Bypass the limitations of WEB-browsers on the engine Chromium. From one iframe we change the contents of another iframe
Prehistory
A small introduction to understanding “why do I need this”. It so happened that the organization in which I work produces several products, the result of one of them is an HTML document. Desktop products, and the HTML document has to be opened in a web browser from a local disk. Everything would be fine if it were not for the limitations of browsers that run on the Chromium “engine”. In my case, in “chrome” it is impossible to change the src of another iframe from one iframe. Rather, this restriction can be circumvented if “chrome” is run with the key: chrome.exe - allow-file-access-from-files. But, unfortunately, this only works if a single copy of the “chrome” is not loaded. All this imposes limitations or, rather, inconvenience when working with documents.
Solve the problem
We borrow the concept of instance (instance) from OOP, for ease of description. Here the instance will mean the window with the document, or this is the window of the main document, or the document window embedded with the iframe.
Further I will describe how it works.
We have 3 instances: index.html - main, starting, center.html and bottom.html - implemented using iframe.
')
In fact, our document is much more difficult, for understanding, I give an example at the end of the article.
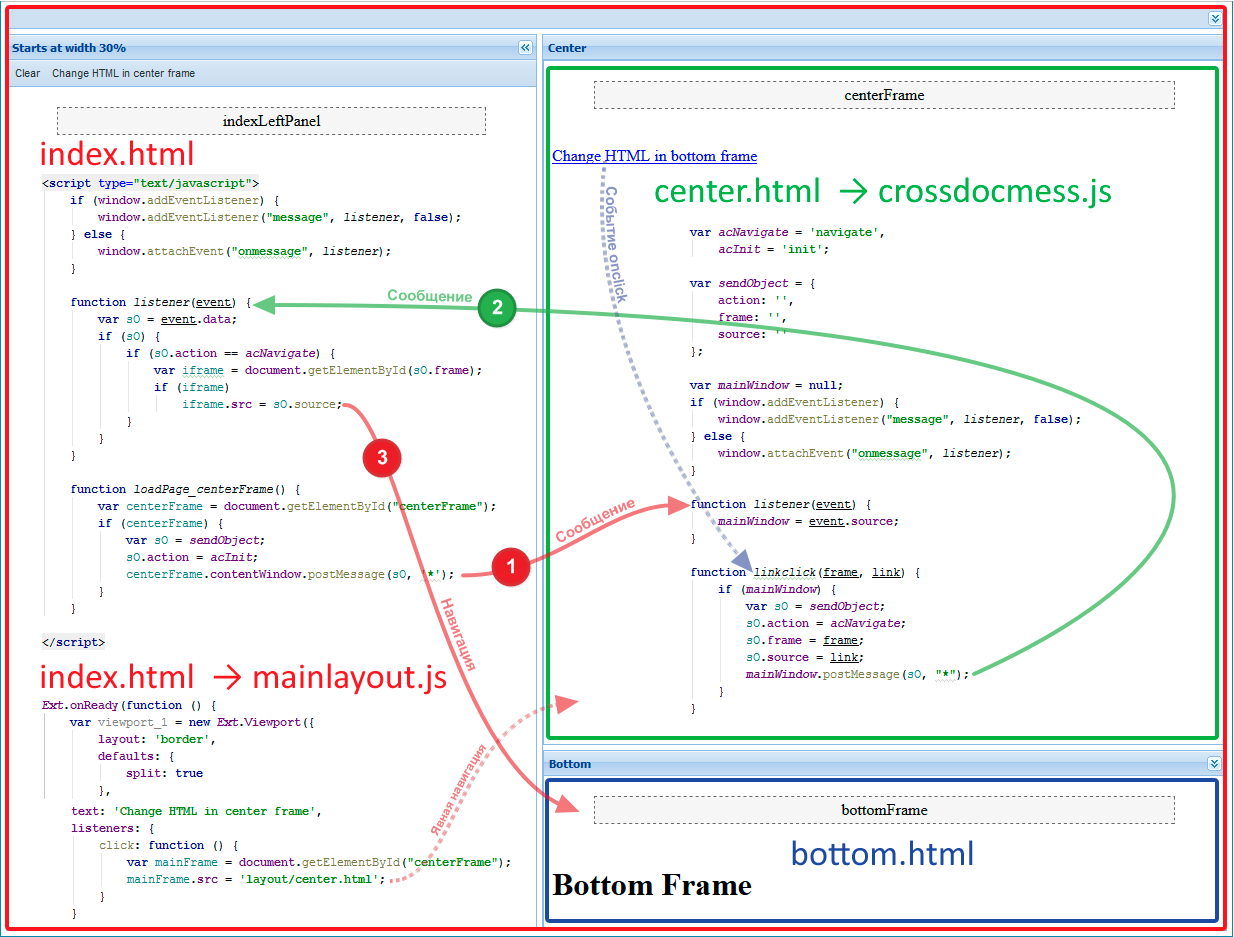
The goal is to dynamically control the loading of content in the bottomFrame from centerFrame , and in the centerFrame from indexLeftPanel . Since the two embedded instances cannot do anything directly with each other, we will write a “message dispatcher” in the main instance.html instance. Those. when the main instance is loaded, the “register” will be loaded (in the figure, arrow No. 1) in the embedded one and they will be able to exchange messages. Thus, with the implemented documents, it is possible to manage other documents (arrows №2, 3).
To begin, load center.html in centerFrame , to do this, click “Change HTML in center frame”.
Everything is normal here, changing centerFrame.src happens in the usual way from mainlayout.js , loaded into index.html , because it happens in one instance - index.html :
listeners: { click: function () { var mainFrame = document.getElementById("centerFrame"); mainFrame.src = 'layout/center.html'; } } To exchange messages between windows from different instances, you need to do a series of gestures. Cooking index.html :
<script type="text/javascript"> if (window.addEventListener) { window.addEventListener("message", listener, false); } else { window.attachEvent("onmessage", listener); } function listener(event) { var sO = event.data; if (sO) { if (sO.action == acNavigate) { var iframe = document.getElementById(sO.frame); if (iframe) iframe.src = sO.source; } } } </script> Messages from center.html will be sent to the function listener (event) .
Cooking center.html :
<iframe id="centerFrame" src="" width="100%" height="100%" frameborder="0" onload="loadPage_centerFrame()"></iframe> function loadPage_centerFrame() { var centerFrame = document.getElementById("centerFrame"); if (centerFrame) { var sO = sendObject; sO.action = acInit; centerFrame.contentWindow.postMessage(sO, '*'); } } This code should be executed in the instance.html instance.
The loadPage_centerFrame () function will be executed after assigning an event handler in the center.html instn :
if (window.addEventListener) { window.addEventListener("message", listener, false); } else { window.attachEvent("onmessage", listener); } Due to this, the instance center.html will receive a link to the index.html window and store it in the mainWindow variable:
var mainWindow = null; function listener(event) { mainWindow = event.source; } All is ready.
Yes, the sendObject record is passed to the loadPage_centerFrame () function , in fact, this record is not used in the prototype, unlike the real docks, in which this record is used to transfer service information.
Now we ’ll load bottom.html into bottomFrame by clicking on the “Change HTML under bottom frame” link from center.html . When you click on the link, the function from crossdocmess.js is called :
function linkclick(frame, link) { if (mainWindow) { var sO = sendObject; sO.action = acNavigate; sO.frame = frame; sO.source = link; mainWindow.postMessage(sO, "*"); } } Using the sendObject entry fields, you can implement various functionalities. In this example, navigation is implemented, i.e. we transfer to what embedded iframe what document to assign.

Source: https://habr.com/ru/post/340272/
All Articles