Colorful code: how color helps in working with code
As a programmer working with different languages and on different platforms, at one point in time I encountered one unexpected problem: to conduct a review or write my own code, I had to spend quite a lot of time switching between IDEs and languages. There was a need for some kind of tool that would help me to do it more efficiently and without loss of concentration. And suddenly a color came to my rescue. And I want to share this little life hacking.
All IDEs have such a great feature as syntax highlighting. Everything is good, but everywhere it is different and even within the same development environment may differ for different languages. But the main thing is that the backlight does not help often enough (personally for me) to distinguish structural components, such as methods, variables, classes, structures ... They are usually drawn in one color and I decided to choose my own color scheme that would perform the function of differentiation only syntactic elements (such as keywords), but also semantic (classes, structures, methods and functions).
The concept started with the Ciapre color scheme for Xcode. It initially (and it should be recognized, the IDE itself) provides such semantic division by color. Flat colors do not cut eyes and are quite different for different types of semantic elements.
The result is approximately the following separation:
After transferring to different IDEs, something like this happened (yes, I know the first reaction - “what kind of sourness” :-)):
')
From additional bonuses - vision allows you to immediately find the oddities already at the level of color perception without even reading the text. If I know that there should be an interface, then I will see that there is not enough orange in the place where I expect it (for example, a type corresponding to the interface can be written and everything seems valid but not).
Actually, that's all :)
Good and beautiful code to all!
All IDEs have such a great feature as syntax highlighting. Everything is good, but everywhere it is different and even within the same development environment may differ for different languages. But the main thing is that the backlight does not help often enough (personally for me) to distinguish structural components, such as methods, variables, classes, structures ... They are usually drawn in one color and I decided to choose my own color scheme that would perform the function of differentiation only syntactic elements (such as keywords), but also semantic (classes, structures, methods and functions).
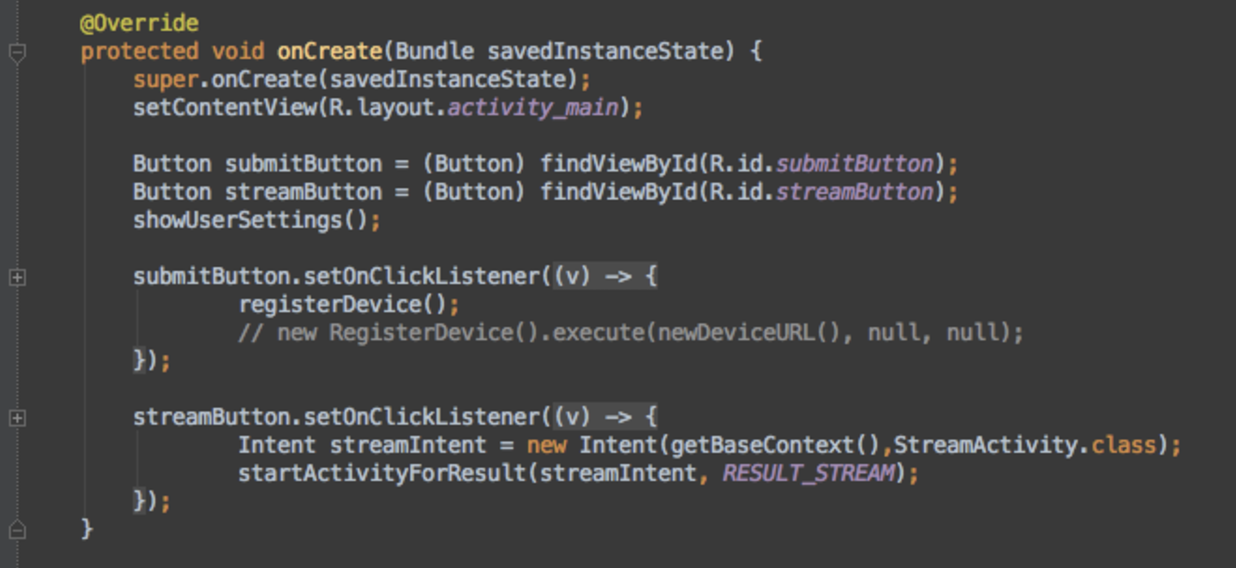
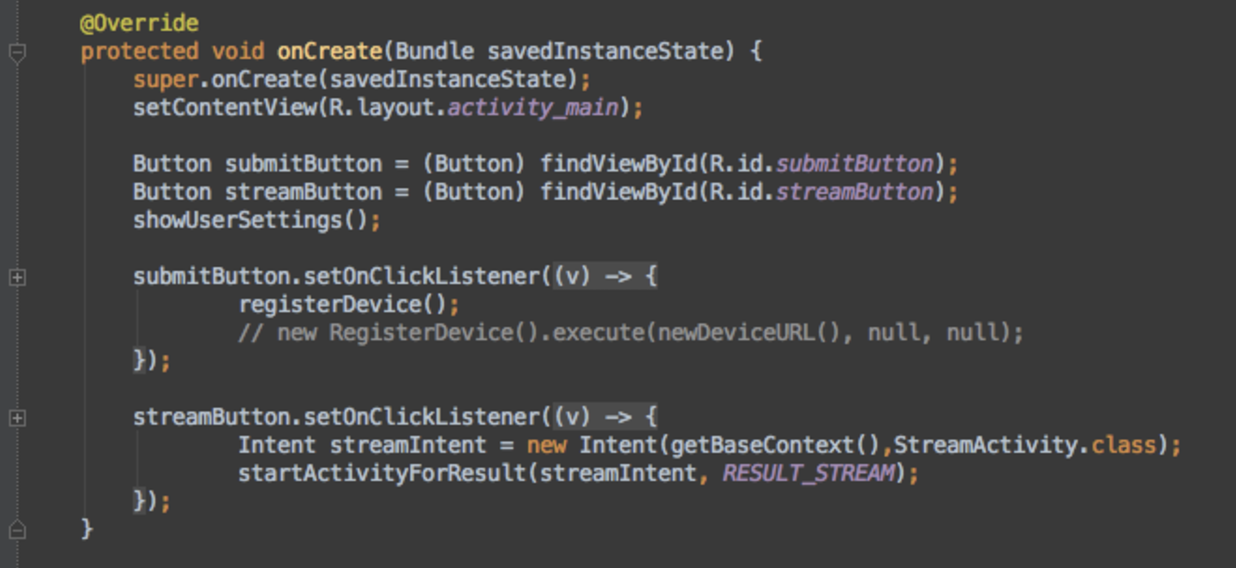
Darkula color scheme example in Android Studio
In principle, only keywords and constants are highlighted.


The concept started with the Ciapre color scheme for Xcode. It initially (and it should be recognized, the IDE itself) provides such semantic division by color. Flat colors do not cut eyes and are quite different for different types of semantic elements.
The result is approximately the following separation:
- Keywords - red
- Reference Types (grades) - yellow
- Interfaces - Orange
- Value Types - Purple
- Constant values are also purple, but brighter.
- Methods and functions - blue (external, from packages / modules - slightly brighter)
- Fields and type properties - green
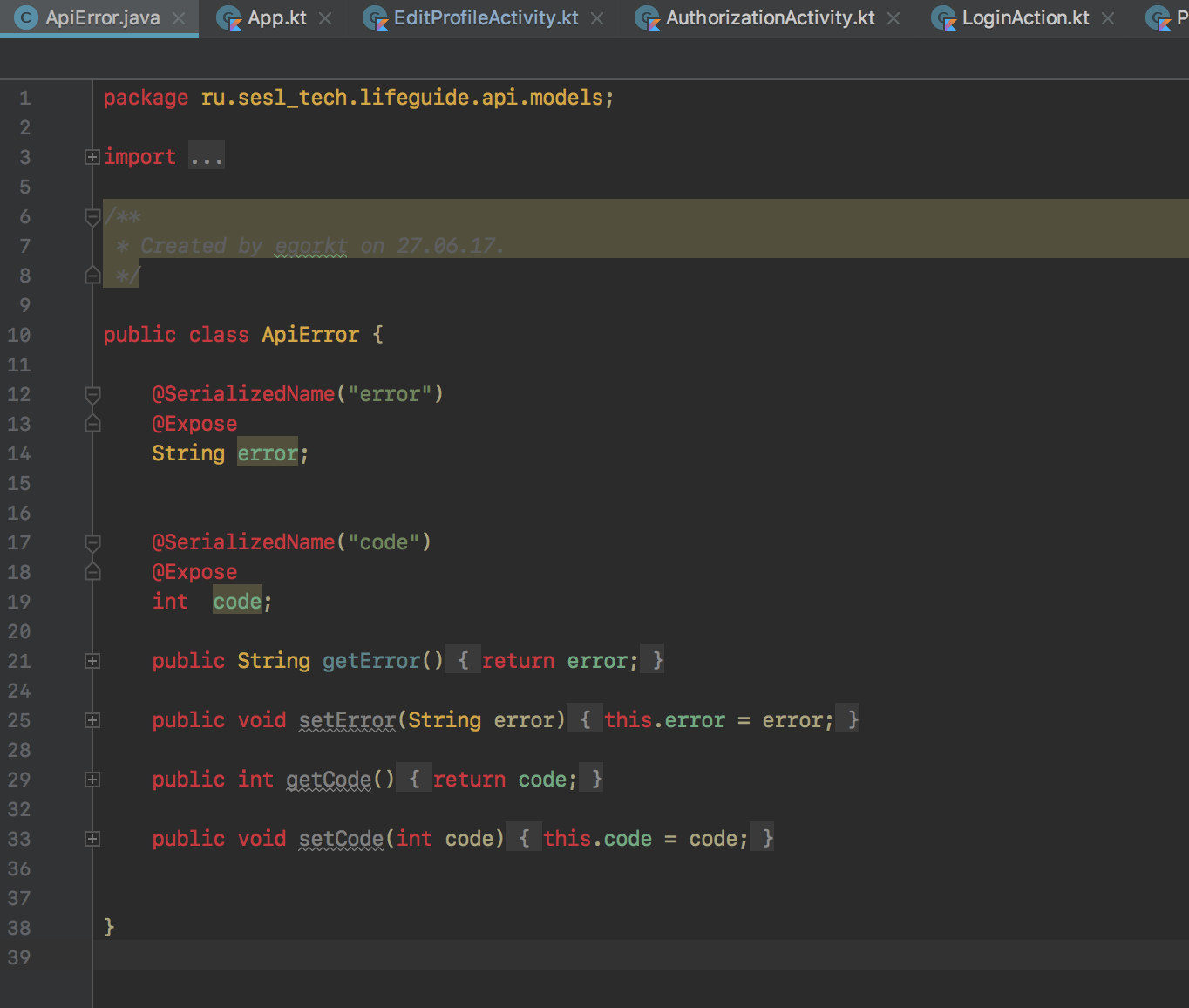
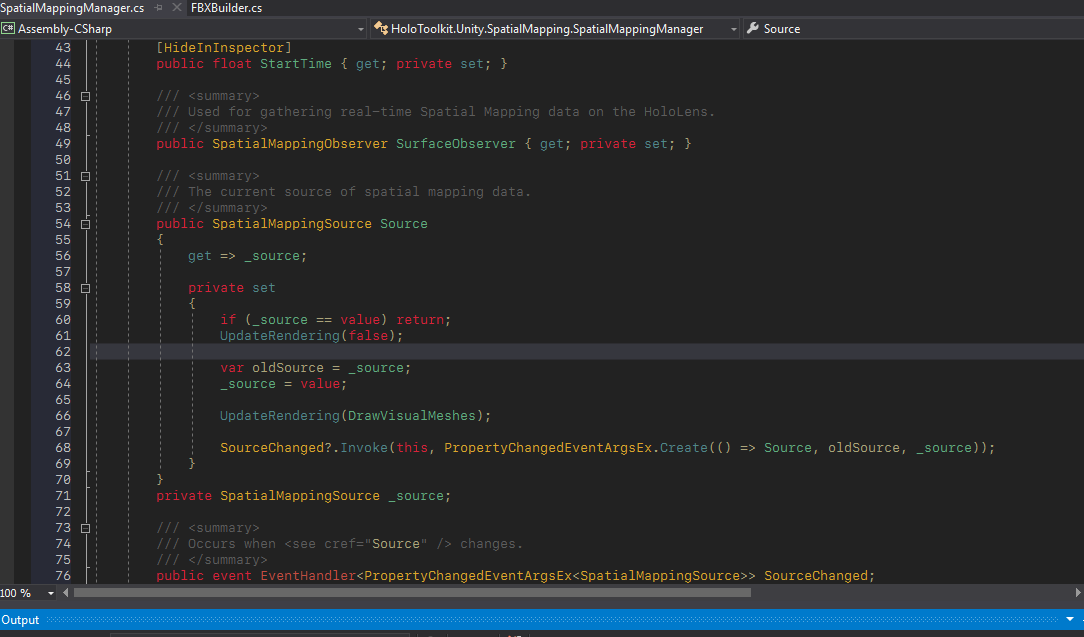
After transferring to different IDEs, something like this happened (yes, I know the first reaction - “what kind of sourness” :-)):
')
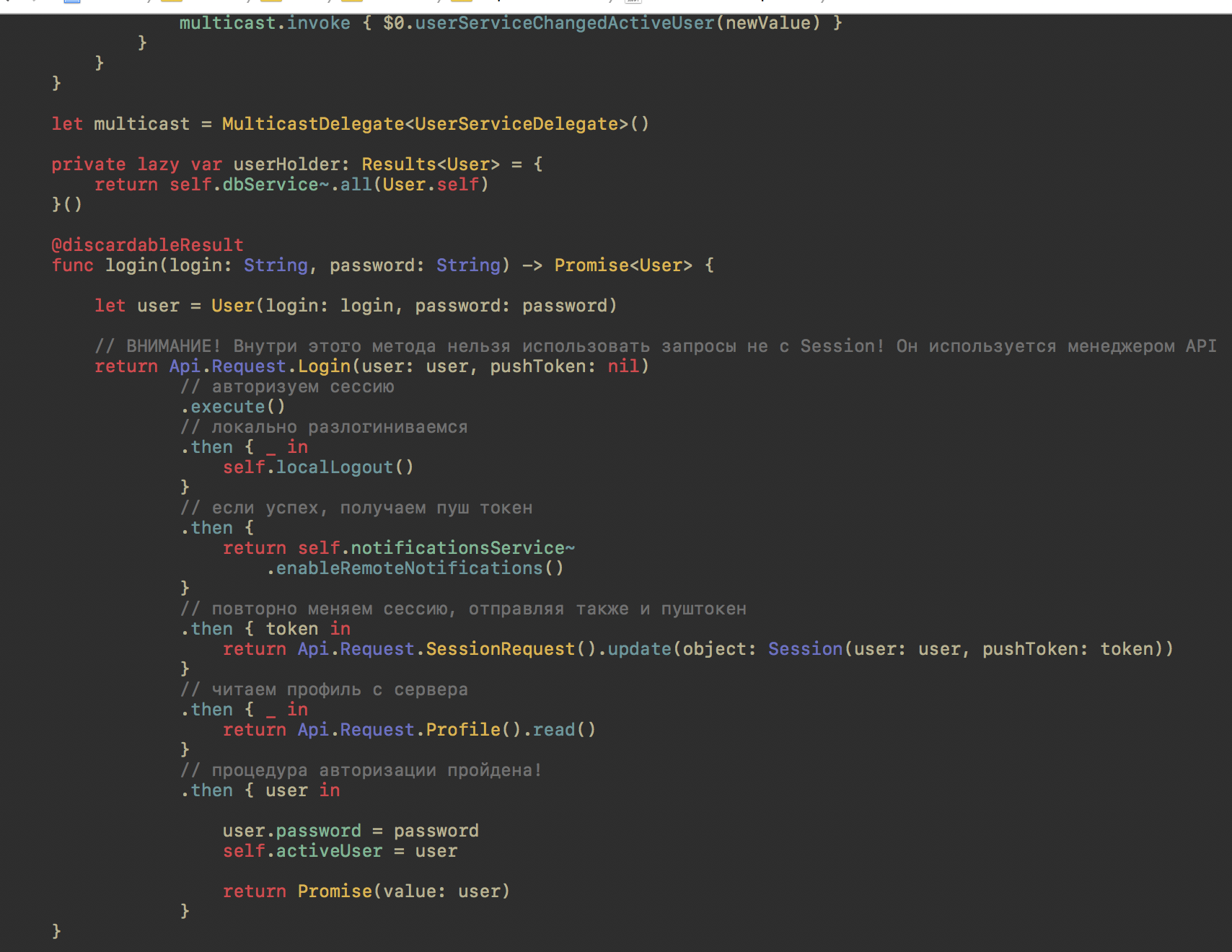
- Swift (Xcode)
In Xcode, problems with interfaces (in terms of separation from classes), they are considered to be the reference type and also appear yellow.
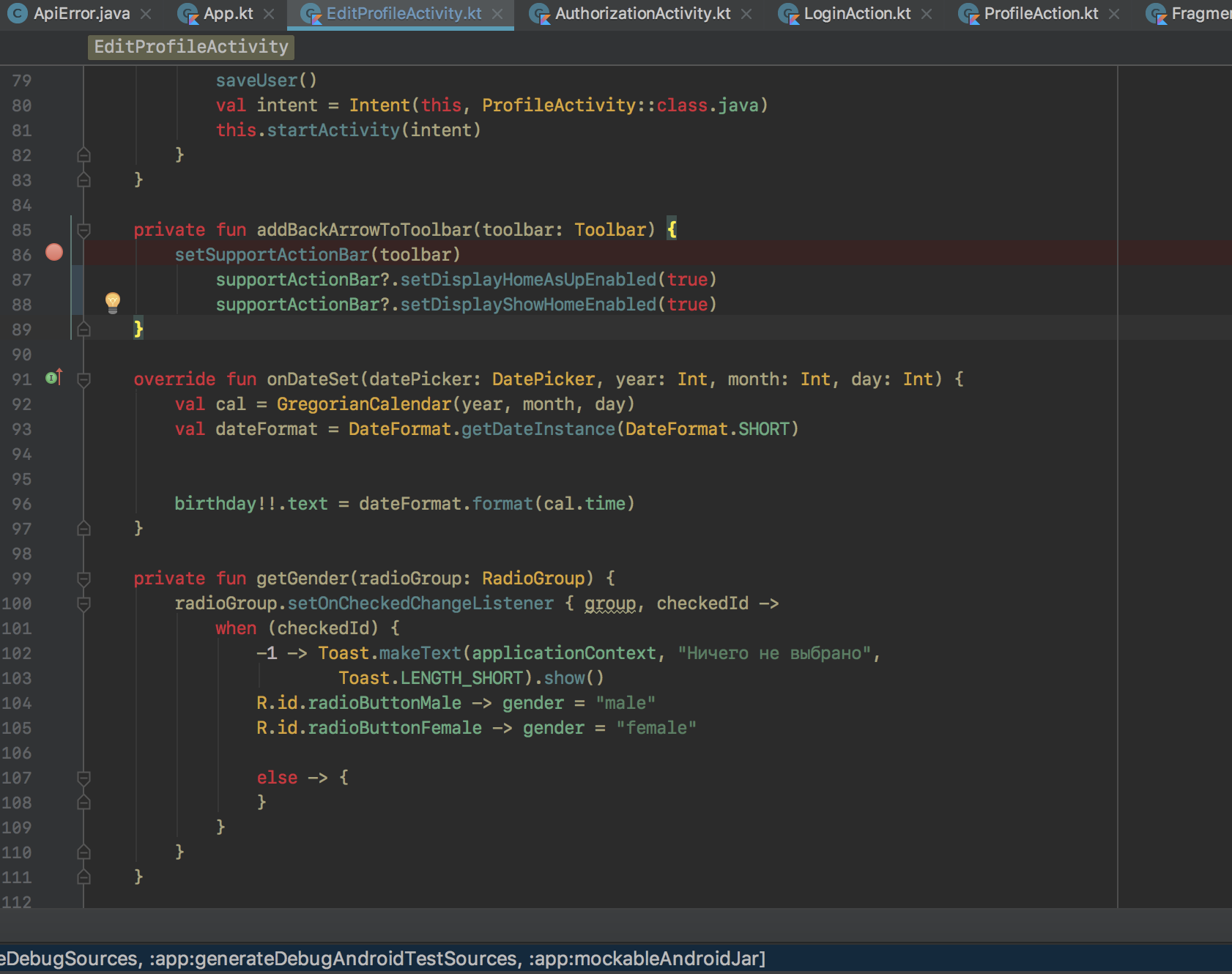
- Kotlin (Android Studio) (can be compared with the example above - darkula)
There are different kinds of qualifiers and labels in the cotlin, there is a separate color for them too.
- Java (Android Studio)

- C # (Visual Studio)
In Sharpe there are neimspaces, for them - a separate color. Well, the studio is also saddened by the fact that there is no clear semantic separation in the settings (class field, method, etc.). This helps me ReSharper.
From additional bonuses - vision allows you to immediately find the oddities already at the level of color perception without even reading the text. If I know that there should be an interface, then I will see that there is not enough orange in the place where I expect it (for example, a type corresponding to the interface can be written and everything seems valid but not).
Actually, that's all :)
For those who want to put color schemes
Good and beautiful code to all!
Source: https://habr.com/ru/post/335692/
All Articles