What's new in WebStorm 2017.3
Last week came a big update on WebStorm. We want to talk about what improvements are waiting for JavaScript developers in WebStorm 2017.3 and other JetBrains-enabled IDEs from JavaScript.
You can download WebStorm 2017.3 on our website .

')
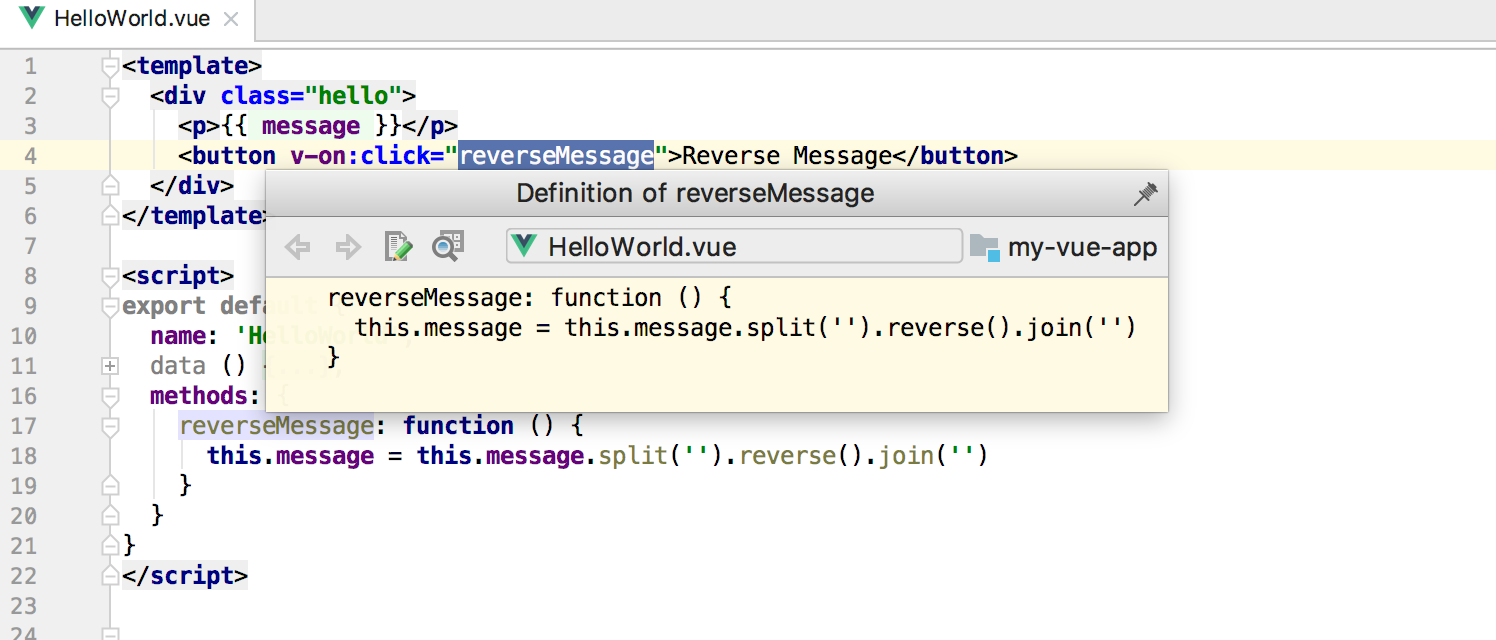
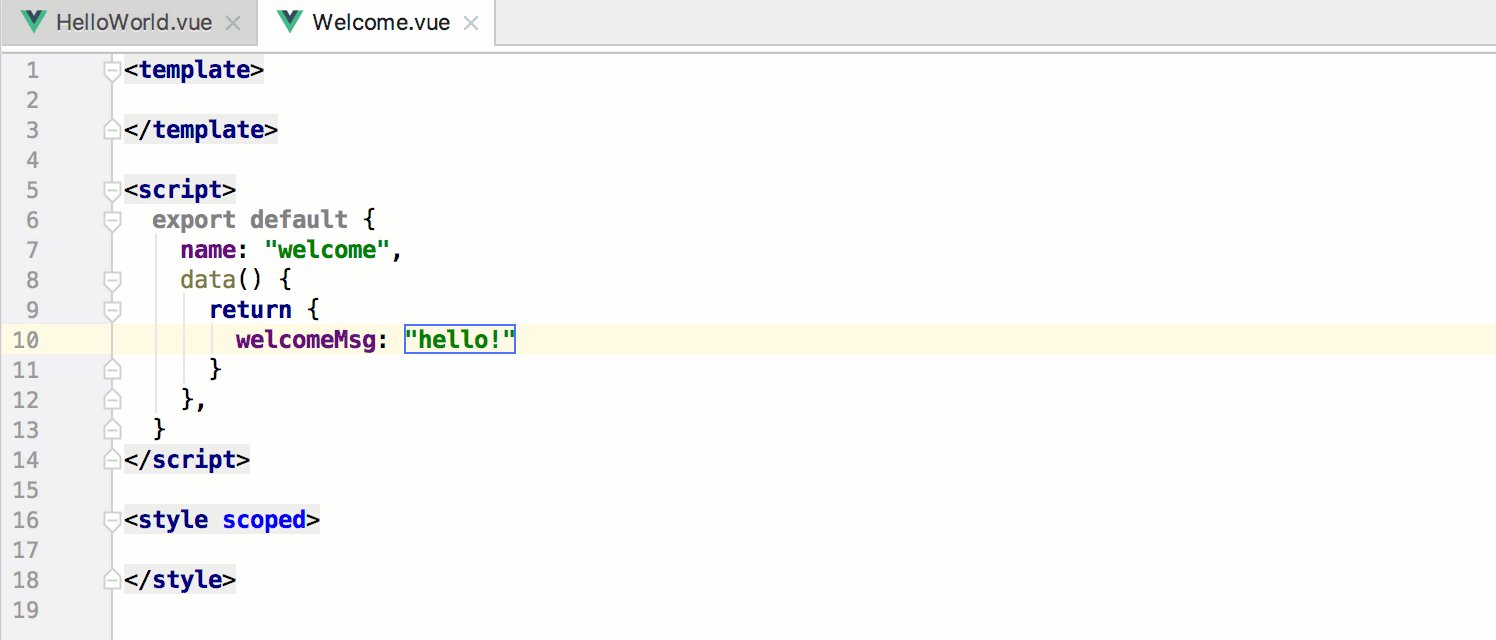
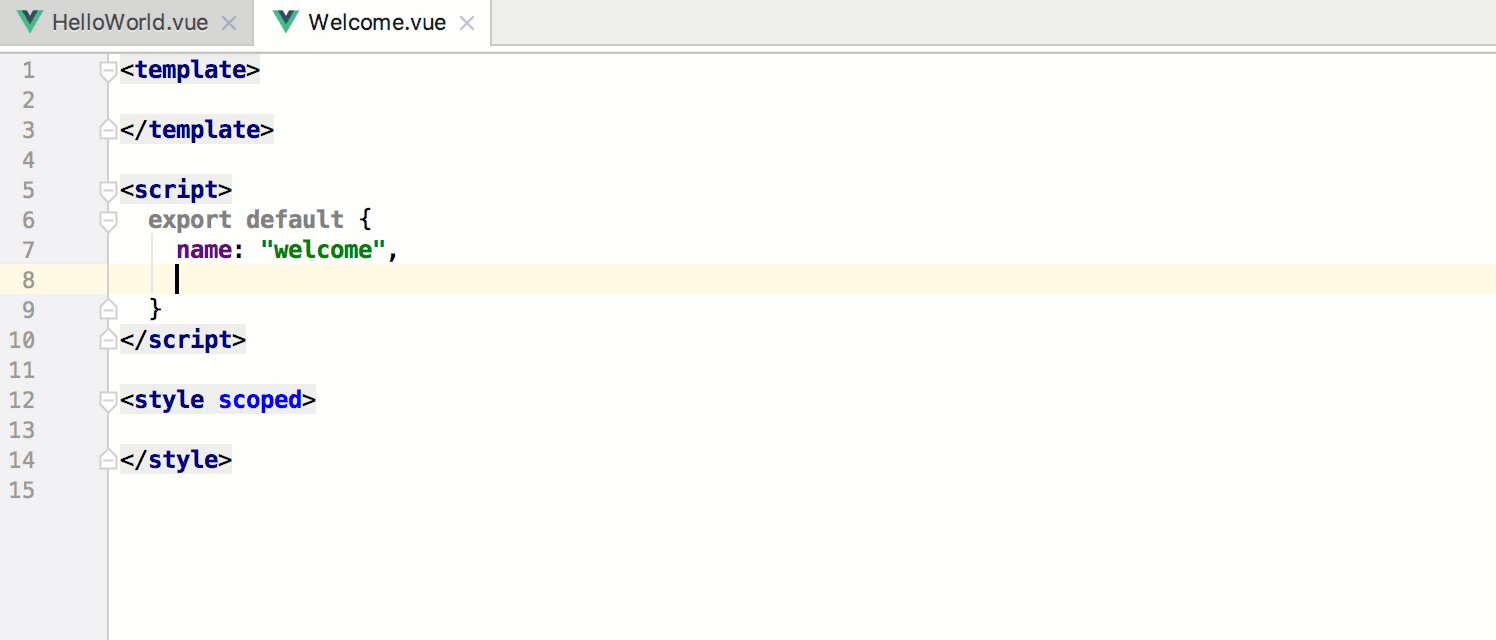
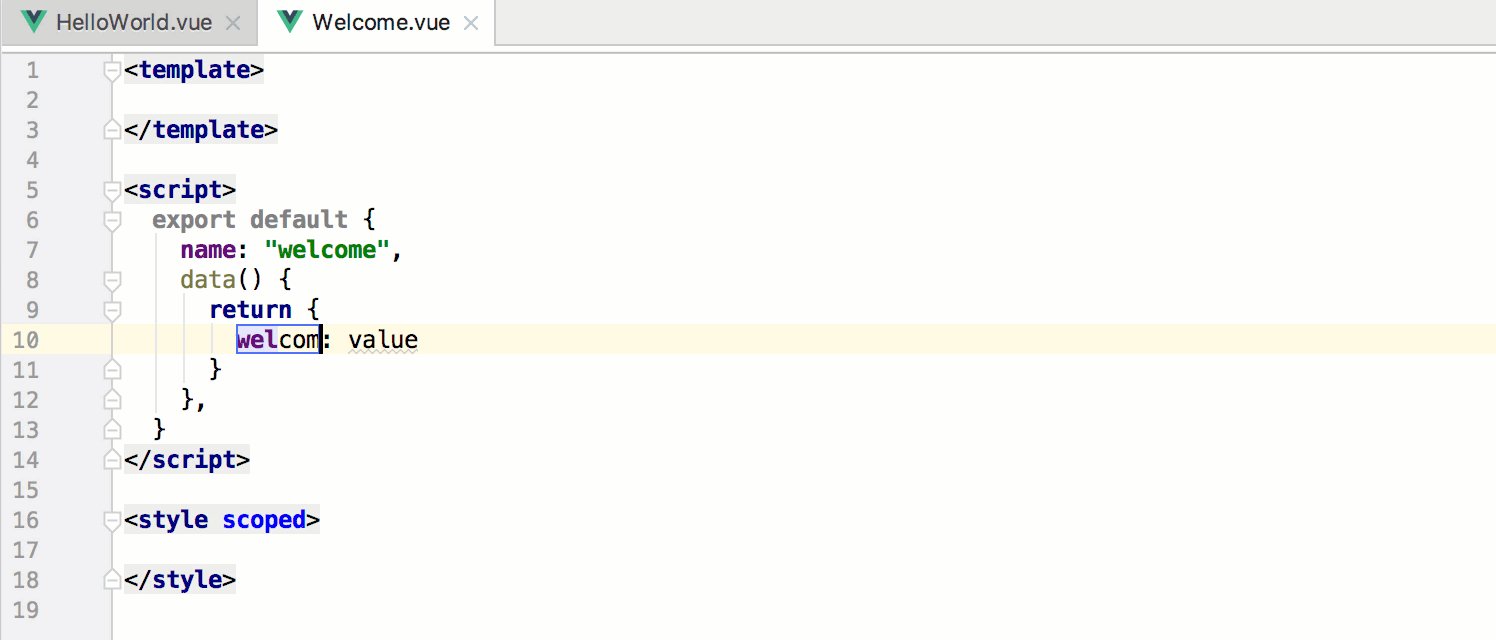
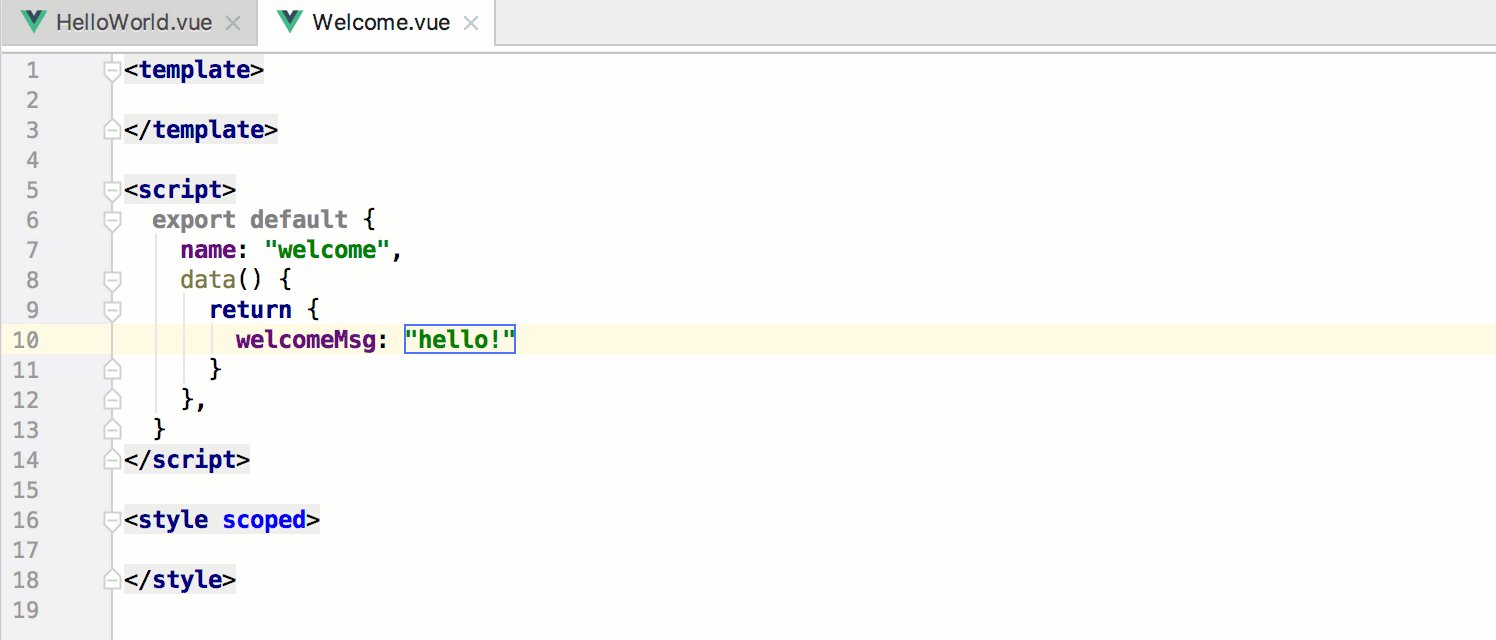
In the new version of WebStorm, we have improved support for Vue.js. The template part of the .vue file now has autocompletion and navigation to the definition for props, properties in data objects, computed properties, and method names declared in the script part.

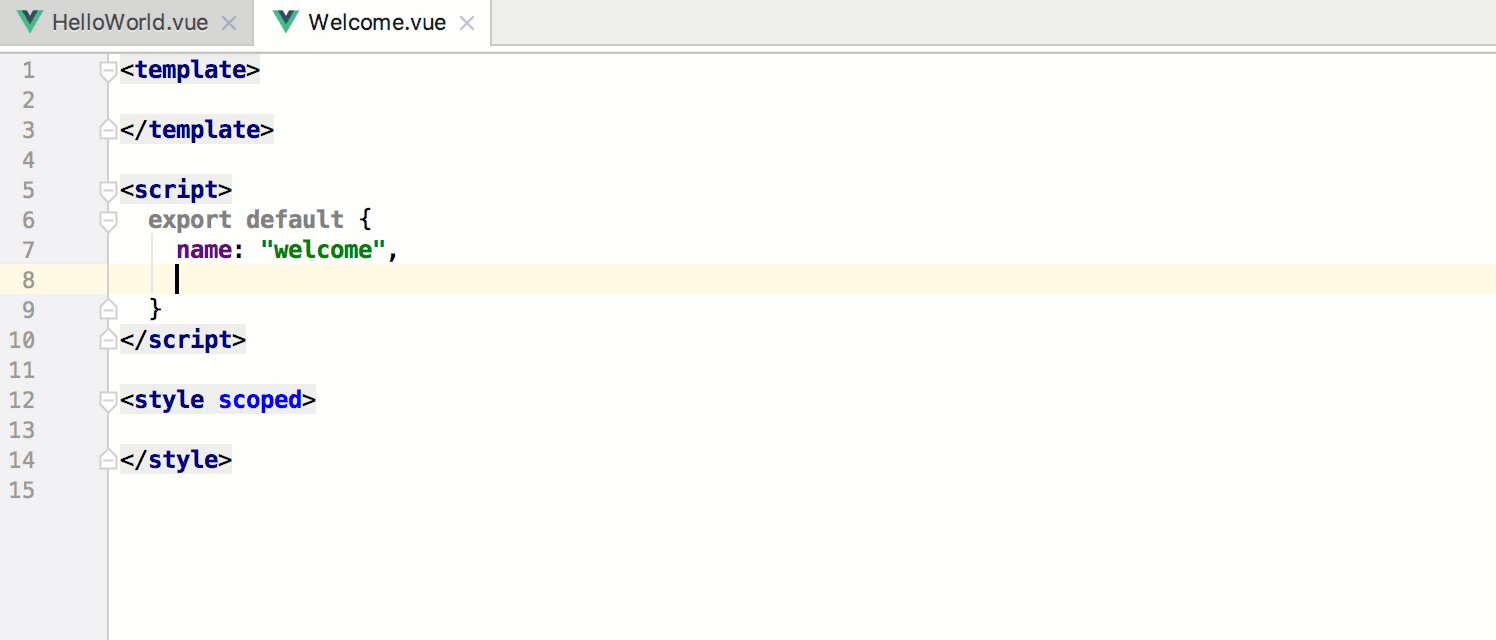
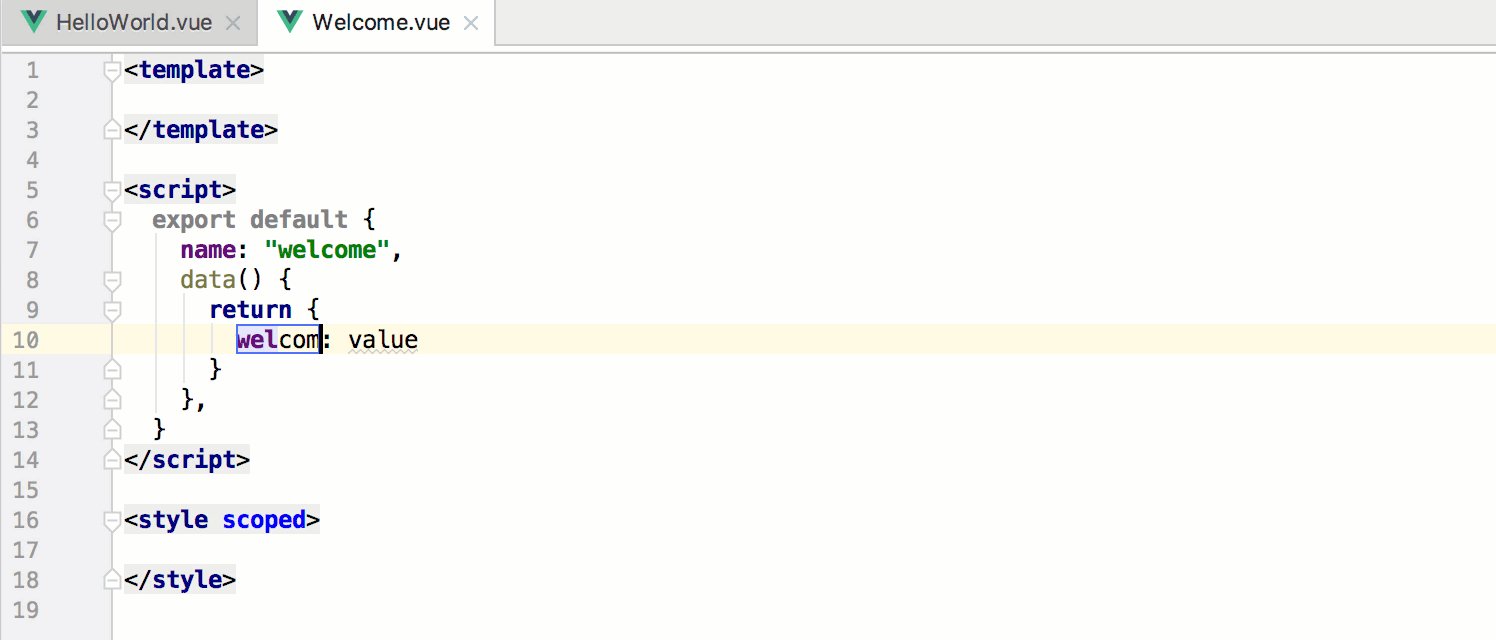
The closing brace in the template is now automatically added when printing the opening bracket.
We also added a new file template for creating a Vue component and a special collection of code templates (Live Templates) for Vue, made on the basis of a popular collection of templates .

If you want to move the method of the current class to its parent class or interface, you can now use the new refactoring Pull member up instead of copy-paste. It works for JavaScript and TypeScript classes.
If there is no parent class yet and you want to create it and transfer some of the methods and fields to it, use Extract superclass refactoring.

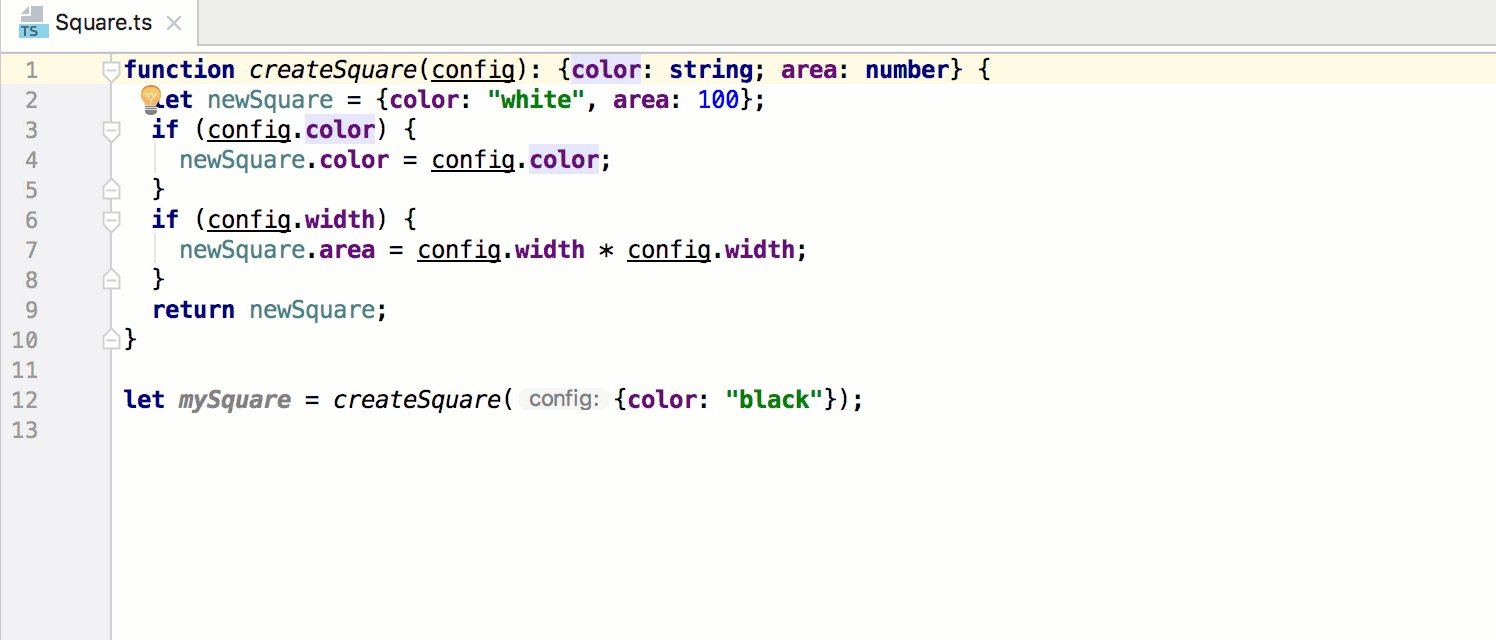
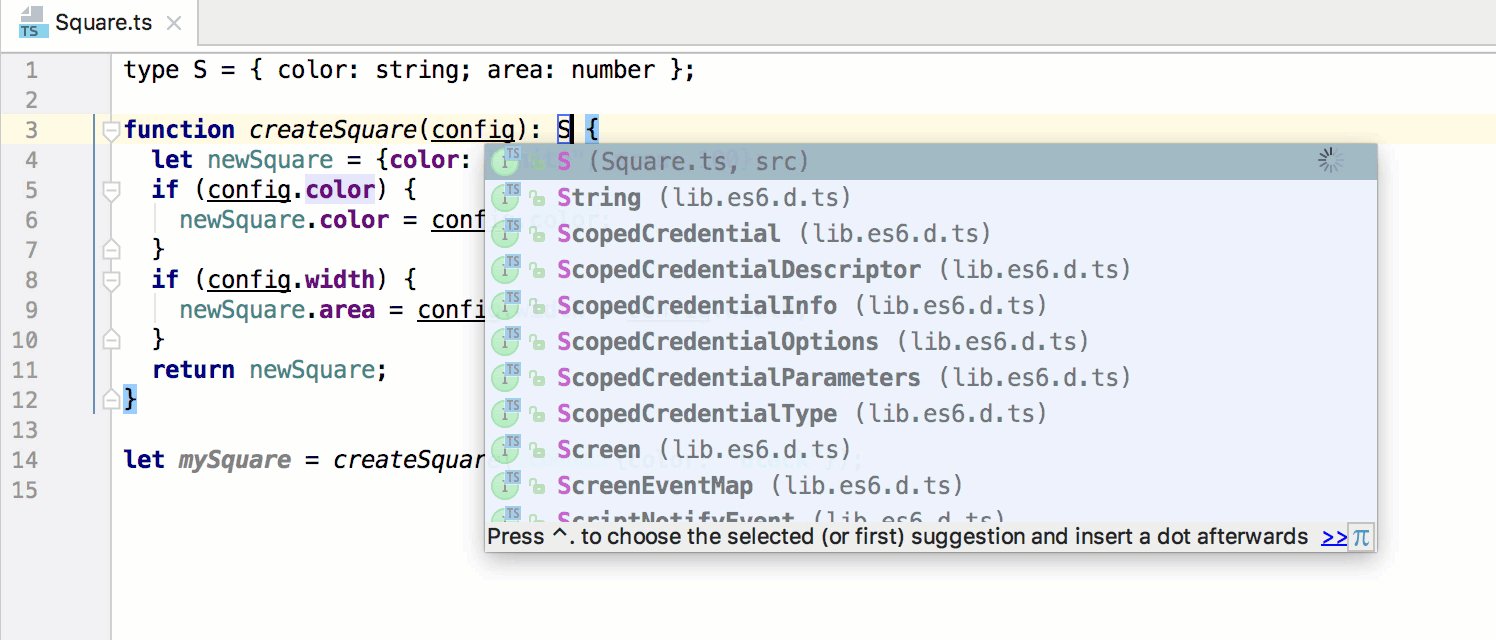
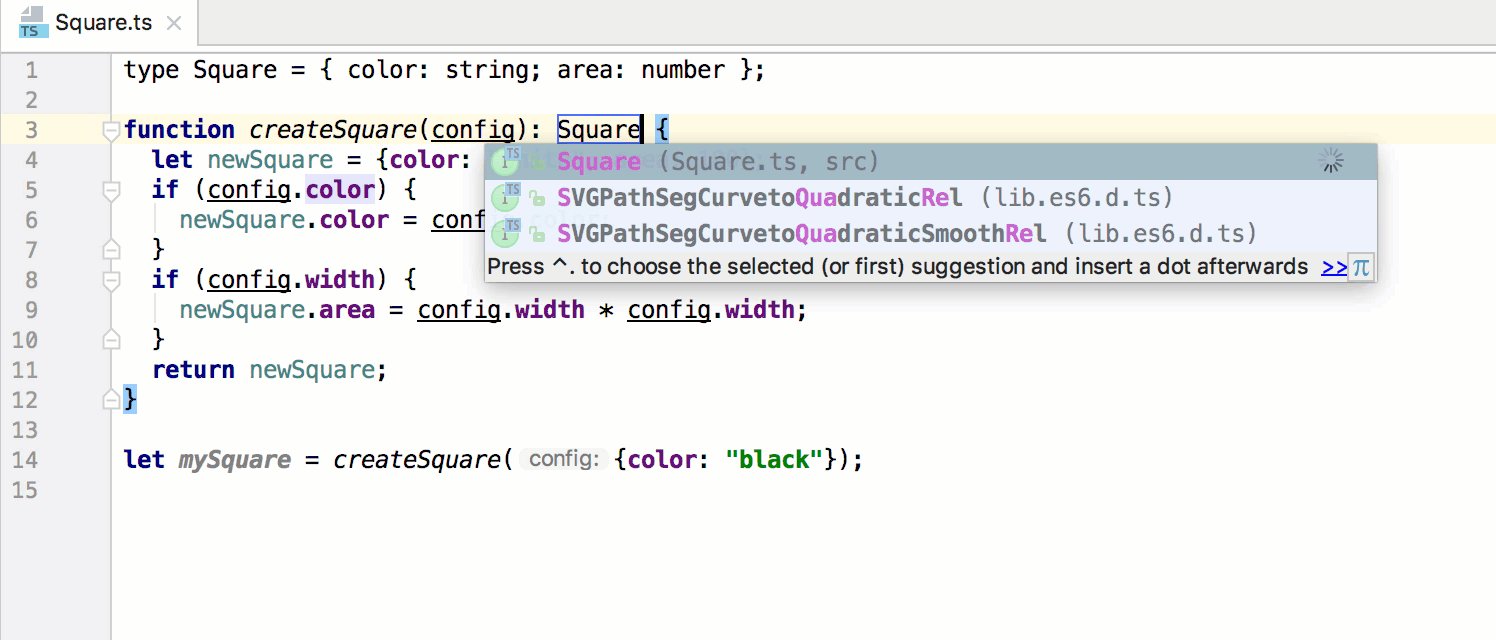
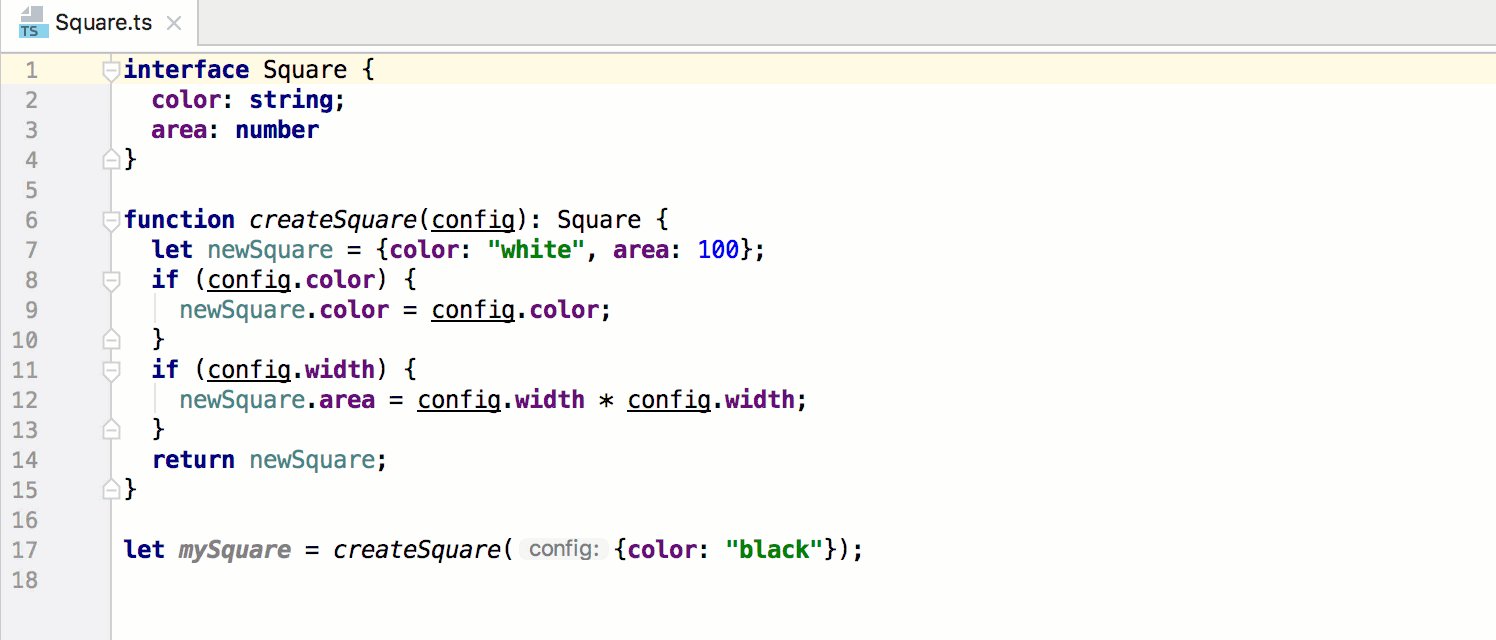
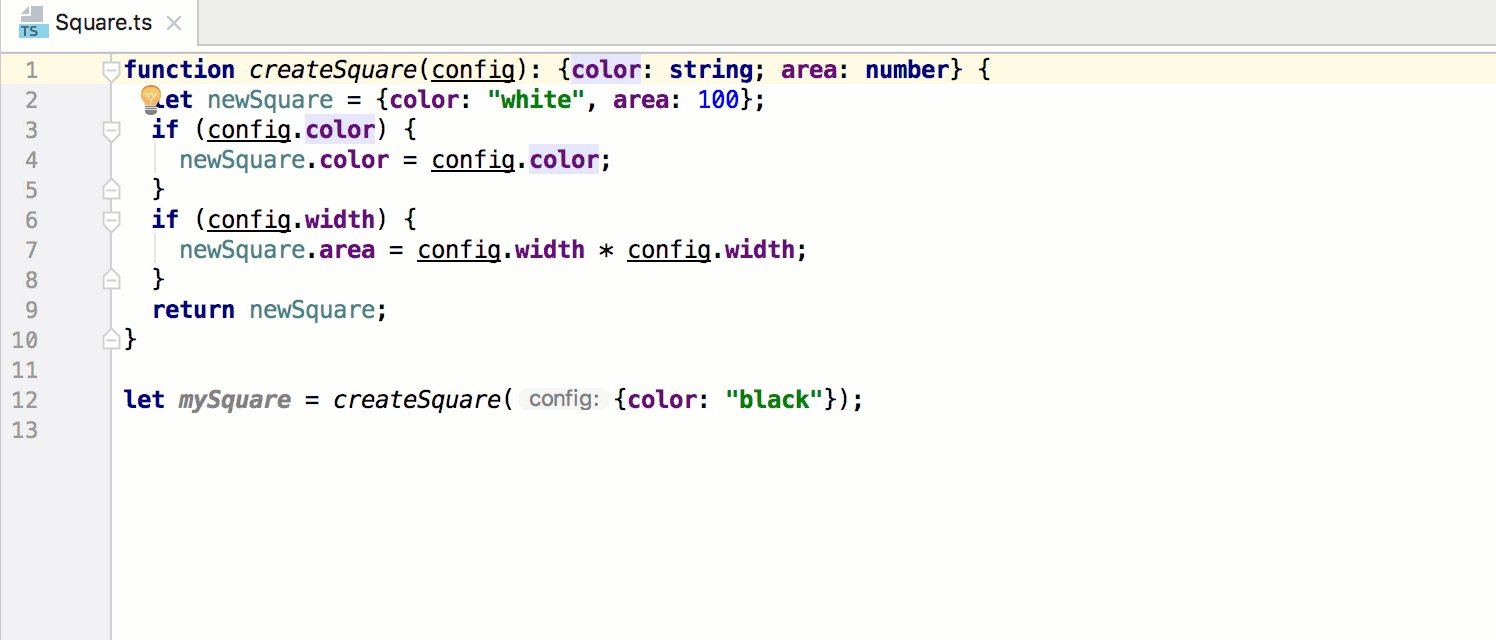
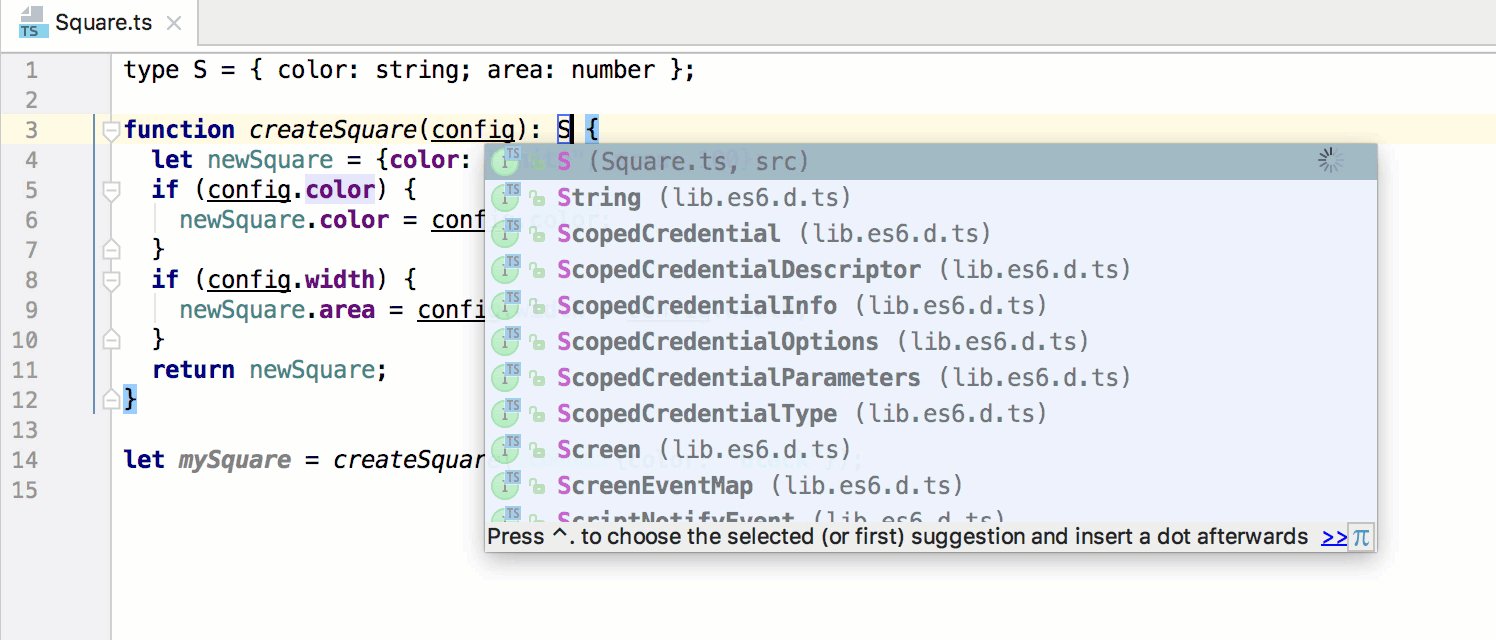
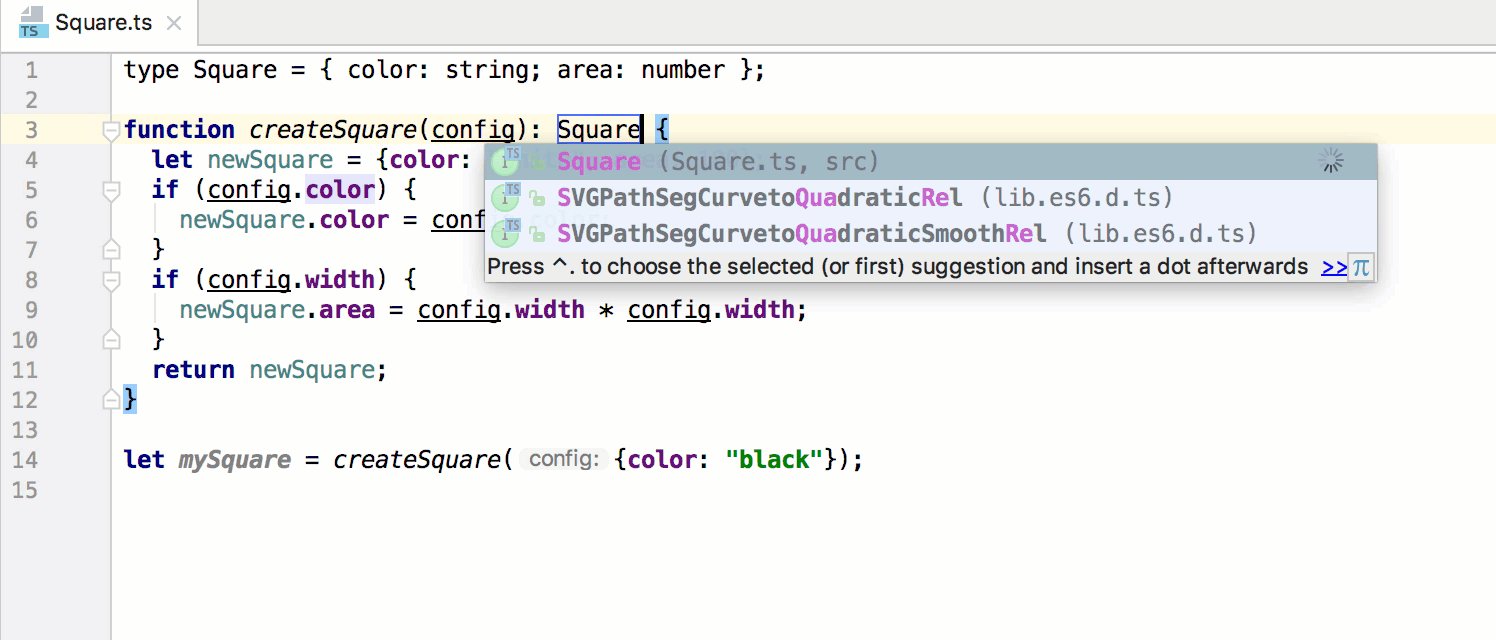
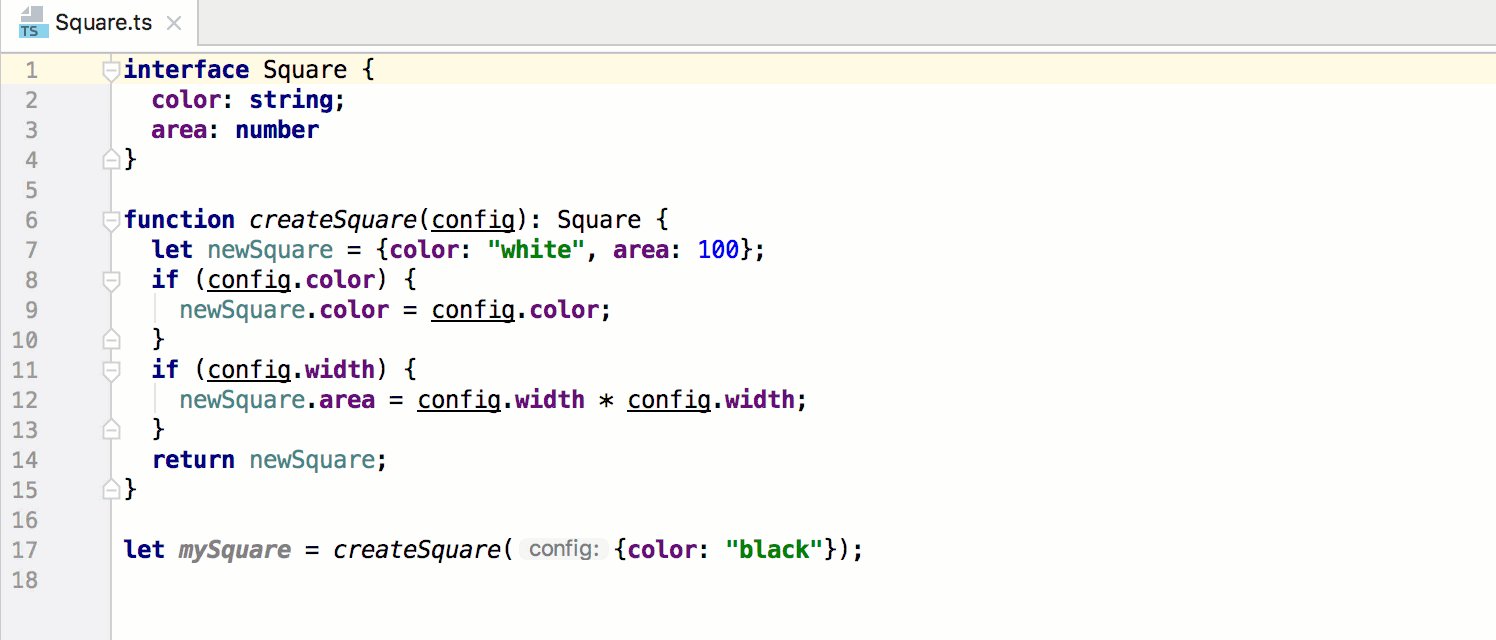
For TypeScript, we have added Extract type alias refactoring, which, as you might guess, creates a type alias for a type and replaces all its uses with a new name. Similarly, you can declare a new interface using the Extract interface .
You can also turn type alias into an interface, if possible, using the Convert alias to interface action, available by pressing Alt-Enter.

We also improved the Change signature and Extract parameter refactorings — they now use the default parameter syntax for optional parameters and generally work better with ECMAScript 2015+ code.
If you copy code from one JavaScript or TypeScript file in a project and paste it into another file, all the necessary imports will now be added automatically.

The changes affected the very foundation of JavaScript support. Previously, for autocompletion, parameter information, and documentation for standard JavaScript objects and methods, we used “under the hood” the files we created with definitions. Now we use TypeScript declaration files.
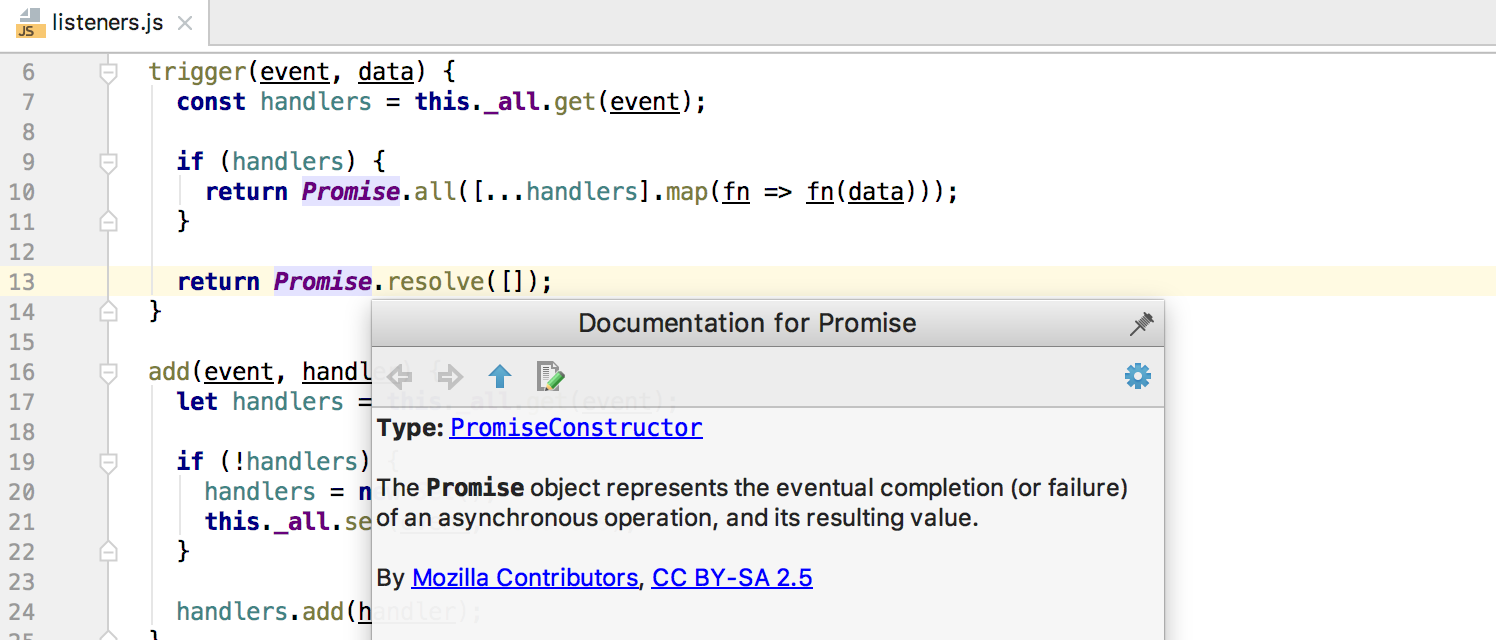
Thanks to this, documentation has appeared, as well as auto-completion for some missing methods. By pressing F1 on the method, the documentation from the .d.ts file or its short description from MDN will appear.

We also added prebuilt indexes for these definitions inside WebStorm, which accelerated the launch of new projects.
Starting with version 2017.1, WebStorm allows you to apply code formatting rules from the ESLint and TSLint settings files. Now this happens automatically when you open a new project, which has a tslint.json and a simple .eslintrc file.
If the ESLint configuration is described in YAML or JavaScript or uses extends, then you can import formatting settings using the Apply ESLint code style rules action in the context menu of the file. Then WebStorm will launch ESLint, give it the configuration for converting to JSON, and will already apply the well-known rules from the received answer, which have an equivalent in the WebStorm formatting settings.
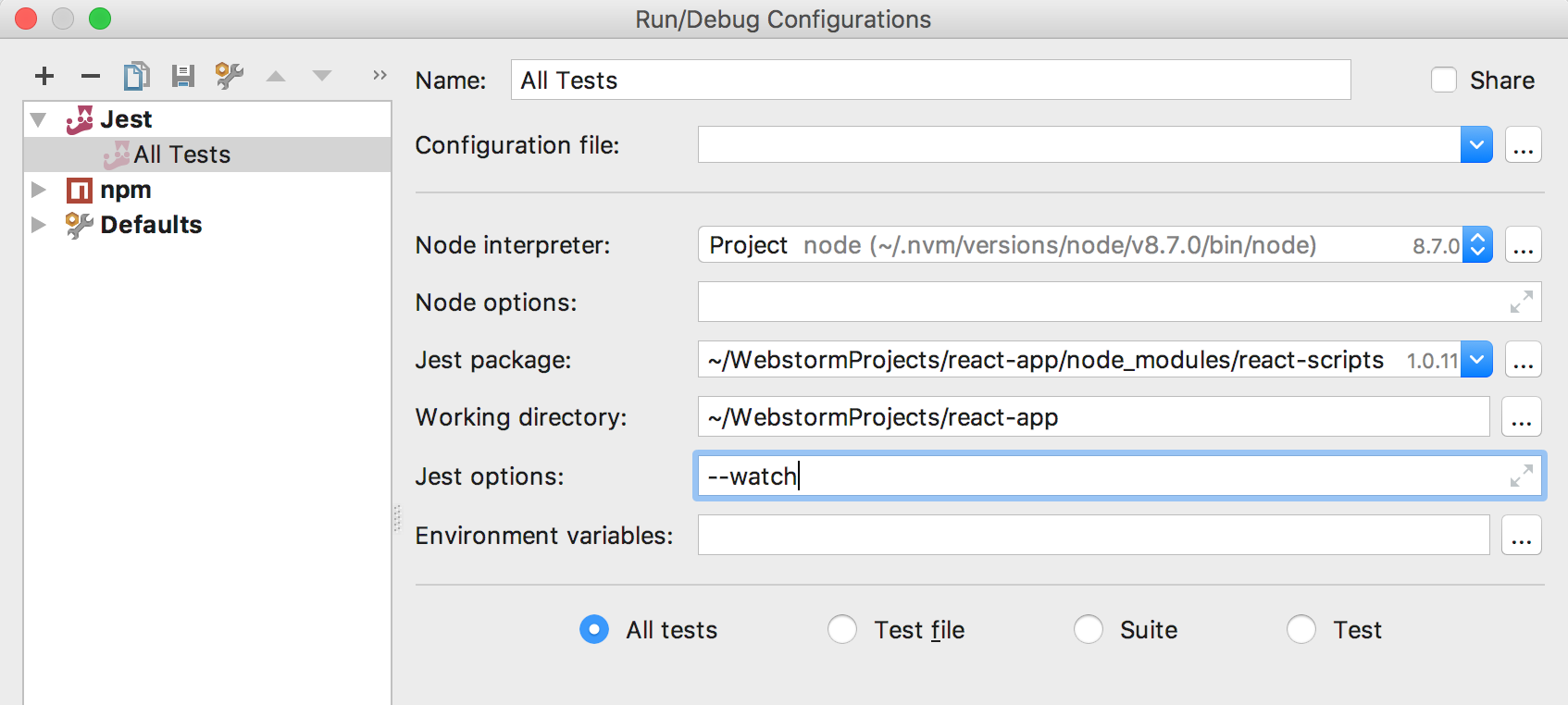
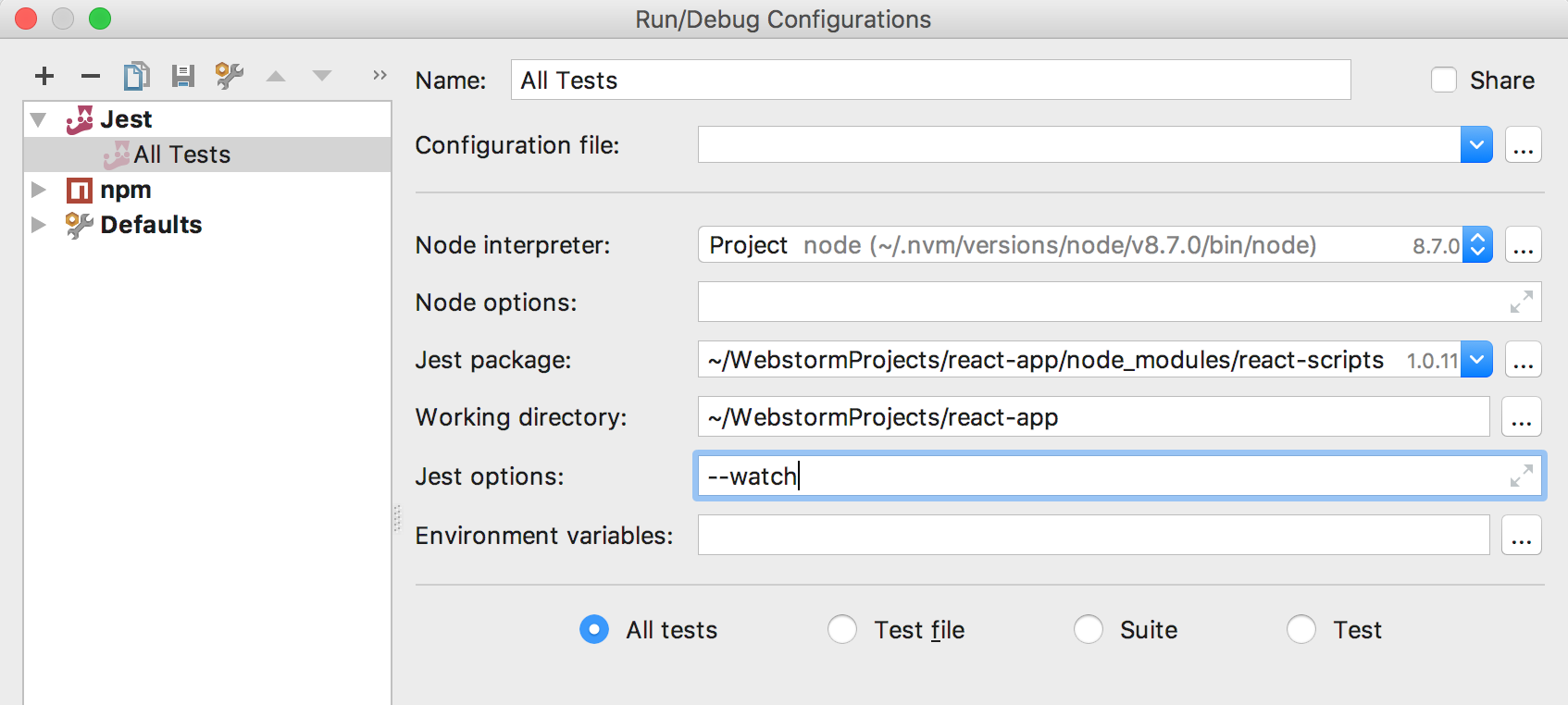
Now, if you run Jest tests in WebStorm and add the configuration in the Jest options - watch field , WebStorm will directly use the watch mode of the Jest itself to quickly restart the tests. (By the way, for Mocha, we also supported the integration with watch mode).

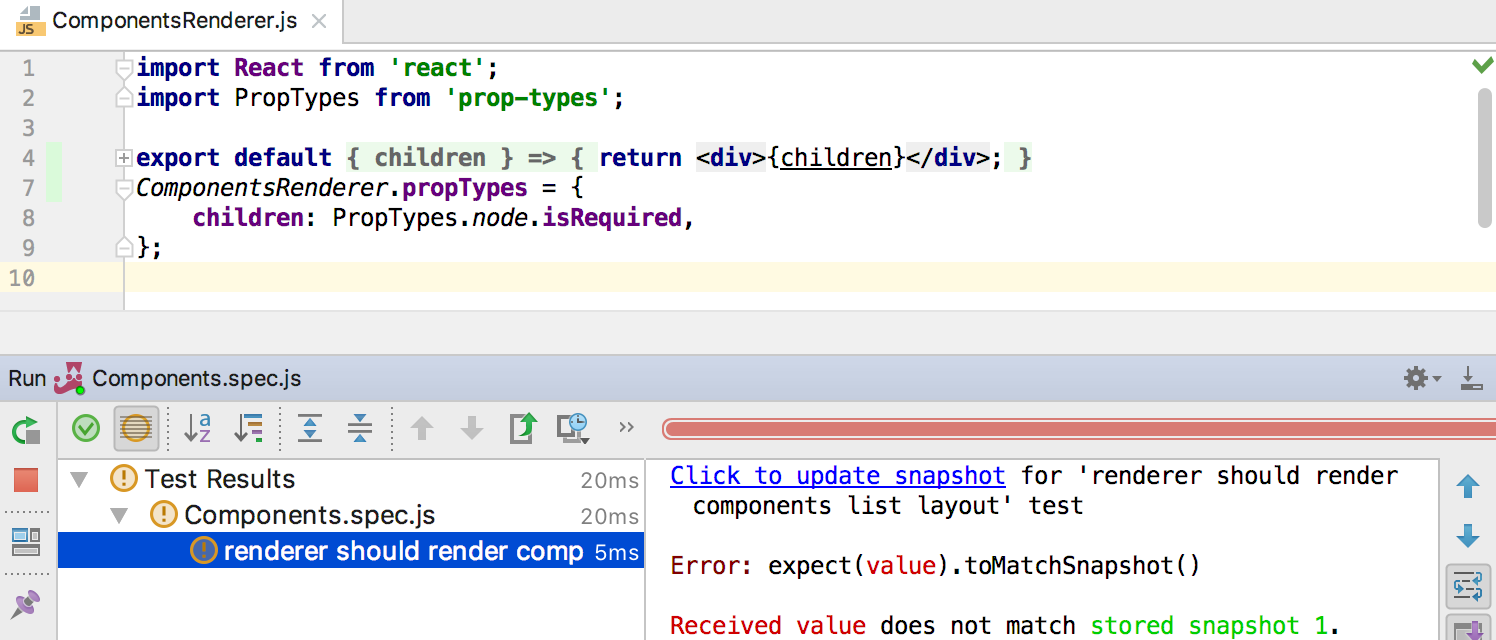
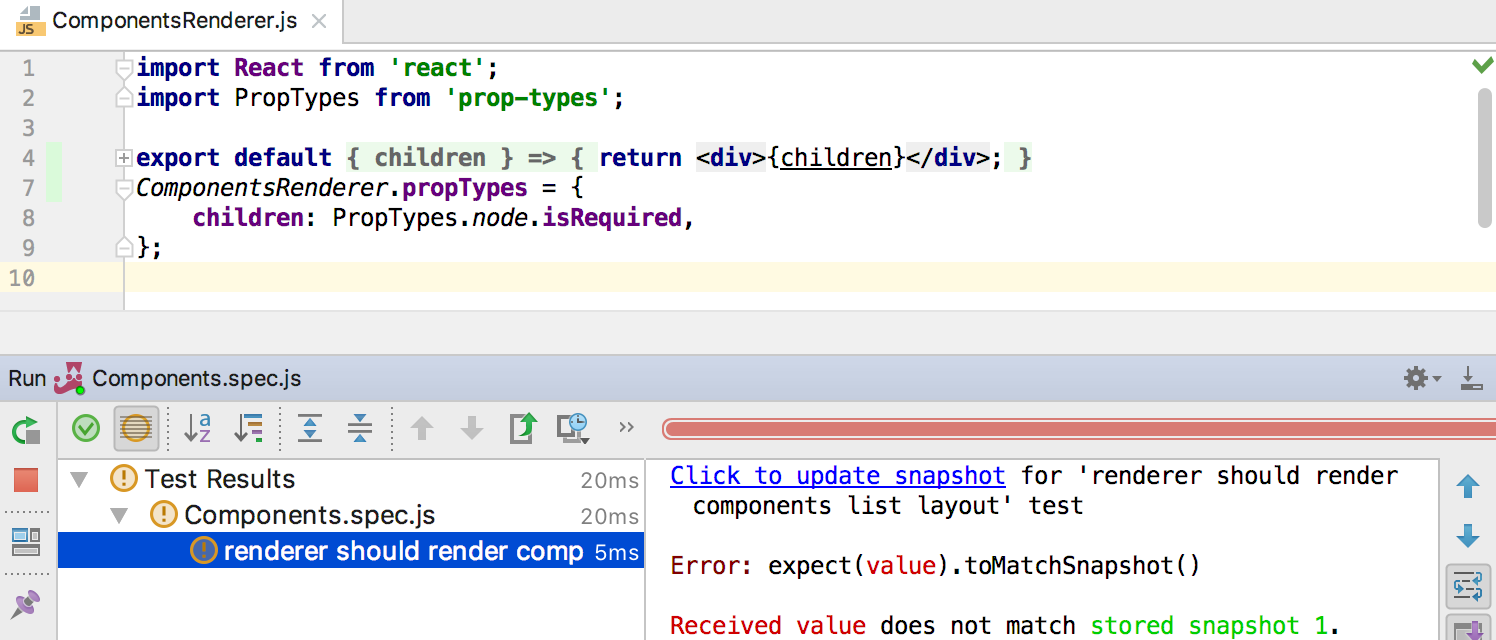
If one of the tests fails due to the inconsistency of the snapshot, you can re-generate the snapshot for this test by clicking the link in the test execution window.

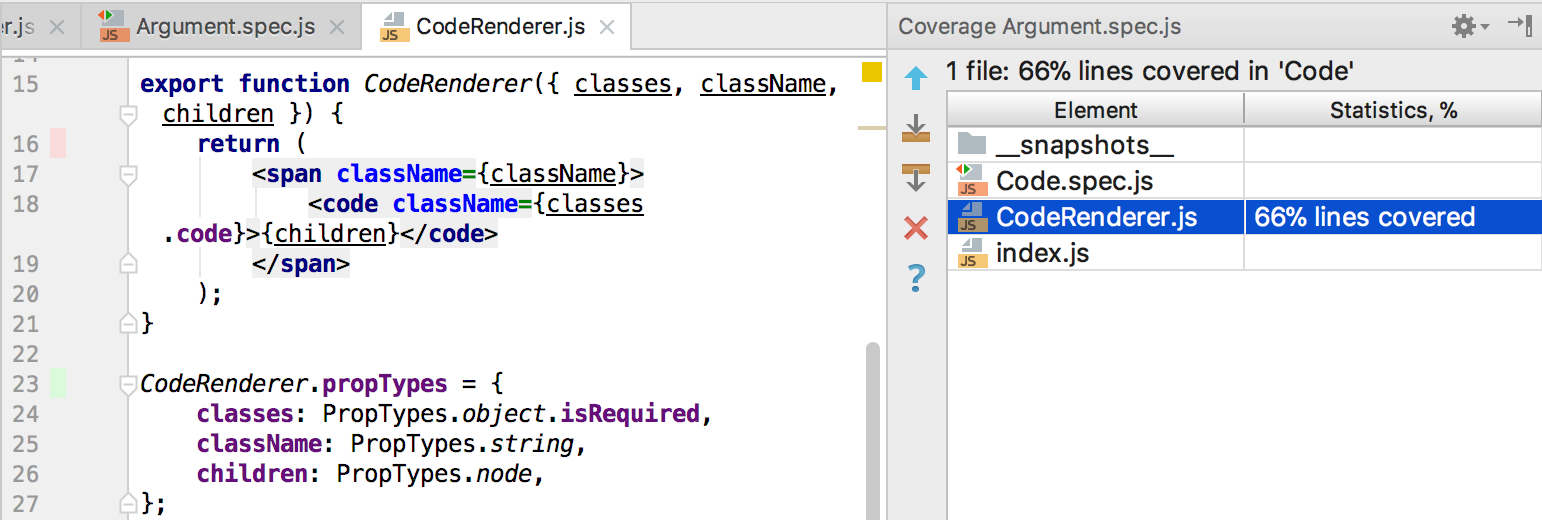
Another innovation is the launch of Jest tests with checking the code coverage of tests ( Run with Coverage ). The report, which will appear in a separate window in the IDE, will show the percentage of code coverage for directories and files in a project. If you go from a report to a specific file, you will see red and green marks on the left showing whether a specific line of code is covered with tests.

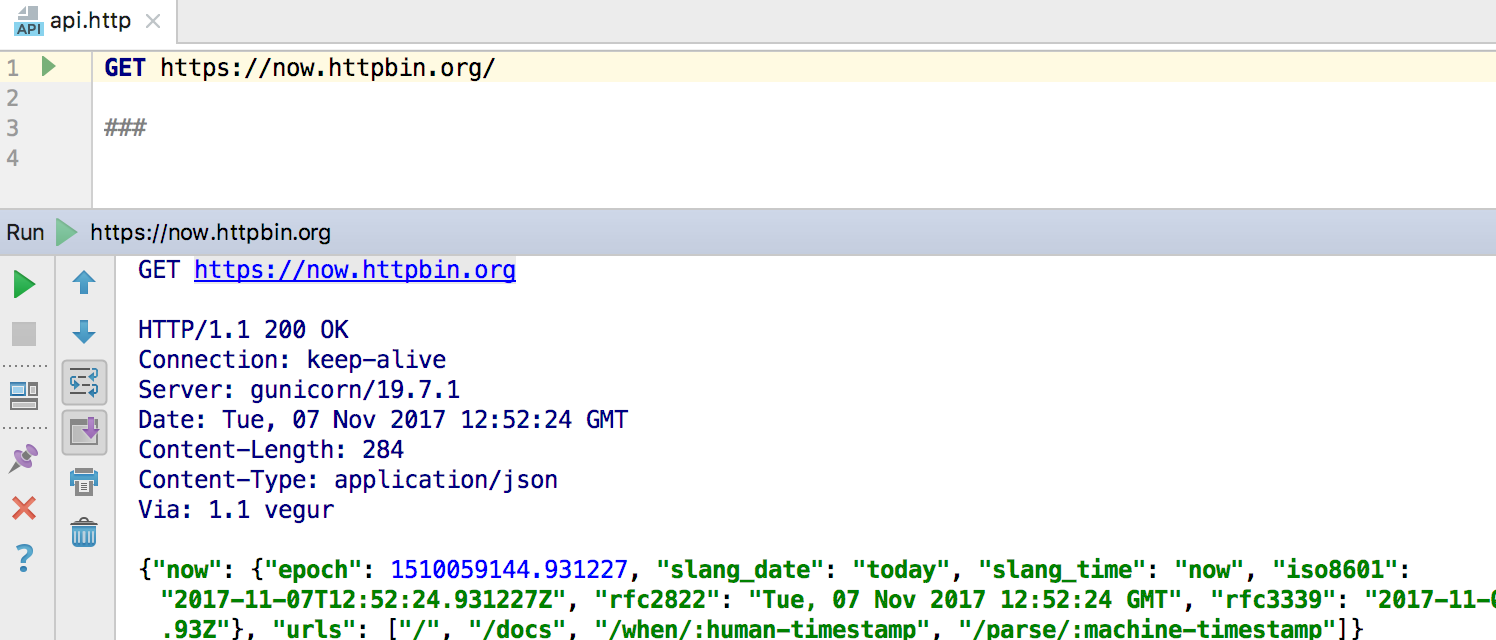
In WebStorm 2017.3, a new tool for testing the REST API has appeared (in addition to the already existing client available through the Tools menu - Test RESTful Web Services).

Now you can write (with auto-completion!) And execute queries directly in the editor in a file with the .http extension. The answer can be seen in the query launch window, and the logs can be viewed and compared directly in the editor. Read more about the new REST client in this post .
Now, to debug a client-side-application in the embedded debugger in WebStorm, it is enough just to create and run a JavaScript Debug configuration - you no longer need to install additional extensions for Chrome. WebStorm launches Chrome in remote debugging mode, which allows connections to a third-party debugger, that is, WebStorm.
If you use the WebStorm Live Edit function, you still need the extension for Chrome. Live Edit works during debugging and updates HTML and CSS in the browser when the code changes in the editor. You can enable Live Edit in Preferences | Build, Execution, Deployment | Debugger | Live Edit - “Update application in Chrome” .
If you have problems with WebStorm, please report it to our issue tracker .
You can download WebStorm 2017.3 on our website .

')
Improvements in support for Vue.js
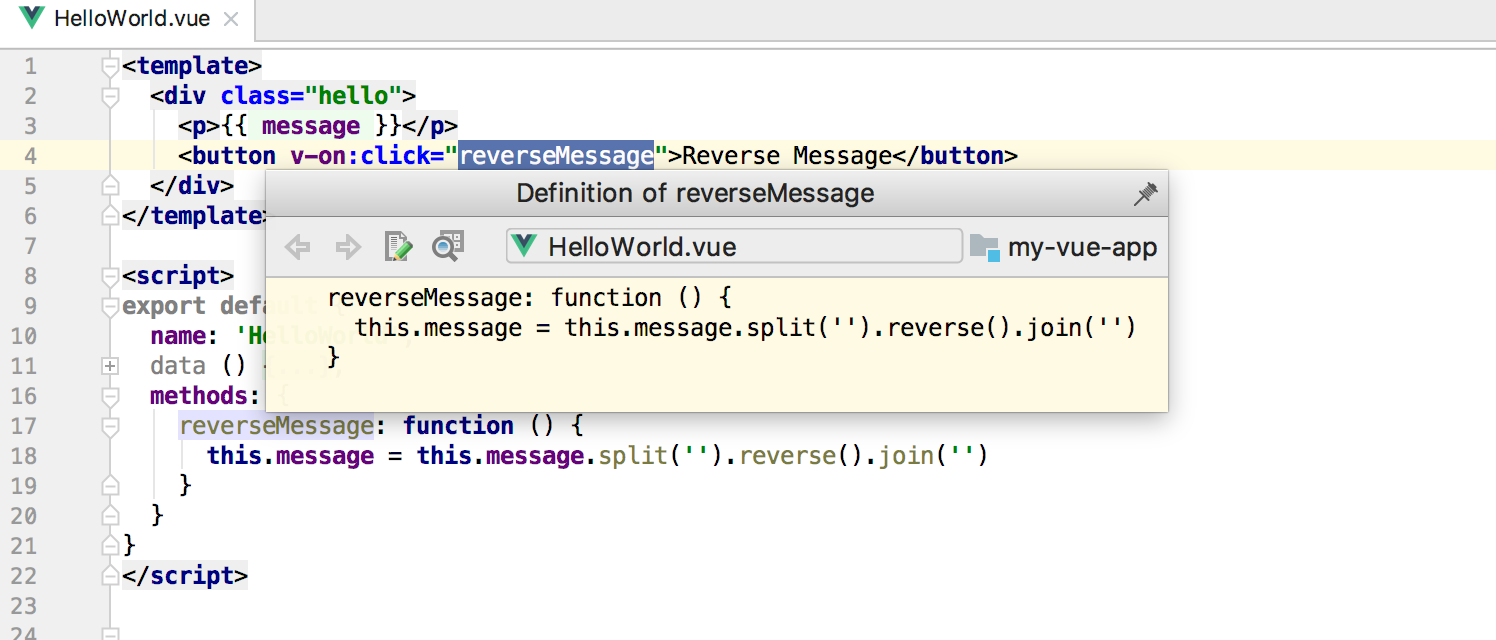
In the new version of WebStorm, we have improved support for Vue.js. The template part of the .vue file now has autocompletion and navigation to the definition for props, properties in data objects, computed properties, and method names declared in the script part.

The closing brace in the template is now automatically added when printing the opening bracket.
We also added a new file template for creating a Vue component and a special collection of code templates (Live Templates) for Vue, made on the basis of a popular collection of templates .

Javascript and typeScript
New refactorings
Pull member up and Extract superclass
If you want to move the method of the current class to its parent class or interface, you can now use the new refactoring Pull member up instead of copy-paste. It works for JavaScript and TypeScript classes.
If there is no parent class yet and you want to create it and transfer some of the methods and fields to it, use Extract superclass refactoring.

Extract type alias and Extract interface
For TypeScript, we have added Extract type alias refactoring, which, as you might guess, creates a type alias for a type and replaces all its uses with a new name. Similarly, you can declare a new interface using the Extract interface .
You can also turn type alias into an interface, if possible, using the Convert alias to interface action, available by pressing Alt-Enter.

We also improved the Change signature and Extract parameter refactorings — they now use the default parameter syntax for optional parameters and generally work better with ECMAScript 2015+ code.
Imports when copying and pasting from a file
If you copy code from one JavaScript or TypeScript file in a project and paste it into another file, all the necessary imports will now be added automatically.

Documentation and autocompletion for JavaScript APIs
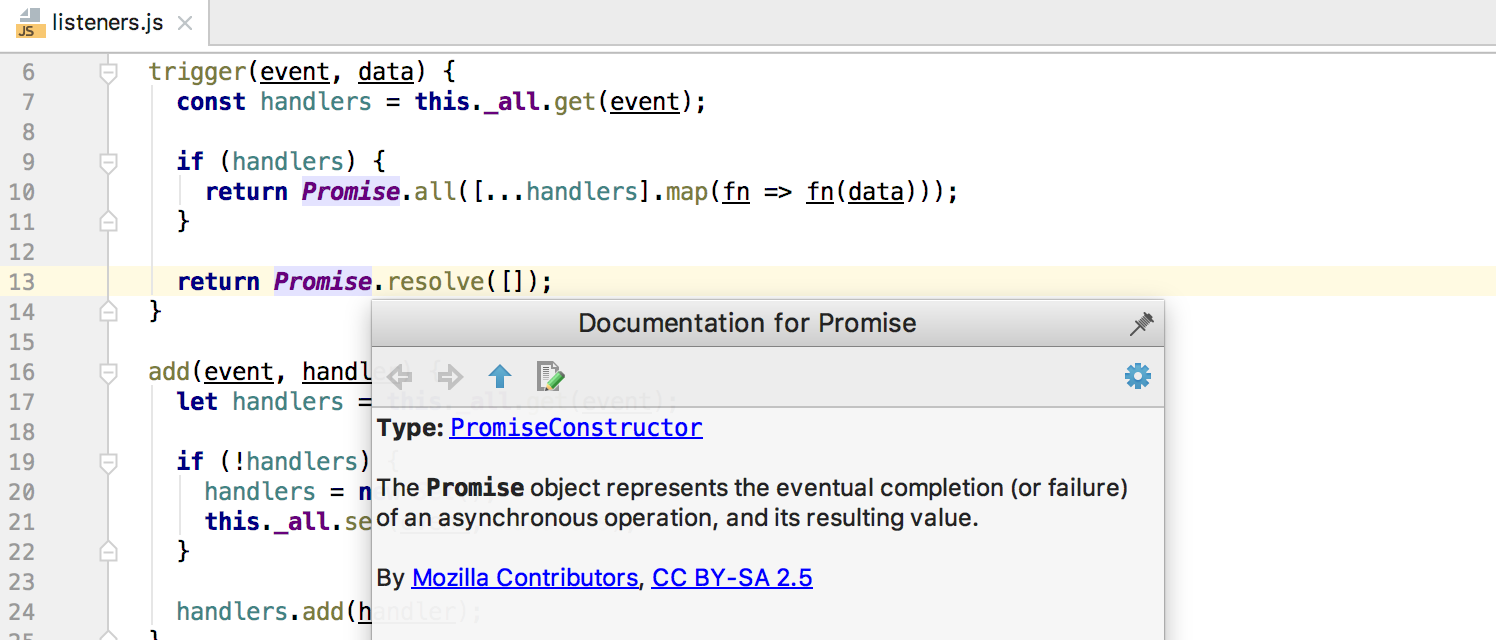
The changes affected the very foundation of JavaScript support. Previously, for autocompletion, parameter information, and documentation for standard JavaScript objects and methods, we used “under the hood” the files we created with definitions. Now we use TypeScript declaration files.
Thanks to this, documentation has appeared, as well as auto-completion for some missing methods. By pressing F1 on the method, the documentation from the .d.ts file or its short description from MDN will appear.

We also added prebuilt indexes for these definitions inside WebStorm, which accelerated the launch of new projects.
Integration with ESLint and TSLint
Starting with version 2017.1, WebStorm allows you to apply code formatting rules from the ESLint and TSLint settings files. Now this happens automatically when you open a new project, which has a tslint.json and a simple .eslintrc file.
If the ESLint configuration is described in YAML or JavaScript or uses extends, then you can import formatting settings using the Apply ESLint code style rules action in the context menu of the file. Then WebStorm will launch ESLint, give it the configuration for converting to JSON, and will already apply the well-known rules from the received answer, which have an equivalent in the WebStorm formatting settings.
Testing and debugging
New in integration with Jest
Now, if you run Jest tests in WebStorm and add the configuration in the Jest options - watch field , WebStorm will directly use the watch mode of the Jest itself to quickly restart the tests. (By the way, for Mocha, we also supported the integration with watch mode).

If one of the tests fails due to the inconsistency of the snapshot, you can re-generate the snapshot for this test by clicking the link in the test execution window.

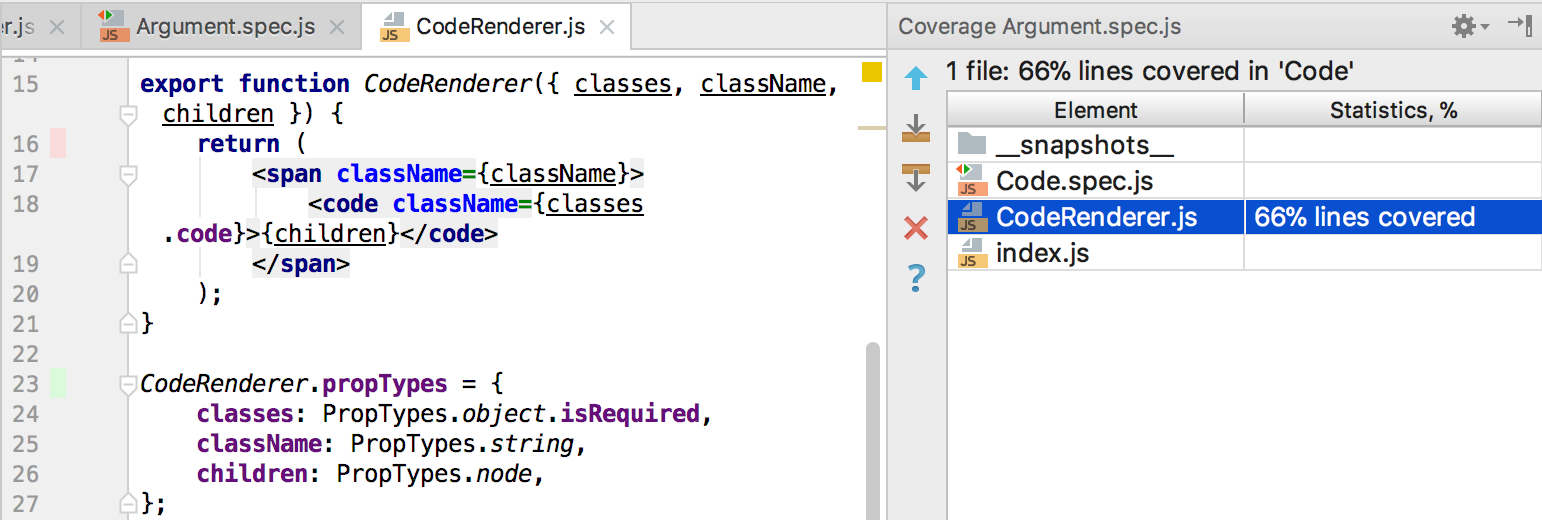
Another innovation is the launch of Jest tests with checking the code coverage of tests ( Run with Coverage ). The report, which will appear in a separate window in the IDE, will show the percentage of code coverage for directories and files in a project. If you go from a report to a specific file, you will see red and green marks on the left showing whether a specific line of code is covered with tests.

New REST client in the editor
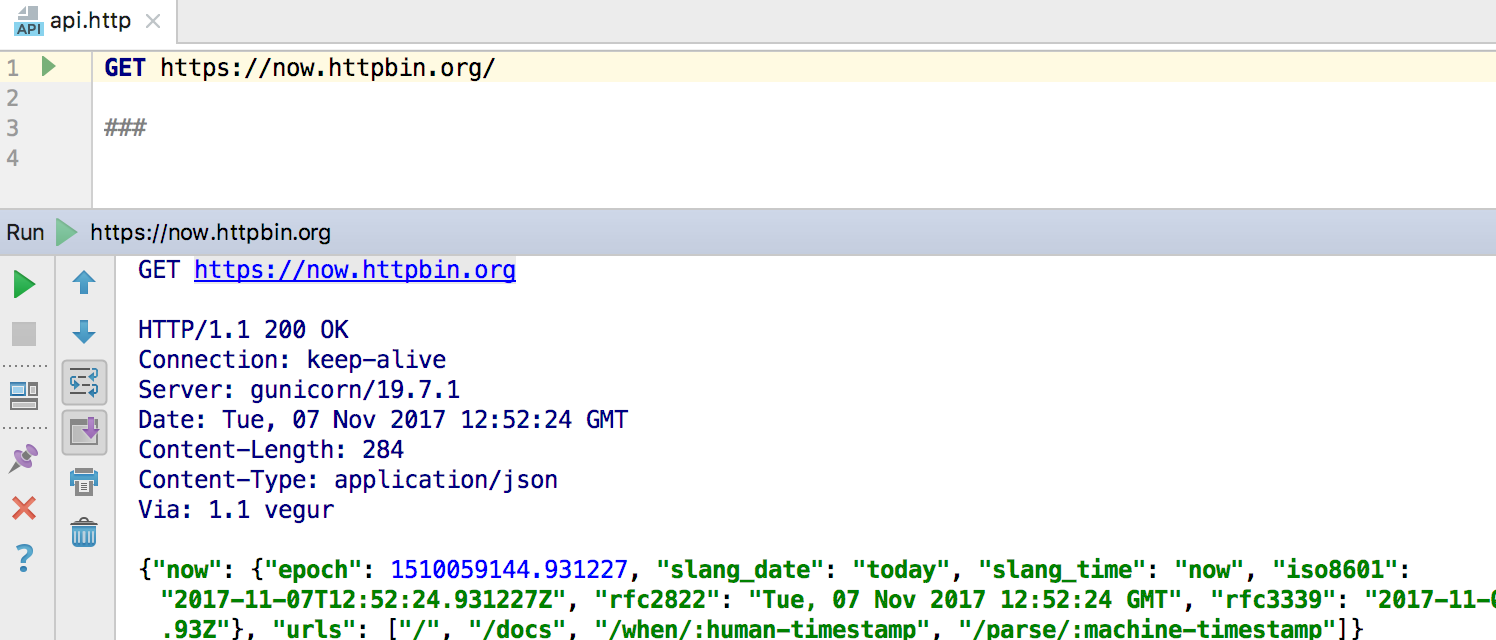
In WebStorm 2017.3, a new tool for testing the REST API has appeared (in addition to the already existing client available through the Tools menu - Test RESTful Web Services).

Now you can write (with auto-completion!) And execute queries directly in the editor in a file with the .http extension. The answer can be seen in the query launch window, and the logs can be viewed and compared directly in the editor. Read more about the new REST client in this post .
Debugging in the browser without additional configuration
Now, to debug a client-side-application in the embedded debugger in WebStorm, it is enough just to create and run a JavaScript Debug configuration - you no longer need to install additional extensions for Chrome. WebStorm launches Chrome in remote debugging mode, which allows connections to a third-party debugger, that is, WebStorm.
If you use the WebStorm Live Edit function, you still need the extension for Chrome. Live Edit works during debugging and updates HTML and CSS in the browser when the code changes in the editor. You can enable Live Edit in Preferences | Build, Execution, Deployment | Debugger | Live Edit - “Update application in Chrome” .
Briefly about other improvements in WebStorm 2017.3
- We improved the autocompletion for CSS - it became more accurate for many properties and their values, in addition, there was an addition for the values of the properties transform, transition and pointer-events.
- Now, when switching between branches of the version control system, the IDE remembers which files are open, where the breakpoints are, and which configuration is currently selected. When you return to this branch again, this state will be restored.
- In the Node.js project settings, you can now select a link to the system node instead of the path to a specific version. This is especially useful if you are using nvm. Now, when changing the system version of the node, after restarting the IDE, all these configurations and tools that use the node will continue to use the new system version.
- TypeScript definition files allow you to improve code completion for different libraries in JavaScript files. Now it’s enough to press Alt-Enter on the import of the library and select Install TypeScript definitions for better type information so that WebStorm will download the corresponding declaration file and automatically configure it as a JavaScript Library in the settings.
If you have problems with WebStorm, please report it to our issue tracker .
Source: https://habr.com/ru/post/344050/
All Articles