How to make gif-animation for Behance and Dribbble?

Designers find it difficult to translate an animated movie into gif and adapt to the limitations of animation for Behance and Dribbble.
There are many articles on how to quickly make animation in Principle , Flinto and other editors, but there is nothing about how to prepare it specifically for Behance and Dribbble.
')
We trod this path ourselves and realized what the best way for us. The article will be useful to those who have not yet figured out.
Restrictions
Consider what the requirements of these sites.

Dribbble
Only gif-animation, resolution - 800 × 600. Size - up to 8 mb.
Behance
Gif-animation / Embed-video / Video hosted on Adobe hosting. 50 MB for gif / images and 1 GB for video / audio. The maximum resolution for gif is 1400, for video - 1200 wide.
More on preparing animation
Dribbble
For the format of the shot are not suitable long rollers. It is best to show a short looped fragment.
Our workflow is:
- Make animation in Principle / Flinto / Framer and others.
- We decide what the shot will look like and make it into the device mocap or something else. Usually we take this step in After Effects, because it’s easier to do there than in other programs.
In order for the video to weigh a little and be of high quality, you need to select the H.264 video codec for Mac (H.265, when it can be used) and jpeg for Windows.
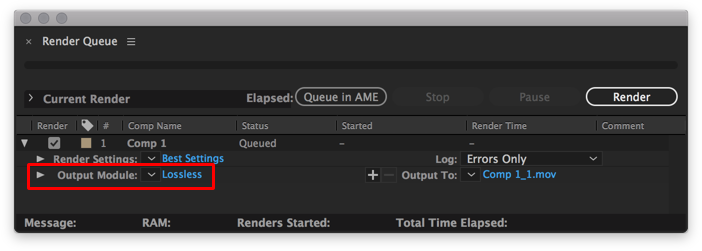
How to choose a codec when rendering in After Effects
Path to codec selection: Output Module / Format Options / Video Codec


- The resulting file is mov. translate gif and optimize if it goes beyond 8 mb.
The easiest way is to convert small-sized videos to gif using ezgif.
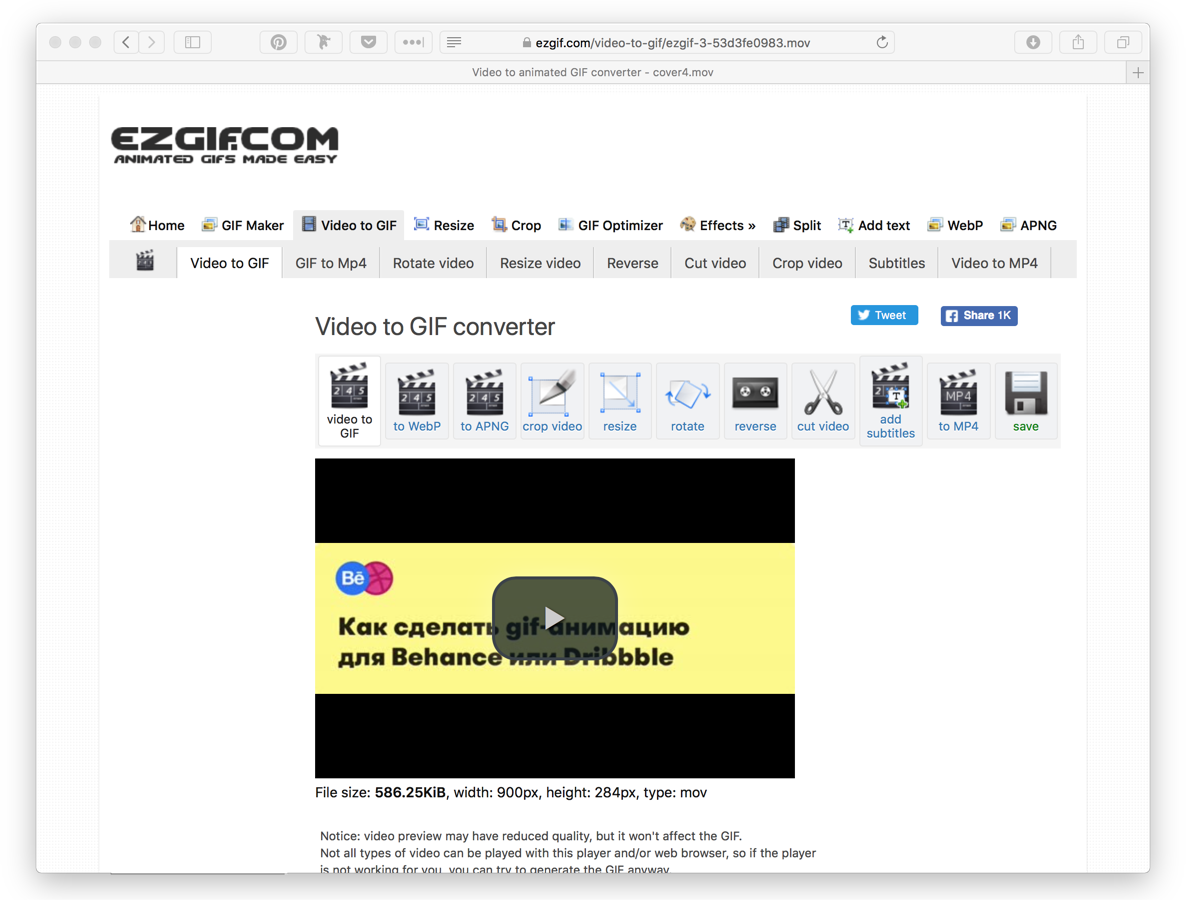
How to make gif in Exgif
Download video.
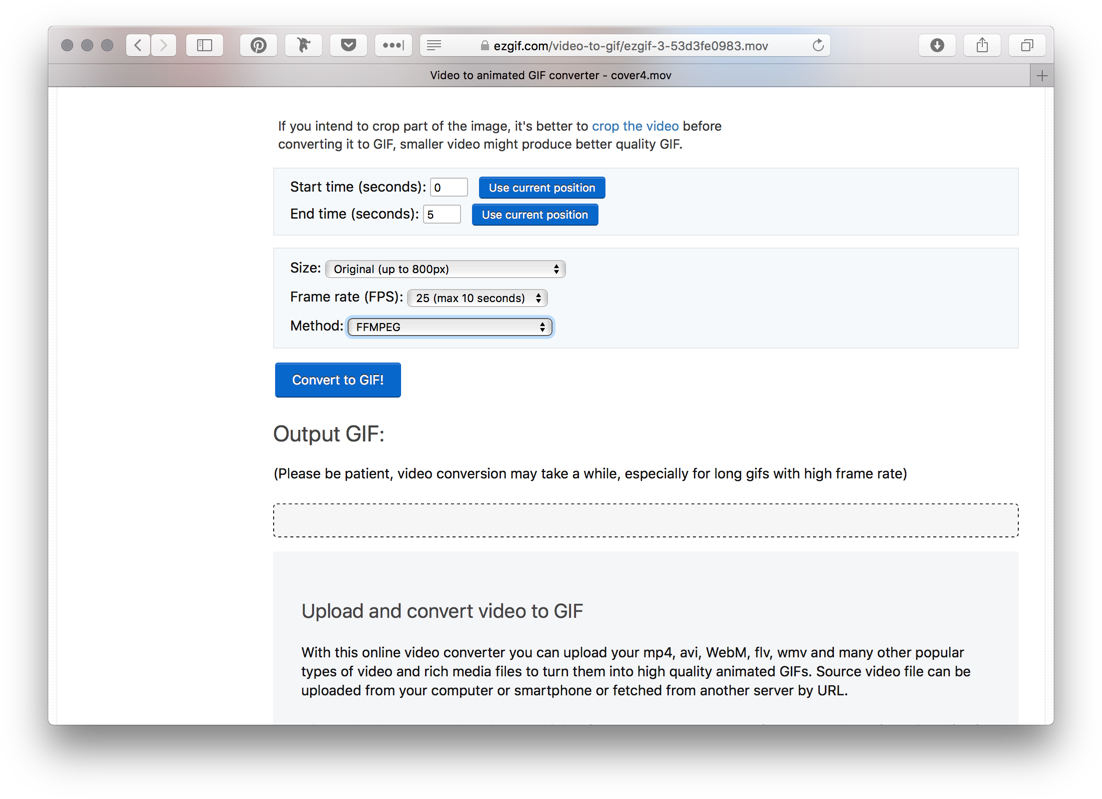
Select the animation time, size, frames per second and compression method.
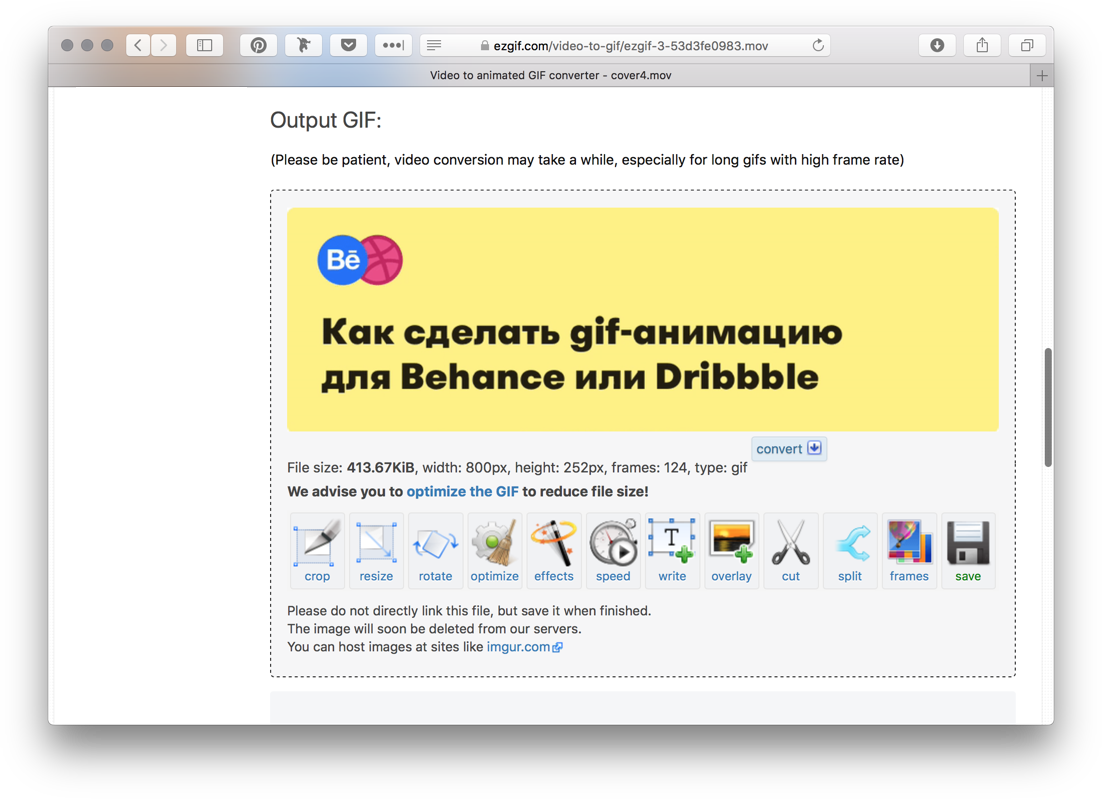
Is done. You can also compress the gif using the “Optimize” button if it weighs a lot.
Behance
Animation on Behance can be downloaded in the following ways: video from Adobe Cloud, Embed-video from YouTube / Vimeo and gif-animation.
We use all methods depending on what needs to be obtained.
Consider the pros and cons of each approach.
Adobe Video
+ You can download any amount of any
+ Relatively without loss of quality
+ Can be viewed in fullscreen
+ Sound
- No autoplay in the mobile version
Embed video
+ All the advantages of video from Adobe
- YouTube / Vimeo logo
- Features of settings for loop video
- No autoplay in the mobile version
Gif-animation
+ Can do the full width of the screen
+ There is autoplay
- You can not flush while watching
- weigh much and take longer to load
Our workflow is:
- The items are identical with the preparation of the video shot on Dribbble.
- Convert video to gif in GifBrewery (and would use ezgif, but there you can not make a gif width of 1400px).
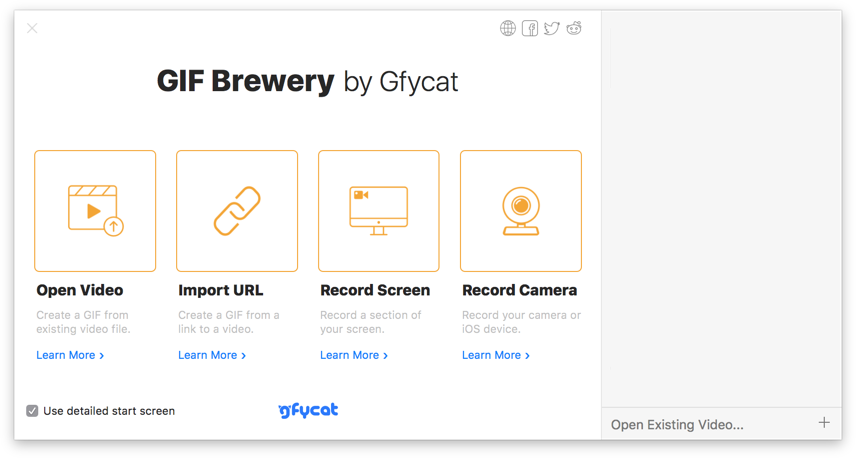
How to make gif in gifbrewery
Start screen, select Open Video.
By default, GifBrewery makes normal gifs. But if something went wrong, then there are settings on the icon on the right. Usually we play only with the color selection algorithm.
In this article I talked about the ways that we use, and they definitely work. If you have your options, write in the comments.
What we do, you can see in profiles on Behance , Dribbble .
Source: https://habr.com/ru/post/338858/
All Articles