Impressions of developers and designers from the iPhone X - and from the cutout
IPhone application and game developers got iPhone X smartphones and shared their impressions with us.

The main thing for the iPhone X - third-party applications. From augmented reality to the TrueDepth sensor, new features should stimulate creativity and push a community of developers into action that will launch innovative new applications for iPhone X users. But although Apple gives developers new toys to try, it must also ensure that it does not break the old ones.
')
The iPhone X is the most significant change in the iPhone in a few years. It has an increased resolution and a different form of screen. He got rid of the Home button, added new or changed old gestures. Each of these changes can add to the work of designers and developers ... and then there's a notch. We can expect that other smartphone makers will follow the example of Apple. But how to get around this thing in design? How difficult is it to adapt an application for it? Is this true, as some critics say, an example of poor design?
To find out, I spoke with the designers and developers of apps and games for iOS, who recently completed the process of updating their apps for the iPhone X. I wanted to ask them some of these questions, but in general I wanted to hear how the transition went to a new smartphone for everyone who works in the industry.

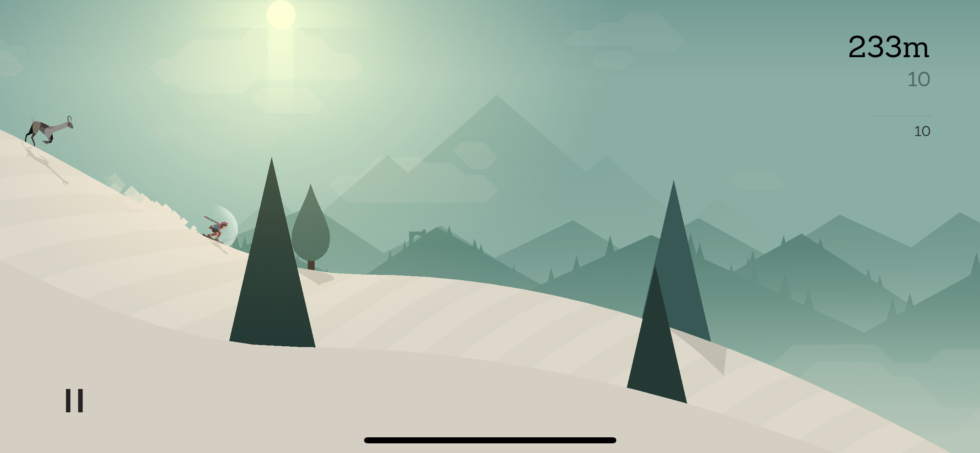
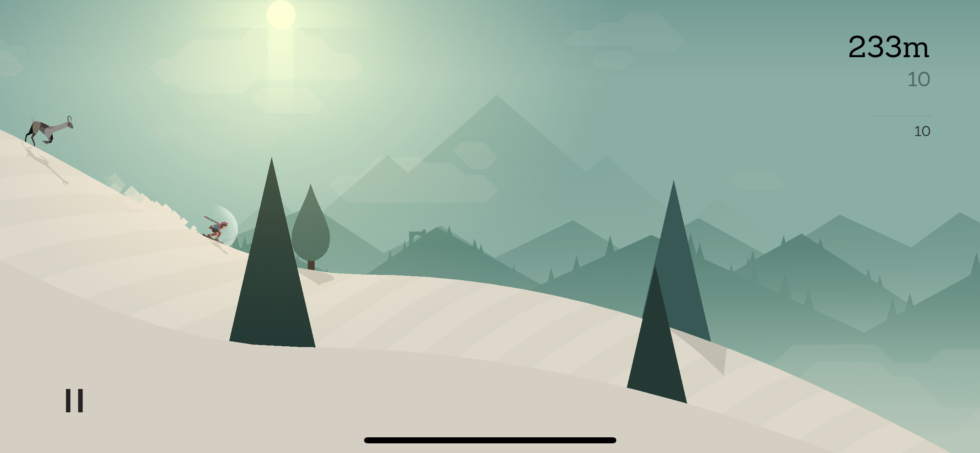
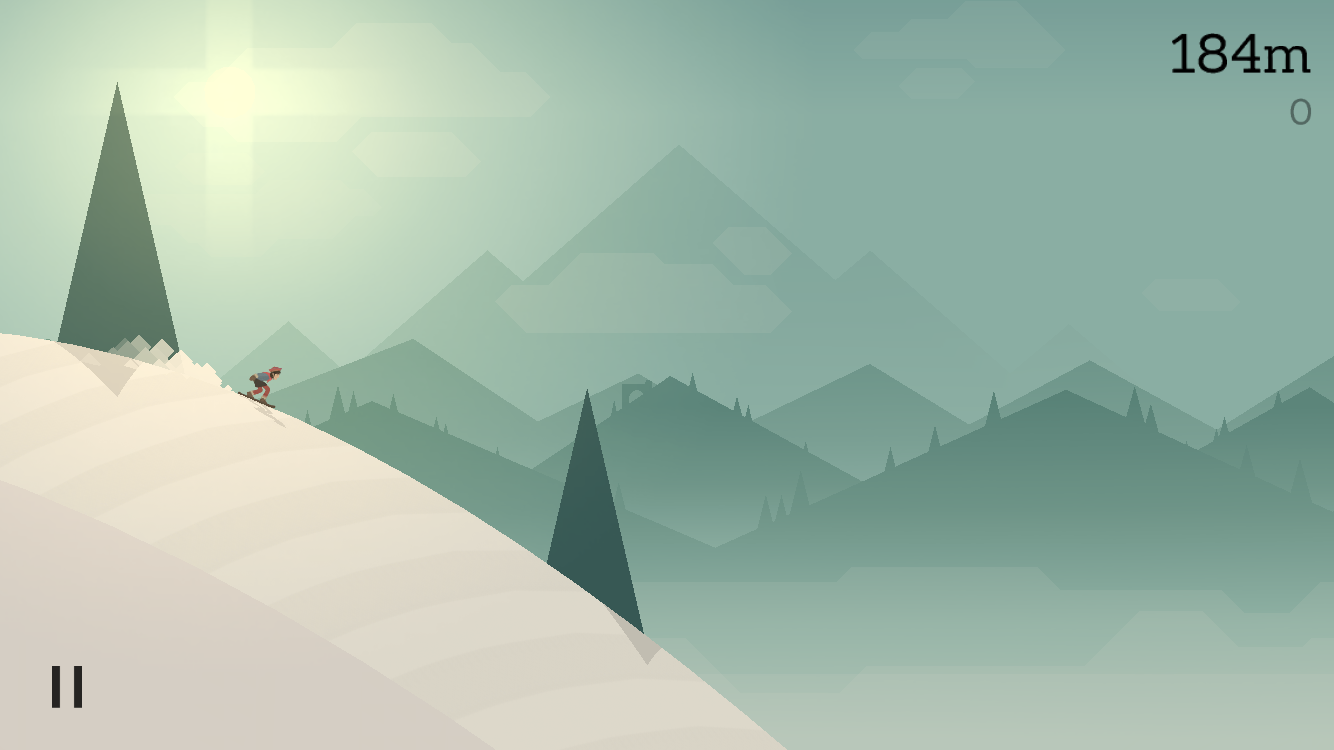
Alto's Adventure on iPhone X
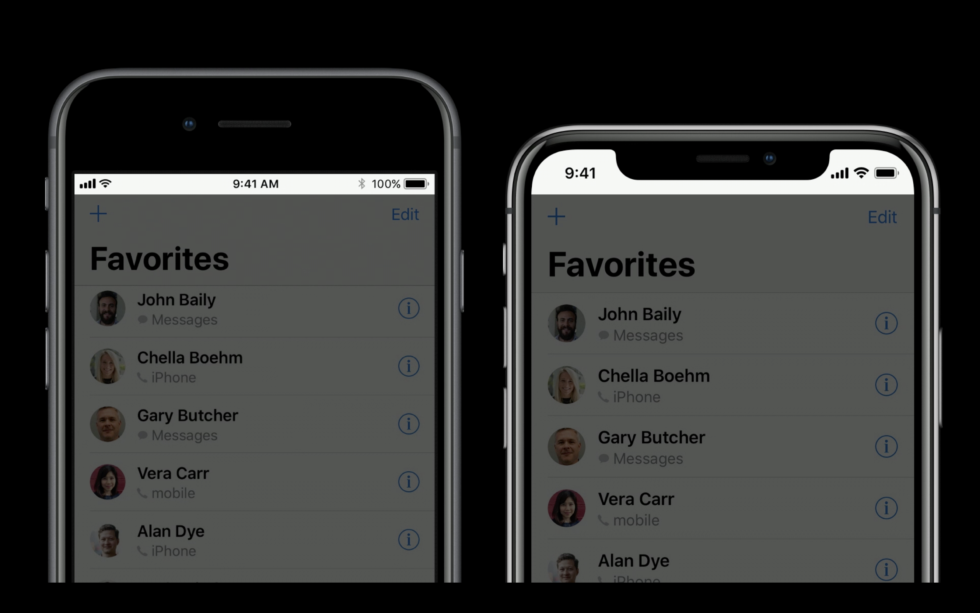
To begin, consider the changes and problems associated with a display of a different shape and size, and how Apple recommends solving them. Because iOS runs on devices with different screen resolutions, Apple and developers measure user interfaces at “points” (points) rather than pixels — which, however, is a fairly standard concept in design. The iPhone X display has the same width in dots as the iPhone 7 and 8 (375 dots), but it is 145 dots higher. It is for the reason that the iPhone X corresponds to the usual iPhone, and not to the Plus models, that enhanced landscape mode interfaces, like in the Plus models, are not supported here.

The display of the iPhone X, with rounded edges and a sensor housing, also known as a cutout. Zoom .
IOS applications need to support different permissions of resources (assets) in order to look clearly on the screen of each model; For three levels of resource resolution, the characters @ 1x, @ 2x, or @ 3x are used. Apple recommends creating resources in PDF format because it does not depend on permission. If you still need raster images, they should be provided at the moment at resolutions @ 2x and @ 3x, which previously corresponded to the standard sizes of modern iPhones with retina and Plus models, respectively. iPhone X uses @ 3x.
None of the developers I spoke with expressed any problems with a good display of resources on the new screen. Philippe Levue, co-founder of the photo-editing software development company infltr , even liked the new approach:
Yak & Co artistic director Mark White (studio known for Agent A's adventure game) said that his team did a good job of transferring resources as well, and he learned from this lesson that you should always expect the unexpected and develop the application accordingly: “At an early stage we deliberately made efforts to implement everything in the most flexible way, because you really cannot predict which resolutions or screen shapes will appear in the future, ”he said.
But the permissions of the iPhone have changed in the past routine. There are three other changes in the iPhone X that developers haven't come across before. These are rounded corners of the screen, while other iPhones have correct-shaped corners. The controversial cut-out - Apple calls it a sensor case - introducing a camera and other equipment onto the screen from the top middle. And finally, the new Home indicator, which is always present at the bottom of the screen.
Previously, most of the time, the entire iPhone screen belonged to applications — the only exceptions were the status bar and notifications — but now the situation has changed. Applications had to give a part of their property to the cutout at the top and the Home indicator at the bottom.
Apple has already offered a set of rules and tools called Auto Layout to help iOS developers avoid potential pitfalls using busy screen areas on previous iOS devices. The company describes it as follows:
Developers who have already used Auto Layout, the transition to the iPhone X was given much easier than those who relied mainly on non-standard templates. “My application uses Auto Layout in almost all of the display code,” says Galley Foods lead programmer Chris Anderson. - So I was left with only minimal work to adapt the application to the new proportions of the screen. Recompiling the version for iOS 11, placing the 'if iOS 11' instructions to point the application to a new secure layout system provided by Apple, and almost nothing more needs to be done. ”

This is a safe area assigned by Apple in portrait mode on iPhone X. Developers warn them to keep important content and UI elements within the green area.

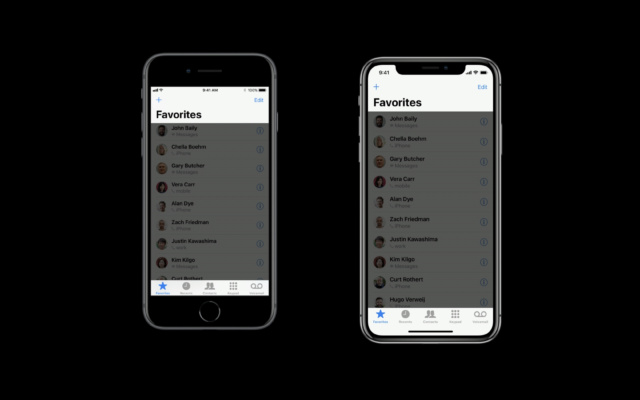
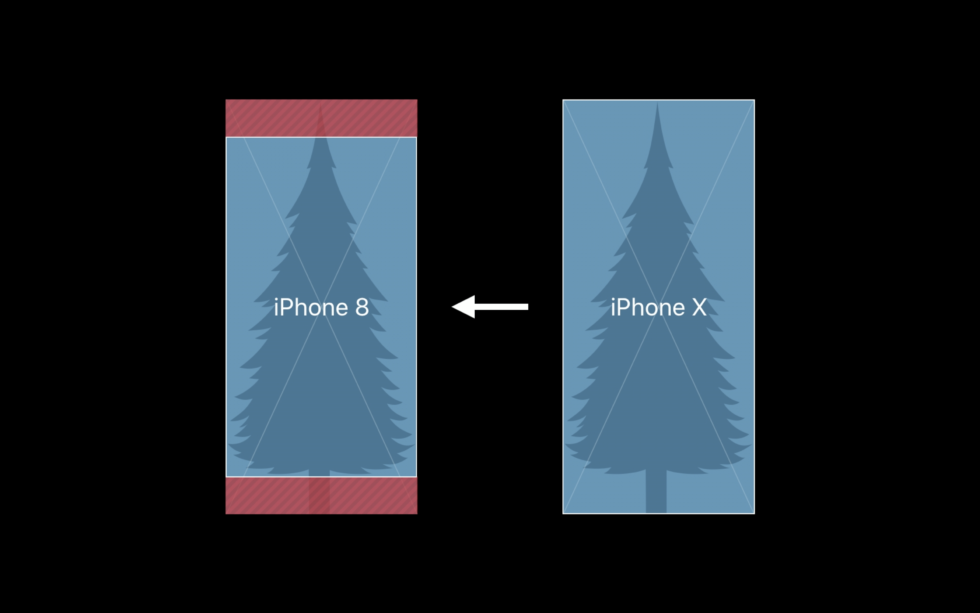
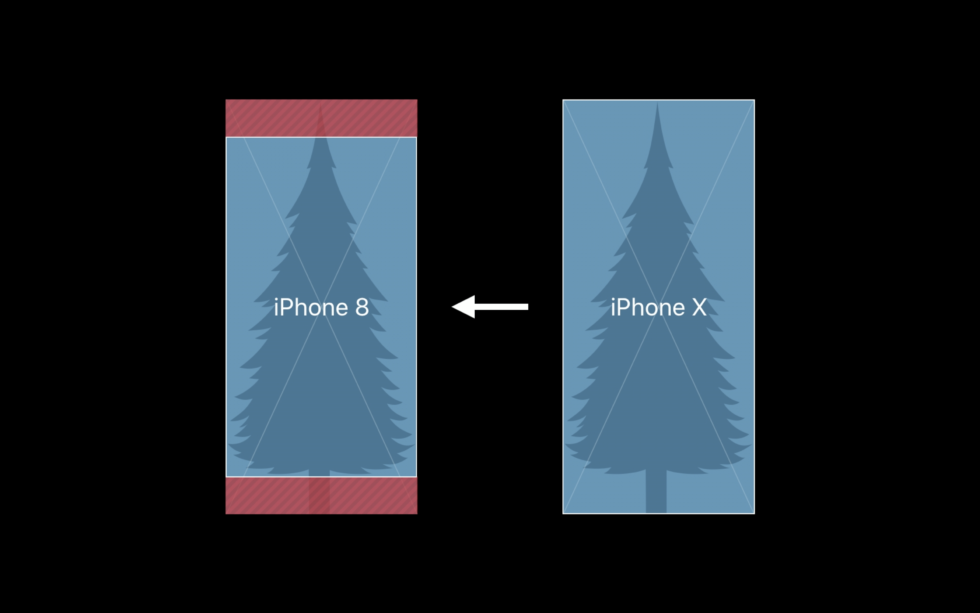
Comparing safe areas in landscape mode on iPhone 8 and iPhone X
In iOS 11, Apple expanded the functionality of Auto Layout using the Safe Area. Developers should place content and critical UI elements in a safe area — in parts of the screen where they will not interfere with hardware or system software. For other iPhone models, in fact, the entire visible area was safe. However, the iPhone X is more complicated. In portrait mode, the safe area is offset from the top of the visible area and from the bottom. There is space for the status bar and the sensor housing at the top, and wide space for the Home indicator at the bottom.
The Home indicator is a thin panel that is almost always displayed at the bottom of the screen to remind the user that he can swipe the screen from bottom to top to exit the application or access the multitasking interface. Since the Home button under the screen used to be responsible for this functionality, the indicator can in a sense be viewed as a new Home button. Apple allows you to automatically hide the indicator, but only when viewing passive full-screen content, like video.
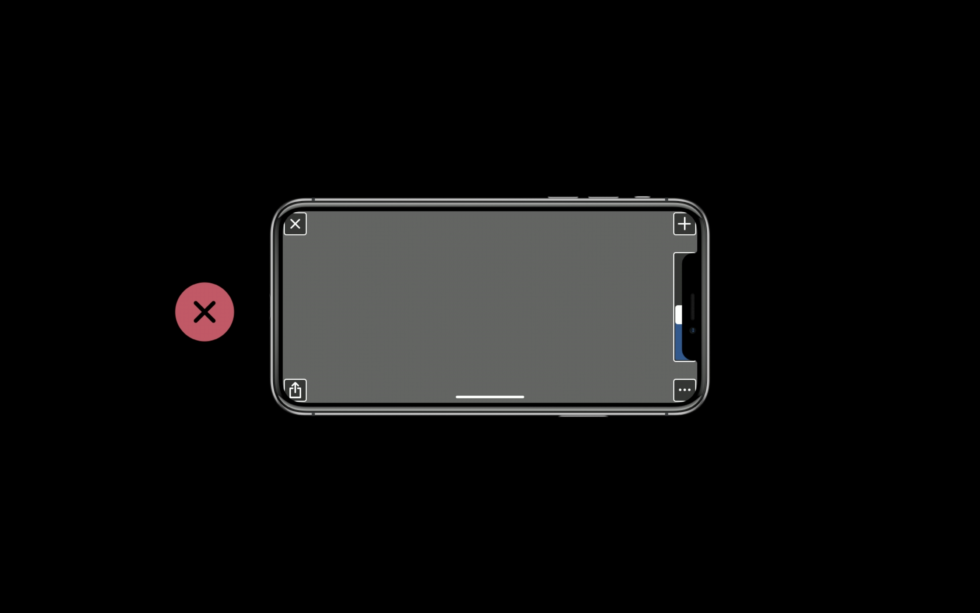
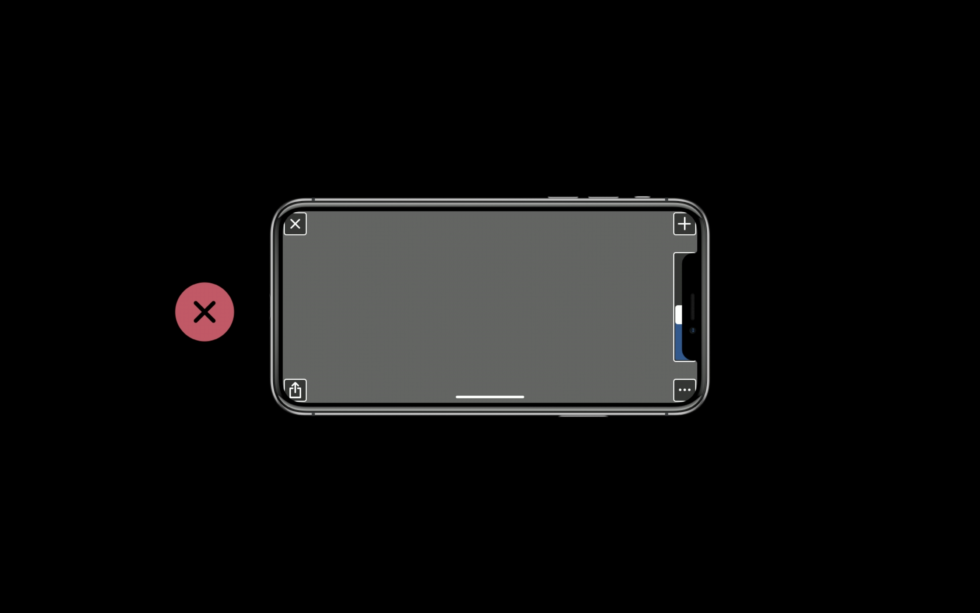
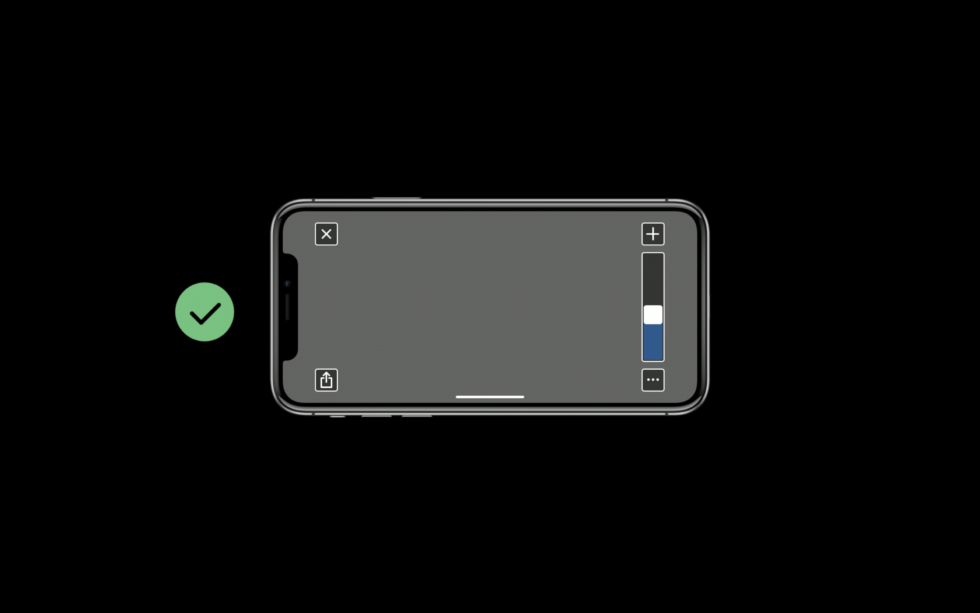
Alternatively, you can activate the "Edge Protection". Then the indicator is not so striking, and the user needs to make two swipe instead of one to brush the application off the screen. This is recommended in cases where the bottom-up svayp is part of the basic functionality of the application, although it is obvious that such an action is, if possible, better replaced with another. Nevertheless, Apple recommends extending views with vertical scrolling to the very bottom of the screen, despite the presence of an indicator.
If you have placed UI elements like navigation buttons at the very bottom of the screen, you may have to move them if they are outside the safe area. Galley Foods Anderson says that despite its relatively simple migration, it has become the biggest problem in its application:
The more literally the developers follow Apple’s recommended design rules, the easier it is for them to make the transition. But Anderson still says that in his opinion, Apple could provide the best advice on how to deal with the bottom bar in a visually appealing way: “Judging by the giant labels and the empty space under the on-screen keyboard, I think Apple didn’t understand how to do it” He added.
At the top of the screen, developers will have to fight with the cut and status line. The latter no longer changes its height depending on various background tasks, such as map services or incoming calls. But it is in any case higher than the old. Applications can still hide the status line and capture the upper space, but they will have to fight with rounded edges and, of course, with a cutout.
For most of the developers I spoke with, the cut didn’t cause any trouble: “I think the cutout underlines the updated iOS 11 style with a very high status line, short and thick headings,” told Basecamp designer Tara Mann. “The cut-out looks better, the more around the negative space.”
To avoid the sensor body, you should also stick to a safe area and follow Apple’s design guidelines. For applications that rely on Apple’s standard Auto Layout practices, the above-mentioned expansion of the background material will be painless, even if the navigation buttons are attached to the corners. But in games, the original UI is almost always used, so if anyone has any problems, it’s for game developers and designers. On the other hand, Ryan Cash (director of Snowman Studios) said that Alto's Adventure had n't been too hard on the issues.
But Mark White said that Agent A had to make some changes. In fact, I had to structure the game UI differently: “In Agent A , a dock with items that a player collects is used; This dock was attached to the edge of the screen, along with some UI buttons, he explains. “In order to comply with the new rules, we had to rethink our templates a bit, and in the end, we had to simplify a lot.”
He says that the developers already wanted to simplify the interface, so they are happy with the opportunity.
In addition to the practical implications, I asked each developer about their attitude to the noisy criticism of the cutaway, which is even called an example of poor design. Cash said that his studio does not share the concerns of critics, and they consider Apple’s choice as a model of thoughtful design. “Face ID needs a front-facing camera, but it is contrary to the purpose of covering the entire surface with a screen,” he said. “Such a design is a compromise, and I think this is a good choice.”
As a designer, Mann also identified this as a reasonable compromise:
So despite the indignant shouts in some forums and in social media, the majority of developers and designers with whom we spoke seem completely indifferent to the cutout.
Apple does not want to have black bars next to applications, except for a certain type of video content, where the aspect ratio cannot obviously be changed. But how designed for the iPhone X look on the iPhone 8, and vice versa?
If developers strictly adhere to Auto Layout and a secure area without using their own templates at all, then applications will be easy to update. In many cases, the background material expands to the upper and lower areas in accordance with the style that is already used there. This automatically moves the bottom buttons above the restraining line and releases the Home indicator, as shown in the illustration.

If the developers used Apple’s standard UI tools, the background material automatically expands and fills the screen. Zoom .
There are some additional considerations when using background graphics. Background graphics created for the iPhone 8 will be cropped left and right if scaled to fit the screen, or from above if scaled to fit. However, Apple recommends supplying background graphics that matches the display of the iPhone X. In this case, the resource will either be cropped at the top and bottom of the iPhone 8, or, worse, placed in a frame with black stripes (pillarbox).
Obviously, this is not the best option, especially given the fact that the LCD screen of the iPhone 8 is not capable of making these stripes really black, so that they merge with the case. Therefore, Apple recommends that designers assemble critical graphic elements and UIs so that they are preserved after clipping on the iPhone 8.

Agent A on iPhone X before and after the changes that Yak & Co made so that the content complies with the new recommendations.

Yak & Co used this opportunity to unload Agent A's interface.
In Agent A, White and the rest of the game developers had to make some changes in order to adjust to increasing screen height. The game is in landscape mode, and some scenes did not completely fill the iPhone X screen in its original design. “We adjusted about ten scenes to expand them and fill the space created by the new resolution,” he said. Fortunately, “about 95% of the game is 3D, where much of the 3D is disguised in 2D style,” so White says it took just 30 minutes of work to scale several grids.

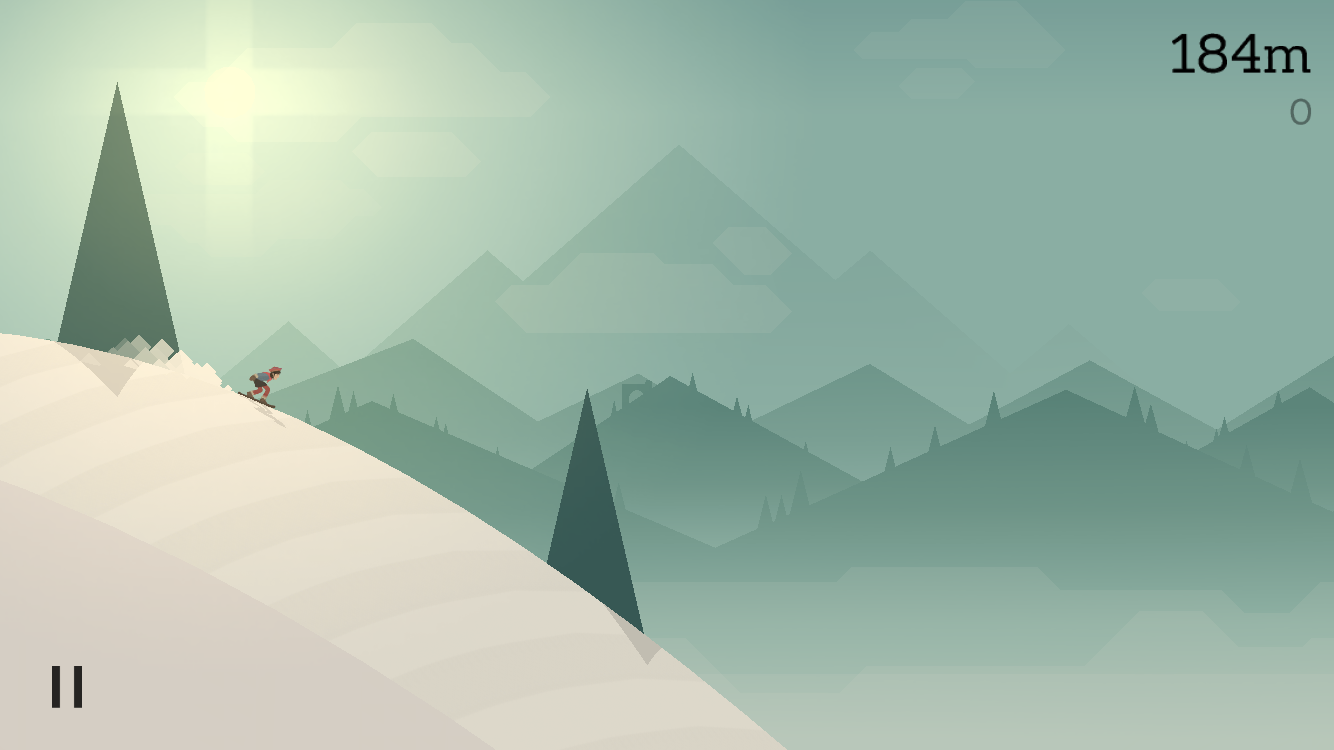
Alto's Adventure on the iPhone 7 aspect ratio

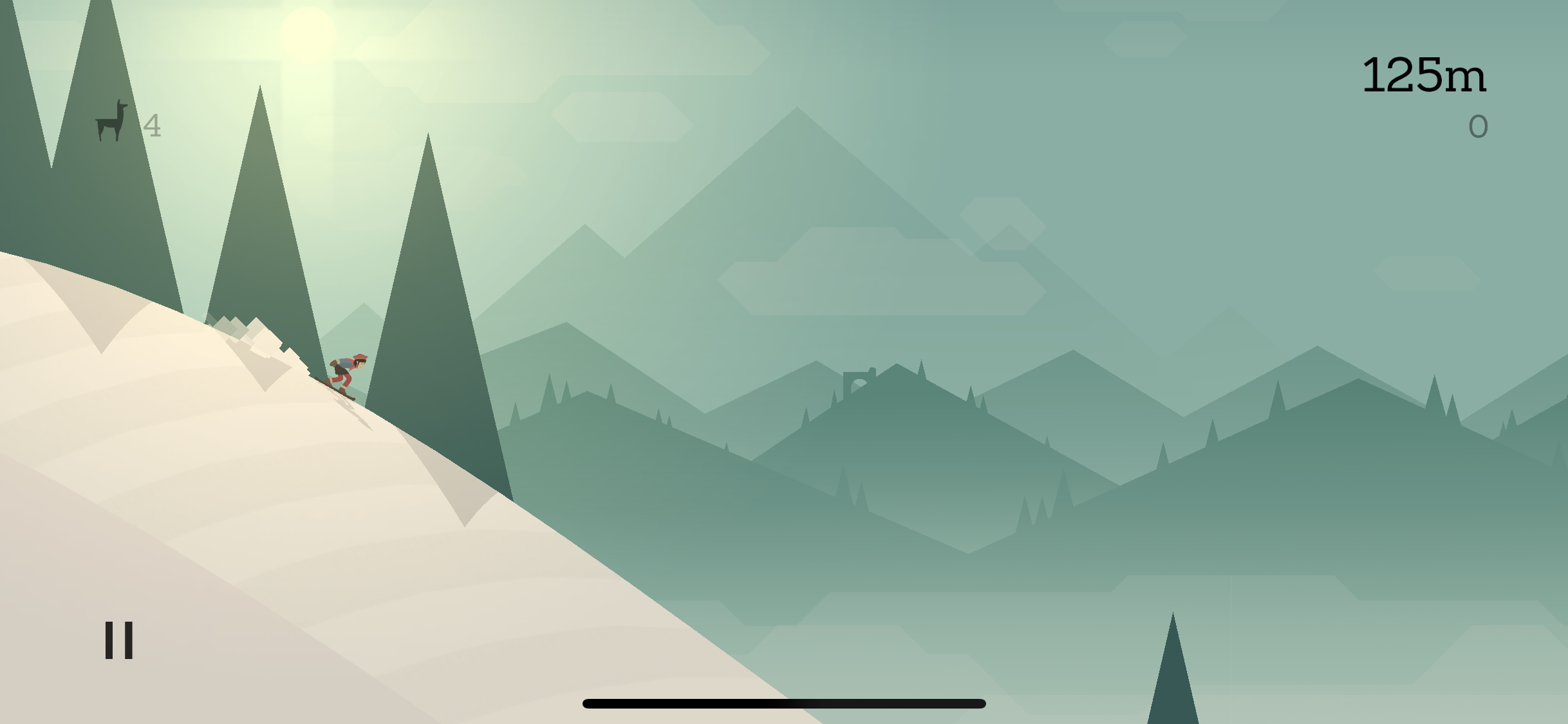
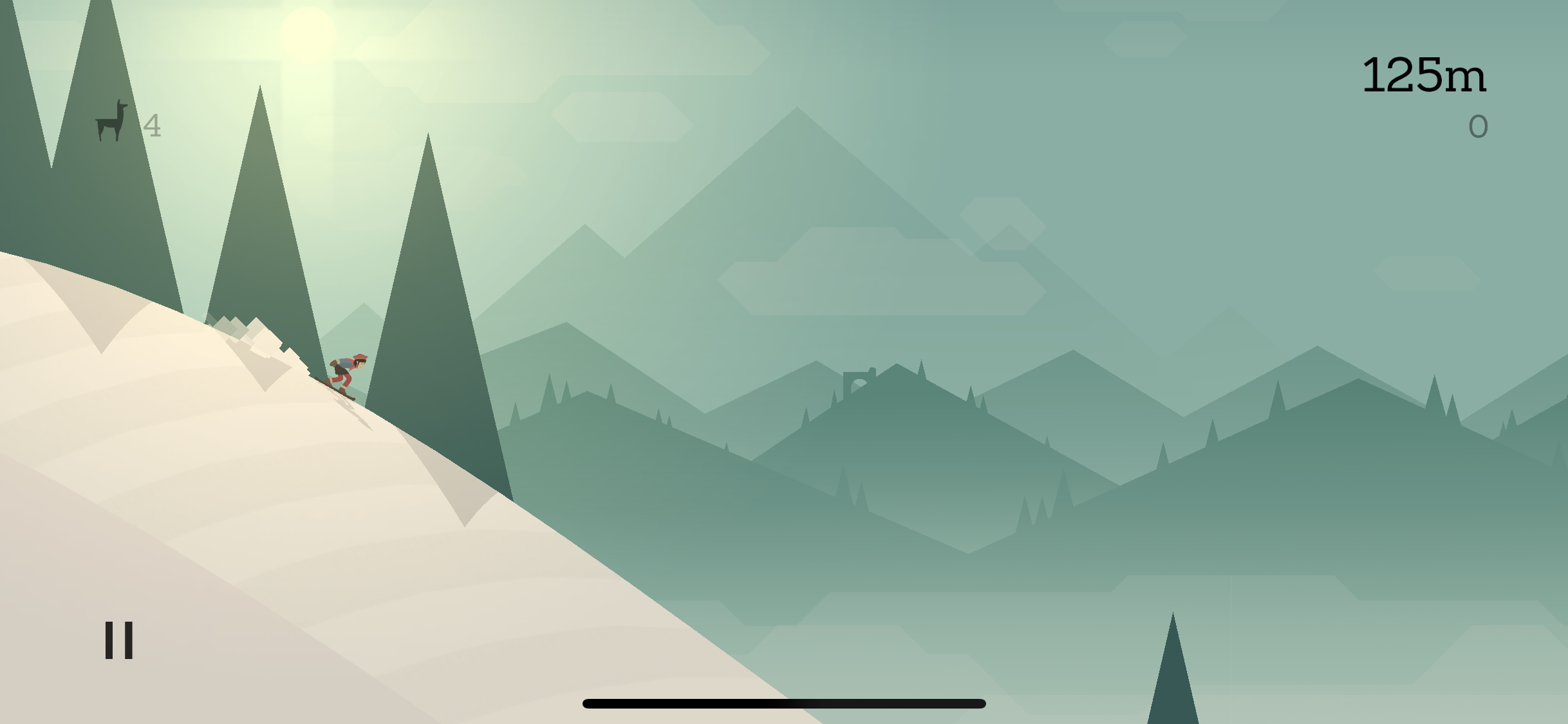
Alto's Adventure on iPhone X Ratio
When adapting, Snowman studio accidentally broke Alto's Adventure on older phone models, but the problem was more complicated than just placing UI elements in the wrong places. As Cash explains:
The developers quickly fixed the problem and released an update.
In general, developers or designers do not need to make any special efforts to make applications look good on the OLED screen. It seems to me that Alto's Adventure looks noticeably cooler on the iPhone X than on the iPhone 7 or 8, so I asked Cash how they did it. Cash referred to increasing the screen to the entire surface and increasing the contrast. “We didn’t optimize any graphics when preparing the update,” he said, adding that Alto’s Adventure developers hadn’t finished the work to support a wider color gamut.
When I asked Mann about new approaches or the possible consequences that OLED has for application designers, she mentioned the influence of a deeper black color and increased contrast on dark themes. “I think it will allow you to create content cool themes,” she said. “Now there is no dark theme in our application, but I believe that many applications with dark themes will make them darker using deeper black to take advantage of OLED.”
Apple typically introduces developers and designers into a course on important considerations in the summer at the Worldwide Developers Conference (WWDC). And Apple introduced some concepts that later turned out to be important to the iPhone X, such as the safe area. This year, the company also posted online after the release of the iPhone X video tutorial , which provides additional details.
Mann says that other resources from Apple provided her and the rest of the developers at Basecamp:
The key element is the simulator mentioned. Xcode is the development environment that iOS developers typically use to build applications. It gives you the opportunity to preview on the virtual iPhone, which looks like a window in the "Mac". The window rotates into portrait and landscape modes and in reality shows a black inset where there should be a tie-in in the physical device. Philippe Leuve called the simulator “excellent” and said that he felt prepared due to the documentation and videos.
“Apple wanted a bit more clarity when the GM version of iOS becomes available and when we are allowed to submit applications,” he added. - For example, infltr to the fullest uses the camera True Depth. But the software interfaces for accessing the camera have become available only in iOS version 11.1. " The uncertainty of the release schedule has in some ways made the update for the iPhone X “pretty tense” for the infltr team.
Updating to iPhone X could easily have been one of the most difficult for application developers, but it looks like Apple was well prepared. Elegant solutions and important fundamental principles were set forth at the WWDC and in iOS 11, and it only remained to find out when the phone itself would be presented and when the sales would begin.
Not a single developer and designer who agreed to an interview with us expressed any problems about the cut. Looking at their applications, as well as other applications in the App Store, it seems that the Home indicator rather than a cutout caused more problems. The indicator-supported gesture essentially corresponds to the gesture that the Control Center opens on other iPhones, so it’s unclear why Apple now felt the need to add this indicator.
If you move away from questions of strange design, then everything goes to what is left to wait for long until competent developers update their applications for the iPhone X - if they do not become overly creative with the original templates. And as for the cutout, this will not be the last phone with such a compromise solution, no big deal. Apparently, this is not a fly in the ointment, as many feared. It's time to get used to it.

The main thing for the iPhone X - third-party applications. From augmented reality to the TrueDepth sensor, new features should stimulate creativity and push a community of developers into action that will launch innovative new applications for iPhone X users. But although Apple gives developers new toys to try, it must also ensure that it does not break the old ones.
')
The iPhone X is the most significant change in the iPhone in a few years. It has an increased resolution and a different form of screen. He got rid of the Home button, added new or changed old gestures. Each of these changes can add to the work of designers and developers ... and then there's a notch. We can expect that other smartphone makers will follow the example of Apple. But how to get around this thing in design? How difficult is it to adapt an application for it? Is this true, as some critics say, an example of poor design?
To find out, I spoke with the designers and developers of apps and games for iOS, who recently completed the process of updating their apps for the iPhone X. I wanted to ask them some of these questions, but in general I wanted to hear how the transition went to a new smartphone for everyone who works in the industry.
Applications from the developers in this review

Alto's Adventure on iPhone X
Other
Agent A on iPhone X

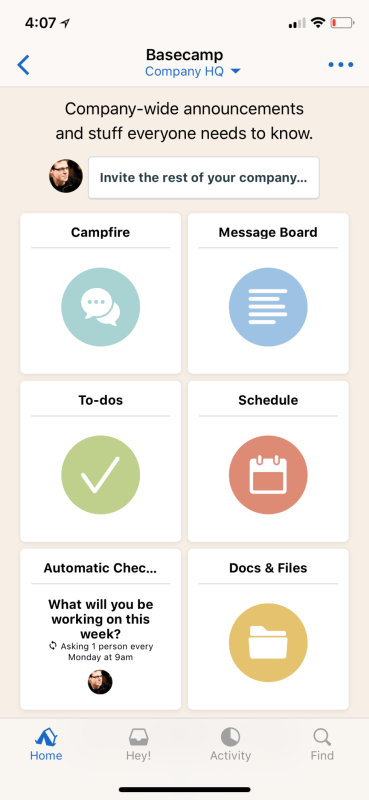
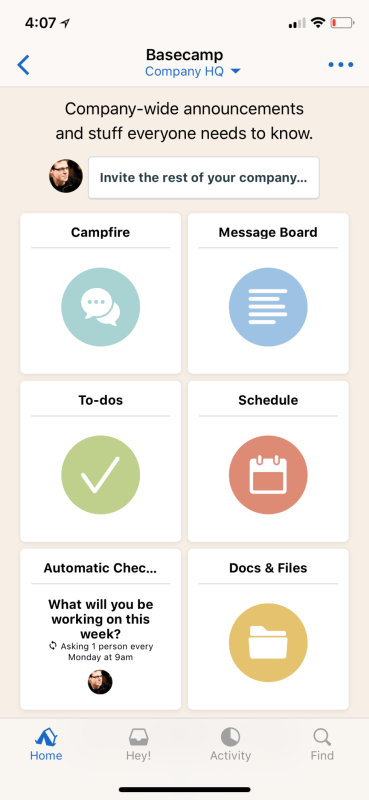
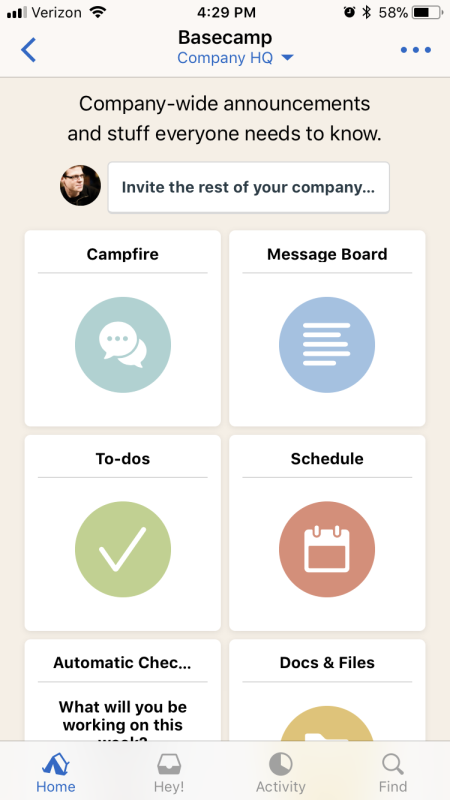
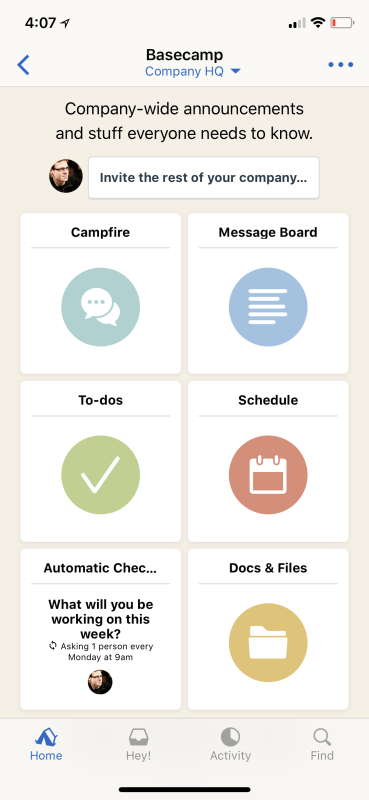
Basecamp on iPhone X

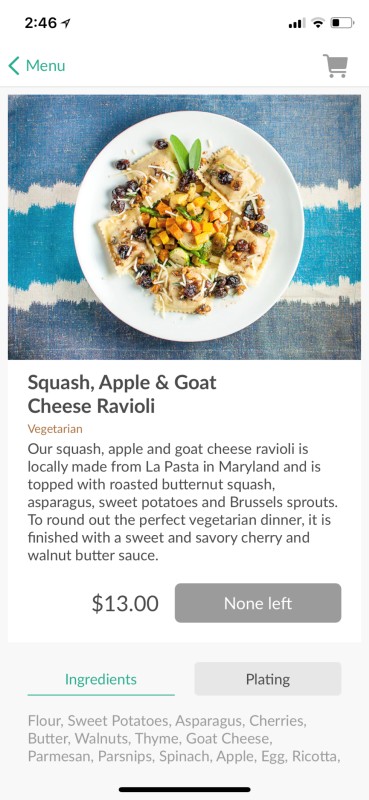
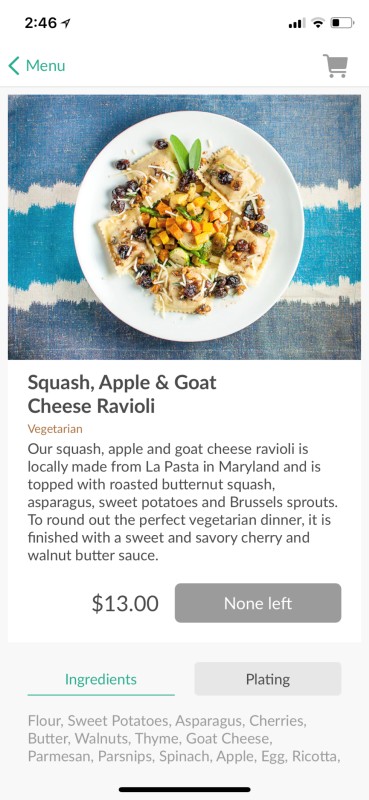
Galley Foods on iPhone X

infltr on iPhone X

Agent A on iPhone X

Basecamp on iPhone X

Galley Foods on iPhone X

infltr on iPhone X
Increase resolution
To begin, consider the changes and problems associated with a display of a different shape and size, and how Apple recommends solving them. Because iOS runs on devices with different screen resolutions, Apple and developers measure user interfaces at “points” (points) rather than pixels — which, however, is a fairly standard concept in design. The iPhone X display has the same width in dots as the iPhone 7 and 8 (375 dots), but it is 145 dots higher. It is for the reason that the iPhone X corresponds to the usual iPhone, and not to the Plus models, that enhanced landscape mode interfaces, like in the Plus models, are not supported here.

The display of the iPhone X, with rounded edges and a sensor housing, also known as a cutout. Zoom .
IOS applications need to support different permissions of resources (assets) in order to look clearly on the screen of each model; For three levels of resource resolution, the characters @ 1x, @ 2x, or @ 3x are used. Apple recommends creating resources in PDF format because it does not depend on permission. If you still need raster images, they should be provided at the moment at resolutions @ 2x and @ 3x, which previously corresponded to the standard sizes of modern iPhones with retina and Plus models, respectively. iPhone X uses @ 3x.
None of the developers I spoke with expressed any problems with a good display of resources on the new screen. Philippe Levue, co-founder of the photo-editing software development company infltr , even liked the new approach:
We in infltr use vector resources, they are in PDF. We didn't have to make any changes for the iPhone X. Everything works incredibly. You need only one PDF resource to be compiled for @ 1x, @ 2x, @ 3x.
Yak & Co artistic director Mark White (studio known for Agent A's adventure game) said that his team did a good job of transferring resources as well, and he learned from this lesson that you should always expect the unexpected and develop the application accordingly: “At an early stage we deliberately made efforts to implement everything in the most flexible way, because you really cannot predict which resolutions or screen shapes will appear in the future, ”he said.
But the permissions of the iPhone have changed in the past routine. There are three other changes in the iPhone X that developers haven't come across before. These are rounded corners of the screen, while other iPhones have correct-shaped corners. The controversial cut-out - Apple calls it a sensor case - introducing a camera and other equipment onto the screen from the top middle. And finally, the new Home indicator, which is always present at the bottom of the screen.
Home indicator
Previously, most of the time, the entire iPhone screen belonged to applications — the only exceptions were the status bar and notifications — but now the situation has changed. Applications had to give a part of their property to the cutout at the top and the Home indicator at the bottom.
Apple has already offered a set of rules and tools called Auto Layout to help iOS developers avoid potential pitfalls using busy screen areas on previous iOS devices. The company describes it as follows:
Auto Layout dynamically calculates the size and position of all views in your view hierarchy based on their limitations. For example, you can impose a restriction on a button so that it is horizontally centered in the Image view and that the upper border of the button always remains at 8 points below the lower border of the image. If the size or location of the image in the view is changed, the button location automatically adjusts to it.
Developers who have already used Auto Layout, the transition to the iPhone X was given much easier than those who relied mainly on non-standard templates. “My application uses Auto Layout in almost all of the display code,” says Galley Foods lead programmer Chris Anderson. - So I was left with only minimal work to adapt the application to the new proportions of the screen. Recompiling the version for iOS 11, placing the 'if iOS 11' instructions to point the application to a new secure layout system provided by Apple, and almost nothing more needs to be done. ”

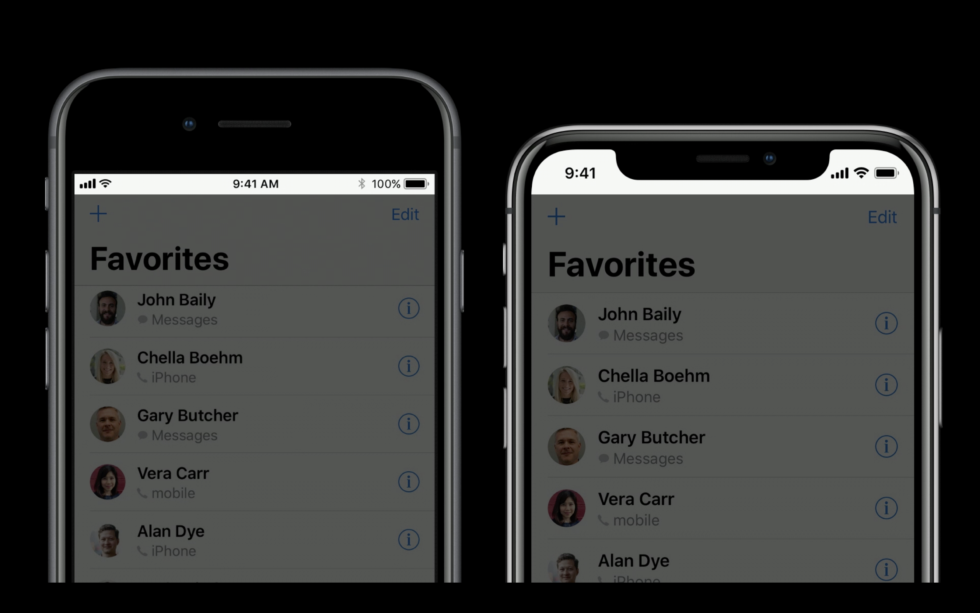
This is a safe area assigned by Apple in portrait mode on iPhone X. Developers warn them to keep important content and UI elements within the green area.

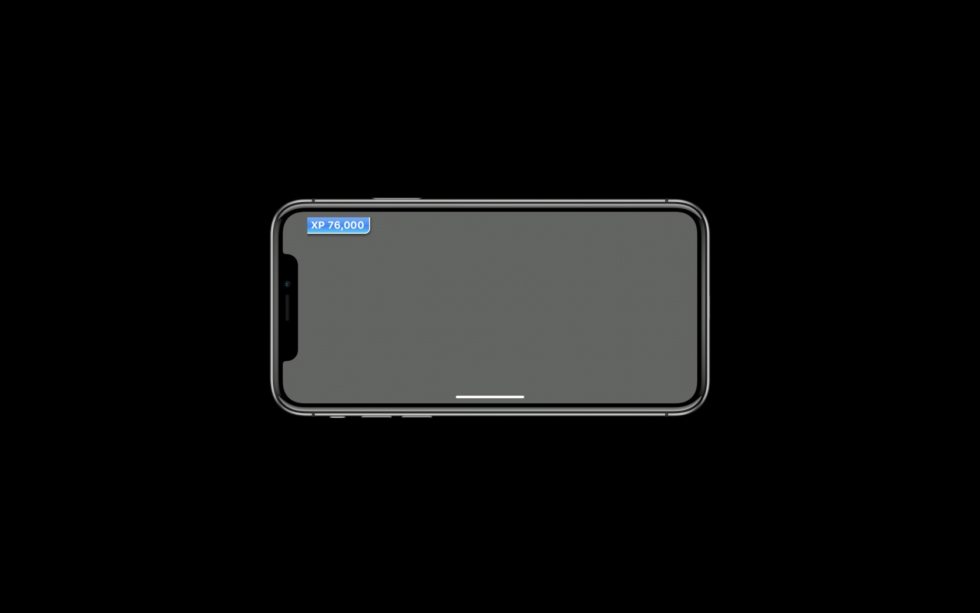
Comparing safe areas in landscape mode on iPhone 8 and iPhone X
Other examples
At the top of the iPhone X, the status bar expands more down than on previous iPhones, but its size does not change anymore.

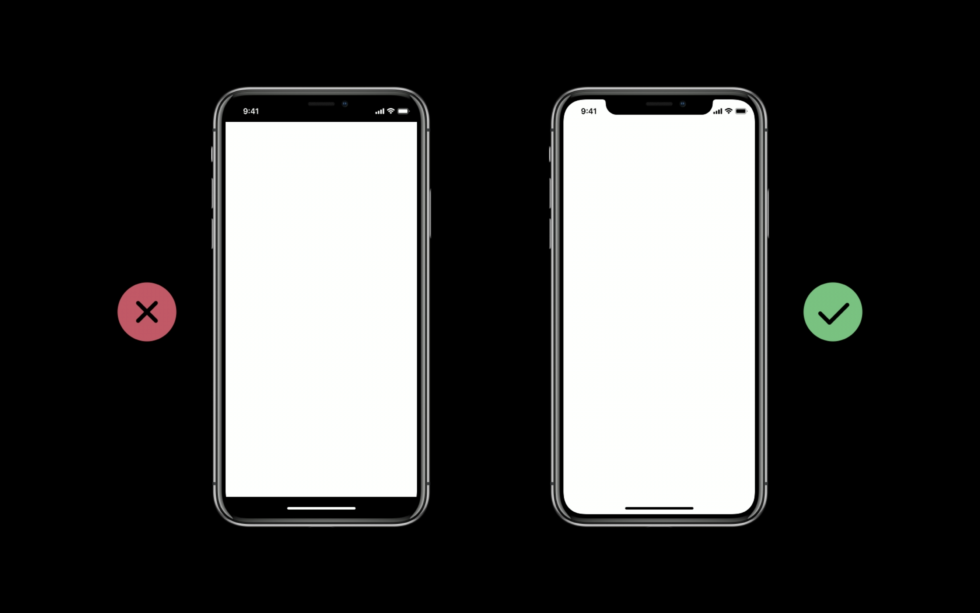
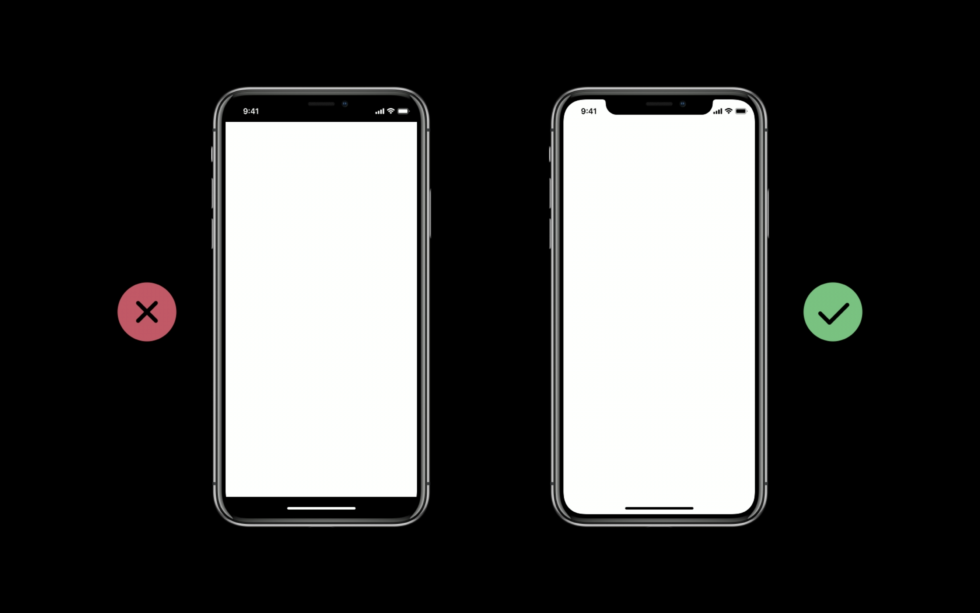
Apple warns against using images that can be clumsily cropped when displayed on other iPhones with a different aspect ratio

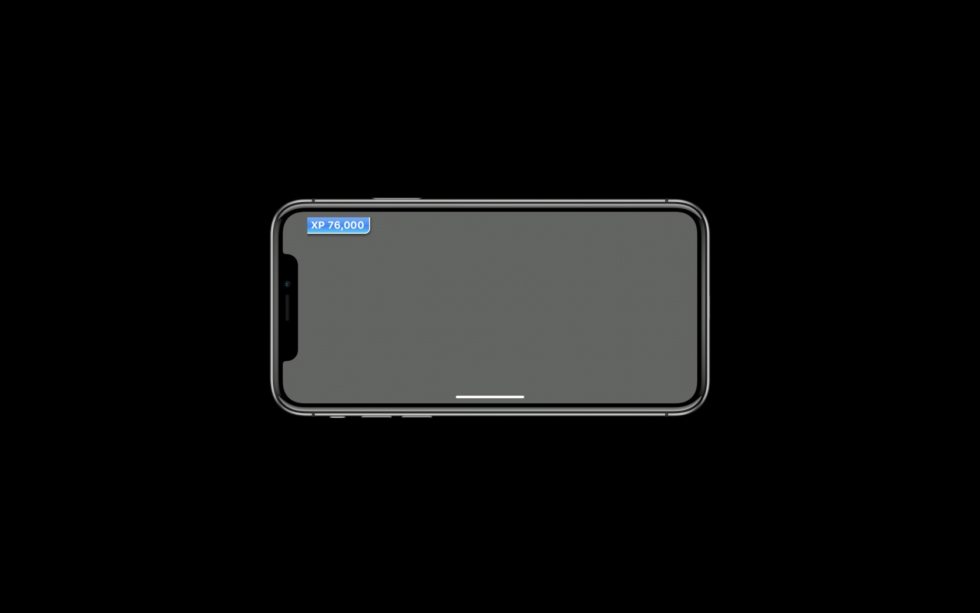
Placing UI elements outside the safe area or at the corners of the screen may cause problems due to the cut-out or rounded corners.

Apple therefore recommends moving the UI elements from the corners inside the safe area.

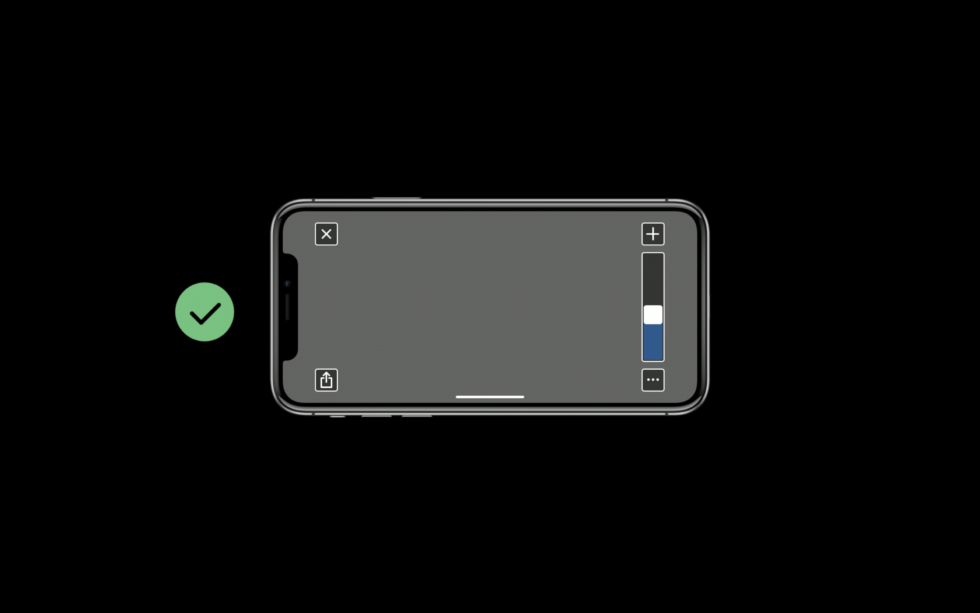
Some resources are specially created for placement in the corner - they need to be redone for the iPhone X. This is especially true for games where their own templates are usually used.

Apple recommends not specifically placing a back bar at the top or bottom, which is why the iPhone X starts to look like old iPhones.

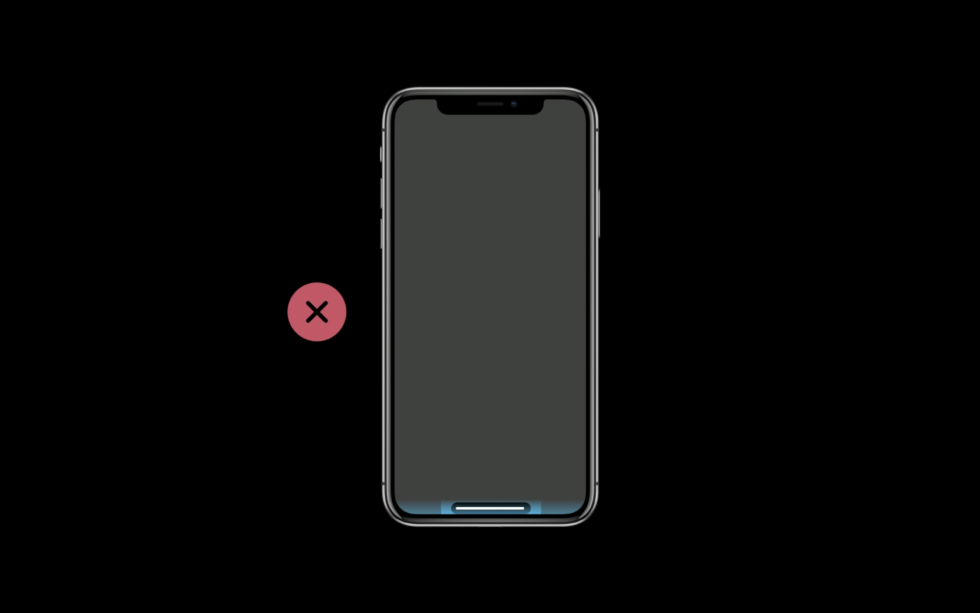
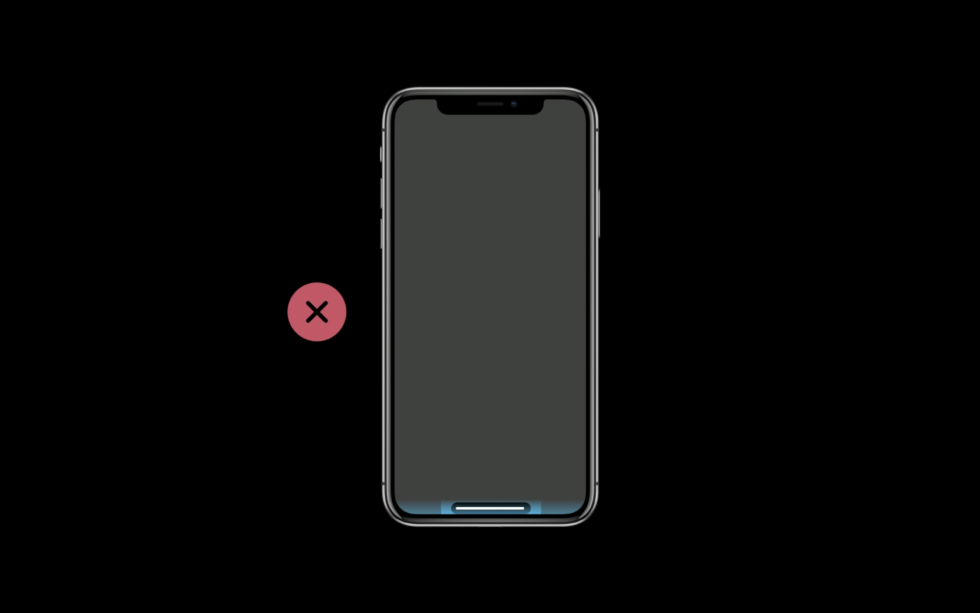
Apple also prohibits developers in any way from highlighting the line with the Home indicator.

At the top of the iPhone X, the status bar expands more down than on previous iPhones, but its size does not change anymore.

Apple warns against using images that can be clumsily cropped when displayed on other iPhones with a different aspect ratio

Placing UI elements outside the safe area or at the corners of the screen may cause problems due to the cut-out or rounded corners.

Apple therefore recommends moving the UI elements from the corners inside the safe area.

Some resources are specially created for placement in the corner - they need to be redone for the iPhone X. This is especially true for games where their own templates are usually used.

Apple recommends not specifically placing a back bar at the top or bottom, which is why the iPhone X starts to look like old iPhones.

Apple also prohibits developers in any way from highlighting the line with the Home indicator.
In iOS 11, Apple expanded the functionality of Auto Layout using the Safe Area. Developers should place content and critical UI elements in a safe area — in parts of the screen where they will not interfere with hardware or system software. For other iPhone models, in fact, the entire visible area was safe. However, the iPhone X is more complicated. In portrait mode, the safe area is offset from the top of the visible area and from the bottom. There is space for the status bar and the sensor housing at the top, and wide space for the Home indicator at the bottom.
The Home indicator is a thin panel that is almost always displayed at the bottom of the screen to remind the user that he can swipe the screen from bottom to top to exit the application or access the multitasking interface. Since the Home button under the screen used to be responsible for this functionality, the indicator can in a sense be viewed as a new Home button. Apple allows you to automatically hide the indicator, but only when viewing passive full-screen content, like video.
Alternatively, you can activate the "Edge Protection". Then the indicator is not so striking, and the user needs to make two swipe instead of one to brush the application off the screen. This is recommended in cases where the bottom-up svayp is part of the basic functionality of the application, although it is obvious that such an action is, if possible, better replaced with another. Nevertheless, Apple recommends extending views with vertical scrolling to the very bottom of the screen, despite the presence of an indicator.
If you have placed UI elements like navigation buttons at the very bottom of the screen, you may have to move them if they are outside the safe area. Galley Foods Anderson says that despite its relatively simple migration, it has become the biggest problem in its application:
First, I had a lot of buttons and actions attached to the bottom of the screen; they all required manual intervention (even with Auto Layout) so that the indicator line does not close the buttons. Secondly, in order for the interval to look normal, it was necessary to manually tinker with the templates for the iPhone X and other iPhone models. And finally, I still suffer how to design the design around the Home indicator. With the button attached at the bottom, you can either extend the color of the button to the surrounding part, or cut above the line. Both options are a bit scary. The rounded edges require you to leave plenty of space above the rounding; so these extra borders appear that don't look good.
The more literally the developers follow Apple’s recommended design rules, the easier it is for them to make the transition. But Anderson still says that in his opinion, Apple could provide the best advice on how to deal with the bottom bar in a visually appealing way: “Judging by the giant labels and the empty space under the on-screen keyboard, I think Apple didn’t understand how to do it” He added.
Cutout
At the top of the screen, developers will have to fight with the cut and status line. The latter no longer changes its height depending on various background tasks, such as map services or incoming calls. But it is in any case higher than the old. Applications can still hide the status line and capture the upper space, but they will have to fight with rounded edges and, of course, with a cutout.
For most of the developers I spoke with, the cut didn’t cause any trouble: “I think the cutout underlines the updated iOS 11 style with a very high status line, short and thick headings,” told Basecamp designer Tara Mann. “The cut-out looks better, the more around the negative space.”
To avoid the sensor body, you should also stick to a safe area and follow Apple’s design guidelines. For applications that rely on Apple’s standard Auto Layout practices, the above-mentioned expansion of the background material will be painless, even if the navigation buttons are attached to the corners. But in games, the original UI is almost always used, so if anyone has any problems, it’s for game developers and designers. On the other hand, Ryan Cash (director of Snowman Studios) said that Alto's Adventure had n't been too hard on the issues.
The design in view of the new sensor housing was simple. Alto's Adventure can render its world on any aspect ratio, and the sensor body does not intersect with critical gameplay elements (such as Alto itself), so there are no obstacles of direct concern. After we set the values for the edge of the screen so that the UI is away from the edges, everything starts to look good.
But Mark White said that Agent A had to make some changes. In fact, I had to structure the game UI differently: “In Agent A , a dock with items that a player collects is used; This dock was attached to the edge of the screen, along with some UI buttons, he explains. “In order to comply with the new rules, we had to rethink our templates a bit, and in the end, we had to simplify a lot.”
He says that the developers already wanted to simplify the interface, so they are happy with the opportunity.
To comply with the new design recommendations for the iPhone X, including safe areas and fields near the corners for the entire UI, we had to rethink our templates, which were largely based on attaching to the edges. One of the key improvements was the implementation of a gesture back instead of the corresponding button. We noticed that this thing is very popular with testers due to its intuitive nature, so we completely excluded the “Back” button from the interface.
An additional advantage of clearing the user interface from junk is that the beautiful graphics come to the fore and are no longer closed by the intrusive UI buttons. The new iPhone X recommendations made us rethink the UX, resulting in a better and more beautiful game.
In addition to the practical implications, I asked each developer about their attitude to the noisy criticism of the cutaway, which is even called an example of poor design. Cash said that his studio does not share the concerns of critics, and they consider Apple’s choice as a model of thoughtful design. “Face ID needs a front-facing camera, but it is contrary to the purpose of covering the entire surface with a screen,” he said. “Such a design is a compromise, and I think this is a good choice.”
As a designer, Mann also identified this as a reasonable compromise:
Cut in general does not bother me. Of course, the phone would have been better without it, but its presence does not prevent working with X. It really stands out only when entering and exiting applications, because when navigating through the OS under it, the screen. I probably would have chosen the appearance of Face ID now with a cutout than waiting for three years for a Face ID without a cutout.
So despite the indignant shouts in some forums and in social media, the majority of developers and designers with whom we spoke seem completely indifferent to the cutout.
Changed aspect ratio
Apple does not want to have black bars next to applications, except for a certain type of video content, where the aspect ratio cannot obviously be changed. But how designed for the iPhone X look on the iPhone 8, and vice versa?
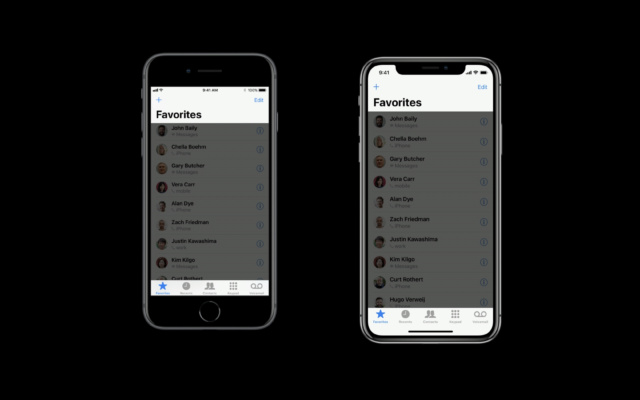
If developers strictly adhere to Auto Layout and a secure area without using their own templates at all, then applications will be easy to update. In many cases, the background material expands to the upper and lower areas in accordance with the style that is already used there. This automatically moves the bottom buttons above the restraining line and releases the Home indicator, as shown in the illustration.

If the developers used Apple’s standard UI tools, the background material automatically expands and fills the screen. Zoom .
There are some additional considerations when using background graphics. Background graphics created for the iPhone 8 will be cropped left and right if scaled to fit the screen, or from above if scaled to fit. However, Apple recommends supplying background graphics that matches the display of the iPhone X. In this case, the resource will either be cropped at the top and bottom of the iPhone 8, or, worse, placed in a frame with black stripes (pillarbox).
Obviously, this is not the best option, especially given the fact that the LCD screen of the iPhone 8 is not capable of making these stripes really black, so that they merge with the case. Therefore, Apple recommends that designers assemble critical graphic elements and UIs so that they are preserved after clipping on the iPhone 8.

Agent A on iPhone X before and after the changes that Yak & Co made so that the content complies with the new recommendations.

Yak & Co used this opportunity to unload Agent A's interface.
In Agent A, White and the rest of the game developers had to make some changes in order to adjust to increasing screen height. The game is in landscape mode, and some scenes did not completely fill the iPhone X screen in its original design. “We adjusted about ten scenes to expand them and fill the space created by the new resolution,” he said. Fortunately, “about 95% of the game is 3D, where much of the 3D is disguised in 2D style,” so White says it took just 30 minutes of work to scale several grids.

Alto's Adventure on the iPhone 7 aspect ratio

Alto's Adventure on iPhone X Ratio
Other screenshots
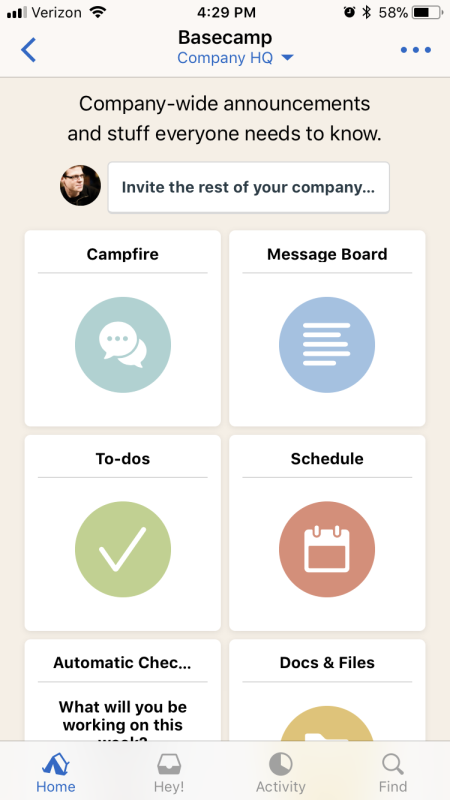
Basecamp on the iPhone 7 aspect ratio

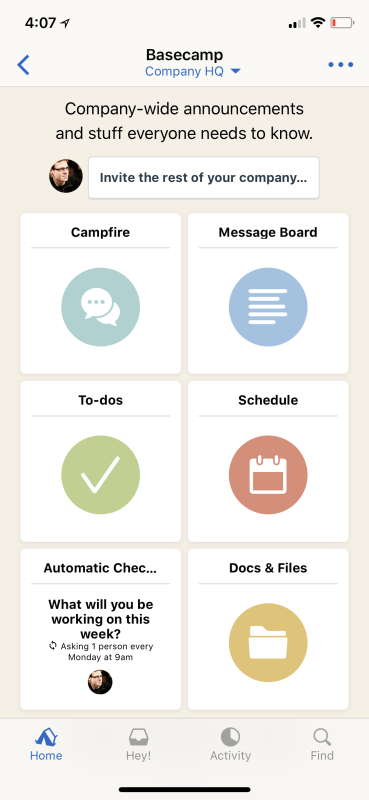
Basecamp on the iPhone X aspect ratio

Basecamp on the iPhone 7 aspect ratio

Basecamp on the iPhone X aspect ratio
When adapting, Snowman studio accidentally broke Alto's Adventure on older phone models, but the problem was more complicated than just placing UI elements in the wrong places. As Cash explains:
The root problem was the incorrect value of the screen border, which was calculated on 32-bit devices. Alto's Adventure uses Unity, so I had to translate values from Objective-C to C # using UIKit. Message -[UIView safeAreaInsets] returned a UIEdgeInsets structure. This structure in UIKit is defined as four `CGFloat` elements, and` CGFloat` is defined as `float` on 32-bit devices, but as` double` on 64-bit devices. The equivalent C # structure always expects `double`. Oops!The developers quickly fixed the problem and released an update.
OLED and HDR
In general, developers or designers do not need to make any special efforts to make applications look good on the OLED screen. It seems to me that Alto's Adventure looks noticeably cooler on the iPhone X than on the iPhone 7 or 8, so I asked Cash how they did it. Cash referred to increasing the screen to the entire surface and increasing the contrast. “We didn’t optimize any graphics when preparing the update,” he said, adding that Alto’s Adventure developers hadn’t finished the work to support a wider color gamut.
When I asked Mann about new approaches or the possible consequences that OLED has for application designers, she mentioned the influence of a deeper black color and increased contrast on dark themes. “I think it will allow you to create content cool themes,” she said. “Now there is no dark theme in our application, but I believe that many applications with dark themes will make them darker using deeper black to take advantage of OLED.”
How Apple Prepared Developers and Designers
Apple typically introduces developers and designers into a course on important considerations in the summer at the Worldwide Developers Conference (WWDC). And Apple introduced some concepts that later turned out to be important to the iPhone X, such as the safe area. This year, the company also posted online after the release of the iPhone X video tutorial , which provides additional details.
Mann says that other resources from Apple provided her and the rest of the developers at Basecamp:
In addition to presentations, Apple has an excellent selection of design elements available for download; there are vector versions of all iOS UI elements. We have managed with high precision to make design layouts for the iPhone X even before its release. Of course, the simulator in Xcode, which also allows you to run the application on the iPhone X, but it was nice for the designer in reality to start producing UI markup on the iPhone X, just to get a feel for this higher screen logic.
The key element is the simulator mentioned. Xcode is the development environment that iOS developers typically use to build applications. It gives you the opportunity to preview on the virtual iPhone, which looks like a window in the "Mac". The window rotates into portrait and landscape modes and in reality shows a black inset where there should be a tie-in in the physical device. Philippe Leuve called the simulator “excellent” and said that he felt prepared due to the documentation and videos.
“Apple wanted a bit more clarity when the GM version of iOS becomes available and when we are allowed to submit applications,” he added. - For example, infltr to the fullest uses the camera True Depth. But the software interfaces for accessing the camera have become available only in iOS version 11.1. " The uncertainty of the release schedule has in some ways made the update for the iPhone X “pretty tense” for the infltr team.
Conclusion
Updating to iPhone X could easily have been one of the most difficult for application developers, but it looks like Apple was well prepared. Elegant solutions and important fundamental principles were set forth at the WWDC and in iOS 11, and it only remained to find out when the phone itself would be presented and when the sales would begin.
Not a single developer and designer who agreed to an interview with us expressed any problems about the cut. Looking at their applications, as well as other applications in the App Store, it seems that the Home indicator rather than a cutout caused more problems. The indicator-supported gesture essentially corresponds to the gesture that the Control Center opens on other iPhones, so it’s unclear why Apple now felt the need to add this indicator.
If you move away from questions of strange design, then everything goes to what is left to wait for long until competent developers update their applications for the iPhone X - if they do not become overly creative with the original templates. And as for the cutout, this will not be the last phone with such a compromise solution, no big deal. Apparently, this is not a fly in the ointment, as many feared. It's time to get used to it.
Source: https://habr.com/ru/post/343486/
All Articles