffin only moves on the ground, because we haven’t applied the walking animation yet!
Instead of creating a new state for walking, you can mix it with the waiting animation using Blend Space .
What is Blend Space?
Blend Space is a type of animation resource. It interpolates between different animations based on input values. In this tutorial, we will use the player's speed as input.
Spoiler header

Blend Space also helps to simplify state machines. Here’s what the Locomotion state machine will look like if you don’t use Blend Space for walking:

Thanks to Blend Space, you simply replace the waiting animation.

Now that you've learned the magic of Blend Space, it's time to create it.
Creating Blend Space
Go to the Content Browser and click on Add New . Select Animation \ Blend Space 1D .
Note: the difference between Blend Space and Blend Space 1D is that the first has two inputs. The latter has only one entrance.
In the popup window, select SK_Muffin_Skeleton .

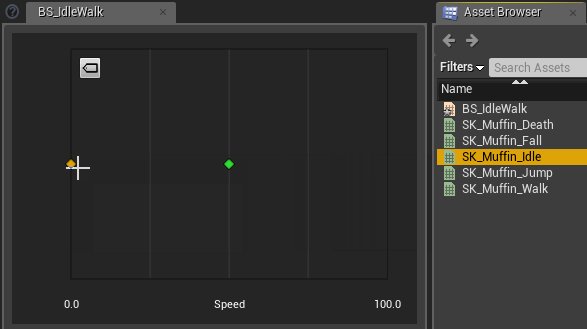
Rename the asset to BS_IdleWalk and double-click it to open it in the Animation editor.
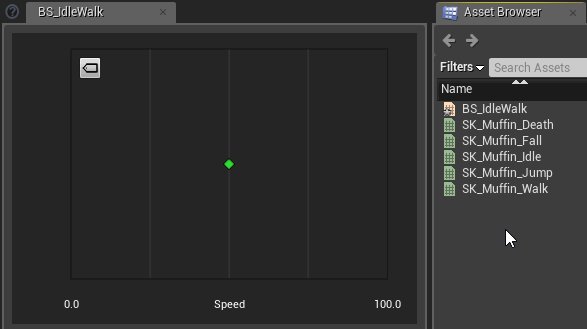
When Blend Space opens, you will see a panel at the bottom of the screen. This is the Blend Space editor, in which we will add animations.

Let's add animations to Blend Space.
Adding animations to Blend Space
First, you need to change the name of the value axis (input). Go to the Asset Details panel and find the Axis Settings section. Change the Horizontal Axis \ Name property to Speed .
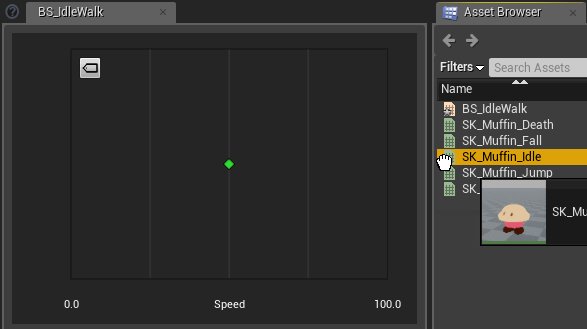
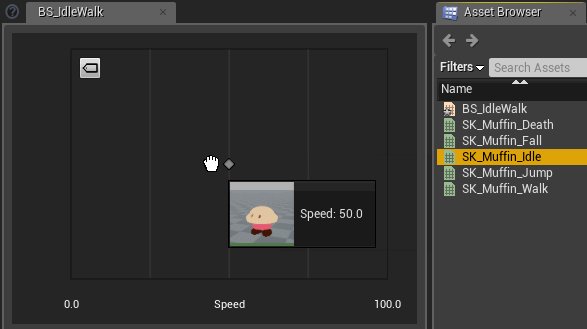
Now we will add animations. Go to the Asset Browser and drag the SK_Muffin_Idle animation. Move it to the left on the Blend Space grid so that it is tied to the value 0.0 . Release the left mouse button to add an animation.

Note: To display animation titles, click the tag icon in the upper left corner of the Blend Space grid.
After that add the SK_Muffin_Walk animation to the value 100.0 .

Now Blend Space will mix waiting and walking animations depending on the input value. If the input value is 0 , only the wait animation will play. If the input value is 100 , only the walk animation will play. All intermediate values will be mixed.
Note: these values are arbitrary. For example, you can change the maximum value by making it equal to 500. In this case, the walk animation will play only at higher speeds.
You can change the values of the Axis Settings section in the Asset Details panel.
It's time to use Blend Space.
Apply Blend Space
Close BS_IdleWalk and open ABP_Muffin . Switch to the Locomotion state machine and open the Idle state.
First, delete the Play node SK_Muffin_Idle .
Then add Blend Space BS_IdleWalk using drag and drop. Connect the BS_IdleWalk node to the Final Animation Pose node.

Now BS_IdleWalk will play automatically because it is the default state. However, it will only display a wait animation. This is because the Speed input remains at 0 .
To fix this, you need to give him the speed of the player.
Getting player speed
Create a new variable of type float named Speed . Then switch to Event Graph.
Add a new contact to the Sequence node, and then add selected nodes to it:
This scheme will constantly equate the variable Speed to the player's speed value.
Switch back to the Idle status column. Connect the Speed variable to the Speed input of the BS_IdleWalk node.

Now BS_IdleWalk will be able to mix between the wait and walk animations.
Click on Compile and return to the main editor. Click on Play to test Blend Space.
Spoiler header

There is another animation that we need to use: the animation of death!
Use death animation
In this game, you can die only in the Idle state (on the ground). However, let's imagine that a player can die in any state. The first thought is to create a state of Death and connect with it all the states. This can be done, but it will quickly lead to a confusing graph.

The solution could be to use the Blend Poses by bool node. This node can switch between two animations depending on the value of the input boolean value.
Before creating this node, we need a variable containing the player’s death status.
Check if a player is dead
Go back to ABP_Muffin and create a boolean variable called IsDead . Then switch to Event Graph.
Add a new contact to the Sequence node, and then add selected nodes to it:
So we will set the variable IsDead , depending on the state of death of the player.
Then we use the Blend Poses node by bool .
Using the Blend Poses by Bool node
Switch to Anim Graph and add an SK_Muffin_Death animation. After selecting it, go to the Details panel and uncheck the Loop Animation property.

Due to this, the death animation will play only once.
Then create the node Blend Poses by bool .

Select the Blend Poses by bool node and go to the Details panel. In the Option section, check the Reset Child on Activation property.

Since the death animation is played only once, this option ensures that the animation is reset before playback.
Finally, add the IsDead variable and connect everything as follows:

Now, if the IsDead variable is true , then the death animation will start playing. If IsDead is false , then the current animation of the Locomotion state machine will play.
Click on Compile and close ABP_Muffin . Click on Play and test the new death animation!
Spoiler header

Where to go next?
Download the finished project here .
Now the game looks much better, right? Much can be done on the basis of the knowledge already gained, but this is not the end! Examine the Unreal Engine Skeletal Mesh Animation System page. Here you can learn about other types of animation assets and how to use them.
If you want to continue learning, then read the next part of the tutorial , in which I will show you how to add music and sound effects to the game.
Source: https://habr.com/ru/post/344840/
All Articles




