Install and configure the main scene in MajorDoMo
 The smart home system is now in vogue. Everyone wants to do some automation at home. For example, when you approach your home so that the camera on the street recognizes you and turns off the security system. Or if someone tries to get to you, so that the system takes some measures. Also, the smart home system can be configured so that it maintains the necessary humidity, temperature, etc. in the house, control of lighting from mobile devices, weather forecast, exchange rates and much more. Naturally, all this could be controlled voice commands. All this (and not only this) can be configured in the MajorDo Smart Home Smart Home System (Major Domestic Module or Main Home Module).
The smart home system is now in vogue. Everyone wants to do some automation at home. For example, when you approach your home so that the camera on the street recognizes you and turns off the security system. Or if someone tries to get to you, so that the system takes some measures. Also, the smart home system can be configured so that it maintains the necessary humidity, temperature, etc. in the house, control of lighting from mobile devices, weather forecast, exchange rates and much more. Naturally, all this could be controlled voice commands. All this (and not only this) can be configured in the MajorDo Smart Home Smart Home System (Major Domestic Module or Main Home Module).Table of contents
Installation
MajorDoMo can be downloaded from the developer’s site. The site also has an installation manual, so we will not stop there. I want to note that MajorDoMo can be installed on all kinds of minicomputers (even on a phone or tablet), so don’t worry about power consumption and noise.
When you install MajorDoMo and in the browser in the address bar, follow the link 127.0.0.1 (if the device is installed on your computer), or the link of the device where you installed MajorDoMo. Then you will see something like that
')
Hidden text

Or in the dark version, depending on what you choose.
Scene setting
I would like to elaborate on the scenes. The essence of the scenes is that you see the plan of your apartment, you can hang on it various informational or interactive elements. I will try to talk about how to create scenes, set them up and complement them.
First we need to decide on which device we want our entire functionality to be displayed (we need to know the screen resolution). In my case it is 1024x600 (tablet).
I also want that when you start the server, it’s not the main window that I showed above, but the main scene, in which all the interactivity will be, will open.
Main stage

In order to start the main scene immediately, you need to go to the Control Panel (located on the main page), in the Objects section there is a scene item. Our scene will be located there, find an eye opposite this scene and click on it. A new tab will open with about the address 127.0.0.1/popup/scenes/1.html . To expand this scene to full screen just press F11. By default, there is one Switch 1 on stage, you can click on it, see what happens.
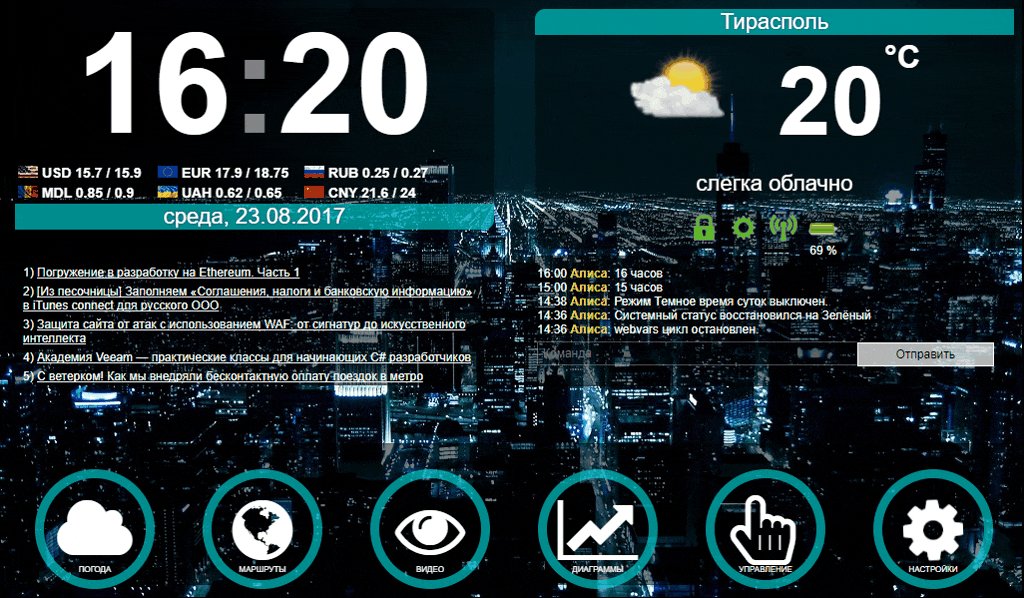
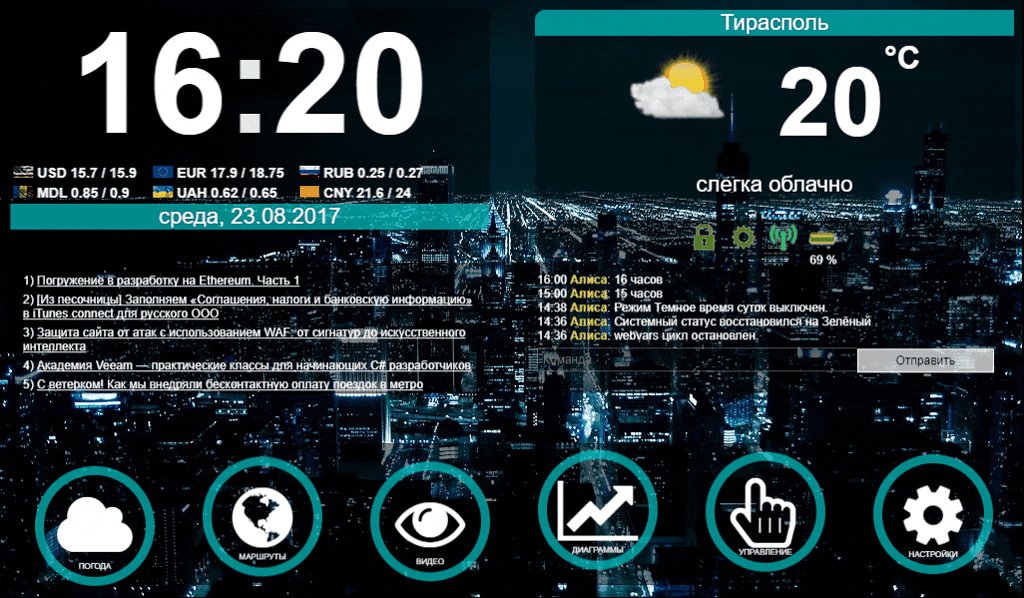
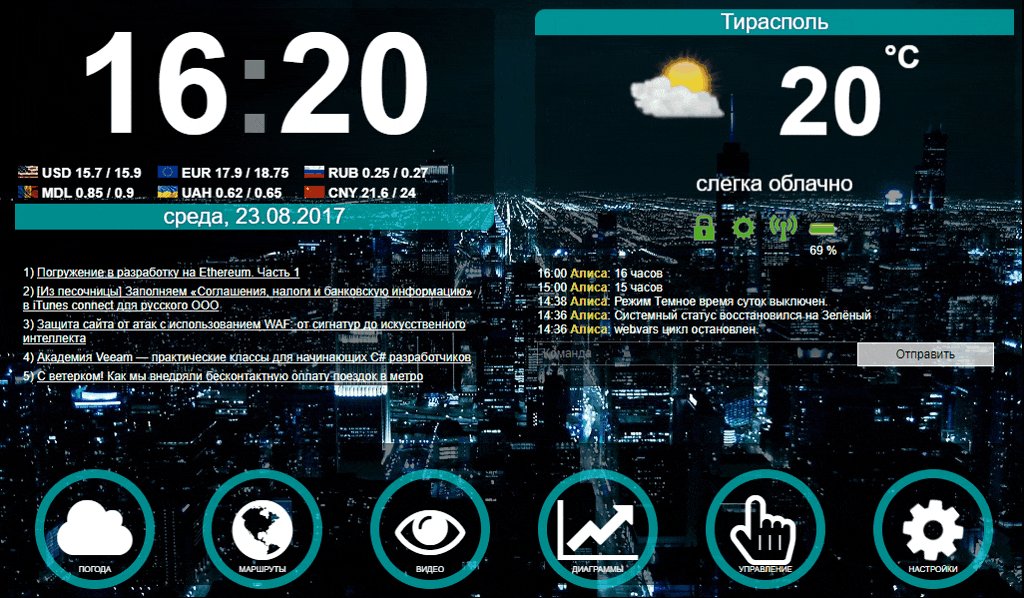
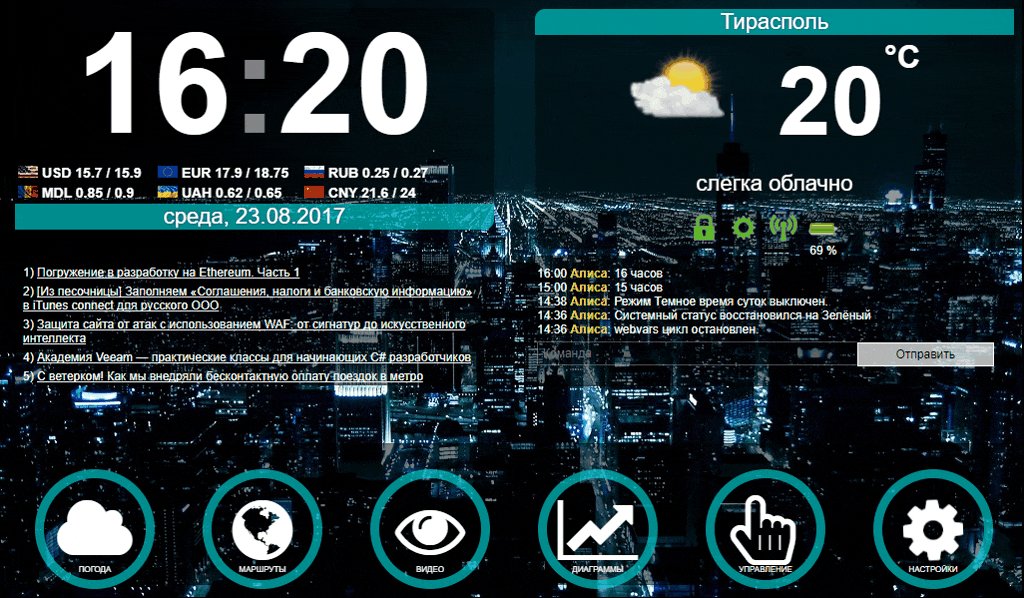
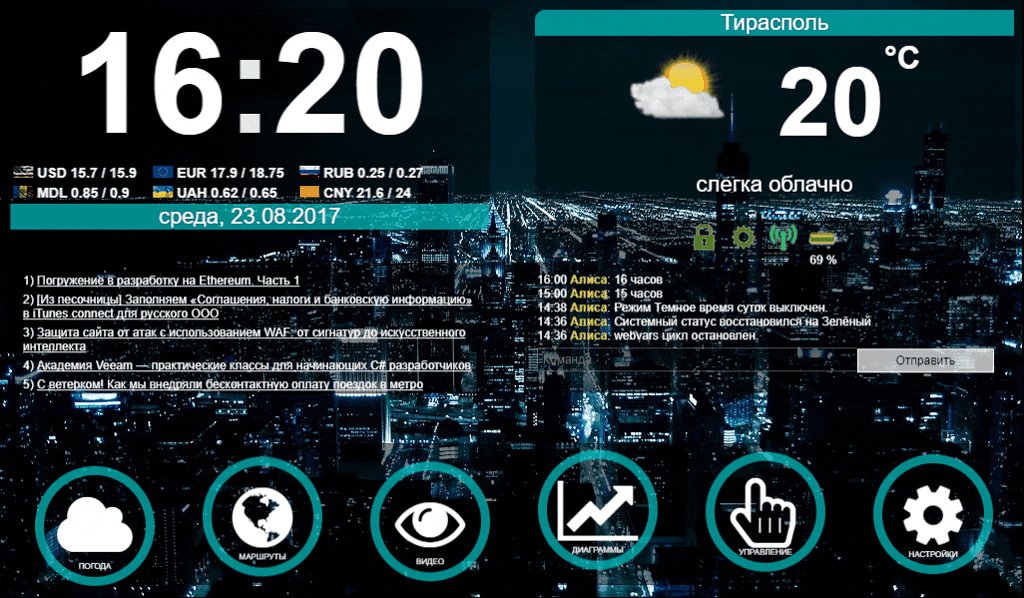
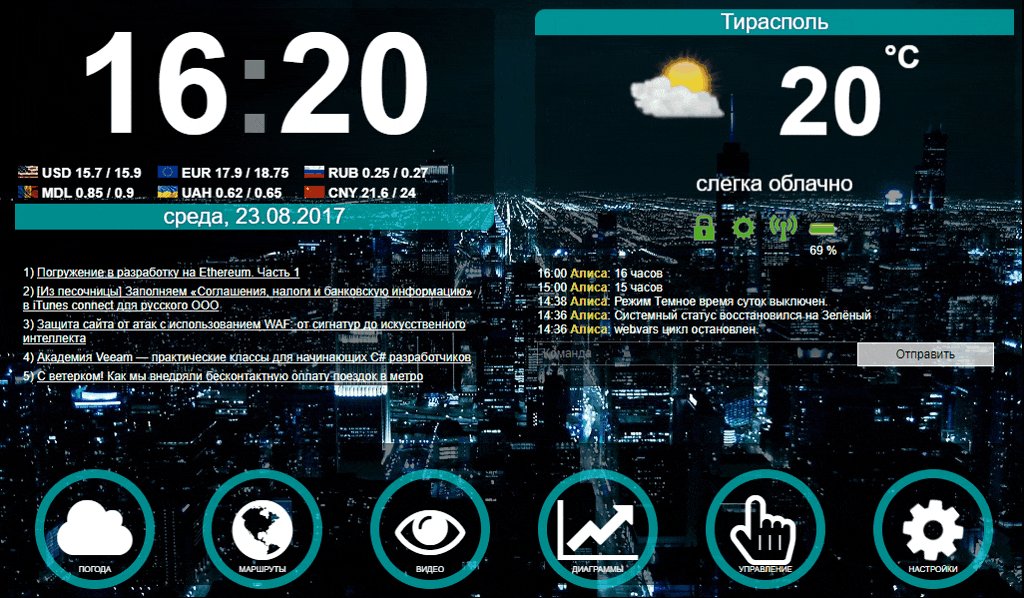
We learned how to display our scene, great. But still this scene is completely ugly and I want something more interesting. For example:
Main stage

In order to set yourself a similar scene you need to start to download . I did not make this scene, I just changed it for myself and set it up, this is what this article is about.
Unpack the archive and see there is one file Home_Elements18-38-16.elements. Now go to Control Panel -> Objects -> Scenes and click on Add New Scene . We give her some name, find a picture for the background image on the Internet (do not forget that the picture should be of the required resolution, save the picture in the \ htdocs \ cms \ scenes \ backgrounds) folder and click the Add button. After that go to the Elements tab, select the previously downloaded file and click Import . We see that we have new elements. Let's look at what we did and if your resolution is not 1024x600, then in the View & Edit tab you can change this.
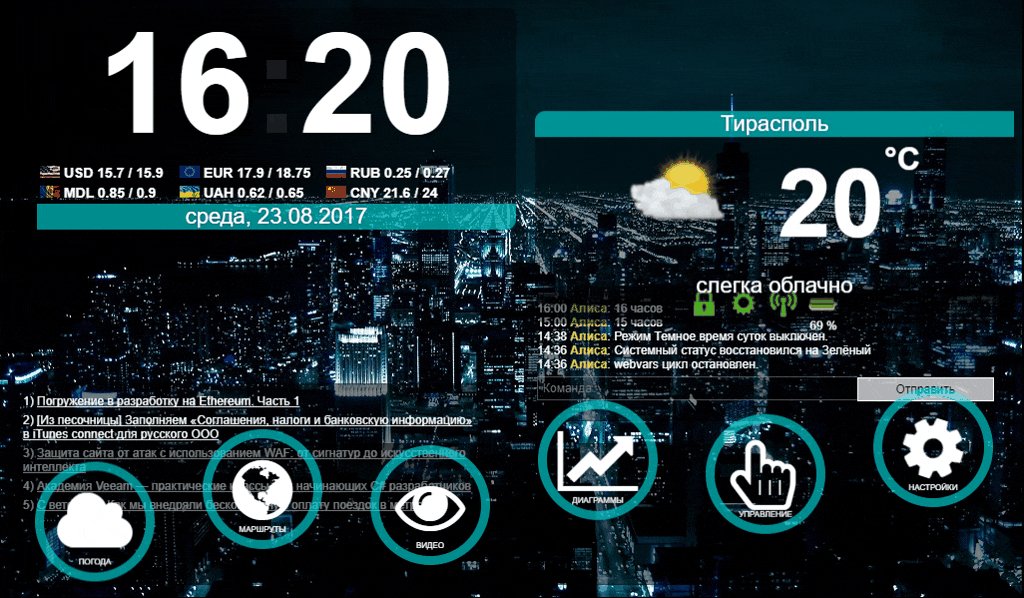
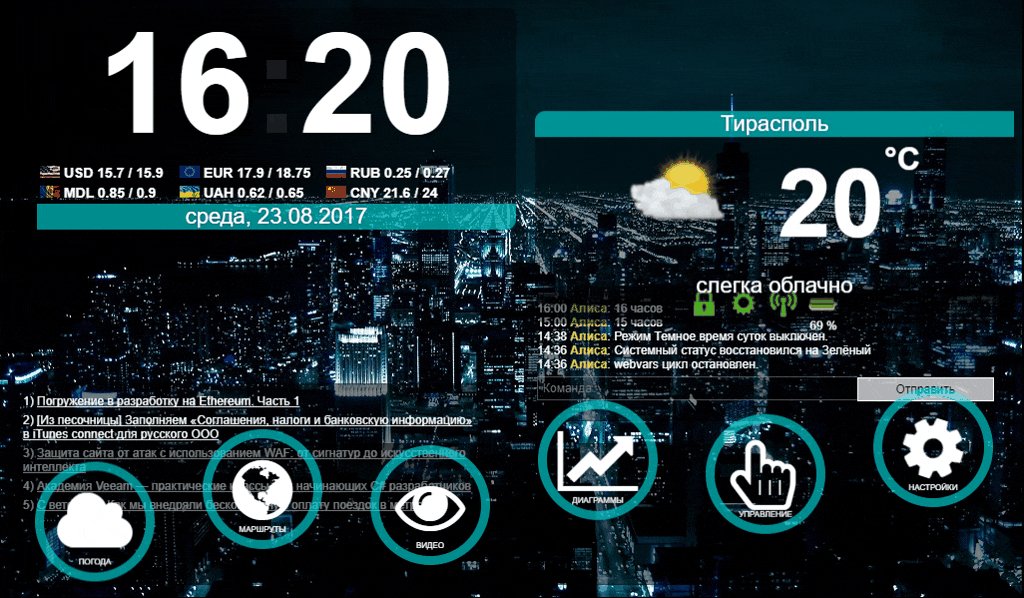
Please note that there is no animation, and after all so wanted ... Well, let's fix it. In the Elements tab there is an element general_CSS (only CSS) in it and there are all styles for our elements. There is such a CSS code
Hidden text
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"); /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .element_84 { animation: fortime 1s ease-out; } /* - */ .element_85 { animation: forweather 1.6s ease-out; } /* - */ .element_94 { animation: forweather 1.4s ease-out; } /* - STATUS SYSTEM */ .element_86 { animation: forshowing 1.2s ease-out; } /* - - panel-showing1 */ .element_90 { animation: forshowing 1.4s ease-out; } /* - - panel-showing2 */ .element_91 { animation: forshowing 1.6s ease-out; } /* - - panel-showing3 */ .element_92 { animation: forshowing 1.8s ease-out; } /* - - panel-showing4 */ .element_88 {animation: forlog 1.2s ease-out; } /* - , - log_alice */ .element_103 { animation: forfunctions 1s ease-out; } /* - - panel-functions1 */ .element_105 { animation: forfunctions 1.2s ease-out; } /* - - panel-functions2 */ .element_106 { animation: forfunctions 1.1s ease-out; } /* - - panel-functions3 */ .element_107 { animation: forfunctions 1.4s ease-out; } /* - - panel-functions4 */ .element_152 { animation: forfunctions 1.3s ease-out; } /* - - panel-functions5 */ .element_108 { animation: forfunctions 1.5s ease-out; } /* - - panel-functions6 */ /* ------------------------------------------------------------------------------------------------------------------------------------------- */ /* -----------------------------------------------------------------------*/ /* - log_alice */ /* -----------------------------------------------------------------------*/ .element_88 { -moz-border-radius: 10px 0px 0px 10px; -webkit-border-radius: 10px; border-radius: 10px 0px 0px 10px; padding: 10px; } /* -----------------------------------------------------------------------*/ /* - status_system_icons */ /* -----------------------------------------------------------------------*/ .element_94 { -moz-border-radius: 10px 0px 0px 10px; -webkit-border-radius: 10px; border-radius: 10px 0px 0px 10px; padding: 2px; } /* -----------------------------------------------------------------------*/ /* - temp_home_1_floor humidity_home_1_floor */ /* -----------------------------------------------------------------------*/ .element_109, .element_140 { display: table; } .element_109 .fa, .element_109 .texttemp, .element_140 .fa, .element_140 .texttemp { display: table-cell; font-size: 28px; /* font-weight: bold;*/ line-height: 1; padding: 0 5px 0 0; } /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .panel-weather { box-sizing: border-box; color: white; background-color: rgba(0, 0, 0, 0.4); text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); /* */ position: absolute; /* top: 0px; */ /* right: 0px; */ width: 480px; text-align: center; cursor: pointer; -moz-border-radius: 10px 0px 0px 10px; -webkit-border-radius: 10px; border-radius: 10px 0px 0px 10px; } .panel-weather .location { background-color: rgba(0, 233, 233, 0.6); font-size: 22px; line-height: 1.2; text-align: center; font-family: arial; font-weight: 100; -moz-border-radius: 10px 0px 0px 0px; -webkit-border-radius: 10px; border-radius: 10px 0px 0px 0px; } .panel-weather img { width: 96px; margin: 10px 50px 0 0; } .panel-weather .temp-weather { font-family: arial; font-weight: 600; display: inline-block; vertical-align: top; font-size: 96px; line-height: 1.4; } .panel-weather .temp-weather .degree { font-family: arial; font-weight: 600; font-size: 32px; line-height: 1.4; vertical-align: top; } .panel-weather .text-weather { font-family: arial; font-weight: 200; font-size: 22px; line-height: 1.4; margin: 0 0 4px 0; } /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .panel-time { box-sizing: border-box; color: White; background-color: rgba(0, 0, 0, 0.4); text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); /* */ position: absolute; top: 0px; width: 480px; -moz-border-radius: 0px 10px 10px 0px; -webkit-border-radius: 0px; border-radius: 0px 10px 10px 0px; /* animation: fortime 1s ease-out;*/ } .panel-time .time { font-size: 140px; line-height: 1.1; text-align: center; font-family: arial; font-weight: 600; } .panel-time .time .blnk { font-size: 140px; line-height: 1.1; text-align: center; font-family: arial; font-weight: 600; animation: blink 1s ease infinite; } .panel-time .date { background-color: rgba(0, 233, 233, 0.6); font-size: 22px; line-height: 1.2; text-align: center; font-family: arial; font-weight: 100; -moz-border-radius: 0px 0px 10px 0px; -webkit-border-radius: 0px; border-radius: 0px 0px 10px 0px; } /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .panel-showing1, .panel-showing2, .panel-showing3, .panel-showing4 { box-sizing: border-box; color: white; background-color: rgba(0, 0, 0, 0.4); /* text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); */ position: absolute; width: 480px; overflow: hidden; cursor: pointer; background-color: initial; } .panel-showing1 ul, .panel-showing2 ul, .panel-showing3 ul, .panel-showing4 ul { padding: 0; } .panel-showing1 ul li, .panel-showing2 ul li, .panel-showing3 ul li, .panel-showing4 ul li { padding: 0; background-color: rgba(0, 0, 0, 0.5); -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .panel-showing1 ul li .sense_snowing_1, .panel-showing1 ul li .title, .panel-showing1 ul li .sense_snowing_0, .panel-showing2 ul li .sense_snowing_1, .panel-showing2 ul li .title, .panel-showing2 ul li .sense_snowing_0, .panel-showing3 ul li .sense_snowing_1, .panel-showing3 ul li .title, .panel-showing3 ul li .sense_snowing_0, .panel-showing4 ul li .sense_snowing_1, .panel-showing4 ul li .title, .panel-showing4 ul li .sense_snowing_0 { display: inline-block; font-size: 20px; line-height: 1.6; padding: 3px 8px; font-family: monospace; font-weight: lighter; } .panel-showing1 ul li .sense_snowing_1, .panel-showing2 ul li .sense_snowing_1, .panel-showing3 ul li .sense_snowing_1, .panel-showing4 ul li .sense_snowing_1 { float: right; width: 180px; text-align: center; font-family: monospace; font-weight: lighter; background-color: rgba(0, 233, 233, 0.6); color: white; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .panel-showing1 ul li .sense_snowing_0, .panel-showing2 ul li .sense_snowing_0, .panel-showing3 ul li .sense_snowing_0, .panel-showing4 ul li .sense_snowing_0 { float: right; width: 180px; text-align: center; font-family: monospace; font-weight: lighter; background-color: rgba(0, 40, 40, 0.6); color: rgba(190, 190, 190, 1); -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } /* -----------------------------------------------------------------------*/ /* */ /* -----------------------------------------------------------------------*/ .panel-functions { box-sizing: border-box; color: white; /* background-color: rgba(0, 0, 0, 0.4); */ /* text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); */ position: absolute; width: 100%; bottom: 0px; padding: 0px; align-items: center; justify-content: space-around; } .panel-functions .icon { margin: 0; width: 82px; height: 82px; padding: 10px; text-align: center; cursor: pointer; border: 9px solid rgba(0, 233, 233, 0.6); -moz-border-radius: 82px; -webkit-border-radius: 82px; border-radius: 82px; } .panel-functions .icon .fa { margin: 7px 0px 0px 0px; font-size: 70px; } .panel-functions .icon .title { font-size: 8px; text-align: center; text-transform: uppercase; /* display: none; */ } /* ------------------------------------------------------------------------ */ We will not dwell on it in detail, we will only dwell on .element_ * (in the comments it is written for which element we need to enter the id we need). Here * is the id of our element (time block, for example), for each such element you need to put the id that you have. To find out this id, go to the Elements tab and find the element we need (for the panel-time block) and click on panel-time to find out the id for it. In the address bar at the end, the id for panel-time will be written, we return to general_CSS (only CSS) and set the id for the block of time that we have already learned (for one element we change in two places, if required). These steps need to be done for each .element_ * . After all this is done, you can learn to go to the Control Panel -> Objects -> Scenes click on the eye to find out what is the address of our created scene.
Conclusion
So, we got a little acquainted with the MajorDoM smart home system, and also learned how to customize our main scene. In the resulting scene, so far there is little that is configured in future articles, we will fully configure it, and also make some separate scenes of weather, routes, videos, diagrams, controls and settings. I would like to separately thank the user Vovix for making such a wonderful scene. As well as the developer MajorDoMo - Sergey . I hope this article will be useful to someone.
Thanks for attention.
Source: https://habr.com/ru/post/336310/
All Articles