Google Forms: we fix event of sending the form in Google Analytics

Hello!
Google Forms is a design tool for creating feedback collection forms. Simple interface, data collection in a table, integration with the site. For those cases when it is necessary with the minimum time expenses. In general, if not yet used - I recommend.
Unfortunately, there are limitations:
')
- Separately, no Google Analytics counter can be added to the form. Even technologically, the forms are hosted on Google domains, so users' identifiers would still be different.
- Integration with the site is possible only through iframe. These are big restrictions - we cannot track events inside the iframe.
Therefore, pains appear:
- The soul of the marketer requires a report on traffic sources with the number of “Form Submission” conversions for each of them.
- And how else to pour traffic on the form, not understanding what channel the application is converted?
Solve problems
I’ll say right away that this is not a single pill for all diseases, but a practical case of how you can integrate Google Forms with Google Analytics, that is, an instruction for getting acquainted with the technology.
Algorithm:
- Creating a new form
- We receive the link for the publication of the form with the pre-filled data
- Create a table to collect survey results
- Add a script to sync with Google Analytics
- We connect the form to the site
- Customize goal in Google Analytics
Form setting
Form creation
Open Google Drive and create a new form for your needs.
Add the field “ Your application number ”, in which we automatically add the value cid - the unique client identifier (Client ID) in Google Analytics.

We receive the link for the publication with the pre-filled fields
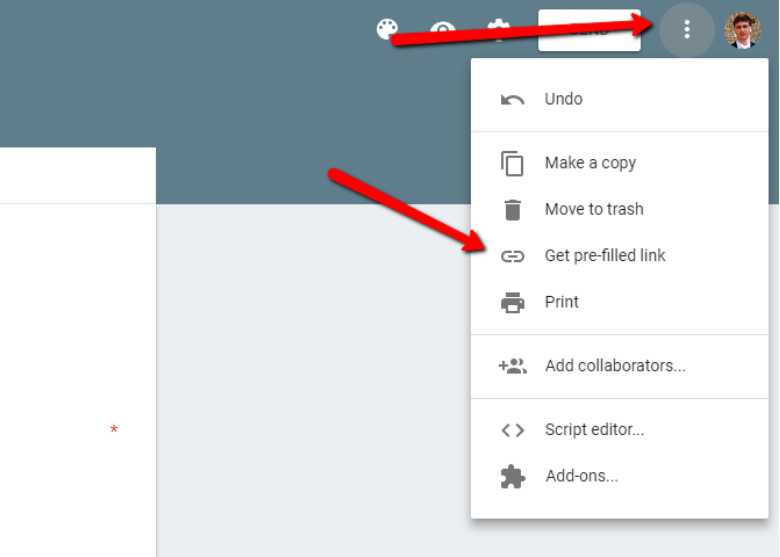
Open the menu, select the item Get pre-filled link .

A new tab will open with your form, where you need to fill in the fields that you want to pre-fill through the link. We write the value test1 in the field “ Your application number ”, click Submit .
The service will give us a link to the form, something like:
docs.google.com/forms/d/e/1FAIpQLSdh9ZudNKvUYPfY9paH48fUGAW-bx-Rdg7vK0HyOXZVXr4H4Q/viewform?usp=pp_url&entry.1658302485=test1
Pay attention to the parameter in the link entry.1658302485 . That is, through these parameters you can set values that will be automatically displayed in the form when it is opened.
Attention! You have these fields will have other identifiers entry.XXXXXXXX .
Ok, save the link.
Creating a table for storing results
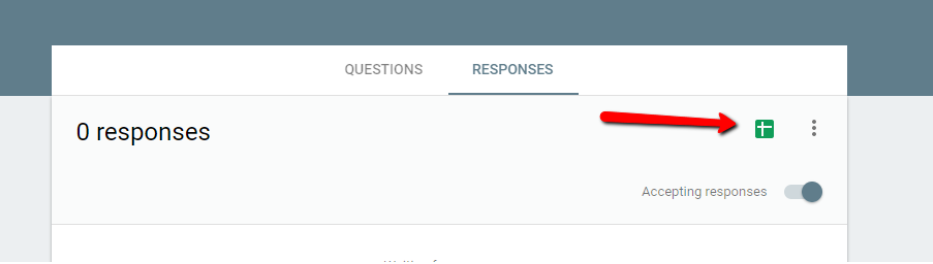
Open the tab with the form editing page, go to the “Answers” section and click on the “Table” icon. Select the item “Create a new one”, write an arbitrary table name.

So, when filling out the form, the results will fall into this table.
Adding a script to synchronize with Google Analytics
To notify Google Analytics about successful completion of the form, use the Measurement Protocol . That is, we need to send an event to GA, and already in GA to set up a goal tracking for this event.
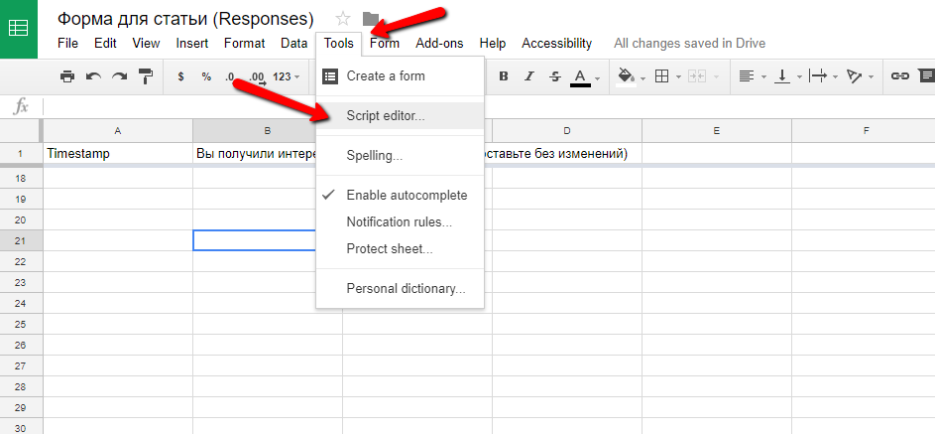
In the form table with answers, open Menu - Tools - Script Editor.

Paste function:
function sendToGa(e) { var timestamp = new Date().getTime(); var counter_id = "UA-100347089-2"; /* ID Google Analytics */ var mesurement_url = "https://www.google-analytics.com/collect?v=1&tid="+ counter_id +"&cid="+ e.values[2].replace('_','.') +"&t=event&ec=google_form&ea=submit&z="+timestamp; var response = UrlFetchApp.fetch(mesurement_url); Logger.log(e); } Save - floppy icon or CTRL + S.
Now we need this function to work every time after filling out the form.
Click on the Triggers icon.

Choose your function, set the From Spreadsheet event -> On submit.
Click save and allow to execute the script on your behalf (a window will appear with a dialog about allowing access).
Adding to the site
We will connect the form via iFrame using JS.
Google ClientID (cid) can be obtained from the Google Analytics Tracker. That is, our script needs to be placed below the GA counter (if you connected GA through the Tag Manager - you need to adjust the order of execution of the tag after the GA tag).
Script (note the comments):
ga(function(tracker) { /* cid Gogle Analytics . _, - - . */ cid = tracker.get('clientId').replace('.','_'); /* */ /* iframe */ form_f = document.createElement('iframe'); form_f.style = 'border:0px;width:100%;'; form_f.id = 'my_google_form'; form_f.scrolling = 'no' /* src cid : 1) . 2) entry.1658302485 (. ) */ form_f.src = 'https://docs.google.com/forms/d/e/1FAIpQLSdh9ZudNKvUYPfY9paH48fUGAW-bx-Rdg7vK0HyOXZVXr4H4Q/viewform?usp=pp_url&entry.1658302485='+ cid; /* iframe div c id="form_div" */ document.getElementById('form_div').appendChild(form_f); }); Now on the page of our site you need to add a block where iFrame will be added with the Google form:
<div id="form_div"></div> This way the iframe will be loaded into which the user's cid will be pulled.
An example of a working form: l.englishdom.com/test-form
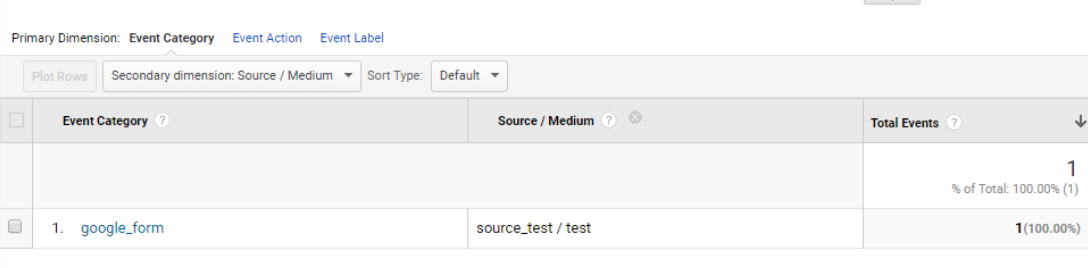
After submitting the form, an event will be sent to Google Analytics (category: google_form, action: submit).

For this event, you can set up conversion tracking.
Thus, some time after the introduction, you will see from which sources visitors are better converted into filling out a form.
Good luck!
Reader Bonuses
Online Courses
We give free access to three months of learning English through our online courses. To do this, simply follow the link until December 31, 2017.
Individually by Skype
We will be glad to see you at the individual lessons of the course “English for IT-specialists”.
Take a free introductory lesson and get a comprehensive feedback on your level of knowledge, then choose a teacher and a training program for yourself to your liking!
Source: https://habr.com/ru/post/340866/
All Articles