Product Design Digest, November 2017
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-October 2017 .

I have been thinking for a long time about how messengers can be used so that this is not duplication of information, but another value for readers. For example, the mailing list and the version for vc.ru highlight the most important of the monthly sample. Picked the bot, but the HYIP around them quickly went down. But after a dozen questions in the spirit of "and where is the Digest Telegram" for the last year I had to give up and make it a simple version .
')
 The VR Book - Human-Centered Design for Virtual Reality
The VR Book - Human-Centered Design for Virtual Reality
Morgan & Claypool Publishers publishes in 2016 the book Jason Jerald "The VR Book: Human-Centered Design for Virtual Reality" . UXmatters publishes chapter 28 of it with a list of patterns for virtual reality interfaces - a very cool and detailed catalog.
Right-To-Left Development In Mobile Design
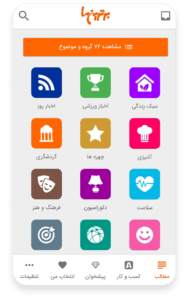
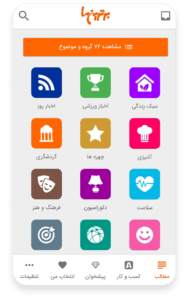
Robert Dodis and Yvette Mosiichuk describe in some detail the adaptation features of mobile interfaces for languages where reading is supposed to be from right to left.

Zigzag Image-Text Layouts Make Scanning Less Efficient
Kim Flaherty talks about a comparative study of two layouts for the list with images - the standard one from top to bottom and the same, but with alternating arrangement of the picture (left and right). In general, there is no serious influence on the perception of information, although there are nuances.

UX for the Industrial Environment, part 3
Part 3 with tips on doing custom research and accounting for mental models.
Really Good UX
Another collection of good interface patterns.
A Comprehensive Guide To Web Design
A lengthy article by Nikolai Babich with best practices for beginners and more experienced interface designers.
Typography for Glanceable Reading - Bigger Is Better
Page Laubheimer of the Nielsen / Norman Group talks about a comparative study of several approaches to writing short interface texts that imply quick reading.
Baymard Institute Studies
Lona - A tool for defining UI code, Sketch files, images, and other artifacts
Airbnb is confidently pushing forward as the main innovator in the development of design systems - their new experimental tool Lona allows assembling components in code for different platforms and Sketch based on the specification of visual style variables and their component markup language. So far, however, you can only compile yourself.

Design Systems Handbook
InVision has released a new online book on Design Better - a training manual for creating design systems from Marco Suarez, Jina Anne, Katie Sylor-Miller, Diana Mounter and Roy Stanfield.

MegaFon design system. Episode 1 - Processes and Tools
Nadezhda Terekhova, Artyom Volodin and Stanislav Petrov from the MegaFon design team talk about working on the company's design system. In the first part more about the UI Kit, but there is a reserve for the description of the components in the code. Soon they will open at ui.megafon.ru .
Design Systems for the Real World
GE's Ryan McCormack talks about the company's approach to developing a design system in a company. Most design systems cover basic needs quite well, but they do worse with less common components and complex private solutions, so you need a healthy community throughout the organization that supports the system.
Design Systems
Figma are preparing to launch a resource about the design system. Plan a series of events and related articles .
Atomic design
A complete translation of the book Brad Frost "Atomic Design" by Olga Kokulin.
ReactSymbols.com - React UI Kit
New fashion for Dribbble - to sell not only a large-scale UI Kit for Sketch, but also a React library for it.
iOS11
Material design
Android phone templates
Accessibility
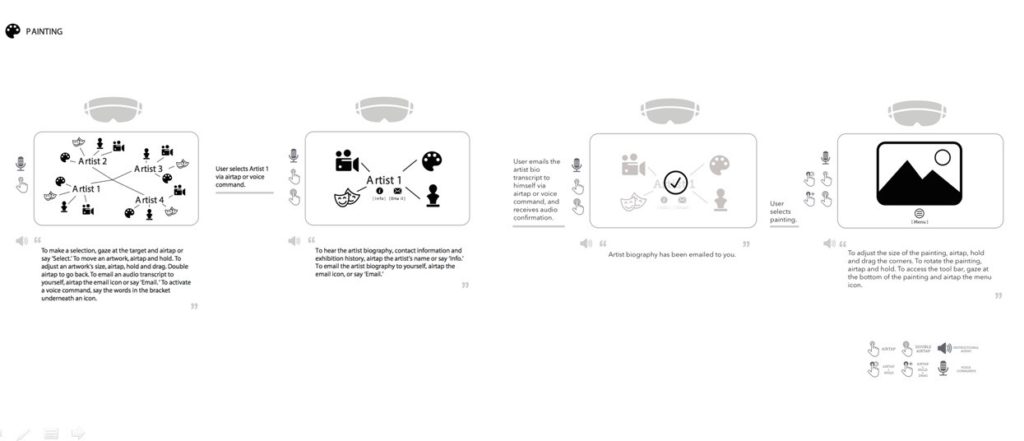
Mixed Reality User Flows - A New Kind of Template
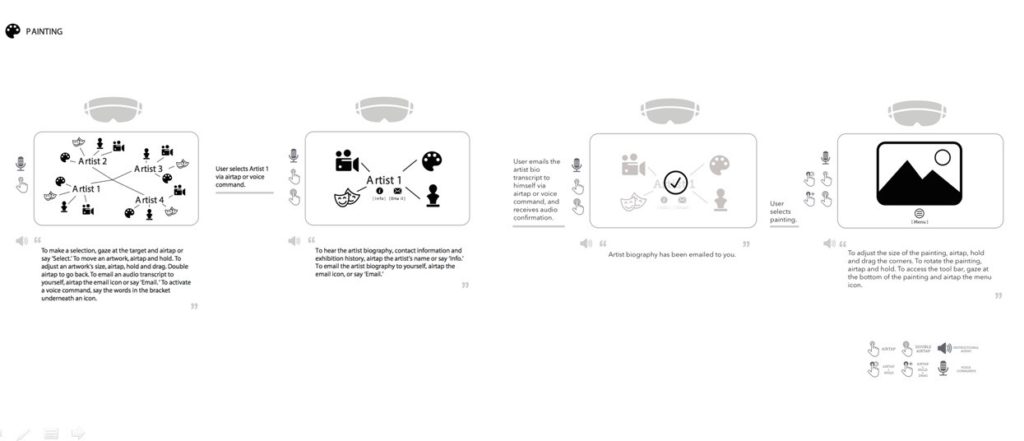
Lillian Warner offers a template for sketching a map of transitions when designing interfaces of mixed reality. The article has an example of its use.

Level-Up Email Campaigns With Customer Journey Mapping
Yuri Vedenin talks about optimizing the UXPressia mailing list using a customer journey map.
UX Mapping Methods Compared - A Cheat Sheet
A good comparative overview of the interaction and empathy maps from Sarah Gibbons of the Nielsen / Norman Group.
Haiku - Design meets production
Haiku's experimental animation tool promises to easily export your work to real code. The creators call it “Lottie without AfterEffects” and talk about why they are launching it .
Spirit - The animation tool for the web
An extension for Chrome, with which you can edit the animation on the page.
FlowMapp - The Powerful Visual Sitemap Tool.
The tool allows you to create site maps in the browser. This has always been a headache, because you usually have to do them in a poorly adapted graphic editor or a not very visual compiler of mental maps.
Devices from Facebook
Facebook has updated its collection of templates for different devices.
Improving UI with Web Audio
Detailed instruction Curtis Dulmage from Shopify on creating interface sounds, including working with instruments, recording and post-processing. Parts 2 and 3 .

Sketch
Adobe XD
Framer
Invision
Figma
Uxpin
Pixelmator Pro
The final version of the tool has been released. Preliminary review .
What the font
A new mobile application from MyFonts allows you to determine the font on the photo.
Landbot.io - Build Conversational Websites
Online designer of promotional sites built around communication with the bot. It seems that the idea was delayed for a year and the whole HYIP had already passed.
Interface
Bryn Jackson reflects on the topic of modern design tools and points out their ideological problems. He tries to propose an approach that takes the sensible side of the development tools.
A Highly Subjective Guide to Prototyping Tools
An interesting approach to comparing the popular interface prototyping tools from Sanette Tanaka from Vox Media. The heat map of functions shows the focus of each product well.
Whiteboard Design Language v0.1
Jonathan Gorczyca proposes to standardize interface sketches on a whiteboard using simple arrangements. It is not necessary to follow, but the idea itself is interesting.
Do Observers Affect Usability Test Results?
Jeff Sauro raises research on the impact of the “observer effect” on the respondent during usability testing. The result is ambiguous - there is no reinforced concrete evidence.
Questionnaire
Jeff Sauro shows how to simplify sample questionnaires for users without losing the quality of results.
We always forget the user experience.
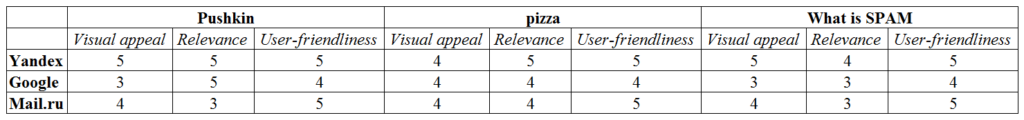
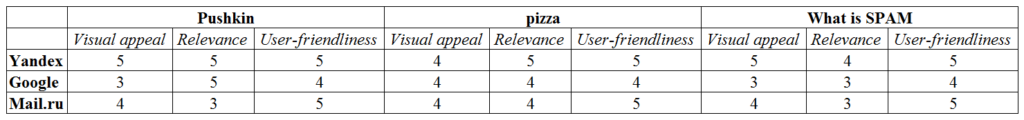
Ksenia Sternina, head of the Mail.Ru Group UX-lab, told prototypr magazine how the brand influences product perceptions on the example of search engines. Yandex logos, Google and Mail.Ru and users rated the quality of the same results differently on three absolutely identical pages with search results.

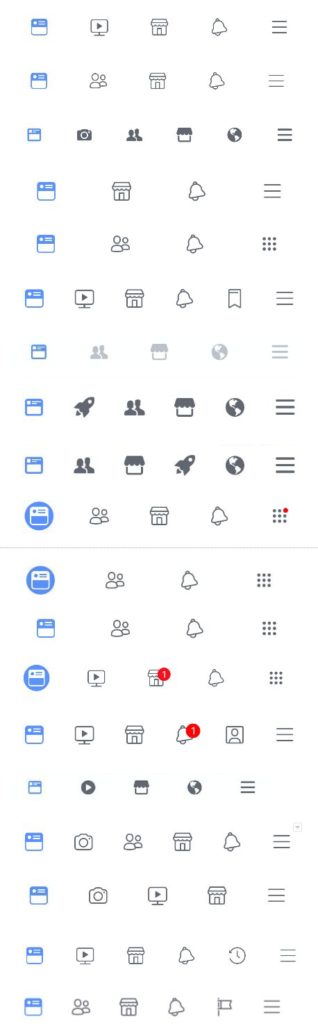
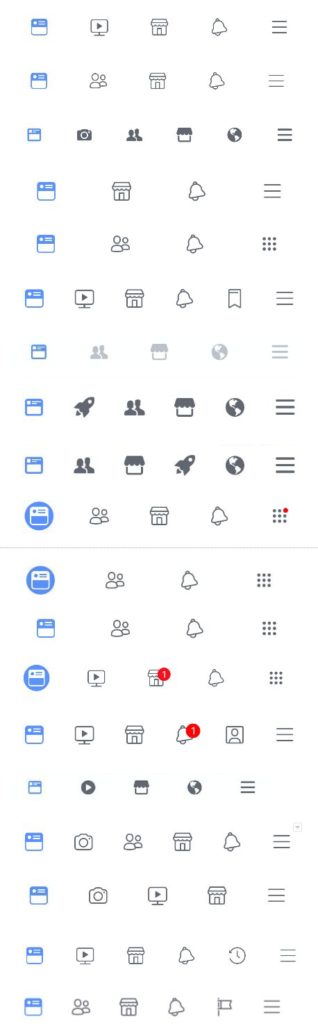
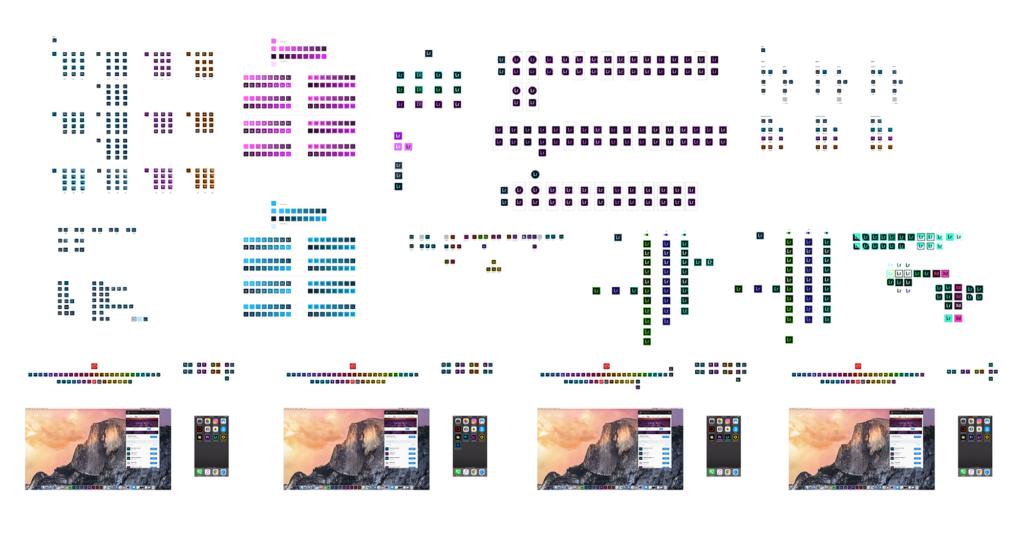
A designer has collected at least 66 (!!!) active versions of Facebook app's navbar
Luke Wroblewski has assembled 66 versions of the main navigation bar in the Facebook application for iOS, which the company simultaneously tests on users.

Using Browser Extensions for Prototypes
Max Roytman talks about how Google designers use browser plug-ins to experiment with sites - they change the standard user interface.
New from MailChimp Landing Pages
MailChimp launched a promo site builder based on its email editor. True, it is one of the most inconvenient on the market, but for those who are already in the ecosystem this may be more familiar.
Web typography
New scripts
Work with SVG
Secrets of design leadership - from Stanley Wood of Spotify
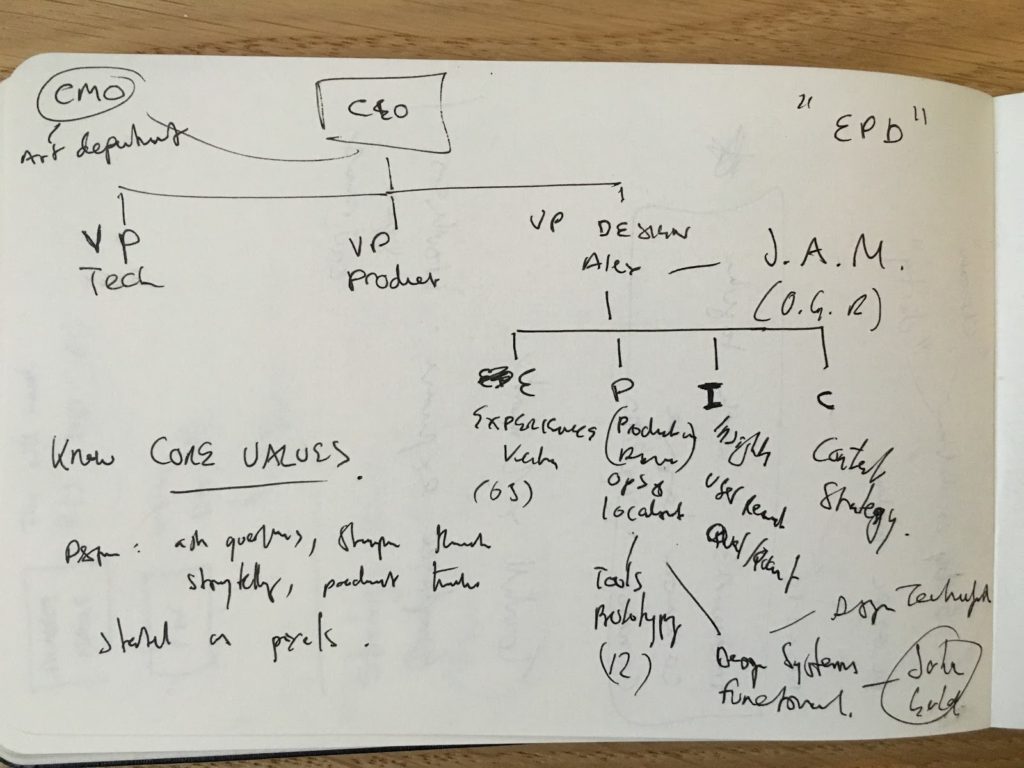
Design Manager Spotify Stanley Wood traveled to 20 leading US food companies and spoke with their design teams. He made a huge amount of notes on their organization, processes and tools, some of which are told in the article.

Other stories about design teams:
Amplify design
New blog on Medium, dedicated to design management under the brand DesignOps.
An Introduction to Design Operations
With the presentation of the conference Design Ops Summit from Rosenfeld Media, the term is being used more and more. Dave Malouf from Digital Ocean gives his interpretation of this variation on design management.
Overcoming Common Barriers to Collaboration, Part 2
Pabini Gabriel-Petit continues to list the problems of interaction between designers and other members of the product team, as well as ways to solve them. All this helps to create a healthy design culture in the company.
UX Strategy Canvas - A Handy Tool to Review and Update Your UX Strategy
David Pasztor from UXStudio describes the company's UX strategy model for launching a new service. Download template .
How to Lead a Design-Driven Organization
Tim Brown from IDEO lists 4 approaches to design management that, ideally, a strong specialist should be able to do.
Innovation Ecosystem XPLANATiON
Model of the company's innovation ecosystem from XPLANE.
The 4 Stages of 0-> 1 Products
Julie Zhuo describes the sound approach of the product designer at all stages of the product life cycle.
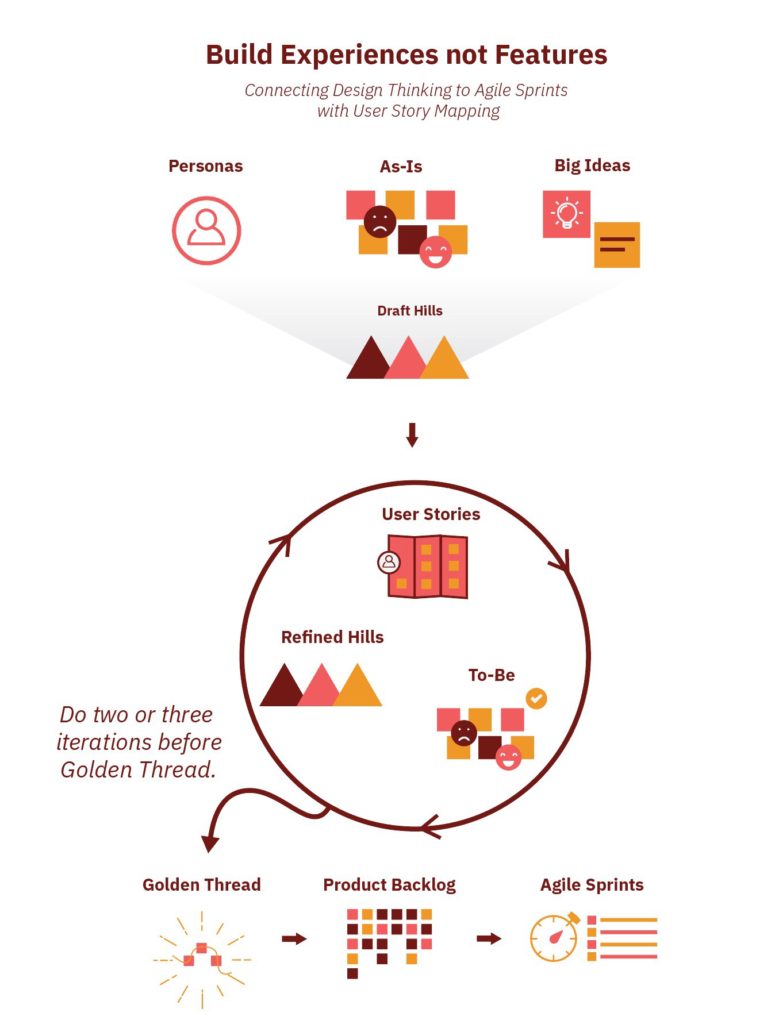
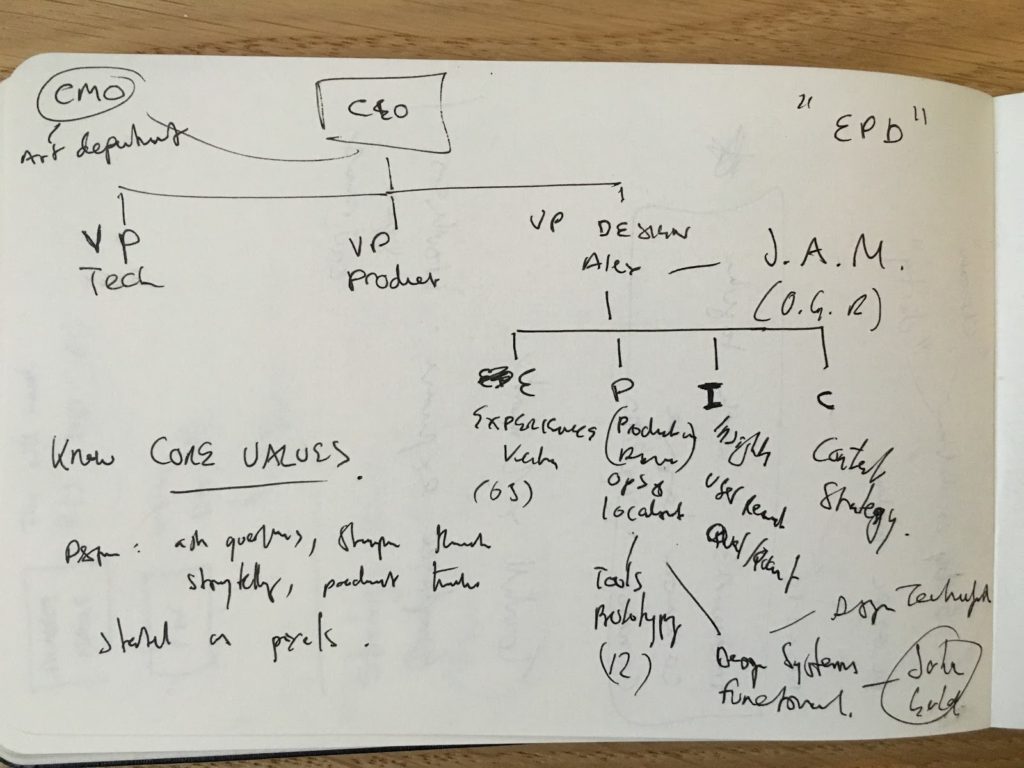
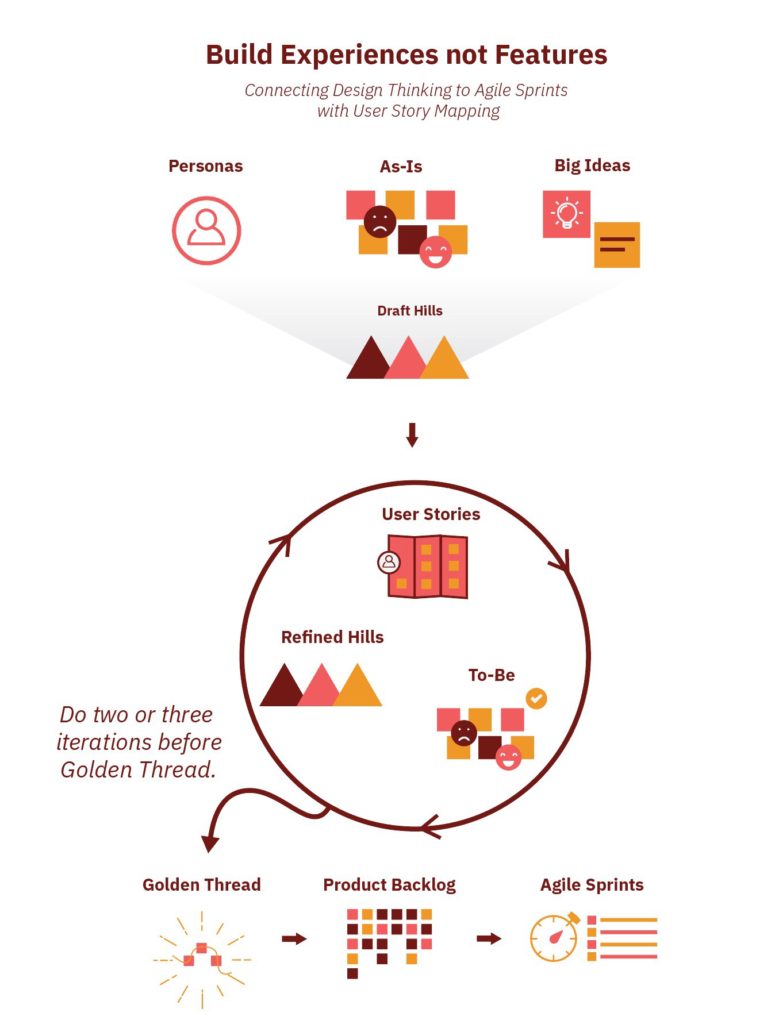
Build Experiences not Features
Corrie Kwan, Eric Morrow and John Murray gave a detailed overview of how to use the IBM version of design thinking in conjunction with story mapping in agile. Part 2 . The result was an interesting model of grocery work, taking into account the interests of users.

Designing Adobe's Evolving Brand System
Sonja Hernandez continues the story about the rebranding of Adobe products and brings up the history of the development of application icons. In the fresh update of Creative Cloud, they have taken another step to simplify working with them and systematize the entire line. Useful for those who manage a large product line.

Looking after number one-forty
Josh Wilburne tells how Twitter experimented with the indicator of the number of characters in a tweet after increasing their maximum number to 280. True, before reading this article, I perceived it as a stalled download indicator. By the way, the Twitter design team has a blog on Medium .
Uninvited Redesigns
The virtual reality
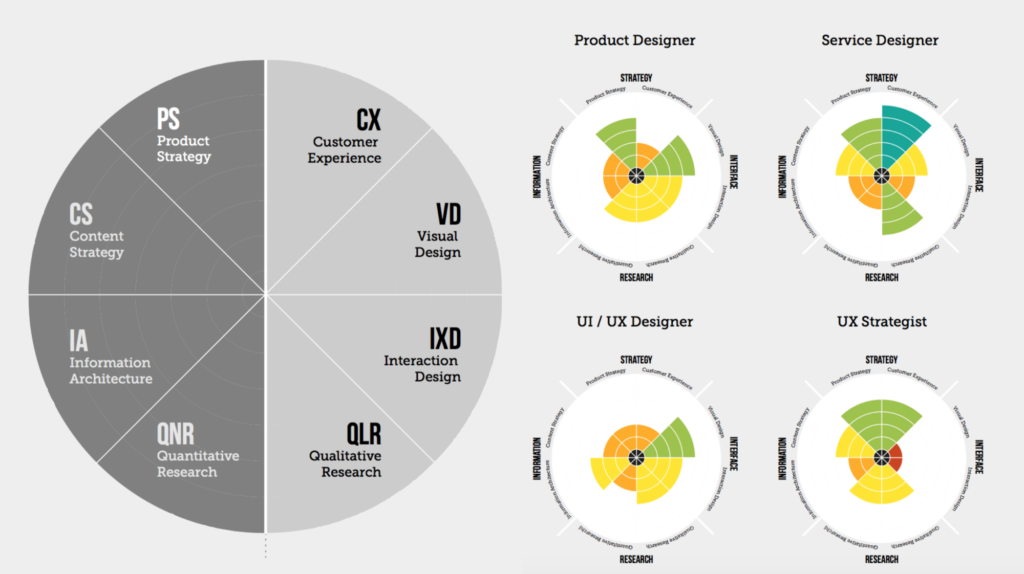
Shapes of UX designer
Jason Mesut has been trying to visualize the skills of a product designer for 12 years. In his smart article, he shows all the intermediate versions of the diagram and gives a template of the final version .

The Future of Design Entrepreneurship
Enrique Allen from Designer Fund describes his thoughts on current issues and prospects for designers as founders of companies. This is partly the result of a roundtable with Khoi Vinh (Adobe), Joey Cofone (Baron Fig), Tiffany Chu (Remix) and Tricia Choi (MoveWith).
Qualities of Effective User Researchers
Jim Ross describes the core professional and human qualities of a good user researcher.
DESIGNERCIZE
The generator of simple tasks for pumping interface skills or test.
The Ethics of User Experience Design
Peter Hornsby offers a code of ethics for the UX designer based on the three laws of Asimov robotics.
UX-Wednesday AMA No. 14: Redmadrobot
Interview with the design team of the studio Redmadrobot based on AMA UX-Environment and vc.ru. This is one of the most famous studios specializing in the development of mobile applications. The company's history began with the launch of the AppStore in 2008. Robots are actively working with mobile operators (Beeline, MegaFon, Tele2), banks and financial organizations (Otkritie, PromSvyazBank, MDM, Alfa Insurance, Renaissance), grocery companies (Rambler & Co, ABBYY) and other major domestic customers.

Usability rating of Internet banks for individuals 2017 by UsabilityLab
UsabilityLab has made another rating of Russian Internet banks by their interfaces. The presentation understands successful patterns.
MegaFon design team
MegaFon design team blog.
DesignOps Summit 2017
The Rosenfeld Media Design Management and UX Strategy Conference was held in New York on November 6-8. Natalie Hanson jotted down all the speeches.

The most interesting of them are:
Leading Design 2017
The Leading Design Digital Product Design Management Conference was held on October 25-27 in London. Published presentations and video presentations . My colleague Andrei Sundiev made an overview of the most interesting of them .

What We Learned at The Service Experience Conference 2017
The Service Experience Conference was held October 23-24 in San Francisco, USA. Adaptive Path published a review of keynote speeches with links to videos.
Luke Wroblewski @ Conversions 2017 - Mobile in The Future
An updated version of the Luke Wroblewski 3-hour master class in mobile interface design.
How to Demo Software for 11,000 People
Khoi Vinh tells how he prepared a performance on Adobe MAX with a demonstration of the work of a design tool. In the course of a crazy amount of pitfalls surfaced.
Fresh links can also be tracked in the Facebook group of the same name, received once a month by mail or read in the Telegram . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.

Now the latest issue of the digest can be received in the Telegram channel
I have been thinking for a long time about how messengers can be used so that this is not duplication of information, but another value for readers. For example, the mailing list and the version for vc.ru highlight the most important of the monthly sample. Picked the bot, but the HYIP around them quickly went down. But after a dozen questions in the spirit of "and where is the Digest Telegram" for the last year I had to give up and make it a simple version .
')
Patterns and best practices
 The VR Book - Human-Centered Design for Virtual Reality
The VR Book - Human-Centered Design for Virtual RealityMorgan & Claypool Publishers publishes in 2016 the book Jason Jerald "The VR Book: Human-Centered Design for Virtual Reality" . UXmatters publishes chapter 28 of it with a list of patterns for virtual reality interfaces - a very cool and detailed catalog.
Right-To-Left Development In Mobile Design
Robert Dodis and Yvette Mosiichuk describe in some detail the adaptation features of mobile interfaces for languages where reading is supposed to be from right to left.

Zigzag Image-Text Layouts Make Scanning Less Efficient
Kim Flaherty talks about a comparative study of two layouts for the list with images - the standard one from top to bottom and the same, but with alternating arrangement of the picture (left and right). In general, there is no serious influence on the perception of information, although there are nuances.

UX for the Industrial Environment, part 3
Part 3 with tips on doing custom research and accounting for mental models.
Really Good UX
Another collection of good interface patterns.
A Comprehensive Guide To Web Design
A lengthy article by Nikolai Babich with best practices for beginners and more experienced interface designers.
Typography for Glanceable Reading - Bigger Is Better
Page Laubheimer of the Nielsen / Norman Group talks about a comparative study of several approaches to writing short interface texts that imply quick reading.
Baymard Institute Studies
- Baymard describes the solid implementation of auto- renewal of the quantity of goods in a basket based on his research of online stores.
Design systems and guidelines
Lona - A tool for defining UI code, Sketch files, images, and other artifacts
Airbnb is confidently pushing forward as the main innovator in the development of design systems - their new experimental tool Lona allows assembling components in code for different platforms and Sketch based on the specification of visual style variables and their component markup language. So far, however, you can only compile yourself.

Design Systems Handbook
InVision has released a new online book on Design Better - a training manual for creating design systems from Marco Suarez, Jina Anne, Katie Sylor-Miller, Diana Mounter and Roy Stanfield.

MegaFon design system. Episode 1 - Processes and Tools
Nadezhda Terekhova, Artyom Volodin and Stanislav Petrov from the MegaFon design team talk about working on the company's design system. In the first part more about the UI Kit, but there is a reserve for the description of the components in the code. Soon they will open at ui.megafon.ru .
Design Systems for the Real World
GE's Ryan McCormack talks about the company's approach to developing a design system in a company. Most design systems cover basic needs quite well, but they do worse with less common components and complex private solutions, so you need a healthy community throughout the organization that supports the system.
Design Systems
Figma are preparing to launch a resource about the design system. Plan a series of events and related articles .
Atomic design
A complete translation of the book Brad Frost "Atomic Design" by Olga Kokulin.
ReactSymbols.com - React UI Kit
New fashion for Dribbble - to sell not only a large-scale UI Kit for Sketch, but also a React library for it.
iOS11
- Animated iPhone X template for Photoshop by Ruslan Latypov .
- Mark Unthank from Booking shows how the company has adapted a mobile site for the iPhone X. For large-scale global products, sharpening for a niche audience makes sense.
Material design
Android phone templates
Understanding the user
Accessibility
- Jesse Hausler talks about accessibility of drag & drop for people with disabilities . He examines 4 typical scenarios for using a pattern and their simplified implementation.
- Online version of the Uber translator to sign language to communicate with deaf-mute drivers .
- Nanako Era, Airbnb's Jake Hytken and Chris Arvin talk about supporting accessibility for travelers with disabilities . They bought Accomable , which helped them do this large-scale work faster.
- Chris Coyier shows how to use textures in infographics for users with visual limitations .
- Jason Rodriguez shows how to increase the availability of mailing lists for people with disabilities .
Information architecture, conceptual design, content strategy
Mixed Reality User Flows - A New Kind of Template
Lillian Warner offers a template for sketching a map of transitions when designing interfaces of mixed reality. The article has an example of its use.

Level-Up Email Campaigns With Customer Journey Mapping
Yuri Vedenin talks about optimizing the UXPressia mailing list using a customer journey map.
UX Mapping Methods Compared - A Cheat Sheet
A good comparative overview of the interaction and empathy maps from Sarah Gibbons of the Nielsen / Norman Group.
Design and design of interface screens
Haiku - Design meets production
Haiku's experimental animation tool promises to easily export your work to real code. The creators call it “Lottie without AfterEffects” and talk about why they are launching it .
Spirit - The animation tool for the web
An extension for Chrome, with which you can edit the animation on the page.
FlowMapp - The Powerful Visual Sitemap Tool.
The tool allows you to create site maps in the browser. This has always been a headache, because you usually have to do them in a poorly adapted graphic editor or a not very visual compiler of mental maps.
Devices from Facebook
Facebook has updated its collection of templates for different devices.
Improving UI with Web Audio
Detailed instruction Curtis Dulmage from Shopify on creating interface sounds, including working with instruments, recording and post-processing. Parts 2 and 3 .

Sketch
- SketchViewer has been updated and now allows you to view the layout in detail on the web.
- Improved style manager .
- Advanced character manager .
- The plugin allows you to combine characters with the same name .
- Manager hotkeys .
- The plugin allows you to quickly switch the typical state of controls (for example, pressing or hovering the cursor on a button).
- The plugin helps to remove unused styles in Sketch .
- The plugin allows you to highlight the syntax of the code for 170 languages , if you need to use it in a Sketch layout.
- Comparing tools for storing shared symbol libraries in Audrey Hacq Sketch .
- The plugin allows you to create complex graphics in Sketch using JavaScript - a window for entering code appears directly in the layout.
- Great template for creating diagrams in Sketch .
- October 27-28, a hackathon on creating plug-ins for Sketch was held in Berlin. Half a dozen add-ins of different degrees of interestingness were born. The article has video presentations by the creators of Sketch, Framer and Abstract, which helped the participants.
Adobe XD
- In the November update of the tool, screen specifications appeared a la Zeplin, the column grid and work optimization for Windows 10.
- AMA with the product team at Designer News on future plans .
Framer
- Framer received a $ 8 million investment in tool development . Will expand the team, grow the tool and strengthen the work with the community.
- Meng To is expanding its Design + Code book with parts for working with Framer .
- Steve Ruiz has implemented an analogue of Zeplin for Framer .
Invision
- InVision received a $ 100 million investment . Now they will become even more ubiquitous.
Figma
- Figma launches pages where you can collect different artboards and components .
- Tom Johnson recreated the Tesla Model 3 interface in Figma and laid out the template in open access .
Uxpin
- UXPin announced at Clarity Conference on Design Systems an addition to the tool that will allow you to import technology components from GitHub into Sketch layouts. The idea of React → Sketch from Airbnb will be available to everyone. They also launch a categorized catalog of Adele design systems.
Pixelmator Pro
The final version of the tool has been released. Preliminary review .
What the font
A new mobile application from MyFonts allows you to determine the font on the photo.
Landbot.io - Build Conversational Websites
Online designer of promotional sites built around communication with the bot. It seems that the idea was delayed for a year and the whole HYIP had already passed.
Interface
Bryn Jackson reflects on the topic of modern design tools and points out their ideological problems. He tries to propose an approach that takes the sensible side of the development tools.
A Highly Subjective Guide to Prototyping Tools
An interesting approach to comparing the popular interface prototyping tools from Sanette Tanaka from Vox Media. The heat map of functions shows the focus of each product well.
Whiteboard Design Language v0.1
Jonathan Gorczyca proposes to standardize interface sketches on a whiteboard using simple arrangements. It is not necessary to follow, but the idea itself is interesting.
User research and testing, analytics
Do Observers Affect Usability Test Results?
Jeff Sauro raises research on the impact of the “observer effect” on the respondent during usability testing. The result is ambiguous - there is no reinforced concrete evidence.
Questionnaire
Jeff Sauro shows how to simplify sample questionnaires for users without losing the quality of results.
We always forget the user experience.
Ksenia Sternina, head of the Mail.Ru Group UX-lab, told prototypr magazine how the brand influences product perceptions on the example of search engines. Yandex logos, Google and Mail.Ru and users rated the quality of the same results differently on three absolutely identical pages with search results.

A designer has collected at least 66 (!!!) active versions of Facebook app's navbar
Luke Wroblewski has assembled 66 versions of the main navigation bar in the Facebook application for iOS, which the company simultaneously tests on users.

Visual programming and browser design
Using Browser Extensions for Prototypes
Max Roytman talks about how Google designers use browser plug-ins to experiment with sites - they change the standard user interface.
New from MailChimp Landing Pages
MailChimp launched a promo site builder based on its email editor. True, it is one of the most inconvenient on the market, but for those who are already in the ecosystem this may be more familiar.
Web typography
- Another excerpt from the book Richard Rutter "Web Typography", about how to typeset tables according to the precepts of Taffy using CSS .
New scripts
Work with SVG
- Varun Vachhar shows how to animate SVGs that are clipped by mask .
UX strategy and management
Secrets of design leadership - from Stanley Wood of Spotify
Design Manager Spotify Stanley Wood traveled to 20 leading US food companies and spoke with their design teams. He made a huge amount of notes on their organization, processes and tools, some of which are told in the article.

Other stories about design teams:
- Co-founder of the British design studio Clearleft Andy Budd talks about how the design team at the company is organized and how it is increasingly acting as an external team of design managers to develop client competencies.
- Interview with one of the vice-presidents of design Intuit Kurt Walecki about how the work on the interfaces in the company.
- Catt Small and Jessica Harllee talk about how Etsy design teams work .
- Jonny Burch talks about the principles of the Deliveroo food delivery service design team .
Amplify design
New blog on Medium, dedicated to design management under the brand DesignOps.
An Introduction to Design Operations
With the presentation of the conference Design Ops Summit from Rosenfeld Media, the term is being used more and more. Dave Malouf from Digital Ocean gives his interpretation of this variation on design management.
Overcoming Common Barriers to Collaboration, Part 2
Pabini Gabriel-Petit continues to list the problems of interaction between designers and other members of the product team, as well as ways to solve them. All this helps to create a healthy design culture in the company.
UX Strategy Canvas - A Handy Tool to Review and Update Your UX Strategy
David Pasztor from UXStudio describes the company's UX strategy model for launching a new service. Download template .
How to Lead a Design-Driven Organization
Tim Brown from IDEO lists 4 approaches to design management that, ideally, a strong specialist should be able to do.
Product management and analytics
Innovation Ecosystem XPLANATiON
Model of the company's innovation ecosystem from XPLANE.
The 4 Stages of 0-> 1 Products
Julie Zhuo describes the sound approach of the product designer at all stages of the product life cycle.
Methodologies, procedures, standards
Build Experiences not Features
Corrie Kwan, Eric Morrow and John Murray gave a detailed overview of how to use the IBM version of design thinking in conjunction with story mapping in agile. Part 2 . The result was an interesting model of grocery work, taking into account the interests of users.

Cases
Designing Adobe's Evolving Brand System
Sonja Hernandez continues the story about the rebranding of Adobe products and brings up the history of the development of application icons. In the fresh update of Creative Cloud, they have taken another step to simplify working with them and systematize the entire line. Useful for those who manage a large product line.

Looking after number one-forty
Josh Wilburne tells how Twitter experimented with the indicator of the number of characters in a tweet after increasing their maximum number to 280. True, before reading this article, I perceived it as a stalled download indicator. By the way, the Twitter design team has a blog on Medium .
Uninvited Redesigns
Trends
The virtual reality
- Jon Wade from Shopify talks about the experimental environment for virtual prototyping in Expo . Expediency is questionable, but it looks funny.
For general and professional development
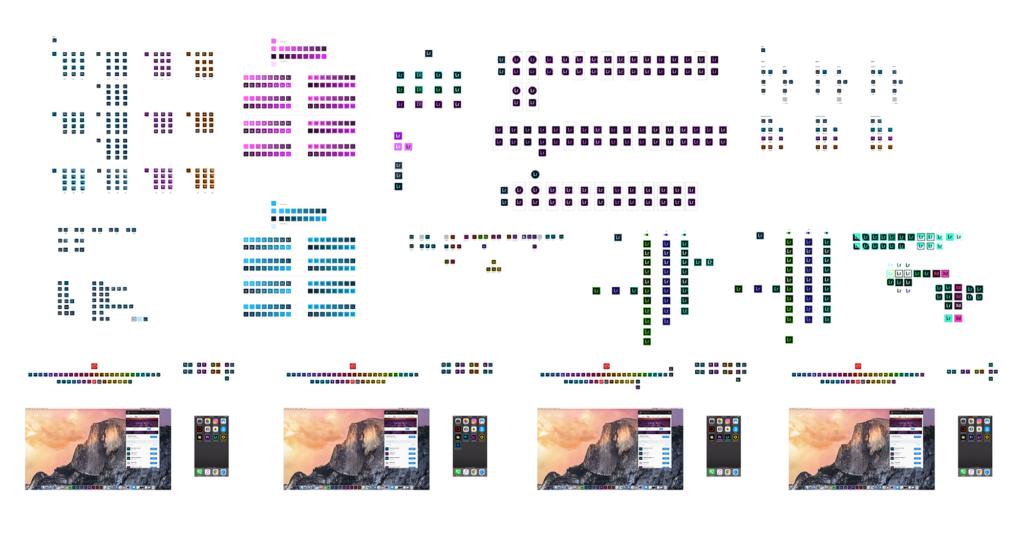
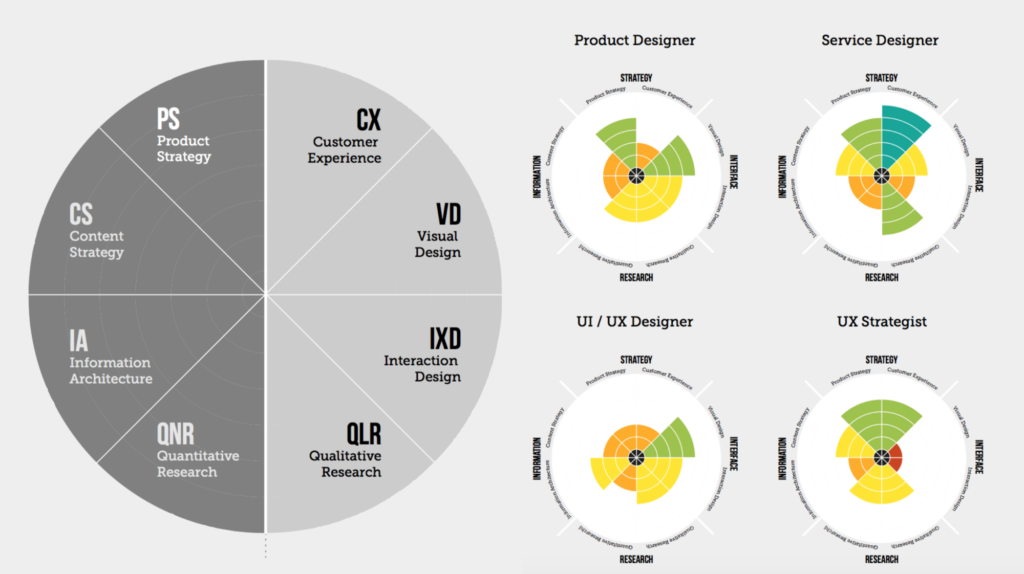
Shapes of UX designer
Jason Mesut has been trying to visualize the skills of a product designer for 12 years. In his smart article, he shows all the intermediate versions of the diagram and gives a template of the final version .

The Future of Design Entrepreneurship
Enrique Allen from Designer Fund describes his thoughts on current issues and prospects for designers as founders of companies. This is partly the result of a roundtable with Khoi Vinh (Adobe), Joey Cofone (Baron Fig), Tiffany Chu (Remix) and Tricia Choi (MoveWith).
Qualities of Effective User Researchers
Jim Ross describes the core professional and human qualities of a good user researcher.
DESIGNERCIZE
The generator of simple tasks for pumping interface skills or test.
The Ethics of User Experience Design
Peter Hornsby offers a code of ethics for the UX designer based on the three laws of Asimov robotics.
People and companies in the industry
UX-Wednesday AMA No. 14: Redmadrobot
Interview with the design team of the studio Redmadrobot based on AMA UX-Environment and vc.ru. This is one of the most famous studios specializing in the development of mobile applications. The company's history began with the launch of the AppStore in 2008. Robots are actively working with mobile operators (Beeline, MegaFon, Tele2), banks and financial organizations (Otkritie, PromSvyazBank, MDM, Alfa Insurance, Renaissance), grocery companies (Rambler & Co, ABBYY) and other major domestic customers.

Usability rating of Internet banks for individuals 2017 by UsabilityLab
UsabilityLab has made another rating of Russian Internet banks by their interfaces. The presentation understands successful patterns.
MegaFon design team
MegaFon design team blog.
Conference proceedings
DesignOps Summit 2017
The Rosenfeld Media Design Management and UX Strategy Conference was held in New York on November 6-8. Natalie Hanson jotted down all the speeches.

The most interesting of them are:
- The story of Kristin Skinner from Capital One about how companies are changing their approach to design management as they grow .
- John Devanney from Moment talks about his vision for the design management team . Its main focus points are how it changes depending on the maturity of the company and the size of the project.
- Pinterest Meredith Black talks about design culture in the company . The most interesting in answering questions after the speech.
- Abby Covert (Etsy), Jenny Loza (Atlassian, Inc.), Tomer Sharon (WeWork) and Marcin Treder (UXPin) panel discussion on team work on design in the broadest sense .
- Jess Sussna works in DevOps and tells designers about her vision of how DesignOps can work .
- Erin Hoffman-John builds game worlds and shows how these ideas can be useful for design managers in understanding and restructuring organizations .
- Michael Polivka talks about how a relationship map with other departments and roles helped the Autodesk design team develop and grow . A good example of the use of domestic policies for the benefit.
- XPLANE's Dave Gray offers a template for describing DesignOps as a proprietary canvas . The report shows how a small master class on its completion took place, but without context it is not particularly useful.
- Capital One's Christian Rohrer uses the term ResearchOps to denote a unified approach to user research in a company . True, they are, as a rule, arranged in this way and there is an inverse problem - how to immerse the researcher in the product.
- Arup's Stephen Pollard is designing how London Heathrow works . It shows the complexity of the task and parses the plan for future changes.
- Russ Unger of 18F talks about building the process of meeting a new designer in the company .
Leading Design 2017
The Leading Design Digital Product Design Management Conference was held on October 25-27 in London. Published presentations and video presentations . My colleague Andrei Sundiev made an overview of the most interesting of them .

What We Learned at The Service Experience Conference 2017
The Service Experience Conference was held October 23-24 in San Francisco, USA. Adaptive Path published a review of keynote speeches with links to videos.
Luke Wroblewski @ Conversions 2017 - Mobile in The Future
An updated version of the Luke Wroblewski 3-hour master class in mobile interface design.
How to Demo Software for 11,000 People
Khoi Vinh tells how he prepared a performance on Adobe MAX with a demonstration of the work of a design tool. In the course of a crazy amount of pitfalls surfaced.
Fresh links can also be tracked in the Facebook group of the same name, received once a month by mail or read in the Telegram . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/344092/
All Articles