Fresh utilities, plugins and productivity tools for the designer. First release

In the Western design community constantly published new utilities, plugins and services that are designed to improve your workflow. In this list, I present several interesting new products that have been popular lately:
#uikit
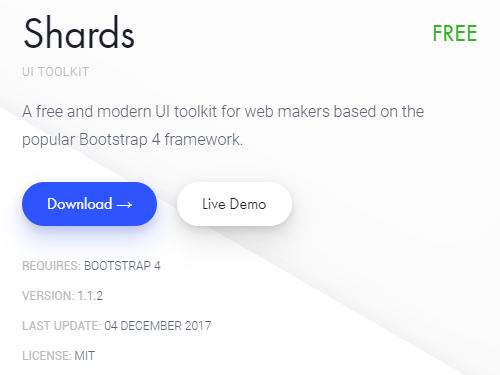
Shards
Free UI-kit for Bootstrap 4.0. There is a demo and documentation. The set is limited to standard controls. Although I have questions to the readability of the main text, but in general this kit is made modern and allows you to quickly pull up the visual aesthetics in any system with small forces. The feeling that a new player is entering the market of ready-made ui-solutions with a free slice of a large paid pie. By the way, if you have experience in this area, I would be grateful to be noted in the comments. Torture questions :)
By the way, if you use Figma , I recommend paying attention to our ready-made design systems . They help freelancers complete more orders per month, programmers can create beautiful applications on their own, and the Timlids run sprints faster using ready-made design systems for teamwork.
')
And if you have a serious project, our team is ready to deploy a design system within the organization based on our developments and tailor it to specific tasks using Figma. Web / desktop, and any mobile. We are also familiar with React / React Native. Write to T: @kamushken

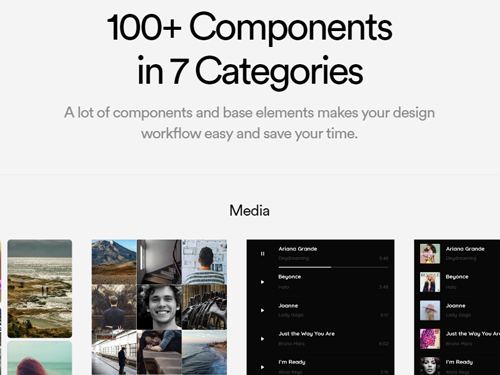
Vera block
Mobile and free UI kit, containing more than 140 ready-made screens from 7 popular categories. PS and Sketch versions are available. Under Figmu made too lazy, but the choice and scope of solutions is enormous. It is even a little surprising that the creators for their work only hint at an optional donate.

#webtools
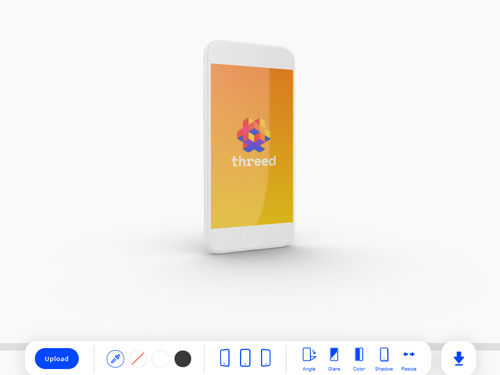
Threed
3D mockup generator. It works right in the browser. Upload a picture, choose the color of the device, twist as you want. There are not many effects. I hope this is for the time being beta and the authors will soon be pleased with better performance and plenty of effects.

Sketch viewer
Something like a public cloud for your .sketch files. In addition, they offer convenient file sharing and version control at the same time. Traditionally asked for money for the expansion of the functional. It feels like the download counters are a bit twisted :)

Shortcuts.design
Some kind person was not too lazy to study all the hot keys of the main graphic editors and to teach them beautifully on a separate site. So if you forgot how to save the file in the Sketch - go in! There is even a section for developers, judging by the "disabled" icons - soon there will be even more information ...

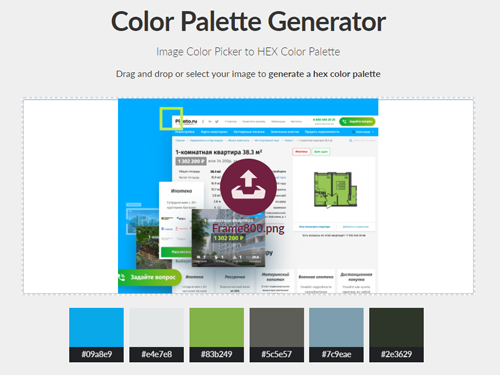
Color palette generator
Another online palette generator based on the uploaded image. Download any photo with drag'n'drop - get 6 colors in the form of a hex-code. It's simple.

#sketch
Diya
The plugin for Sketch, which is designed to reveal the possibility of simple animation immediately in the tool environment. The creators claim that there is an export to HTML5 and a description of animation animations. I don’t know in which format the specs are given, but this is already an attempt to set up the transfer of animation from the designer’s pen to the developers.

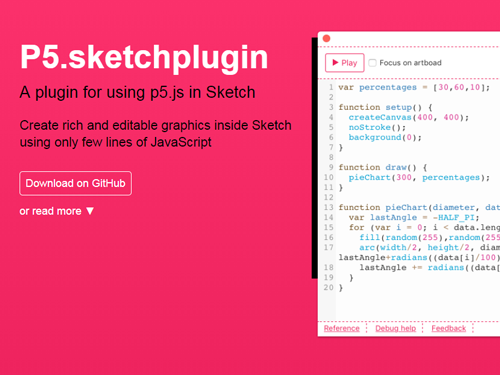
P5.sketchplugin
This is just geeky! I find it hard to imagine a designer who will create an image in Sketch via JS code. However, there is such a product these days. And Western colleagues greeted him with interest. Write the code in the console, and the Sketch draws something based on this data.

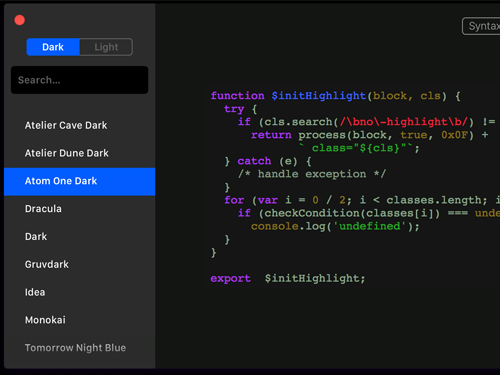
Sketch syntax highlighter
Sketch code highlighter. According to the developer: he can automatically determine the language and choose a color theme for him from 70+ available.

#fonts
Ibm plex
IBM also decided to participate in the font weapon race and released its Plex font. Subjectively speaking, it turned out a kind of sci-fi grotesque. But the font deserves your attention. It is a pity that Cyrillic is missing. The community immediately had plagiarism issues .

Vision
Any free font is a huge contribution to the development of the community and in general a great thing. There are 6 headsets available: thin, light, regular, bold, heavy, black. Exactly, nothing superfluous, even italic-outlines. Subjectively speaking, the font is not at all in the trend, but it may emphasize the firmness of a certain product. OTF, webfont.

#development
Bootstrap Magic
If you are one of those who believe that “designers must code” or are associated with Bootstrap everyday tasks, then take a look at the tool that offers to create your own 4.0 theme directly in the browser. You start with the bootstrap default colors and gradually customize it in a WYSIWYG editor. A quick list of some of the benefits: Saas, color picker, HTML code preview, Google fonts, etc ...

Thanks for attention!
Source: https://habr.com/ru/post/344036/
All Articles