Illusion of speed
For many years, my colleagues and I have convinced developers that the faster the site, the better. The article is not about that. I am not going to show you statistics on how much more companies that optimize a site for productivity (and this is so) earn. Relax, take a cup of chocolate - we will travel together in time.

Proper performance measurement is incredibly difficult. For example, let's try to measure the page load time. Select one of the metrics:
What do you choose: measure absolute performance (page load) or perceived performance (TTFP, TTUP, TTFV, TTI)? I did research on how people perceive movement , and tried to explain why higher fps is better than lower - and it soon became clear that many of the things that I used to perceive in black and white are not really such. The perception of movement is an incredibly complex topic, in many ways highly subjective. Much of what you think you see, you actually ... don't see, because it is generated in the brain.
')
As it turned out, the perception of time and speed is as distorted as the perception of movement, if not more. As in my article “The Illusion of Movement,” as an introduction, I highly recommend the excellent series of articles that Denis Mishunov wrote for Smashing Mag .
Perceived performance is so important that even Apple writes about it in its recommendations for developers:
The way we measure perceived time is completely different from the stopwatch. Time is a very abstract concept for people. We are not very good at it. Damn, we are not even able to live in the present tense!
“We all live in the past: our consciousness is 80 milliseconds behind real events in the present. When you think an event is happening now, it actually has already happened, ”says David Eagleman , a neurobiologist. Yes, our brain has a buffer of time!
A time buffer exists to synchronize processes within our body. Basically, these are chemical processes that take a significant amount of time. If you kick a ball with your foot, at the same time you feel a touch and you see a foot touching the ball. But in fact, these two feelings are highly out of sync. The eye is physically much closer to the brain and receives the signal much faster. For this reason, the brain continuously waits for events and buffers 80 milliseconds of time. Without this buffer, our world would be annoyingly out of sync.
Unfortunately, the 80 ms time buffer plays various evil jokes with our perception of reality. From Scientific American :

As a practical example, we take trading on the stock exchange. A business where thousands of decisions are made every day within milliseconds. Since we are not able to feel the present, we simply do not have time to make decisions, and here algorithms come into play. Computers are not always smarter, but they are definitely faster. That is why high-frequency traders pay $ 300 million for a private transatlantic cable to save 5 milliseconds .
We have problems not only with the perception of the present. This is surprising, but research shows that our whole concept of the future depends on the ability to recall memories and visualize the past. People who are unable to retrieve memories from long-term memory cannot imagine the future .
And our memories are extremely subjective and changeable. Here is what Henry Rödinger , who studies metacognition, says:
So, of course, it is better to never think about cherished memories so that they always remain fresh. What about short term memory? There are also some oddities here. How we perceive the past tense is somewhat contrary to intuition:
To understand this, think of storage as compressed storage. The brain squeezes long events like a long, monotonous journey, as the memories of all license plates that you saw on the road will be rather redundant and useless. As a side effect, we later see the past tense shorter than it actually is.

So, we are not coping well with the support of uniform timing. At the same time, we are always trying to operate with objective figures, such as those coming from RAIL . This is the performance model presented by the Chrome developers (then replaced by the PRPL ):
For a long time, we thought that optimal indicators are measurable with objective figures. But let's see what actually happens when we expect the page to load:
Some of these indicators are quite reliable, but it turns out that this does not concern the latter concentration of attention: the average fleeting concentration of attention (focused attention can last much longer) in people fell from 12 seconds in 2000 to 8.25 seconds in 2015! Many thanks, MTV.
To date, we have established that we have a bad built-in clock. But our perceptions and expectations also vary greatly depending on the current context and situation.
Let's say we are waiting for the end of a process, here a simple example would be loading the site. As we learned earlier, the ideal load time can be about 1 second. But, as in all the previous ones, there is a catch here too! Context matters more than you think:
I do not know about you, but I never wait for the end of the page loading for more than 10 seconds at the bus stop. But if I'm at home and turned on the game console, then I'm more than happy to expect a minute to download my game. Why? Because I'm already on my couch, I have already decided that I will play for 2-3 hours, so waiting for ROI for 1 minute is more than comparable to the web page of the article, which I wait 10 seconds for 20 seconds to watch.

Now let's construct another example with time, this time with 5 seconds . Compare the two situations:
Generally slow!
But it is too fast! He could not make a burrito in 5 seconds. This thing was ready in advance!
Wait a minute Are we talking about performance and saying that something might be too fast?
In addition to the burrito example, imagine that you are asking someone a difficult question, and he answers almost instantly. You will begin to doubt that he seriously listened to what you want to say. Sometimes high speed reduces service value :
A longer wait time can also create some anticipation and is an important dramatic element, especially when creating - OMG sensations from textual content. So when does the situation start to develop too quickly? Here are some examples:
Obviously, Coinstar automatic coin counting machines can do this much faster than people believe. Therefore, in order to avoid skepticism, an artificial delay of “counting” for credibility was added there ( source ).
Sadly, mechanics are fined for improving their skills . It is better to pay apprentices who spend much more time installing a lock. The consumer perceives such a service as a greater amount of work that costs more money.
From Karim Mayan's reddit comment :
Armed with all this knowledge, we can now manage time — even without a streaming storage device, because we simply affect perceived expectation. First you need to understand the phases of active and passive waiting.
Waiting is felt as waiting with active participation. This is what we call the active phase, and everything else is called the passive phase. In the passive phase, time in the perception of the user is greatly stretched. One of the ways to improve the quality of perception is to reduce the passive phase and lengthen the active phase. This is done in the following ways:

In his articles, Denis examines these two techniques in detail , so then read them. But I want to go a little further and add three more techniques to our toolkit:
iOS shows the animation as it approaches while the application is loading, which gives the impression of faster loading than it really is, because the action starts with a pre-emptive start, before the application is ready to be shown. There is also a predictive download : Safari preloads pages from links that, in his opinion, you can click (“Top Hits”), and Top Stories Carousel also enters Google Search. And if you want to collect bonus points, you can implement a multi-stage preloading process on your website: it is organized in such a way that you can almost always predict the next step while the user is busy with something else. Examples - authorization forms, calculation in the online store or installation of Service Worker.

Good examples of how to show the completion of a process before this actually happened are lazy video loading and buffering . If you show the skeleton UI before the content is shown, then the perceived time will decrease compared to if you download everything at once. Progressive image loading also benefits from this phenomenon. When you click on an online video, it starts playing before the entire video is fully downloaded, creating the illusion of a faster download.

Instagram always pretends to be working . Pressing the Like button always “works,” even if you are temporarily offline. Instagram optimistically promises that your action will happen sooner or later.
One piece of advice to optimistic UI developers: lying is good only if you are not caught. Some optimistic lies can be a problem if you do not keep a promise. If for some reason you stopped using the device after entering the tunnel, and later from another device you find that none of these likes have passed, then you will feel deceived.
Someone may say that prediction is a type of pre-emptive start, but here we are not talking about active / passive modes, but rather about eliminating obstacles such as hardware constraints already in the active phase. A great example is the metric called glass time , which describes the delay between how your finger touches the touchscreen and getting a visual feedback from the screen. Even in the most optimal solutions, the delay is at least 16-32 ms due to a refresh rate of 60 Hz on most consumer screens.
That is why both Microsoft (starting with Surface tablets) and Apple (starting with iOS 9.1 and Apple Pencil) have invested heavily in predicting keystrokes , which is exactly what the name implies: the ability to predict the future position of your finger.
Of course, the use of predictions is limited to situations with a high probability of a positive outcome, but when it works, it’s like magic. To prove the existence of predictions on your Surface, try panning (horizontal shift of the entire image - approx. Lane) with your finger, and then suddenly stop. You should see a tiny bounce / correction.
Sometimes optical illusions are what you need. In the world of animation, correct speed variation (easing) can drastically affect how animation is perceived:
Everything becomes even more interesting if you look closely at the process progress indicators . Chris Harrison found that an indicator with an accelerating ripple reduces perceived loading time more than an indicator with a slowing ripple, and also — it came as a surprise to me — downloading seems faster if the waves on the indicator go from right to left rather than left to right.
This does not mean that you have to add fraudulent indicators to all your products. “The best process indicator is its absence,” says Luke . For tasks that take less than a few seconds, it is better to prefer the transition effect.
The perception of time is an incredibly wide and complex subject, and I tried my best to dive deeper than usual into this topic. But some problems are far from a simple solution. Take the case of a web browser that unloads the current web page only after the start of rendering a new page . On the one hand, loading the next page seems faster than it actually is. But responsiveness suffers when we do not receive an immediate response to clicking on a link. But if left as it is, we swap the advantages and disadvantages. So what's the perfect solution? Nobody knows.
Therefore, I challenge you: help even more “hack” the perception of time and offer your own research and practical examples of how to make everything seem quick. And keep in mind when thinking about users:
No one wonders how fast your site is. The main thing is how fast it seems.
Present time and perceived time

Proper performance measurement is incredibly difficult. For example, let's try to measure the page load time. Select one of the metrics:
- Time to first display - time to first paint (automatically)
- Time to first useful paint (manually)
- Time to first viewport - time to first viewport (semi-automatically)
- Time before interactivity - time to interactive
- Loading page
What do you choose: measure absolute performance (page load) or perceived performance (TTFP, TTUP, TTFV, TTI)? I did research on how people perceive movement , and tried to explain why higher fps is better than lower - and it soon became clear that many of the things that I used to perceive in black and white are not really such. The perception of movement is an incredibly complex topic, in many ways highly subjective. Much of what you think you see, you actually ... don't see, because it is generated in the brain.
')
As it turned out, the perception of time and speed is as distorted as the perception of movement, if not more. As in my article “The Illusion of Movement,” as an introduction, I highly recommend the excellent series of articles that Denis Mishunov wrote for Smashing Mag .
Perceived performance is so important that even Apple writes about it in its recommendations for developers:
“Perceived performance is in many cases just as effective as real performance” ( Basic Performance Tips )
Perceived reality - how our brain constructs the past, present and future
The way we measure perceived time is completely different from the stopwatch. Time is a very abstract concept for people. We are not very good at it. Damn, we are not even able to live in the present tense!
The present
“We all live in the past: our consciousness is 80 milliseconds behind real events in the present. When you think an event is happening now, it actually has already happened, ”says David Eagleman , a neurobiologist. Yes, our brain has a buffer of time!
A time buffer exists to synchronize processes within our body. Basically, these are chemical processes that take a significant amount of time. If you kick a ball with your foot, at the same time you feel a touch and you see a foot touching the ball. But in fact, these two feelings are highly out of sync. The eye is physically much closer to the brain and receives the signal much faster. For this reason, the brain continuously waits for events and buffers 80 milliseconds of time. Without this buffer, our world would be annoyingly out of sync.
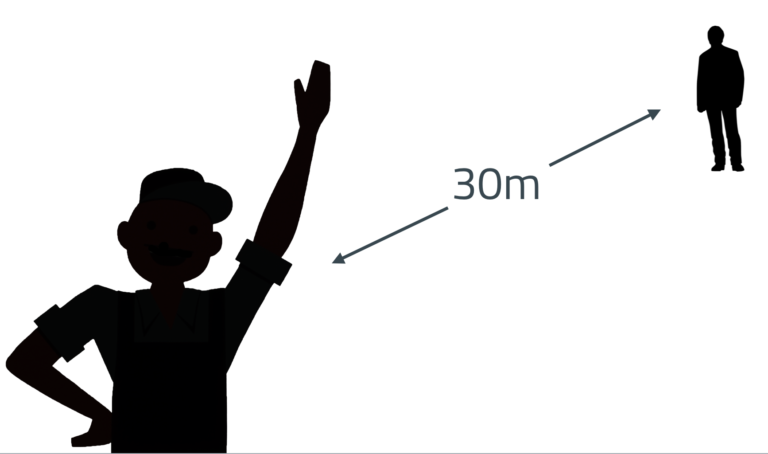
Unfortunately, the 80 ms time buffer plays various evil jokes with our perception of reality. From Scientific American :

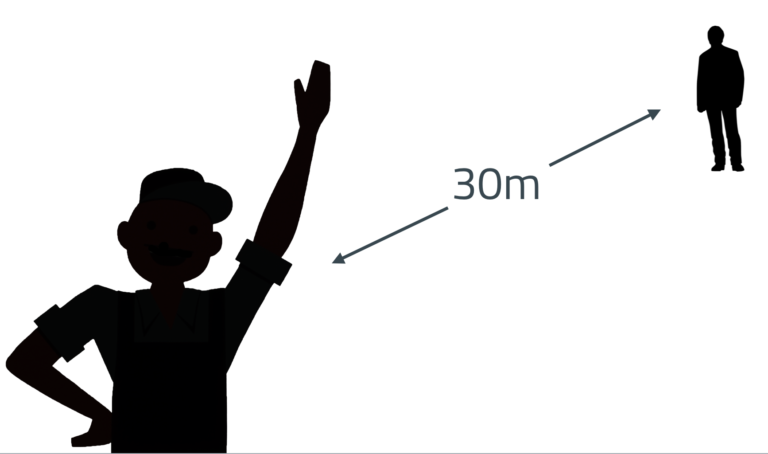
As long as the clapper is closer than 30 meters, you hear and see cotton at the same time. But at a greater distance, the difference between the speed of light and the speed of sound exceeds 80 milliseconds, and the brain can no longer synchronize the image with the sound. The strangest thing is that the transition is abrupt: literally taking one step back, the clapper goes out of sync. Likewise, as long as the soundtrack of a TV show or movie is synchronized with a video series within 80 milliseconds, you will not notice any lag, but if the delay is a little more, they are sharply and irritatingly disconnected. Events that end in less than 80 milliseconds go unnoticed by consciousness. A baseball player swings a bat at the ball before realizing that the pitcher had thrown it.
As a practical example, we take trading on the stock exchange. A business where thousands of decisions are made every day within milliseconds. Since we are not able to feel the present, we simply do not have time to make decisions, and here algorithms come into play. Computers are not always smarter, but they are definitely faster. That is why high-frequency traders pay $ 300 million for a private transatlantic cable to save 5 milliseconds .
Past and future
We have problems not only with the perception of the present. This is surprising, but research shows that our whole concept of the future depends on the ability to recall memories and visualize the past. People who are unable to retrieve memories from long-term memory cannot imagine the future .
And our memories are extremely subjective and changeable. Here is what Henry Rödinger , who studies metacognition, says:
When we retrieve a memory from memory, we simultaneously rewrite it, so the next time when we retrieve this memory, we get not the original version, but the last rewritten version. Therefore, each time we tell a story, we embellish it more and more, remaining sincerely convinced of the authenticity of the memories.
So, of course, it is better to never think about cherished memories so that they always remain fresh. What about short term memory? There are also some oddities here. How we perceive the past tense is somewhat contrary to intuition:
- Events in which nothing has happened are remembered as short.
- Events that were funny and fascinating, but short, are remembered so long.
To understand this, think of storage as compressed storage. The brain squeezes long events like a long, monotonous journey, as the memories of all license plates that you saw on the road will be rather redundant and useless. As a side effect, we later see the past tense shorter than it actually is.

Absolute goals relative perception
So, we are not coping well with the support of uniform timing. At the same time, we are always trying to operate with objective figures, such as those coming from RAIL . This is the performance model presented by the Chrome developers (then replaced by the PRPL ):
- 60fps animation target
- load time 1 second
- 100 ms response time
For a long time, we thought that optimal indicators are measurable with objective figures. But let's see what actually happens when we expect the page to load:
- 100-200 ms - instantly
- <1 s - immediately (delays are noticeable, but tolerable)
- <5 s - part of user stream
- <12 s - attention span
Some of these indicators are quite reliable, but it turns out that this does not concern the latter concentration of attention: the average fleeting concentration of attention (focused attention can last much longer) in people fell from 12 seconds in 2000 to 8.25 seconds in 2015! Many thanks, MTV.
The main thing is the context
To date, we have established that we have a bad built-in clock. But our perceptions and expectations also vary greatly depending on the current context and situation.
Let's say we are waiting for the end of a process, here a simple example would be loading the site. As we learned earlier, the ideal load time can be about 1 second. But, as in all the previous ones, there is a catch here too! Context matters more than you think:
- Are you at the bus stop?
- On the run?
- In a restaurant?
- At home on the couch?
- On the beach?
I do not know about you, but I never wait for the end of the page loading for more than 10 seconds at the bus stop. But if I'm at home and turned on the game console, then I'm more than happy to expect a minute to download my game. Why? Because I'm already on my couch, I have already decided that I will play for 2-3 hours, so waiting for ROI for 1 minute is more than comparable to the web page of the article, which I wait 10 seconds for 20 seconds to watch.

Now let's construct another example with time, this time with 5 seconds . Compare the two situations:
“It takes 5 seconds to switch channels on TV”
Generally slow!
“This guy made me a burrito in 5 seconds.”
But it is too fast! He could not make a burrito in 5 seconds. This thing was ready in advance!
Too fast?
Wait a minute Are we talking about performance and saying that something might be too fast?
In addition to the burrito example, imagine that you are asking someone a difficult question, and he answers almost instantly. You will begin to doubt that he seriously listened to what you want to say. Sometimes high speed reduces service value :
- "If something works fast, it should be easy."
- “If something is easy, then it should be cheap.”
A longer wait time can also create some anticipation and is an important dramatic element, especially when creating - OMG sensations from textual content. So when does the situation start to develop too quickly? Here are some examples:
Coinstar
Obviously, Coinstar automatic coin counting machines can do this much faster than people believe. Therefore, in order to avoid skepticism, an artificial delay of “counting” for credibility was added there ( source ).
Locksmiths
Sadly, mechanics are fined for improving their skills . It is better to pay apprentices who spend much more time installing a lock. The consumer perceives such a service as a greater amount of work that costs more money.
Blogger
From Karim Mayan's reddit comment :
In 2004, I attended the “Redesigning Blogger” seminar, where Jeff Vin from Adaptive Path and Douglas Bowman from stopdesign.com (now on Twitter) discussed the redesign of Blogger. Among their observations is that when users clicked "Create Blog" in the final stage of the installation process, they were confused by how quickly the blog was created. "It's all? Is something wrong? ”They asked such questions. Therefore, an interim step was added to the process - the “Creating a blog ...” page, which does nothing, but only shows a small rotating gif, waiting a few seconds before redirecting new users to the “Hurray, your blog is created!” Page. Users have become much more satisfied with the longer process.
We will compress
Armed with all this knowledge, we can now manage time — even without a streaming storage device, because we simply affect perceived expectation. First you need to understand the phases of active and passive waiting.
Active and passive waiting
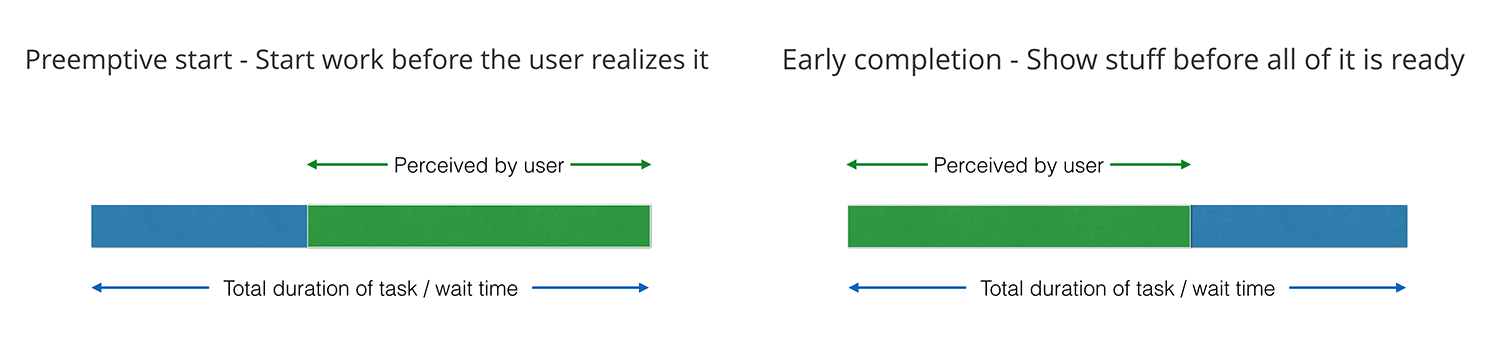
Waiting is felt as waiting with active participation. This is what we call the active phase, and everything else is called the passive phase. In the passive phase, time in the perception of the user is greatly stretched. One of the ways to improve the quality of perception is to reduce the passive phase and lengthen the active phase. This is done in the following ways:
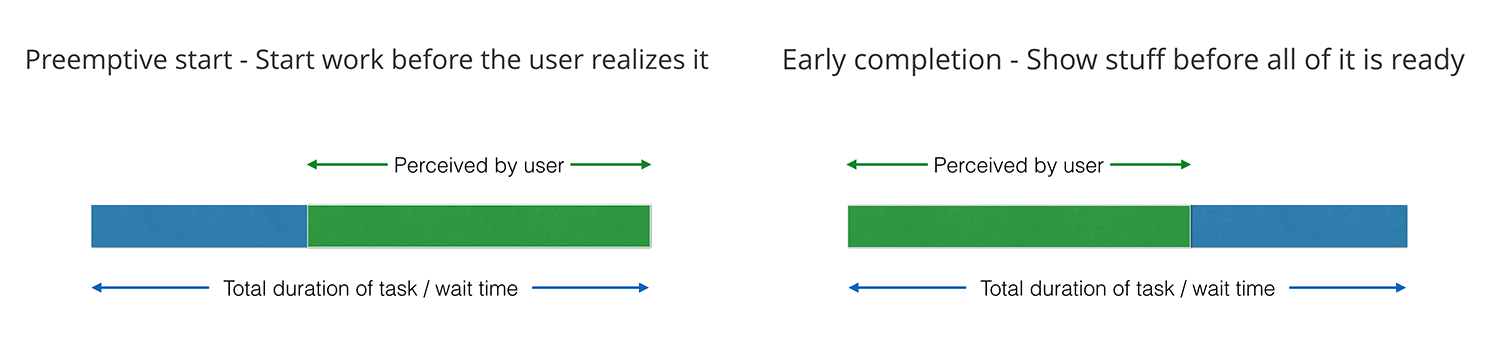
- Preemptive Start - Start work before the user understands this.
- Premature termination - Show things to the user before they are ready.

In his articles, Denis examines these two techniques in detail , so then read them. But I want to go a little further and add three more techniques to our toolkit:
- Optimistic UI - Show incomplete action as completed.
- Prediction - Predict the outcome before it occurs.
- Optical illusion - Sometimes even animation is enough to change the perception of time.
From theory to practice
Proactive start
iOS shows the animation as it approaches while the application is loading, which gives the impression of faster loading than it really is, because the action starts with a pre-emptive start, before the application is ready to be shown. There is also a predictive download : Safari preloads pages from links that, in his opinion, you can click (“Top Hits”), and Top Stories Carousel also enters Google Search. And if you want to collect bonus points, you can implement a multi-stage preloading process on your website: it is organized in such a way that you can almost always predict the next step while the user is busy with something else. Examples - authorization forms, calculation in the online store or installation of Service Worker.

Premature termination
Good examples of how to show the completion of a process before this actually happened are lazy video loading and buffering . If you show the skeleton UI before the content is shown, then the perceived time will decrease compared to if you download everything at once. Progressive image loading also benefits from this phenomenon. When you click on an online video, it starts playing before the entire video is fully downloaded, creating the illusion of a faster download.

Optimistic UI
Instagram always pretends to be working . Pressing the Like button always “works,” even if you are temporarily offline. Instagram optimistically promises that your action will happen sooner or later.
One piece of advice to optimistic UI developers: lying is good only if you are not caught. Some optimistic lies can be a problem if you do not keep a promise. If for some reason you stopped using the device after entering the tunnel, and later from another device you find that none of these likes have passed, then you will feel deceived.
Prediction
Someone may say that prediction is a type of pre-emptive start, but here we are not talking about active / passive modes, but rather about eliminating obstacles such as hardware constraints already in the active phase. A great example is the metric called glass time , which describes the delay between how your finger touches the touchscreen and getting a visual feedback from the screen. Even in the most optimal solutions, the delay is at least 16-32 ms due to a refresh rate of 60 Hz on most consumer screens.
That is why both Microsoft (starting with Surface tablets) and Apple (starting with iOS 9.1 and Apple Pencil) have invested heavily in predicting keystrokes , which is exactly what the name implies: the ability to predict the future position of your finger.
Of course, the use of predictions is limited to situations with a high probability of a positive outcome, but when it works, it’s like magic. To prove the existence of predictions on your Surface, try panning (horizontal shift of the entire image - approx. Lane) with your finger, and then suddenly stop. You should see a tiny bounce / correction.
Optical illusion
Sometimes optical illusions are what you need. In the world of animation, correct speed variation (easing) can drastically affect how animation is perceived:
- Ease out (slowdown) works because inhibition seems completely natural, as in the real world, and the visual “weight” is transferred to the first half of the animation. In fact, there are cases when the change in speed is more convincing and effective than the active / passive phase manipulation: inertial scrolling (unlike traditional scrolling) significantly expands the passive phase, but the natural change in speed compensates for this.
- Ease in (acceleration) works because, as studies show, your emotional and perception of the last moments of a longer action determine how you remember it. So if you went to a concert, and for the most part it was so-so, but the last song turned out to be amazing, you will have good memories of the concert. Therefore, for an animated indicator of the performance of a long process, it is strangely pleasant to see how it accelerates towards the end, forcing the user to think that the whole process went faster than it actually is.
Everything becomes even more interesting if you look closely at the process progress indicators . Chris Harrison found that an indicator with an accelerating ripple reduces perceived loading time more than an indicator with a slowing ripple, and also — it came as a surprise to me — downloading seems faster if the waves on the indicator go from right to left rather than left to right.
This does not mean that you have to add fraudulent indicators to all your products. “The best process indicator is its absence,” says Luke . For tasks that take less than a few seconds, it is better to prefer the transition effect.
Perceived speed - not yet resolved to the end of the problem field
The perception of time is an incredibly wide and complex subject, and I tried my best to dive deeper than usual into this topic. But some problems are far from a simple solution. Take the case of a web browser that unloads the current web page only after the start of rendering a new page . On the one hand, loading the next page seems faster than it actually is. But responsiveness suffers when we do not receive an immediate response to clicking on a link. But if left as it is, we swap the advantages and disadvantages. So what's the perfect solution? Nobody knows.
Therefore, I challenge you: help even more “hack” the perception of time and offer your own research and practical examples of how to make everything seem quick. And keep in mind when thinking about users:
No one wonders how fast your site is. The main thing is how fast it seems.
Source: https://habr.com/ru/post/338598/
All Articles