Learn CSS Grid in 5 minutes
Quickly get to know the future of website layouts.

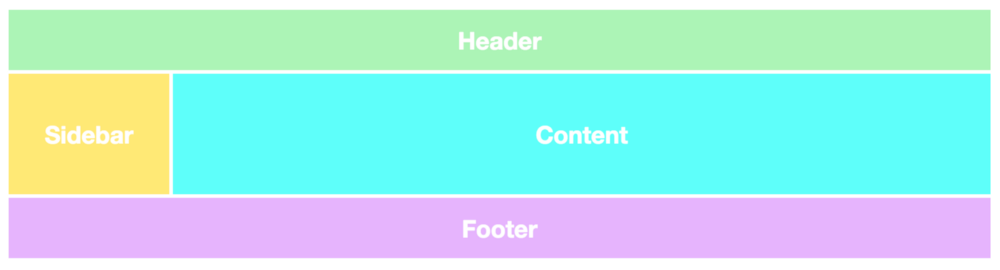
Grid layouts are fundamental to website design, and the CSS Grid module is the most powerful and simple tool for creating it.
')
This year, the module also received native support for major browsers (Safari, Chrome, Firefox), so I believe that all frontend developers will have to learn this technology in the near future.
In this article I will quickly tell you about the basics of CSS Grid.
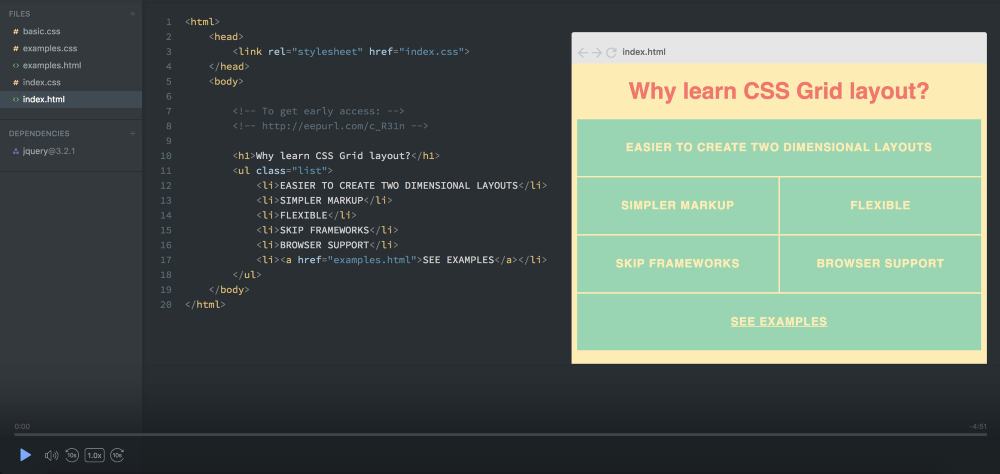
I am also working on creating an in-depth CSS Grid course, which I will begin for free in December. View the course preview here .

The two main components of the CSS Grid are the wrapper (Parent) and the elements (Children). The wrapper is actually a mesh, and the elements are the contents inside the mesh.
Here is the markup for the wrapper with six elements in it:
To turn our div wrapper into a grid, we just give it a grid display:
But this is not doing anything yet, since we have not determined how we want our grid to look. Now it just stacks 6 divs on each other.

I added some styles, but this has nothing to do with the CSS Grid.
To make it two-dimensional, we need to define columns and rows. Let's create three columns and two rows. We will use the
Since we wrote three values for
Values determine the latitude of our columns (100px) and the height for our rows (50px). Here is the result:

To make sure you understand the relationship between the values and what the grid looks like, take a look at this example.
Try to understand the relationship between code and layout.
Here's what it looks like:

The next thing you need to know is how to place elements on the grid. Here you get superpowers, since creating layouts is very simple.
Let's create a 3x3 grid using the same markup as before.
This will lead to the following layout:

For positioning and resizing elements, we will specify them and use the
Here we say that we want

You are probably confused about why we have 4 columns when we only have 3 columns. Take a look at this image, where I displayed the lines of the columns in black:

Notice that we now use all the rows in the grid. When we made the first element occupy the entire first row, it pushed the remaining elements down.
Finally, I would like to show a simpler syntax for the example above:
To make sure you understand this concept correctly, let's reorganize the elements a little.
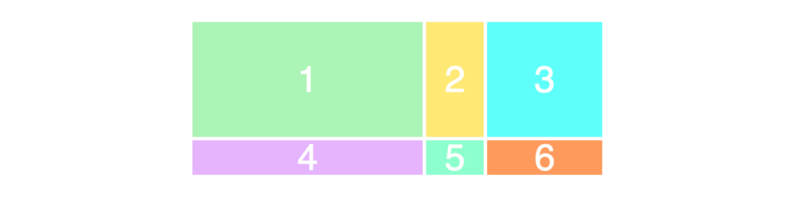
Here is how it looks on the page. Try to understand why it looks like this. This should not be too difficult.

That's all.
PS
Continuation of "How to quickly design a site using CSS Grid . "
The translation was made with the support of the company EDISON Software , which professionally develops websites of state institutions on Bitrix and creates a useful web application for administering an electronic library .

Grid layouts are fundamental to website design, and the CSS Grid module is the most powerful and simple tool for creating it.
')
This year, the module also received native support for major browsers (Safari, Chrome, Firefox), so I believe that all frontend developers will have to learn this technology in the near future.
In this article I will quickly tell you about the basics of CSS Grid.
I am also working on creating an in-depth CSS Grid course, which I will begin for free in December. View the course preview here .

Your first CSS grid layout
The two main components of the CSS Grid are the wrapper (Parent) and the elements (Children). The wrapper is actually a mesh, and the elements are the contents inside the mesh.
Here is the markup for the wrapper with six elements in it:
<div class="wrapper"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> To turn our div wrapper into a grid, we just give it a grid display:
.wrapper { display: grid; } But this is not doing anything yet, since we have not determined how we want our grid to look. Now it just stacks 6 divs on each other.

I added some styles, but this has nothing to do with the CSS Grid.
Columns and rows
To make it two-dimensional, we need to define columns and rows. Let's create three columns and two rows. We will use the
grid-template-row and grid-template-column properties. .wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; } Since we wrote three values for
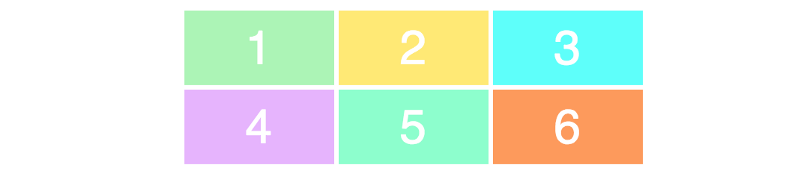
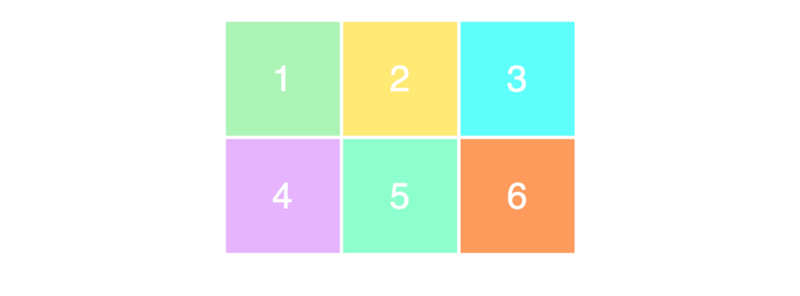
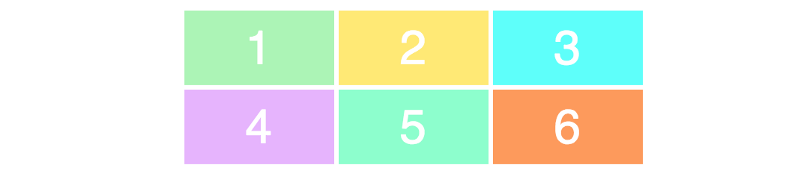
grid-template-columns , we get three columns. And we get two rows, since we specified two values for grid-template-rows .Values determine the latitude of our columns (100px) and the height for our rows (50px). Here is the result:

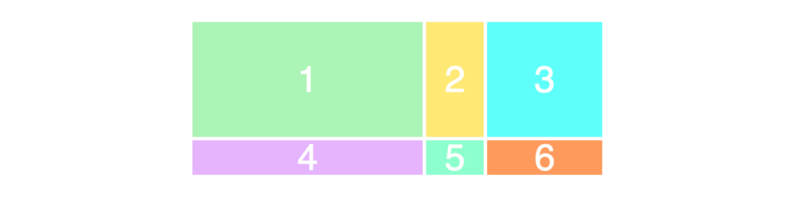
To make sure you understand the relationship between the values and what the grid looks like, take a look at this example.
.wrapper { display: grid; grid-template-columns: 200px 50px 100px; grid-template-rows: 100px 30px; } Try to understand the relationship between code and layout.
Here's what it looks like:

Arrangement of elements
The next thing you need to know is how to place elements on the grid. Here you get superpowers, since creating layouts is very simple.
Let's create a 3x3 grid using the same markup as before.
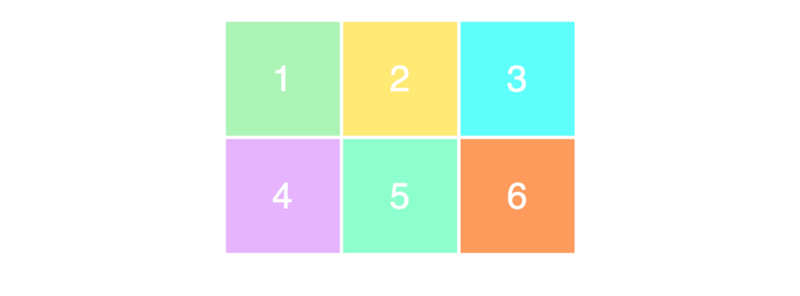
.wrapper { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; } This will lead to the following layout:

Notice, we only see a 3x2 grid on the page, while we defined it as a 3x3 grid. This is because we only have six elements to fill the grid. If we had three more, then the bottom line would have been filled.
For positioning and resizing elements, we will specify them and use the
grid-column and grid-row properties: .item1 { grid-column-start: 1; grid-column-end: 4; } Here we say that we want
item1 start on the first grid line and end on the fourth column. In other words, it takes up the whole line. Here's how it will look on the screen:
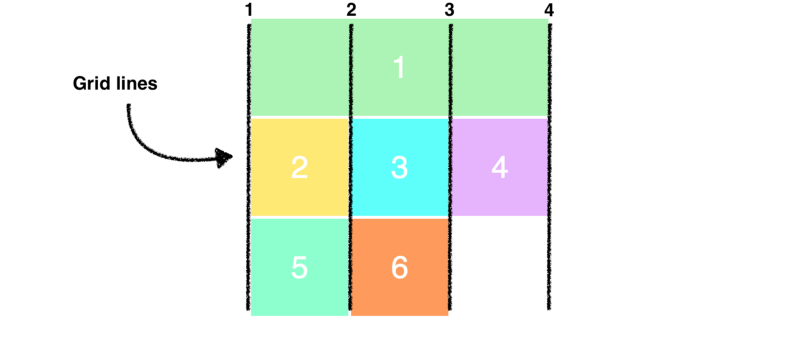
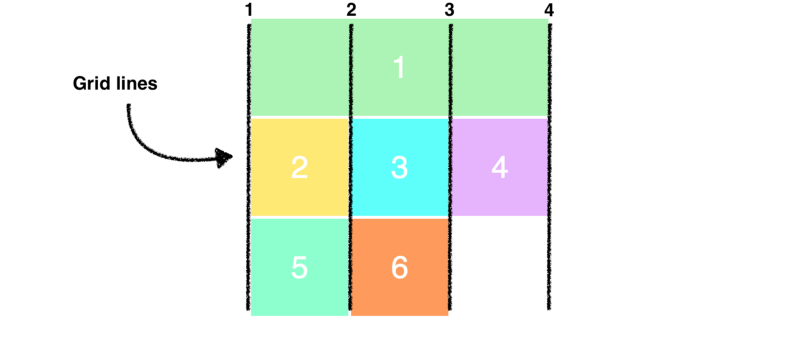
You are probably confused about why we have 4 columns when we only have 3 columns. Take a look at this image, where I displayed the lines of the columns in black:

Notice that we now use all the rows in the grid. When we made the first element occupy the entire first row, it pushed the remaining elements down.
Finally, I would like to show a simpler syntax for the example above:
.item1 { grid-column: 1 / 4; } To make sure you understand this concept correctly, let's reorganize the elements a little.
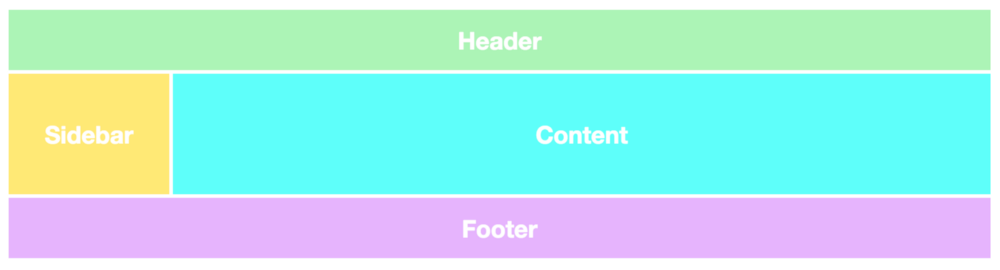
.item1 { grid-column-start: 1; grid-column-end: 3; } .item3 { grid-row-start: 2; grid-row-end: 4; } .item4 { grid-column-start: 2; grid-column-end: 4; } Here is how it looks on the page. Try to understand why it looks like this. This should not be too difficult.

That's all.
PS
Continuation of "How to quickly design a site using CSS Grid . "
The translation was made with the support of the company EDISON Software , which professionally develops websites of state institutions on Bitrix and creates a useful web application for administering an electronic library .
Source: https://habr.com/ru/post/343614/
All Articles