Android Oreo bites off a piece of PWA

PWA (Progressive Wep Applications) is the name of a group of applications developed and promoted by Google that use the Web technologies stack (JS + HTML + CSS) and allow us to combine the ease of use of a Web site with native UX-specific applications and technical capabilities. - approx. translator.
On August 21, after a solar eclipse, Google announced the release of the final version of Android 8 called Android Oreo. Along with this, progressive web applications have new problems.
')
I installed Android 8 on my Google Pixel and tested a few things related to websites and progressive web applications, after which I got some bad news.

Android Instant Apps is the only mention associated with a web or browser on the Android Oreo website. This seems to be a repetition of the latest Google IO statement, in which Android Instant Apps turned out to be more important than PWA on Android.
But let me start with a good one: software updates can solve most problems . The problem is that no one took care of this, until the release of the new version of Android.
Adding to the main screen does not work
Let's start with the worst: on Opera Mobile, Samsung Internet and Firefox, a property like “Add to Home screen” does not work . In turn, Firefox does not support the display mode “standalone”, but it does support adding bookmarks to the main screen.
What do you think will happen if you add your PWA to the main screen in these browsers? That's right - nothing. No mistakes. Browsers think that everything is in order. Web App banner appears quickly and without delay after making the installation.
The first thought was that the old API for shortcuts does not work and these browsers need to be upgraded to the new Pinned Shortcuts API .
If you installed shortcuts before upgrading to Android 8.0, then they will still work. It seems that the problem is in the process of adding shortcuts to the main screen.
Adding icons to the main screen still works in Chrome, but for other browsers you will have to wait for an update on Google Play.
New installation process in Chrome

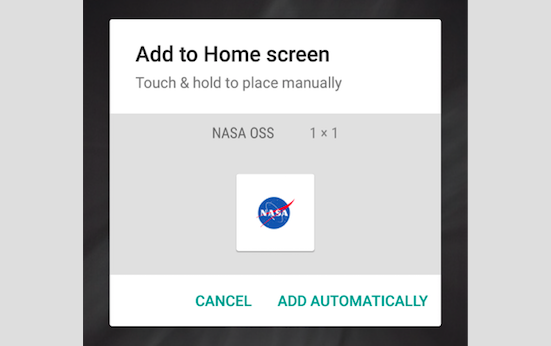
This screen appears after we accept the installation of the shortcut.
In Chrome, we have an extra step before placing a shortcut - we will be asked to choose how we want to add it. The “Add automatically” option will automatically select an empty space for the icon, or you can hold and move the icon to any place you want. The problem is that this additional new step may slightly reduce the installation speed.
The new installation process is as follows:
- Open the menu.
- Select add on home screen.
- Edit the title and click “Add”.
- Click “Add automatically” or manually place an icon.
If the Web App banner appears automatically, the first two steps are replaced with one - by clicking “Add to Home screen” on the banner.
Icons are no longer what you expect

Chrome icon appears on all PWA icons.
Up to Android 7.1, Chrome and Android, they installed the icon that you wrote in the manifest file, without any transformations.
Starting with Android Oreo, every shortcut added to Chrome (and maybe other browsers, but now it doesn't work there) will have a Chrome icon in the lower right corner of the icon.
For PWA this is bad, because we want to offer the user an application, akin to the native. The Chrome icon does not allow us to sense that we are using a native application. And many companies will not be happy about this.
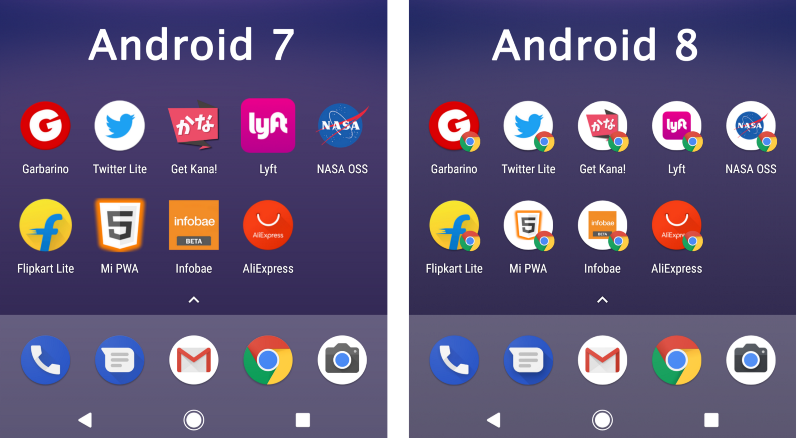
Another problem with icons is that if your icon is not a perfect circle with a transparent background, it is treated as a square, and it is reduced to fit the boundaries of the white circle completely. You can see the same PWA icons installed on the same device on Android 7.1 and Android 8:

In the previous image, Lyft, Get Kana! and NASA icons have suffered from this innovation, while Garbarino, Flipkart and AliExpress retain their original badges.
I don't have any confirmations yet, but it seems that the icons for PWA now follow the App Shortcut Icon Design Guidelines .
Any icon installed prior to updating Android 8.0 will look like you specified it in the manifest file. Changes will occur if you reinstall it after the upgrade.
WebAPK - our salvation
There is nothing we can do about it, but at the moment one solution may appear if the WebAPK becomes stable in the future. WebAPK is a new feature in Google Chrome that creates its own Android container package (APK) and signs it on the server side for our PWA. It is currently available in Chrome under the flag “Improved Add to Home screen” and in Canary by default.
With WebAPK enabled, icons return to normal as they were before Android Oreo. There is currently no information available when the WebAPK becomes fully accessible, but I think (and hopefully) that these problems will speed up the work.
WebAPK will fix the problem only for Chrome. Samsung Internet, Opera, Firefox and other browsers will have the same problems with icons if Google doesn’t open WebAPK to third-party browsers, as Google is the only one who can sign these APKs on the fly.
Open public Wi-Fi hotspots now under VPN
Android now supports a feature that will automatically connect to open access points (without security), and will use Google VPN as a secure tunnel for increased security. This means that users will appear on your server, as if from Mountain View, USA. The original IP address is not available in HTTP headers, so Google does not use X-Forwarded-For headers, as well as for proxies.

Android 8.0 pluses are not available for PWA
Android Oreo added a few things that may be useful for PWA, but are still not available for the web, for example:
- Notification points: when the application has a pending notification, a dot appears on the icon.
- Adaptive icons: which can display different shapes on different device models. For example, an adaptive icon may have a circular shape on one OEM device and display as a square on another device.
- Notification channels: this will allow us to determine the categories of notifications we want to receive from the application / website.
- Shortcuts: properties that will be displayed when you touch and hold the icon.
Is there any good news?
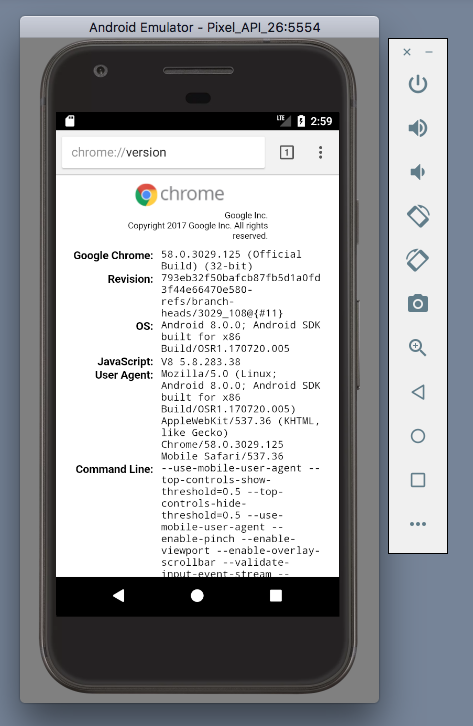
You can check everything I mentioned here, even if you don’t have an Android 8 device today, the Android emulator (available in Android Studio) now includes Google Chrome (version 58).

“Picture in Picture” for video playback
If you have a “video” tag on your site, Chrome will now support Picture-in-Picture mode. Not sure now it has the correct UX: You need to open the video in full screen mode, and then tap the Home screen. At this point, the video will play as a small floating window that you can move and close.

Google should work more on PWA

We usually criticize Apple for poor web platform support, but PWA on other platforms, including Android, are still raw. And I'm sorry to say that.
I tweeted something like this during the last Google I / O, in which I feel that Google does not care about PWA. It is Google, not Chrome. Strange? Yes.
I’m aware that people on the Chrome team are doing a lot of work, but working on some things (like the WebAPK) takes too much time.
The Android team doesn’t seem to care too much about PWA: the support of Instant Apps and the problems outlined in this post, in this release for me, are enough to say this, and it negatively affects, and so, a little trust in PWA .
Many people will say that PWA is more Service Workers than Web App Manifest and installation of icons, but you know .... It sounds good, but I do not think that only one SW sells the idea of PWA to companies.
Source: https://habr.com/ru/post/336592/
All Articles