67 useful tools, libraries and resources to save web developers time

In this article I will not tell you about large web frameworks such as React, Angular, Vue, etc ... there will not be in it a list of the most popular text editors - Atom, VS Code, Sublime ... In this article I will share with you tools that, in my opinion, can make the workflow of web developers easier and faster.
Some of you may already be familiar with some of these tools. Nevertheless, it will be very cool if any of the readers find something new and useful for themselves in my article.
Below are the various web resources that I have broken into groups for more convenience.
')
Resources

Ghost - A simple blogging platform developed by node.js.

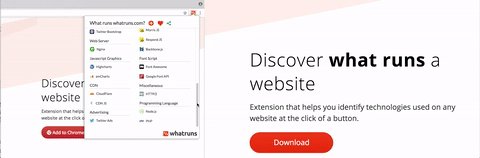
What runs is a Chrome plugin designed to learn the technologies used to create a modern website.

LiveEdu.tv - Streaming service for programmers and designers, which is focused on real projects. Here you can find hundreds of channels on the following topics: software development, artificial intelligence, data science, game development, design, VR & AR development, cryptocurrency, on which real projects are developed, in real time and during the development process, the authors explain each step.

Learn anything - Relationship diagram for choosing a discipline (for example physics, chemistry, etc.) and outputting its subsections
head cheatsheet - A list of everything that can be included in the head tag.
JavaScript libraries and frameworks
Particles.js - Library in which you will find a lot of interesting things to create floating elements on your web page.
Three.js - Library for creating 3D objects on a web page and 3D visualization
Fullpage.js - A set of easy-to-implement full-page scroll properties
Typed.js - The Typewriter Effect for Your Website
Waypoints.js - Code examples for starting a function while scrolling through a page.
Highlight.js - syntax highlighting for pages
Chart.js - A set of beautiful diagrams created in pure JavaScript
Instantclick - A library useful for speeding up the loading of your site by preloading resources when you hover your mouse.
Chartist - Another library with charts
Motio - Library for creating animations and panoramas using sprite graphics.
Animstion - jQuery plugin for creating page transitions using CSS
Barba.js - Resource for creating flowing transitions on the page
TwentyTwenty - A tool for making visual differences.
Vivus.js - A library for creating drawn animations using SVG
Wow.js - A tool for displaying pictures as you scroll the page.
Scrolline.js - A tool to help you track how much you need to scroll to the bottom of the page.
Velocity.js - A tool for creating very fast javascript animations with a smooth transition.
Animate on scroll - A simple example of creating animations when scrolling through a page.
Handlebars.js - Developing JavaScript Templates
jInvertScroll - Parallax Horizontal Scroll Effect
One page scroll - Scroll within one page
Parallax.js - Parallax property that reacts to the orientation of your smart device
Typeahead.js - Advanced Search and Auto- Fill
Dragdealer.js - A library with lots of cool effects for moving animations.
Bounce.js - A tool for creating CSS-animations
Pagepiling.js - Scrolling within one page
Multiscroll.js - Sample code for creating two vertically scrolling sections
Favico.js - Dynamic Favicons
Midnight.js - Sample Code for Changing Fixed Headers While Scrolling Page
Anime.js - Library of various animations for JavaScript
Keycode - JavaScript code for displaying numeric values when pressing keys
Sortable - Code examples for dragging and dropping items on a page.
Flexdatalist - Sample code for auto-fill search
JQuerymy - Two-way data binding with jQuery
Cleave.js - Formatting content while typing
Page - Client Side Routing for Single Page Applications
Selectize.js - Mixed selection fields for adding tags
Nice select - jQuery library for creating beautiful selection fields
Tether - Efficiently attaching page elements with absolute layout.
Shepherd.js - Guide for users of your site
Tooltip - The name says it all ...
Select2 - Customize selection fields using jQuery
IziToast - Easy-to-implement JS notifications
IziModal - Pop-ups implemented using simple JavaScript
CSS Libraries / Design Tools
Animate.css - Animation Library
Flat UI Colors - A list of simple and effective color schemes.
Material design lite - A framework based on Google’s material web design.
Colorrrs - Random Color Generator
Section separators - Creating borders of different shapes using CSS
Topcoat - Framework for creating web applications
Create ken burns effect - Creating a “Ken burns” effect
DynCSS - Adding features in the CSS needed to add dynamic properties to web pages
Magic animations - Well, from the title and so everything is clear ...
CSSpin - Collection of virtual CSS spinners for your site
Feather icons - Icons
Ion icons - Icons
Font awesome - Icons
Font generator - Efficient font matching and combining.
On / Off switch - Creating an on / off switch with CSS
UI Kit - Framework
Bootstrap - Framework
Foundation - Framework
Well, here I have brought you a list of the most effective tools, frameworks and libraries that I use in my daily work.
If you found such resources that you found interesting, leave them in the comments!
Source: https://habr.com/ru/post/337768/
All Articles