Tutorial on the Unreal Engine. Part 2: Blueprints

Blueprints is a Unreal Engine 4 visual scripting system. It is a quick way to create prototype games. Instead of line-by-line writing, you can do everything visually: drag the nodes (nodes), set their properties in the interface and connect their “wires”.
In addition to rapid prototyping, Blueprints also simplify the creation of scripts for non-programmers.
In this part of the tutorial, we will use Blueprints for the following operations:
')
- Camera setup with top view
- Creating a player-driven actor with simple motions
- Customize player input
- Creating an item that disappears on contact with a player
Note: this part assumes that you know the Unreal Engine 4 interface. You need to understand the basic concepts of Blueprint, such as components and nodes. If you need to refresh knowledge, then read the first part of the tutorial on the Unreal Engine 4 .
Vectors are also used in this part. If you are unfamiliar with them, then I recommend this article about vectors on gamedev.net.
Note: this article is one of the eight parts of the tutorial on the Unreal Engine:
- Part 1: Introduction to the engine
- Part 2: Blueprints
- Part 3: Materials
- Part 4: UI
- Part 5: How to create a simple game
- Part 6: Animation
- Part 7: Sound
- Part 8: Particle Systems
- Part 9: Artificial Intelligence
- Part 10: How to create a simple FPS
Getting Started
Download the initial project and unpack it. To open a project, go to the project folder and open BananaCollector.uproject .
Note: if a window opens indicating that the project was created in an earlier version of the Unreal editor, then everything is fine (the engine is often updated). You can either choose the option to create a copy, or the option to convert the project itself.
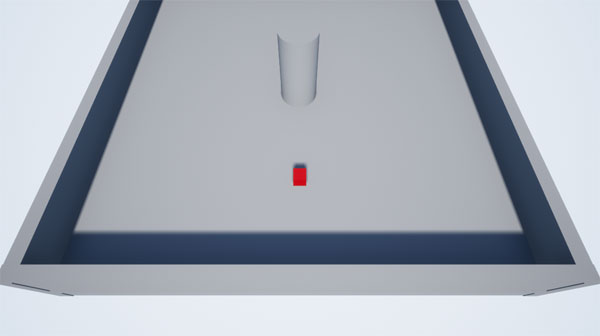
The picture below shows the scene. It is in it that the player will move and collect items.

For ease of navigation, I split the project files into folders, as shown in the figure:

The highlighted red button can be used to show or hide the source panel.
Player creation
In the Content Browser, go to the Blueprints folder. Click on the Add New button and select Blueprint Class .
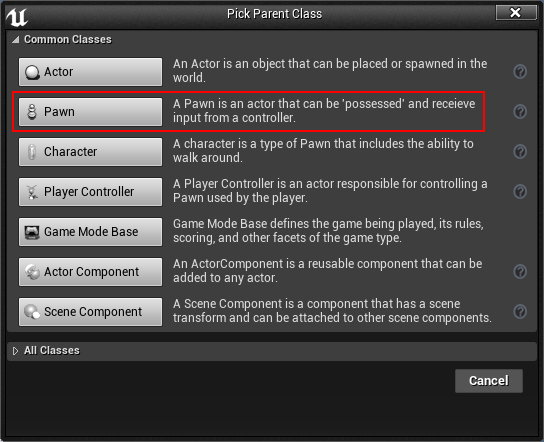
We want the actor to receive the information entered by the player, so the Pawn class is suitable for us. Select Pawn in the pop-up window and name it BP_Player .

Note: Character class is also suitable. It even has a displacement component by default. However, we will implement our own motion system, so the Pawn class is enough for us.
Camera attachment
A camera is a player's way of looking at the world. We will create a camera looking down on the player.
In the Content Browser, double-click on the BP_Player to open it in the Blueprint editor.
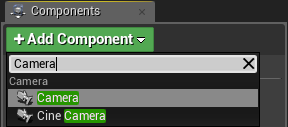
To create a camera, go to the Components panel. Click on Add Component and select Camera .

For the camera to look from top to bottom, you need to place it above the player. After selecting the camera component, go to the Viewport tab.
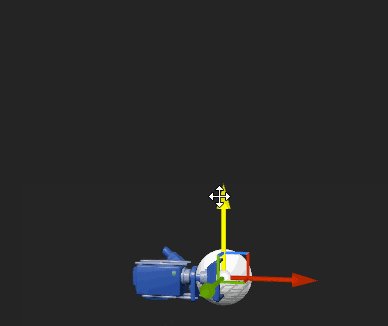
Activate the move handle by pressing the W key, and then move the camera to (-1100, 0, 2000) . Or you can enter coordinates in the Location fields. It is located in the Transform section of the Details panel.

If you lose sight of the camera, press the F key to focus on it.
Then activate the rotation handle by pressing the E key. Rotate the camera down -60 degrees along the Y axis.

Player Display
We will designate a player’s character as a red cube, so to display it you will need to use the Static Mesh component.
First, deselect the Camera component by clicking the left mouse button on the empty space in the Components panel. If this is not done, the next added component will be a child of the camera.
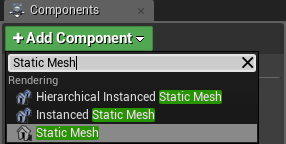
Click on Add Component and select Static Mesh .

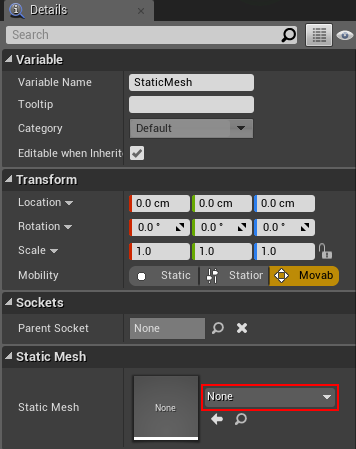
To display a red cube, select the Static Mesh component, and then go to the Details tab. Click on the drop-down list to the right of Static Mesh and select SM_Cube .

You should see the following (you can press F inside Viewport to focus on the cube if you don’t see it):

Now it's time to spawn a player's Pawn actor. Click on Compile and return to the main editor.
Spawn player
In order for a player to control Pawn, you need to specify two things:
- Pawn class to be controlled by the player
- Place Spawn Pawn
The first task can be accomplished by creating a new Game Mode class.
Creating Game Mode
The Game Mode class is the class that controls how a player enters the game. For example, in a multiplayer game, Game Mode is used to set the spawn for each player. More importantly, Game Mode defines. which pawn player will use.
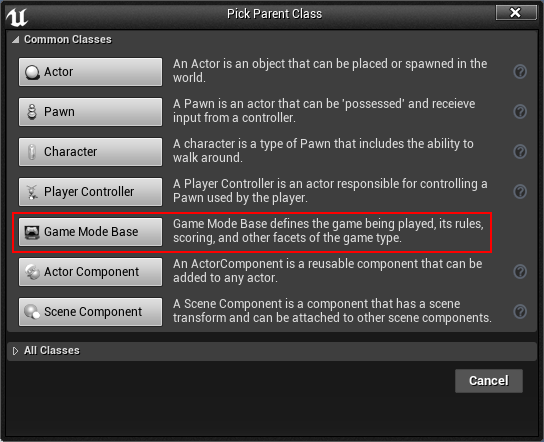
Go to the Content Browser and go to the Blueprints folder. Click on the Add New button and select Blueprint Class .
Select Game Mode Base from the pop-up menu and name it GM_Tutorial .

Now you need to specify which class Pawn will be used by default. Double click on the GM_Tutorial to open it.
Go to the Details panel and look at the Classes section. Click on the Default Pawn Class drop-down list and select BP_Player .

To use the new Game Mode, you need to tell the level which Game Mode it should use. This can be specified in the World Settings . Click on Compile and close the Blueprint editor.
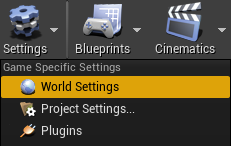
Each level has its own parameters. You can access these options by choosing Window \ World Settings . Or you can go to the Toolbar and select Settings \ World Settings .

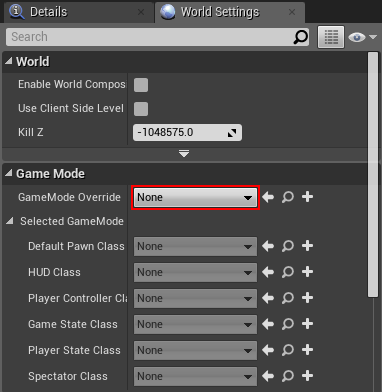
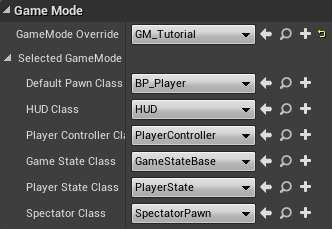
Next to the Details tab, a new World Settings tab will open. In it, click on the GameMode Override drop-down list and select GM_Tutorial .

You will now see that the classes have changed to those selected in the GM_Tutorial .

Finally, we need to set the player's spawn point. This is implemented by placing on the Player Start actor level.
Placement Player Start
In the process of spawning, Game Mode is looking for the Player Start actor. If Game Mode finds it, it will attempt to spawn the player there.
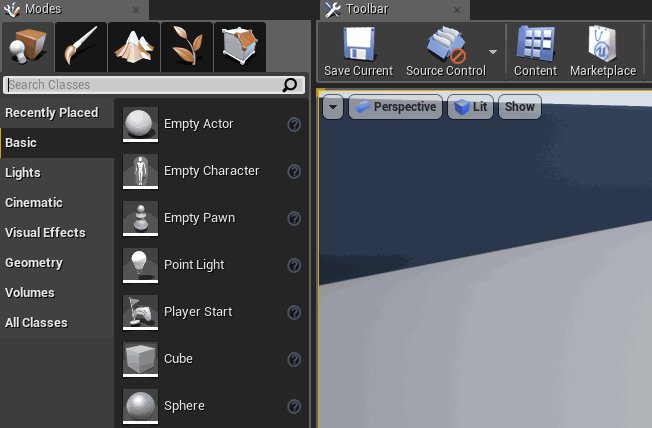
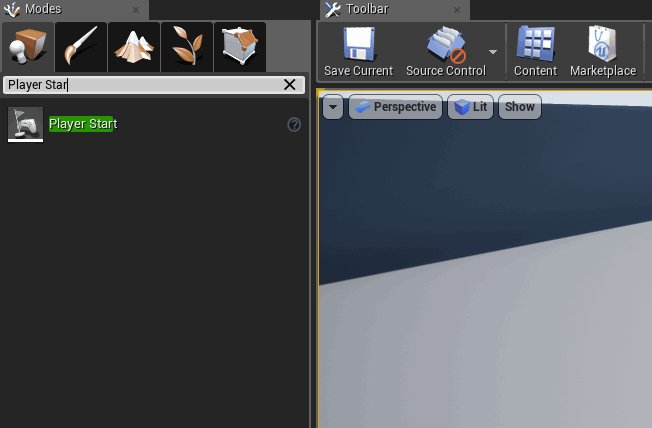
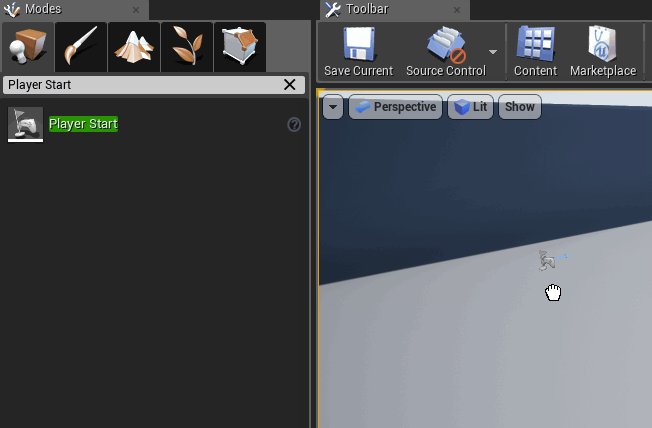
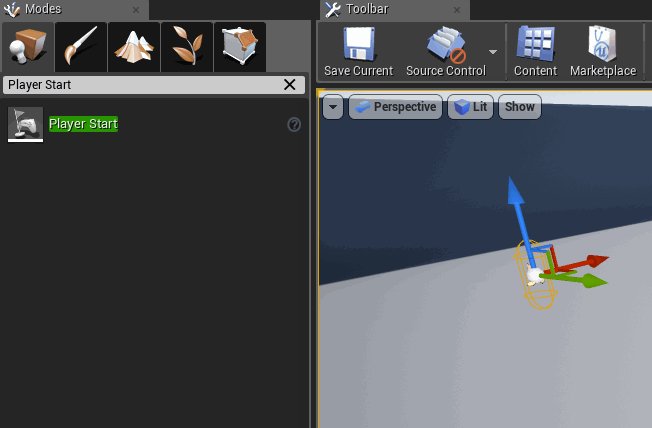
To place Player Start, go to the Modes panel and find Player Start . Left-click and drag Player Start from the Modes panel to Viewport. Release the left mouse button to place it.

You can place it anywhere. When done, go to the toolbar and click play . You will be spawned at the Player Start location.

To exit the game, click the Stop button in the Toolbar or press the Esc key . If you do not see the cursor, press Shift + F1 .
This is not like a game if we cannot move. Our next task is to customize the input parameters.
Input setting
Assigning a key to an action is called key binding.
In Unreal, you can configure key bindings so that when they are pressed, events will trigger. Events are nodes that are executed during certain actions (in this case, when the specified key is pressed). When an event triggers, all nodes connected to the event are executed.

This method of key binding is convenient, because it means that we do not need to hard-key in the code.
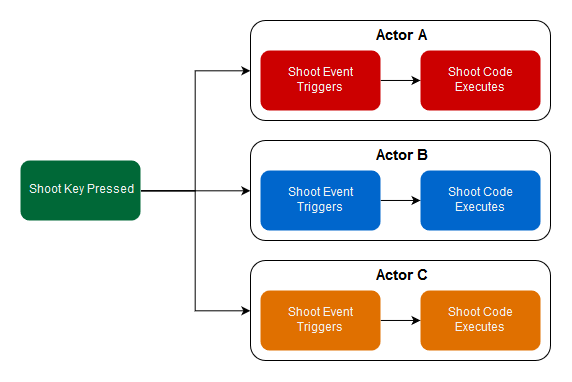
For example, you can snap a left mouse button and name it Shoot. Any actor who can shoot can use the Shoot event to know when the player presses the left mouse button. If you want to change the key, this can be done in the input parameters.

If we set the keys hard, then we have to go into each actor and change the keys separately.
Snapping axes and actions
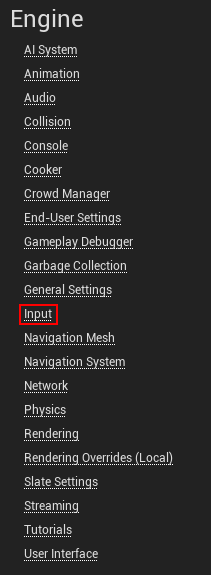
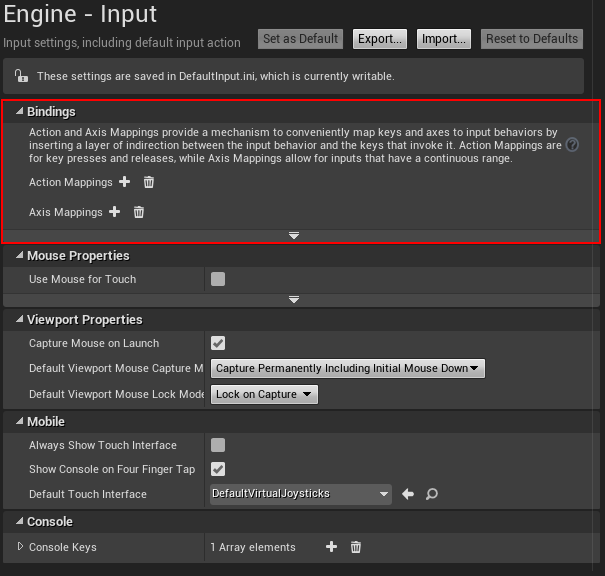
To go to the input parameters, go to Edit \ Project Settings . In the Engine section, select Input on the left.

In the Bindings section, you configure the input.

Unreal provides two ways to create key bindings:
- Binding of actions: they can be only in two states - pressed and not pressed. Action events are triggered only when you press or release a key. Used for actions that do not have intermediate states, for example, for firing a gun.
- Binding axes: axes transmit a numerical value, called an axis value, to the output (more on this later). Axis events are triggered every frame. Commonly used for actions that require stick or mouse control.
In this tutorial we will use axis bindings.
Creating motion bindings
First, we will create two axle binding groups . Groups allow you to bind multiple keys to a single event.
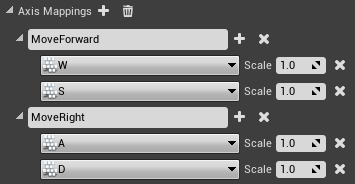
To create a new axis group, click on the + icon to the right of Axis Mappings . Create two groups and name them MoveForward and MoveRight .

MoveForward will drive forward and backward. MoveRight will control left and right movement.
We will tie the movement to four keys: W , A , S and D. So far we have only two slots for key binding. Add one more axis binding to each group by clicking on the + icon next to the group name field.

To snap a key, click on the drop-down list with a list of keys. Assign the W and S keys to MoveForward . Assign keys A and D to MoveRight .

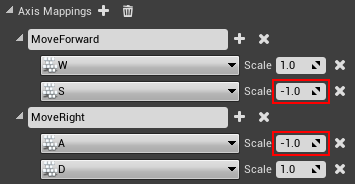
Now you need to set the values in the Scale fields.
Axis value and input scale
Before setting the Scale fields, we need to learn more about how to work with axis values .
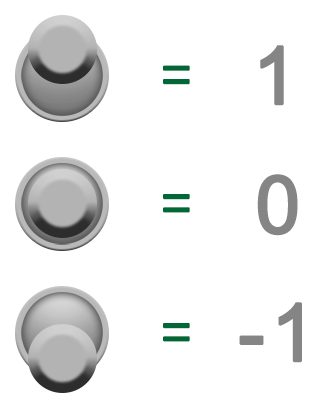
The axis value is a numerical value determined by the type of input and the way it is used. When you press the buttons and keys, the output is 1. The sticks have output values from -1 to 1, depending on the direction and inclination of the stick.

We can use the axis value to control the speed of the pawn. For example, if we press the stick all the way, the axis value will be 1. If you press halfway, the value will be 0.5.
Multiplying the value of the axis by the variable speed, we can adjust the speed of movement with a stick.

Also, the axis value can be used to set the direction along the axis. If we multiply the speed of Pawn by a positive value of the axis, then we get a positive offset. When using a negative axis value, we obtain a negative offset. Adding this offset to the location of Pawn, we set the direction of its movement.

Keyboard keys can output only 1 or 0, then you can use scale to convert them to negative numbers. This can be done by taking the value of the axis and multiplying it by the scale.
Multiplying a positive (axis value) by a negative (scale), we get a negative value.
Set the scale of the S and A keys by clicking on the Scale field and typing -1 .

Now the fun begins: make Pawn move! Close the Project Settings and open the BP_Player in the Blueprints editor by double clicking on it.
Move player
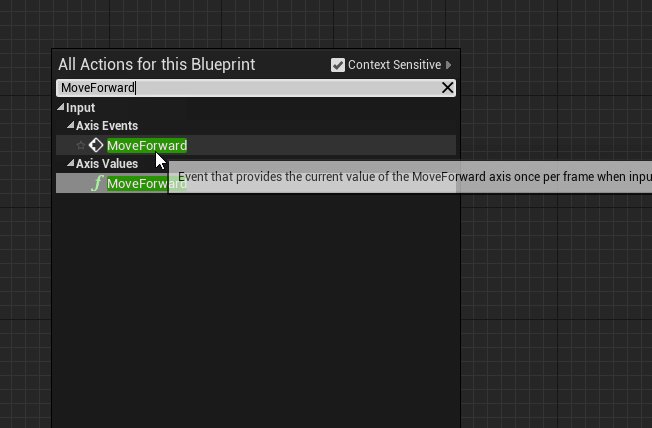
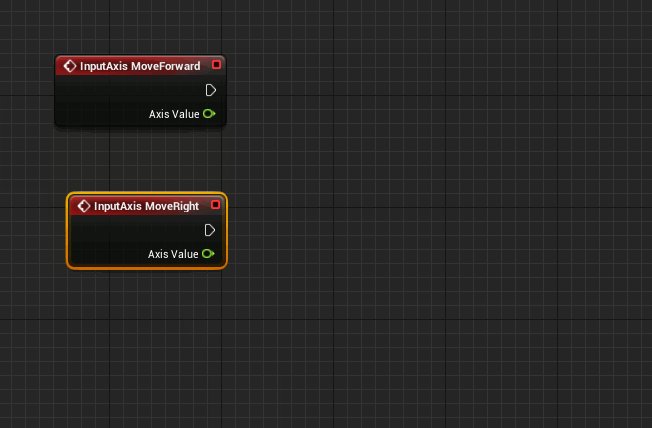
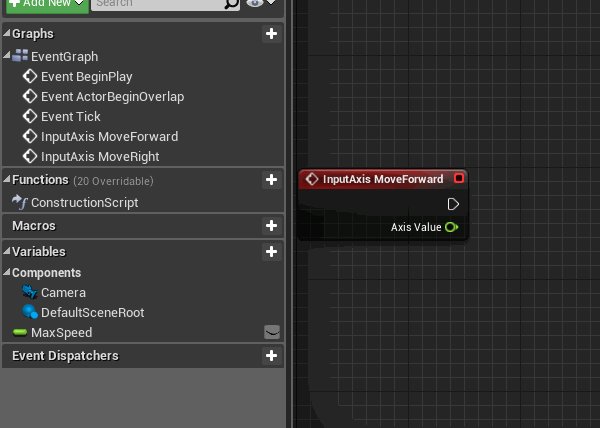
First we need to select events for motion bindings. Right-click on the empty space in the Event Graph to open the node list. Find MoveForward in this menu. Add a MoveForward node from the Axis Events list. Note that you need a red node in Axis Events, not a green node in Axis Values.
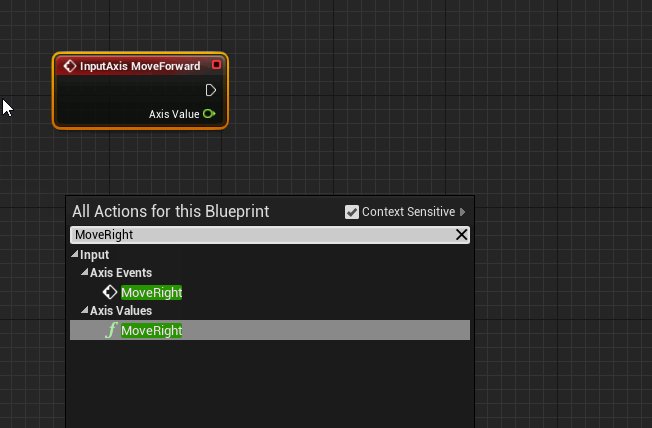
Repeat process for MoveRight .

Now we configure the nodes for MoveForward .
Use of variables
To move, you must specify how fast the pawn will move. One of the easiest ways to specify speed is to store it in a variable .
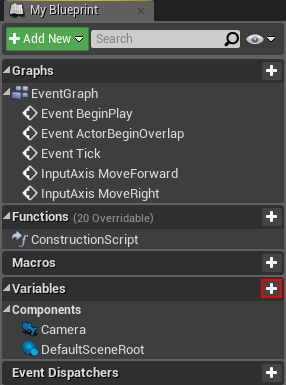
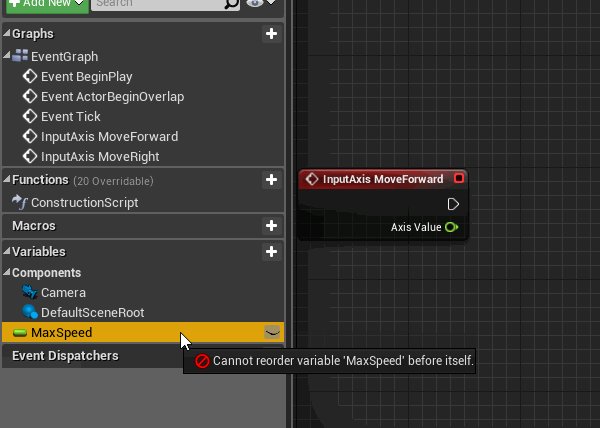
To create a variable, go to the My Blueprint tab and click the + icon on the right side of the Variables section.

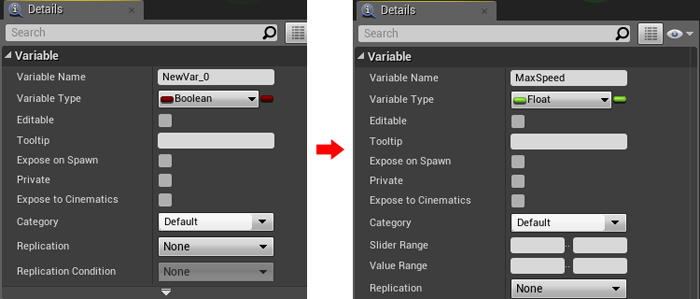
After selecting a new variable, go to the Details tab. Change the variable name to MaxSpeed . After this, replace the variable type with Float . To do this, click on the drop-down list next to the Variable Type and select Float .

Now you need to set the default value. But to set it, you will need to click Compile in the Toolbar.
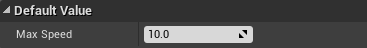
After selecting a variable, go to the Details tab. Go to the Default Value section and change the default MaxSpeed value to 10 .

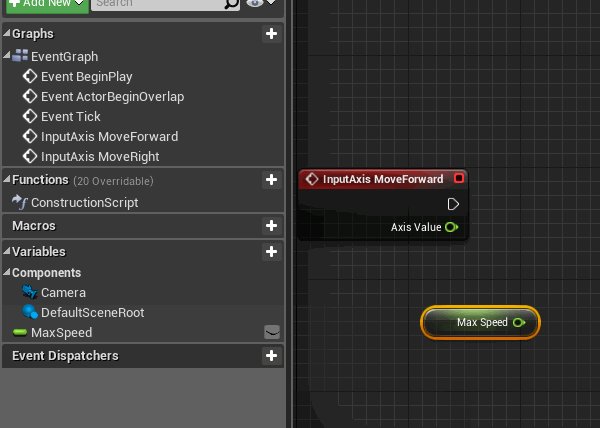
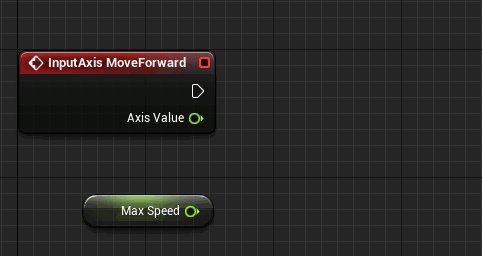
Then drag the MaxSpeed variable from the My Blueprint tab onto the Event Graph. Select Get from the menu.

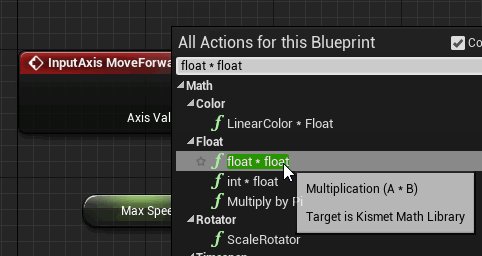
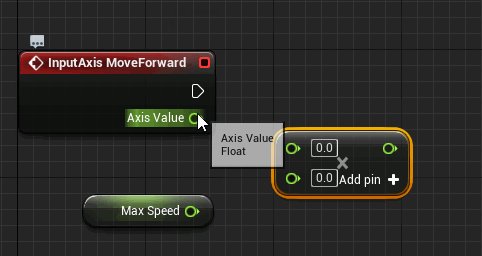
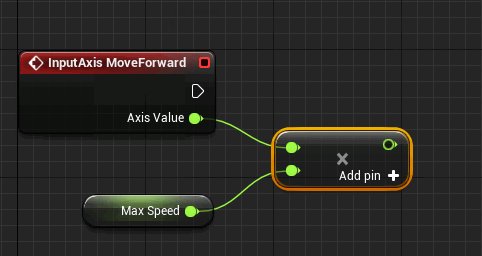
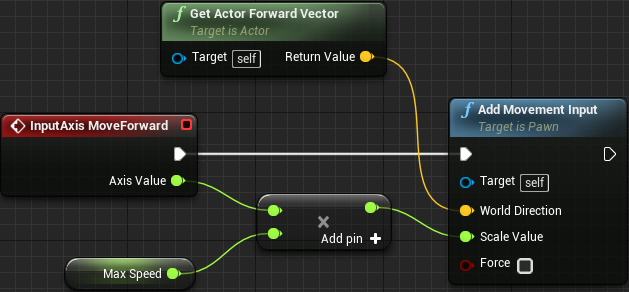
Now you need to multiply MaxSpeed by the value of the axis to get the final speed and direction. Add a float * float node and attach Axis Value and MaxSpeed to it .

Getting the player's direction
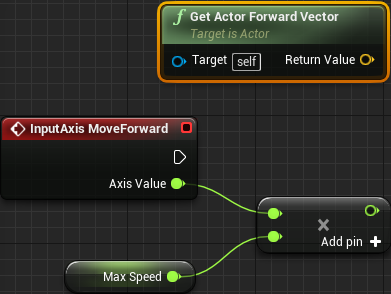
To move forward, we need to know where Pawn is looking. Fortunately, Unreal is for this node. Add a Get Actor Forward Vector node.

Then add the Add Movement Input node. This node receives the direction and value by converting them to a stored offset. Connect the nodes as follows:

The white line indicates the execution chain. In other words, when the player moves the input axis, an event is generated that executes the InputAxis MoveForode node. The white line indicates that the Add Movement Input node is then executed.
The Add Movement Input node receives the following data as input:
- Target : set to self, which in our case is a player’s character (red cube).
- World Direction : the direction for moving the target, which in our case is the direction in which the player is looking.
- Scale Value : how far we move the player, in our case it's max_speed * axis_value (which, as we remember, is a value in the range from -1 to 1).
Repeat the process for MoveRight , but replace Get Actor Forward Vector with Get Actor Right Vector . Try to do everything yourself, not referring to the above instructions!

Add offset
To really move the pawn, we need to get the offset calculated by the Add Movement Input, and add it to the pawn location.
In essence, our strategy will be to move the player a small amount each frame of the game, so we need to add a move to the Event Tick event that is generated each frame.
Go to the Event Tick node in the Event Graph. It should be inactive and on the left, but if it is not there, then create the node yourself.

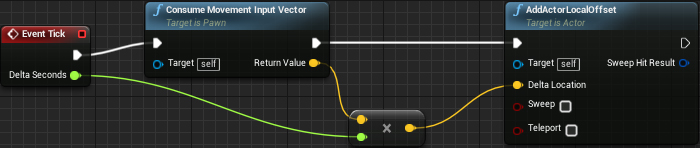
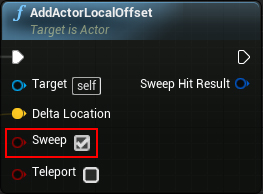
To get the offset, create a Consume Movement Input Vector node. To add an offset, create an AddActorLocalOffset node. After that connect them as follows:

This means that in each frame of the game we will save all the input of the move and add it to the current location of the actor.
Click Compile , go to the main editor and click on Play . Now you can move in the scene!

However, we have a small problem. Powerful computers can render frames more frequently. Event Tick is called every frame, so move nodes will be performed more often. This means that Pawn will move faster on powerful computers and vice versa.
To solve this problem, our movement must be independent of the frame rate .
Note: I configured key bindings to show the effect of frame rate dependency. Press 0 to limit the frequency to 60 frames per second, and press 1 to remove the limit. Try to move at both frame rates and you will notice a difference in speed.
Frame rate independence
Independence from the frame rate means that we will constantly get the same results, regardless of the frame rate. Fortunately, achieving such independence in Unreal is very simple.
Exit the game, and then open the BP_Player . Then go to the Event Tick node and look at Delta Seconds .

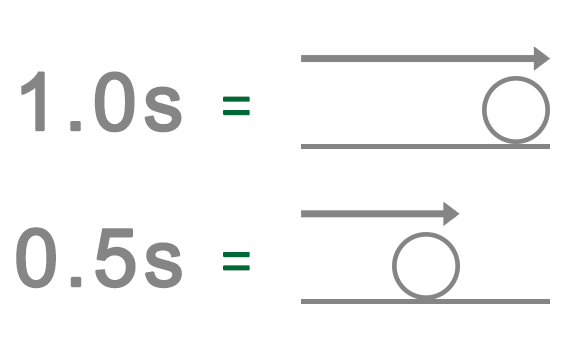
Delta Seconds is the amount of time elapsed since the previous Event Tick. Multiplying the offset by Delta Seconds, we will make the movement independent of the frame rate.
For example, our Pawn has a maximum speed of 100. If one second has passed since the previous Event Tick, the Pawn will move to a full 100 units. If it has been half a second, it will move 50 units.

If the movement is dependent on the frame rate, then Pawn will move to 100 units in each frame, regardless of the time between frames.
To multiply the offset by Delta Seconds, add the vector * float node. After that connect nodes as follows:

The time between frames (Delta Seconds) is very short, so Pawn will move much slower. This can be corrected by replacing the default MaxSpeed value by 600 .

Congratulations you managed to achieve independence from the frame rate!

You can see that the cube passes through all the objects. To fix this, we need to get familiar with the collisions .
Wear a helmet, because now we have to face the theory!
Actor collisions
When we think about collisions, we present car accidents. Fortunately, collisions in Unreal are much safer.
To be able to collide with objects, an actor needs the designation of its collision space (usually called a collision). You can use one of the following spaces:
- Collision mesh : they are automatically generated (if you select this option) when importing meshes. The user can also create an arbitrary collision mesh in the 3D editor. The red cube already has an automatically generated collision mesh.
- Components of collision: they can have one of three forms: parallelepiped, capsule, and sphere. They can be added to the Components panel. Usually used for simple collisions.
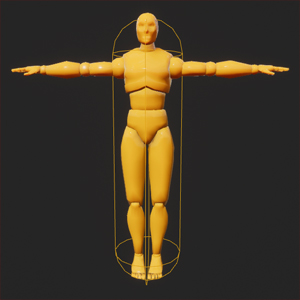
Below is an example of a character and his collisions.

A collision occurs when an actor collides with a collision of another actor.

Now it is time to turn on collisions.
Enable collisions
You probably wonder why a cube does not collide with objects, although it does have a collision mesh. When moving the actor, Unreal only considers the root component for collisions. Since the root component Pawn has no collision, it passes through all the objects.
Note: an actor that does not have a collision in the root component can still block other actors. But if you move an actor, then it will not collide with anything.
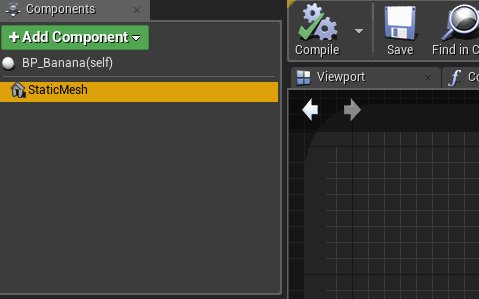
So, to use a collision mesh, StaticMesh must be root . To do this, go to the Components panel. Then hold down the left mouse button and drag StaticMesh onto DefaultSceneRoot . Release the left mouse button to make StaticMesh the new root component.

For collisions to start working, you need to perform another action. Switch to the Event Graph and go to the AddActorLocalOffset node. Find the Sweep input and change the value to true by left-clicking on the checkbox .

AddActorLocalOffset is committed to teleporting the actor to a new location. Sweep ensures that the actor will collide with everything that is between the old and the new location.
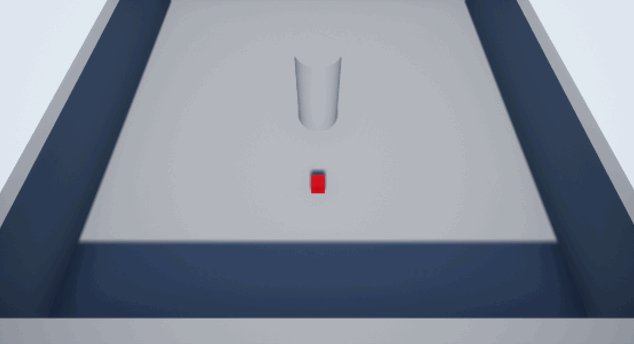
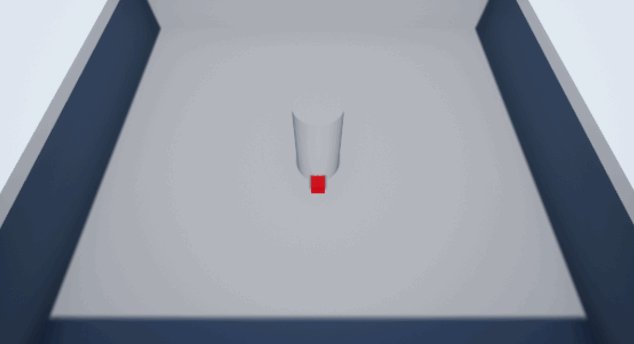
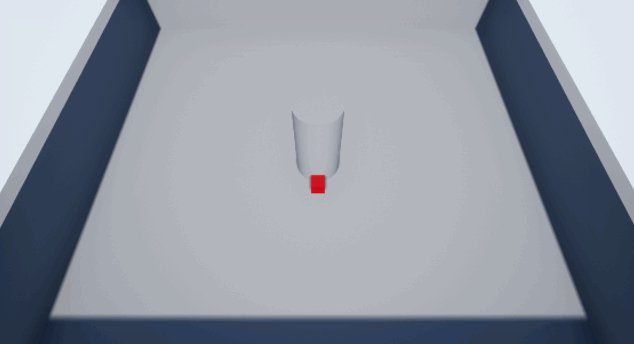
Go to the main editor and click on Play . Now the cube will react to collisions with the level!

The last thing we create is an item that disappears on contact with the player’s character.
Create item
In general, the subject is any object collected by the player. We use BP_Banana as a subject.
To recognize the contact of a cube and an object, we need a node for the event that is triggered by a collision. You can use collision reactions to generate such events.
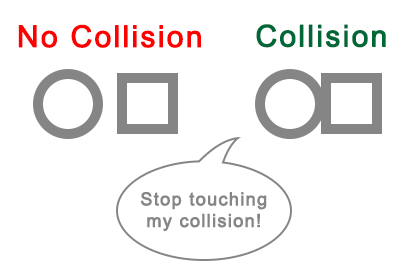
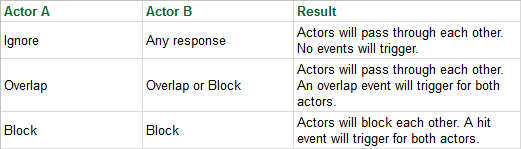
A collision reaction also determines how an actor reacts to a collision with another actor. There are three types of collision reactions: Ignore , Overlap and Block . Here is how they interact with each other:

Although you can use both Overlap and Block, in this tutorial we will only use Overlap.
Conflict Response Task
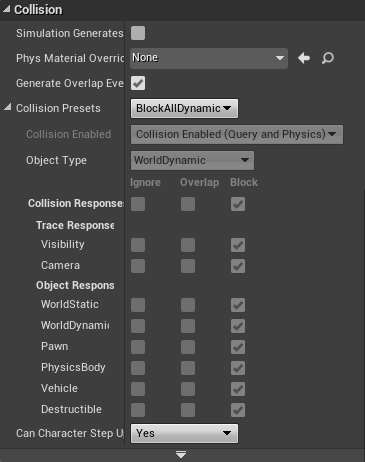
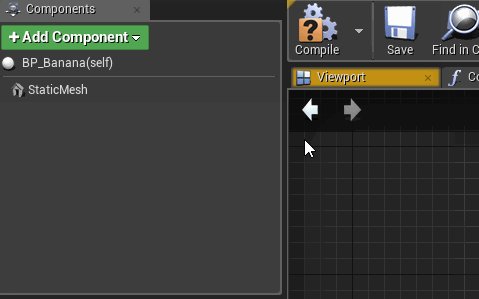
Close the game and open BP_Banana . Select the StaticMesh component, and then go to the Details panel. Reactions to collisions are set in the Collision section.

As you can see, most of the parameters are inactive. To make them editable, click on the drop-down list next to Collision Presets . Select Custom from the list.

Now we need to specify the reaction to the collision between the object and the cube.
Components have an attribute called object type . An object type is simply a convenient way to group similar actors. Read more about the types of objects here .
The cube has WorldDynamic type, so we need to change the reaction to this type of collision. In the Collision Responses section, change the reaction to a WorldDynamic collision to Overlap . This can be done by clicking the middle checkbox to the right of WorldDynamic .

Collision handling
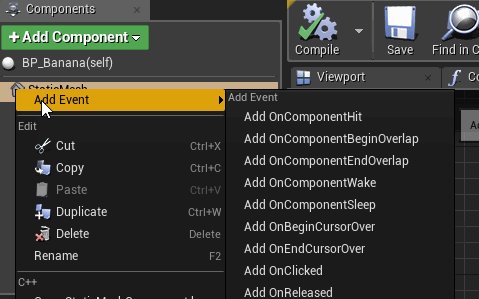
To handle collisions, use the overlay event. Go to the Components panel and right-click on StaticMesh . In the context menu, select Add Event \ Add OnComponentBeginOverlap .

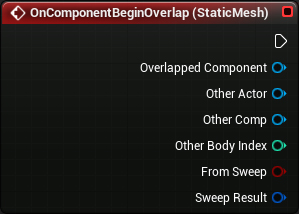
So we will add the OnComponentBeginOverlap (StaticMesh) node to the Event Graph.

Finally, create a DestroyActor node and connect it to the OnComponentBeginOverlap node (StaticMesh) . As the name suggests, it removes the target actor from the game. However, since there is no target actor, it will destroy the actor that caused it.

Placement of the subject
Close the Blueprint editor and go to the Blueprints folder.
Start placing the bananas at the level by holding down the left mouse button and dragging BP_Banana into the Viewport.

Click Play and start collecting bananas!

Where to go next?
The finished project can be downloaded from here .
You have taken another step towards becoming an Unreal Engine Specialist.
If you want to continue training, then read the next post in the series , where we take a closer look at the Unreal Engine materials.
Source: https://habr.com/ru/post/344446/
All Articles