Rethinking drag & drop
We take something well known to all and make it comfortable and beautiful.

We present to your attention
react-beautiful-dndThe drag & drop function is an intuitive way to move and reorder items. Atlassian recently released
react-beautiful-dnd , which makes drag & drop inside lists on the web beautiful, natural and accessible.Tactile sense
The basic design principle of
react-beautiful-dnd is in touch (physicality): I want users to have the feeling that they are moving physical objects. This is best demonstrated with contrasting examples - so let's look at some standard principles of using this technique, and see how we can improve them.
')
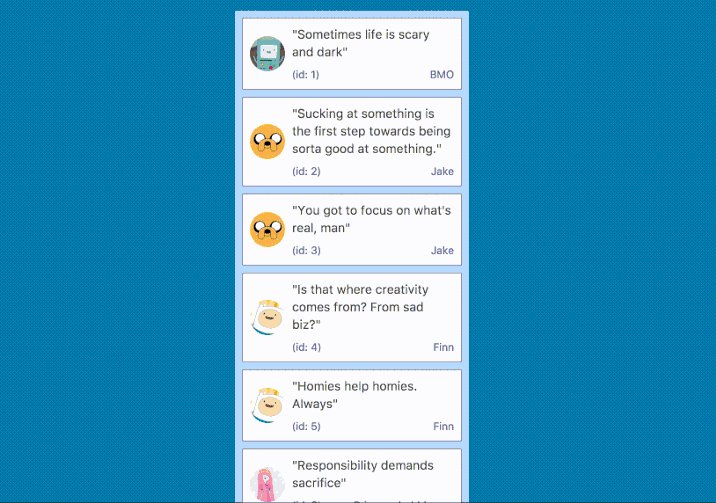
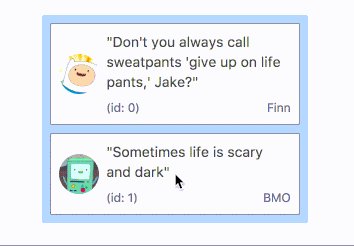
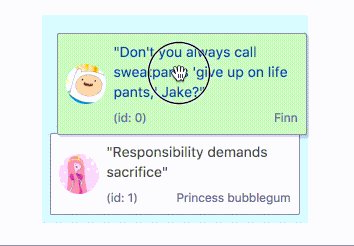
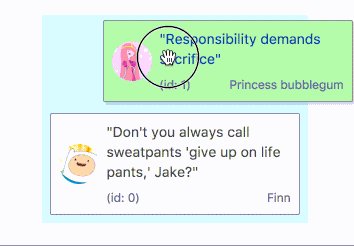
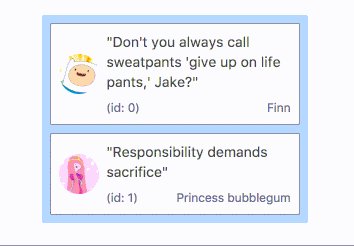
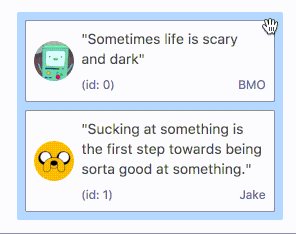
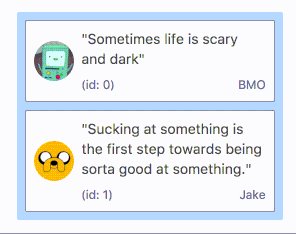
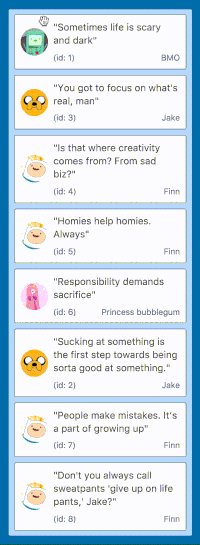
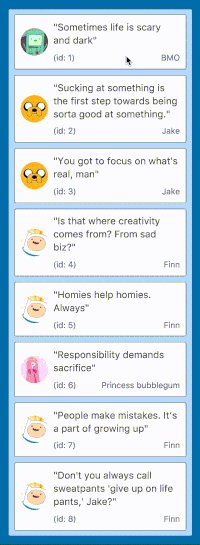
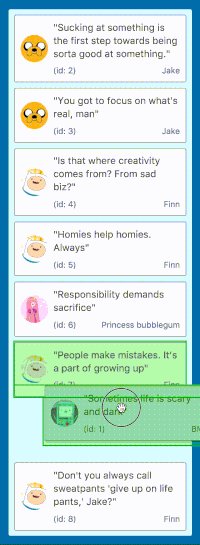
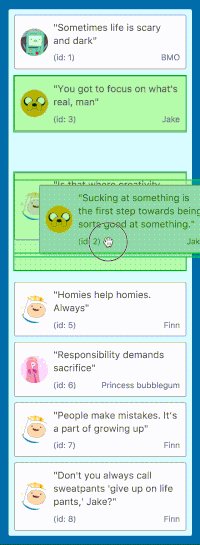
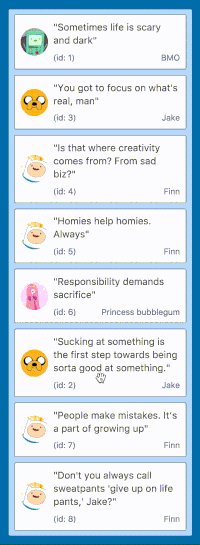
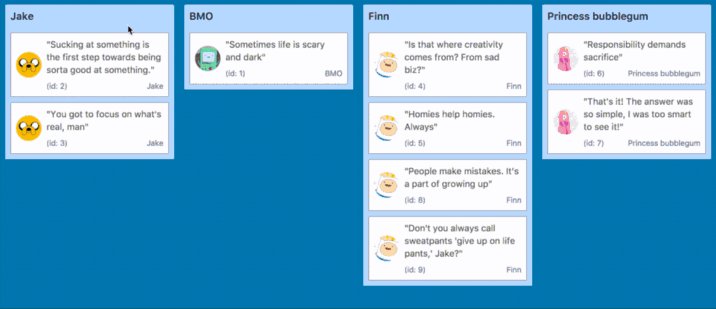
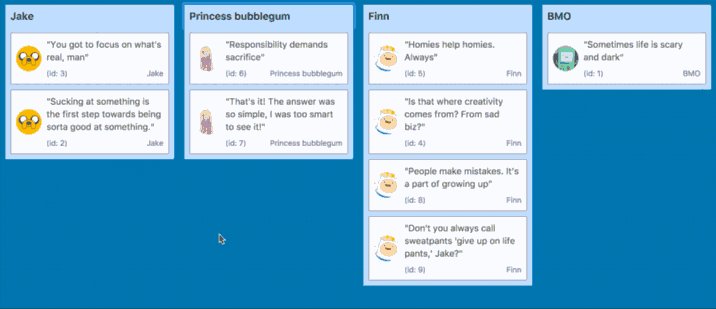
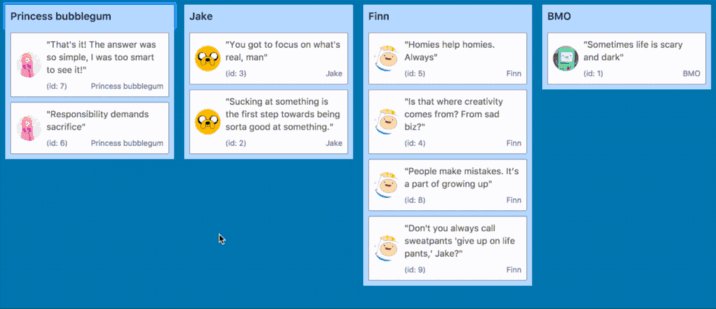
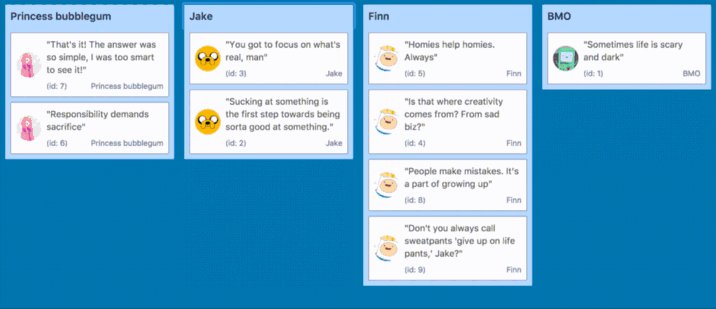
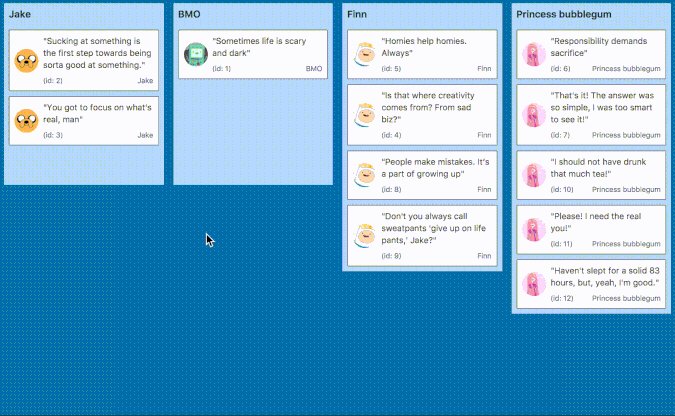
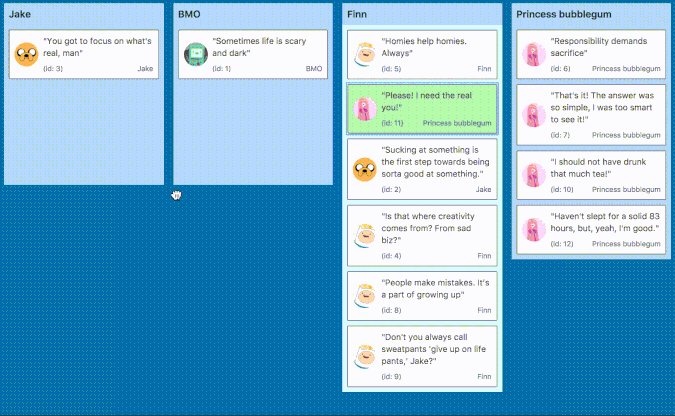
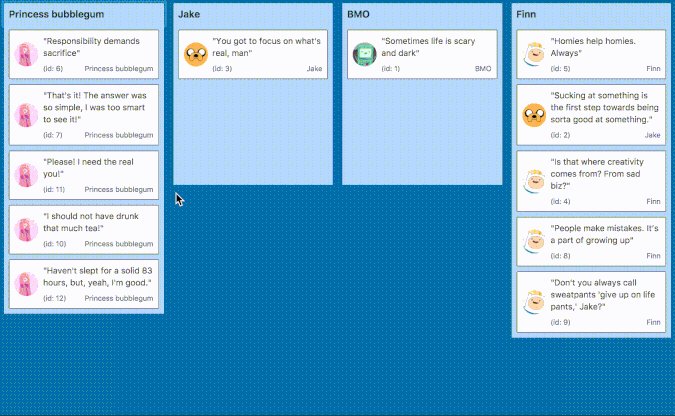
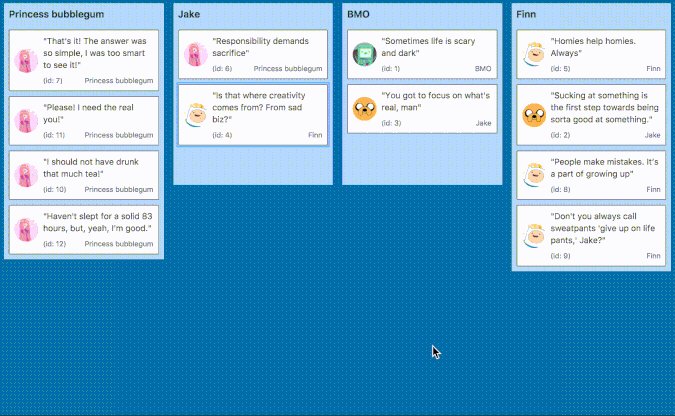
Sort items by groups.
This example illustrates a wonderful method of sorting grouped items. This drag-and-drop mechanism is the most standard, and it provides us with an excellent starting point.
Motion

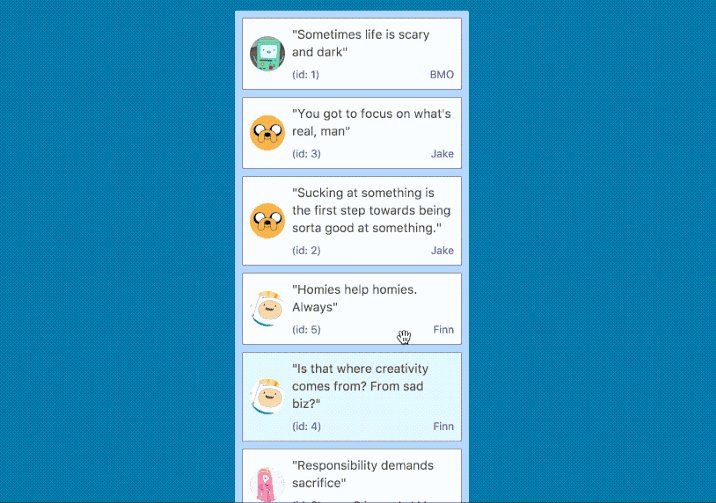
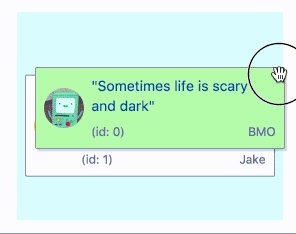
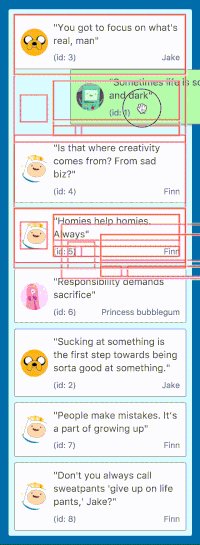
Traditionally accepted permanent movement.
When dragging items, other items disappear and appear as needed. In addition, when an item is deleted, it immediately appears in its new starting position.

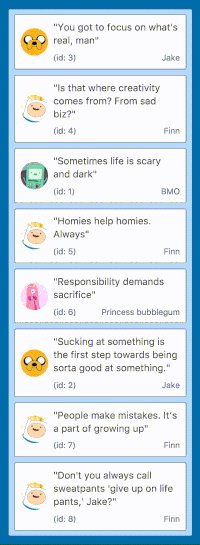
More natural movement.
For a more natural drag, we animate the movement of the elements, because they need to move in the process so that we can more clearly show the drag effect itself. We also animate the fall of the element so that it then finds itself in its new position. In no case does the element move instantly to any other place, regardless of whether it is dragged anywhere or not.
Know when to move
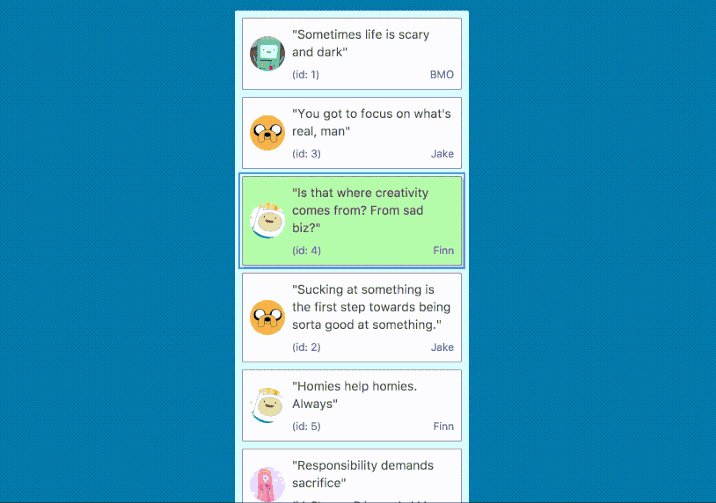
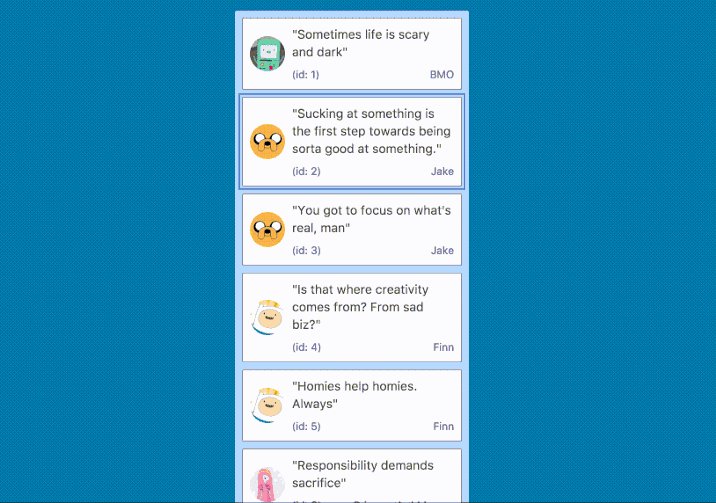
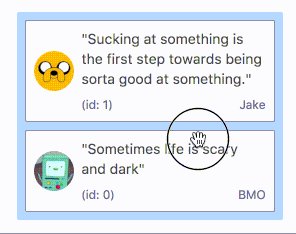
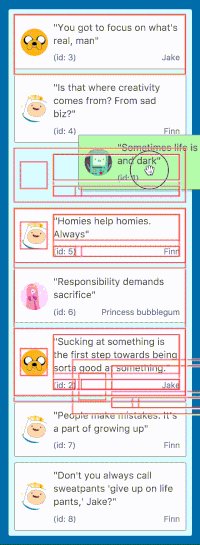
It is quite natural for the actions of the move function to be based on the position from which the object began to be dragged.

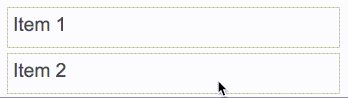
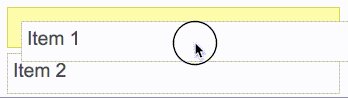
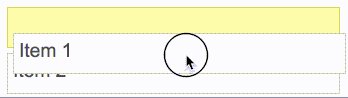
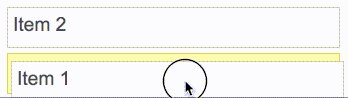
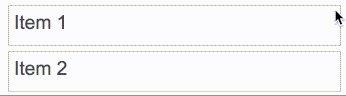
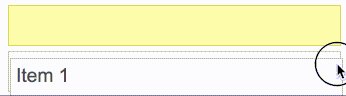
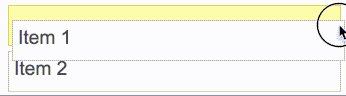
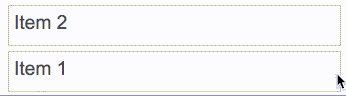
Action based on the position of the selected option.
In this example, the user captures the upper right corner of the first item. The user must drag the selected option to the desired position before the second element moves to its new position. This happens because the calculations are based on the initial position of the user's choice.

Action based on the center of gravity.
In
react-beautiful-dnd actions of the draggable elements are based on the center of gravity — no matter where the user takes the element. The same rules apply to actions of dragged objects as to the set of weights. Below are some rules that are used even with moving parts during natural dragging:- The list is dragged when the center position of the element being dragged passes through one of the borders of the list.
- An element that is at rest must move away from the path of the dragged element when the position of the center of the dragged element leaves the edge of the element at rest. In other words: as soon as the position of the center of the element (A) goes beyond the edge of another element (B), B shifts to the side.
Availability
Traditionally, the drag and drop function was driven solely by the mouse or using a sensor.
react-beautiful-dnd supports the ability to drag and drop using just one keyboard . This allows users to gain experience using this function also from the keyboard and opens up the opportunity to learn about this function to those who were not familiar with it before.Browser respect
In addition to keyboard support, we check how keyboard shortcuts interact with standard browser keyboard interactions. When the user does not drag and drop any item, he can use the keyboard as usual. During the drag and drop process, we override and disable certain browser hotkeys (for example, tabs) to ensure comfortable user experience.
Well thought-out animation
As many things move, the user can easily get distracted by the animation, and the animations can easily arise in the user's path. Different animations are configured to provide the right balance of direction, performance, and interactivity.
Increase interactivity
React-beautiful-dnd works hard to avoid periods of lack of interactivity as much as possible. The user should have the feeling that he is in control of the interface, rather than waiting for the animation to end before he can continue interacting with the interface.Dropping out
When you release a drag element, its motion is based on physics (thanks to
react-motion ). This leads to the fact that when an element falls, it seems to be more significant and tangible.Out of the way
Objects that go out of the way of the draggable element do this using a CSS transition, not physics. This allows you to increase performance due to the fact that the GPU processes the movement. CSS animation curve was designed to make this process possible.
What it consists of:
- Preparation period to simulate natural response time
- A small phase to ensure that the element has time to move.
- The long final part, so that people can read any text that is played in the second half of the animation.

Animation curve used at the moment of moving .
Good compatibility
Inaccurate clicks and blocking keystrokes .
When a user clicks on an item, we cannot determine whether the user clicked on it or dragged it. In addition, sometimes when the user clicks on an item, he can move the cursor slightly - a random click. Thus, we start dragging only after the user has moved the mouse down a certain distance - more than if he had performed a random click. If the drag and drop threshold is not exceeded, then the user's action will respond in the same way as a normal click. If the drag threshold is exceeded, then the action will be classified as drag and the standard click action will not occur.
This allows consumers to work with such interactive elements as anchor tags, so that they can be both standard anchor tags and recognizable elements.
Focus Management
React-beautiful-dnd works hard to make sure that it does not affect the normal tabs of the document flow. For example, if you add binding tags, the user will still be able to go directly to the binding, and not to the element to which the binding was made. We add tab-index to the defined elements to make sure that even if you don’t add anything to what is usually an interactive element (for example, a div ), the user will still be able to access it using his keyboard, to drag it somewhere.Not for all
There are many libraries that allow you to perform drag-and-drop actions inside React. The most remarkable of them is the wonderful
react-dnd . It does an incredible job of providing a huge set of primitive drag-and-drop functions that work particularly well with HTML5, despite the fact that HTML5 has little to do with . React-beautiful-dnd is a high-level abstraction built specifically for vertical and horizontal lists. With such a subset of functionality, react-beautiful-dnd offers an effective, beautiful, and natural experience using drag and drop. However, react-beautiful-dnd does not provide the breadth of capabilities provided by react-dnd . Thus, this library may not be for you, it all depends on what purpose you are going to use it.Design
Clean, powerful API
Before the release of this library, a lot of time was devoted to developing a declarative, clean, and powerful API. It should be very easy to start with it and thus ensure the right level of control over the experience of using the drag and drop function. It is based both on the study of numerous other libraries and on the collective experience of using products with drag and drop functionality. I will not go into the description of the details of the API - but you can find a complete manual if you wish.
Performance
React-beautiful-dnd designed to be extremely productive — it's part of its DNA. It is based on previous performance studies of the reaction, which can be read here and here . React-beautiful-dnd designed to perform the minimum number of performances required for each task.Key aspects
- Use linked components to store intermediate values in memory to ensure that the only components that are executed are those that need to be executed — thanks to
react-redux,reselectandmemoize-one. - All motion delays are interrupted by
requestAnimationFrame- thanks toraf-schd - Storing intermediate values in memory is ubiquitous - thanks to
memoize-one - The pointers to all items are conventionally disabled when dragging to protect the browser from redundant work - you can read more about this technique here.
- Minor animation runs on GPU

Minimum number of reaction updates.

Minimum number of browser images.
Verified by
React-beautiful-dnd uses several different testing strategies, including unit testing, performance testing, and integration testing. Verification of various aspects of the system contributes to its quality and stability.While code coverage is not a guarantee of quality , it is a good indicator. This code base currently contains 95% code coverage.
Typed
This code base is typed with
flowtype to enhance the internal consistency and robustness of the code. It also provides a history of developer documentation on how the API works.Conclusion
We think that the Internet will become a much more beautiful and accessible place, thanks to
react-beautiful-dnd . For more information and examples go to the archive.Many thanks to everyone at Atlassian who made this possible.
Update # 1
The support of
react-beautiful-dnd was incredible! Thank you very much. We have already added some new features , such as moving horizontally.
Horizontal dragging.

Horizontal movement in the context of the bulletin board.
There were many requests for sensor support (this would allow
react-beautiful-dnd to work on mobile and tablet devices). It has always been in the plans and we will start working on it very soon ! The library is still completely new.Update # 2
We have released support for relocatable items between the
react-beautiful-dnd lists. I wrote a blog. “The natural movement of the keyboard between the lists ", which describes how we came to create this update so that it feels natural.
Drag and drop between lists.
EDISON Software professionally develops software for large customers (for example, a city lighting control system or an electronic medical examination system ) and we try to make the appearance of the products as user friendly as possible and the “technical debt” of UX designers reduced. Here is a selection of useful articles on usability:
Source: https://habr.com/ru/post/339086/
All Articles