Inkscape: ms_meme and holiday tree
A couple of years ago, ms_meme and I played the role of competitors in drawing festive wallpapers on the Linux Graphics Users Forum. We used Inkscape on it to fulfill our plans and ms_meme took the first place!

To my question about how she made such beautiful wallpapers, she reacted as I expected. She replied that once she met a Christmas card and in this connection an idea arose, the development of which was expressed in her drawing.
It's time to draw a tree. Run inkscape, use portrait orientation. For wallpaper, I set the page size to 1600 x 1200 px. With the tool for drawing Bezier curves, perform several zigzag movements, while reversing the direction of a mouse click when required.
')

Having achieved the same result as this one, finish by pressing the right mouse button. At different times, drawing colors will accompany different colors: your line will be green as soon as you click with the mouse to change direction; it is red until you make the next mouse click, and finally the line turns black (or the color you have is the stroke color) when you are finished.
Now let's call the tool for working with nodes, located on the left under the tool, called the cursor arrow. Once again, your tree will turn red, and contour nodes will appear in the places where the line changes direction.

We'll play a little bit with this. If you click a node (one of the small squares in the tree), you can adjust the length of the corresponding lines (segments), make them longer or shorter, change the space between them; the roles of the contours are very large scale. If you click a line between nodes, you can bend it a bit. Adjust the knots and twist the contour segments until, as a result of targeted special efforts, you gain a pleasant appearance of your tree. I clicked on the top segment within each node and moved it around, making curves.
As often as you need, refer to the tool in the form of an arrow to understand how it manifests on your line, go back to editing the outline, until the tree has a nice look. This will also be an occasion to save your work in the svg format. You can call it "Tree" or something else.
When you are satisfied and your file is saved, select the tree you created and duplicate it (Edit → Duplicate or Ctrl + D). In this regard, a new object will appear at the same place, so that only the colors of your tree will become richer. Since the duplicate is selected, it does not require much effort to create it in the figure, if you drag it a little with the mouse. Here the relationship is practically unlimited. You can enlarge it, turn it over, or even return to the tool for working with nodes and move them a little more.
Finally, select both objects. Limit them to a rectangular area by dragging the mouse cursor over them while holding the left mouse button. When you release it, the rectangular area will disappear and both objects will be selected. Group them by selecting Object> Group, using the appropriate tool in the top toolbar, or by using Ctrl + G. Save your work.

Pleasant feelings are caused by the fact that when you save in svg format you can still go back and change some things (even the font, if you have text) after you have saved the picture. Everything can be adjusted in the svg-file. When done, export your work to another file type. I usually export to a png-file, but there are many other file extensions that you can also pay attention to. The exported file cannot be changed, unlike the svg-file, which is required when you want to do something differently.
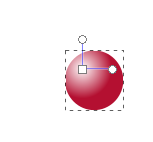
Move aside your tree, now we move on to the decorations. First, make colored balls. Select the tool to draw circles, ellipses and arcs, hold down the Ctrl key and draw a circle. Do not forget to hold down the Ctrl key so that the circle is completely round. If you are accustomed to ovals, draw an oval. Choose a fill color; If desired, set the stroke color to gray. The balls will become so small that the stroke in this case will be invisible. Duplicate the circle. Change the fill color of the new object to white and define it as the original object. Set the radial gradient to fill your color circle.

Adjust it a bit. Click in the Fill and Stroke button to edit the gradient. You will receive a new window in which you can set the characteristics of your radial gradient. Select one of your gradients in the drop-down list, and drag the sliders in the bottom slider to the other end. Do the same with another gradient and close the window. Click on the tool to edit gradients in the left toolbar and you will see gradient nodes on your circle. Click the center one and drag it to the left to change the lighting of your ball.

Take both your circles and center them along the vertical and horizontal axes. Next, draw a small rectangle over them. From the fill color, make it gray and define the stroke color as dark gray or black. He will act as a complement with the position on the top of the ball to secure the hook on it. He is required to be behind the circles and on the top center. When you arrange these objects in such a way and a feeling of joy arises from them, group them into one piece of jewelry. You can also duplicate it. In essence, it is expected that you will distribute duplicates and, having ungrouped them, define a different fill color for them, unless, of course, you want to have all the balls of the same color. Remember to regroup them again.

We will also make stars to help our tree shine. The dark blue rectangle on my page keeps the stars visible for me. It is advisable to apply a blue rectangle of the same size as your page. Make a pair of stars, one of which is six-pointed, and the other has eight rays, both with a radius ratio of 0.1, white fill and no stroke. Apply Filters> Light and Shadow> Glow to make your star more "flickering". I applied this filter twice on many stars.

Since your stars are not quite similar to real stars, you can adjust them with the help of the arms of the manipulators, turning them and stretching them. If you wish, you can go back and create stars that have more rays. How many wish, so many duplicates, placing them on a tree, on the top of which you can also add a star.
And the final touch. By choosing a blue rectangle, make it a radial gradient color: blue in the center, turning into transparent at the edges by default, but it will look better if you adjust your gradient so that blue is at the edges and transparent in the center. You should not even make the center completely transparent. Using the gradient editing tool, adjust the manipulators as shown below, making your lighting a little less round. You can make it as big or small as you want.

Save your work and export your picture. It's nice that in Inkscape you can always go back and change it if you decide to make it a little different.

As you can see, my tree is conceived in principle in the same way as in ms_meme, but slightly different (for example, it has smaller decorations). However, remember that this is your work, and not someone else's, so you decide how to look like it.
I'm sure it will be wonderful.

To my question about how she made such beautiful wallpapers, she reacted as I expected. She replied that once she met a Christmas card and in this connection an idea arose, the development of which was expressed in her drawing.
It's time to draw a tree. Run inkscape, use portrait orientation. For wallpaper, I set the page size to 1600 x 1200 px. With the tool for drawing Bezier curves, perform several zigzag movements, while reversing the direction of a mouse click when required.
')

Having achieved the same result as this one, finish by pressing the right mouse button. At different times, drawing colors will accompany different colors: your line will be green as soon as you click with the mouse to change direction; it is red until you make the next mouse click, and finally the line turns black (or the color you have is the stroke color) when you are finished.
Now let's call the tool for working with nodes, located on the left under the tool, called the cursor arrow. Once again, your tree will turn red, and contour nodes will appear in the places where the line changes direction.

We'll play a little bit with this. If you click a node (one of the small squares in the tree), you can adjust the length of the corresponding lines (segments), make them longer or shorter, change the space between them; the roles of the contours are very large scale. If you click a line between nodes, you can bend it a bit. Adjust the knots and twist the contour segments until, as a result of targeted special efforts, you gain a pleasant appearance of your tree. I clicked on the top segment within each node and moved it around, making curves.
As often as you need, refer to the tool in the form of an arrow to understand how it manifests on your line, go back to editing the outline, until the tree has a nice look. This will also be an occasion to save your work in the svg format. You can call it "Tree" or something else.
When you are satisfied and your file is saved, select the tree you created and duplicate it (Edit → Duplicate or Ctrl + D). In this regard, a new object will appear at the same place, so that only the colors of your tree will become richer. Since the duplicate is selected, it does not require much effort to create it in the figure, if you drag it a little with the mouse. Here the relationship is practically unlimited. You can enlarge it, turn it over, or even return to the tool for working with nodes and move them a little more.
Finally, select both objects. Limit them to a rectangular area by dragging the mouse cursor over them while holding the left mouse button. When you release it, the rectangular area will disappear and both objects will be selected. Group them by selecting Object> Group, using the appropriate tool in the top toolbar, or by using Ctrl + G. Save your work.

Pleasant feelings are caused by the fact that when you save in svg format you can still go back and change some things (even the font, if you have text) after you have saved the picture. Everything can be adjusted in the svg-file. When done, export your work to another file type. I usually export to a png-file, but there are many other file extensions that you can also pay attention to. The exported file cannot be changed, unlike the svg-file, which is required when you want to do something differently.
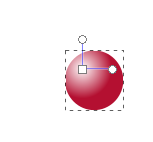
Move aside your tree, now we move on to the decorations. First, make colored balls. Select the tool to draw circles, ellipses and arcs, hold down the Ctrl key and draw a circle. Do not forget to hold down the Ctrl key so that the circle is completely round. If you are accustomed to ovals, draw an oval. Choose a fill color; If desired, set the stroke color to gray. The balls will become so small that the stroke in this case will be invisible. Duplicate the circle. Change the fill color of the new object to white and define it as the original object. Set the radial gradient to fill your color circle.

Adjust it a bit. Click in the Fill and Stroke button to edit the gradient. You will receive a new window in which you can set the characteristics of your radial gradient. Select one of your gradients in the drop-down list, and drag the sliders in the bottom slider to the other end. Do the same with another gradient and close the window. Click on the tool to edit gradients in the left toolbar and you will see gradient nodes on your circle. Click the center one and drag it to the left to change the lighting of your ball.

Take both your circles and center them along the vertical and horizontal axes. Next, draw a small rectangle over them. From the fill color, make it gray and define the stroke color as dark gray or black. He will act as a complement with the position on the top of the ball to secure the hook on it. He is required to be behind the circles and on the top center. When you arrange these objects in such a way and a feeling of joy arises from them, group them into one piece of jewelry. You can also duplicate it. In essence, it is expected that you will distribute duplicates and, having ungrouped them, define a different fill color for them, unless, of course, you want to have all the balls of the same color. Remember to regroup them again.

We will also make stars to help our tree shine. The dark blue rectangle on my page keeps the stars visible for me. It is advisable to apply a blue rectangle of the same size as your page. Make a pair of stars, one of which is six-pointed, and the other has eight rays, both with a radius ratio of 0.1, white fill and no stroke. Apply Filters> Light and Shadow> Glow to make your star more "flickering". I applied this filter twice on many stars.

Since your stars are not quite similar to real stars, you can adjust them with the help of the arms of the manipulators, turning them and stretching them. If you wish, you can go back and create stars that have more rays. How many wish, so many duplicates, placing them on a tree, on the top of which you can also add a star.
And the final touch. By choosing a blue rectangle, make it a radial gradient color: blue in the center, turning into transparent at the edges by default, but it will look better if you adjust your gradient so that blue is at the edges and transparent in the center. You should not even make the center completely transparent. Using the gradient editing tool, adjust the manipulators as shown below, making your lighting a little less round. You can make it as big or small as you want.

Save your work and export your picture. It's nice that in Inkscape you can always go back and change it if you decide to make it a little different.

As you can see, my tree is conceived in principle in the same way as in ms_meme, but slightly different (for example, it has smaller decorations). However, remember that this is your work, and not someone else's, so you decide how to look like it.
I'm sure it will be wonderful.
Source: https://habr.com/ru/post/336588/
All Articles