How I did realtime roulette on NodeJS & VueJS
Hi friends, I want to tell you one very outstanding story about how I did online roulette for one western customer. And specifically in this article, I mostly touch on the development of the frontend.
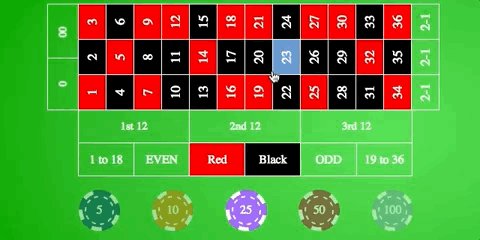
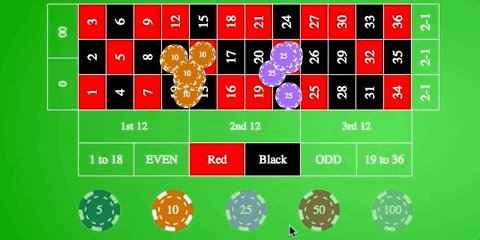
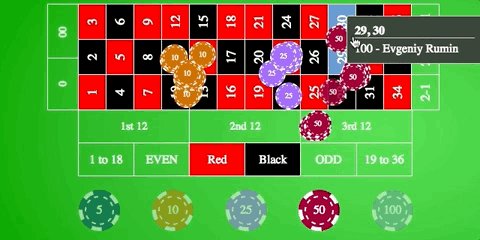
Looking ahead I want to show the result:
How it all began
Somehow one of my old customers approached me, and offered to take a fuck and make a multiplayer online roulette on sockets. The budget is not bad, the deadlines are tight. Well, OK. Why not, my hands were already itching, but I didn’t start without a backend ... As soon as the first version of the backend appeared. I immediately began to act. I got a sketch of the design in my hands , and it spun.
Little layout
The first thing I did was the layout of the betting board. Everything is in HTML, CSS, but to be honest, I took it here . What kind person has put it on github. Kowtow to him. Of course, later I had to finish it. But the foundation is already there
Well, ok, the second task is the mechanics of betting.

To accomplish this task, I decided to split my small VueJS application into several modules, or rather, Vuex state modules, for convenience I used built-in namespaceing
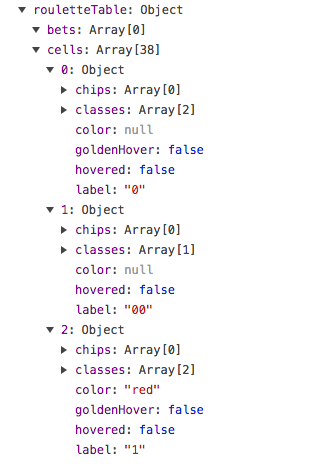
So I keep cell information

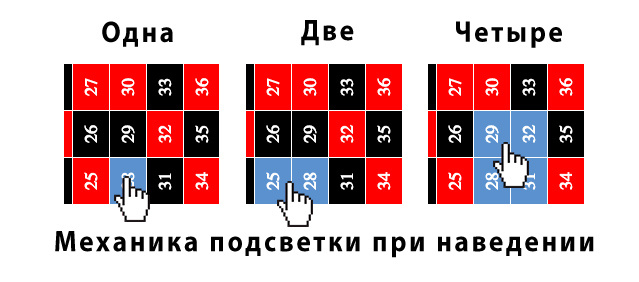
Hover working principle
- All cells are an array of objects with fields such as label, isHover
- I listen to the mouseover event above the cells
- I extract the coordinate from each hover event.
- I build a square based on the minimum / maximum, leaving the coordinate in the center of the figure
- I determine which cells are under the square, and put them hover: true, the rest false
- Mutant state in storage (I use Vuex)
- Voila, VueJS picks up the changes and adds hover classes for the cells under the mouse (sounds interesting)
By clicking the highlighted cells are written in an array of bets
Actually there is a whole cycle of actions.
As a result, we get this array of bets

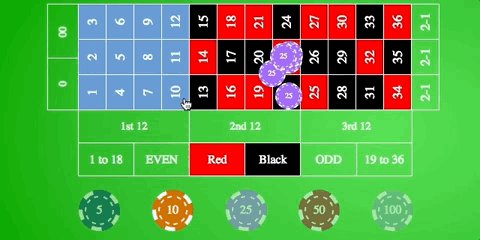
Placement of chips
Chips were placed on the second layer above the board, when a new element appears in the array, the chip flies out of its stack, smooth animation is implemented using a typical transition built into VueJS

Finally
I would like to mention the power of the frontend framework VueJS. Its ease and which I just experienced in the course of working with it. Previously, I had to work with him a lot, but all tasks are nothing more than a SPA for admins / CRM, etc.
In the next part of my story, we will mostly touch on the backend, more faithfully its absence and how I got out of this situation.
UPD: For clarity, in the beginning of the article I added a video with the final result.
')
Source: https://habr.com/ru/post/336346/
All Articles