Using the advantages of TypeScript in JavaScript development
 Microsoft's TypeScript programming language brings many of the benefits of static typing to JavaScript. Although it does not check types during execution, it allows for more accurate static analysis, increases security, and opens up opportunities for better integration with the IDE. TypeScript code is usually transported to standard JavaScript that runs in browsers or Node.js. Given the attractiveness of TypeScript, it is not surprising that its popularity is growing rapidly .
Microsoft's TypeScript programming language brings many of the benefits of static typing to JavaScript. Although it does not check types during execution, it allows for more accurate static analysis, increases security, and opens up opportunities for better integration with the IDE. TypeScript code is usually transported to standard JavaScript that runs in browsers or Node.js. Given the attractiveness of TypeScript, it is not surprising that its popularity is growing rapidly .
Of course, the use of non-standard dialect of the language is not without objective flaws. Using TypeScript in your project will require an additional step when building the project, eliminating the possibility of using a wide range of tools that are designed only for JavaScript. Also, all team members will have to learn non-standard functions for JS. Also, taking into account the speed of JavaScript development, there is some risk to get dependency on non-standard functionality. The developers of TypeScript have designed the language with some potential problems, but, nevertheless, this is not “vanilla” JavaScript.
Fortunately, JavaScript developers can get some of the benefits using a familiar tool. Version TypeScript 2.3, which was released in April 2017, added support for analyzing plain JavaScript code with types in comments. You can use JSDoc similar syntax to describe function signatures and add information about types. TypeScript tools read annotations in comments and use them in much the same way as in their own type system.
JavaScript code with annotations in comments is more verbose than TypeScript, but it works everywhere, does not require transpiling, and allows you to selectively use typing where necessary. So far, it does not cover all the capabilities of TypeScript, but it is already functional enough to be useful.
Working example
In order to enable analysis of JavaScript code using TypeScript, simply add a comment with the text @ts-check to the beginning of the file. Then you can add annotations indicating the types within this file. The following example shows a description of the function signature with two parameters and a specific type of return value.
// @ts-check /** * @param {number} a * @param {number} b * @return {number} */ function example(a, b) { return a + b; } Visual Studio Code, which supports TypeScript out of the box, automatically finds such comments and turns on verification mode. This will require absolutely no customization. You do not even need to create a configuration file for TypeScript. Just add comments to any javascript code. If you then try to call a function with incorrect arguments, the editor will display a warning.

The editor will also use annotations to improve other features, such as autocompletion. In addition, type information is successfully used between files due to the fact that TypeScript understands ES6 imports and require in Node.js.
You can also use annotations to specify the structure of a regular object. This can be useful when you want to autocomplete the properties of the object and check their availability for JSON data received from any API. The following example shows how you can describe the structure of an object using annotations.
/** * @typedef {Object} Issue * @property {string} url * @property {string} repository_url * @property {id} number * @property {string} title * @property {string} state * @property {bool} open */ const url = "https://api.github.com/repos/microsoft/typescript/issues"; (async () => { let response = await got(url, {json: true}); /** @type {Issue[]} */ let issues = response.body; for (let issue of issues) console.log(issue.title); })(); This example uses the special @typedef annotation to determine the type of the Issue object. Further in the data acquisition function, we indicate with the help of @type that the response received is an array of Issue objects.
You can find more examples of using annotations in the TypeScript wiki.
Library support
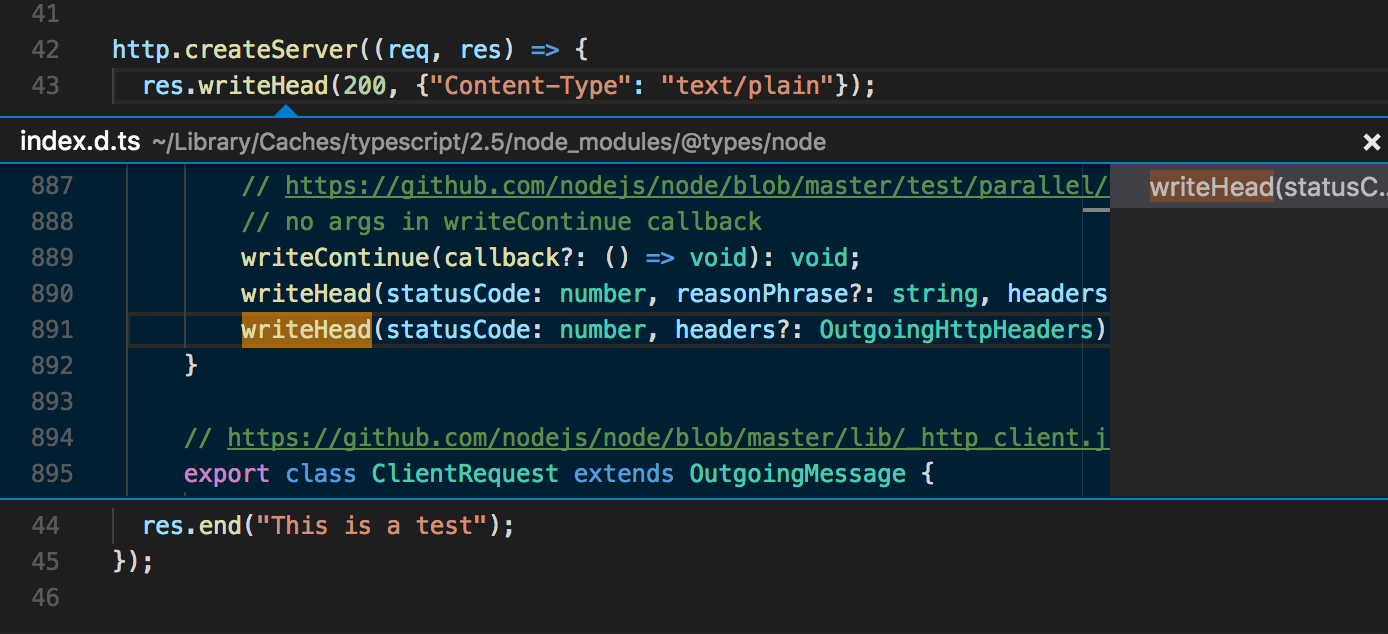
TypeScript already has type indications for the standard Node.js library, so you can use checks and additions of almost all of its functions out of the box. Some third-party libraries also have a file with an indication of the types (as a rule, this is a file with the d.ts extension) in their npm packages. Adding @ts-check for your project will also take into account the types of functions and objects imported from such libraries.

Conclusion
All last year, I tried to simplify my JavaScript development tools and get away from the increasing complexity and redundancy affecting modern web development. The use of annotations in the comments well adheres to this strategy. I get the advantages of TypeScript without adding an extra step when building a project during development. This is similar to using TypeScript as a smart linter, not a programming language. I don't even need to add it to my project dependencies. I simply turn on type checking as a simple editor function and this allows me to better write code.
')
Source: https://habr.com/ru/post/340036/
All Articles