How do we help for Renga
As a rule, every software developer wants to provide his users with quality documentation. And we, the company Renga Software, is no exception.
In this article, I, the technical writer of Renga Software Anastasia Tyan, will tell you what we started from at the beginning of developing the help for the Renga BIM system and what we finally came to.
So, the users of our products are architects, designers and designers. For them, a minimalistic Renga interface was developed, consisting of only a few panels and a workspace, limited only by the size of the monitors. Of course, I want the documentation to keep up with the interface in the design, as well as provide users with all the necessary information.
')

From the very beginning of the development of Renga, it was clear that we need a modern online help. It was also decided that we will not give up offline help in CHM format so that users can access it without connecting to the Internet and not drowning in a pile of html files.
We were looking for a solution that will allow us to create high-quality documentation with minimal effort. An important condition for this was that we did not want to distract from the main work and involve programmers in creating user help - they have plenty of other tasks.
Evaluation of technical communication software products soon led us to MadCap Flare.
First, we saw the MadCap documentation and online help created with Flare ( v10 at the time ), and realized that we wanted to create something similar for our products. Secondly, we managed to achieve good results after importing our CHM files into Flare, which were previously created using the Adobe Framemaker and the Mif2Go plug-in for it (we inherited this method of obtaining documentation from other products). Only a few hours took setting up the project in Flare, whereas in other solutions that we tested, it was not possible to achieve the same results in such a short time. In the course of further research, it became clear that MadCap Flare meets all our requirements.
A little later, we also realized that MadCap Lingo would help us to issue a certificate in foreign languages (so far only in English).
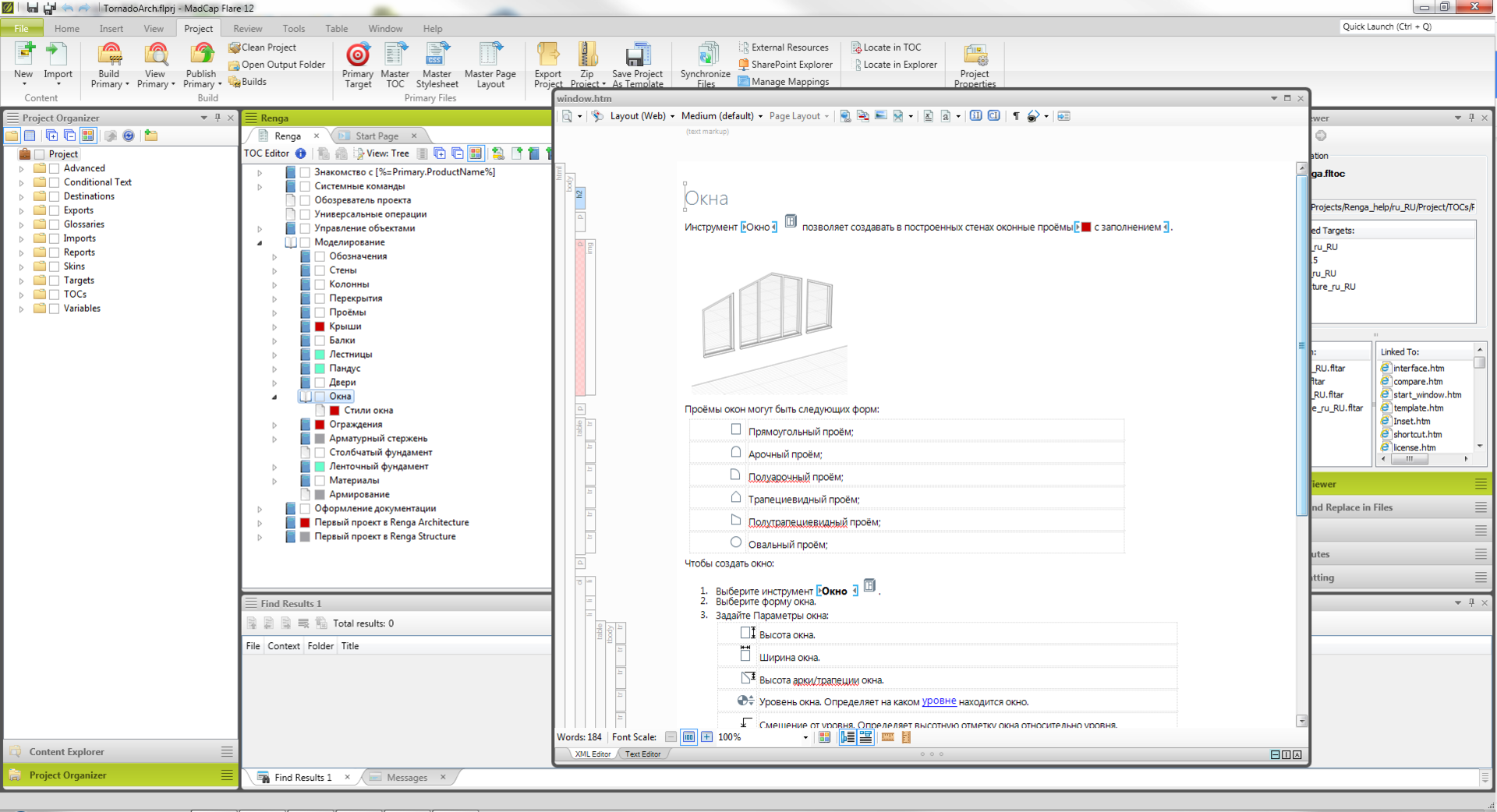
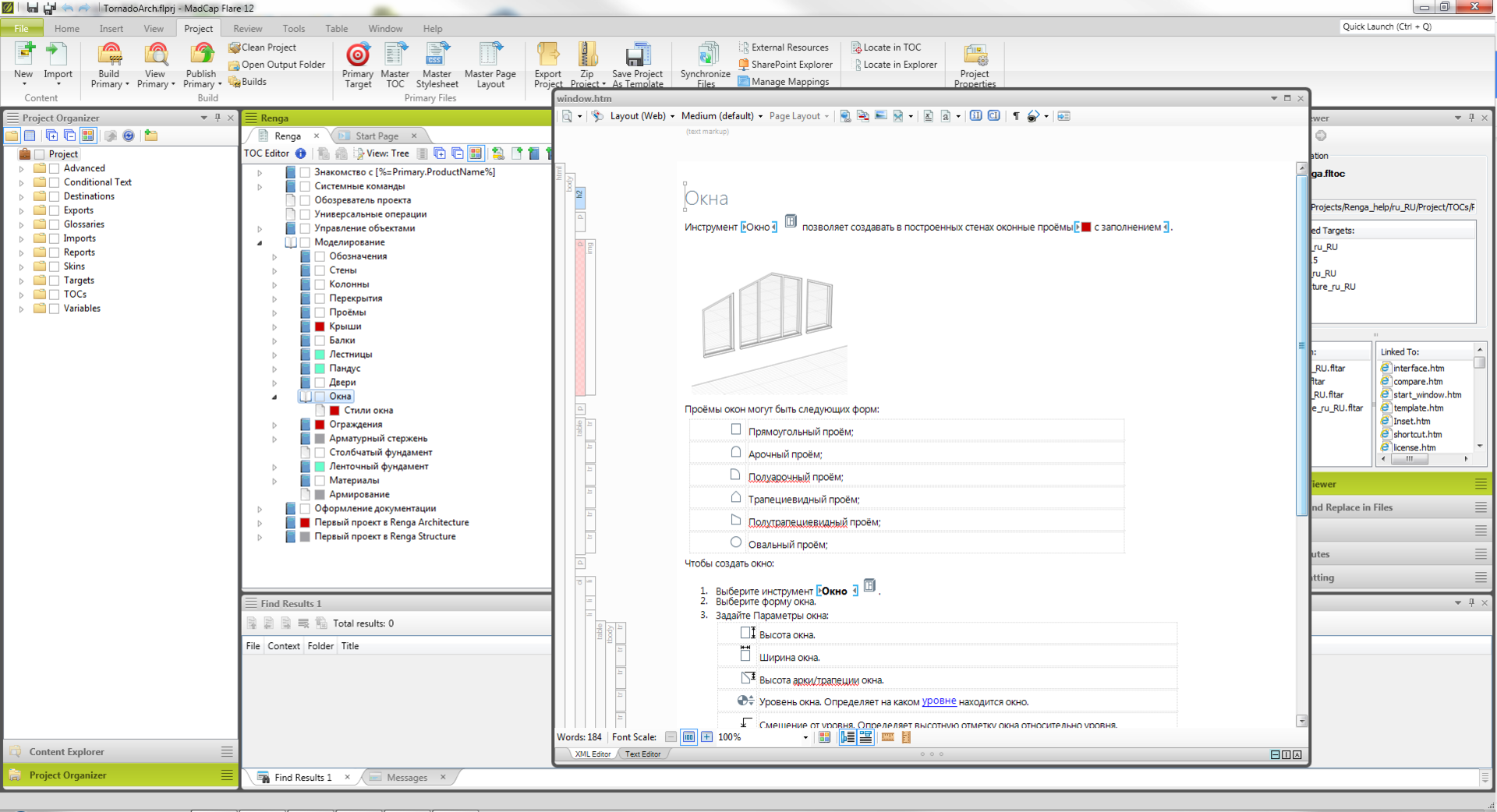
To create documentation for systems Renga used a single source. Renga Architecture and Renga Structure help obtained on its basis can be read if you install applications, and you can view general online help without installing any software. Help Renga MEP, which is being developed for our new product, is still available for testing and familiarization only within the company.
We need such an approach, since all the system commands of the programs are identical, the texts describing these functions are reused. Many modeling tools work equally well in programs; the same set of commands is used for documentation.

Therefore, to write help, we absolutely need conditional text (text that appears in different assemblies depending on settings), variables, snippets, and different content (TOC) to create references for different products from one project. If something has changed, we can quickly change the information in one place, and the changes will appear in all help builds.
Software development at Renga is based on the practice of Continuous Delivery. And for a couple of years, the work with documentation has been included in this process.
To enable help building into the Continuous Integration process, we purchased the floating MadCap Flare license for build servers.
And then did so:
1. Files created by a writer in MadCap Flare are placed in a Mercurial version control system.
2. After committing new data to Mercurial, a new version of the help is collected on the server with the help of TeamCity and Flare, and then it gets into the working assembly Renga.
3. After that, testers check whether the certificate complies with the assembly, clarify some points. The technical writer fixes the help and sends the files to the repository again.
4. Then the translator takes the changes for himself, updates the project in MadCap Lingo, translates and commits the result of his work to Mercurial. TeamCity works further and everything again gets into the working assembly.

When new versions of Renga Architecture and Renga Structure come out, we publish online help on the site and include help in the installers.
Our approach to working with user documentation virtually eliminates the release of irrelevant help at the time of release, because at all stages of development testers check whether the help corresponds to the current state of the application.
To see how many people visited the online help, which pages they went to and what information they were interested in, we use the Yandex.Metrica online service. It helps us improve our documentation and make it more informative.
To embed code from Yandex. Metrics, use the Master Page of the project in MadCap Flare. And then Master Page is used when building online help. Embedding Yandex. Metrics does not require any special skills from those. writer, but is a rather useful tool for analyzing user actions on the help site and adapting help for it.

Since one section can contain a lot of information, in order to avoid overloading information, but at the same time not going a long way through the links to the necessary information, we often use drop-down text. As a result, the user just needs to expand the text to get the necessary knowledge. Once I was sure that the drop-down text is only available for HTML5 builds, but I found that it works in the CHM help. By itself, CHM has not been developing for a long time, so any opportunities to make the documentation more friendly in it are certainly encouraging.
In the online help we need links to the company's website, technical support and other useful information for users. First, such links should be visible to users, if in the help they have something incomprehensible and need to contact the developer. Secondly, you can come to the certificate from a search engine, and in this case it is completely possible that the user will want to study other materials on the product.
To add links to all help pages, we use the Master Page in Flare. In essence, this is a once customized template that is applied to each help page when it is assembled.
Another important application of Master Page was found due to the fact that at the moment the online help Renga consists of frames. In Flare, there are options to assemble all the pages, which is a vivid example of their own modern help, but we use an assembly of frames, because we want the content of the help to always be in sight of the user, and MadCap does not yet provide such options for customizing the help pages. Frames have one big minus 一 html-pages are a search engine separately. Accordingly, when it arrives at the help page, it opens separately from the shell. It managed to win with the help of a simple script that is built into the Master Page.
Another feature of our help was born due to the fact that Renga is a system in which the user creates a building of walls, windows, floors, roofs and other objects. For clarity, we decided to show the work of these tools using animation graphics. Most likely, viewing such a video will be enough to understand how to build a wall or how tracking bindings work, but they, of course, do not replace text.
Well, then come all sorts of buns that just make working with help more enjoyable.
The first page of the online help has a slider embedded with views available in Renga (3D View, drawings, views of facades and cuts, etc.), it attracts the eye and allows you to familiarize yourself with the main interface of Renga.

Today, more and more people are looking for information from mobile devices. Our online help is displayed correctly on mobile devices, and it only took a little effort from the technical writer and designer, and this is very valuable.
Our online help is the same for two languages, that is, when working with any section, the user can switch the language.
In general, all that relates to the design and content, you can see the link .
 Anastasia Tyan, Technical Writer, Renga Software.
Anastasia Tyan, Technical Writer, Renga Software.
In this article, I, the technical writer of Renga Software Anastasia Tyan, will tell you what we started from at the beginning of developing the help for the Renga BIM system and what we finally came to.
So, the users of our products are architects, designers and designers. For them, a minimalistic Renga interface was developed, consisting of only a few panels and a workspace, limited only by the size of the monitors. Of course, I want the documentation to keep up with the interface in the design, as well as provide users with all the necessary information.
')

From the very beginning of the development of Renga, it was clear that we need a modern online help. It was also decided that we will not give up offline help in CHM format so that users can access it without connecting to the Internet and not drowning in a pile of html files.
We were looking for a solution that will allow us to create high-quality documentation with minimal effort. An important condition for this was that we did not want to distract from the main work and involve programmers in creating user help - they have plenty of other tasks.
Evaluation of technical communication software products soon led us to MadCap Flare.
First, we saw the MadCap documentation and online help created with Flare ( v10 at the time ), and realized that we wanted to create something similar for our products. Secondly, we managed to achieve good results after importing our CHM files into Flare, which were previously created using the Adobe Framemaker and the Mif2Go plug-in for it (we inherited this method of obtaining documentation from other products). Only a few hours took setting up the project in Flare, whereas in other solutions that we tested, it was not possible to achieve the same results in such a short time. In the course of further research, it became clear that MadCap Flare meets all our requirements.
A little later, we also realized that MadCap Lingo would help us to issue a certificate in foreign languages (so far only in English).
Content Creation
To create documentation for systems Renga used a single source. Renga Architecture and Renga Structure help obtained on its basis can be read if you install applications, and you can view general online help without installing any software. Help Renga MEP, which is being developed for our new product, is still available for testing and familiarization only within the company.
We need such an approach, since all the system commands of the programs are identical, the texts describing these functions are reused. Many modeling tools work equally well in programs; the same set of commands is used for documentation.

Therefore, to write help, we absolutely need conditional text (text that appears in different assemblies depending on settings), variables, snippets, and different content (TOC) to create references for different products from one project. If something has changed, we can quickly change the information in one place, and the changes will appear in all help builds.
Continuous delivery
Software development at Renga is based on the practice of Continuous Delivery. And for a couple of years, the work with documentation has been included in this process.
To enable help building into the Continuous Integration process, we purchased the floating MadCap Flare license for build servers.
And then did so:
1. Files created by a writer in MadCap Flare are placed in a Mercurial version control system.
2. After committing new data to Mercurial, a new version of the help is collected on the server with the help of TeamCity and Flare, and then it gets into the working assembly Renga.
3. After that, testers check whether the certificate complies with the assembly, clarify some points. The technical writer fixes the help and sends the files to the repository again.
4. Then the translator takes the changes for himself, updates the project in MadCap Lingo, translates and commits the result of his work to Mercurial. TeamCity works further and everything again gets into the working assembly.

When new versions of Renga Architecture and Renga Structure come out, we publish online help on the site and include help in the installers.
Our approach to working with user documentation virtually eliminates the release of irrelevant help at the time of release, because at all stages of development testers check whether the help corresponds to the current state of the application.
Embedding Yandex.Metrics Help
To see how many people visited the online help, which pages they went to and what information they were interested in, we use the Yandex.Metrica online service. It helps us improve our documentation and make it more informative.
To embed code from Yandex. Metrics, use the Master Page of the project in MadCap Flare. And then Master Page is used when building online help. Embedding Yandex. Metrics does not require any special skills from those. writer, but is a rather useful tool for analyzing user actions on the help site and adapting help for it.

Mandatory Renga Help Attributes
Since one section can contain a lot of information, in order to avoid overloading information, but at the same time not going a long way through the links to the necessary information, we often use drop-down text. As a result, the user just needs to expand the text to get the necessary knowledge. Once I was sure that the drop-down text is only available for HTML5 builds, but I found that it works in the CHM help. By itself, CHM has not been developing for a long time, so any opportunities to make the documentation more friendly in it are certainly encouraging.
In the online help we need links to the company's website, technical support and other useful information for users. First, such links should be visible to users, if in the help they have something incomprehensible and need to contact the developer. Secondly, you can come to the certificate from a search engine, and in this case it is completely possible that the user will want to study other materials on the product.
To add links to all help pages, we use the Master Page in Flare. In essence, this is a once customized template that is applied to each help page when it is assembled.
Another important application of Master Page was found due to the fact that at the moment the online help Renga consists of frames. In Flare, there are options to assemble all the pages, which is a vivid example of their own modern help, but we use an assembly of frames, because we want the content of the help to always be in sight of the user, and MadCap does not yet provide such options for customizing the help pages. Frames have one big minus 一 html-pages are a search engine separately. Accordingly, when it arrives at the help page, it opens separately from the shell. It managed to win with the help of a simple script that is built into the Master Page.
Another feature of our help was born due to the fact that Renga is a system in which the user creates a building of walls, windows, floors, roofs and other objects. For clarity, we decided to show the work of these tools using animation graphics. Most likely, viewing such a video will be enough to understand how to build a wall or how tracking bindings work, but they, of course, do not replace text.
Well, then come all sorts of buns that just make working with help more enjoyable.
The first page of the online help has a slider embedded with views available in Renga (3D View, drawings, views of facades and cuts, etc.), it attracts the eye and allows you to familiarize yourself with the main interface of Renga.

Today, more and more people are looking for information from mobile devices. Our online help is displayed correctly on mobile devices, and it only took a little effort from the technical writer and designer, and this is very valuable.
Our online help is the same for two languages, that is, when working with any section, the user can switch the language.
In general, all that relates to the design and content, you can see the link .
 Anastasia Tyan, Technical Writer, Renga Software.
Anastasia Tyan, Technical Writer, Renga Software.Source: https://habr.com/ru/post/335356/
All Articles