GraphQL - a new look at the API. Part 1
Hello everyone, I want to share the accumulated knowledge of GraphQL, which was formed on the basis of about a hundred read articles / docks and the month of building an API using GraphQL.
GraphQL is a standard for declaring data structure and data retrieval methods, which acts as an additional layer between the client and the server.
One of the main features of GraphQL is that the structure and volume of data is determined by the client application.
')
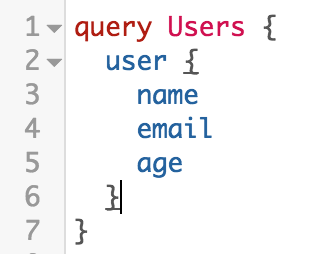
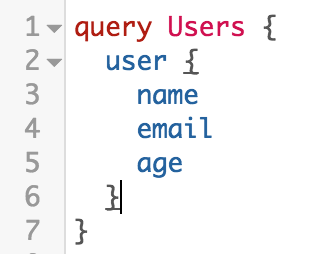
Consider an example of a simple user request.

The client specifies exactly what data he wants to receive using a declarative, graph-like structure that is very similar to the JSON format.
In this case, the client requests three fields (name, email and age). But it can request both one field, for example name, and an arbitrary number of fields that are defined in the user type on the GraphQL server.
In this approach, in addition to convenience, we have reduced either the number of requests or the volume of data at the transport level.
GraphQL makes it easy to aggregate data from multiple sources.
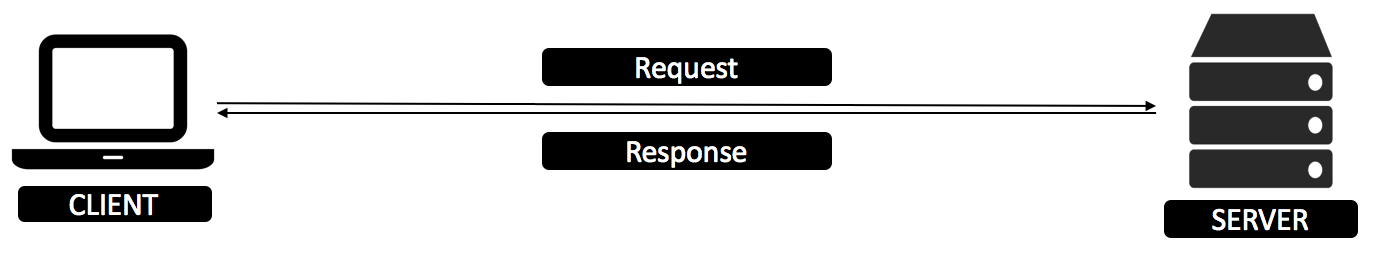
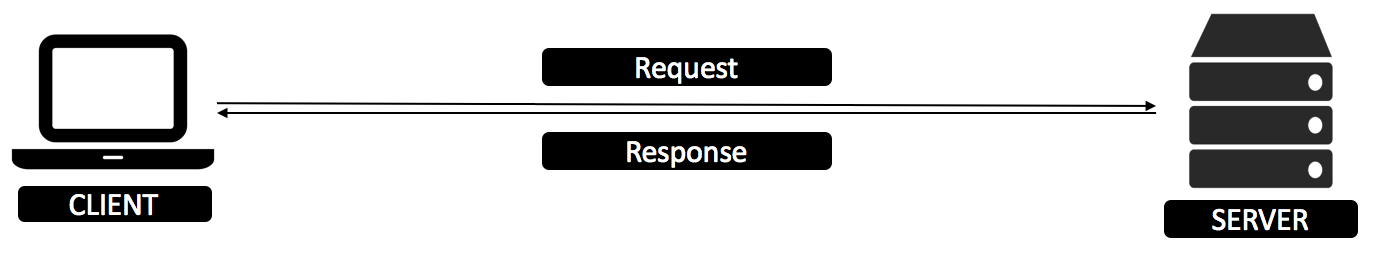
Let's look at a simple client-server architecture.

We have a client application and one server. Data transport looks pretty simple
no matter which data transfer protocol is used for this. In the case of http, we send a request and get an answer, everything is quite simple.

As I said before, GraphQL is an additional layer between the client and the server, and if you look at this architecture, using GraphQL looks like it’s redundant.

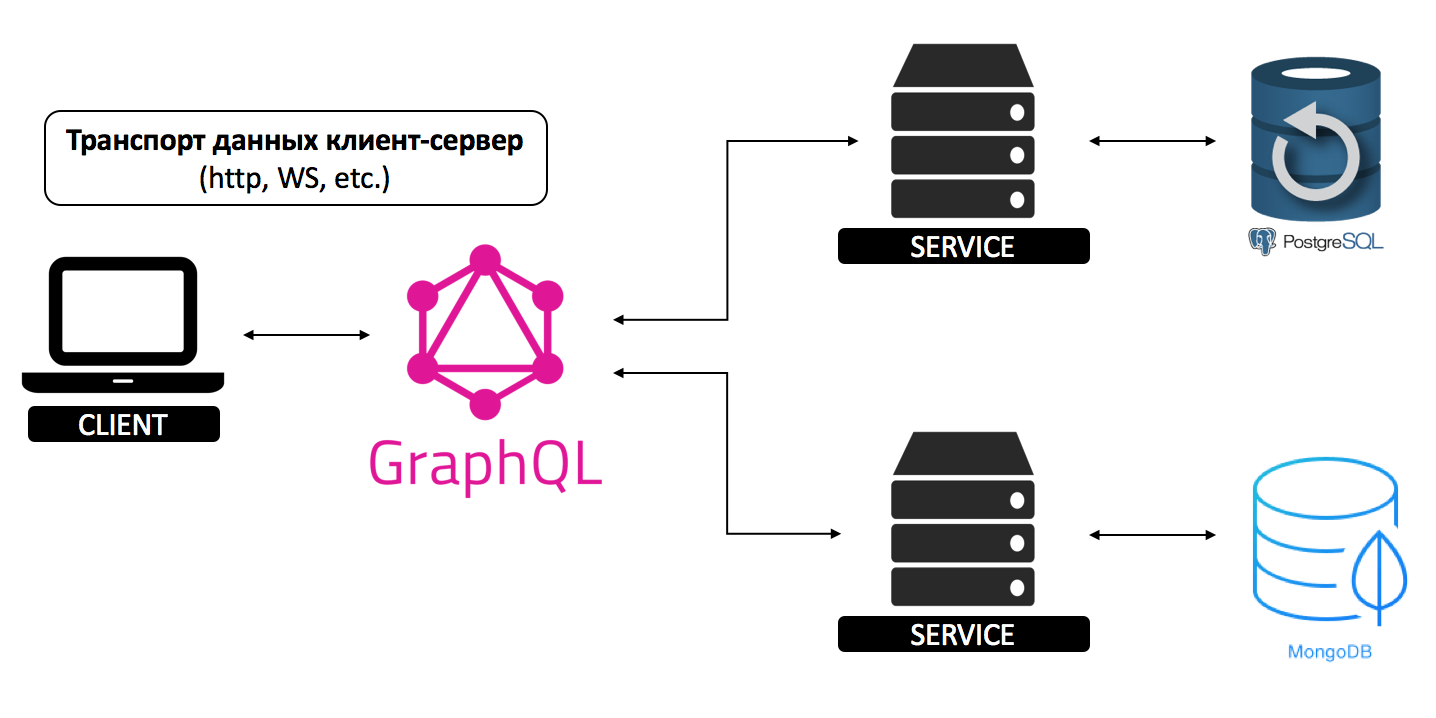
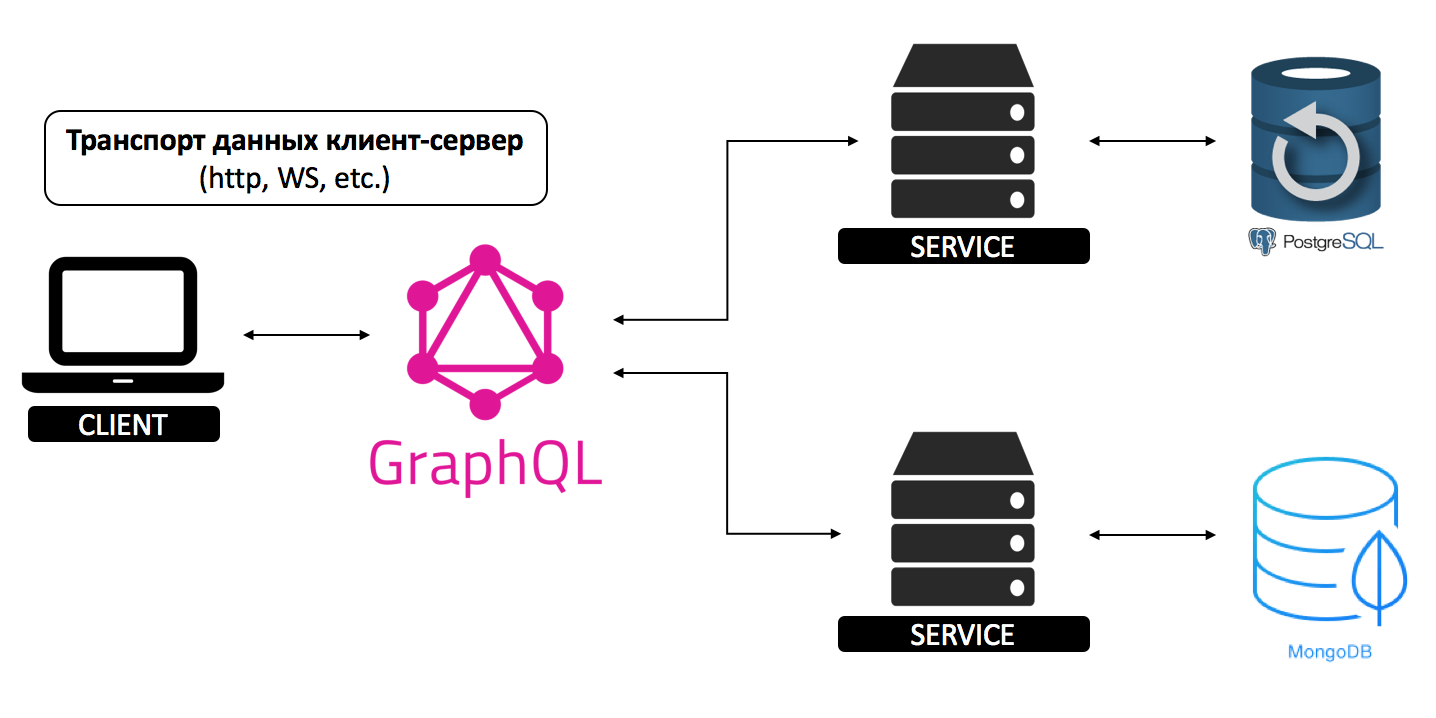
But as soon as another service is added, everything falls into place.
Services can be written in any programming language, interact with different databases, Sql or NoSql, can have different APIs. Working with such an architecture becomes quite difficult, and adding each new service requires a lot of resources.
This is a classic problem of scaling a project, and you probably use some kind of “API Gateway” when working with several services.
GraphQL is this standardized API Gateway. Client-server data transport can be performed using any protocol (http, ssh, ws, cli, etc.).
Client requests resources from GraphQL server using GraphQL query. GraphQL server analyzes the query, recursively traverses the graph and performs its “resolver” function for each field. When all the data on the request will be collected, GraphQL server will return the answer.
It is important to note that adding a new service does not affect the existing application. Due to the fact that the client determines what data he wants to receive, you can without fear of expanding existing types.
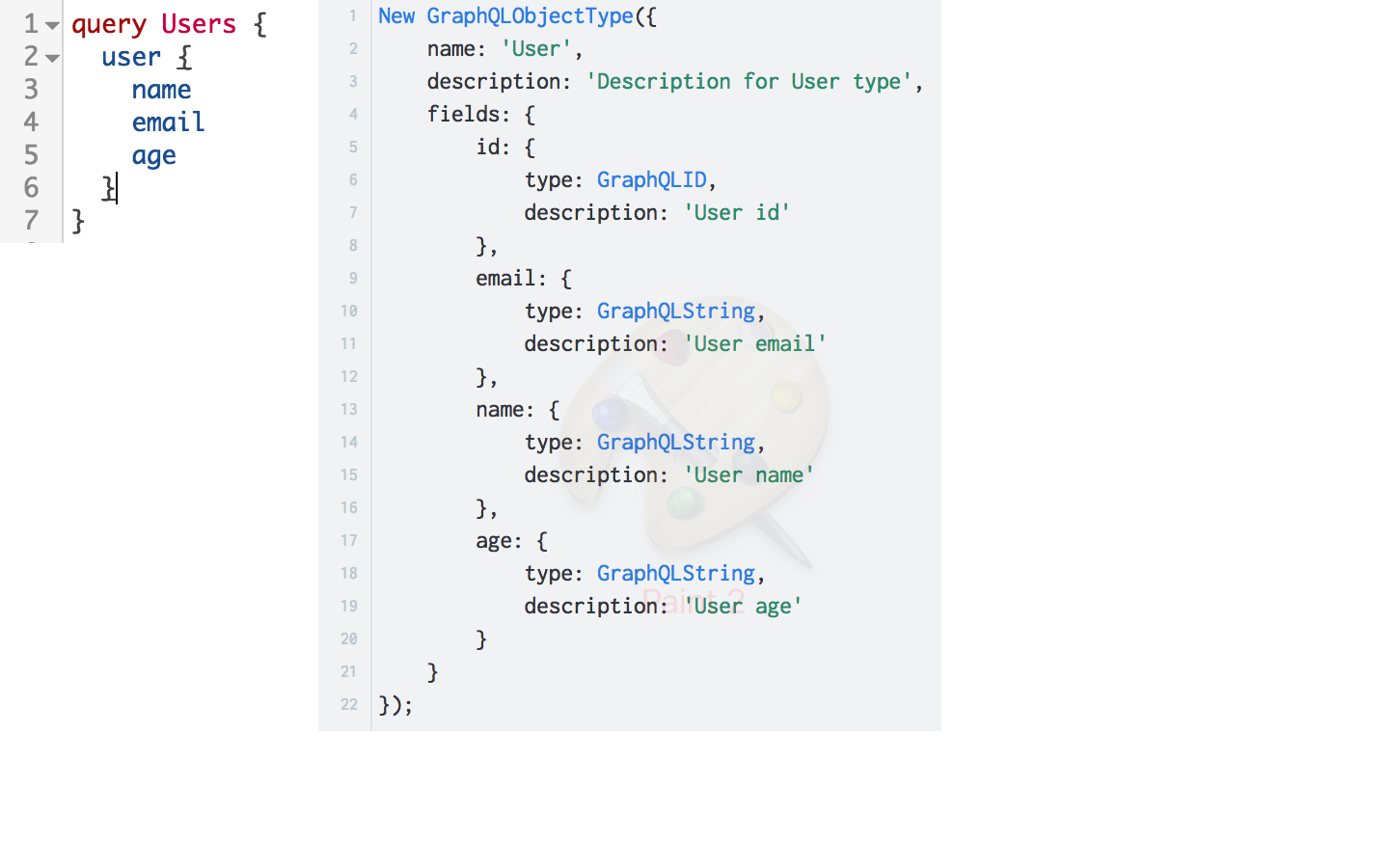
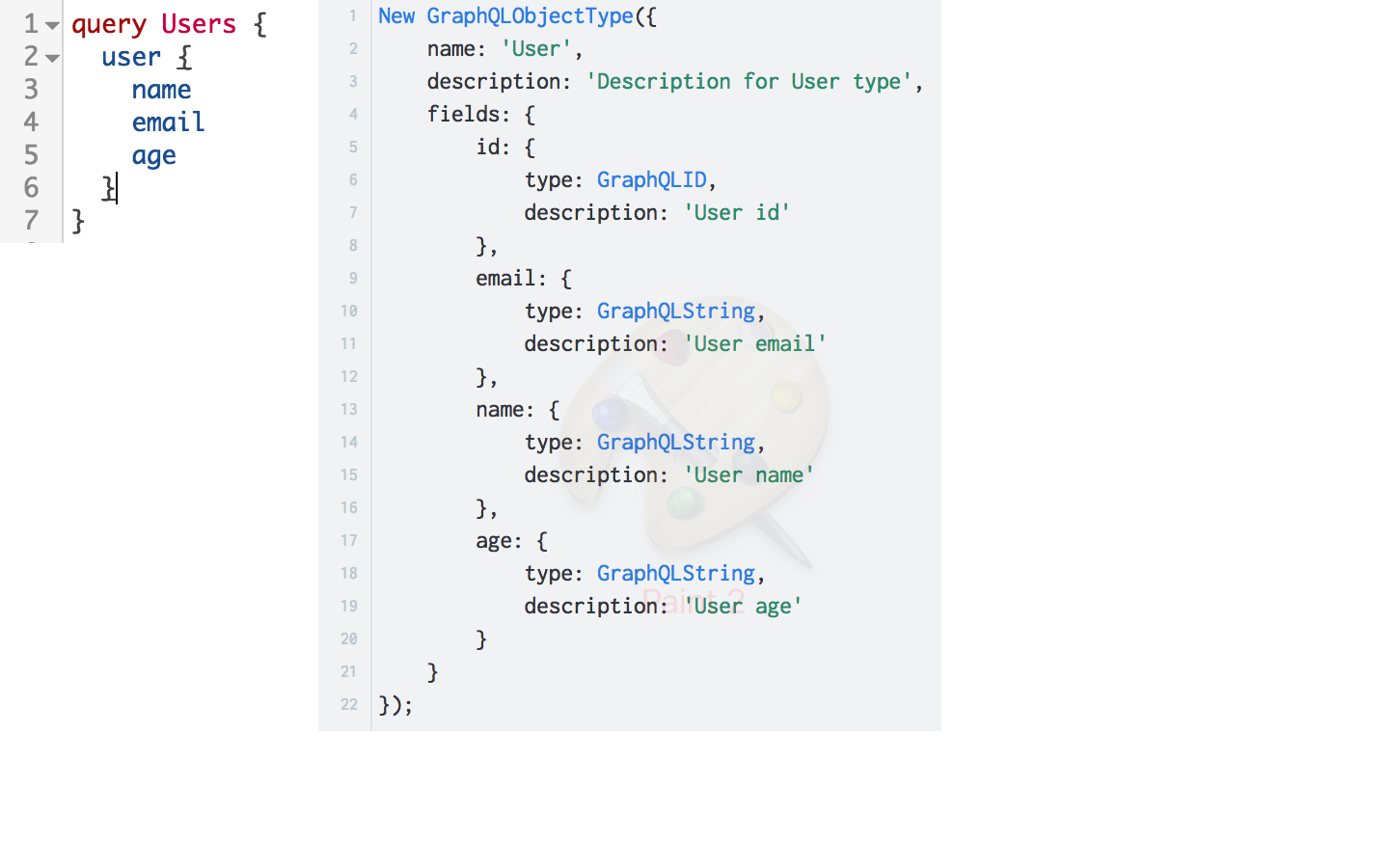
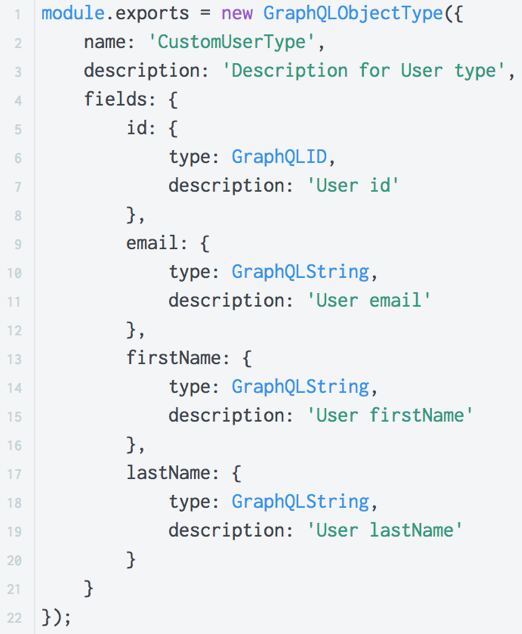
GraphQL uses a type system to describe data.

In GraphQL, fields can be represented by both basic and custom types. In this example, the user field is represented by the user type User. The User type has a set of fields that are represented by base types.
Thus, the graph-like structure of an indefinite nesting level is realized.
At the end of the first part, the second part will be added soon. Thanks to all!)
Well, let's start with what GraphQL is?
GraphQL is a standard for declaring data structure and data retrieval methods, which acts as an additional layer between the client and the server.
One of the main features of GraphQL is that the structure and volume of data is determined by the client application.
')
Consider an example of a simple user request.

The client specifies exactly what data he wants to receive using a declarative, graph-like structure that is very similar to the JSON format.
In this case, the client requests three fields (name, email and age). But it can request both one field, for example name, and an arbitrary number of fields that are defined in the user type on the GraphQL server.
In this approach, in addition to convenience, we have reduced either the number of requests or the volume of data at the transport level.
GraphQL makes it easy to aggregate data from multiple sources.
Let's look at a simple client-server architecture.

We have a client application and one server. Data transport looks pretty simple
no matter which data transfer protocol is used for this. In the case of http, we send a request and get an answer, everything is quite simple.

As I said before, GraphQL is an additional layer between the client and the server, and if you look at this architecture, using GraphQL looks like it’s redundant.

But as soon as another service is added, everything falls into place.
Services can be written in any programming language, interact with different databases, Sql or NoSql, can have different APIs. Working with such an architecture becomes quite difficult, and adding each new service requires a lot of resources.
This is a classic problem of scaling a project, and you probably use some kind of “API Gateway” when working with several services.
GraphQL is this standardized API Gateway. Client-server data transport can be performed using any protocol (http, ssh, ws, cli, etc.).
Client requests resources from GraphQL server using GraphQL query. GraphQL server analyzes the query, recursively traverses the graph and performs its “resolver” function for each field. When all the data on the request will be collected, GraphQL server will return the answer.
It is important to note that adding a new service does not affect the existing application. Due to the fact that the client determines what data he wants to receive, you can without fear of expanding existing types.
Type system
GraphQL uses a type system to describe data.

In GraphQL, fields can be represented by both basic and custom types. In this example, the user field is represented by the user type User. The User type has a set of fields that are represented by base types.
Thus, the graph-like structure of an indefinite nesting level is realized.
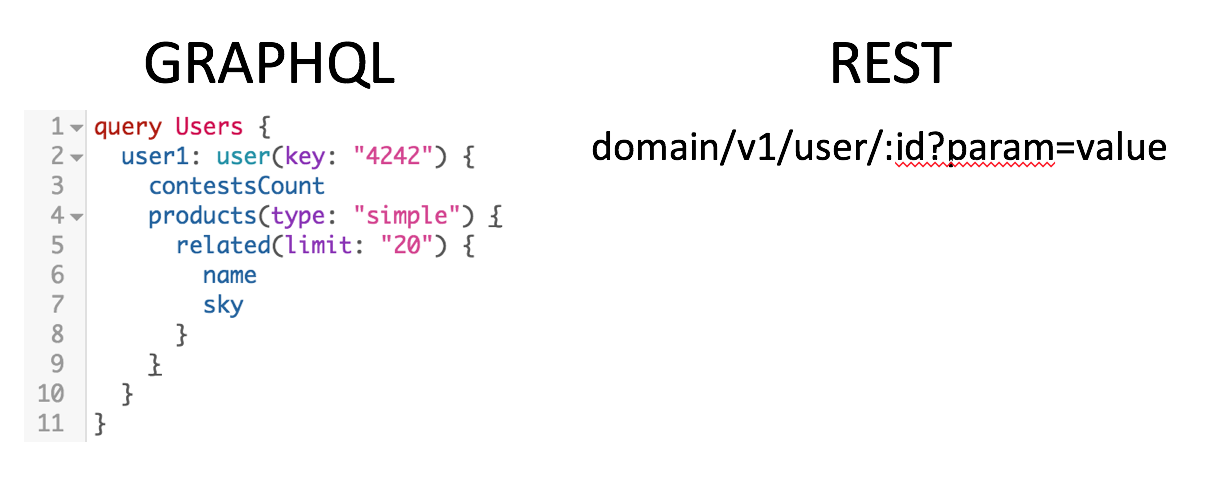
Compare GraphQL API and REST API
- Dependence on the data transfer protocol.
GraphQL is independent of the data transfer protocol, it can use any (http, ws, ssh, cli, etc.)
REST is based on the http protocol, and depends on it. - Single entry point. (Entry point)
In GraphQL for working with data, we always refer to a single entry point - GraphQL server. Changing the structure, fields, query parameters, we work with different data.
In the REST API, each route (route) is a separate entry point. - Ability to return different data formats.
GraphQL can only return JSON format.
REST is more flexible in this case. REST API can return data in various formats - JSON, XML, etc., it depends on the http request headers, and on the implementation of the API itself. - Declaration, documentation, development tools
GraphQL allows you to write documentation directly in the code (inline documentation).
In GraphQL, we can describe any type we create. To do this, when creating a type, you need to describe in the "description" field what this type is needed for. This documentation can parse various utilities, IDE, which greatly simplifies working with GraphQL.
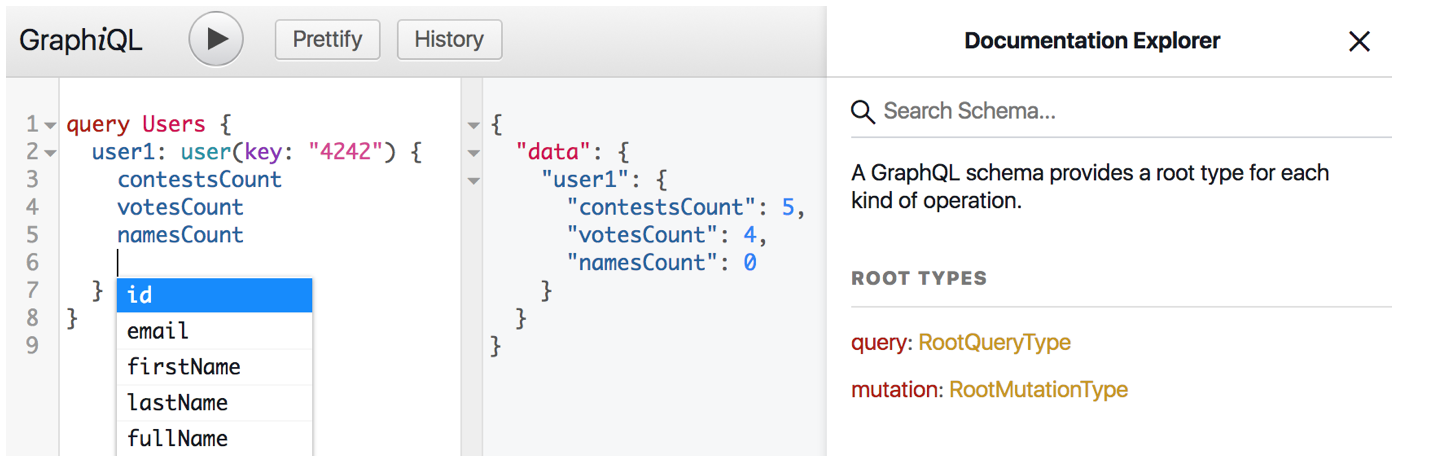
Also, GraphQL out of the box has its own IDE, which works in a browser and is called GraphiQL.
GraphiQL stores query history, highlights syntax, prompts fields that we can request from the current type, pars documentation. This makes writing queries much easier.
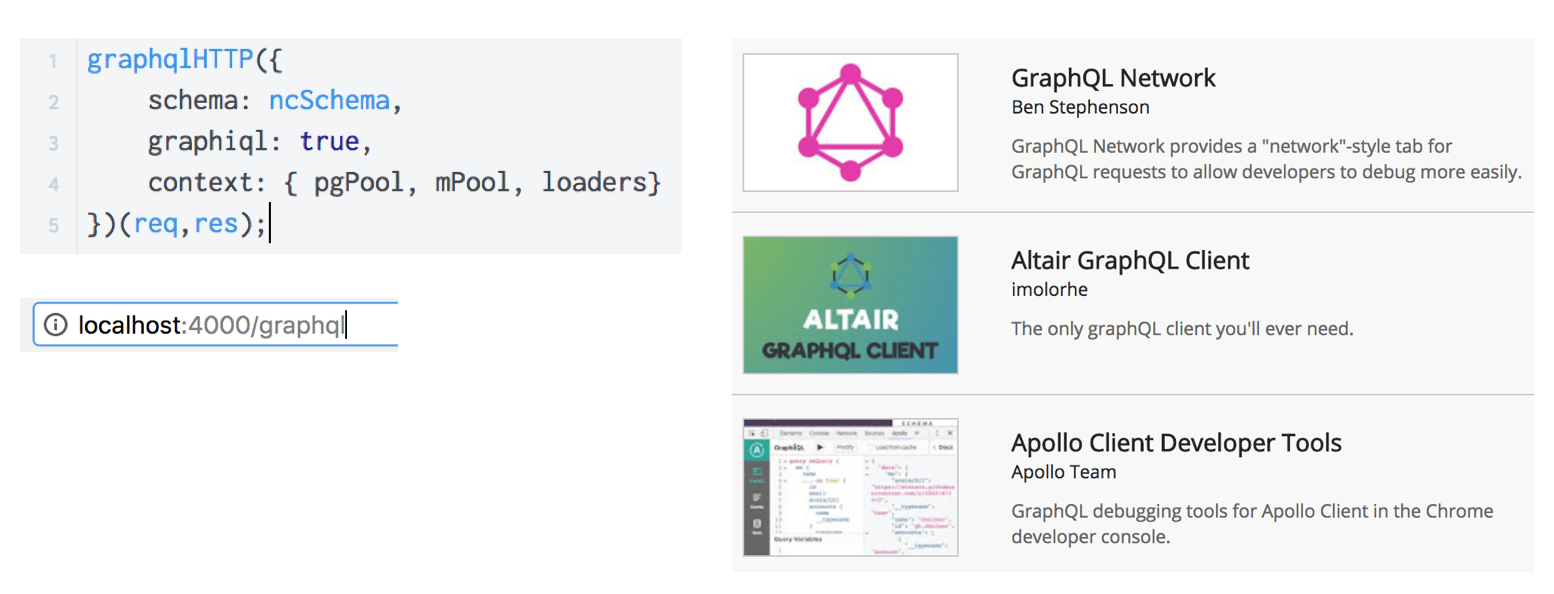
GraphiQL can be enabled via the GraphQL configuration, using the graphiql = true setting and following the path <domain name> / graphiql. Or you can use one of the browser extensions that have almost the same functionality but a different UI.
REST does not have this functionality, but it is possible to implement it using SWAGGER.
- The ability to form the structure and amount of data on the client
Actually, this is one of the main features of GraphQL, the format and data structure is defined on the client side. In REST, the format and data structure are strictly defined on the server. - Passing Arguments to a Request

Making a conclusion from the preceding paragraphs, you probably already know the answer, due to the fact that GraphQL is a single entry point into GraphQL, we have the opportunity to pass arguments to any nesting level.
In REST, each path is represented as a separate entry point, in which case we can pass arguments only for the entire request.
At the end of the first part, the second part will be added soon. Thanks to all!)
Source: https://habr.com/ru/post/343872/
All Articles