Analysis of six web frameworks: pros, cons and features of choice
Recently on sitepen.com a series of articles devoted to frameworks for developing web applications. Namely, in these materials the platforms Angular 2+, React + Redux, Vue.js, Dojo 2, Ember and Aurelia were investigated.

Today we want to share with you a translation of an article in this series, in which, summing up the results of all publications, each of these frameworks is analyzed by several indicators. Namely, we will talk about the pros and cons of each of them, what can wait for them in the future, and about the circumstances in which you should pay attention to one or another framework.
It would be wrong, before talking about frameworks, not to try to answer the question in the heading of this section. In certain circles of web developers, the idea of abandoning frameworks is becoming increasingly popular. In particular, we are talking about the fact that the web platform has evolved to such an extent that the developer does not need additional APIs in order to simplify the creation of applications. The only thing we can say about this is that a framework is needed or not - depends on the specific situation.
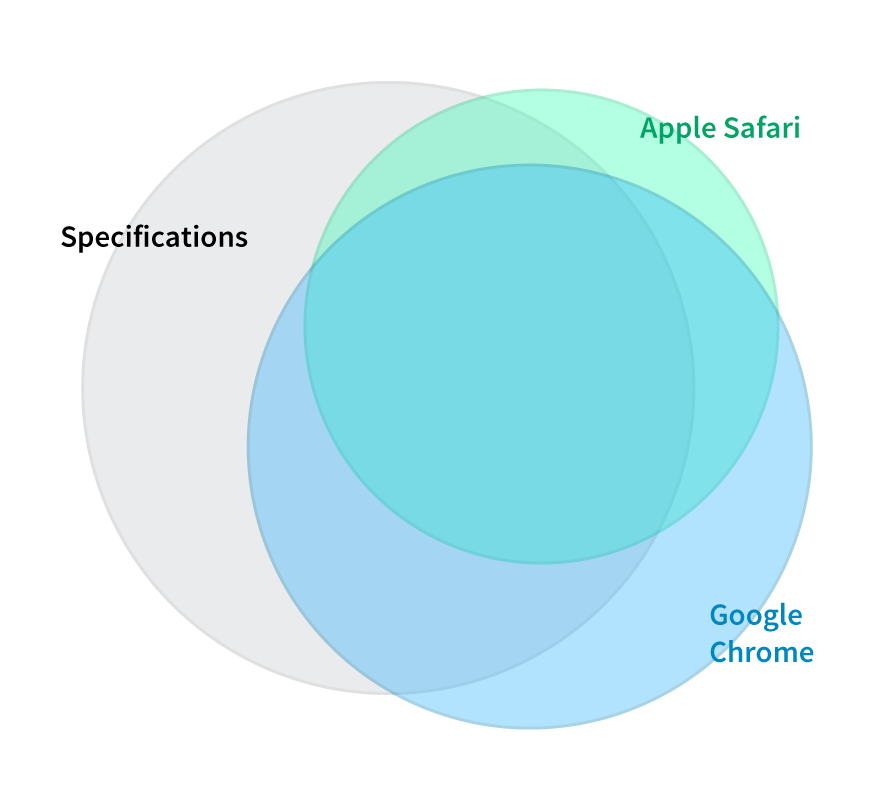
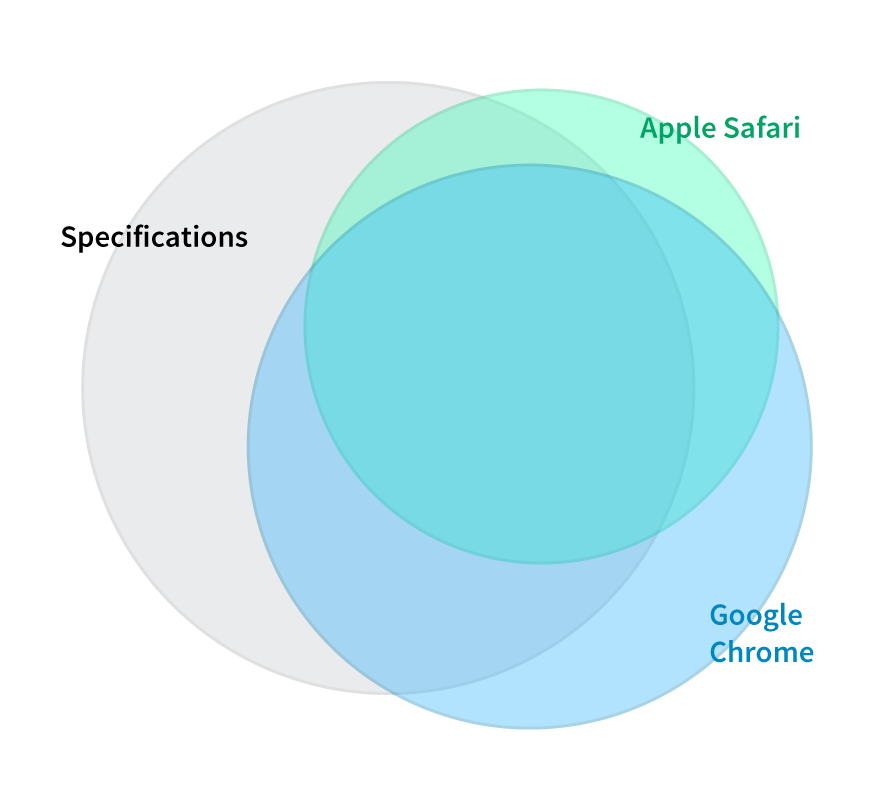
Although the rejection of frameworks is a completely viable idea, development in this style is not without flaws. Those who advocate the benefits of using pure JS, those who have become accustomed to the Stockholm syndrome of web technologies, forget that there are many sets of rapidly developing APIs, at least three different technologies, with three very different syntaxes. Web specifications identify more than 12,000 APIs. The diagram below, which shows that it is from all this that is available in browsers, unequivocally indicates that there is a significant gap between standards and reality.

Specifications and browsers (source - Microsoft API Catalog )
')
Developing web applications without the use of frameworks is, in part, agreement to follow these platforms and not use the fruits of the work of the framework development teams, often working in close connection with the creators of browsers. In fact, a developer who refuses frameworks, as if talking about web technologies: "I can tame this wild beast."
Suppose you have enough experience and skills to really do without frameworks. What about the rest of your team members, or whoever comes to the project after you? Or maybe you are convinced that the decisions you are taking now will always be relevant? We saw teams that were taken for development without the use of frameworks. After some time, they discovered that they were developing their own framework, which they would need to support themselves. In such teams, the requirements for finding new employees are growing, because instead of looking for people who know some frameworks, they need to find someone who is very well versed in the API of the web platform. Moreover, the staff of such projects need real deep knowledge, otherwise there will be no benefit from them.
There should be avoided the trap, when it seems that all modern companies have the same capabilities. Of course, there are organizations where innovations in the use and application of web technologies increase their market viability. For example - Google, Facebook and Netflix. This is not the case with most companies and they have to accept it.

The main advantage of Angular 2+ is its popularity. You can talk about the fact that Google’s name is associated with it, and this affects how it is perceived. Angular 1 quickly became popular as those who came from other development environments found in it a familiar MVC pattern for creating one-page applications. After upgrading Angular 1 and redesigning some parts of the framework, Angular 2+ literally fired. The number of trainings on it, formal and informal, is impressive. There is a serious need for Angular developers on the market. In addition, it is one of the few frameworks covered in this material, which has an official set of feature-rich components for creating user interfaces.
We believe that Angular is focused on creating user interfaces for single-page applications and does not meet the needs of developers of larger projects. This can lead to difficulties in supporting projects if the basic principles on which they are based were not clearly articulated at the very beginning of their development. In practice, developers have to resort to the wonders of ingenuity in order to force an application on Angular to do something that is not part of the framework. This, in addition, reduces the interest of developers to TypeScript, on which the framework is written.
Recently, Angular 5 came out and there is a feeling that the Angular team fits well into a very tight release schedule. It seems that Angular will continue to grow thanks to the ongoing support of Google.
Like any big organization, there are a lot of people at Google. Outside, the interaction of those engaged in Angular and those working on the implementation of web standards in the browser looks harmonious. We believe that this harmony is, in fact, only an appearance, and that in reality Angular does not provide effective means of using web components and creating progressive web applications. In our opinion, standards adopted in the web development industry will force out some of the approaches used in Angular. As a result, we may encounter, in the medium and long term, the impact of standards on how Angular applications will be created and designed. This carries a certain risk.
If you need the framework specialists to be easy to find in the required quantities, and to have knowledge of these specialists in other areas, or you need to prepare the team for working with the framework and you have some level of confidence that the team can in a short time, go to productive work, you can stop at Angular 2+. However, keep in mind that Angular 1 (Angular.js) is very different from the modern version of the framework, and applications, as well as the skills and experience of developers, cannot be directly transferred to Angular 2+.
If the architecture of your web application conforms to the MVC pattern, then you can also consider Angular 2+.
If you like the Google Material UX design approach, then the Angular Material component suite is a quick, easy, and reliable way to take advantage of it all.

The main advantage of React and Redux is their comparative simplicity and that they are aimed at solving a single task, at developing interfaces. If we aim at finding something that does one thing, but does it well, we can say that both libraries do what they expect from them. While for some people the approach of using a state container may seem unfamiliar, most developers can easily understand this concept and understand the benefits of an architecture based on a unidirectional data flow, and how this approach can simplify applications with complex user interfaces.
The biggest drawbacks of React and Redux are not in the features of the realization of what they can do, but in what they cannot. In order to create a complex web application, you need a lot of other technologies. As soon as you move away from the basic functions of React, Redux, and a couple of other libraries, you will come up with a lot of opinions about the “right tools”, countless solutions and templates that are sometimes easy to integrate into the application and sometimes not.
So, since React and Redux are libraries that focus on solving a narrow range of specialized tasks, inexperienced teams can very easily do something unsupported based on them, not knowing that the decisions they make lead to poor performance of web applications. or to errors. Even experienced developers may be faced with the fact that a lack of clear architectural planning solutions or strict rules at the beginning of development can be very unpleasant to affect the project in the future.
It is easy to fool yourself with the imaginary saving of time and resources, which is that the use of React and Redux throughout the organization will alleviate the problems with the efficiency of development. Without well-developed agreements and standardization of other libraries and templates, the transition to React and Redux is akin to the statement: “We are switching to JavaScript in order to write applications and improve efficiency”.
Facebook and React developers, relatively recently, have begun to listen to community opinion. We believe this helped Facebook understand that the company can no longer act according to the principles: “We know better than developers what they need,” and: “Believe in our approach” in the development of their projects. I would like to hope that this movement will continue, affect the possibilities and the direction of development of React and related projects.
Considering React and Redux, it's hard to predict the future. However, the fact that these libraries are highly specialized has greatly increased their distribution, most of the React + Redux templates promote a split architecture that facilitates easy refactoring and ease of use of the iterative approach in development. A couple of years ago, everyone was talking about a bunch of React + Flux, but the developer community quickly adopted Redux. Probably, other major changes in work patterns or templates can be made as easy. With this ease of perception of the new, we will probably meet in the future.
If you are in a situation where you are looking for rather good libraries, rather than some comprehensive framework, then, quite possibly, the React + Redux bundle will work well for you. In addition, you should look realistically at the capabilities of your team and organization, not only at the initial development stage, but also taking into account the long-term support of the application.

Probably the main advantage of this framework is the possibility of its gradual implementation. Vue has a clear and rational architecture that is easy to learn and easy to use in practice.
There is a solid community of enthusiasts and third-party projects that make Vue.js even more interesting. In addition, various Vue-oriented designs are quite simple to combine in more complex solutions when creating new projects.
The desire to somehow twist between the ideas of applications based on the MVC pattern and applications based on state containers can be confusing. It seems that the developers of the framework have a desire to do everything qualitatively, while not giving an advantage to one pattern of application development over another. It seems to us that this, at a minimum, confuses those who are looking for a platform for a full-scale web solution in Vue.js, and may lead to the use of different templates, which, in the end, will complicate the support of the application.
One of the main problems of Vue.js is that the project depends on one person. It is clear that other frameworks also depend on someone, but usually they are organizations. There is a vast community around Vue.js, there are a lot of innovative additional projects, but the development of the kernel rests entirely on the shoulders of a single developer.
We believe that it would be good to see the integration of new standards in Vue.js, but now we see in it something like a web component template, but not the web components themselves, that is, we are talking more about plans to introduce new technologies, rather than that has already been implemented.
Although Vue.js is widely used and used in various projects, it is difficult to predict what will happen to the framework in the medium term. It is not supported directly by commercial organizations; thus, its development largely depends on the desires and capabilities of its developers.
The framework showed a certain level of possibilities for adaptation and transition to new approaches in development after some templates became popular and then lost their significance. Vue and now is modern and relevant. At the same time, there are no signs that the architecture of Vue.js will not be able to adapt to the emergence of something that no one knows about yet.
If you have an old web application that needs a more reliable and modern engine, then Vue.js may well suit you. It differs in clear patterns, and even if the development team is not very experienced, it can easily separate the right approaches from the wrong ones. Although Vue does not have a ready-to-use standard library of interface elements, there are many third-party frameworks based on Vue that may suit you.

Dojo fills a lot of spaces that exist in something like React + Redux. The idea is that its creators are trying to create a holistic development environment based on the pattern of reactive components built on the state container architecture.
When designing Dojo 2, it is taken into account that it does not exist in a “vacuum”. It includes the possibility of importing and exporting web components and is built taking into account the existence of various usage scenarios that need to be supported, but at the same time, it gives the possibility of a structured framework that is distinguished by certain features. In addition, in the main Dojo 2 functionality, much attention is paid to the modularity of the platform components.
Dojo 2 provides solutions for many typical tasks, and features that are important for full-scale web applications that are not given special attention in most other frameworks. In particular, there is an internationalization system and templates for ensuring the availability of applications. In addition, there is support for themes and templates that focus on aspects of development that go beyond TypeScript / JavaScript, for example, to work with resources like CSS.
Dojo 2 aims to provide a structured development environment convenient for the programmer. Through the use of TypeScript and various templates, he tries to give developers something of a guide, leading them along the path of productive work, but at the same time does not constrain those who know exactly what he is doing. The framework is designed to make development more productive and secure. Its goal is to give development teams the ability to quickly create better web applications.
The project is in the process of development, it has been dragging on for a long time, which hinders the development of Dojo 2. It exists among many other, more focused frameworks, the developers of which, due to specialization, are able to quickly release new releases.
The problem may be that the desire for flexibility, for interchangeability of components, may call into question the very meaning of the existence of Dojo 2, without giving any clear reasons to use it.
The future of Dojo 2 depends on him. Its developers will most likely continue to try to provide clear templates and guidelines for creating large-scale web applications. In the course of the development of standards, the creators of Dojo 2 will strive to incorporate them into the framework, integrate them into its mechanisms. Most likely, Dojo 2 will strive for openness and modularity, while its development team cannot but realize that they are unlikely to create a universal solution that can always meet the needs of any projects.
If you want to master a flexible and modern reactive architecture of web applications, and at the same time want to have well-thought-out standard solutions to your problems, then Dojo 2 is a good choice. Instead of collecting everything from different pieces and inventing some rules for your project, you can concentrate on developing the functionality and be sure that what you get is very likely to be ready for production. In addition, Dojo 2 is suitable for those who appreciate TypeScript capabilities.

Perhaps, Ember.js is the most strictly organized framework among those that have become widespread. This is his main plus. When developing projects on Ember, there are absolutely certain right ways to do something that are usually the only possible ones. Ember is more like a platform, like a product, from a supplier of which one would expect long-term support and maintenance. Ember.js provides an advanced version control system for its platform, tools for upgrading to new versions, and clear guidelines and tools for circumventing outdated APIs. Perhaps, Ember has the full right to be called a mature framework.
Over the years of its existence, Ember.js has shown that its team can support the framework and integrate modern standards in it in a timely manner, but at the same time not abandon old browsers.
Ember has a clear and rational architecture, suitable for developing complex web applications.
The main disadvantage of Ember is the same, which is its main plus. This is a rigid structure of projects created with its use. Although his community is open and friendly about the proposals for improving Ember, when developing projects on this framework, there is always the correct sequence of actions prescribed by the framework architecture itself. Moving aside can lead to problems.
Certain difficulties can be caused by the fact that there is no standard set of user interface elements, so you have to use such third-party kits. Probably, it may seem inconvenient and the fact that these sets can not be called comprehensive, the missing components will have to search or create yourself. Since Ember.js does not regulate interaction with the DOM, you may find yourself in a situation where your project has heterogeneous components that make up the user interface, which is not very convenient to manage.
The developers who make the main contribution to the development of Ember are also members of the TC39 committee, which is responsible for standardizing JavaScript. Ember.js has had a greater impact on JavaScript over the past few years than any other framework. In our opinion, this will continue in the future, helping to develop JavaScript features and templates. In addition, this means good support for future standards in Ember.js.
Ember.js is unlikely to disappear in the foreseeable future, although innovations in its ecosystem are very likely to come from other projects related to it, like Glimmer, which is a framework for building user interfaces of Ember.js applications based on TypeScript.
If you are looking for a mature, well-established framework, you can't go wrong by choosing Ember.js. In addition, since Ember is based on simple and understandable mechanisms and there are many official and officially approved trainings, due to the fact that it is based on a rigid structure, it is probably easier to find developers who can create Ember applications than in the case of other frameworks. In addition, it is realistic to train large teams on how to develop such applications and to ensure effective interaction in such teams.
If you want your organization to be confident that the technologies chosen by it will always be up-to-date, and be wary of any changes to the platforms, then Ember will also be a good choice. Instead of worrying that the previously selected platform will become obsolete or change beyond recognition, you can simply develop your own applications.

In Aurelia, much has been done correctly: the approach to development, the structure of the framework and the method of creating web applications. In the framework applied a lot of wonderful techniques. This is an up-to-date platform using modern technologies.
We believe that the main problem associated with Aurelia is the lack of developers involved in the main functionality of the framework. It seems that there are a lot of ideas and concepts that are designed to solve the main drawbacks of existing frameworks, but all this does not look completely complete. Aurelia seems to be under development, as Dojo 2, but in this case we are talking about a framework that has the status of a finished product.
Large volumes of work on Aurelia are performed by a single developer, which means that if he cannot devote enough time to the project or decides to change something fundamentally in it, those who chose this framework for long-term projects may encounter problems.
Aurelia has many features. If this framework remains faithful to its underlying principles, it will retain the web development templates debugged in Angular, but will give them in a more standardized and sophisticated form. However, we do not know whether Aurelia will develop in this direction.
If the MVC pattern is close to you, and you, or your team, want to work on quality and results, then you should take a closer look at Aurelia. However, it is worth noting that this framework lacks a wider community that can help its development and development.
We hope this stuff has given you some food for thought. Perhaps the main idea that can be taken out of it is that there are no guaranteed correct and guaranteed wrong decisions when choosing a framework. In addition, we hope that thanks to this article you will be able to formulate a set of requirements that will help you choose the appropriate framework.
The framework is just an embodiment of some patterns, an integrated set of some technologies, and code that facilitates the development and support of web applications. If you are an independent developer, the best that we can advise is to try as many frameworks as possible that seem appropriate to you. If you are a manager or architect trying to make a decision, remember that the list of framework capabilities is only one of its characteristics, and sometimes more does not mean better. Set your goal to comprehensively analyze the framework, involve the development team, but first make a list of what is important to you and your organization, in particular - what goes beyond the technical specifications.
Dear readers! What do you think the ideal web application framework should be?

Today we want to share with you a translation of an article in this series, in which, summing up the results of all publications, each of these frameworks is analyzed by several indicators. Namely, we will talk about the pros and cons of each of them, what can wait for them in the future, and about the circumstances in which you should pay attention to one or another framework.
Do I need a framework?
It would be wrong, before talking about frameworks, not to try to answer the question in the heading of this section. In certain circles of web developers, the idea of abandoning frameworks is becoming increasingly popular. In particular, we are talking about the fact that the web platform has evolved to such an extent that the developer does not need additional APIs in order to simplify the creation of applications. The only thing we can say about this is that a framework is needed or not - depends on the specific situation.
Although the rejection of frameworks is a completely viable idea, development in this style is not without flaws. Those who advocate the benefits of using pure JS, those who have become accustomed to the Stockholm syndrome of web technologies, forget that there are many sets of rapidly developing APIs, at least three different technologies, with three very different syntaxes. Web specifications identify more than 12,000 APIs. The diagram below, which shows that it is from all this that is available in browsers, unequivocally indicates that there is a significant gap between standards and reality.

Specifications and browsers (source - Microsoft API Catalog )
')
Developing web applications without the use of frameworks is, in part, agreement to follow these platforms and not use the fruits of the work of the framework development teams, often working in close connection with the creators of browsers. In fact, a developer who refuses frameworks, as if talking about web technologies: "I can tame this wild beast."
Suppose you have enough experience and skills to really do without frameworks. What about the rest of your team members, or whoever comes to the project after you? Or maybe you are convinced that the decisions you are taking now will always be relevant? We saw teams that were taken for development without the use of frameworks. After some time, they discovered that they were developing their own framework, which they would need to support themselves. In such teams, the requirements for finding new employees are growing, because instead of looking for people who know some frameworks, they need to find someone who is very well versed in the API of the web platform. Moreover, the staff of such projects need real deep knowledge, otherwise there will be no benefit from them.
There should be avoided the trap, when it seems that all modern companies have the same capabilities. Of course, there are organizations where innovations in the use and application of web technologies increase their market viability. For example - Google, Facebook and Netflix. This is not the case with most companies and they have to accept it.

Angular 2+
▍ Strengths
The main advantage of Angular 2+ is its popularity. You can talk about the fact that Google’s name is associated with it, and this affects how it is perceived. Angular 1 quickly became popular as those who came from other development environments found in it a familiar MVC pattern for creating one-page applications. After upgrading Angular 1 and redesigning some parts of the framework, Angular 2+ literally fired. The number of trainings on it, formal and informal, is impressive. There is a serious need for Angular developers on the market. In addition, it is one of the few frameworks covered in this material, which has an official set of feature-rich components for creating user interfaces.
▍ Weaknesses and possible difficulties in implementation
We believe that Angular is focused on creating user interfaces for single-page applications and does not meet the needs of developers of larger projects. This can lead to difficulties in supporting projects if the basic principles on which they are based were not clearly articulated at the very beginning of their development. In practice, developers have to resort to the wonders of ingenuity in order to force an application on Angular to do something that is not part of the framework. This, in addition, reduces the interest of developers to TypeScript, on which the framework is written.
▍Future framework
Recently, Angular 5 came out and there is a feeling that the Angular team fits well into a very tight release schedule. It seems that Angular will continue to grow thanks to the ongoing support of Google.
Like any big organization, there are a lot of people at Google. Outside, the interaction of those engaged in Angular and those working on the implementation of web standards in the browser looks harmonious. We believe that this harmony is, in fact, only an appearance, and that in reality Angular does not provide effective means of using web components and creating progressive web applications. In our opinion, standards adopted in the web development industry will force out some of the approaches used in Angular. As a result, we may encounter, in the medium and long term, the impact of standards on how Angular applications will be created and designed. This carries a certain risk.
▍Why choose Angular 2+?
If you need the framework specialists to be easy to find in the required quantities, and to have knowledge of these specialists in other areas, or you need to prepare the team for working with the framework and you have some level of confidence that the team can in a short time, go to productive work, you can stop at Angular 2+. However, keep in mind that Angular 1 (Angular.js) is very different from the modern version of the framework, and applications, as well as the skills and experience of developers, cannot be directly transferred to Angular 2+.
If the architecture of your web application conforms to the MVC pattern, then you can also consider Angular 2+.
If you like the Google Material UX design approach, then the Angular Material component suite is a quick, easy, and reliable way to take advantage of it all.

React + Redux
▍ Strengths
The main advantage of React and Redux is their comparative simplicity and that they are aimed at solving a single task, at developing interfaces. If we aim at finding something that does one thing, but does it well, we can say that both libraries do what they expect from them. While for some people the approach of using a state container may seem unfamiliar, most developers can easily understand this concept and understand the benefits of an architecture based on a unidirectional data flow, and how this approach can simplify applications with complex user interfaces.
▍ Weaknesses and possible difficulties in implementation
The biggest drawbacks of React and Redux are not in the features of the realization of what they can do, but in what they cannot. In order to create a complex web application, you need a lot of other technologies. As soon as you move away from the basic functions of React, Redux, and a couple of other libraries, you will come up with a lot of opinions about the “right tools”, countless solutions and templates that are sometimes easy to integrate into the application and sometimes not.
So, since React and Redux are libraries that focus on solving a narrow range of specialized tasks, inexperienced teams can very easily do something unsupported based on them, not knowing that the decisions they make lead to poor performance of web applications. or to errors. Even experienced developers may be faced with the fact that a lack of clear architectural planning solutions or strict rules at the beginning of development can be very unpleasant to affect the project in the future.
It is easy to fool yourself with the imaginary saving of time and resources, which is that the use of React and Redux throughout the organization will alleviate the problems with the efficiency of development. Without well-developed agreements and standardization of other libraries and templates, the transition to React and Redux is akin to the statement: “We are switching to JavaScript in order to write applications and improve efficiency”.
▍Future framework
Facebook and React developers, relatively recently, have begun to listen to community opinion. We believe this helped Facebook understand that the company can no longer act according to the principles: “We know better than developers what they need,” and: “Believe in our approach” in the development of their projects. I would like to hope that this movement will continue, affect the possibilities and the direction of development of React and related projects.
Considering React and Redux, it's hard to predict the future. However, the fact that these libraries are highly specialized has greatly increased their distribution, most of the React + Redux templates promote a split architecture that facilitates easy refactoring and ease of use of the iterative approach in development. A couple of years ago, everyone was talking about a bunch of React + Flux, but the developer community quickly adopted Redux. Probably, other major changes in work patterns or templates can be made as easy. With this ease of perception of the new, we will probably meet in the future.
▍ Why choose React + Redux?
If you are in a situation where you are looking for rather good libraries, rather than some comprehensive framework, then, quite possibly, the React + Redux bundle will work well for you. In addition, you should look realistically at the capabilities of your team and organization, not only at the initial development stage, but also taking into account the long-term support of the application.

Vue.js
▍ Strengths
Probably the main advantage of this framework is the possibility of its gradual implementation. Vue has a clear and rational architecture that is easy to learn and easy to use in practice.
There is a solid community of enthusiasts and third-party projects that make Vue.js even more interesting. In addition, various Vue-oriented designs are quite simple to combine in more complex solutions when creating new projects.
▍ Weaknesses and possible difficulties in implementation
The desire to somehow twist between the ideas of applications based on the MVC pattern and applications based on state containers can be confusing. It seems that the developers of the framework have a desire to do everything qualitatively, while not giving an advantage to one pattern of application development over another. It seems to us that this, at a minimum, confuses those who are looking for a platform for a full-scale web solution in Vue.js, and may lead to the use of different templates, which, in the end, will complicate the support of the application.
One of the main problems of Vue.js is that the project depends on one person. It is clear that other frameworks also depend on someone, but usually they are organizations. There is a vast community around Vue.js, there are a lot of innovative additional projects, but the development of the kernel rests entirely on the shoulders of a single developer.
We believe that it would be good to see the integration of new standards in Vue.js, but now we see in it something like a web component template, but not the web components themselves, that is, we are talking more about plans to introduce new technologies, rather than that has already been implemented.
▍Future framework
Although Vue.js is widely used and used in various projects, it is difficult to predict what will happen to the framework in the medium term. It is not supported directly by commercial organizations; thus, its development largely depends on the desires and capabilities of its developers.
The framework showed a certain level of possibilities for adaptation and transition to new approaches in development after some templates became popular and then lost their significance. Vue and now is modern and relevant. At the same time, there are no signs that the architecture of Vue.js will not be able to adapt to the emergence of something that no one knows about yet.
▍ Why choose Vue.js?
If you have an old web application that needs a more reliable and modern engine, then Vue.js may well suit you. It differs in clear patterns, and even if the development team is not very experienced, it can easily separate the right approaches from the wrong ones. Although Vue does not have a ready-to-use standard library of interface elements, there are many third-party frameworks based on Vue that may suit you.

Dojo 2
▍ Strengths
Dojo fills a lot of spaces that exist in something like React + Redux. The idea is that its creators are trying to create a holistic development environment based on the pattern of reactive components built on the state container architecture.
When designing Dojo 2, it is taken into account that it does not exist in a “vacuum”. It includes the possibility of importing and exporting web components and is built taking into account the existence of various usage scenarios that need to be supported, but at the same time, it gives the possibility of a structured framework that is distinguished by certain features. In addition, in the main Dojo 2 functionality, much attention is paid to the modularity of the platform components.
Dojo 2 provides solutions for many typical tasks, and features that are important for full-scale web applications that are not given special attention in most other frameworks. In particular, there is an internationalization system and templates for ensuring the availability of applications. In addition, there is support for themes and templates that focus on aspects of development that go beyond TypeScript / JavaScript, for example, to work with resources like CSS.
Dojo 2 aims to provide a structured development environment convenient for the programmer. Through the use of TypeScript and various templates, he tries to give developers something of a guide, leading them along the path of productive work, but at the same time does not constrain those who know exactly what he is doing. The framework is designed to make development more productive and secure. Its goal is to give development teams the ability to quickly create better web applications.
▍ Weaknesses and possible difficulties in implementation
The project is in the process of development, it has been dragging on for a long time, which hinders the development of Dojo 2. It exists among many other, more focused frameworks, the developers of which, due to specialization, are able to quickly release new releases.
The problem may be that the desire for flexibility, for interchangeability of components, may call into question the very meaning of the existence of Dojo 2, without giving any clear reasons to use it.
▍Future framework
The future of Dojo 2 depends on him. Its developers will most likely continue to try to provide clear templates and guidelines for creating large-scale web applications. In the course of the development of standards, the creators of Dojo 2 will strive to incorporate them into the framework, integrate them into its mechanisms. Most likely, Dojo 2 will strive for openness and modularity, while its development team cannot but realize that they are unlikely to create a universal solution that can always meet the needs of any projects.
▍ Why choose Dojo 2?
If you want to master a flexible and modern reactive architecture of web applications, and at the same time want to have well-thought-out standard solutions to your problems, then Dojo 2 is a good choice. Instead of collecting everything from different pieces and inventing some rules for your project, you can concentrate on developing the functionality and be sure that what you get is very likely to be ready for production. In addition, Dojo 2 is suitable for those who appreciate TypeScript capabilities.

Ember
▍ Strengths
Perhaps, Ember.js is the most strictly organized framework among those that have become widespread. This is his main plus. When developing projects on Ember, there are absolutely certain right ways to do something that are usually the only possible ones. Ember is more like a platform, like a product, from a supplier of which one would expect long-term support and maintenance. Ember.js provides an advanced version control system for its platform, tools for upgrading to new versions, and clear guidelines and tools for circumventing outdated APIs. Perhaps, Ember has the full right to be called a mature framework.
Over the years of its existence, Ember.js has shown that its team can support the framework and integrate modern standards in it in a timely manner, but at the same time not abandon old browsers.
Ember has a clear and rational architecture, suitable for developing complex web applications.
▍ Weaknesses and possible difficulties in implementation
The main disadvantage of Ember is the same, which is its main plus. This is a rigid structure of projects created with its use. Although his community is open and friendly about the proposals for improving Ember, when developing projects on this framework, there is always the correct sequence of actions prescribed by the framework architecture itself. Moving aside can lead to problems.
Certain difficulties can be caused by the fact that there is no standard set of user interface elements, so you have to use such third-party kits. Probably, it may seem inconvenient and the fact that these sets can not be called comprehensive, the missing components will have to search or create yourself. Since Ember.js does not regulate interaction with the DOM, you may find yourself in a situation where your project has heterogeneous components that make up the user interface, which is not very convenient to manage.
▍Future framework
The developers who make the main contribution to the development of Ember are also members of the TC39 committee, which is responsible for standardizing JavaScript. Ember.js has had a greater impact on JavaScript over the past few years than any other framework. In our opinion, this will continue in the future, helping to develop JavaScript features and templates. In addition, this means good support for future standards in Ember.js.
Ember.js is unlikely to disappear in the foreseeable future, although innovations in its ecosystem are very likely to come from other projects related to it, like Glimmer, which is a framework for building user interfaces of Ember.js applications based on TypeScript.
▍ Why choose Ember.js?
If you are looking for a mature, well-established framework, you can't go wrong by choosing Ember.js. In addition, since Ember is based on simple and understandable mechanisms and there are many official and officially approved trainings, due to the fact that it is based on a rigid structure, it is probably easier to find developers who can create Ember applications than in the case of other frameworks. In addition, it is realistic to train large teams on how to develop such applications and to ensure effective interaction in such teams.
If you want your organization to be confident that the technologies chosen by it will always be up-to-date, and be wary of any changes to the platforms, then Ember will also be a good choice. Instead of worrying that the previously selected platform will become obsolete or change beyond recognition, you can simply develop your own applications.

Aurelia
▍ Strengths
In Aurelia, much has been done correctly: the approach to development, the structure of the framework and the method of creating web applications. In the framework applied a lot of wonderful techniques. This is an up-to-date platform using modern technologies.
▍ Weaknesses and possible difficulties in implementation
We believe that the main problem associated with Aurelia is the lack of developers involved in the main functionality of the framework. It seems that there are a lot of ideas and concepts that are designed to solve the main drawbacks of existing frameworks, but all this does not look completely complete. Aurelia seems to be under development, as Dojo 2, but in this case we are talking about a framework that has the status of a finished product.
Large volumes of work on Aurelia are performed by a single developer, which means that if he cannot devote enough time to the project or decides to change something fundamentally in it, those who chose this framework for long-term projects may encounter problems.
▍Future framework
Aurelia has many features. If this framework remains faithful to its underlying principles, it will retain the web development templates debugged in Angular, but will give them in a more standardized and sophisticated form. However, we do not know whether Aurelia will develop in this direction.
▍ Why choose Aurelia?
If the MVC pattern is close to you, and you, or your team, want to work on quality and results, then you should take a closer look at Aurelia. However, it is worth noting that this framework lacks a wider community that can help its development and development.
Results
We hope this stuff has given you some food for thought. Perhaps the main idea that can be taken out of it is that there are no guaranteed correct and guaranteed wrong decisions when choosing a framework. In addition, we hope that thanks to this article you will be able to formulate a set of requirements that will help you choose the appropriate framework.
The framework is just an embodiment of some patterns, an integrated set of some technologies, and code that facilitates the development and support of web applications. If you are an independent developer, the best that we can advise is to try as many frameworks as possible that seem appropriate to you. If you are a manager or architect trying to make a decision, remember that the list of framework capabilities is only one of its characteristics, and sometimes more does not mean better. Set your goal to comprehensively analyze the framework, involve the development team, but first make a list of what is important to you and your organization, in particular - what goes beyond the technical specifications.
Dear readers! What do you think the ideal web application framework should be?
Source: https://habr.com/ru/post/343894/
All Articles