Product Design Digest October 2017
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-September 2017 .

Why aren't dead yet
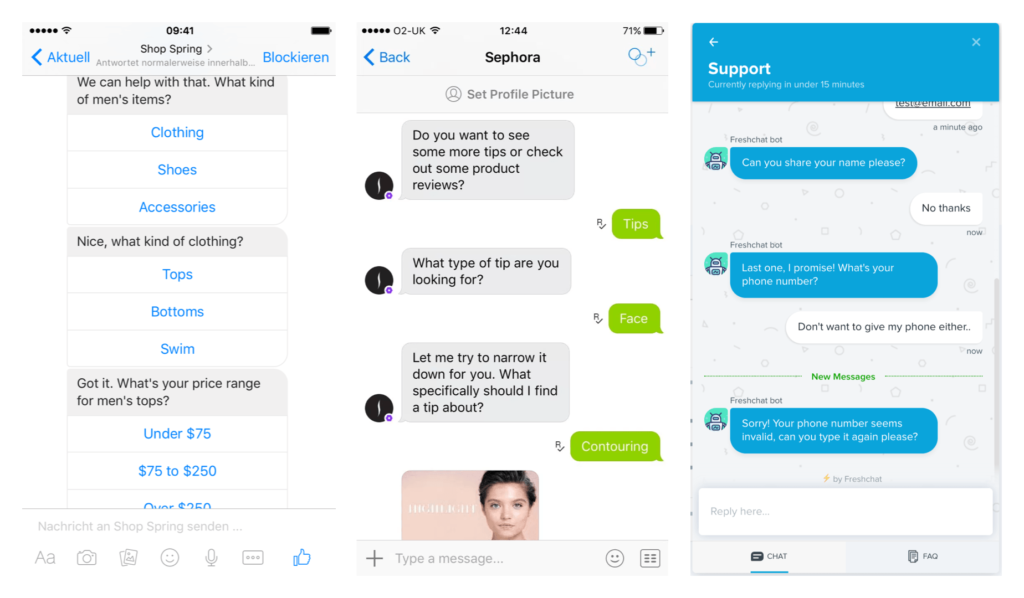
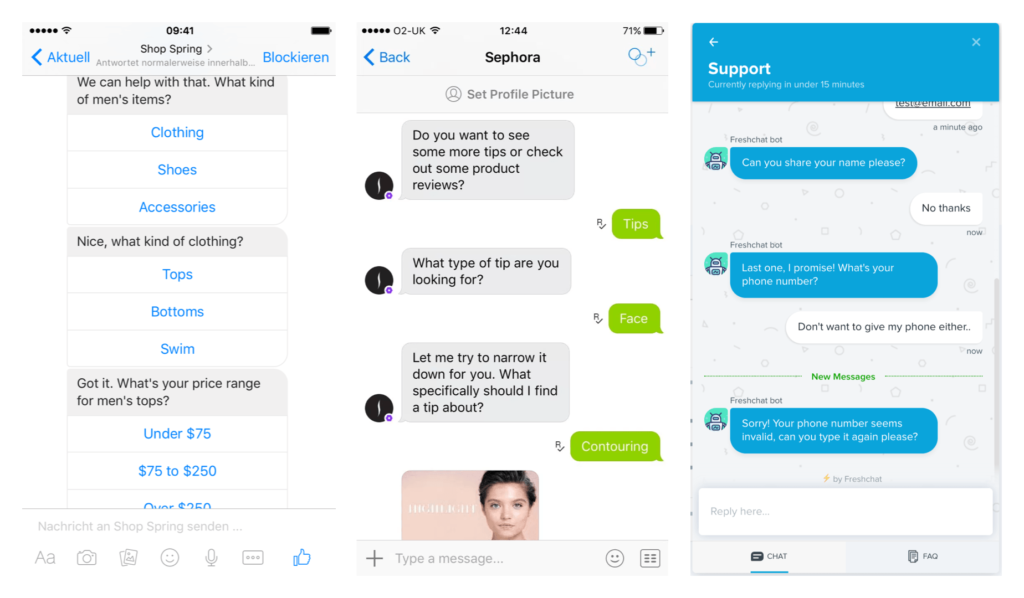
Shekman Tang from Intercom talks about experiments to fill out forms in the new product of the company Operator, based on the messenger. He shows that last year’s acclaimed bots are ineffective for such a task, so he found a hybrid approach at the junction of classic forms and bots.

')
A Bone to Pick with Skeleton Screens
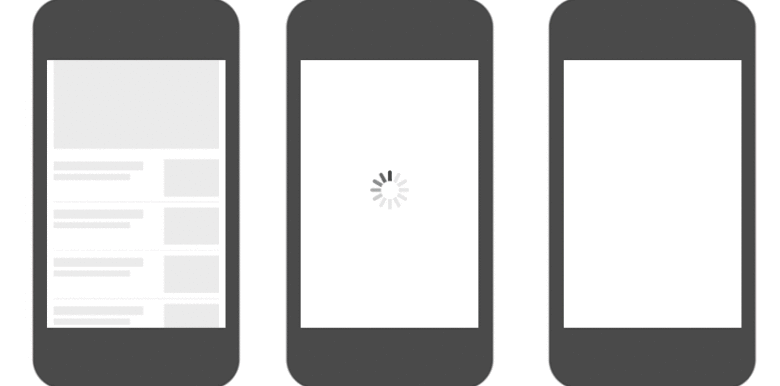
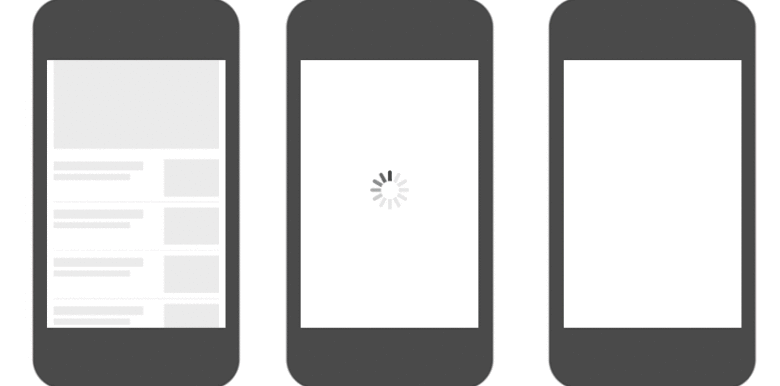
The studio team Viget conducted an experiment on the perception of schematic loading screens of the interface, which at one time suggested Facebook. In their situation, they were perceived by users as slower than the classic circular load indicator.

While Apple is Away to One Button
The creators of the Luna Display application have found a way to use the iPad camera as an additional button - when you close it with your finger, a context menu appears.
A Practical Guide to Improving Web Accessibility
Cynthia Ng describes guidelines for maintaining accessibility on library sites.
7 Product Page UX Implementations that Make REI Best-in-Class
Baymard Institute cites the example of the online store REI, as using most of their best practices for the product page.
Intercom on Customer Engagement
The new book, Intercom, is dedicated to engaging users through good communication with them.
iOS 11
Developing a unified design system - the experience of "Rambler"
Rambler & Co design team talks about working on its design system. They also updated their brand guidelines .

ARUI-feather - Alfa-Bank UI lightweight library
New version of Alfa-Bank design system at React. Other design systems news:
Defining Design Systems
Nathan Curtis is trying to derive its definition of what a “design system” is. It offers several points of view and a rather comprehensive view, covering not only the platform, but also the processes of its support and development. Some more articles from him:
Creating a Design System - The 100-Point Process Checklist
Checklist UXPin to create a design system in the form of their original mini-book.
Photon design system
Interface Firefox. True, made on the basis of screenshots.
Fluent design system
Horizontal Attention Leans Left
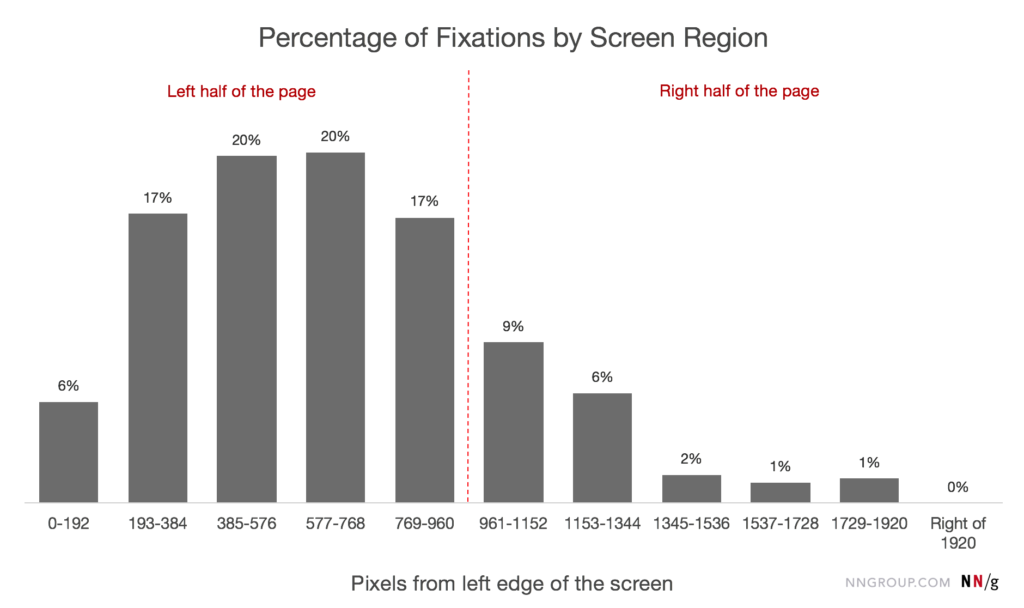
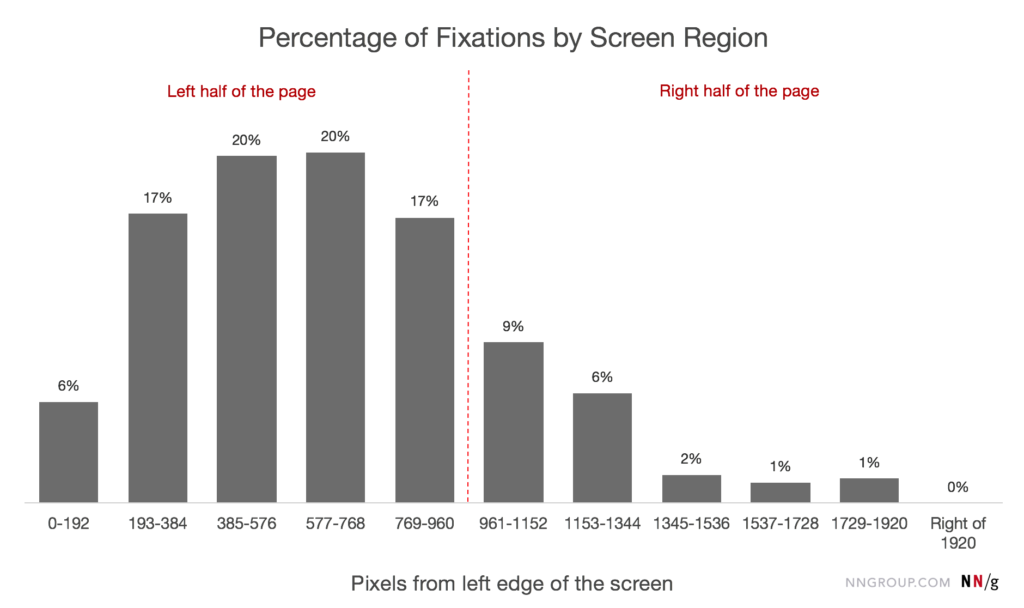
Therese Fessenden collected data from many eye-tracking-studies of the Nielsen / Norman Group and concludes how users' attention is distributed across the page from left to right.

Exhaustive Review or "I Can't Believe It's Not There" Phenomenon
Kara Pernice from Nielsen / Norman Group writes about the problem of finding information on the page. There are three reasons that a user studies it for too long - he cannot find the right one, studies detailed information (for example, characteristics of the product) and thoughtful reading.

Accessibility
InVision Studio
InVision launch Studio, a full-fledged interface editor on the web. It turned out competitor Figma, which will be available in January. Other tool news:
Adobe XD 1.0
At the Adobe MAX 2017 autumn conference, the tool finally came out of beta. The release hasn't changed much regarding beta, but in November they promise a lot of new things - more animation features, integration with Zeplin and Sympli, as well as plugin support.

Adobe MAX 2017
October 15-17, the annual Adobe MAX 2017 conference was held, where key product updates are presented. Paddi MacDonnell made a review of the main news . The official announcement .
With the release of Adobe XD from beta, all major changes concerning interface designers are now taking place there. Photoshop is no longer trying to make a combine, all its updates relate to image processing (another list of updates ).
The Adobe Sensei algorithmic design platform is gradually penetrating all products, expanding support for Creative Cloud cloud storage, the first virtual reality capabilities in After Effects and Premiere.
Review of speeches at the conference part from Christina Koehn.
Sketch 47
Sketch 47 came out with its own cloud symbol store.
Interesting plugins:
Tumult hype 4
Beta version of the animation tool Hype 4 from Tumult. Of the most interesting changes - the animation of vector shapes.
Balsamiq cloud
A popular tool for rough sketches of the interface began to work in the browser and was overgrown with auxiliary features such as the discussion of screens. A desktop version is also available.
Flow (ex-C4 Studio)
Animation tool C4 Studio renamed Flow. The beta version is available for free.
Marvel
Framer
Figma
Sympli
Zeplin
Flinto
Abstract
User experience research and strength of evidence
Userfocus's Philip Hodgson categorizes evidence-based user research methods.

Quantitative vs. Qualitative Usability Testing
Raluca Budiu from the Nielsen / Norman Group describes the difference between qualitative and quantitative usability testing, as well as an approach for sharing them.

Emily Geisen and Jennifer Romano Bergstrom - Usability Testing for Survey Research
The book Emily Geisen and Jennifer Romano Bergstrom “Usability Testing for Survey Research” was published in February 2017 by Elsevier. UXmatters publishes Chapter 2 of it on usability testing of questionnaires .
An Introduction to UX Benchmarking
Jeff Sauro describes the principles and features of comparative studies, as well as metrics and criteria for working on them.
The Finnish Experiment
Avery Trufelman talks about how the Finnish government uses design thinking approaches for new laws. The article examines in some detail the experiment on the introduction of unconditional basic income.
What UX Designers Really Want from User Research
UXmatters experts ponder on why designers turn to user researchers and how they use these results in the future.
5 A / B Testing Lessons I Learned The Hard Way
Josh Johnson from Creative Market talks about the pitfalls of conducting A / B testing on his own experience.
9 Recommendations for Better Online Research
Jeff Sauro gives advice on how to solve typical difficulties when conducting remote user research.
Chrome User Experience Report
In Chrome, appeared User Experience Report, which helps to optimize the quality of the site for the user - first of all, speed in all its manifestations.
New scripts
CSS grid
Web typography
Bootstrap and Foundation
Webflow
Measuring Usability - From the SUS to the UMUX-Lite
Jeff Sauro briefly describes the UMUX (Usability Metric for User Experience) combined usability assessment metric, which takes less time to complete than SUS.
Yuri Vetrov - UX-strategy in practice
4 years wrote articles in a series about UX-strategy and on Monday there was the last issue. It was worth it - it turned out to be an intelligent design management manual, which I myself didn’t have enough at the start of the changes to Mail.Ru Group. I was able to cool down the ideas for the development of design in our division and read the hell of articles and books on related topics, so that the knowledge became much more balanced. In the sixth part, we described our current approach to change using design management patterns, the “wall of the future” and the OKR methodology - it was born thanks to the work on the series.

Now it's time to put it all in the book. A week and a half ago I collected her first draft and in the coming months I will gradually tighten it up. In the spring, I wrote down a simple mini-site, which at the current stage simply collected all the links to articles in the series (in Russian and English). As you work on a book, it will grow into useful tools in addition to the text. So far, the key idea seems to be a set of design management patterns around which everything will play.
Hopefully next year will be able to publish a book. In the meantime, you can subscribe to the newsletter about it .
One Year Designing at WhatsApp
Charlie Deets has moved from Facebook to the Whatsapp team and talks about the difference in approaches to design and product work in general.

Stories about other design teams:
Building a UX Team - Change is the Only Constant!
Moin Bhuiyan tells how, without much experience in UX, he was able to build a design team of 5 people and lead his UX strategy.

UX Design in Nutshell - How the Design Process Drives Behavior
David Service offers its approach to the system design process, which includes three levels of abstraction: doctrine, strategy and tactics.
Overcoming Common Barriers to Collaboration, Part 1
Pabini Gabriel-Petit lists the problems of interaction between designers and other members of the product team, as well as ways to solve them. All this helps to create a healthy design culture in the company.
Mentoring is a learning opportunity - for you
David Williams shows how mentoring is useful for the mentor by the example of a group of students that he led to IBM.
Everyday empathy
Mule Erika Hall from Mule tells how to build empathy with colleagues on the product team in order to better share the benefits of working with the user researcher and interface design in general.
What is a good product designer?
Opemipo Aikomo offers its competency card product designer. The document can be downloaded and finished for their tasks .
Ideation in Practice - How Effective UX Teams Generate Ideas
Aurora Harley from the Nielsen / Norman Group talks about a survey of 257 UX-specialists on how creative sessions of finding ideas in their companies are conducted. It turned out a list of typical problems and ways to solve them.
Ideas Are Overrated
James Kalbach explores in detail the problems with the generation of ideas in companies seeking to innovate. Many seek to increase the number of strong ideas, but the main problem is not in their number, but in implementation. He offers a realistic approach.

Nomom
CNVS - Lean Canvas & Business Model Canvas Online
A simple one-page service for creating Lean Canvas and Business Model Canvas. Does not require registration and is completely free.
Designing the technology of 'Blade Runner 2049'
A detailed story about the work of the Studio Territory on the Blade Runner 2049 interfaces. There is a lot about how difficult it is to work in complete secrecy when in the early stages designers work blindly.

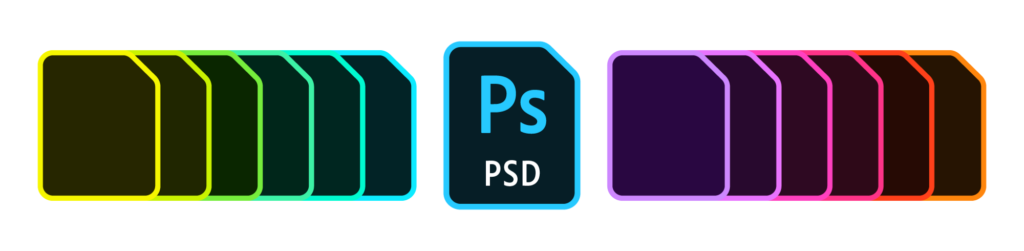
Adobe's Redesigning File Type Icon System Language
Anny Chen's great story about the alteration of file icons for the entire line of Adobe products. We were looking for a new style, reducing the number of duplicate meanings, learning how to quickly and conveniently export them to developers. Translation .

Design Thinking - Not Just For Designers
IBM's Kelly Churchill talks about how front-end professionals used design thinking to develop their core professional competencies within the company.

Rebuilding slack.com
Mina Markham talks about the technological component of the redesign of the marketing site Slack.
Printing the Annual Report Books
Anand Sharma continues the story of the development of the Gyroscope personal statistics service with the story of how he learned to print paper reports. And the book layout was generated based on the site data, without using tools like InDesign.
Busting misconceptions in design
Helen Tsvirinkal talks about the redesign of one of the functions of the administrative interface Shopify.
A brief history of the yellow arrow "Yandex"
Kostya Gorsky collected a history of changes to the Yandex home page and showed how the proprietary yellow arrow gradually appeared.
Sketching interfaces
Airbnb's Benjamin Wilkins talks about a new experimental solution for the company - they learned how to scan the paper sketches of the interfaces using an algorithmic design and turn them into a ready-made layout based on typical components. This is similar to the approach of design tools like Adobe Comp, which turn hand-crafted figures into neat, shifted to the problems of a particular company.

Other news algorithmic design:
Microsoft Has Stopped Manufacturing The Kinect
Microsoft has stopped the release of Kinect. Although since 2010 they have sold 35 million devices and he even got into the Guinness Book of Records in 2011 as the fastest-selling additional gaming device, the Xbox's change of strategy to a wide-range entertainment device failed at one time, and the price war with Sony forced Kinect to be removed from the standard kit .

At the same time, technologies that first appeared in the device are now actively used in other Microsoft products - glasses of augmented reality HoloLens, voice assistant Cortana, authorization on the Windows Hello face. Alex Kipman, who was one of the main Kinect evangelists, is now busy with HoloLens and telling an interesting concept of the complexity of managing mixed reality - Kinect was an important first step, but you need to go further.
Hololens
Face Recognition
The virtual reality
Voice Interfaces
11 Optical Illusions Found in Visual Design
Balraj Chana examines the optical illusions that arise with some visual techniques. Translation .
Dropbox showcase
Dropbox has launched a new tariff between personal and corporate, which allows, for example, to build a simple portfolio or project feed.
Apple is really bad at design / Google is really good at design
Two contrasting articles by Joshua Topolsky on how Google has noticeably improved the design of digital and physical products, and Apple, on the contrary, is making more and more controversial and crutch decisions.

Cooper joins designit
Consulting giant Wipro Digital buys Cooper - they will merge with another design studio within the holding, Designit. Although these purchases have been going on for many years and they have already managed to get used to them, Cooper is a backbone company. Her purchase is the final end of an era, the collapse of foundations, another nail in the UX-agency. I would not say that it is sad, but it is difficult not to reflect on this watershed.

Since the 90s, such a model has emerged in its head - UX-agencies are bringing new methods and approaches to the industry thanks to the breadth of their clientele and projects, and product teams are successfully applying these methods. It is clear that in recent years, product teams have given out no less interesting new approaches for the benefit of the profession, as evidenced by at least a huge number of blogs and sites of design teams. But all the same there was a feeling that the product teams still had more about how to produce a good design and less about serious research methods. On the other hand, how difficult it was for grocery teams to frequently change these ideally described methods in real life is a signal that we need to start from the other side, with the natural limitations of the grocery work. But you can't change the mental model just like that :) For me, this moment finally came with the news about Cooper. It's funny that the domestic community hasn't really caught the news - apparently, for the new generation Cooper means little. Also an interesting signal.
Other purchases of design studios by large companies:
Croissants, Coffee, and Creativity
Interview with David Conrad of Microsoft, the creator of the series of meetings, Creative Mornings, about how he appeared and developed - today takes place in 175 cities around the world.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.

Patterns and best practices
Why aren't dead yet
Shekman Tang from Intercom talks about experiments to fill out forms in the new product of the company Operator, based on the messenger. He shows that last year’s acclaimed bots are ineffective for such a task, so he found a hybrid approach at the junction of classic forms and bots.

')
A Bone to Pick with Skeleton Screens
The studio team Viget conducted an experiment on the perception of schematic loading screens of the interface, which at one time suggested Facebook. In their situation, they were perceived by users as slower than the classic circular load indicator.

While Apple is Away to One Button
The creators of the Luna Display application have found a way to use the iPad camera as an additional button - when you close it with your finger, a context menu appears.
A Practical Guide to Improving Web Accessibility
Cynthia Ng describes guidelines for maintaining accessibility on library sites.
7 Product Page UX Implementations that Make REI Best-in-Class
Baymard Institute cites the example of the online store REI, as using most of their best practices for the product page.
Intercom on Customer Engagement
The new book, Intercom, is dedicated to engaging users through good communication with them.
Design systems and guidelines
iOS 11
- IPhone X templates for Photoshop from Virgil Pana ( one more ), UI8 ( one more ), Pixeden and Drew Endly .
- IPhone 8 templates for Photoshop from UI8 and Ramotion .
- Max Rudberg describes the nuances of optimizing the top and status panel of iOS applications for the iPhone X. Translation .
- Meng To gathered the main interface design guidelines for iOS 11 and iPhone X in a visual form . One of the best memos. Translation .
Developing a unified design system - the experience of "Rambler"
Rambler & Co design team talks about working on its design system. They also updated their brand guidelines .

ARUI-feather - Alfa-Bank UI lightweight library
New version of Alfa-Bank design system at React. Other design systems news:
- Jordan Staniscia talks about the problems and mistakes in creating the Instacart Beetstrap design system .
- Nikita Prilepsky talks about how the UI Kit works in the design team of Tinkoff . Components at the technological level will be described later, although there are a couple of words about them.
- Maya Benari talks about working on a design system for US government sites . True, more about the visual language and very little about technology.
Defining Design Systems
Nathan Curtis is trying to derive its definition of what a “design system” is. It offers several points of view and a rather comprehensive view, covering not only the platform, but also the processes of its support and development. Some more articles from him:
- Another checklist for the introduction of a design system . In the continuation of the article, he shows how to plan work by quarters with his help .
Creating a Design System - The 100-Point Process Checklist
Checklist UXPin to create a design system in the form of their original mini-book.
Photon design system
Interface Firefox. True, made on the basis of screenshots.
Fluent design system
- Mike Jacobs continues to describe the principles of Microsoft's Fluent design system. In this article, he talks about "depth . "
- Redesign of several familiar applications in Fluent to update “Fall Creators Update” Windows 10. Information for developers to this update .
Understanding the user
Horizontal Attention Leans Left
Therese Fessenden collected data from many eye-tracking-studies of the Nielsen / Norman Group and concludes how users' attention is distributed across the page from left to right.

Exhaustive Review or "I Can't Believe It's Not There" Phenomenon
Kara Pernice from Nielsen / Norman Group writes about the problem of finding information on the page. There are three reasons that a user studies it for too long - he cannot find the right one, studies detailed information (for example, characteristics of the product) and thoughtful reading.

Accessibility
- Uber added to the application a simple cheat sheet on sign language to communicate with deaf drivers .
Design and design of interface screens
InVision Studio
InVision launch Studio, a full-fledged interface editor on the web. It turned out competitor Figma, which will be available in January. Other tool news:
- Announced support service Design System Manager , built on the basis of the recently purchased Brand.ai. It facilitates working with the UI Kit in Sketch and helps to build a simple guideline based on it. Some integration with the code is promised, but there are no details yet.
- Now you can insert prototypes into Confluence and Trello .
Adobe XD 1.0
At the Adobe MAX 2017 autumn conference, the tool finally came out of beta. The release hasn't changed much regarding beta, but in November they promise a lot of new things - more animation features, integration with Zeplin and Sympli, as well as plugin support.

Adobe MAX 2017
October 15-17, the annual Adobe MAX 2017 conference was held, where key product updates are presented. Paddi MacDonnell made a review of the main news . The official announcement .
With the release of Adobe XD from beta, all major changes concerning interface designers are now taking place there. Photoshop is no longer trying to make a combine, all its updates relate to image processing (another list of updates ).
The Adobe Sensei algorithmic design platform is gradually penetrating all products, expanding support for Creative Cloud cloud storage, the first virtual reality capabilities in After Effects and Premiere.
Review of speeches at the conference part from Christina Koehn.
Sketch 47
Sketch 47 came out with its own cloud symbol store.
Interesting plugins:
- Anima's FontBuddy plugin allows you to install missing fonts without leaving Sketch.
- The Flawless Reduce app helps optimize Sketch layouts for size reduction.
- Dmitry Bunin shows how comfortable working with infographics in Sketch .
- Memo to get started in Sketch by Meng To .
Tumult hype 4
Beta version of the animation tool Hype 4 from Tumult. Of the most interesting changes - the animation of vector shapes.
Balsamiq cloud
A popular tool for rough sketches of the interface began to work in the browser and was overgrown with auxiliary features such as the discussion of screens. A desktop version is also available.
Flow (ex-C4 Studio)
Animation tool C4 Studio renamed Flow. The beta version is available for free.
Marvel
- Now it is possible to prototype virtual reality interfaces .
Framer
- Released free UI Kit Voyage .
- Interview with Lee Martin , who for many years worked in the music business and made interesting interactive projects in support of new albums. Now he is actively using Framer for his experiments.
Figma
- Now you can insert layouts in Trello .
Sympli
- There was quite a powerful integration with Jira . You can bind the layout to the task; when you update the layout, the status will also change in it.
Zeplin
- Zeplin has integrated with Figma and plans to work with Adobe XD.
Flinto
Abstract
- Kjelle Vergauwe from the studio of November Five in detail and frankly describes the nuances of using Abstract in practice . Unlike the enthusiastic articles written on the basis of someone else's press release, it shows the real advantages and difficulties of daily work in this format and the current limitations of the tool.
User research and testing, analytics
User experience research and strength of evidence
Userfocus's Philip Hodgson categorizes evidence-based user research methods.

Quantitative vs. Qualitative Usability Testing
Raluca Budiu from the Nielsen / Norman Group describes the difference between qualitative and quantitative usability testing, as well as an approach for sharing them.

Emily Geisen and Jennifer Romano Bergstrom - Usability Testing for Survey Research
The book Emily Geisen and Jennifer Romano Bergstrom “Usability Testing for Survey Research” was published in February 2017 by Elsevier. UXmatters publishes Chapter 2 of it on usability testing of questionnaires .
An Introduction to UX Benchmarking
Jeff Sauro describes the principles and features of comparative studies, as well as metrics and criteria for working on them.
The Finnish Experiment
Avery Trufelman talks about how the Finnish government uses design thinking approaches for new laws. The article examines in some detail the experiment on the introduction of unconditional basic income.
What UX Designers Really Want from User Research
UXmatters experts ponder on why designers turn to user researchers and how they use these results in the future.
5 A / B Testing Lessons I Learned The Hard Way
Josh Johnson from Creative Market talks about the pitfalls of conducting A / B testing on his own experience.
9 Recommendations for Better Online Research
Jeff Sauro gives advice on how to solve typical difficulties when conducting remote user research.
Visual programming and browser design
Chrome User Experience Report
In Chrome, appeared User Experience Report, which helps to optimize the quality of the site for the user - first of all, speed in all its manifestations.
New scripts
- Excellent lightweight JavaScript library for drag & drop from Shopify .
- The script allows you to achieve the effect of viewing the image through a layer of water .
- Varun Vachhar shows how to create "meta-balls" (circles that stand out from each other) using JavaScript.
- Spectacular script on SVG and JavaScript to animate transitions on promotional sites .
CSS grid
- Smashing Magazine is summing up its competition for the best experiment with CSS Grid .
- Visual tutorial working with CSS Grid from Mozilla .
Web typography
- Clearleft's Richard Rutter writes about how to use correct subscript and superscript characters with CSS, as well as intentionally causing minuscule or muscular numbers .
Bootstrap and Foundation
Webflow
Metrics and ROI
Measuring Usability - From the SUS to the UMUX-Lite
Jeff Sauro briefly describes the UMUX (Usability Metric for User Experience) combined usability assessment metric, which takes less time to complete than SUS.
UX strategy and management
Yuri Vetrov - UX-strategy in practice
4 years wrote articles in a series about UX-strategy and on Monday there was the last issue. It was worth it - it turned out to be an intelligent design management manual, which I myself didn’t have enough at the start of the changes to Mail.Ru Group. I was able to cool down the ideas for the development of design in our division and read the hell of articles and books on related topics, so that the knowledge became much more balanced. In the sixth part, we described our current approach to change using design management patterns, the “wall of the future” and the OKR methodology - it was born thanks to the work on the series.

Now it's time to put it all in the book. A week and a half ago I collected her first draft and in the coming months I will gradually tighten it up. In the spring, I wrote down a simple mini-site, which at the current stage simply collected all the links to articles in the series (in Russian and English). As you work on a book, it will grow into useful tools in addition to the text. So far, the key idea seems to be a set of design management patterns around which everything will play.
Hopefully next year will be able to publish a book. In the meantime, you can subscribe to the newsletter about it .
One Year Designing at WhatsApp
Charlie Deets has moved from Facebook to the Whatsapp team and talks about the difference in approaches to design and product work in general.

Stories about other design teams:
- Haraldur Thorleifsson describes the principles of the design team Ueno .
- Jon Hollamby from the Australian Domain talks about finding and formulating company design principles .
Building a UX Team - Change is the Only Constant!
Moin Bhuiyan tells how, without much experience in UX, he was able to build a design team of 5 people and lead his UX strategy.

UX Design in Nutshell - How the Design Process Drives Behavior
David Service offers its approach to the system design process, which includes three levels of abstraction: doctrine, strategy and tactics.
Overcoming Common Barriers to Collaboration, Part 1
Pabini Gabriel-Petit lists the problems of interaction between designers and other members of the product team, as well as ways to solve them. All this helps to create a healthy design culture in the company.
Mentoring is a learning opportunity - for you
David Williams shows how mentoring is useful for the mentor by the example of a group of students that he led to IBM.
Everyday empathy
Mule Erika Hall from Mule tells how to build empathy with colleagues on the product team in order to better share the benefits of working with the user researcher and interface design in general.
What is a good product designer?
Opemipo Aikomo offers its competency card product designer. The document can be downloaded and finished for their tasks .
Ideation in Practice - How Effective UX Teams Generate Ideas
Aurora Harley from the Nielsen / Norman Group talks about a survey of 257 UX-specialists on how creative sessions of finding ideas in their companies are conducted. It turned out a list of typical problems and ways to solve them.
Product management and analytics
Ideas Are Overrated
James Kalbach explores in detail the problems with the generation of ideas in companies seeking to innovate. Many seek to increase the number of strong ideas, but the main problem is not in their number, but in implementation. He offers a realistic approach.

Nomom
- Interview NomNom with Patrick Haig about how his company TUNE uses the product to collect feedback from users from different channels .
CNVS - Lean Canvas & Business Model Canvas Online
A simple one-page service for creating Lean Canvas and Business Model Canvas. Does not require registration and is completely free.
Cases
Designing the technology of 'Blade Runner 2049'
A detailed story about the work of the Studio Territory on the Blade Runner 2049 interfaces. There is a lot about how difficult it is to work in complete secrecy when in the early stages designers work blindly.

Adobe's Redesigning File Type Icon System Language
Anny Chen's great story about the alteration of file icons for the entire line of Adobe products. We were looking for a new style, reducing the number of duplicate meanings, learning how to quickly and conveniently export them to developers. Translation .

Design Thinking - Not Just For Designers
IBM's Kelly Churchill talks about how front-end professionals used design thinking to develop their core professional competencies within the company.

Rebuilding slack.com
Mina Markham talks about the technological component of the redesign of the marketing site Slack.
Printing the Annual Report Books
Anand Sharma continues the story of the development of the Gyroscope personal statistics service with the story of how he learned to print paper reports. And the book layout was generated based on the site data, without using tools like InDesign.
Busting misconceptions in design
Helen Tsvirinkal talks about the redesign of one of the functions of the administrative interface Shopify.
Story
A brief history of the yellow arrow "Yandex"
Kostya Gorsky collected a history of changes to the Yandex home page and showed how the proprietary yellow arrow gradually appeared.
Trends
Sketching interfaces
Airbnb's Benjamin Wilkins talks about a new experimental solution for the company - they learned how to scan the paper sketches of the interfaces using an algorithmic design and turn them into a ready-made layout based on typical components. This is similar to the approach of design tools like Adobe Comp, which turn hand-crafted figures into neat, shifted to the problems of a particular company.

Other news algorithmic design:
- Experimental search in Shutterstock, which allows you to accurately specify what should be in the photo - write the key and place them on the rectangle of the desired image.
- The experimental tool for illustrators Vincent helps to quickly stylize the outline for the work of a famous artist .
- Adobe's Experimental Cloak feature allows you to cut any object from a video .
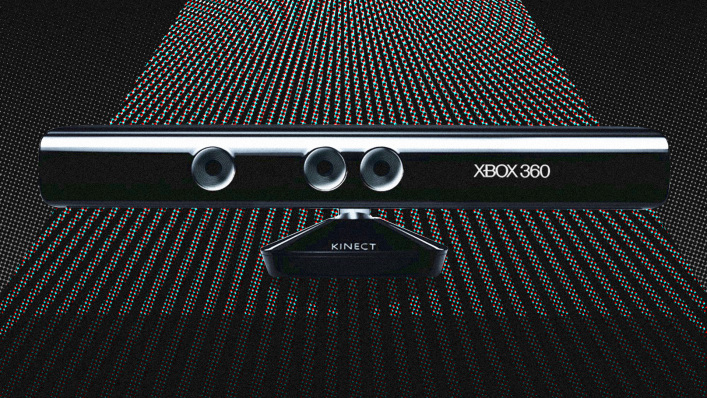
Microsoft Has Stopped Manufacturing The Kinect
Microsoft has stopped the release of Kinect. Although since 2010 they have sold 35 million devices and he even got into the Guinness Book of Records in 2011 as the fastest-selling additional gaming device, the Xbox's change of strategy to a wide-range entertainment device failed at one time, and the price war with Sony forced Kinect to be removed from the standard kit .

At the same time, technologies that first appeared in the device are now actively used in other Microsoft products - glasses of augmented reality HoloLens, voice assistant Cortana, authorization on the Windows Hello face. Alex Kipman, who was one of the main Kinect evangelists, is now busy with HoloLens and telling an interesting concept of the complexity of managing mixed reality - Kinect was an important first step, but you need to go further.
Hololens
- Ford designers use Hololens to prototype new models . They combine the usual physical model with the imposition of decorative elements - this speeds up the process and removes unnecessary iterations.
Face Recognition
The virtual reality
Voice Interfaces
- David Pasztor describes examples of combining graphical and voice interfaces, as well as other similar bundles of different paradigms . At the end, he gives advice on situations in which one or the other approach is preferable.
For general and professional development
11 Optical Illusions Found in Visual Design
Balraj Chana examines the optical illusions that arise with some visual techniques. Translation .
Dropbox showcase
Dropbox has launched a new tariff between personal and corporate, which allows, for example, to build a simple portfolio or project feed.
People and companies in the industry
Apple is really bad at design / Google is really good at design
Two contrasting articles by Joshua Topolsky on how Google has noticeably improved the design of digital and physical products, and Apple, on the contrary, is making more and more controversial and crutch decisions.

Cooper joins designit
Consulting giant Wipro Digital buys Cooper - they will merge with another design studio within the holding, Designit. Although these purchases have been going on for many years and they have already managed to get used to them, Cooper is a backbone company. Her purchase is the final end of an era, the collapse of foundations, another nail in the UX-agency. I would not say that it is sad, but it is difficult not to reflect on this watershed.

Since the 90s, such a model has emerged in its head - UX-agencies are bringing new methods and approaches to the industry thanks to the breadth of their clientele and projects, and product teams are successfully applying these methods. It is clear that in recent years, product teams have given out no less interesting new approaches for the benefit of the profession, as evidenced by at least a huge number of blogs and sites of design teams. But all the same there was a feeling that the product teams still had more about how to produce a good design and less about serious research methods. On the other hand, how difficult it was for grocery teams to frequently change these ideally described methods in real life is a signal that we need to start from the other side, with the natural limitations of the grocery work. But you can't change the mental model just like that :) For me, this moment finally came with the news about Cooper. It's funny that the domestic community hasn't really caught the news - apparently, for the new generation Cooper means little. Also an interesting signal.
Other purchases of design studios by large companies:
- The manufacturer of corporate services ServiceNow bought the design studio Digital Telepathy .
- Creative Market went against the trend and left Autodesk , which bought them in 2014 .
Conference proceedings
Croissants, Coffee, and Creativity
Interview with David Conrad of Microsoft, the creator of the series of meetings, Creative Mornings, about how he appeared and developed - today takes place in 175 cities around the world.
Fresh links can also be tracked in the Facebook group of the same name or received once a month by mail . Thanks to everyone who also publishes links in it, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artyomov, Denis Efremov, Alexey Kopylov, Taras Brizitsky, Yevgeny Sokolov and Anton Oleinik. More and more materials in reviews appear thanks to them.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/342210/
All Articles