Accelerate development with interactive blockhams
Since I started working on large, complex projects, I continue to assert that there are two types of programmers - let's call them logics and visuals.
This article focuses on the development tool, without which I, as a representative of the second type, no longer think about the development of projects larger than 250 lines and which I am sure will be useful to our colleagues from the classical type - it is made in collaboration with one of you - the rising star of the world of programming Stepan! So!
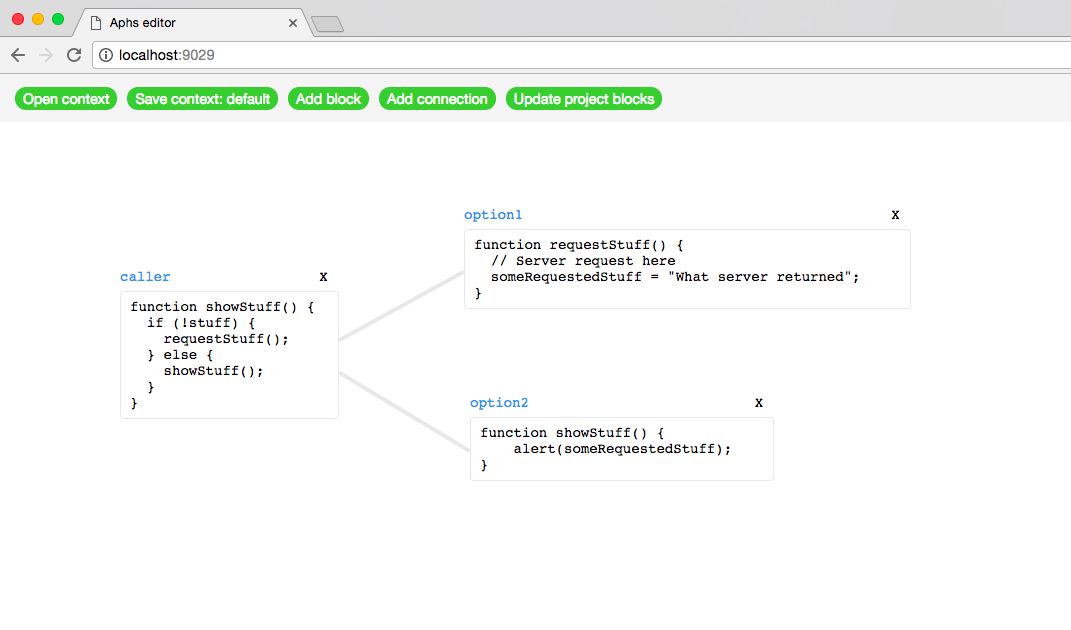
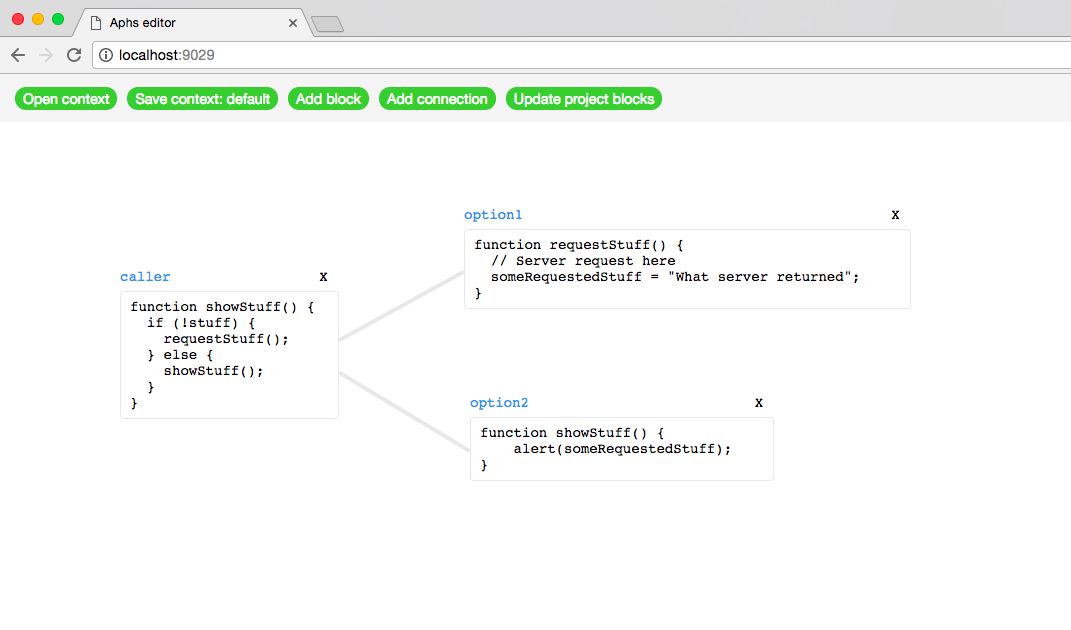
Or Application Graphs is a flowchart editor,
where blocks are editable code snippets.
If in a nutshell, this is an npm-module that allows you, working on functionality, the code and context of which is scattered among several files, to combine it on one screen - without paging 1000-line sources, constantly switching between files, searching files in lists, holding just in the head. Aphs solves the problem of speed and complexity.
')

Honestly, I am surprised and wondering why nothing like this has been invented in the whole programming history - during the year I asked about something similar with my friends of different levels of programmer anger and searched for myself. Even in super-friendly WebStorm, if you want the speed of switching between files, all that you can offer to do for each task is a separate Favorites Folder, switching between files in which you will have to spend your brain and time resources on finding the right line each time. How much torment in this search for the line!
Of course, in the same WebStorm there is an opportunity to walk in blocks, clicking on their references is convenient, but this does not eliminate another problem that Aphs eliminates - having to keep everything in your head and not scatter while switching.
As an example: working on one project, I was faced with the problem of multiple entities: when you have one function, it calls the second, the second - the third, the third - the fourth, the fourth - the fifth. And the second and fourth are used in several places and everywhere in different ways + all this is scattered between different files - a rather trivial task can take a day simply because it all fits in your head only with great difficulty and unhealthy level of splashes.
For such a situation, Aphs will be useful from two sides: first, with the one already explained, when folding code from different files in one place and linking graph-link blocks, development becomes more obvious and faster, and only mechanical memory is used to navigate through the code (hands remember where to pannite, where was this or that block - on the right above or on the left below).
Secondly, all cases of using the second or fourth function can be put into a separate logical context and cleaned out within it.
What else can Aphs do for you?
I had a great temptation to write this text without testing the functionality in battle, but I resist and I can say that I already use it in two projects. Of course, for the person from the side, his use will be less transparent, so I prepared a quickstart readme on the githaba and am going to describe the entire project device in more detail in the next article, but for now I am ready to answer the questions in the comments.
Already now you can use Aphs in any project organized similarly to a regular front-end project: in the project root there are src folders with your sources and node_modules, inside which aphs is installed, from where it works.
The development has the following priorities:
Therefore, if anyone wants to replenish the resume with open-source or purely for the soul - welcome!
The server part is written in NodeJS, the client - in AngularJS.
Just in case, again github: github.com/andreyselin/aphs
- Logicians are programmers with a classic flair. To get acquainted with the new technology, they go and read the documentation. The clarity of the code - increased, no step to the left, no step to the right. From the fence and before lunch. The humility to the convenience of working with the code is scary - it seems that they can work with minified code, using only the search function.
- Visuals are people who approach the code more creatively, abstractly. To learn technology, they go to youtube and watch videos
about dolphinlessons. In the code, it is important for them to divide into tangible blocks, the absence of sheets per 1000+ lines, the ability to implement in a new way. In carrying out a new task, they will be shot at and seek their own solution instead of searching for the existing Internet.
This article focuses on the development tool, without which I, as a representative of the second type, no longer think about the development of projects larger than 250 lines and which I am sure will be useful to our colleagues from the classical type - it is made in collaboration with one of you - the rising star of the world of programming Stepan! So!
Aphs
Or Application Graphs is a flowchart editor,
where blocks are editable code snippets.
If in a nutshell, this is an npm-module that allows you, working on functionality, the code and context of which is scattered among several files, to combine it on one screen - without paging 1000-line sources, constantly switching between files, searching files in lists, holding just in the head. Aphs solves the problem of speed and complexity.
')

Honestly, I am surprised and wondering why nothing like this has been invented in the whole programming history - during the year I asked about something similar with my friends of different levels of programmer anger and searched for myself. Even in super-friendly WebStorm, if you want the speed of switching between files, all that you can offer to do for each task is a separate Favorites Folder, switching between files in which you will have to spend your brain and time resources on finding the right line each time. How much torment in this search for the line!
Of course, in the same WebStorm there is an opportunity to walk in blocks, clicking on their references is convenient, but this does not eliminate another problem that Aphs eliminates - having to keep everything in your head and not scatter while switching.
As an example: working on one project, I was faced with the problem of multiple entities: when you have one function, it calls the second, the second - the third, the third - the fourth, the fourth - the fifth. And the second and fourth are used in several places and everywhere in different ways + all this is scattered between different files - a rather trivial task can take a day simply because it all fits in your head only with great difficulty and unhealthy level of splashes.
For such a situation, Aphs will be useful from two sides: first, with the one already explained, when folding code from different files in one place and linking graph-link blocks, development becomes more obvious and faster, and only mechanical memory is used to navigate through the code (hands remember where to pannite, where was this or that block - on the right above or on the left below).
Secondly, all cases of using the second or fourth function can be put into a separate logical context and cleaned out within it.
What else can Aphs do for you?
- Returning to one or another flow, you turn on the necessary corresponding context (graph) and everything appears before your eyes without having to painfully reconstruct the whole picture of this flow in memory. The risk of breaking something else is reduced while you are good at it.
- As a documentation tool that sometimes doesn’t require tedious writing from a weary switch between developer files. A new employee, having opened one or another context, will immediately see what is happening at the beginning of the execution flow and how this affects what happens at the end.
- Getting started on the task of organizing a new flow for her is an easy psychological step, the first step and the basis for quick work. How to charge in the morning.
I had a great temptation to write this text without testing the functionality in battle, but I resist and I can say that I already use it in two projects. Of course, for the person from the side, his use will be less transparent, so I prepared a quickstart readme on the githaba and am going to describe the entire project device in more detail in the next article, but for now I am ready to answer the questions in the comments.
Already now you can use Aphs in any project organized similarly to a regular front-end project: in the project root there are src folders with your sources and node_modules, inside which aphs is installed, from where it works.
The development has the following priorities:
- Get feedback, understand how relevant, what is clear and what is not clear
- Implement work with multiple contexts / flow (now only one)
- Make it more user friendly (lots of little things like changing the names of block identifiers from a client, not in the code or eliminating duplicate identifiers, etc.)
Therefore, if anyone wants to replenish the resume with open-source or purely for the soul - welcome!
The server part is written in NodeJS, the client - in AngularJS.
Just in case, again github: github.com/andreyselin/aphs
Source: https://habr.com/ru/post/338524/
All Articles