Performance as Perception: Managing Perception

Time can be analyzed from two different points of view: objective and psychological (subjective). When we talk about time, which is measured using a clock, we are talking about objective time or time, measured in hours . It usually differs from time in the perception of users waiting for a response to their actions on the site or in the application.
Table of contents of the Performance as Perception series:
In the first part of this article, we talked about objective time, and discussed approaches to its management. We have learned what are some of the widespread concepts in the web industry, say, “page load time”, or system response time. We also made recommendations on choosing a performance budget, and at the same time we figured out what to do when we need to improve the performance of a website, or we want to catch up with the responsiveness of competitors' websites. Nevertheless, the accounting of objective time has its own difficulties due to the limited technical methods of such accounting.

Each time tracking option has its limitations.
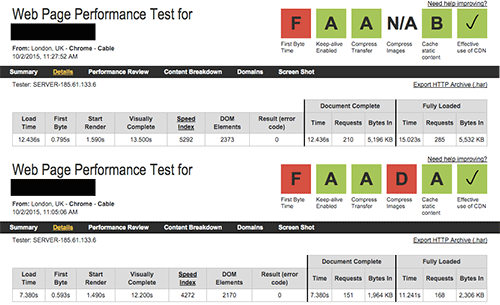
In addition to technical limitations, the absolute value of objective time has a feature (despite the fact that we are accustomed to perceive this value as an integral part of what we call “site performance”): its value alone does not allow us to say whether a particular web is “fast” -site. In confirmation of these words, below are the absolute time values of a pair of websites. To keep the intrigue, their names and addresses are closed, but take a look at the numeric values:

The absolute time values of these two websites are not at all impressive. You can do the same tests yourself, here are the links to measurements for the first and second sites.
Download time 12.436 seconds? Visual completion in 12.2 seconds? The values are not impressive, are they? By comparing only these numbers, we can conclude that the performance of these websites is desperately in need of improvement. But can you believe that these very sites in 2014 brought almost 89 and 19 billion dollars in revenue, respectively? How can it be?
Do not worry! Just enter amazon.com or ebay.com in the address bar of your browser (yes, time values were measured on these sites) and notice that they are displayed much faster than you would expect if you look only at the numbers above. We will look at how to achieve this, just below.

Performance is not related to math.
Performance is never expressed in milliseconds, kilobytes, or number of requests; it is not related to math . Performance is linked to perception and psychology.
In this part we will look at the performance in another perspective:
- What is psychological time?
- How do users perceive time?
- How can we control and influence this perception?
Psychological time: perception management
“ Imagination is the only weapon in the war against reality ” is a phrase attributed to the Lewis Carroll Cheshire Cat
Time in the perception of our brain may (and usually does) happens to differ from the time that we measure with the help of a clock. The perception and value of time fluctuate depending on many factors, including the level of anxiety, age, time of day, and even cultural background. The time perceived by our brain is called subjective , or psychological time .
To understand how we perceive time, let's look at some of its basic properties.
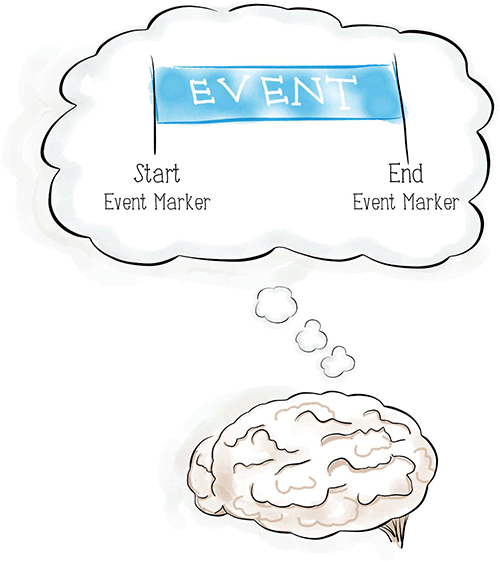
In 1927, the German philosopher Martin Heidegger wrote in his book “ Being and Time ” that “time is saved only as a consequence of events occurring [in space]”. According to Heidegger, time, of course, has a beginning and an end, and, in turn, consists of a multitude of events with their own beginnings and ends - which constitute what we call "time." Let's look at a simple event:

Mentally, people distinguish between events that have a clear beginning and end.
We mark the beginning of an event with a marker ; for simplicity, it will sometimes be called the beginning marker . The moment of completion of the event will be, respectively, marked by a marker the end of the event , or a marker of the end.
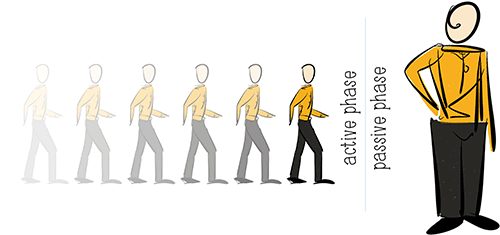
In addition to the finite nature of time, almost any event can be expressed in two different phases: active and passive. The active phase or active waiting is characterized by the presence of a conscious user activity. This could be some kind of physical activity or a process of pure thinking, for example, solving a puzzle or finding a path on a map. The period during which the user cannot choose what to do and cannot influence the process (for example, standing in a queue or waiting for a loved one who is late for a date) is called the passive phase or passive waiting . People tend to rate passive waiting as a longer period of time than active, even if the time intervals are actually equal. The study of Jacob Hornik , and then extensive research by Richard Larson (the person who received the nickname Doctor Queue at MIT), show that, on average, people in a state of passive waiting overestimate the time they spend waiting for about 36%.

People in a state of passive and active waiting perceive the same periods of time differently.
So, the two basic principles of time that will help us further in this article are:
- Each event has markers at the beginning and end of the event.
- Almost every event has active and passive phases.
No one likes to wait (except for some marginal cases). But when we talk about waiting too long, we really mean only the passive waiting phase; in most cases, the active waiting phase is not taken into account at all, due to the fact that during it we are engaged in meaningful activities. Consequently, in order to control the psychological time, and make the brain perceive the event as less long than it actually is, we must minimize the passive phase of the event as much as possible - usually by increasing the active phase of the event. There are many methods to achieve this, but most of them come down to two simple practices: pre-emptive start and early completion . Let's look at both of them.
Proactive start
The preemptive start technique is the process of creating an active waiting phase at the beginning of your event , and delaying the user’s transition to passive waiting as long as possible. All this is done without prejudice to the duration of the original event. As already mentioned, most people do not believe that active waiting is as such an expectation at all; therefore, the user's brain will perceive the pre-emptive start as an offset of the event start marker towards the end (by the time the active phase is completed), which will help the user to perceive the event as shorter.
You can transfer the active phase to the beginning in various ways, incl. and with the help of some tricks. It may even look like magic; but your users should not find out anything! Let's look at this process with examples.

With a preemptive start, we start with the active phase, keeping the user in it as long as possible, before moving on to the shorter passive phase at the end.
In 2009, a management team at the airport in Houston, Texas, faced an unusual type of complaint . Passengers were not satisfied with the long wait for baggage upon arrival. In this regard, the airport management has increased the number of employees engaged in baggage handling. The result was a reduction in luggage waiting time to eight minutes, which was a very good result compared to other US airports . Surprisingly, the number of complaints has not decreased.
The management examined the situation and found out that, indeed, the first bags appeared on the baggage tape of the baggage carousel in about eight minutes. However, passengers found themselves at the baggage carousel in just one minute. Thus, on average, passengers waited seven minutes before the first bags appeared. Speaking in psychological terms, the active phase was only one minute, and passive waiting - seven minutes.
Using their knowledge of perceptual management, management used a non-trivial solution. They chose the arrival gate, located farther from the main terminal, and began issuing bags at the furthest roundabout. This increased the passenger walking time to six minutes, leaving only a couple of minutes for passive waiting. As a result, despite a longer walk to the baggage claim area, passengers almost stopped complaining.
 ]
]
Baggage carousel at the airport.
Baggage handling at Houston Airport (as at any airport) can be considered as an example of pre-launch technology. From a psychological point of view, starting the baggage handling process as early as possible, while passengers are in the active waiting phase, we “move” the event start marker for passengers from a real start (when they leave the plane and baggage handling starts) to a new ( later) point on the timeline. This is what we call a pre-emptive start: start work before the user is aware of this.
To cope with complaints, the Houston airport management team was left with the only way to reduce passive waiting (waiting around the baggage carousel) - to increase the active waiting phase (forcing passengers to go further and longer to get their luggage). And this approach worked - without changing the objective baggage handling time.

To deal with complaints, Houston airport executives have increased the active waiting phase, reducing passive waiting.
Another example of this technique can be found in the mobile Safari browser on iOS. When you enter a URL, the browser offers you pages using the pages you’ve visited or the search results from the search engine. This list has “frequently requested” links by the user. Not many people noticed that when Safari offers each such option, it starts preloading such a page in the background so that it can be shown as soon as possible after selecting from the list (you can enable and disable such preloading in the Mobile Safari settings).
The same thing happens when you open a link in a new tab: while mobile Safari animates a tab, it simultaneously loads the page in the background, so, from the user's point of view, after the tab appears on the screen, the page will be loaded and displayed almost instantly.

Mobile Safari pre-loads pages when you search or open a tab.
We can use the same method on the Internet - for example, in the search function. Suppose that the search field is displayed on all pages of your site, but the search results page itself requires downloading some additional functionality (sorting, filtering results, which brings with it some additional library files from the server). Instead of loading these files on each page (which will slow down the download and increase traffic), where it may not even be needed, we can download them only on the search results page; however, as a result, we get a slowdown in loading the page with the search results.
Instead, we can start preloading the required libraries as soon as the user starts typing text in the search field; this is done on the assumption that the search results will be the next page that the user sees. Thus, the necessary libraries will most likely be loaded into the browser by the time the user queries the search results. You can also use this technique to start preloading resources on the first page of the shopping cart, or on the first page of the checkout wizard, preload the scripts that will be used in the next steps, which will make the transition between these pages almost instant .
To optimize browser performance, a group of industry experts , led by Google’s web productivity engineer Ilya Grigorik , are working on the W3C specification called “ Resource Hints ” (“ Resource Hints ”). Ultimately, the specification will cover technical solutions for browsers that support the pre-emptive start technology. As Ilya writes in his book, High Performance Browser Networking , we can “embed additional browser hints into the document itself so that the browser can learn about additional optimization that it can perform on our behalf.”

These hints are already supported in some browsers .
All of these hints should be placed in the <head> element of the document in order to enable preloading of resources as soon as possible. Let's take a quick look at some tips:
dns-prefetch
Useful for prior resolving (resolution) of domain names, which are used further on the page. It can also be used to pre-resolve domain names, where further transition from the page will be made.
Example:<link rel="dns-prefetch" href="//jug.ru/">preconnect
The tip allows you not only to pre-resolve domain names, but also to begin to establish a connection with these hosts. The optional attribute “crossorigin” is used to configure CORS requests ; Ilya Grigorik wrote an interesting comment about this:“One small clarification about the“ crossorigin ”attribute for preconnect ... This is not a way to indicate that you need a“ cross-domain socket ”—this can be seen just by the type of URL. Rather, it is an attribute that controls the CORS policy for this socket. Let's say font requests are specified so as not to use cookies, and therefore you need to specify “crossorigin” in preconnect in order to indicate to the client that he must open a socket that will be used to extract such resources. I know this is a bit confusing. "
Example:
<link rel="preconnect" href="//cdn.example.com" crossorigin>prefetch
The hint has the lowest priority and is used to prefetch files or resources that will be useful for further navigation through the site. The additional attributeasused to optimize the sampling process for the specified content type.
For example:<link rel="prefetch" href="/library.js" as=”script”>prerender
Allows you to organize a preliminary rendering of the entire page with all the files related to it. This can be useful when a user navigates through a website in order, if necessary, to show the page almost instantly. Of course, as a result of this instruction, an additional page will be loaded, so you should use this hint with caution.
For example:<link rel="prerender" href="//example.com/next-page.html">
For more information and to view information on possible parameters, read the working draft specification . To better understand the logic of how these hints on resources work and to get acquainted with a large number of examples of their use, be sure to check out Illya Grigorik’s Preconnect, Prefetch, Prerender slides, or the Robin Rendle article Prefetching, Prebrowsing, on the CSS website. Tricks.
In addition, there is the “ Preload ” specification, which unites families of resource prompts in the W3C editors project. This specification offers a “preload” hint that looks almost the same as the previously mentioned prefetch :
<link rel="preload" href="/styles/other.css" as="style"> However, there is one significant difference between them: if “prefetch” has the lowest possible priority and is intended for resources that the user will need later on when navigating the site, then “preload” is intended for critical resources that should be obtained first . Also note that preload replaces the preload hint that you might encounter in other articles.
Returning to the pre-launch technique, you can summarize it as follows: we start the event with the active phase and save the user in this phase as long as possible, before switching to the tedious passive phase of the event.
Early completion
Just as we can move the start marker in the preemptive start method, early completion moves the end marker closer to the beginning, giving the user the feeling that the process ends quickly. With this approach, we open the event with a passive phase, but quickly switch the user to the active phase.

Using the early completion method, we start with a short passive wait and switch to the active phase as soon as possible.
The most common use of this approach on the Internet is video broadcasting services. When you click the play button on a video, you do not expect to download the entire video. Playback begins when the first minimally necessary part of the video becomes available to the browser. Thus, the end marker moves closer to the beginning, and the user is given active waiting (viewing of the downloaded fragment), while the rest of the video is loaded in the background. Easy and efficient.

Video broadcasting services, such as YouTube, are a good example of an early termination method.
We can use the same technique when dealing with page load times. In the interval between the page request and its display in the browser, the user waits without controlling the process, and has no other option to influence it, except, perhaps, for closing the tab. These are signs of passive waiting - and people hate passive waiting. Therefore, we must somehow change the situation.
One acceptable solution would be to start rendering the page as soon as the main parts, such as the DOM, are ready to be shown. We do not need to wait for the download of each file, if it does not affect the rendering . We don't even need all the HTML elements; we can add to the screen those that are not immediately visible (for example, a footer), later with JavaScript. Consider the examples of Amazon and eBay. Let's look at the Amazon rendering process in the storyboard, as we see it loading in a browser:

Amazon quickly puts the user into active pending.
, , 7 , Amazon 1.1 , ( ) -, .
, PageSpeed Insights , . - ; , , , , , . , WebPageTest ( «Start render») — , «» .

, . .
, , . , : .
, HolyJS 2017 Moscow . HolyJS — , JavaScript. , , :
- 2016 , : ;
- 2016 , : ;
- 2017 , : ;
- 2017 , : « » HolyJS 2017 Moscow .
')
Source: https://habr.com/ru/post/343922/
All Articles