Design for iPhone X. Guidelines for iOS 11

Along with iOS 11, a new iPhone X appeared, an iPhone with the largest screen diagonal, which actually has no boundaries. The 5.8 inch OLED screen is even larger than the 5.5 inch iPhone 8 Plus screen, while the size of the case itself is about the same as the iPhone 8. For designers, this means more freedom in layouts.
Big screen
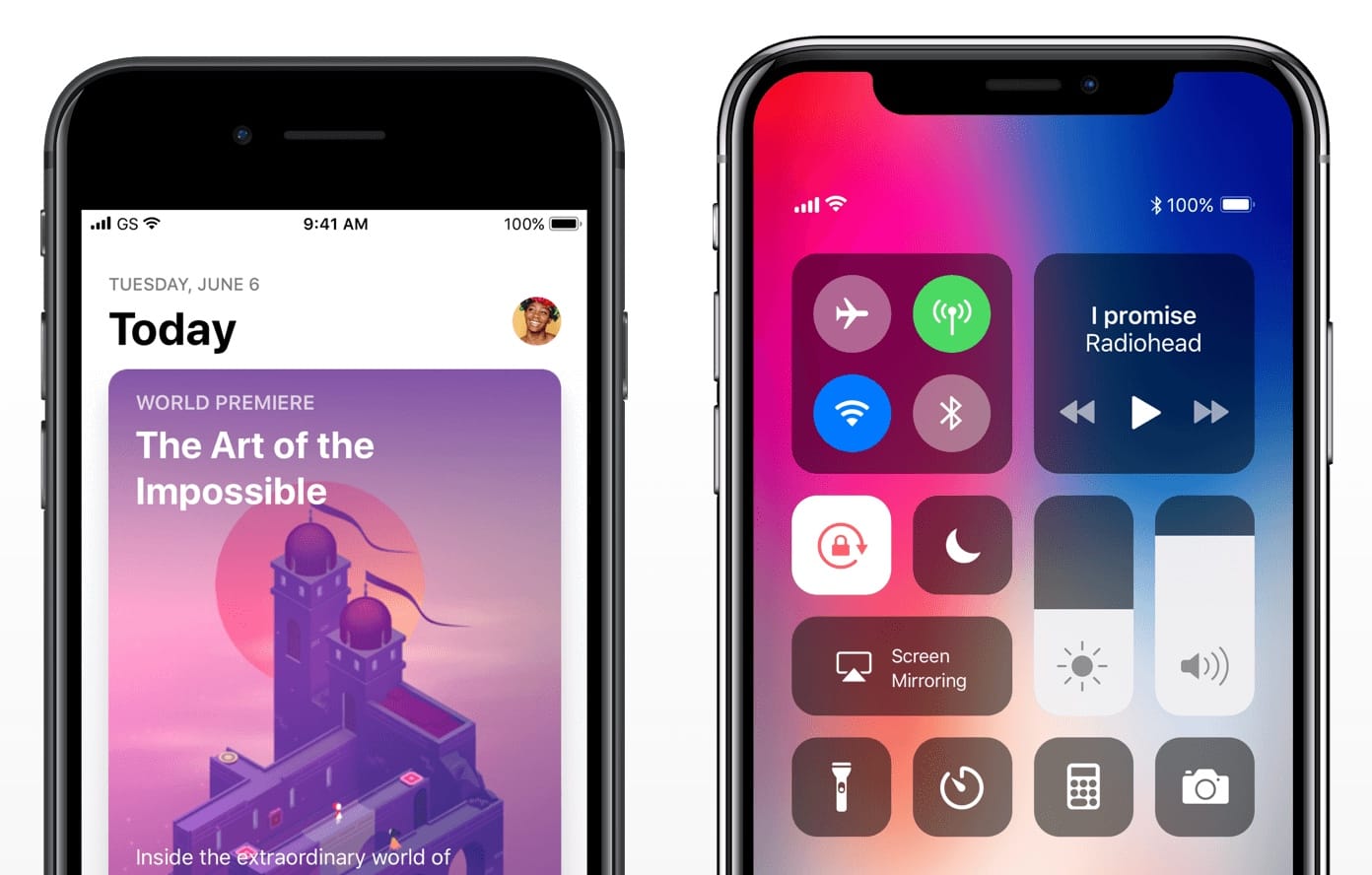
An additional 145 pt gives space for another row of content. Or we can place on the screen a menu that previously did not fit there. These innovations relate to the iPhone 8 and 8 Plus, as they have the same proportions, despite the different resolution.
')

More space for content
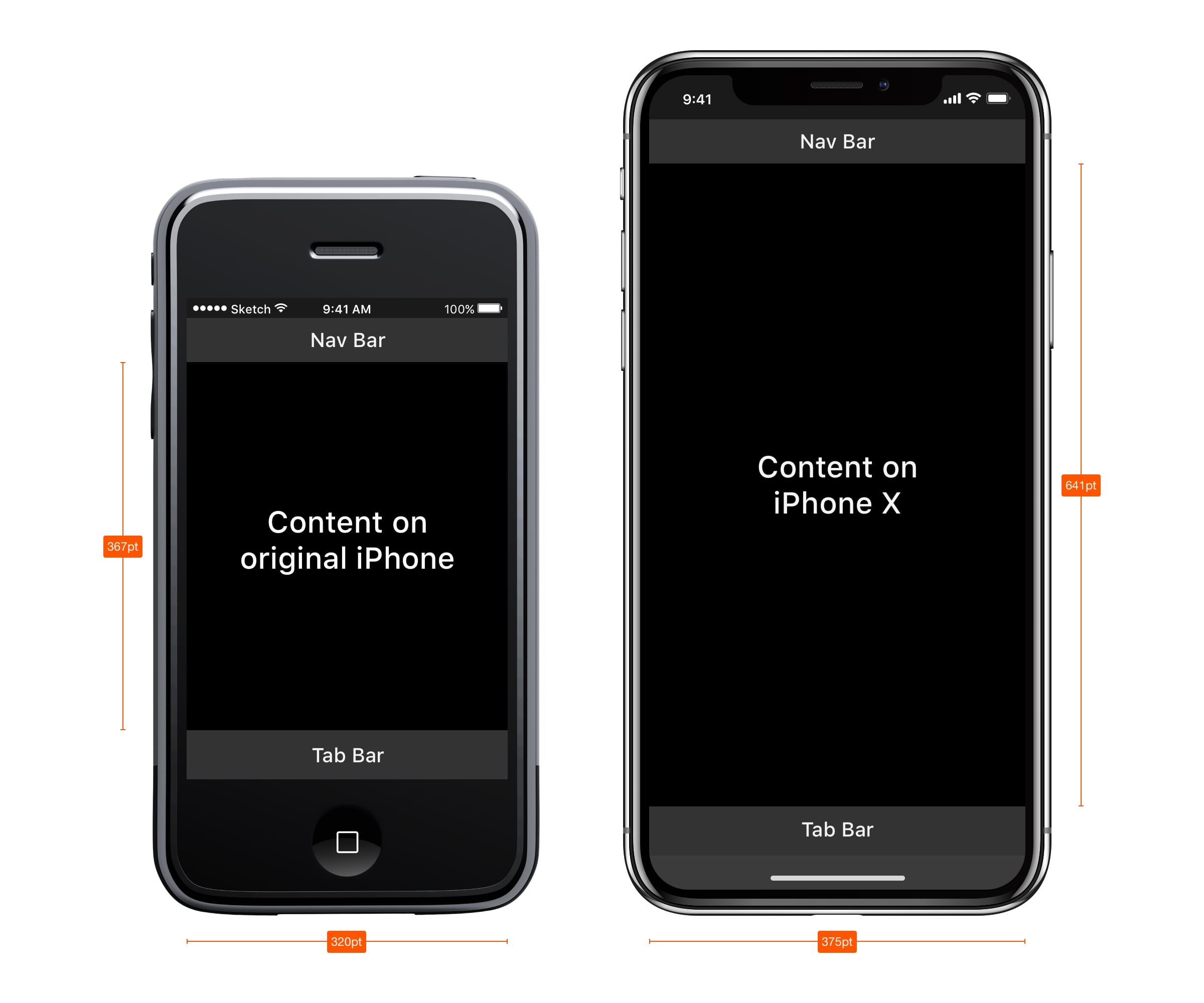
When compared with the very first iPhone, the screen height has increased by 332 pt, and this is 7 navigation bars. More and more space for content, and less need for a hamburger menu.
If you compare the first iPhone and iPhone X, then you can see that the place for content has almost doubled. In general, this means that modern applications should always include all components: status bar, navigation, tab bar and Home button indicator. By ignoring these elements, you risk harming the user experience and making the application incompatible with Apple standards.

Notch
Perhaps the most controversial aspect of the new design occupies the top 10% of the screen. The touch sensor, better known as the Notch, is an element that prevents the new screen from taking up the entire area. Technologically, now it is impossible to do without Face ID, cameras and speakers that are in it.
In terms of design, this is the biggest compromise that Apple has gone for in recent years. But looking at how other phone manufacturers solve the problem of the big screen, you can see that they have not done without compromise.
Apple advises not to hide Dredging for the black status bar. They argue that in spite of their intrusiveness, notch provides valuable space for bar status and additional content.
It is a logical continuation of the content and visually makes the screen bigger. Background elements such as wallpapers, maps and colors do not suffer when they are slightly covered by the rounded corners of the screen and the notch. Hiding this space, the screen will appear smaller, and the application will not meet Apple standards. The explanation is in this video .

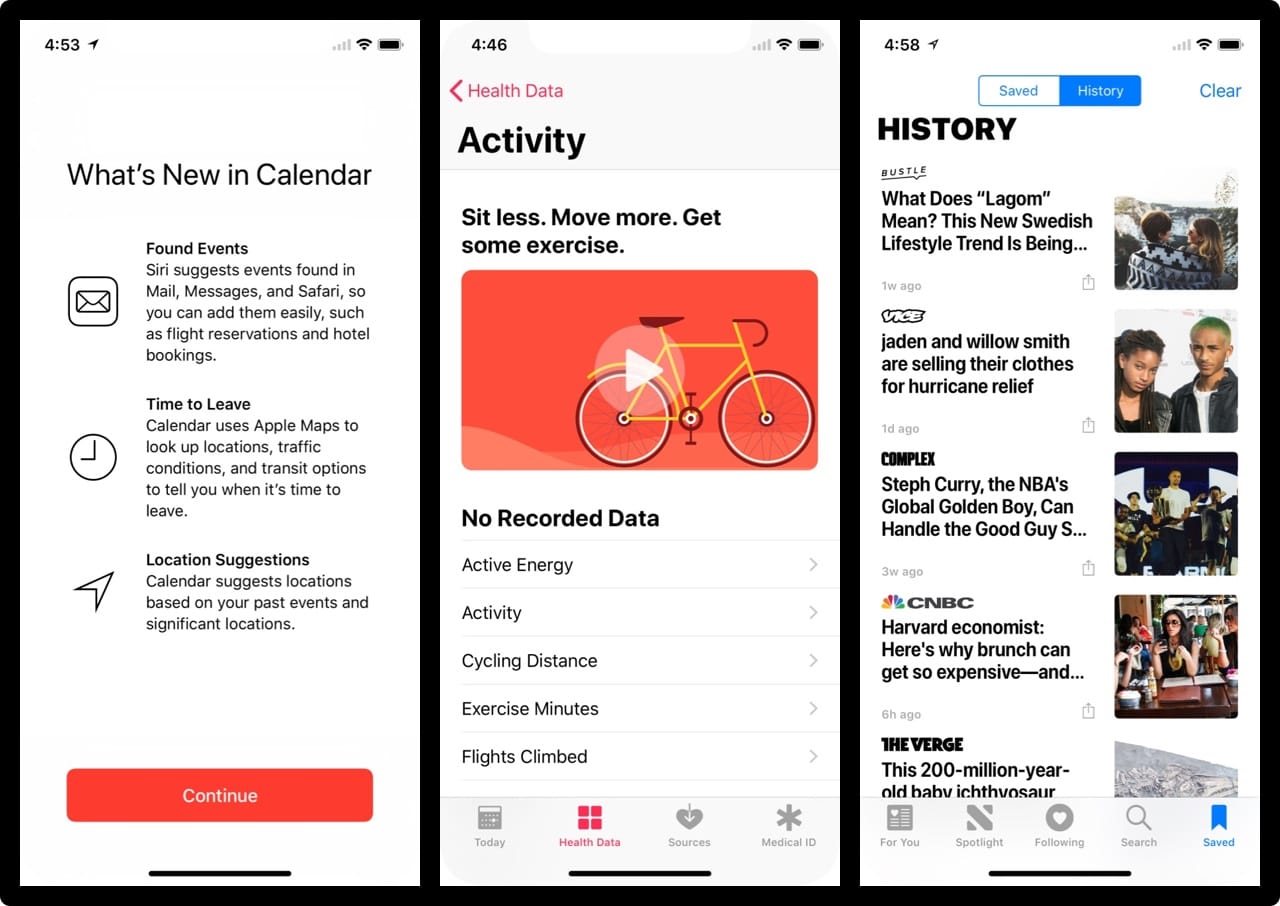
Huge headlines
In iOS 11, headers are usually black with a size of 34 pt in the Bold outline. Interestingly, when you scroll down the screen, the headers go to the navigation bar and thus return us this valuable space.
With the landscape orientation of the screen, the caption remains small in the bar. From this, designers can conclude that, firstly, you need to use this extra space wisely, and secondly, you need to make the design adaptive, since this space can be in portrait orientation and be absent from landscape.

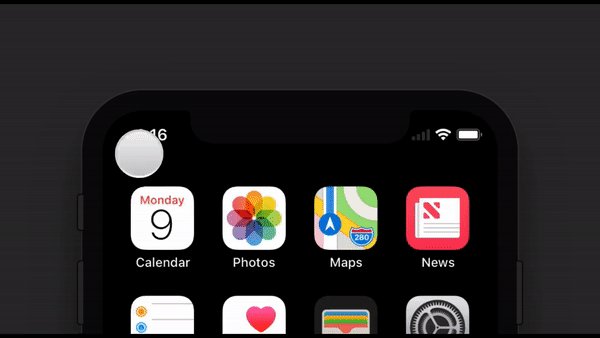
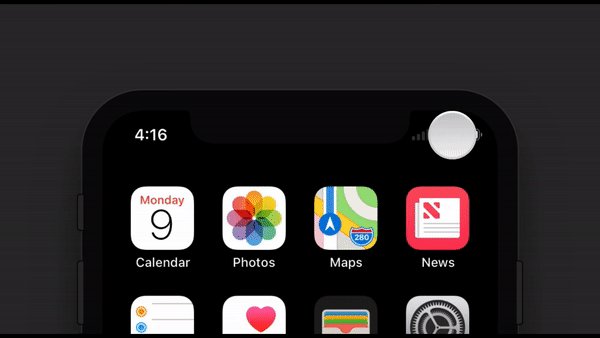
Great status bar
The status bar has increased in height by more than 2 times from 20 pt to 44 pt. Notifications can now simply be pulled down from the upper left corner. To call the control point, swipe the screen from the upper right corner of the screen. Swinging the screen from the bottom you get to the home screen, but only if the movement is done quickly.

Secure content zone
Creating a design for the iPhone X you need to consider that the rounded corners of the screen and the notch can cut off the content. We must always remember this. Using the safe areas of the screen you can arrange your items so that the notch does not cut off the content. In general, all background images can be located without relying on this guide, but such elements as text, images and buttons must necessarily be located with these zones in mind.

iPhone X in landscape mode
In the landscape orientation of the screen, the status bar is hidden to maximize the space for content. The navigation bar is reduced to 32 pt, Tab bar to 30 pt, and the home button indicator to 23 pt. Although most users rarely switch to landscape mode on the iPhone X, there are still a large number of scenarios when this mode is needed.
For example, to view horizontal photos, full-screen video or to read articles with large texts. After the viewing ends, the user intuitively returns to the portrait orientation of the screen, especially if the device is conveniently supported in landscape orientation.
If your application is already adapted for iPad, then why not adapt it to the landscape orientation of the iPhone? Huge benefit with minimal effort, as most applications are designed with adaptive layouts.

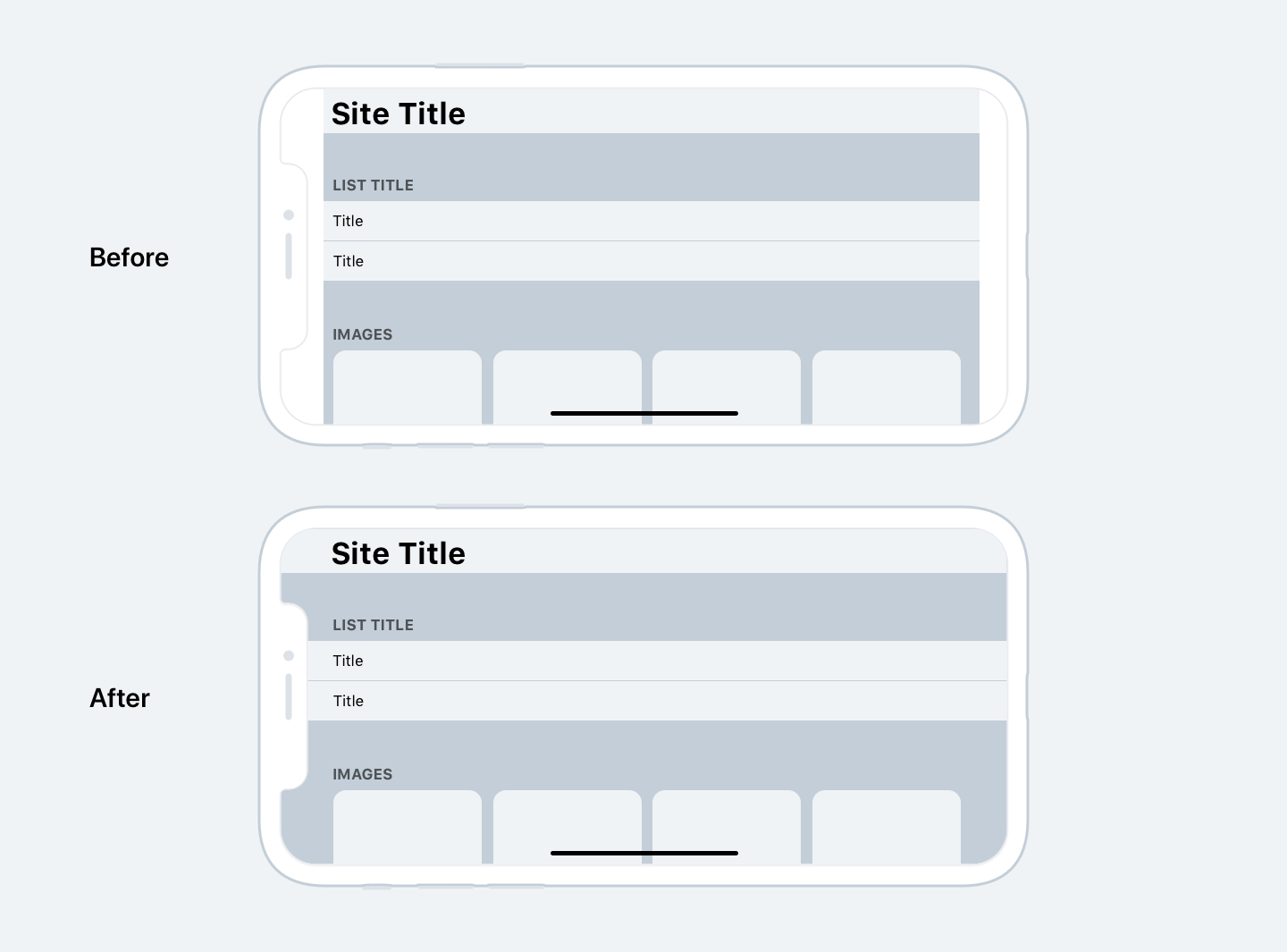
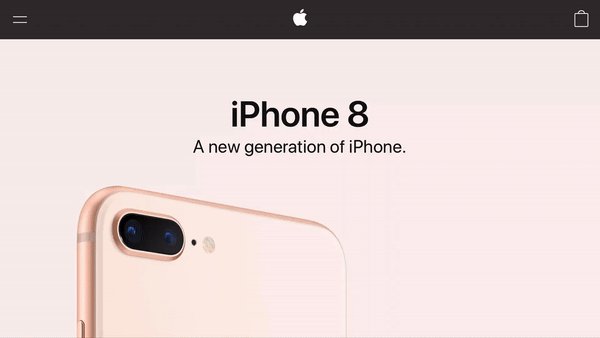
Landscape mode websites
If you are a product designer, most likely you work with the Web. With a normal landscape orientation view in iPhone X, your site will have a lot of empty space on the left and right sides of the screen. This happens because the safe zones appear automatically in order to avoid scrapping the content, from which things get worse. To avoid this, Apple has developed a guide to adapt your site to the iPhone X in landscape orientation. In general, you can expand your background to fill the entire screen, while the content itself is within the safe zone.

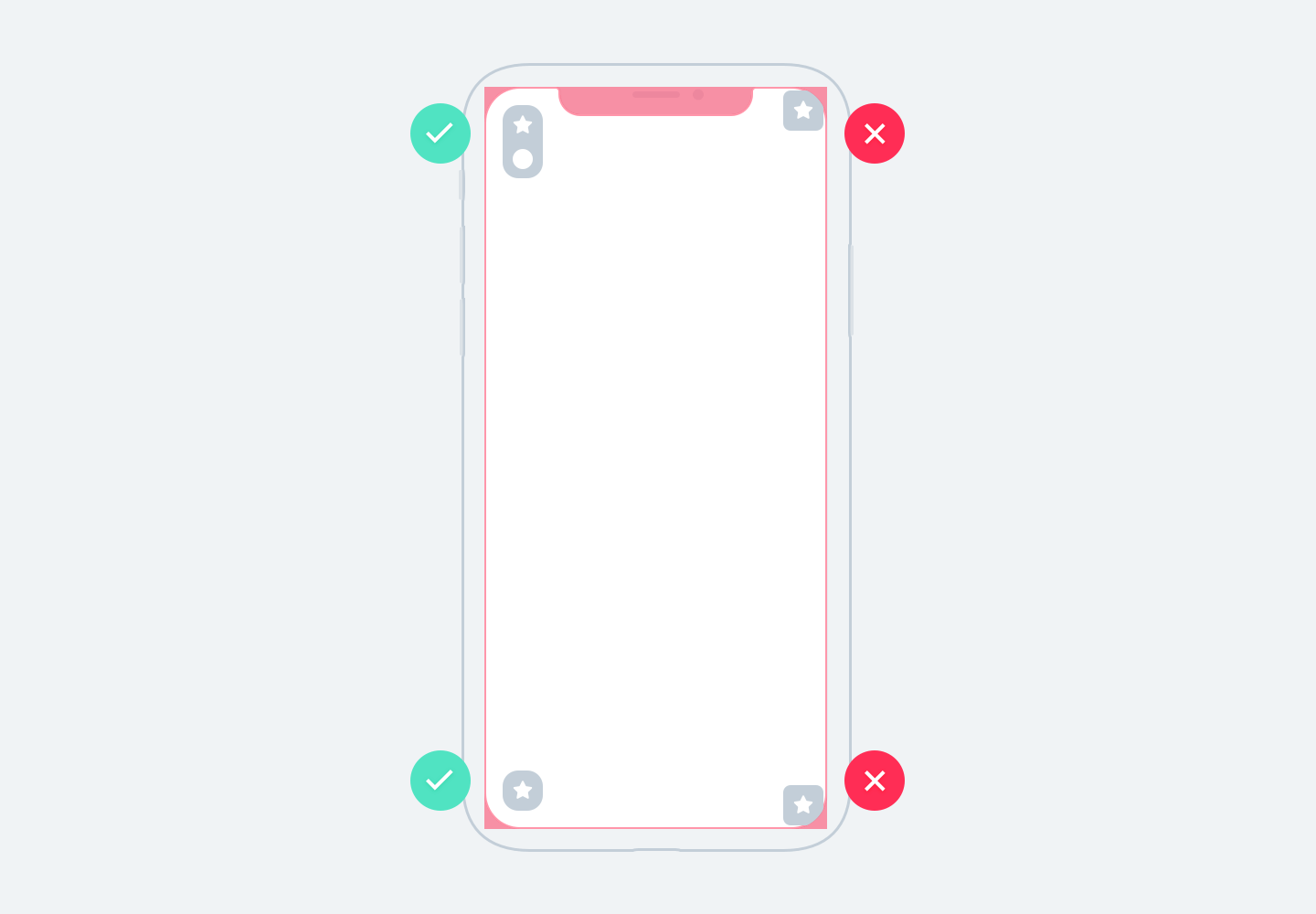
Rounded screen corners
Content can also be cut off due to the rounded corners of the iPhone X screen. If you don’t hide the status bar or the Home button indicator, you won’t face this problem. However, for fullscreen applications, such as the Camera, it will be important to leave indents in the corner of the screen. The round corners are given by a radius of 16 pt, the same rounding radius is also recommended for use in buttons.

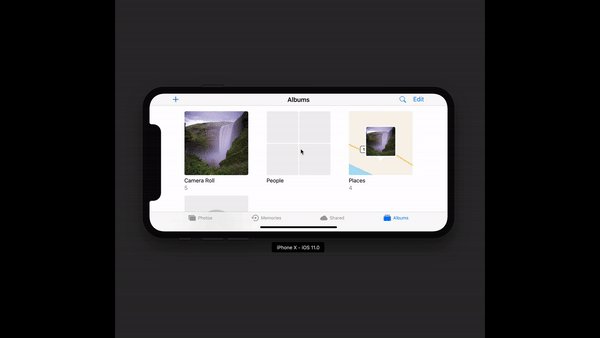
View your apps on iOS simulator
iPhone X hasn't come out yet. Most likely, after the opening of sales, the devices will be quickly bought up, and they will be unavailable for most of us. Not having the right device to test your design on it, it remains only to use the iOS simulator. You can view your application or website by installing Xcode .

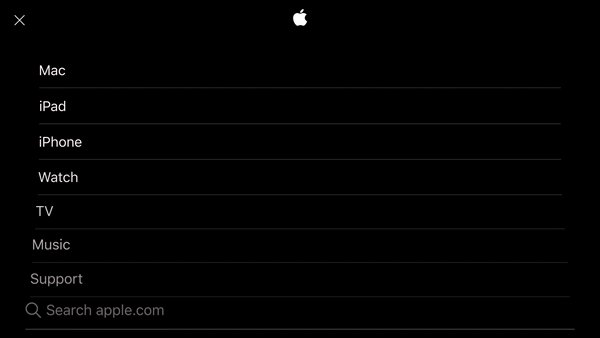
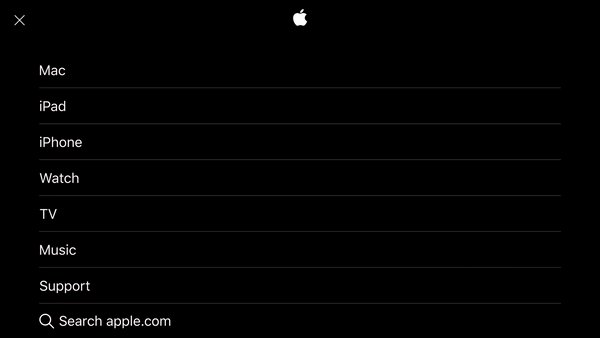
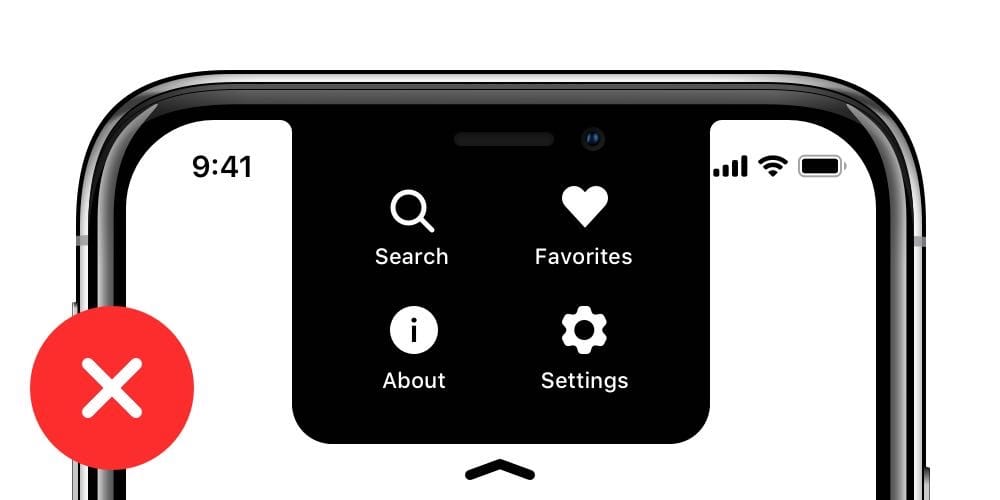
“Hamburger” menu is no longer needed
Over the past decade, designers have had to fight for every pixel on the tiny screen of the first iPhone. Many decided to completely lower the Tab bar, because it required too much vertical space. Applying a bit of creativity, some of them came up with a button that will go to the left. This was the birth of the famous Hamburger menu. At first it was fun and fresh, but in terms of usability it was a real nightmare. More clicks in order to reach the screens hidden under the button. As a result, the use of secondary tabs has decreased, as people often forget that there may be more content.
With the advent of large screens of smartphones, it has become more difficult for the user to use it with one hand.
Apple even implemented the function of lowering the Navigation Bar on the double tap of the Home button, while the entire user interface of the application also moved down. This was done so that the user could get to the navigation with his thumb. Then this function was converted to a double-tap menu call. The hamburger menu was usually located in the upper left corner of the screen and it was extremely difficult to get to it. And now, when the screens have become much larger, there is no longer any need to fight for a place for content. Tab bar is the most obvious way to replace the Hamburger menu, as there is plenty of room for it now. The iPhone X confirms this direction. If your application has several sections, then there is no reason not to use the Tab bar. In iOS 11, the Tab bar in the landscape orientation of the screen takes up even less space.
Hamburger menus are very common on the web, and perhaps this is one of the reasons why the mobile web experience did not catch up with the native experience.
Even React Native uses native controls, which are a fantastic trend in Web technology. However, in iOS and especially in the iPhone X, you need to use the Tab Bar.

Adaptive layouts and multitasking
Now, when the number of permissions for screens to deal with is constantly increasing, it is very important to make your layouts adaptive. Using tools such as Constraints in Sketch and Auto Layout in Xcode, you will have to design the screen with the expectation that the screen will be flexible and can display an additional menu if necessary.
Stack views
In Xcode, you'll also find Stack Views , the perfect application for making your layouts more responsive to change. Some elements and groups can dynamically connect with each other and you only need to edit the indentation when the content is in place. Then you can finish working with Auto Layout. Apple recommends using Stack Views first, then Auto Layout.

Points and Pixels
Developers work with dots, so it’s very important to understand the difference with pixels. When the very first iPhone was presented, these 2 units were the same 1 point equaled 1 pixel. Then, when the retina screens appeared, 1 point began to equal 2 pixels. Thus, we can say that points are measurement values for the first iPhone, while pixels are units of measurement for new models, and the quality of the screen directly depends on their density (iPhone 4, 5, 6, 7, 8 = @ 2x, iPhone 8 Plus, iPhone X = @ 3x). To better understand the difference between points and pixels, I recommend watching the video .

IPhone screen resolution
There are 5 main resolutions in the iPhone line: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt ( iPhone X). The layout does not scale, but expands depending on the resolution. For example, the navigation bar adapts to the width, but retains the same height. The elements inside remain unchanged. iPhone 8 Plus is the only phone that looks more like an iPad in landscape mode. In other words, the navigation may appear on the left, replacing the Tab bar.

Application icons
The application icon is used to create the style of your application. This is the first thing that users see when they start working with the application. It is displayed on the home screen, in the App Store, Spotlight and settings.
Sizes of icons
The @ 1x resolution is no longer supported for the iPhone, so you don’t need to create an icon for it.
Application icons now have only two permissions: @ 2x and @ 3x. There are three types of icons: application icon, spotlight icon and icon for settings. IPad uses @ 1x and @ 2x.

Super Ellipse
Starting with iOS 7, the round corners of the icons are replaced with an ellipse shape. If you look closely, you can see that the corners are rounded smoothly. Therefore, do not export masked icons, so you can get black areas around the edges. It is better to export a square shape.

Grid for icons
Apple uses the golden section rule in some icons. This is a guarantee of good proportions, but is not a strict rule. Even Apple doesn't always stick to it.

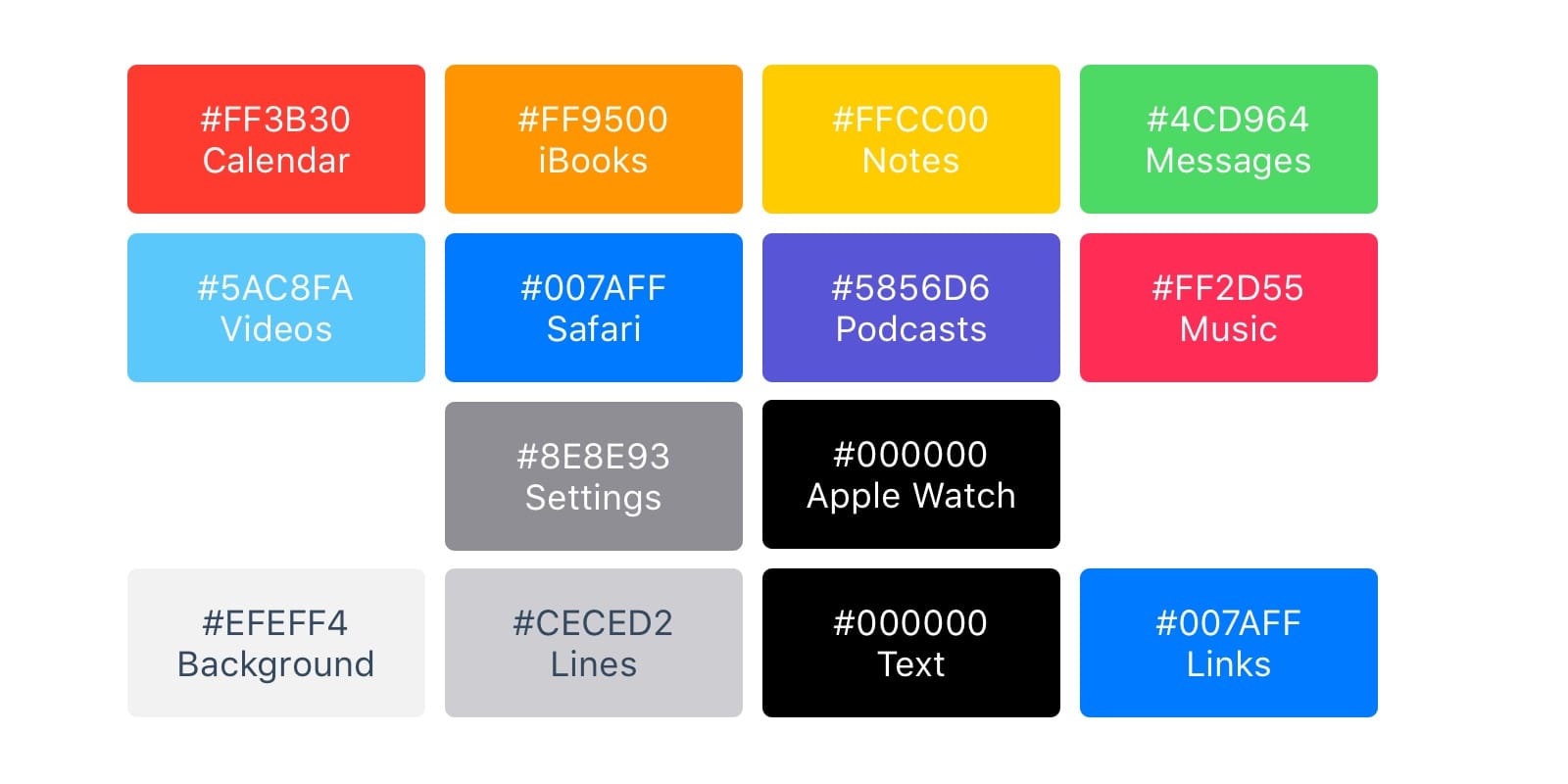
Colors
iOS uses bright colors to make icons stand out. These colors work well on both white and black backgrounds. Keep in mind that bright colors should be used rarely, only as a call to action and on a minimally loaded background. Approximately, only 10-20% of the whole design can be colored, or they will compete too much with the content.
iOS often uses neutral colors to display a background or menu area. A well-contrasted black text against a white background is the best tool for comfortable reading. Finally, pastel blue is used to highlight the buttons.

System font
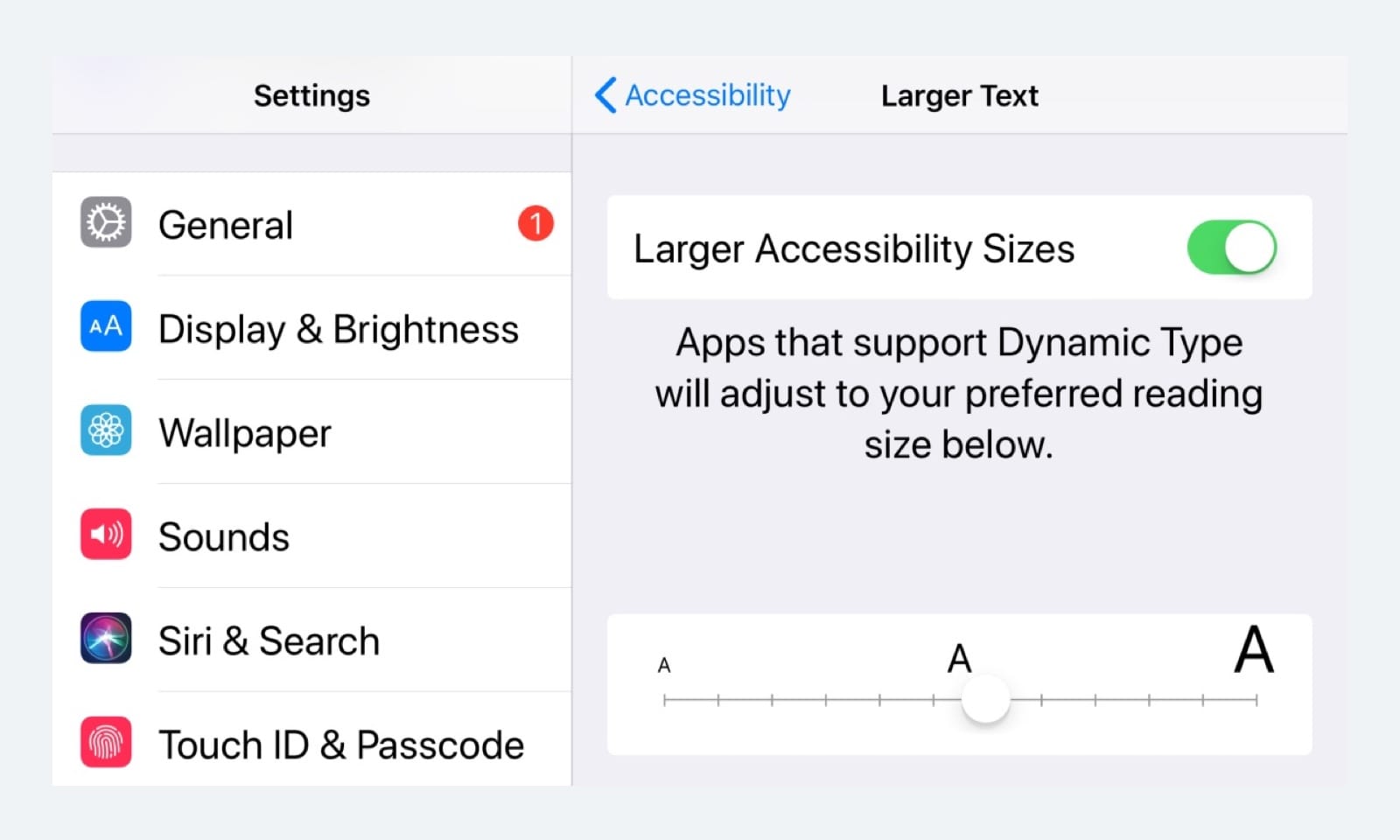
The system font is now called SF Pro Text for text with a font size smaller than 20 pt, and SF Pro Display for a font with a size of 20 pt and more. It is important to note that now when using the system font, you get access to a dynamic font (Dynamic Type), which allows the font to be customized in accordance with the user's preference.

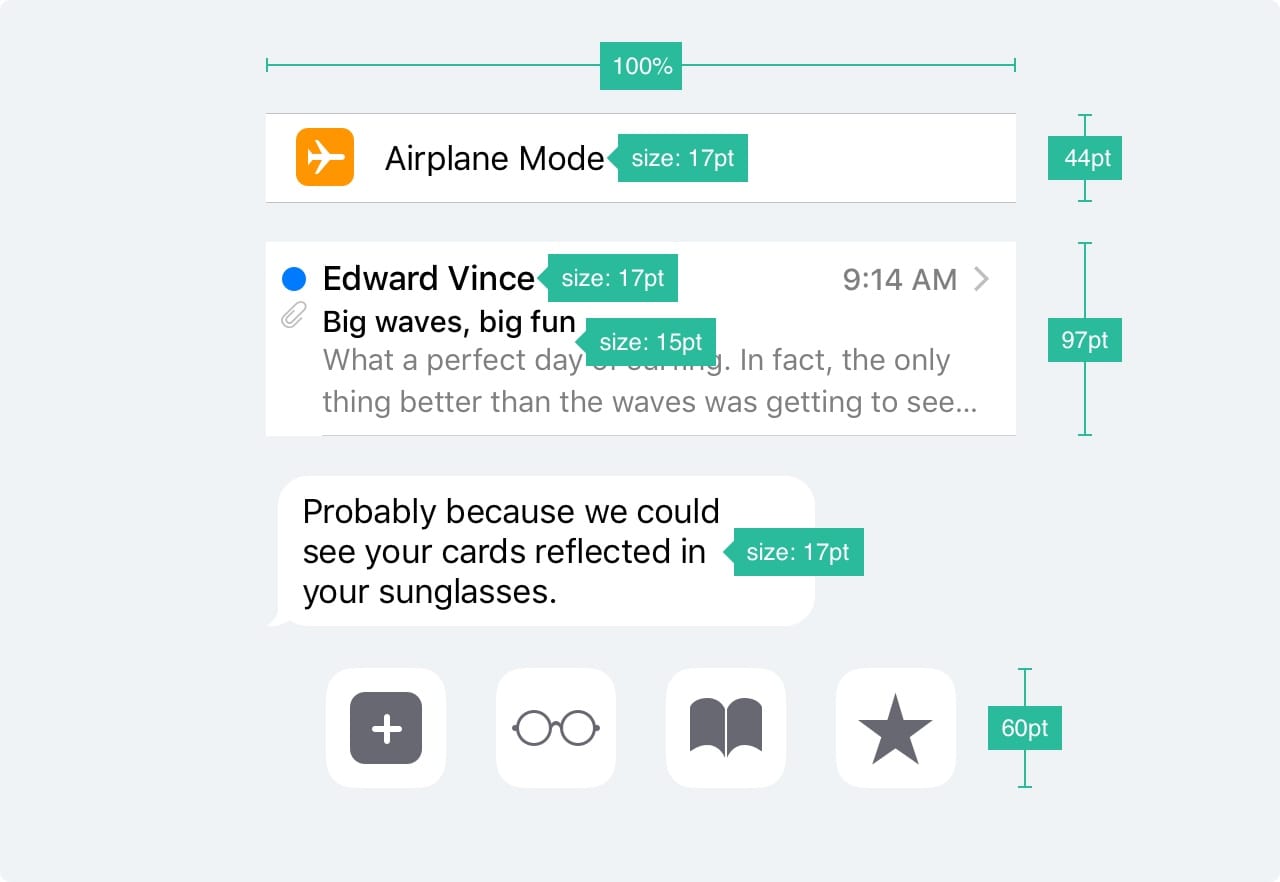
Font buttons and sizes
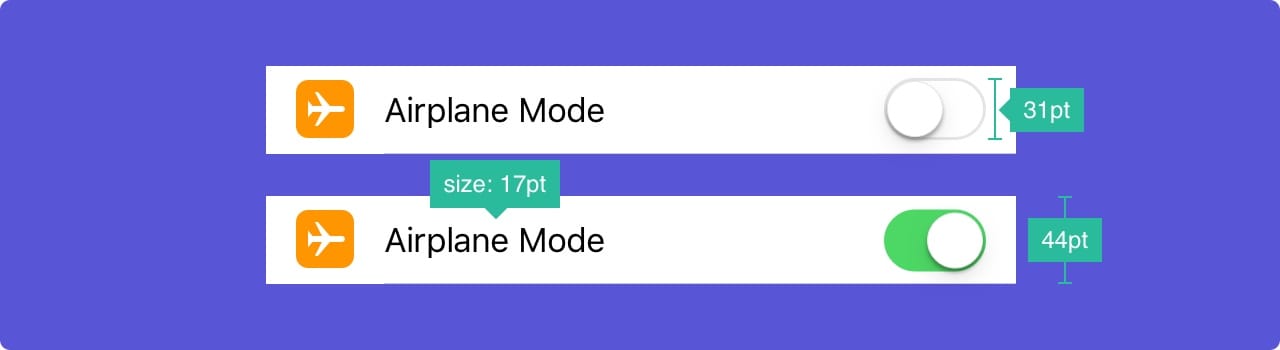
The main rule: 44pt for buttons, 12pt for small text, 17pt for content and 20pt + for headlines.

The distance between the elements and the position
The main rule is to stick to 8pt indents from the edge of the screen and between the elements. This creates enough air, which facilitates the perception of content on the page, and the text makes it more readable. Also, UI elements and text should be located on a common baseline.

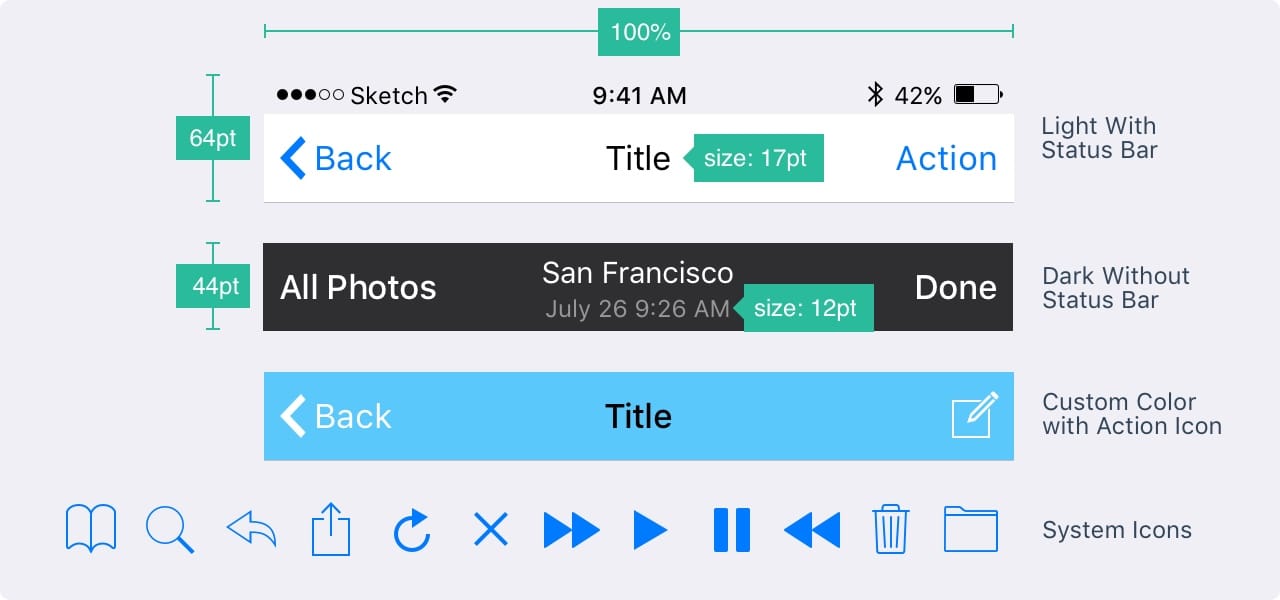
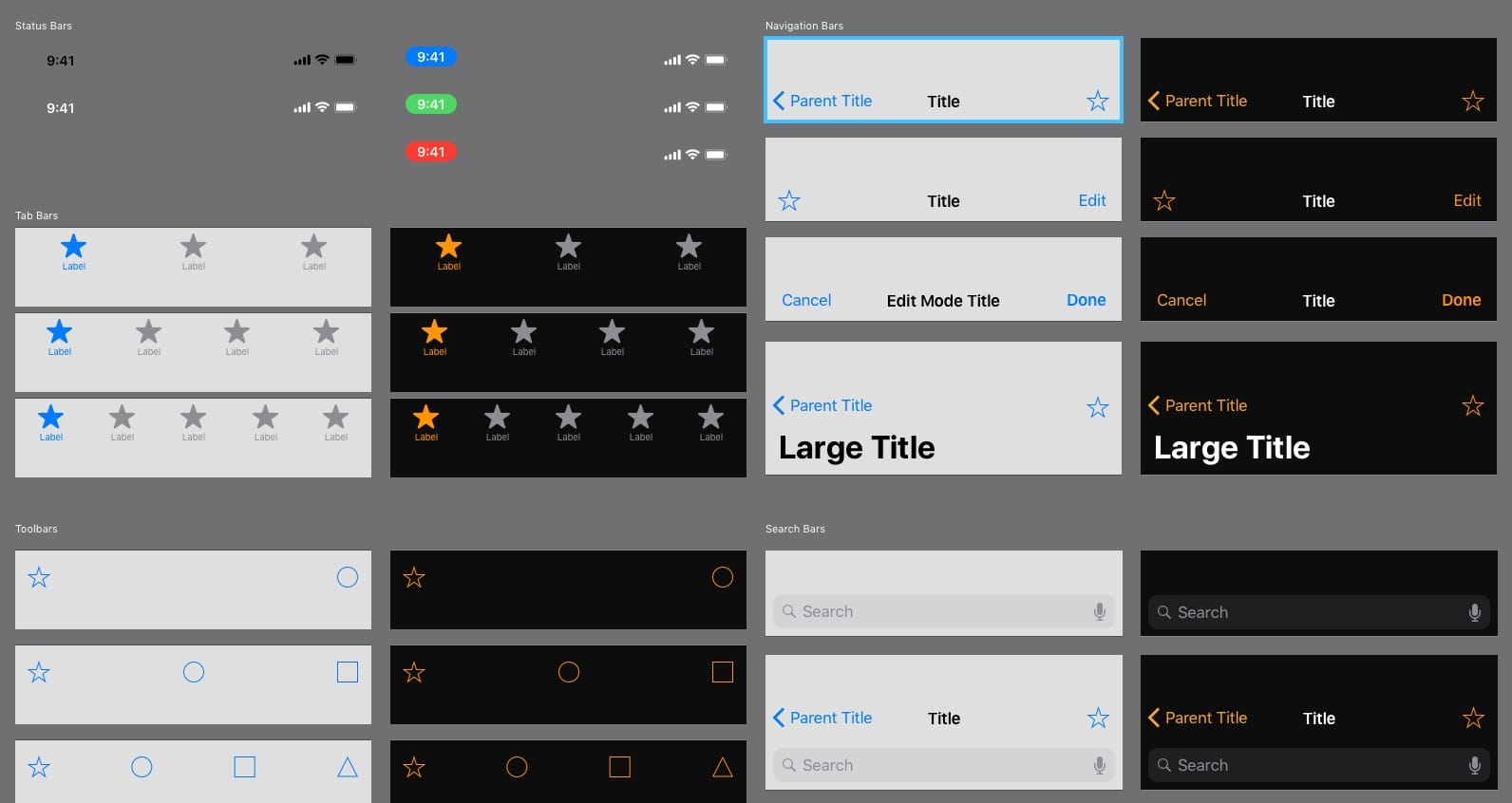
Status bar
It is recommended to include the status bar on those screens where it is possible to do this. Users rely on it when viewing such important information as charge level, network signal, time. Text and icons can be either white or black, but the background can be of any color or even blend into the navigation bar.

Navigation Bar
The navigation bar is a quick access to screen information. The left part of the bar can be used to place the “Back”, “Profile”, “Menu” buttons, while the right part can be used for the action buttons: “Add”, “Change”, “Done”. It is important that if you use one of the system icons, then there is no need to create assets for them.
Just like in the status bar, the background can be set in any color, and usually has a subtle blur, so that the text is always read. When the navigation bar is created along with the status bar, both backgrounds are combined.

Search
When you have a lot of content on the page, be sure to add search capabilities to the content.

Tulbar
The toolbar is used as an extra space for placing active buttons and showing screen status.

Tab Bar
Tab bar is the main navigation between the screens. Avoid the hamburger menu if you have only a few items. The menu, which is immediately visible, increases the number of transitions on the items in this menu, since the obvious is always advantageous. In addition, it is better to add text to the menu icons, since most users cannot recognize symbols, especially when they are not standard.

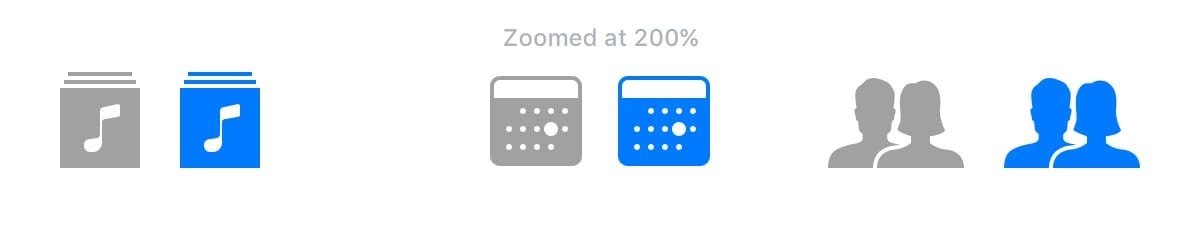
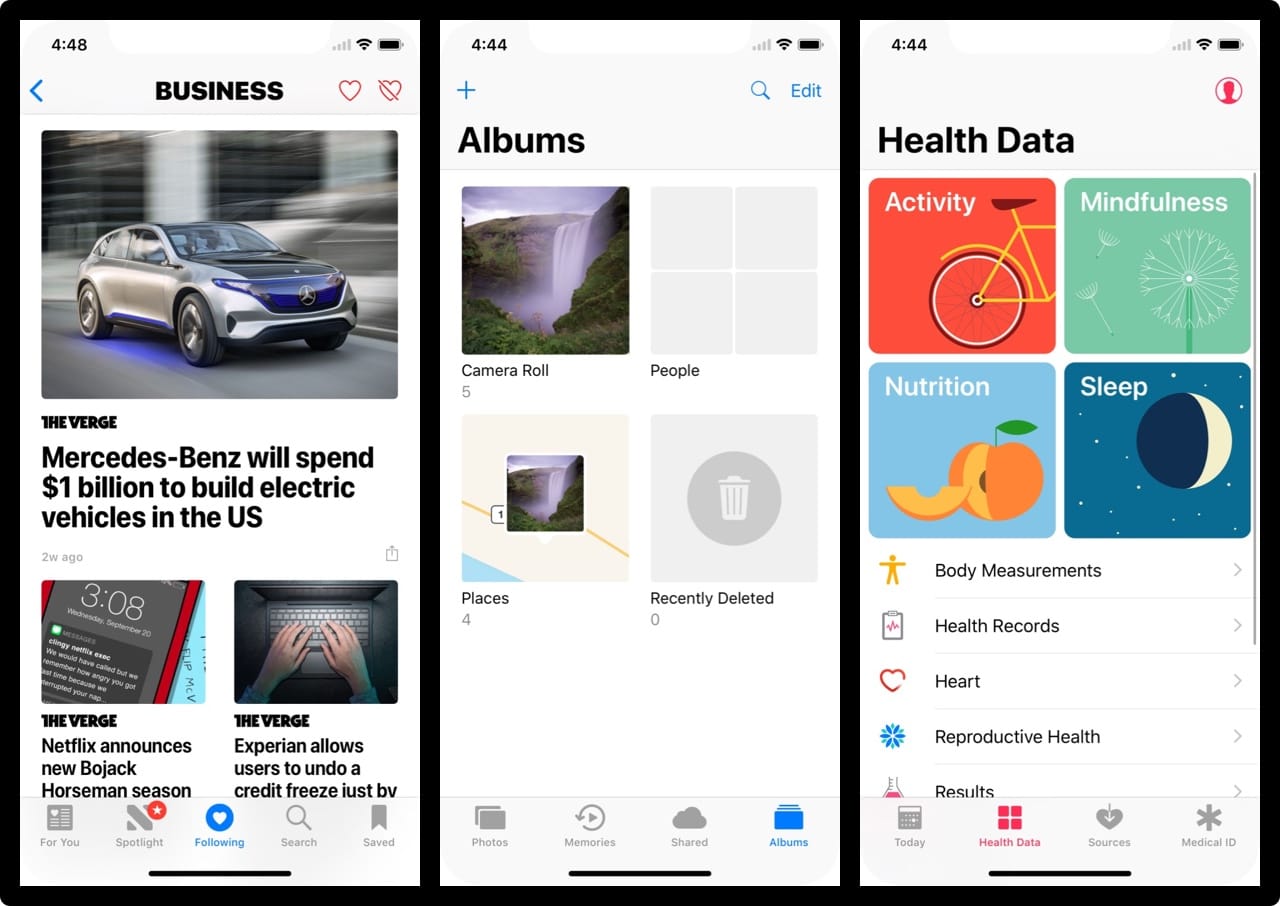
States
When menu items are not active, the icons should be grayed out. For example, as in the picture - they attract less attention.

Table view
Tabular view is the most frequently used view for scrolling content. Many applications use tabular display format. This type is standard, and also customizable down to the smallest elements.

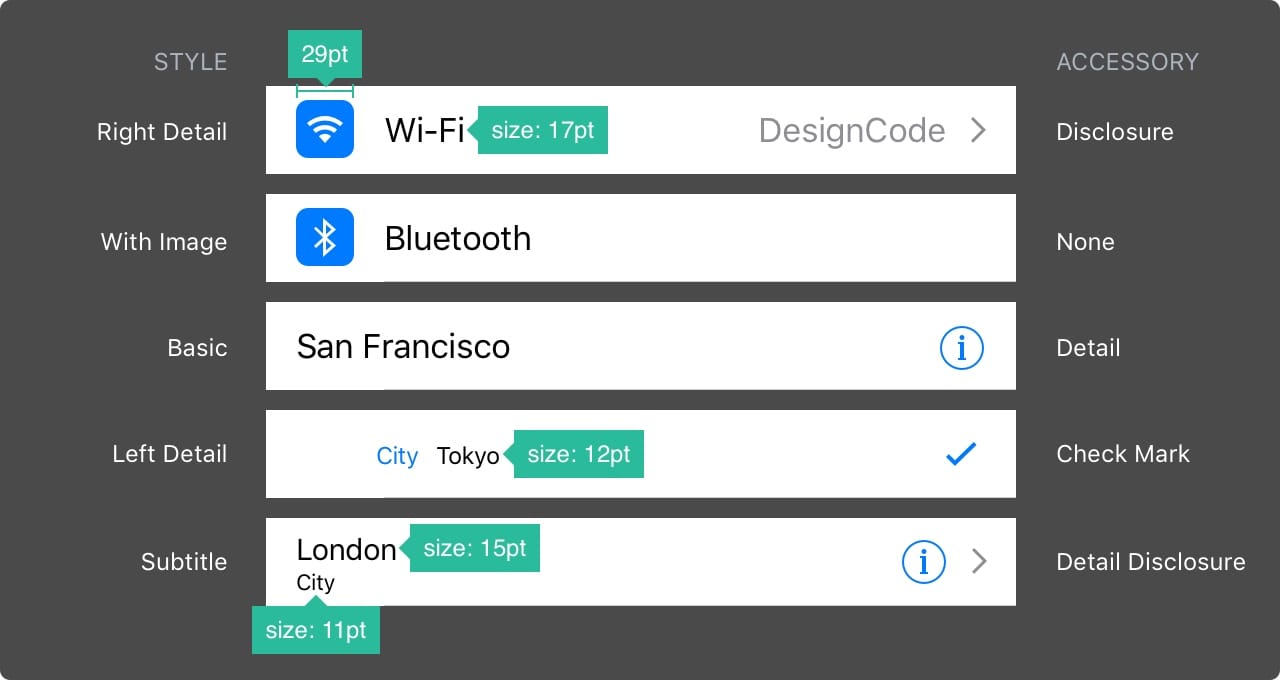
Basic styles
At a basic level, you can use some set of predefined styles and features.

Sections
Elements can be grouped with a caption on top and a description below.

Collection View
When you need to place content in the form of labels in rows and columns, you can use the Collection View. He will help you in creating a dream layout.

Layout options for Collection View
If the collection is not one, you can create a combination of Collection View. The possibilities are endless.

Modal windows
The warning dialog is used to convey important information and requires the user to take immediate action. Dialog boxes of this type should contain brief and concise information, and actions should be obvious.

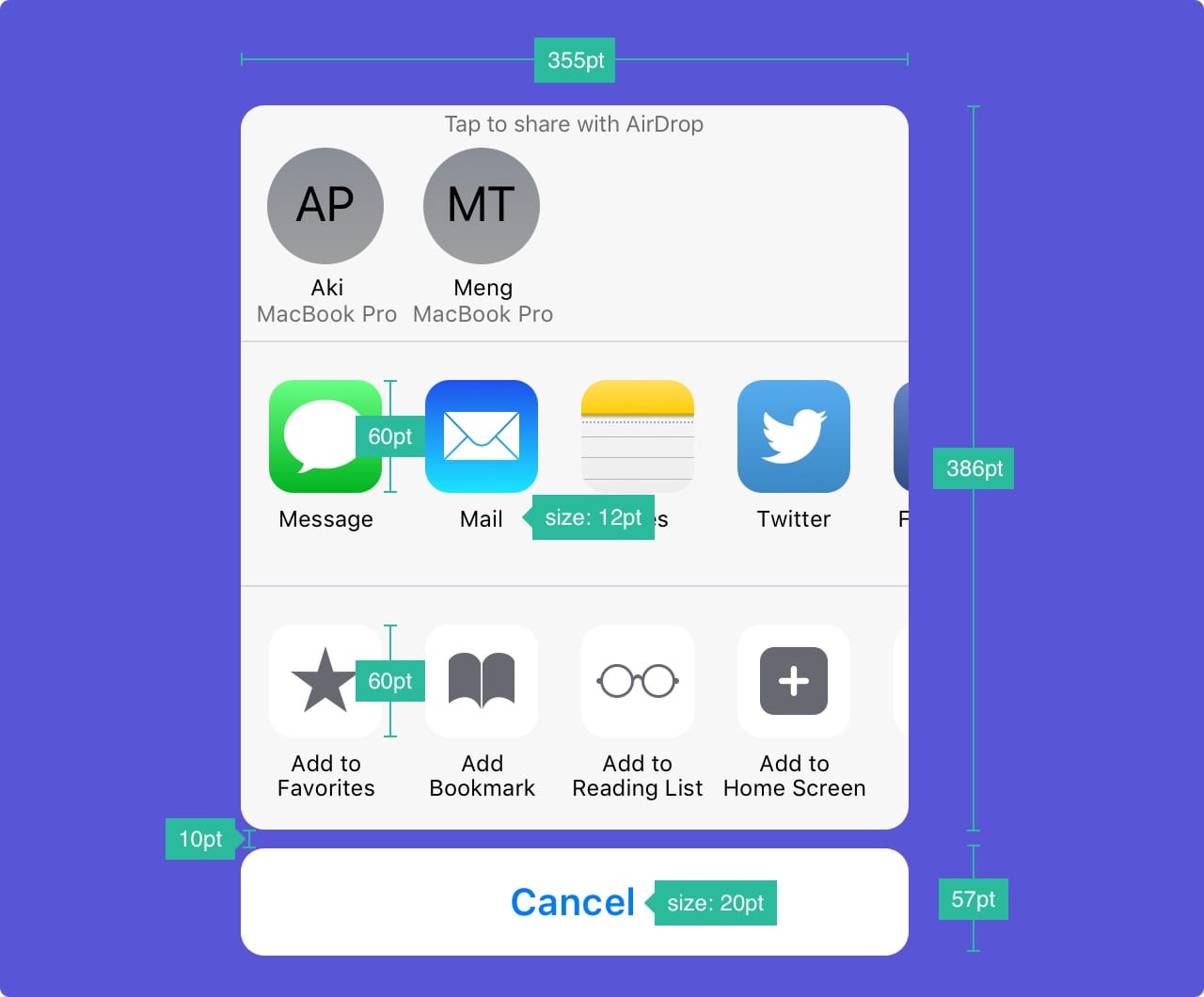
Modal activity window
The activity dialog box allows you to share content (text, images, links) via Airdrop, various applications (for example, Mail, Facebook, Twitter), as well as add to favorites, bookmarks, etc. The window can not be customized, but functions can be.

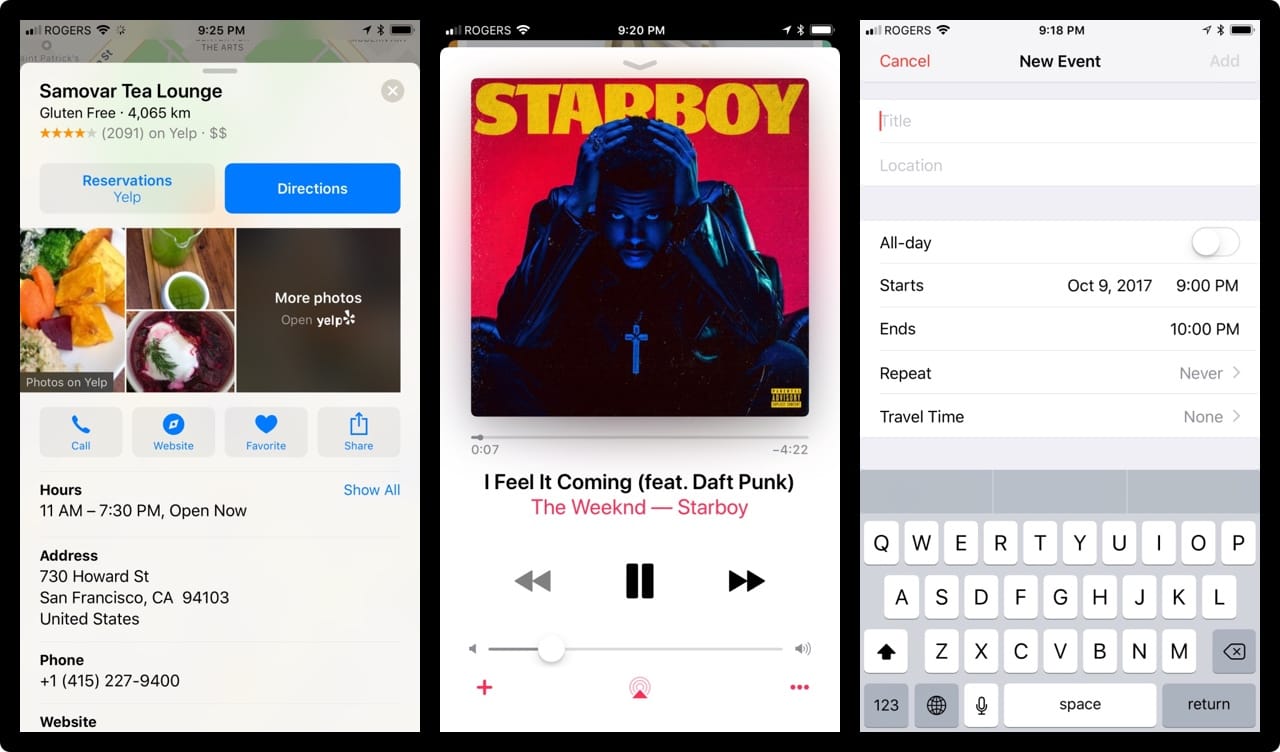
Fullscreen modal windows
If there is a lot of information, you can use modal windows on the whole screen. Such windows usually open and close with the help of animation (they can move out, appear and disappear, roll over, scroll). Like other modal windows, these should also be extremely brief and capacious, they should be easy to hide.

Keyboards
Keyboard is used to enter information into text fields. It is easy to customize for entering different types of information, for example, links, emails, phone numbers, emoji. It is possible to choose a light or dark theme and an inscription on the confirmation button (by default, “input” or “return” in English).

Picker
If there are many choices, you can use a picker. It is especially convenient for dates when you need to enter three fields at once (day, month, year).

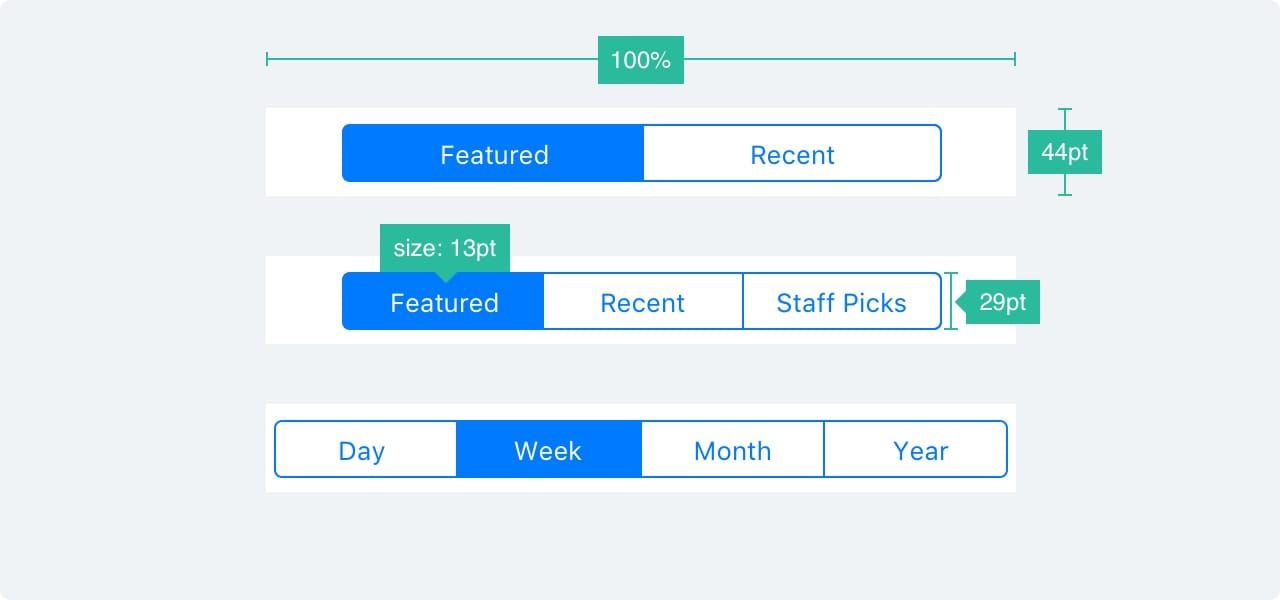
Segmented control
If Tab Bar is used to switch between main sections, then this control is to switch between subsections.

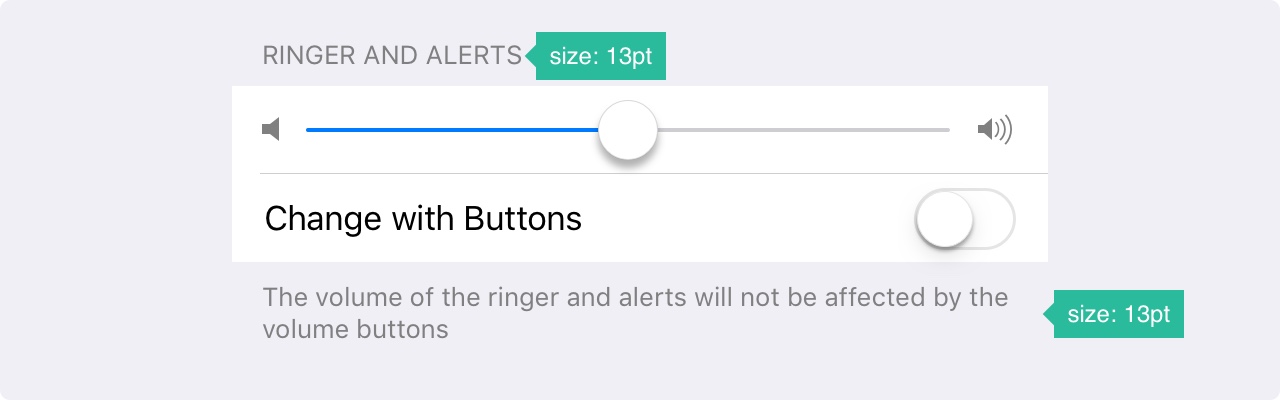
Sliders
Sliders are interactive controls that are not very accurate, but are extremely convenient for quick adjustments, such as sound or brightness.

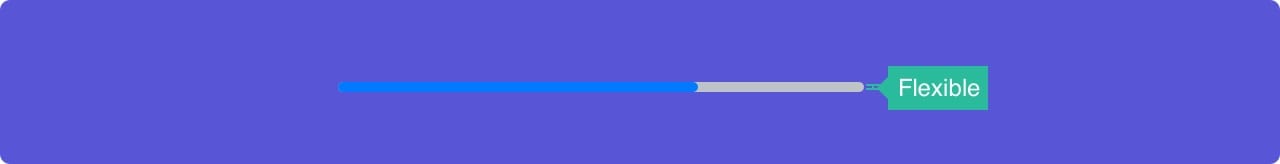
Progress bar
The Progress bar element shows the progress of the action. For example, when loading a web page. The height of the element can be customized.

Switch
Used to quickly turn on and off features. Not suitable for any contexts other than on / off.

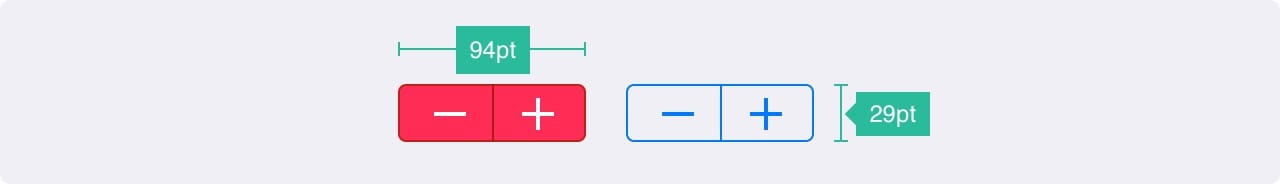
Stepper
Stepper is slower, but more accurate slider. Allows users to increase or decrease the value in increments of one. Border and fill are customizable.

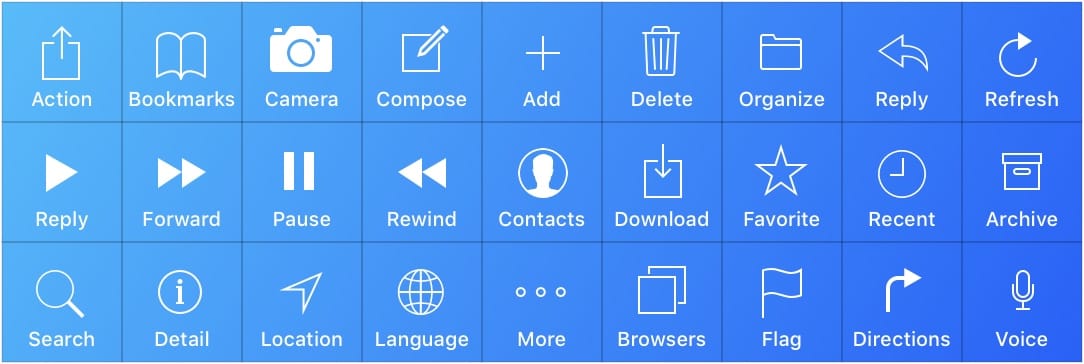
IOS icons
Standard platform icons. They are widely used in iOS and well understood by users. Using these icons for other purposes can confuse users, so it’s very important to know how they are used in iOS.
When creating your icons, it is important to use familiar characters. In addition, it is recommended to supplement them with a small text of 10pt or more.

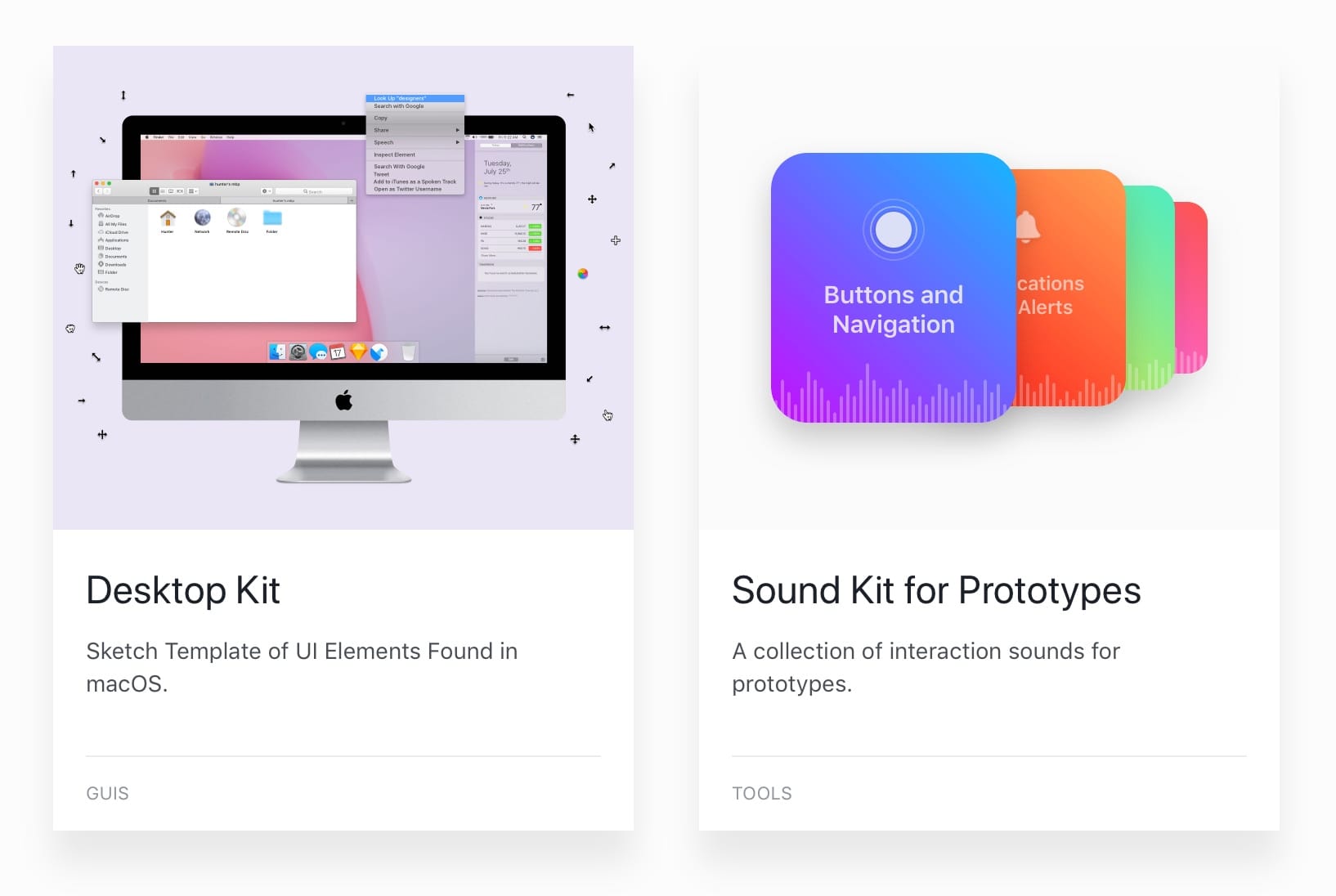
Recommended resources
These templates are not only useful for learning. .
IOS 11 GUI APPLE
iOS, , , .

IOS 11 GUI GREAT SIMPLE STUDIO
.

260 , . .

iOS, SoundKit, .

iPhone X. , , iPhone X.

, , iOS. , Apple. .
IOS IVO MYNTTINEN
iOS , .
UX/UI ,
Source: https://habr.com/ru/post/340868/
All Articles