Hacking visual system: 11 optical illusions in graphic design
Is the rabbit hole deep?

How many minutes do you need to understand what the chip?
')
In 1620, Francis Bacon divided the sources of human error standing in the way of knowledge into four groups, which he called "ghosts" or "idols" (Latin idola).
Under the cut - a visual demonstration of the vulnerability of our brain to attacks through visual input. I present to you the translation of the article by the product designer and front-end developer Balraj Chana, about how you can use / neutralize the effect of optical illusions.

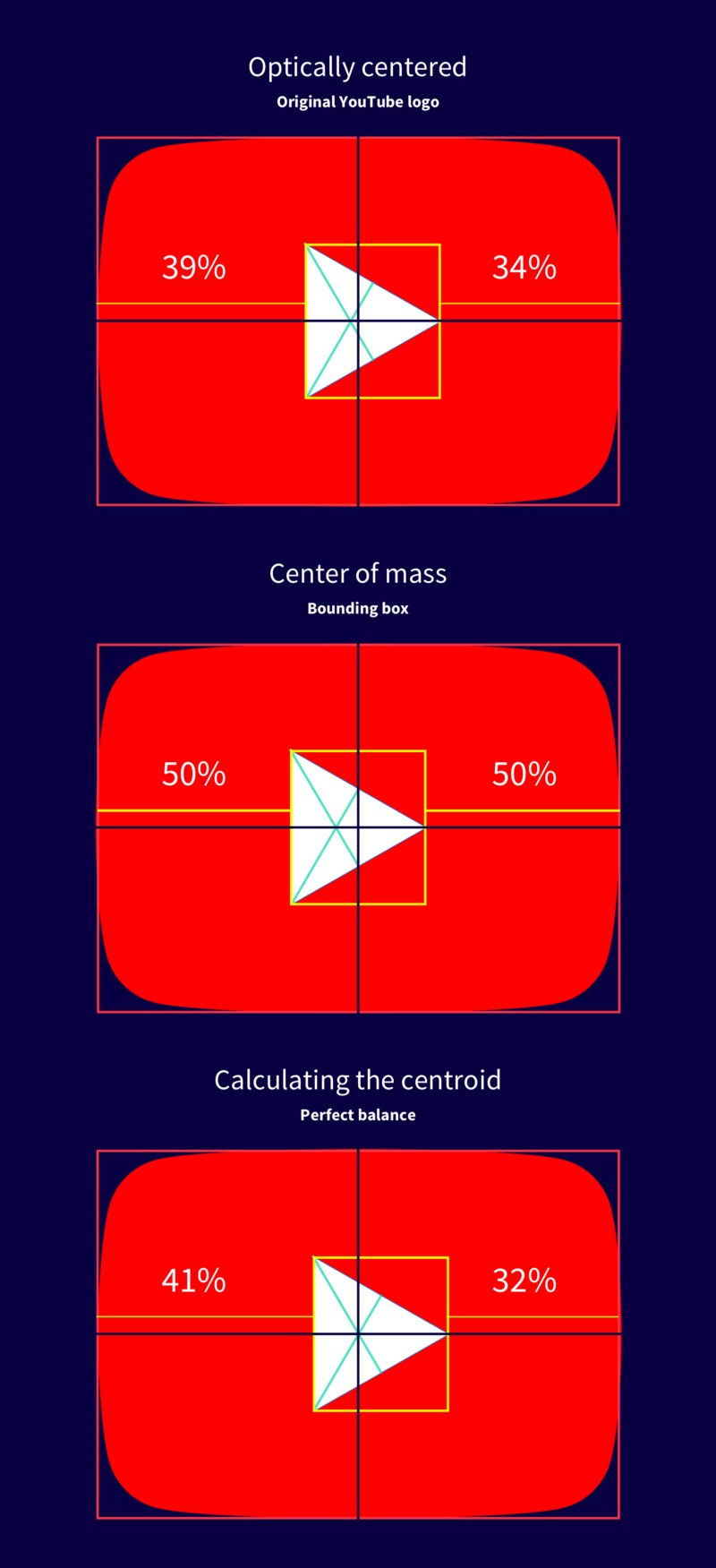
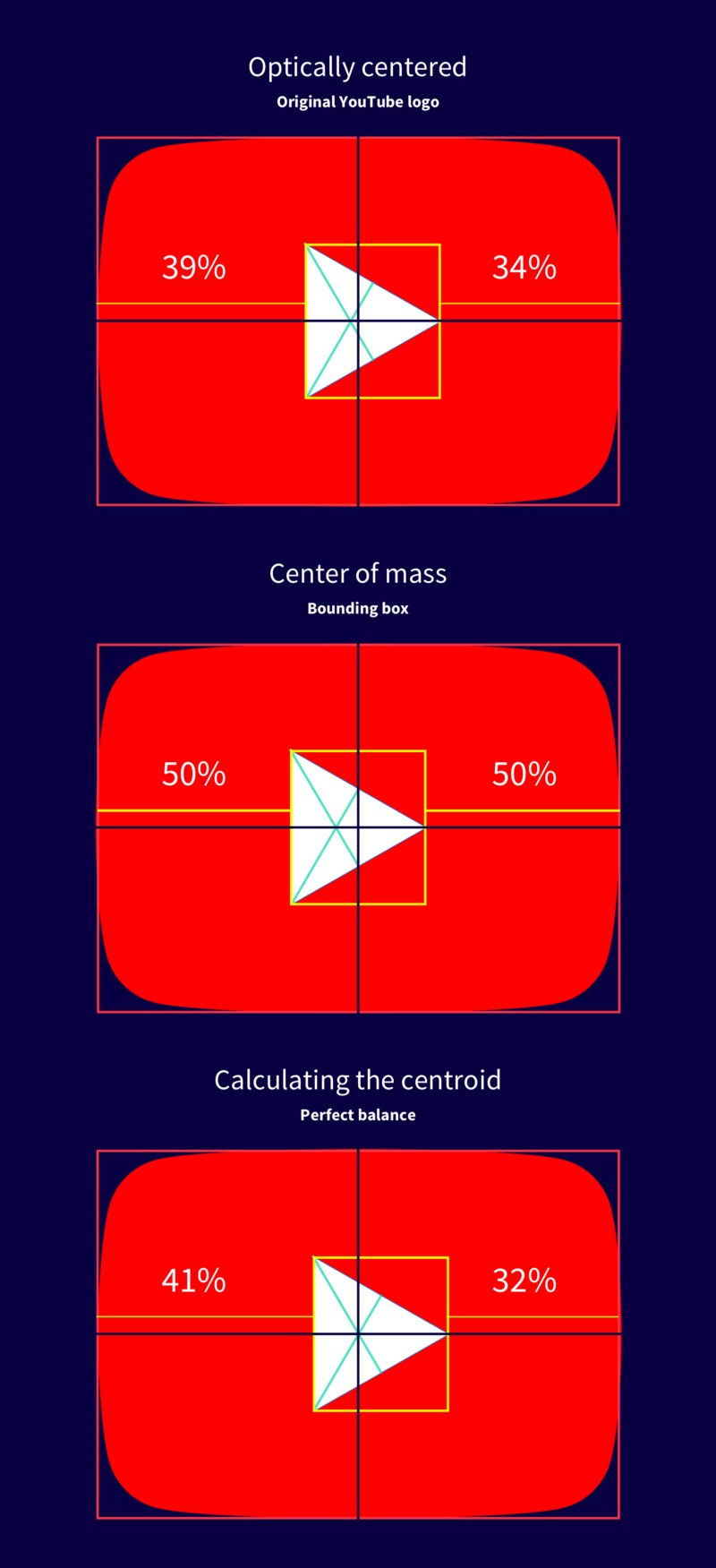
Triangle alignment based on centroid (barycenter).
Icons can be deceptive, especially with complex geometry and odd proportions. Not all icons in the set are symmetrical, pixel perfect, or contain compatible proportions. Some icons require direct intervention, and in the first place, this awesome play button.
Placing a triangle inside a bent or straight tank can make an element optically inappropriate. The reason for this is an effect known as the illusion of a triangle section . The center of mass of the triangle is calculated based on its minimum bounding box . Therefore, if you need to place a point exactly in the middle along the height of an equilateral triangle, then optically it will appear much higher.

Which option is mathematically centered?
There are two theories for this exciting illusion:
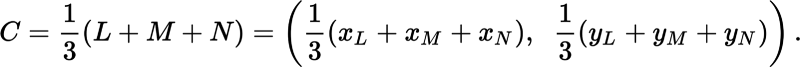
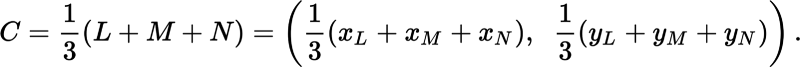
In order for the triangle inside the container to be optically centered, it is necessary to find the centroid (barycenter) of the triangle by calculating the intersection point of the lines connecting each vertex with the midpoint of the opposite side. Here is a formula that you can use:

Formula for finding the centroid of a triangle.
A centroid can be 1/3 the distance from each side to the opposite vertex. This method can also be applied to many other forms.

Vertical horizontal illusion.
Squares are the fundamental building blocks of any design system. They can be seen in material design maps, Facebook posts, Pinterest pictures, and the Dribble community.
After moving a square into a sketch, it is sometimes worth looking twice to see if each side has equal proportions. If you look carefully enough, you will see that the vertical sides appear longer than the horizontal ones. As if the square is actually a rectangle! But, in fact, this is a perfect 1: 1 square. This is called a vertical-horizontal illusion .

Facebook post image is 1: 1 square.
What is really exciting is that the perception of this illusion depends on culture and gender. People living in developed cities tend to be more susceptible than people living in rural areas. This is due to the fact that people in rural areas are usually accustomed to living in round houses.

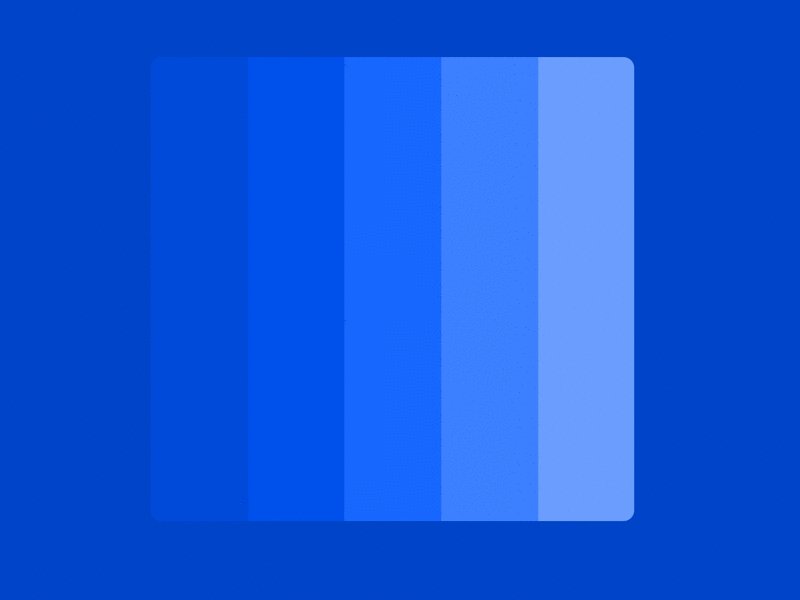
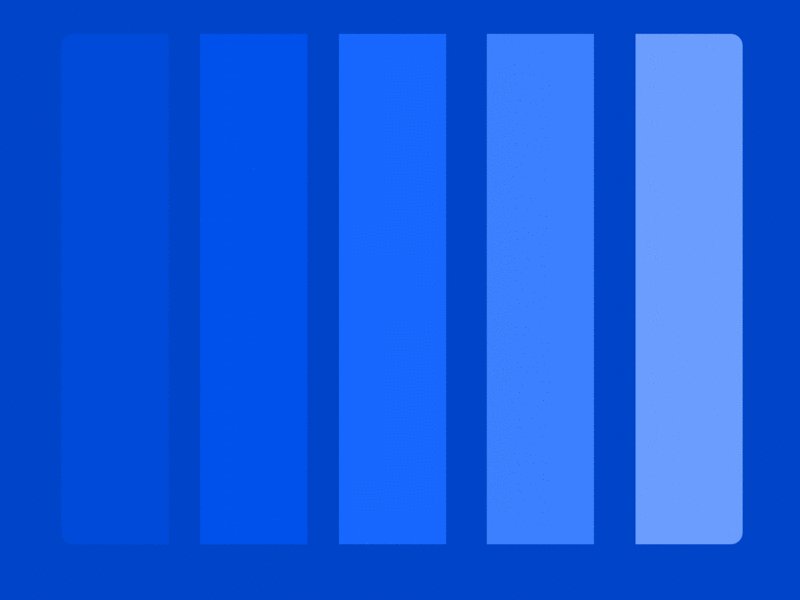
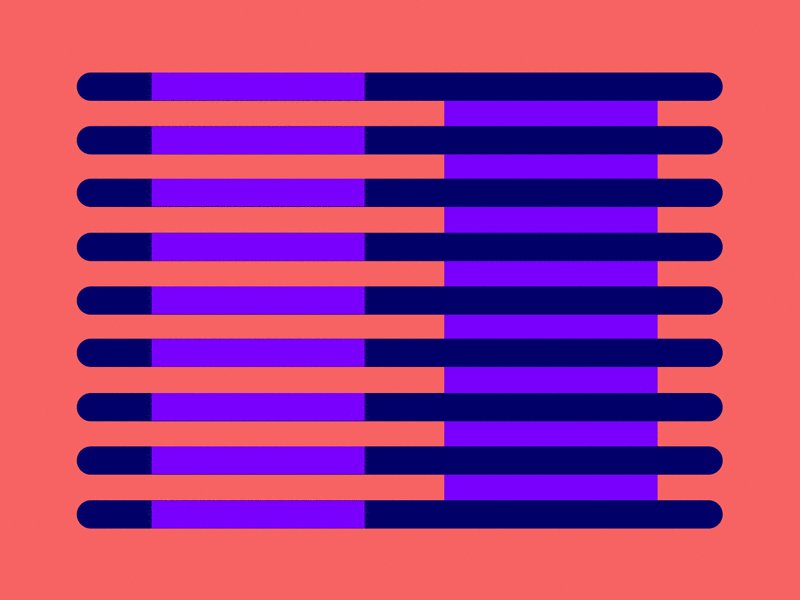
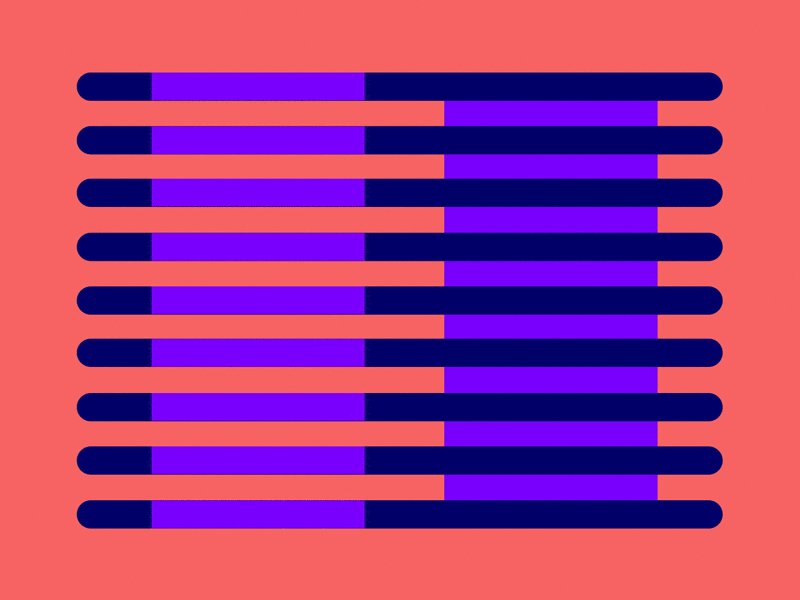
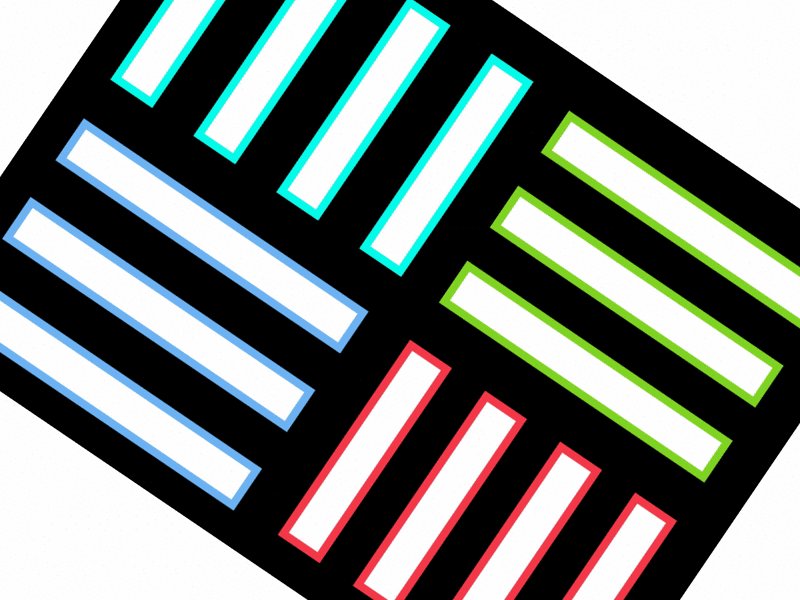
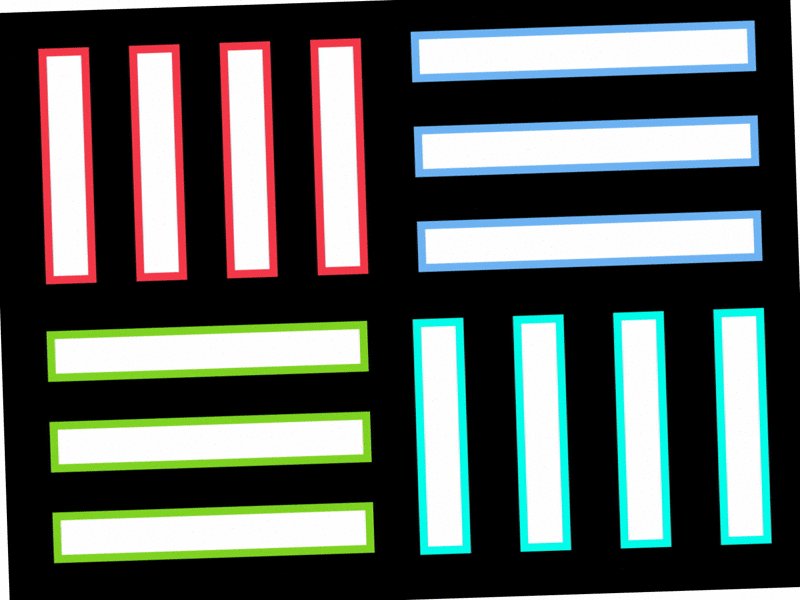
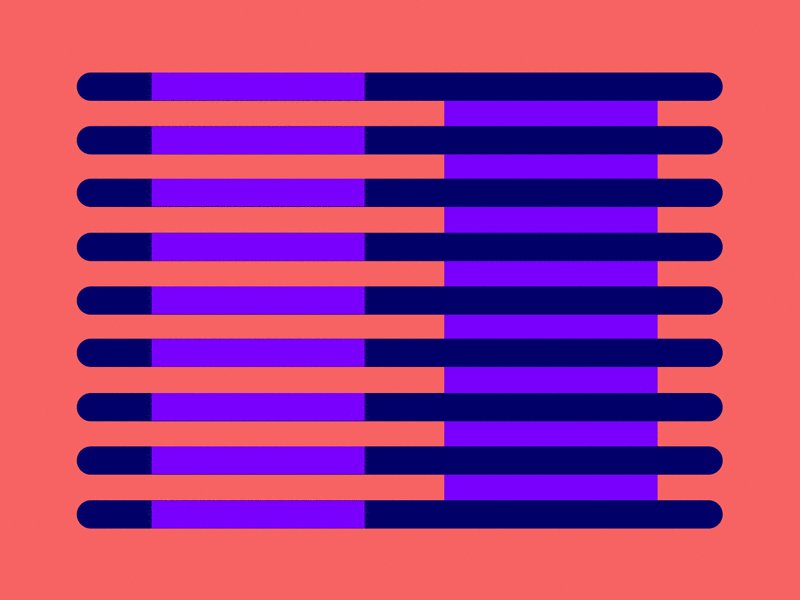
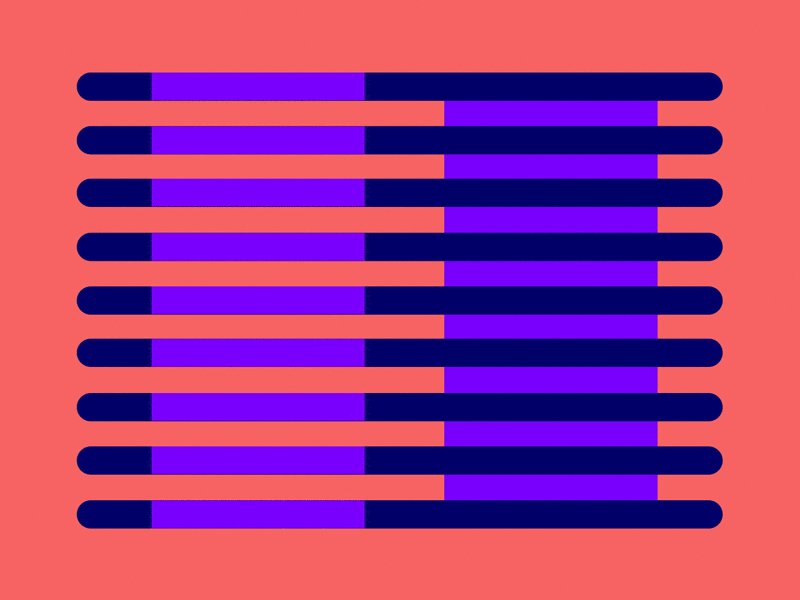
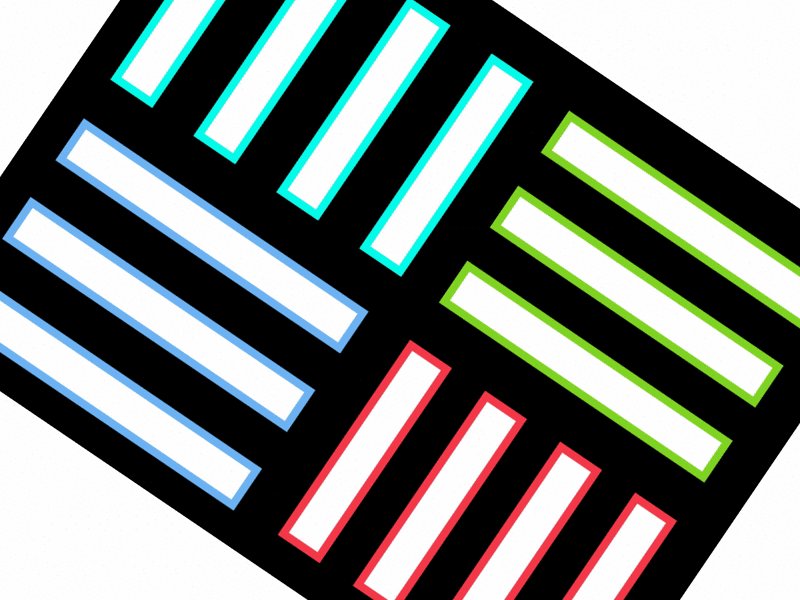
Stripes mach.
Placing shades of the same color next to each other was a common trend in the era of flat design. Looking carefully, you may have noticed a false shadow appearing between the edges of each contrasting shadow. This illusion is known as the Mach Strip . Not a single shadow was added to the image, so our eyes perceive it.

Shadows appear between the faces of each row.
The technical explanation for the occurrence of this effect is related to side braking, meaning that the darker area falsely appears to be even darker, and the lighter one to even brighter.
Although this effect is quite subtle in the world of graphic design, it is possible to prove its influence - it can be a real obstacle for dentists. X-rays create grayscale images that are used to analyze anomalous intensity deviations. Mach bands can provide a false positive diagnosis if it is not correctly identified.

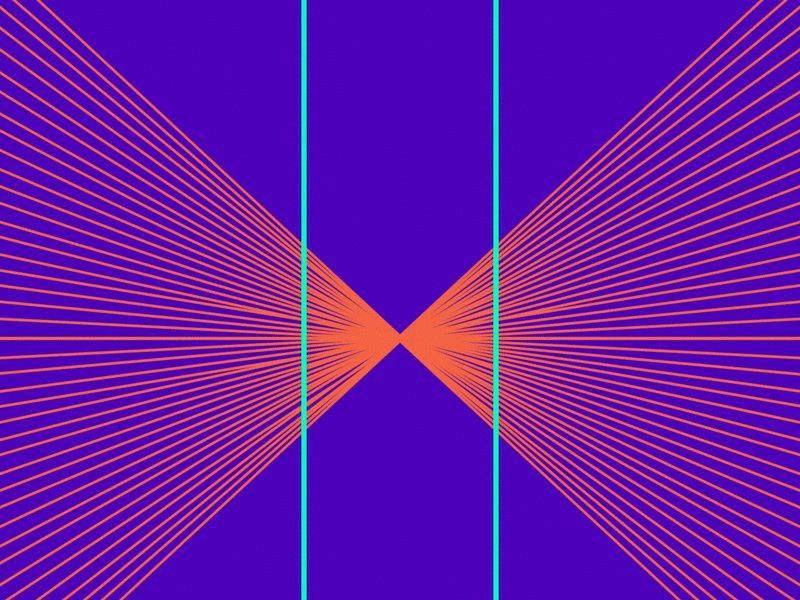
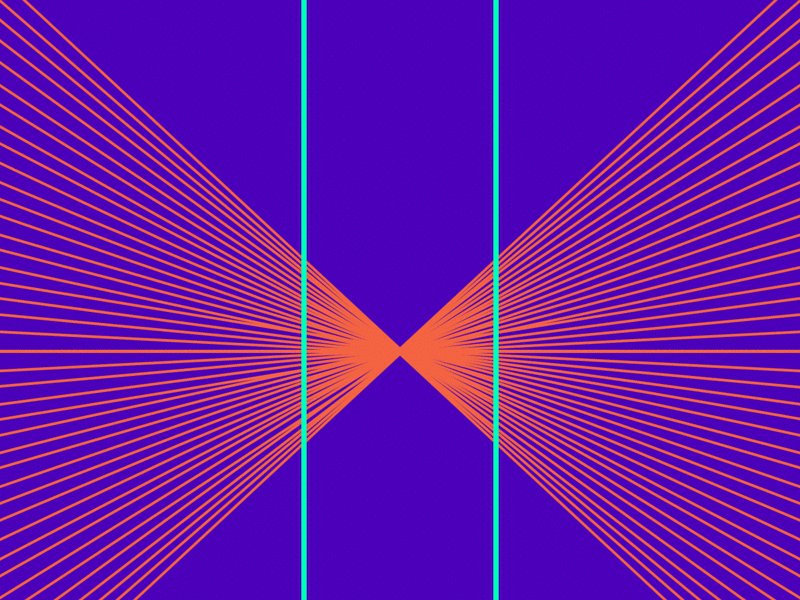
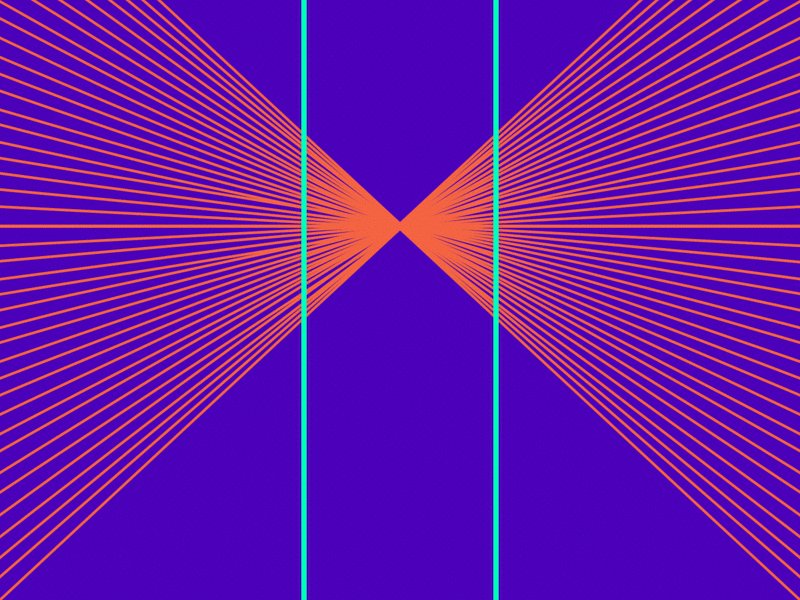
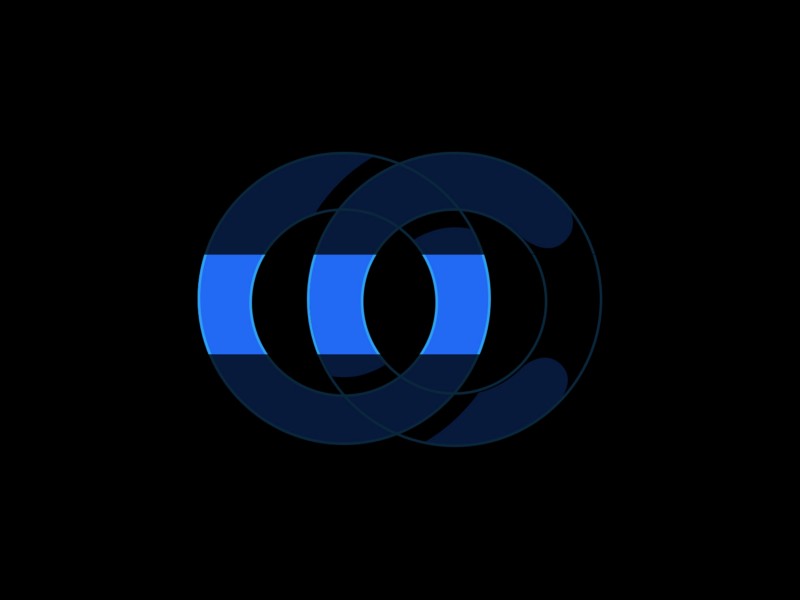
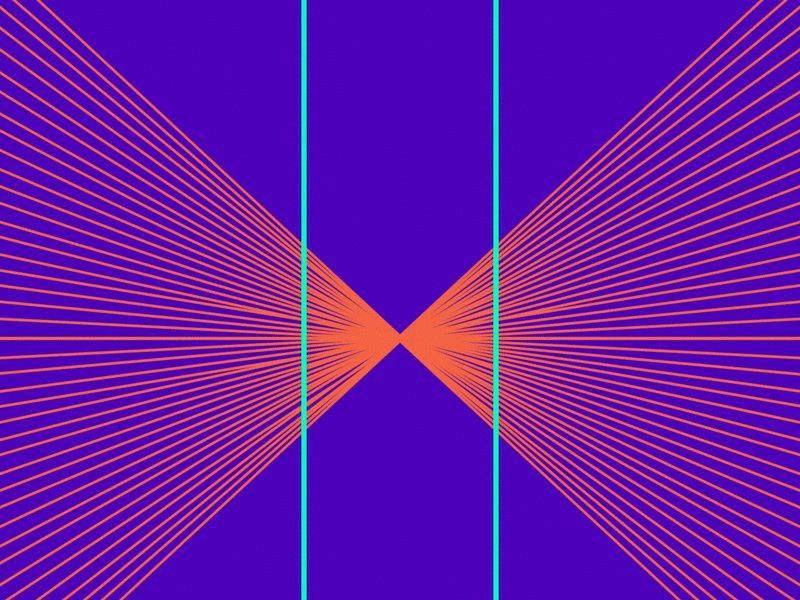
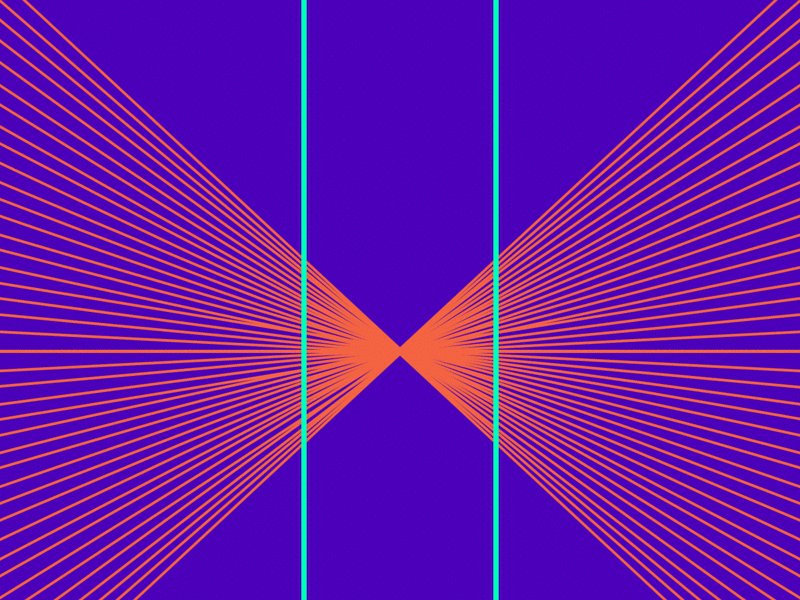
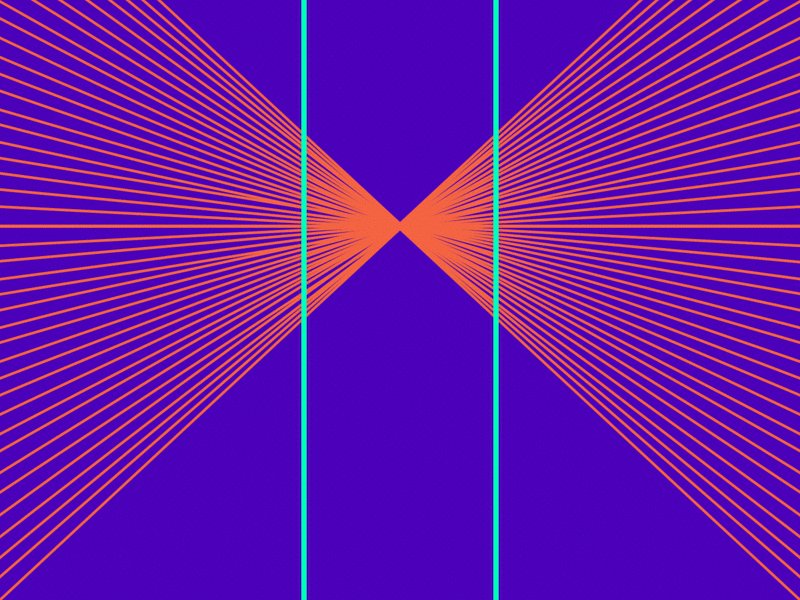
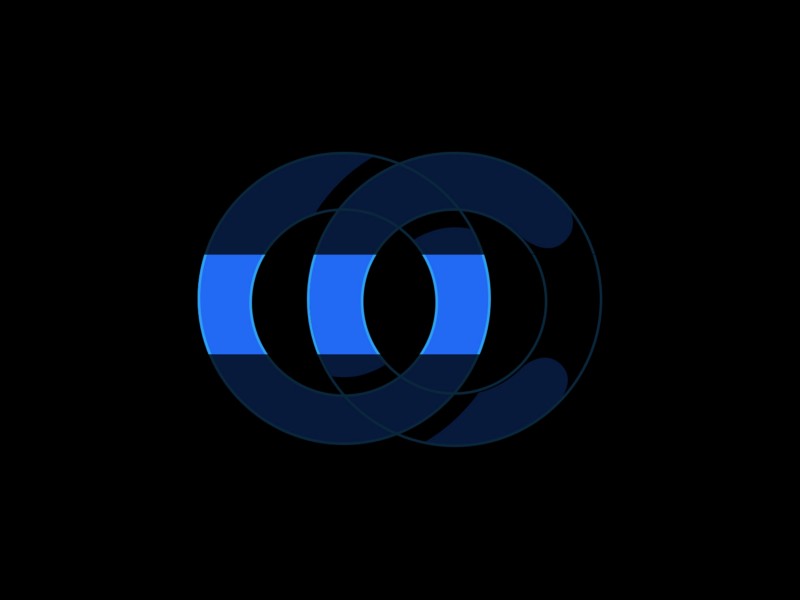
The illusion of Goering.
Have you ever come across a logo containing very thin lines or a background image with tiny dots that move or pulsate while you scroll? If so, then this is due to the effect of mirror frequencies, called the Moire pattern , where the two mesh patterns overlap each other, generating false motions .

Scroll up and down to feel the effect of vibration.
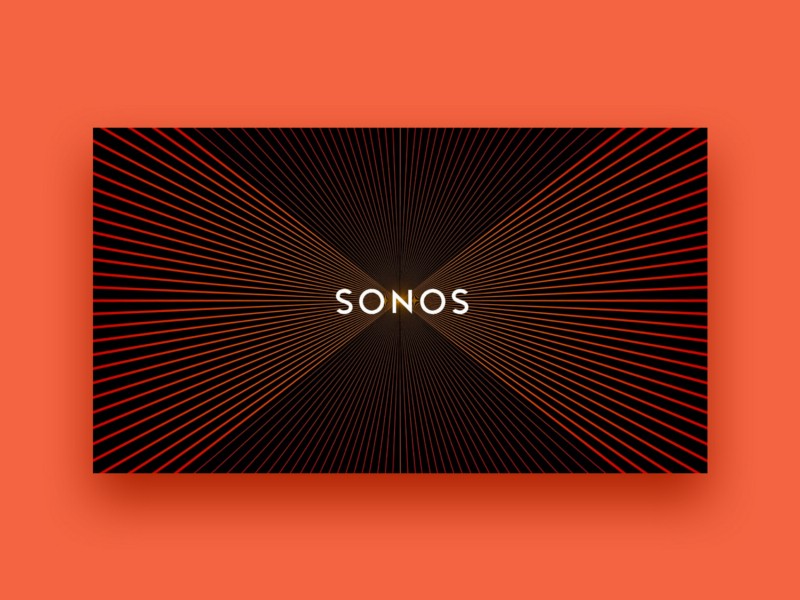
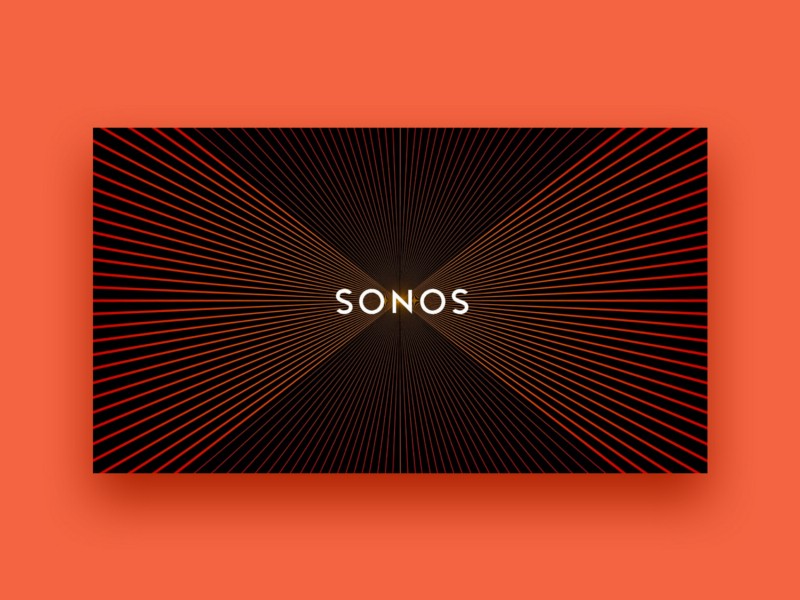
This is a very cool effect, although Moire is not an optical illusion as such, it is an interference figure. The Sonos logo example uses a combination of moire patterns , the Goering illusion and illusive movements . This sensor technology is quite popular in the art of " Op-art ".

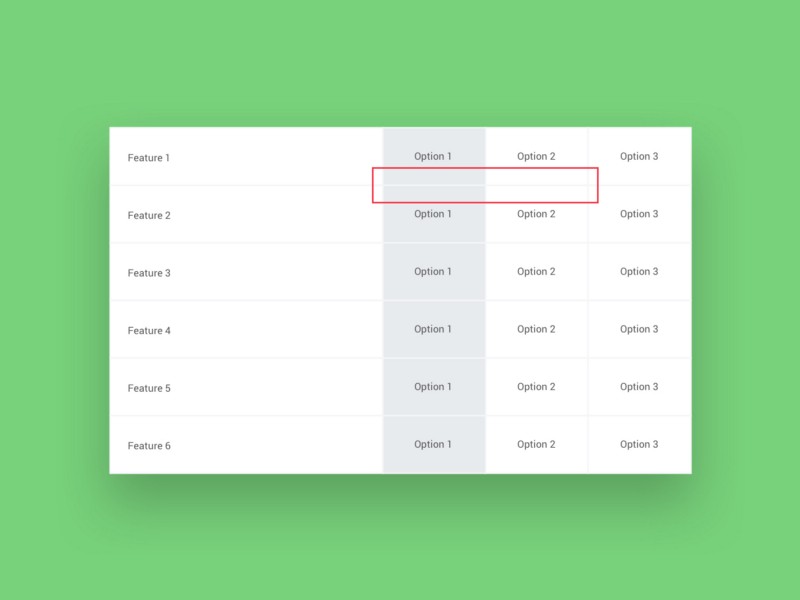
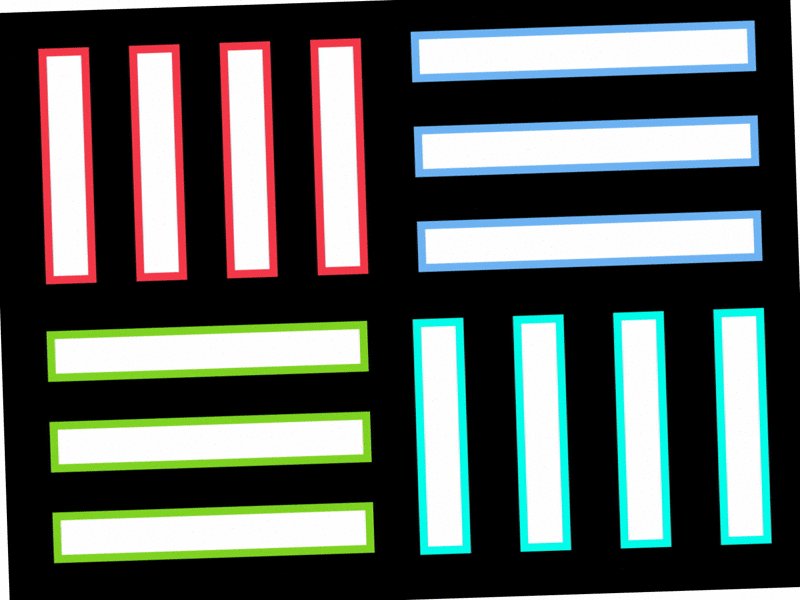
German Hermann.
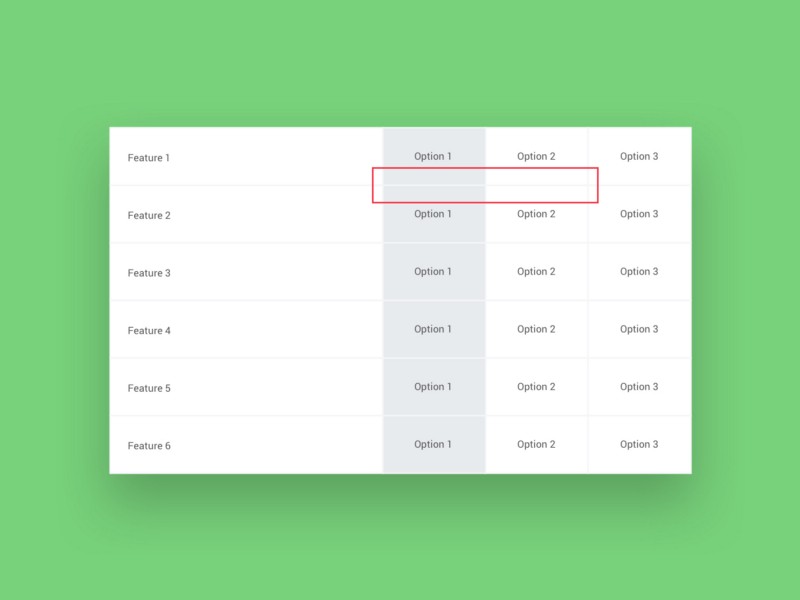
Hermann's grid illusion is quite popular, and it can be seen in mock-ups that contain a grid of squares placed against a high contrast background. If you look directly at any square, you will see a ghostly ball at the intersection of adjacent squares. But if you look at the intersection itself - the ball will disappear.

The reason for this effect is side braking. Simply put, the ability of an excited neuron to lower neighboring neurons in the latter direction.

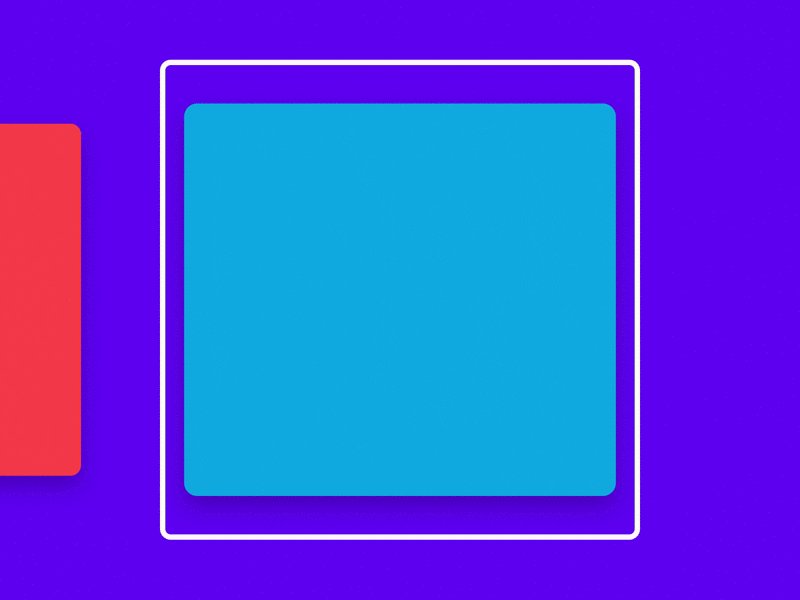
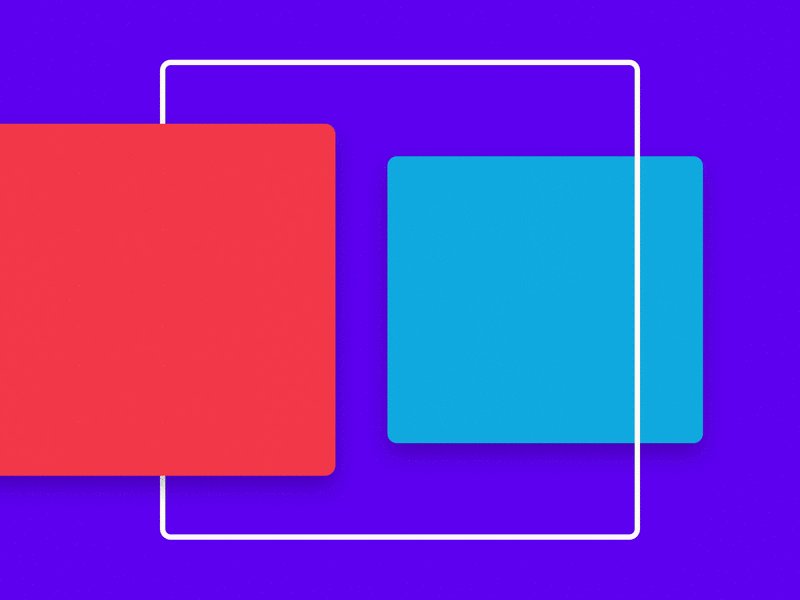
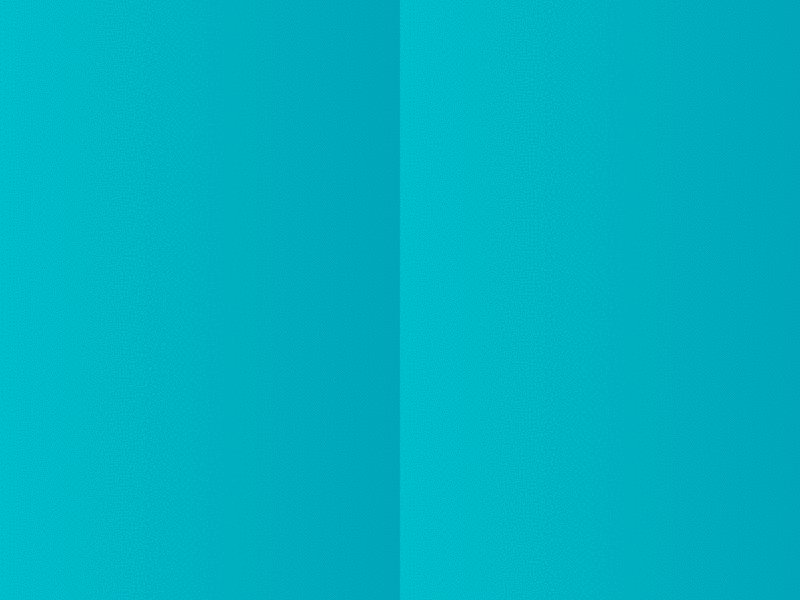
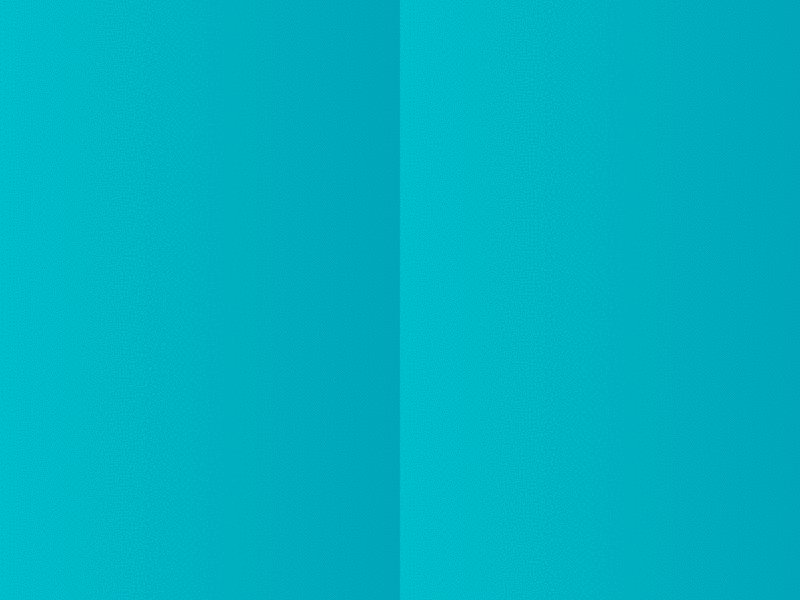
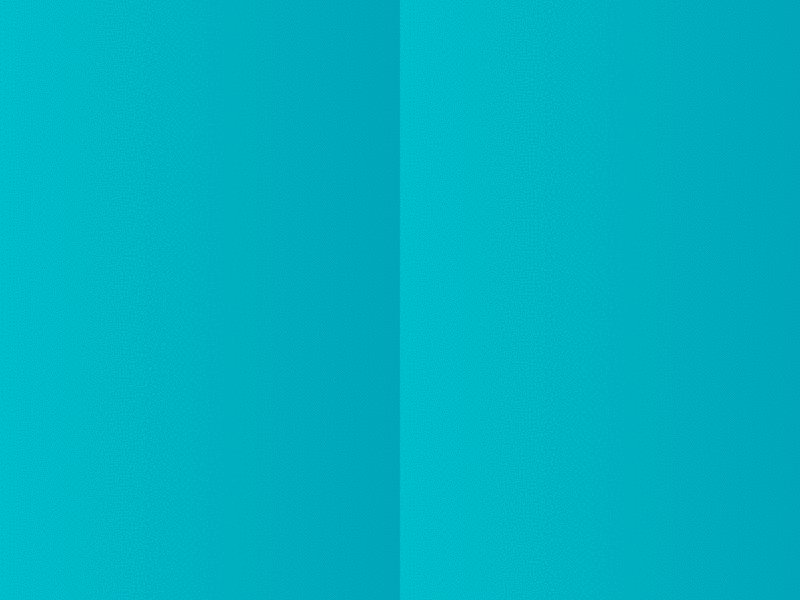
Contrast illusion.
Placing two objects of the same color on different contrasting backgrounds can cause them to appear in different colors. This phenomenon is known as contrast illusion . Contrast is considered to be the king , but not everyone perceives it equally.

The text color is exactly the same on both sides, but it does not seem so.
Unfortunately, there is no well-established theory of why this illusion occurs, but on the other hand, many studies speculate, why. One of the reasons is side braking , which is responsible for the Hermann Grid and Mach Strip.

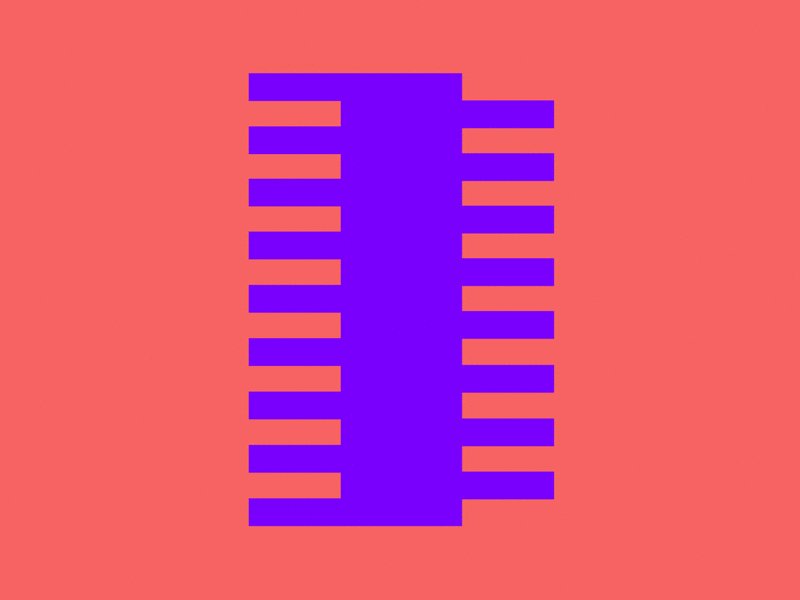
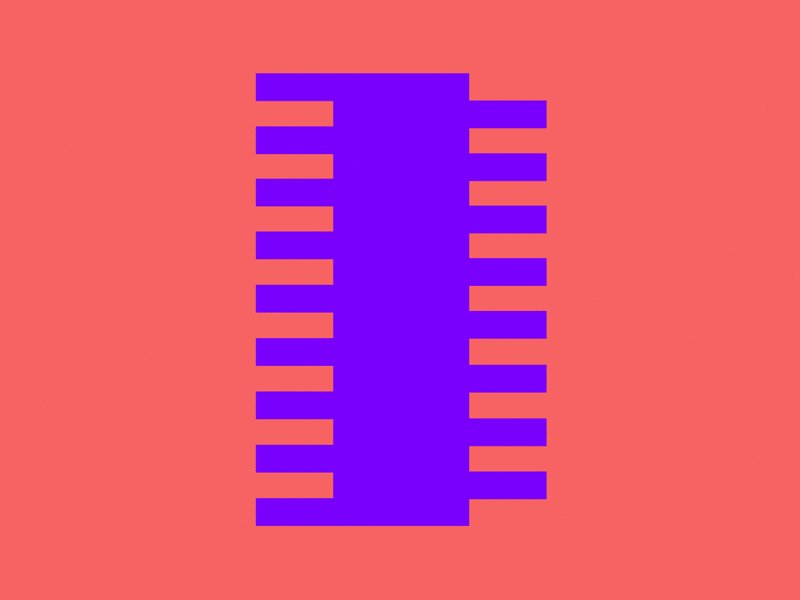
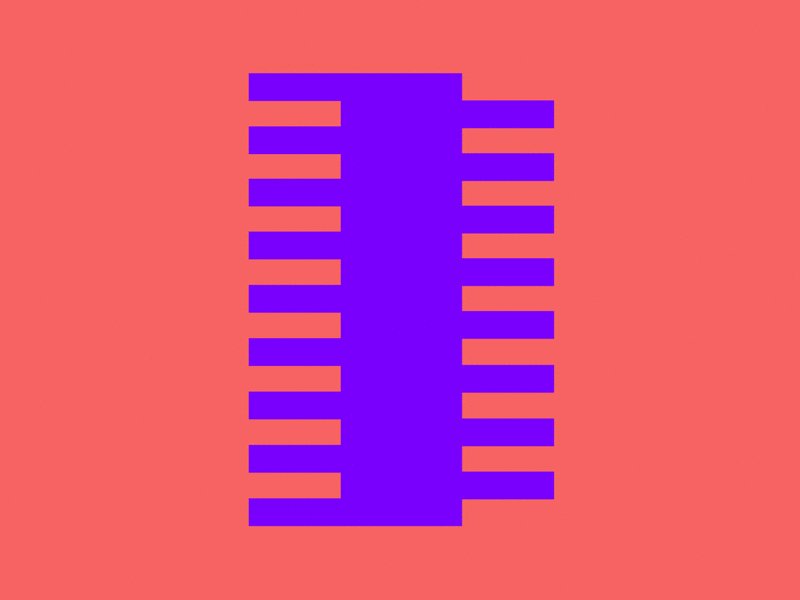
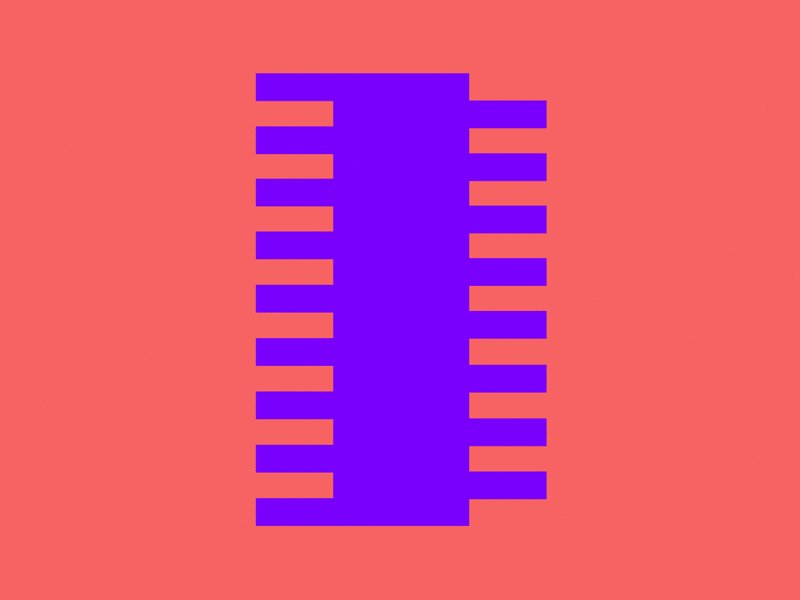
Manker-White's Illusion.
This illusion is rather insignificant, but nonetheless fascinating. Looking at the gif above, the purple blocks on the left seem lighter than the right. But it was found that both blocks actually reflect the same amount of light.

The reason for the Manker-White illusion ... you guessed it ... side braking.

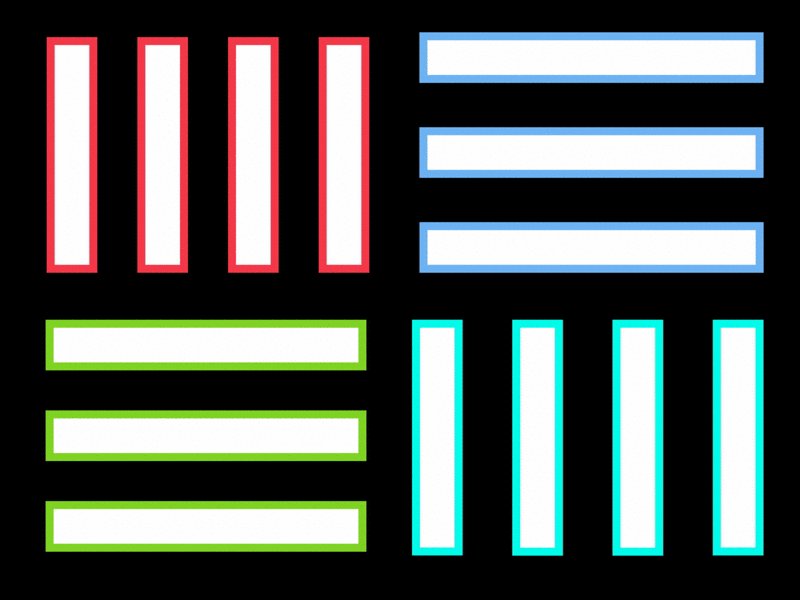
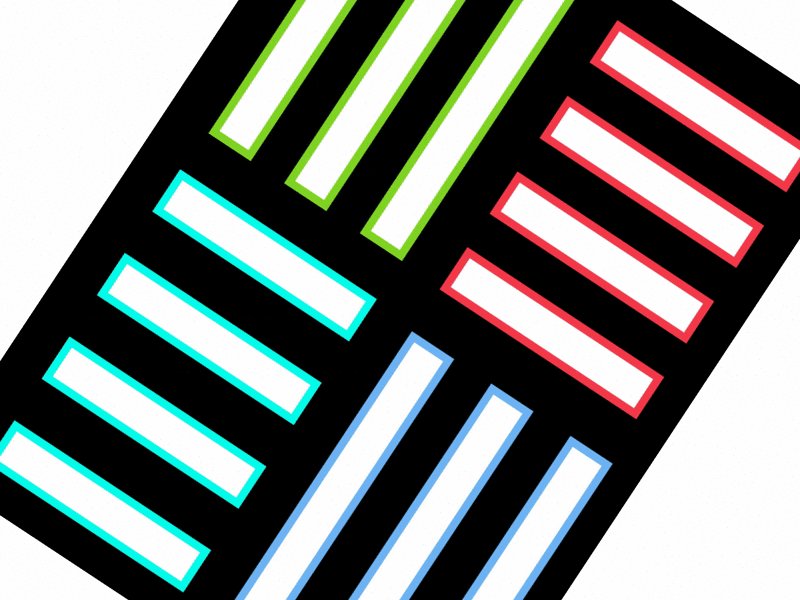
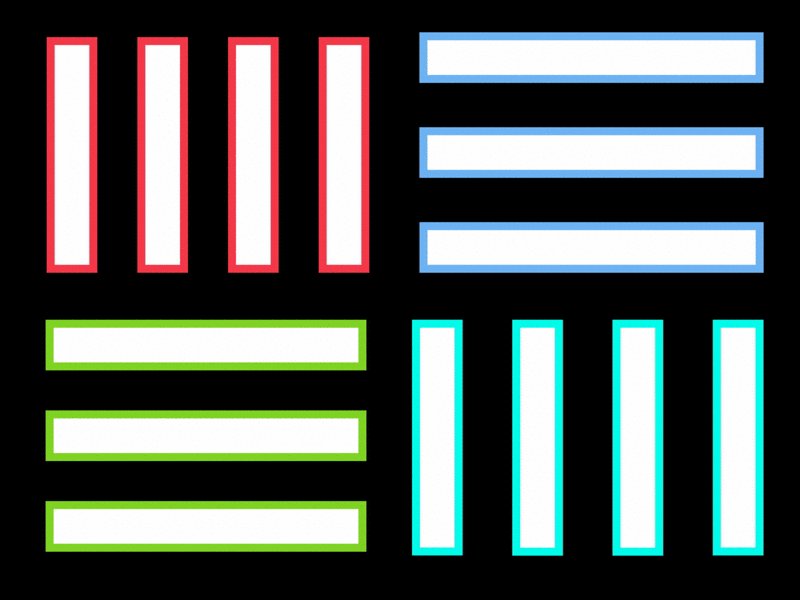
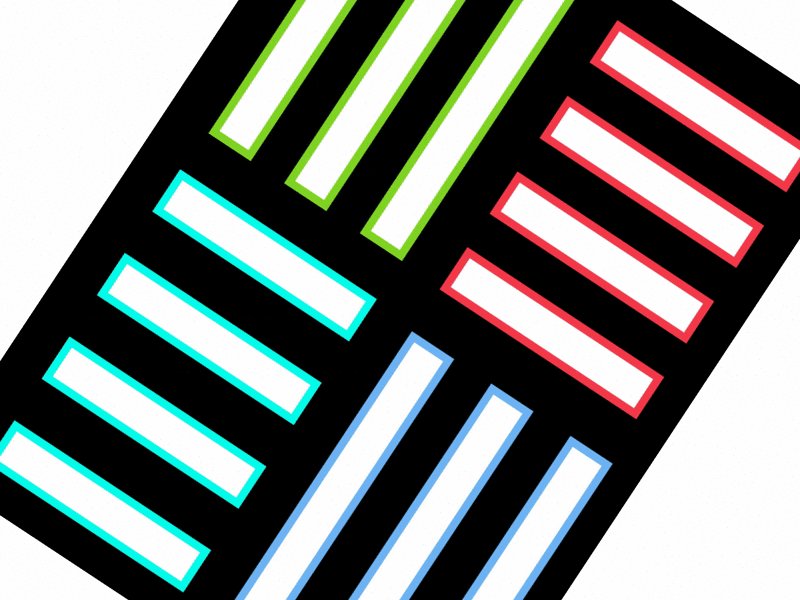
Illusion Watercolor.
There were cases when I added a border to an object, and then wondered: “When did I also change the background color?”. If you look closely, you will notice that the pale area acquires a much lighter shade due to the color of the border. Wonder if I say that that light area is actually white?
This visual phenomenon, known as the illusion of watercolor , depends on the combination of brightness and color contrast of the contour lines.

The white area inside the button seems to incorporate a slight shade depending on the color of the border .

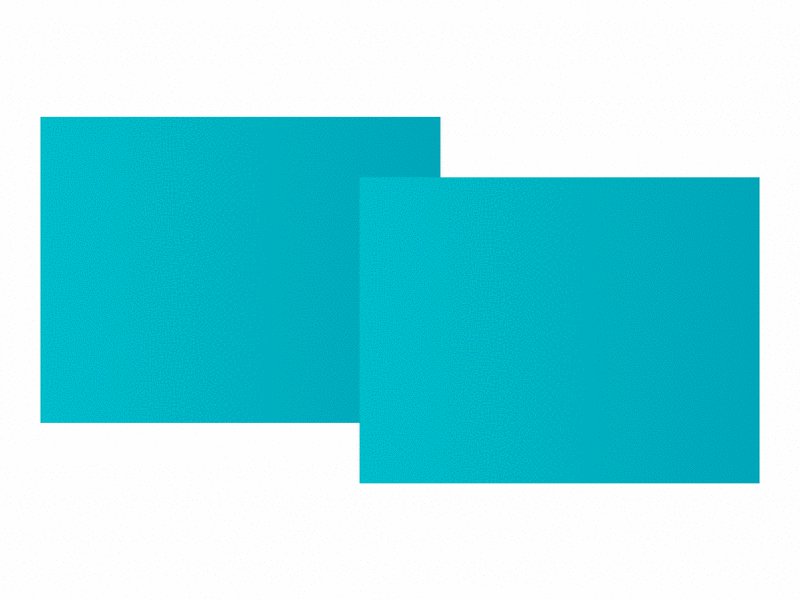
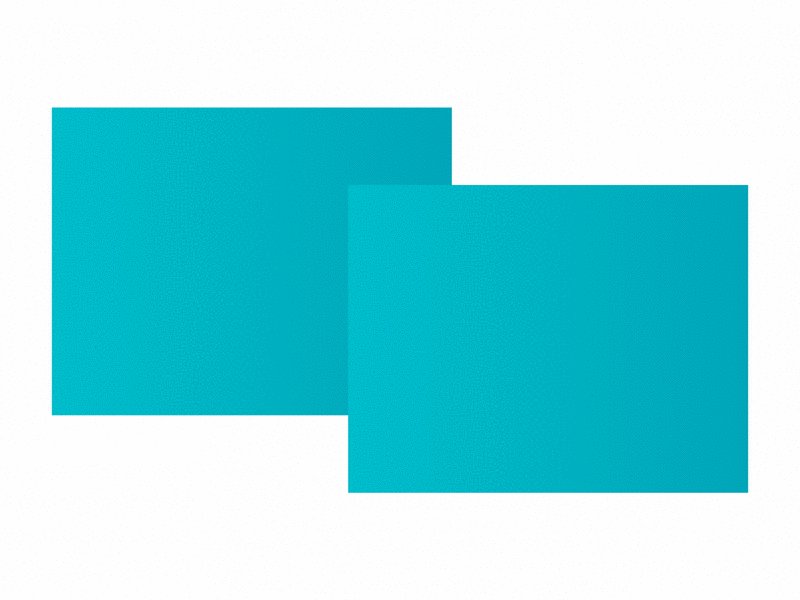
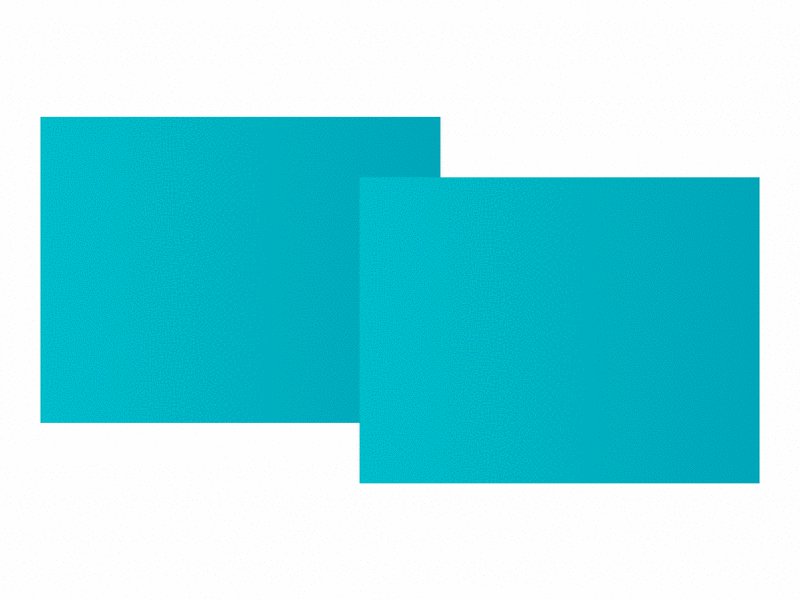
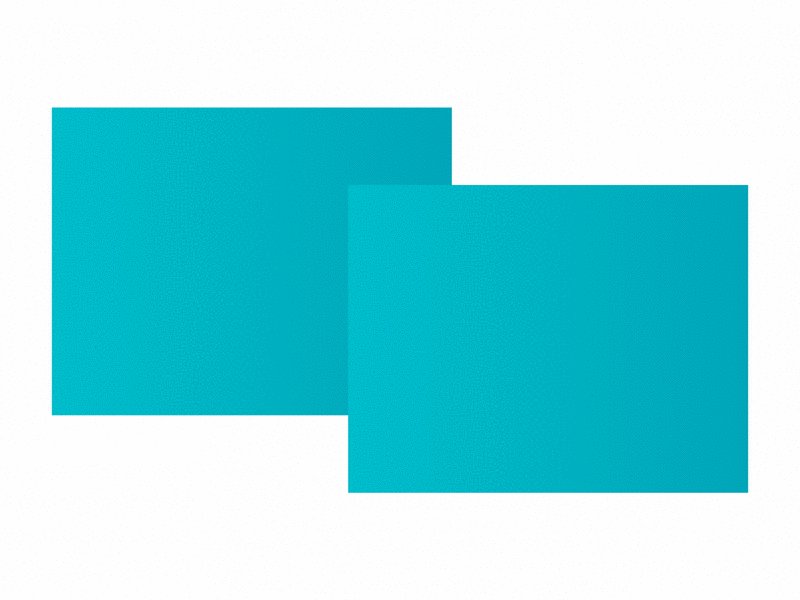
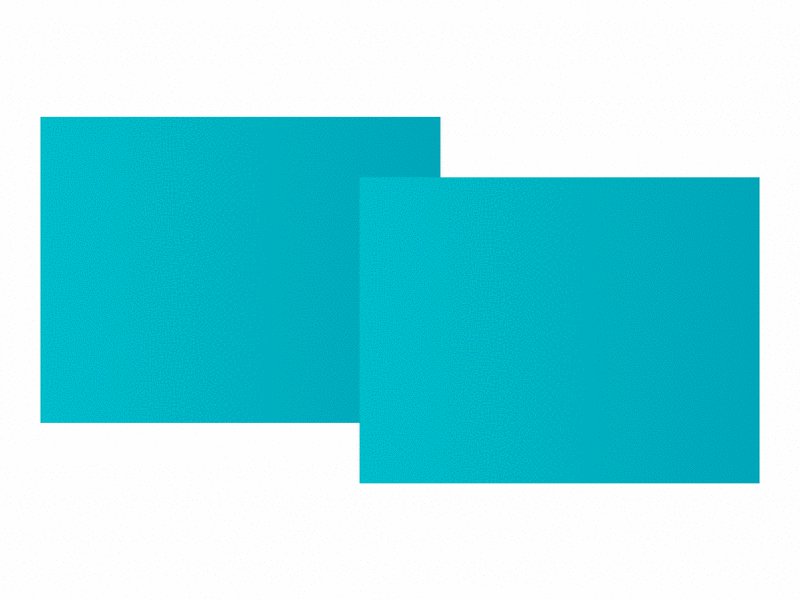
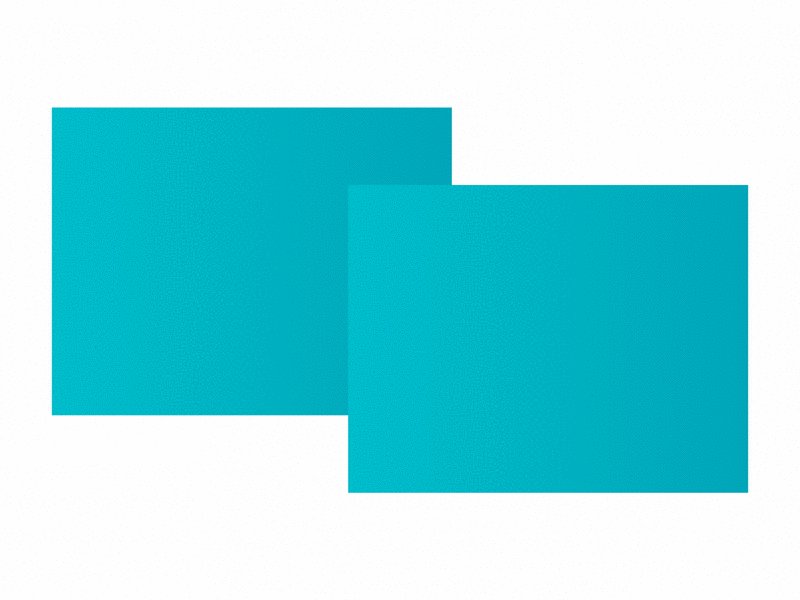
Jastrow Illusion
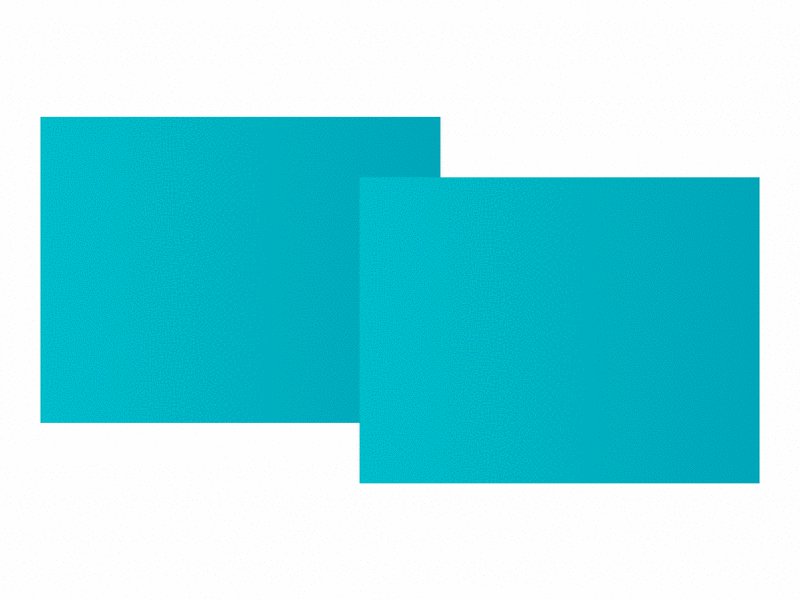
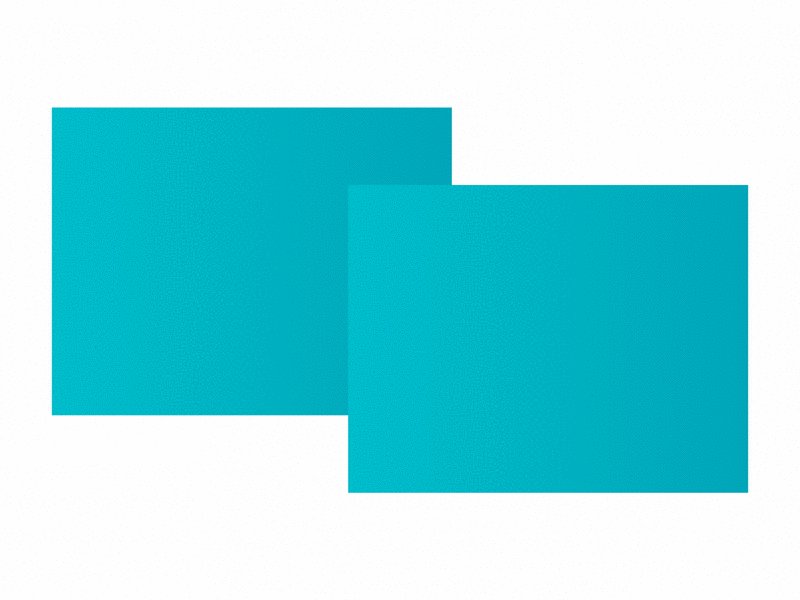
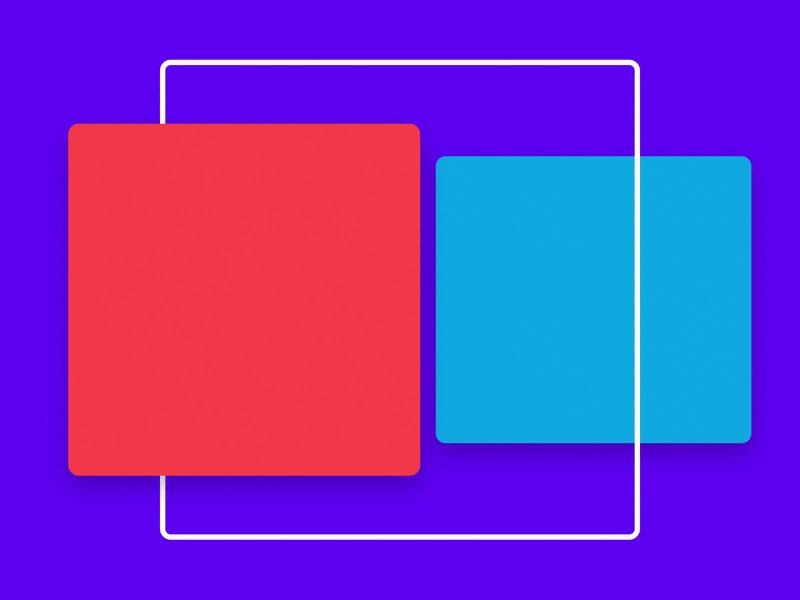
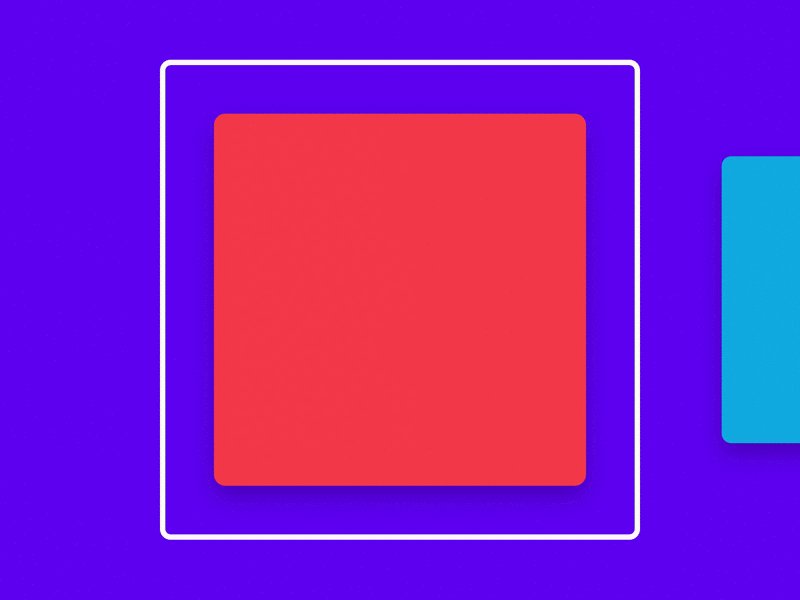
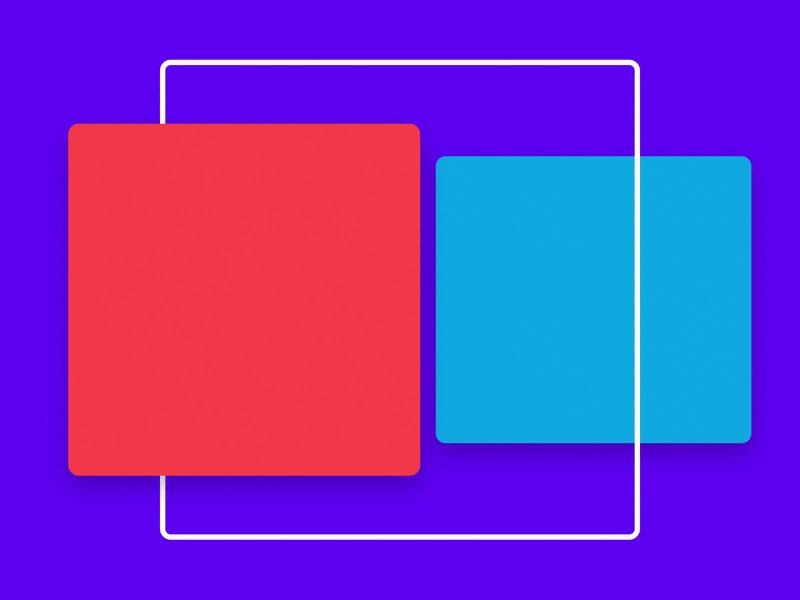
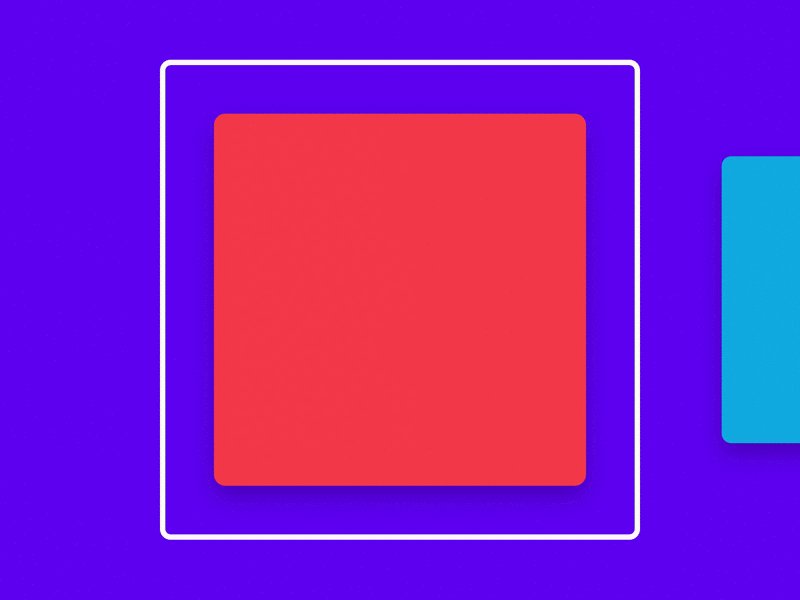
This illusion occurs when working with curvilinear objects. It seems that these two elements differ in size, but upon closer inspection, they are, in fact, the same size.

This illusion manifests itself in the process of creation, because some identically curved faces may look smaller than others .
How is this possible? Well, this is known as the Jastrow illusion , and there is no final explanation for why we perceive the segments differently. One explanation is that our brain does not see the difference in the size of the large and small radius. In other words, because of the short side, the long one seems long, and vice versa.

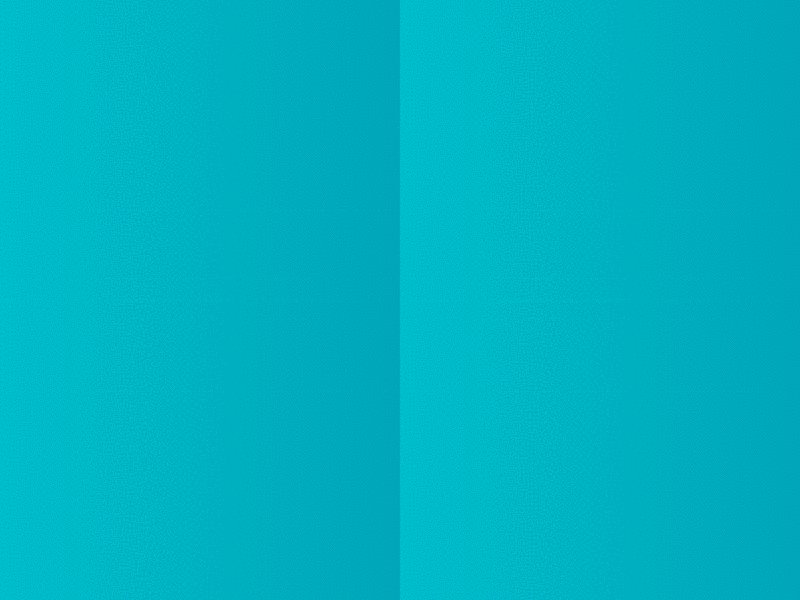
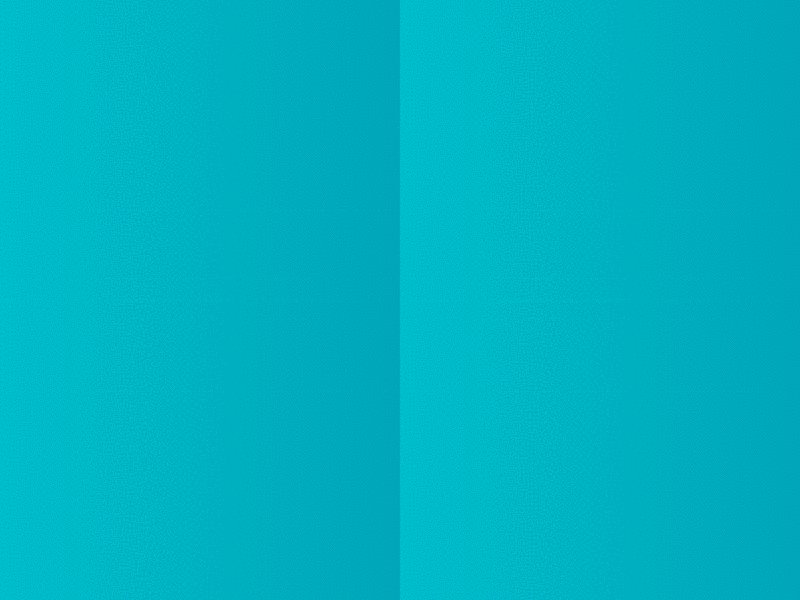
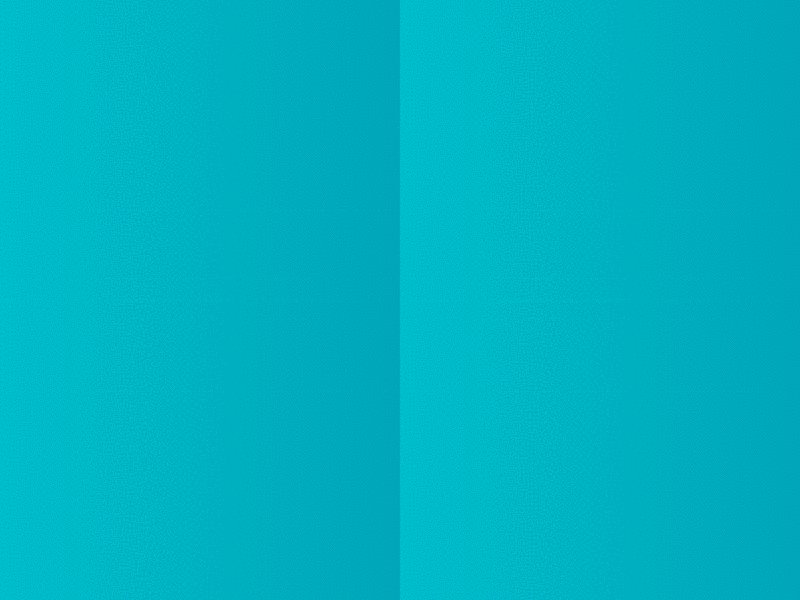
The illusion of Kornswith.
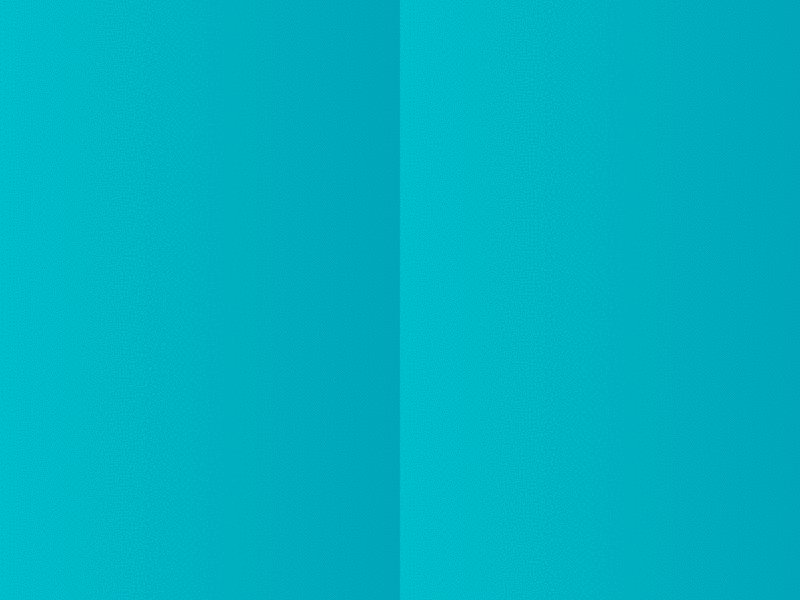
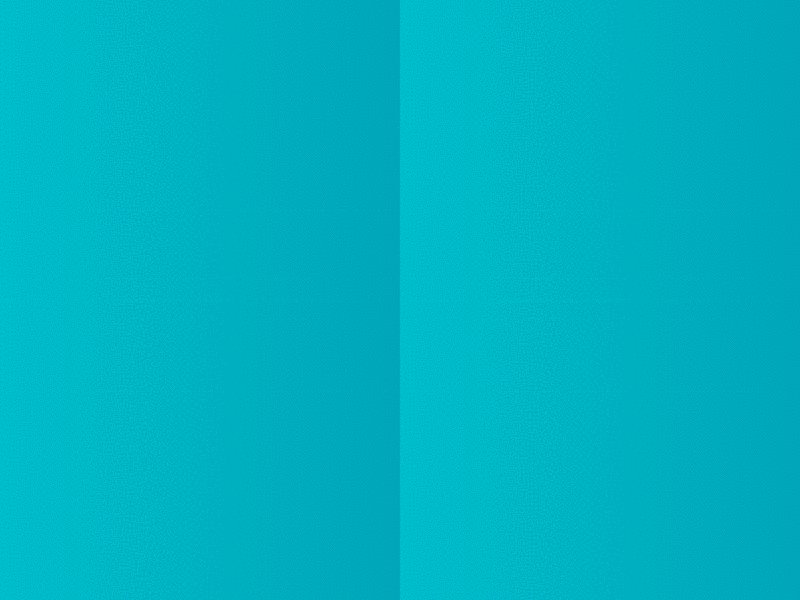
In addition to the illusion of contrast and the illusion of the Mach Stripes, Kornswith’s illusion uses a gradient with a center line to create the impression that on one side the image is actually darker than on the other. But in fact, they are the same! You may find that when sections are placed in parallel, both sides are actually identical.

Each rhombus has the same gradient, but it seems that they become darker (top to bottom).
This illusion has a similar effect on the two aforementioned illusions, but in fact it differs in two important aspects:

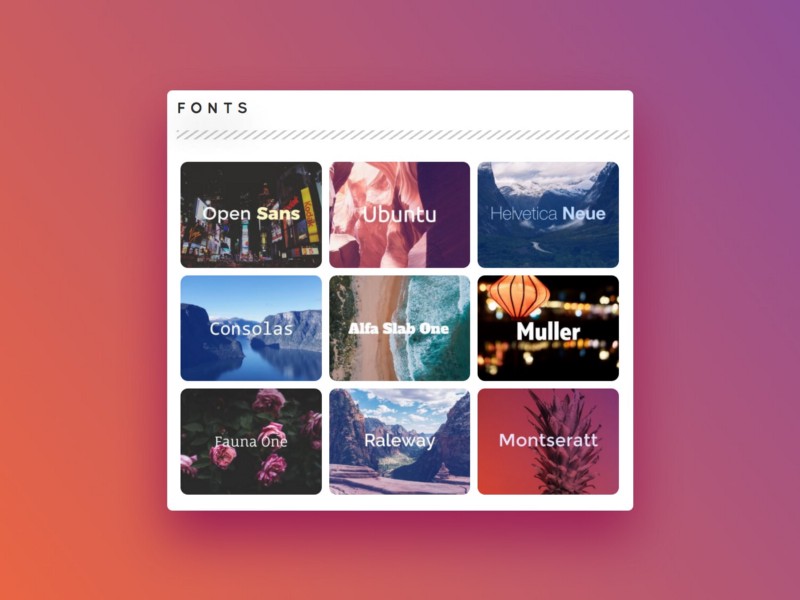
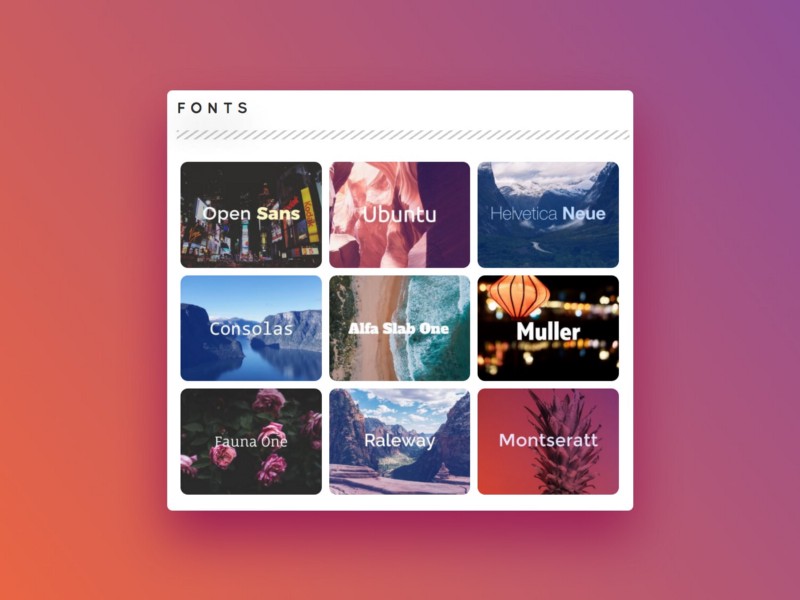
Slip for optimal visual perception.
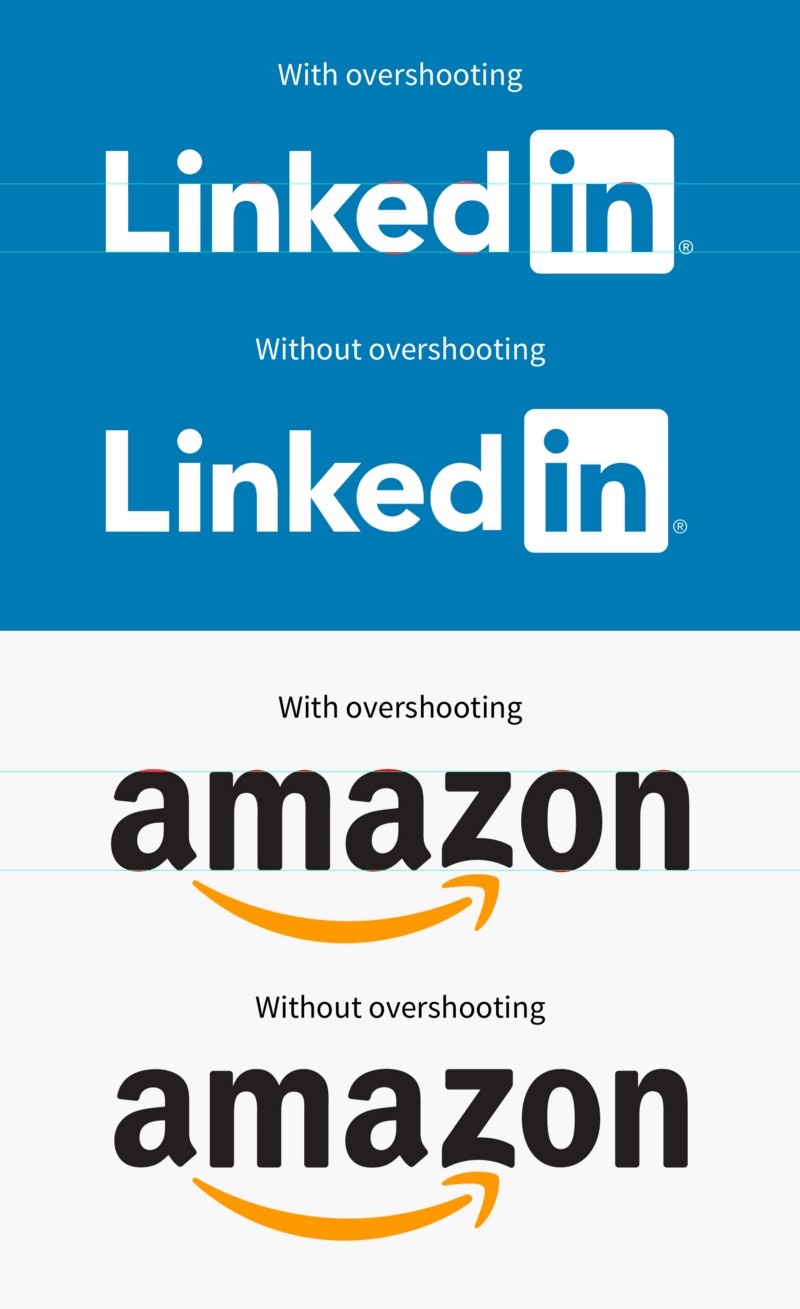
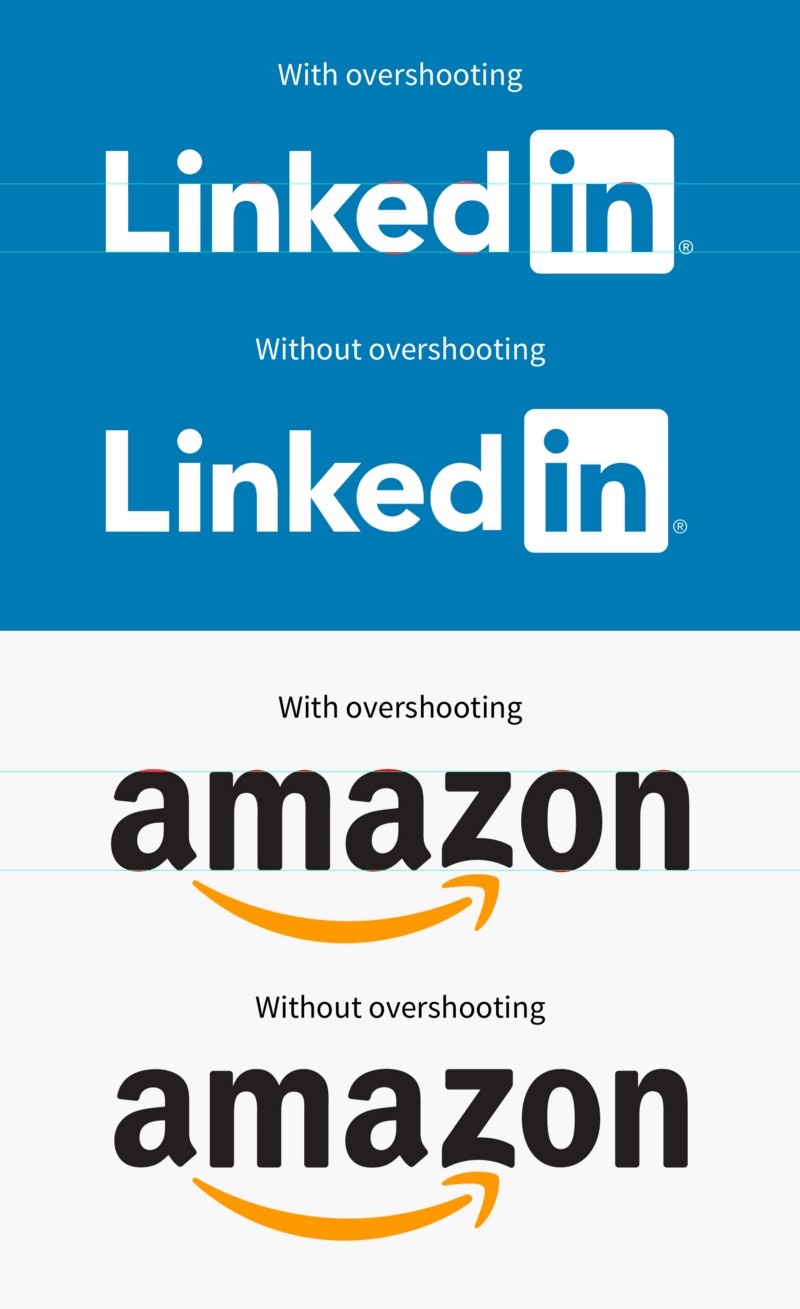
Typographers will understand that to create a font, you need to rely more on designer intuition, rather than logical thinking. The mathematical positioning of each character based on its metric height will make the entire word disproportionate from the point of view of visual perception. Common practice involves a process called overshooting . Simply put, excess is the process of resizing individual characters to achieve optical balance.

Without exceeding, the letter “e” in LinkedIn and the letter “z” in Amazon are not optically balanced.
Looking at the well-known logos above, you can see that some signs are not within the baseline and height-X. Typographers must manually optically adjust each character for best results.
But why do we need exceptions in printing?
The reason for which excess is required is related to one of the most popular optical illusions in the world - the Muller-Lyer illusion . This visual phenomenon states that placing a chevron on each end of a line segment may result in one segment being shorter or longer depending on the direction of the chevron. This classic illusion proves the wrongness of human perception .
Have you encountered any other optical illusions that put you in a dead end?
If you want to learn more about visual perception or improve your skills as a designer, I would recommend Gestalt psychology .
Worth attention:
Translation: Alya Blanmer

How many minutes do you need to understand what the chip?
')
In 1620, Francis Bacon divided the sources of human error standing in the way of knowledge into four groups, which he called "ghosts" or "idols" (Latin idola).
- "Ghosts of the genus" stem from human nature itself, they do not depend on culture or on the individuality of man. "The human mind is likened to an uneven mirror, which, by mixing its nature with the nature of things, reflects things in a twisted and disfigured form."
- “Cave Ghosts” are individual perception errors, both congenital and acquired. "After all, everyone, in addition to the mistakes characteristic of the human race, has its own special cave, which weakens and distorts the light of nature."
- “Ghosts of a square (market)” is a consequence of a person’s social nature, - communication and use of language in communication. “People are united by speech. The words are set according to the understanding of the crowd. Therefore, a bad and absurd establishment of words miraculously precipitates the mind. ”
- “Phantoms of the theater” are false ideas about the structure of reality that are learned by people from other people. “At the same time, we understand here not only general philosophies, but also numerous beginnings and axioms of sciences, which received strength as a result of tradition, faith and carelessness.” [ Wikipedia ]
Under the cut - a visual demonstration of the vulnerability of our brain to attacks through visual input. I present to you the translation of the article by the product designer and front-end developer Balraj Chana, about how you can use / neutralize the effect of optical illusions.
1. Illusion of the Triangle Section

Triangle alignment based on centroid (barycenter).
Icons can be deceptive, especially with complex geometry and odd proportions. Not all icons in the set are symmetrical, pixel perfect, or contain compatible proportions. Some icons require direct intervention, and in the first place, this awesome play button.
Placing a triangle inside a bent or straight tank can make an element optically inappropriate. The reason for this is an effect known as the illusion of a triangle section . The center of mass of the triangle is calculated based on its minimum bounding box . Therefore, if you need to place a point exactly in the middle along the height of an equilateral triangle, then optically it will appear much higher.

Which option is mathematically centered?
There are two theories for this exciting illusion:
- Incorrect scaling of constants . The illusion contains promising signals that increase the perceived size of more distant objects, for example, an equilateral triangle can be perceived as a flat picture of the road, observed in perspective, with the top apex lying at infinity and the bottom base perceived as the nearest part of the road.
- Center of gravity . If the observer is asked to find a point in the middle, it will all end by finding a centroid that has equal areas above and below it. The centroid of an equilateral triangle is well below the point in the middle, and there is evidence that observers make a choice that is a compromise.
In order for the triangle inside the container to be optically centered, it is necessary to find the centroid (barycenter) of the triangle by calculating the intersection point of the lines connecting each vertex with the midpoint of the opposite side. Here is a formula that you can use:

Formula for finding the centroid of a triangle.
A centroid can be 1/3 the distance from each side to the opposite vertex. This method can also be applied to many other forms.
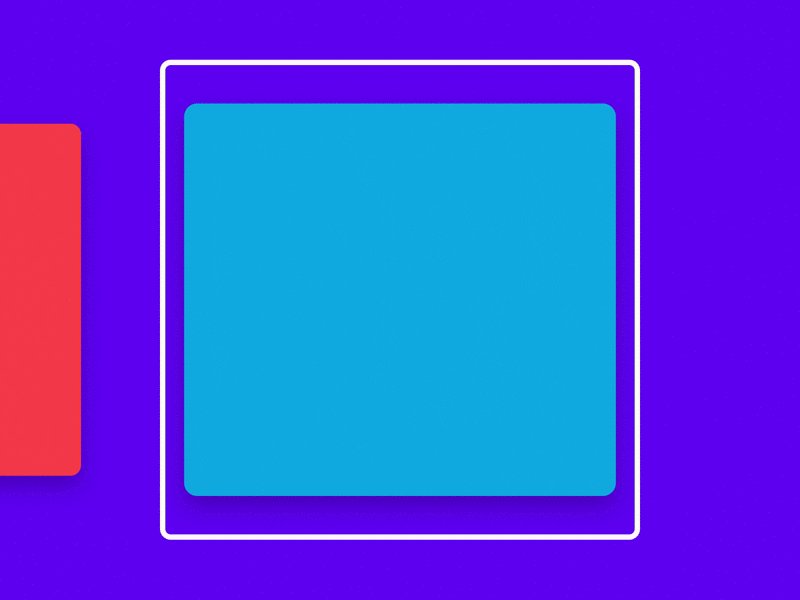
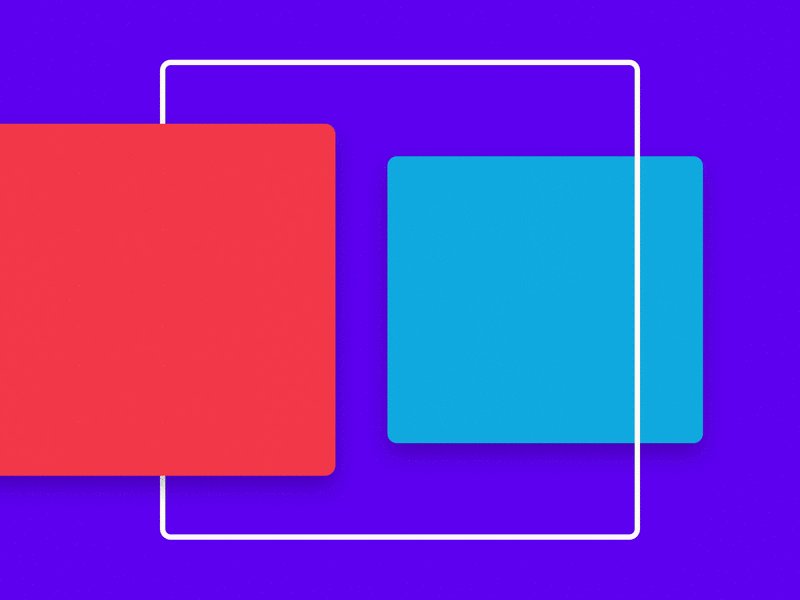
2. Vertical Horizontal Illusion

Vertical horizontal illusion.
Squares are the fundamental building blocks of any design system. They can be seen in material design maps, Facebook posts, Pinterest pictures, and the Dribble community.
After moving a square into a sketch, it is sometimes worth looking twice to see if each side has equal proportions. If you look carefully enough, you will see that the vertical sides appear longer than the horizontal ones. As if the square is actually a rectangle! But, in fact, this is a perfect 1: 1 square. This is called a vertical-horizontal illusion .

Facebook post image is 1: 1 square.
What is really exciting is that the perception of this illusion depends on culture and gender. People living in developed cities tend to be more susceptible than people living in rural areas. This is due to the fact that people in rural areas are usually accustomed to living in round houses.
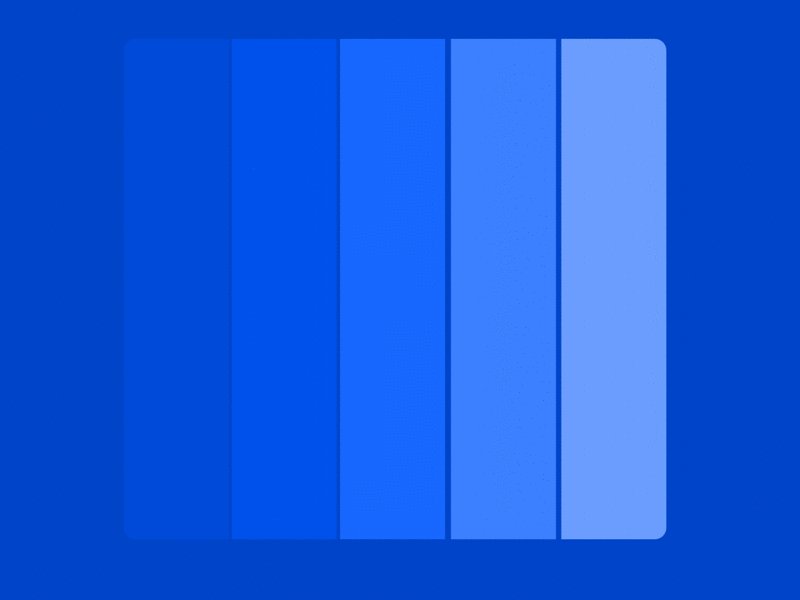
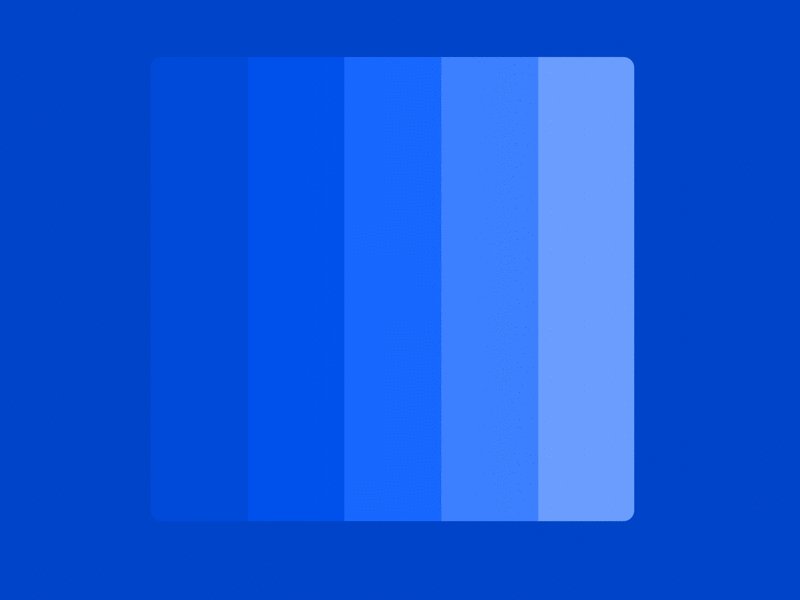
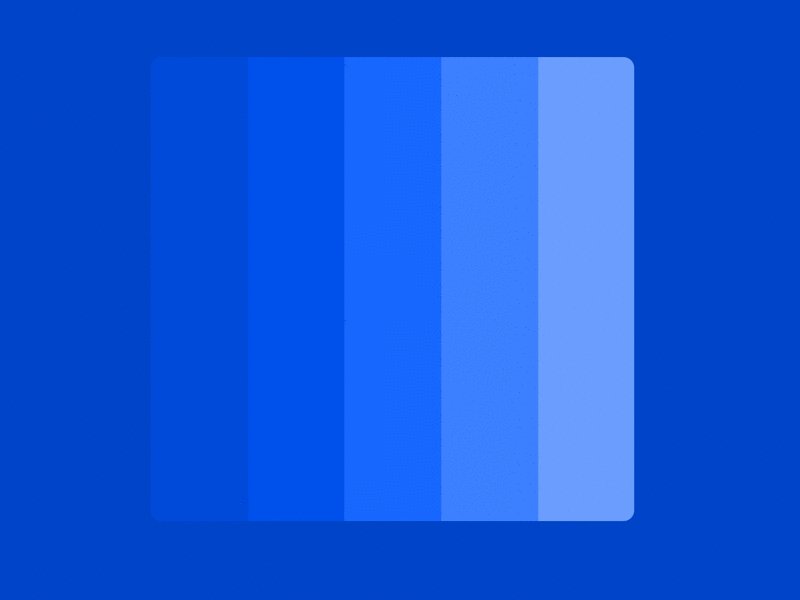
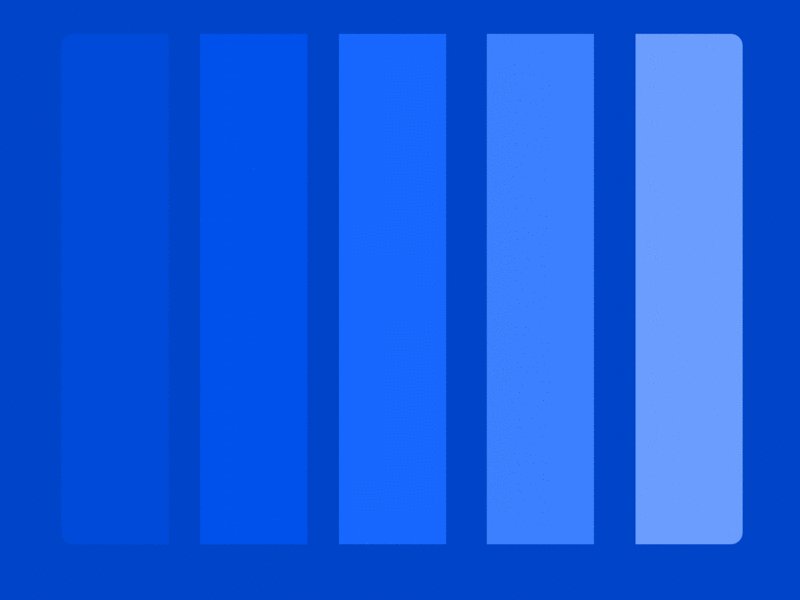
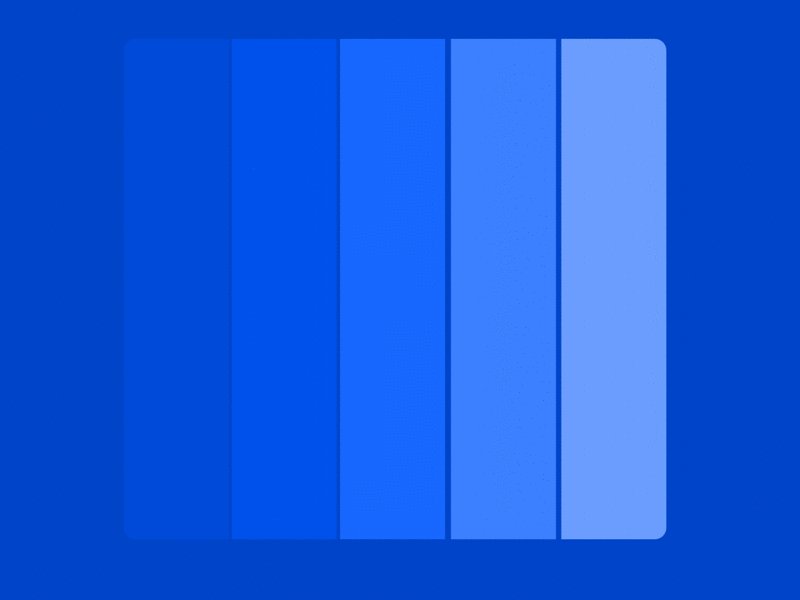
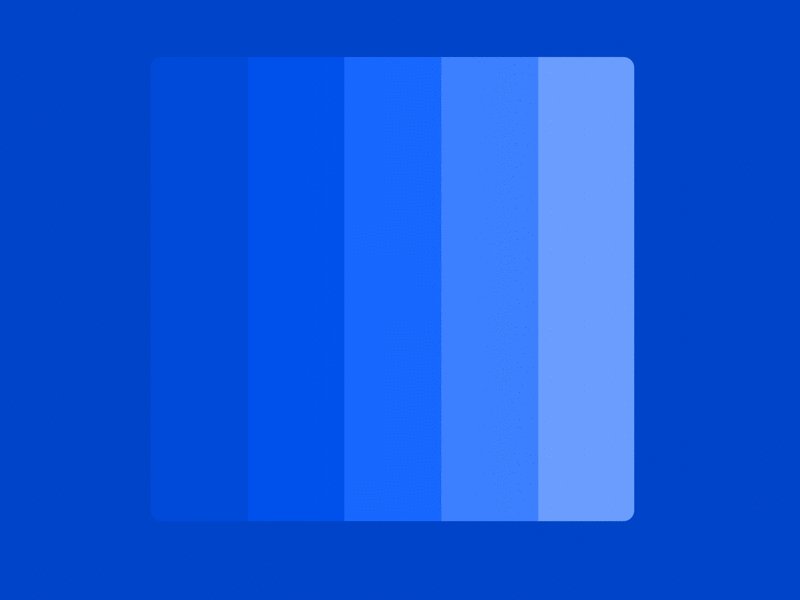
3. Strip Mach

Stripes mach.
Placing shades of the same color next to each other was a common trend in the era of flat design. Looking carefully, you may have noticed a false shadow appearing between the edges of each contrasting shadow. This illusion is known as the Mach Strip . Not a single shadow was added to the image, so our eyes perceive it.

Shadows appear between the faces of each row.
The technical explanation for the occurrence of this effect is related to side braking, meaning that the darker area falsely appears to be even darker, and the lighter one to even brighter.
Although this effect is quite subtle in the world of graphic design, it is possible to prove its influence - it can be a real obstacle for dentists. X-rays create grayscale images that are used to analyze anomalous intensity deviations. Mach bands can provide a false positive diagnosis if it is not correctly identified.
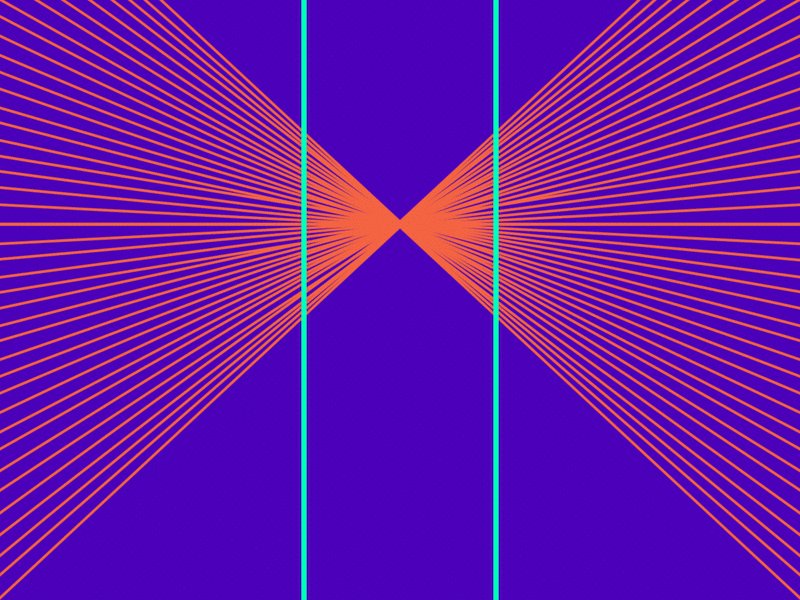
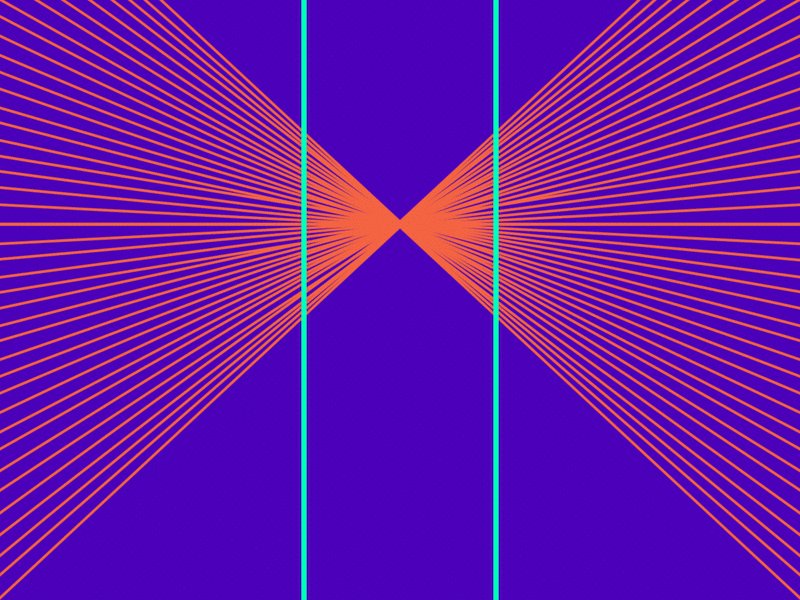
4. Goering's Illusion

The illusion of Goering.
Have you ever come across a logo containing very thin lines or a background image with tiny dots that move or pulsate while you scroll? If so, then this is due to the effect of mirror frequencies, called the Moire pattern , where the two mesh patterns overlap each other, generating false motions .

Scroll up and down to feel the effect of vibration.
This is a very cool effect, although Moire is not an optical illusion as such, it is an interference figure. The Sonos logo example uses a combination of moire patterns , the Goering illusion and illusive movements . This sensor technology is quite popular in the art of " Op-art ".
5. German Hermann

German Hermann.
Hermann's grid illusion is quite popular, and it can be seen in mock-ups that contain a grid of squares placed against a high contrast background. If you look directly at any square, you will see a ghostly ball at the intersection of adjacent squares. But if you look at the intersection itself - the ball will disappear.

The reason for this effect is side braking. Simply put, the ability of an excited neuron to lower neighboring neurons in the latter direction.
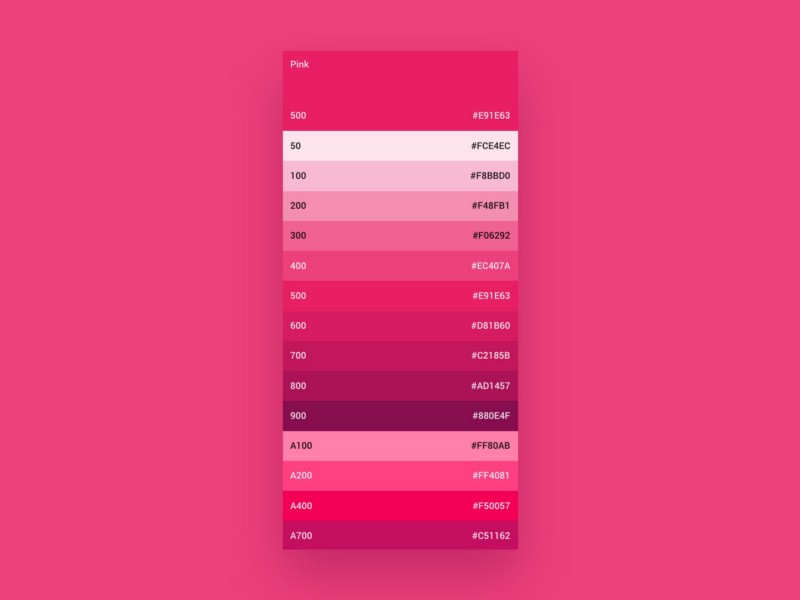
6. Contrast Illusion

Contrast illusion.
Placing two objects of the same color on different contrasting backgrounds can cause them to appear in different colors. This phenomenon is known as contrast illusion . Contrast is considered to be the king , but not everyone perceives it equally.

The text color is exactly the same on both sides, but it does not seem so.
Unfortunately, there is no well-established theory of why this illusion occurs, but on the other hand, many studies speculate, why. One of the reasons is side braking , which is responsible for the Hermann Grid and Mach Strip.
7. Manker-White's Illusion

Manker-White's Illusion.
This illusion is rather insignificant, but nonetheless fascinating. Looking at the gif above, the purple blocks on the left seem lighter than the right. But it was found that both blocks actually reflect the same amount of light.

The reason for the Manker-White illusion ... you guessed it ... side braking.
8. Watercolor Illusion

Illusion Watercolor.
There were cases when I added a border to an object, and then wondered: “When did I also change the background color?”. If you look closely, you will notice that the pale area acquires a much lighter shade due to the color of the border. Wonder if I say that that light area is actually white?
This visual phenomenon, known as the illusion of watercolor , depends on the combination of brightness and color contrast of the contour lines.

The white area inside the button seems to incorporate a slight shade depending on the color of the border .
9. Jastrow's Illusion

Jastrow Illusion
This illusion occurs when working with curvilinear objects. It seems that these two elements differ in size, but upon closer inspection, they are, in fact, the same size.

This illusion manifests itself in the process of creation, because some identically curved faces may look smaller than others .
How is this possible? Well, this is known as the Jastrow illusion , and there is no final explanation for why we perceive the segments differently. One explanation is that our brain does not see the difference in the size of the large and small radius. In other words, because of the short side, the long one seems long, and vice versa.
10. The Illusion of Kornswith

The illusion of Kornswith.
In addition to the illusion of contrast and the illusion of the Mach Stripes, Kornswith’s illusion uses a gradient with a center line to create the impression that on one side the image is actually darker than on the other. But in fact, they are the same! You may find that when sections are placed in parallel, both sides are actually identical.

Each rhombus has the same gradient, but it seems that they become darker (top to bottom).
This illusion has a similar effect on the two aforementioned illusions, but in fact it differs in two important aspects:
- In the example of Mach bands, shown earlier, the effect is visible only in areas close to the border of each shadow. However, the illusion of Kornswith affects the perception of the entire area.
- Under Kornswith's illusion, the light part of the face looks brighter, and the dark part of the face looks darker. This is the opposite of the usual contrast effect.
11. The illusion of Muller-Lyer

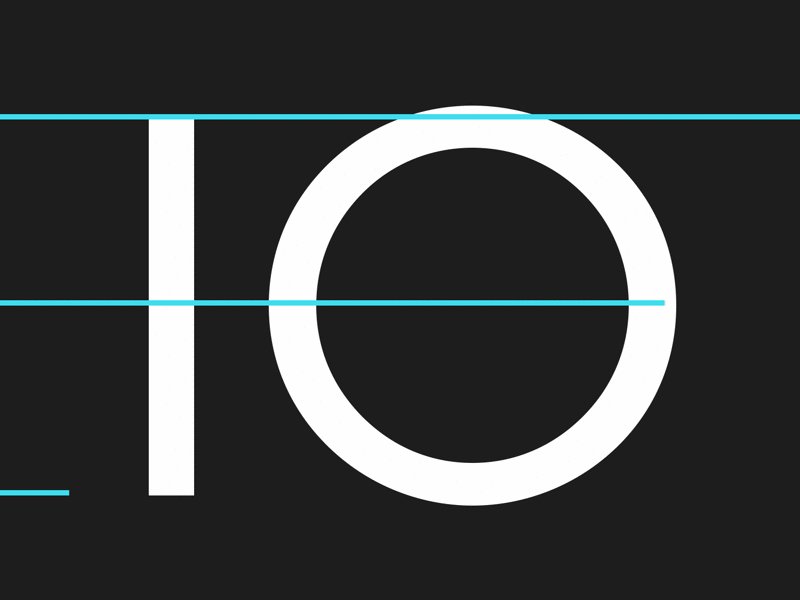
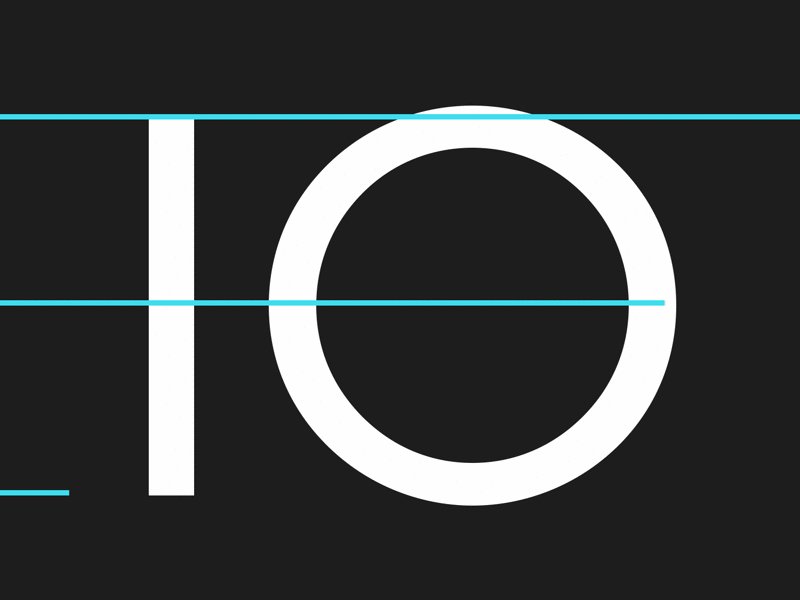
Slip for optimal visual perception.
Typographers will understand that to create a font, you need to rely more on designer intuition, rather than logical thinking. The mathematical positioning of each character based on its metric height will make the entire word disproportionate from the point of view of visual perception. Common practice involves a process called overshooting . Simply put, excess is the process of resizing individual characters to achieve optical balance.

Without exceeding, the letter “e” in LinkedIn and the letter “z” in Amazon are not optically balanced.
Looking at the well-known logos above, you can see that some signs are not within the baseline and height-X. Typographers must manually optically adjust each character for best results.
But why do we need exceptions in printing?
The reason for which excess is required is related to one of the most popular optical illusions in the world - the Muller-Lyer illusion . This visual phenomenon states that placing a chevron on each end of a line segment may result in one segment being shorter or longer depending on the direction of the chevron. This classic illusion proves the wrongness of human perception .
Have you encountered any other optical illusions that put you in a dead end?
If you want to learn more about visual perception or improve your skills as a designer, I would recommend Gestalt psychology .
Worth attention:
- Canise Triangle
- Illusion Ebbingaus
- Illusion of Erenstein
- Neon propagation
- Illusion of Shadow
- Illusory Movement 1
- Illusory Movement 2
Translation: Alya Blanmer
Source: https://habr.com/ru/post/340258/
All Articles