Vertical rhythm

The 8pt grid is a powerful system for creating consistent and visually appealing user interfaces. This post on how to set the vertical rhythm and typography in the 8pt grid. To better understand the material, check out the article " Introduction to the 8pt Mesh System " and " 8pt Grid: Stroke and Markup ."
What is a vertical rhythm and why is it so important?
Rhythm is achieved when the elements of your design consist of repetitive patterns. This allows your final design to look deliberately, professionally and consistently.

')
The use of repetitive intervals in our projects creates a familiar and predictable experience. Zell Lew ’s article on why vertical rhythm is important describes it well:
“Repetition breeds awareness. It has the ability to create the feeling that things should be together. It begins to seem that someone has thought it all up, that this is part of the plan. ” - Zell Lew.
What is a baseline grid?
You will often hear the term “baseline grid” in talking about achieving a vertical rhythm. The baseline grid allows us to track the vertical distances between the type and other objects in the design, and I highly recommend using it to achieve a vertical rhythm. However, remember that web browsers measure typographical markup in slightly different ways. This can lead to a kind of ambiguity for designers and developers, depending on the development tools and platform.
How to measure using baselines
The baseline is the line that runs along the bottom edge of the straight characters. This is a general term in print design, and many classic design programs are designed for it. The experience of using custom applications is usually built outside the baseline.

The measurement of space from the baseline to the baseline in the text is called leading. In many design programs it will be automatically installed (Photoshop, Illustrator, InDesign).
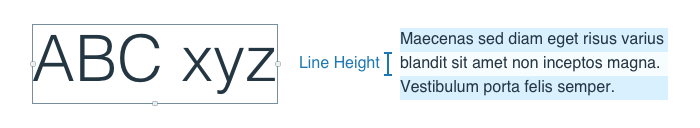
How to measure line height
Line height is a bounding box created around text on sites or design programs such as Sketch or Figma. In CSS, the line height can be given a pixel size, coefficient or percentage.

In the example above, the right paragraph has a
font-size 16px and the line-height value can be written as 24px, 1.5, or 150% in CSS.If the printing house can be measured in two different ways, which one to use?
We found that the web environment will measure typography in different ways, and some people have different opinions about which way is right. Both are correct for their own reasons. So there were three approaches:
- Measure everything by baseline.
- Your embedded applications already have this feature. But with the browser all the more difficult. You will need to work on a baseline, and then use very specific intervals to align your content. I would not recommend this method for systems with a large surface area. If you are interested in this approach, and you want to learn more, there is an excellent article in Smashing Magazine.
- Measure all by row height.
- This is the natural state of the web browser. Embedded applications can also be measured by this method, although some argue that the result is not as accurate.
- Let the web environment solve everything for you.
- Realize that different platforms will do different types of measurements. Well and hammer. It is better to achieve a stable sequence instead of carefully studying the differences in pixels.

Choosing your approach
You will need to make this decision for your company and / or product based on your requirements and goals. This decision should take into account: your experience in the web environment, the number of contributors, and the core competencies of the team. The larger the team size, the harder it is to follow the rules.
How can you reduce the number of decisions your team must make?
Keep in mind that a sequential system is better than none. You can always iterate through the system, but one-time solutions will be expensive.
“Achieving a consistent vertical rhythm is the most important part of the design” - Joel Bikelman.
Creating a vertical rhythm
Using an 8pt mesh to measure the height of your elements is a great start for creating a vertical rhythm. Post Anthony Colluurafici about the 8pt grid tells well how it works in Sketch.

A common question I get is related to the 8pt grid - how I set up my grids in Sketch or Illustrator. Truth be told, I usually don’t use these functions when I’m doing user interface elements. I am generally a fan of grid layouts and respect the code as a source of truth. I will use the spacing elements in my files to make the layout of the base grid, but I usually just measure each element. I use an 8pt mesh as a relative spatial system, not a strict mesh.
Additional reading
Here are a few articles and resources that helped me answer some difficult questions.
- Zell Liew's Why?
- Wilson
- Design-dev handoff
- Anthony Collurafici's Sketch Workflow - 8-point Soft Grids
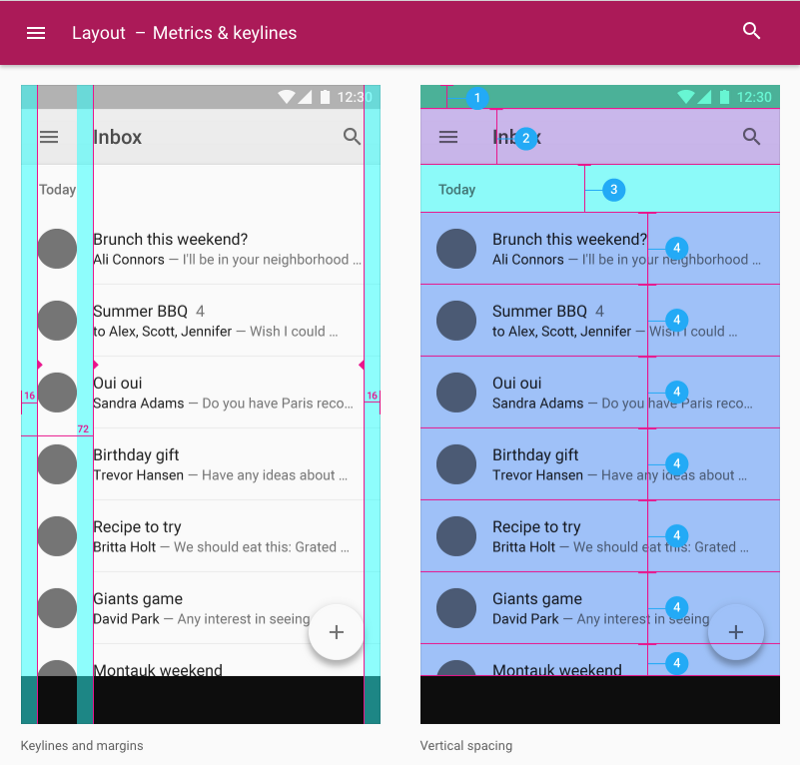
- Google's Material Design Guidelines about Metrics & Keylines
- Vincent De Oliveira's Deep dive CSS: font metrics, line-height and vertical-align
- Leigh Taylor - The Grid: Website where you can download examples.
The translation was made with the support of the company EDISON Software , which professionally develops websites of state institutions on Bitrix and creates a useful web application for administering an electronic library .
Source: https://habr.com/ru/post/340670/
All Articles