Design for iPhone X

The iPhone X (or iPhone 10) has already been officially introduced, and its release is scheduled for November 3 of this year. This device can safely boast one of its characteristics: Super Retina Display (liquid crystal display) with a resolution of 1125 × 2436 pixels. In addition, at the top of the screen there will be a special notch - another futuristic unlock feature of the new iPhone, thanks to which the device identifies you by the features of your face.
Designing applications for the iPhone X may seem difficult for developers, but on the other hand, the new iPhone gives them the opportunity to bring their wildest ideas to life. The screen width of the device in the vertical mode is the same as that of the iPhone 6, 7 and 8, but the screen height has been increased by 145pt, as a result of which the screen is visually enlarged by 20%. To create a @ 1x layout you need an artboard with the following parameters: 375 × 812px. As a result of the application in the iPhone X of the new Retina-display, you will not be able to export @ 2x-images (for example, as it was in the iPhone 8), however, as for @ 3x, as in the case of iPhone 7-8 Plus, here everything remains the same.
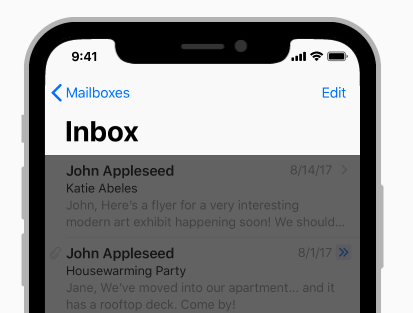
When developing the design of applications for the new iPhone, try to constantly keep in your head the UI , as well as the new unique features of the device: rounded corners, a notch in the upper part of the screen, home indicator. By the way, in the new version of the iPhone the home-indicator will be a small line located at the bottom of the screen. As you may have guessed, the physical “home” button on the iPhone X will be gone. Thus, the transition to the main screen or in multitasking mode, or from one application to another will be carried out by touching the screen.

^ White line at the bottom of the screen is a new kind of home indicator.
')
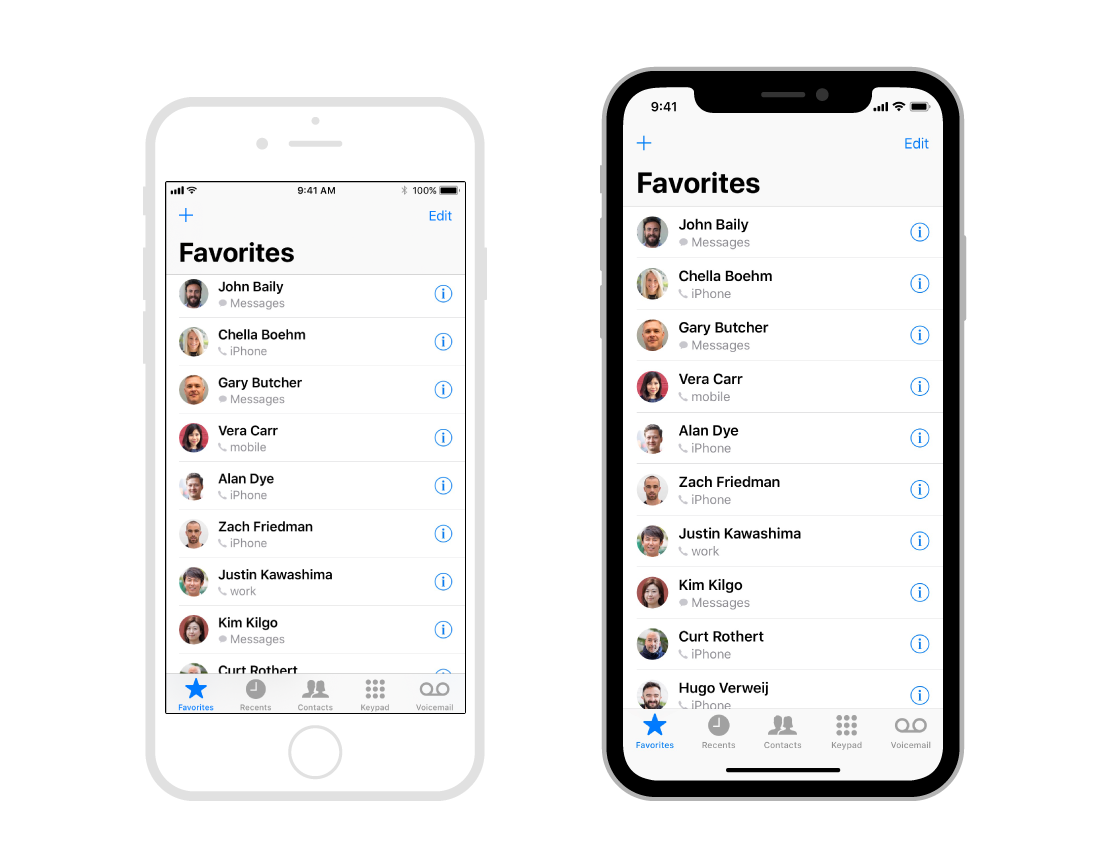
If you have created an application that uses the embedded components of iOS, then you can not worry - your application has already been successfully adapted to the new iPhone. These components include: navigation bars, tables, tab bars. In iPhone X, such components will be automatically embedded and positioned.

^ Design application for iPhone 8, located on the left, automatically adapts to the iPhone X (the one on the right)
If you use custom mesh in your application, you will have to adapt it to the new screen configuration. However, if you have applied Auto Layout in your application, then the adaptation should not cause you any difficulties.
Let's start already
First of all, evaluate the design of the new device, because the Apple developers did not work so hard for you to ignore the extraordinary characteristics of this expensive device.
Focus on the development of full-screen applications. Let all the elements of your application scroll to the end of the screen and go beyond the rounded edges of the display. Apple recommends that other elements not obscure the top notch and bottom rounded edges. Thus, try not to place black borders around the screen edges: this solution was used for iPhone 8 and is no longer relevant for a long time.
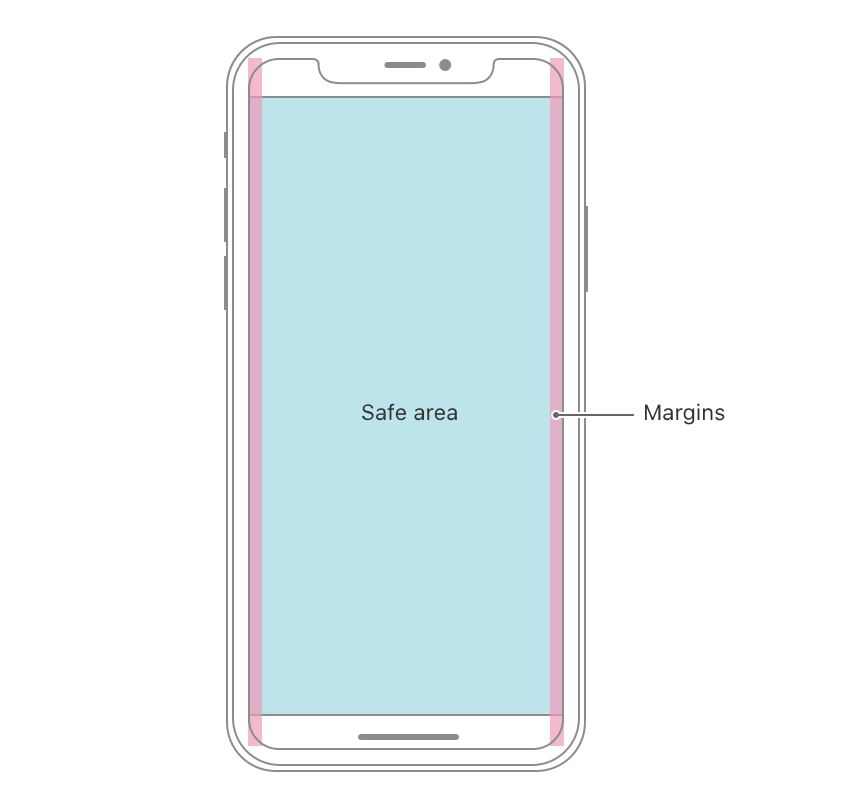
Place important content in the center and make indents on both sides. Make sure that important content is placed in the center, and symmetrical indents are set on both sides, so that the interface will not be cut off by either the sensors or the corners of the device. In that case, if you used Auto Layout to create an application, the content will be placed automatically, with the result that the corners of the screen, as well as the sensors and home-indicator will not obscure the design of your application.

Consider updates made to the status bar. As a result of the fact that the sensors in the new iPhone are located in the upper part of the display, the status bar has also changed: now it is divided into two parts. If the interface of your application in any way uses this space - which until recently was 20pt, and now - 44pt - then you will have to update the interface, since it will be longer in the iPhone X. Also make sure that the interface will not change during a phone call or when using other applications (for example, a navigation application), which is a common problem for previous versions of the iPhone.

^ divided and higher status bar
Do not hide the new status bar. Apple advises not to use solutions in which the status bar is hidden. Since the screen of the new iPhone is longer than on previous devices, you can use more space to host your content and, without hiding the status bar, you can achieve greater efficiency. For example, information that interests users can be placed in the status bar, especially since most of the time this space is not used by other interface elements.
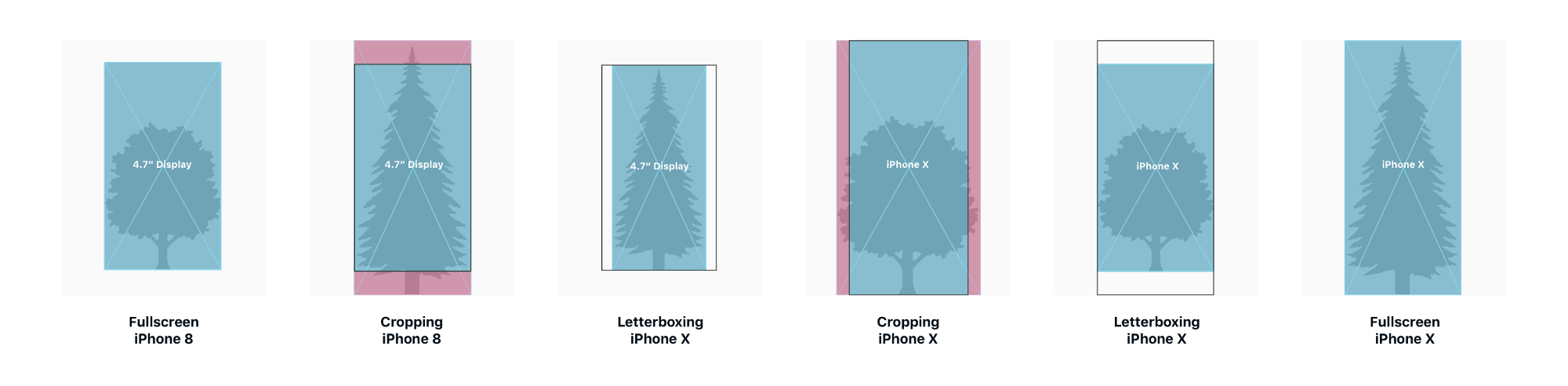
Update fullscreen images. If your application currently uses full-screen images, they will need to be updated for the iPhone X, since they can be cropped, with the result that some of the important content will be hidden.

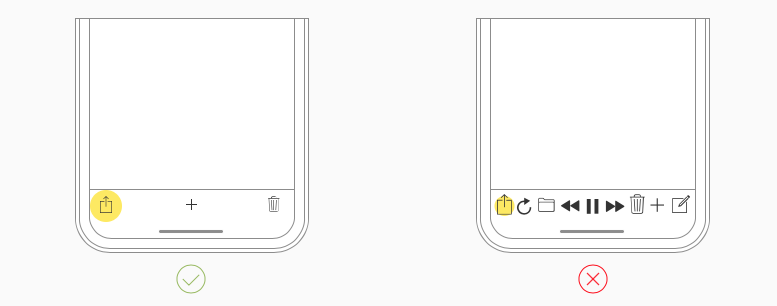
Do not place controls at the bottom of the screen. The empty space around the home indicator was specifically provided so that the user could easily return to the main menu with a single touch. Placing the function buttons next to this indicator or at the bottom, in the corners of the display, is far from the best idea. In this case, there is a high probability that users will accidentally touch the home-indicator, as a result of which your interface will be considered inconvenient. Of course, you can place a tab bar or other function buttons next to the home-indicator, but do so in such a way that they do not interfere with each other.

Home-indicator should be constantly visible to users. IOS has a function to hide the home indicator for your application: if the user does not touch the screen for a few seconds, the home indicator automatically disappears, and when you press the screen again, it appears again. Often, this solution is used to view videos and images. It is also worth noting that in the new iPhone the color of the home indicator automatically changes depending on the background color of your application.

More colors. The new Super Retina Display provides even more colors: the P3 color model has replaced sRGB, which means that the colors have become even brighter and richer. This innovation will be especially noticeable when watching videos or photos.
(for the first time, the P3 color model was used in the iPhone 7; this idea belongs to Marcelo Ávalos )
Be careful when customizing custom gestures. Since the iPhone X will no longer have a “home” button, users will only need to interact with this device (more than ever) with gestures. When you touch the screen with your fingers, the user enters the main menu or the multifunction mode. In addition, when moving the home indicator left or right, the user can switch between open applications in multifunction mode. To go to the Notification section or the Control Center, simply drag the screen down. For games, their own special gestures can be provided to cancel standard iOS gestures. You can also set your own gestures in “edge protect” - features of the new iPhone, thanks to which you can set your unique gestures over gestures that are standard for iOS (however, only once). However, use this feature in such a way that your application does not seem too complicated to users.
Face ID . In previous versions of the iPhone, an excellent feature was provided - Touch ID - thanks to which users could unlock their devices, as well as set a password for some applications, which was unlocked using their fingerprints. This sensor was placed in the “home” button. Since this feature is no longer in the iPhone X, Apple developers decided to present their fans a safer and more effective replacement - Face ID. To create such a feature, the developers used truly astounding algorithms, with the help of which the device determines the features of its owner. Undoubtedly, this feature will bring a lot of everything new to the application interface. Try to use this innovation when working with your (not distressed) customers - happy owners of iPhone X. Also try not to refer to the Touch ID in the menu of your application - replace it with the Face ID.
Custom keyboard . When developing a custom keyboard, you no longer need to specifically add Emoji buttons, as well as dictation buttons: they are automatically added at the bottom of the keyboard, next to the home indicator.
Larger navigation bar . With the release of iOS 11, the design of the original navigation bar has undergone some changes, for example, the latter has become longer. This innovation will be perfectly combined with a longer, compared with its predecessors, the iPhone X and the new status bar. So consider all this while developing the next application and its design. In addition, a feature has been added for the new navigation bar that demonstrates images while scrolling.
TL; DR
- Phone X will be 145pt longer, so use 375 × 812pt instead of 375x667pt for design.
- IPhone X uses @ 3x.
- Develop full-screen applications - do not hide the unique characteristics of the new device.
- Place important content in the middle so that the sensors and corners of the device do not obscure it.
- The new status bar is now longer, it is divided into two parts, and its length is 44pt instead of 22pt.
- Update full-screen images to display them appropriately on the new device.
- Do not place the buttons at the bottom of the device screen, next to the home indicator.
- Do not hide the home indicator: this solution should be used only if absolutely necessary.
- Now you can enjoy more vibrant and vivid colors thanks to the P3.
- Set custom gestures for buttons located near the status bar or home indicator so that users do not confuse them with familiar native gestures.
- Since Face ID has replaced Touch ID, you need to update your UI : remove all references to Touch ID.
- When designing a custom keyboard, do not add emoji and dictation buttons.
- The longer navigation bar is particularly well-suited to the long display of the iPhone X.
How to check your application in advance?
For this purpose, you can use the Xcode 9 simulator, thanks to which you can determine in advance whether your application’s UI needs to be updated or not.
Source: https://habr.com/ru/post/339448/
All Articles