What is always worth remembering when localizing a website, so that later was not ashamed
In our past material on translations, we partially addressed the topic of localization through the adaptation of content. Today I would like to consider in more detail the issue of localization on the web and what developers should pay attention to.
Let's start with the global. Today around the world there are three types of interface orientation based on written traditions: Western (left-handed), Middle Eastern (right-handed) and mixed.
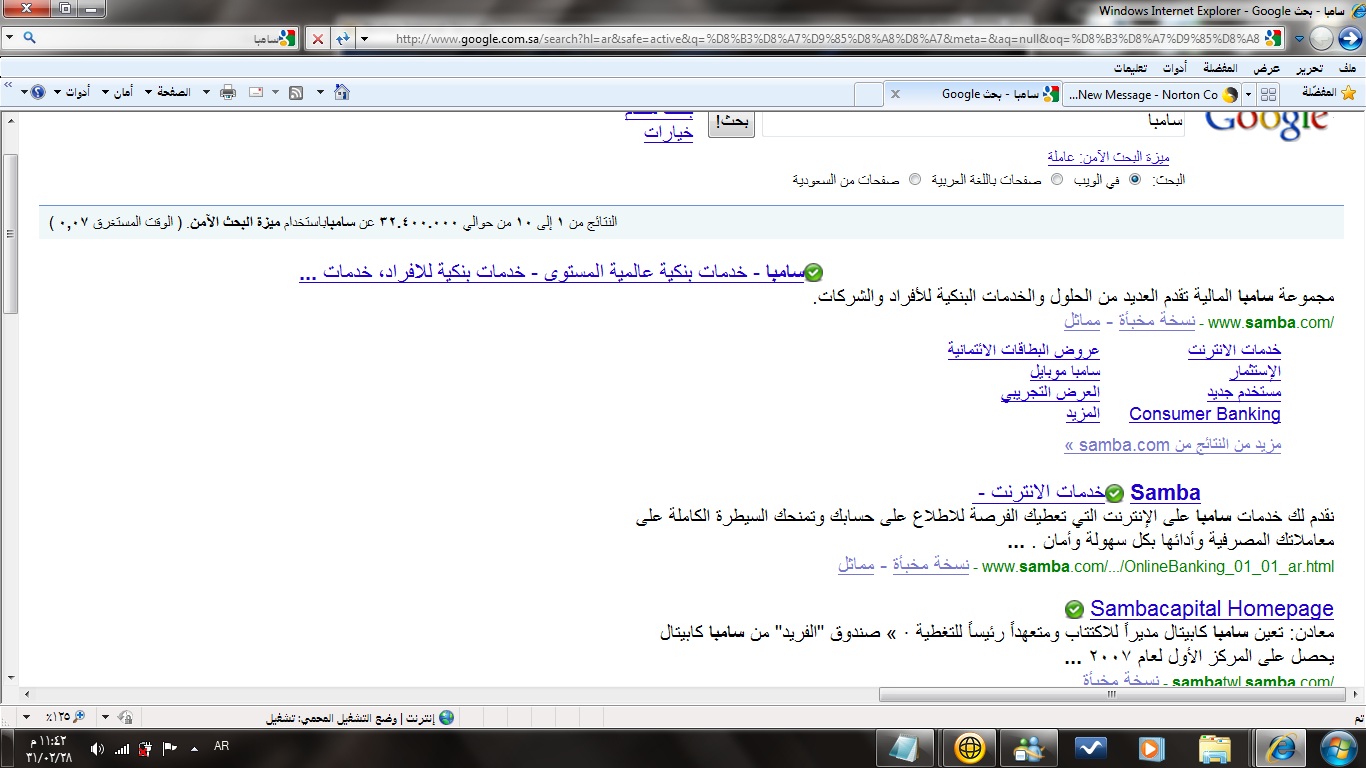
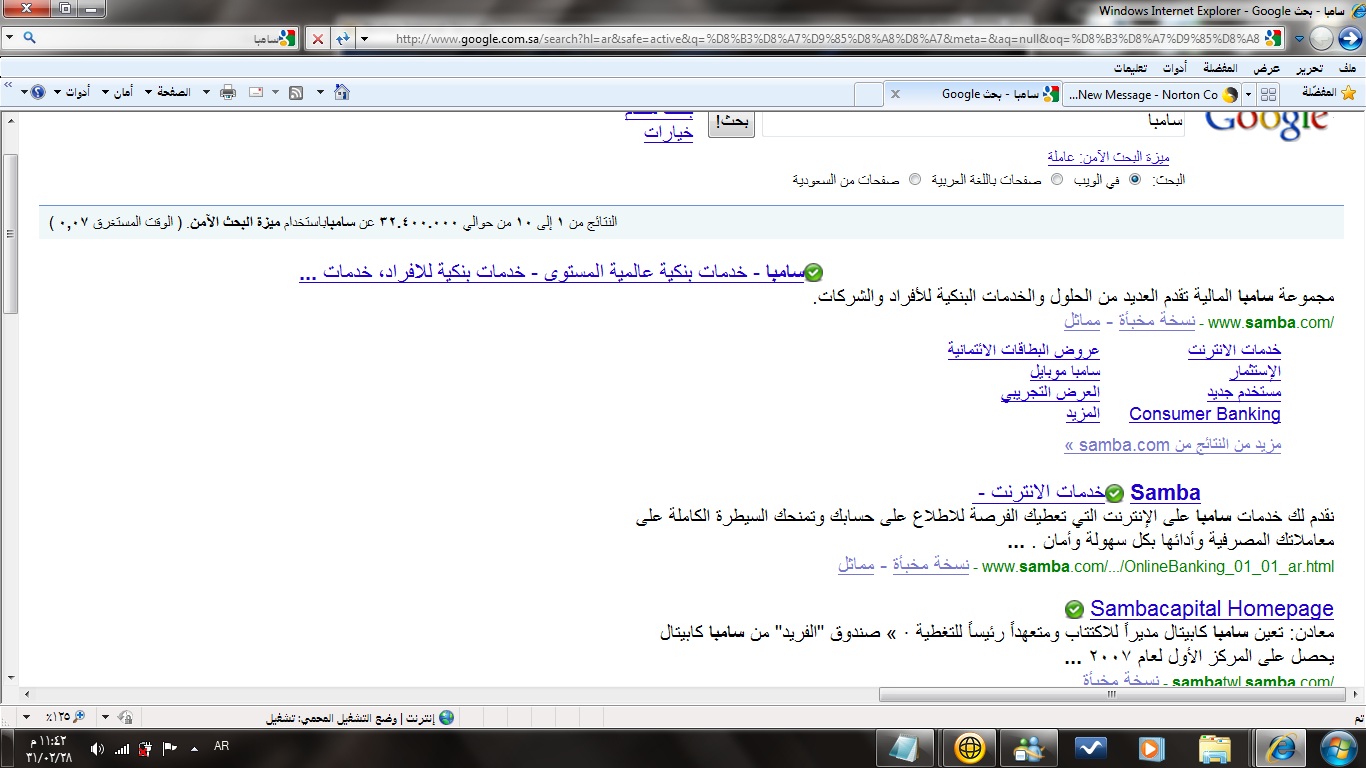
If you still do not understand to which steppe we lead the conversation, then here is a screenshot of the Arabic Windows with the right-sided interface:
')

The Asian web with its ideographic languages did not invent a bicycle and introduce a rigid vertical orientation (although it formally exists), relying on the norms of hieroglyphic writing, but simply in many aspects took the horizontal orientation for granted. But there is one big pitfall: at least the Chinese and Japanese can send a letter to any side convenient for them. Some Chinese newspapers are wrong because the same writing can be combined from left to right, top to bottom (left to right) and top to bottom (right to left). How to treat this?
Well, these are Asians.
The above is the most vivid, but, at the same time, a good example of how the cultural characteristics of a particular region or language group can influence the development process. By the way, the same situation with the right-sided interface exists in all cultures where languages are preserved, whose trait and way of writing were formed at the time of cuneiform, and the habit of “chiseling out” from right to left was preserved when switching to more advanced information fixing materials. Specifically, on a par with a group of Arabic (and descended from Arabic) languages, we mean Hebrew, Yiddish, Syriac, Assyrian, and other languages.
In general, in order not to get confused, how and by what margin to let one or another language, the W3C consortium issued a whole memo (the original article in English and Russian translation ) using standard Unicode scripts . It is highly recommended that you familiarize yourself with the W3C memo for those who are planning to work in the market of Small and Central Asia, as well as in the Middle East region.
The unicode scripts offered by the consortium group languages into three categories:
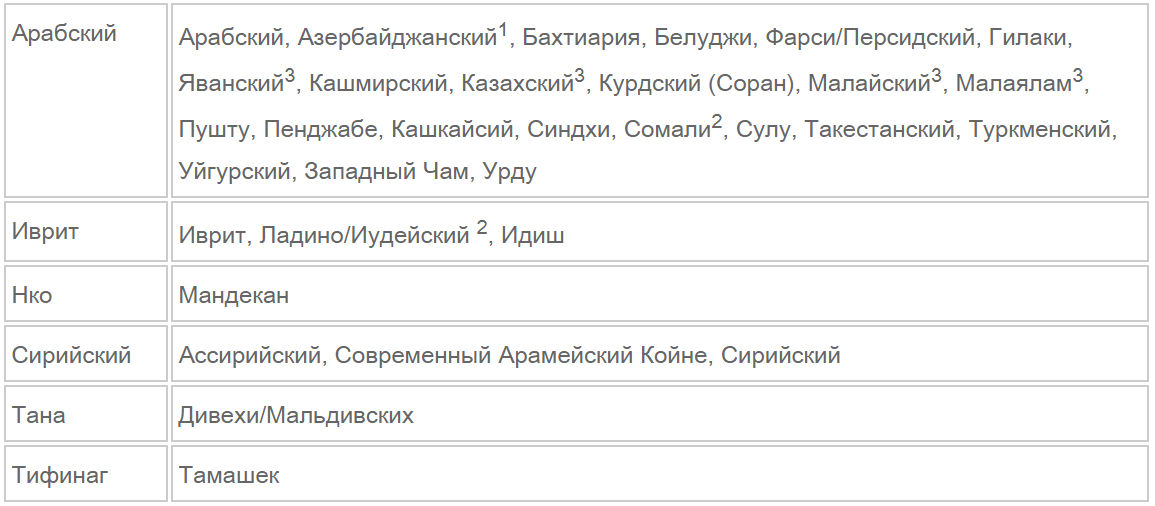
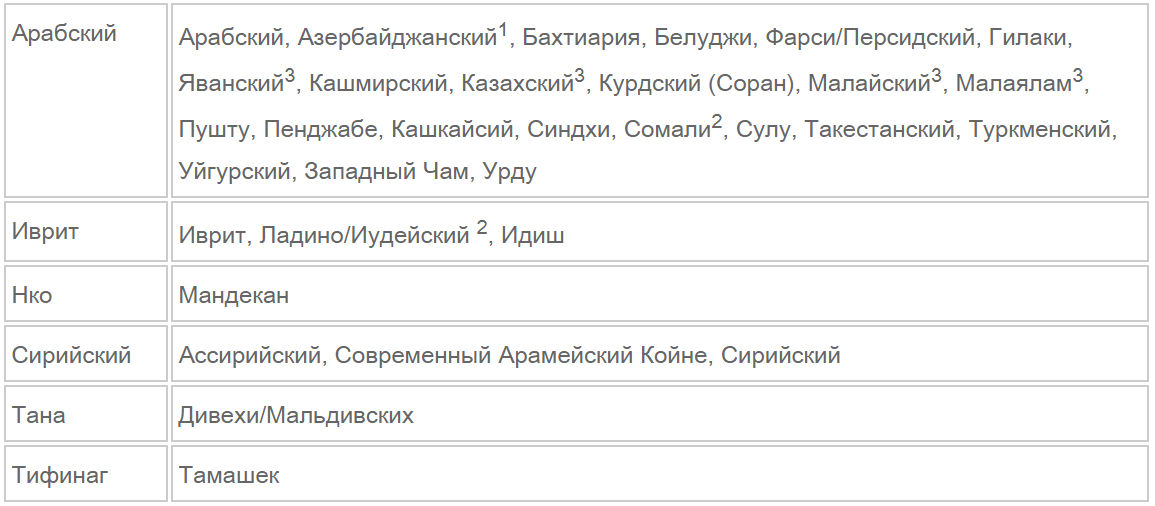
Obviously, the majority of modern languages belong to LTR, TTB is Chinese, Japanese and Korean (in the case of using hieroglyphics, from which they gradually deviate in favor of the Latin in the process of language romanization ). All others are RTL languages. And here we must be extremely careful: RTL-languages are much more than it might seem at first glance. Of course, Arabic and Hebrew immediately come to mind, and there are only six Unicode scripts for RTL languages (Arabic, Hebrew, Nko, Syriac, Tan and Typhinag), but in fact the RTL orientation is inherent in more than three dozen languages and adverbs:

W3C memo table
And yes, the sight does not deceive you: Kazakhs (as a nationality) can write from right to left using a modified Arabic alphabet of 29 letters, the so-called "Kazakh Arabic alphabet." Kazakhs generally use a modified Latin alphabet along with modified Cyrillic and in some regions Arabic, which you can read more about by familiarizing yourself with the Kazakh script . By the way, if you plan to make the Kazakh version of the site, then be vigilant: from the beginning of this year, at the highest level of Kazakhstan’s power, with the suggestion of President Nursultan Nazarbayev, the idea of abandoning the Cyrillic alphabet at the official level and switching to Latin begins . Relevant instructions were also given, so it’s still worth delaying with localization into Kazakh.
Obviously, if you plan to bring your product to the market with RTL-language, then you, at least, will have to do two site layouts. It is possible that in order for the developers not to break the brain, a specialist with relevant experience (from this region) will need to be involved in the development.
Simultaneous development and localization of a site for LTR, RTL and TTB-languages is a topic for a separate publication and, perhaps, we will look at this question in more detail in a publication on Chinese and Japanese. And now we propose to proceed to discussing the issue of localization with specific examples.
In our last article, we mentioned such a problem as the dimension of the elements and the stylistic adaptation to the language norms in the course of translation. In order to visually illustrate the situation, first consider the various versions of the popular Aliexpress website. Caution, all images are clickable:

Aliexpress in English

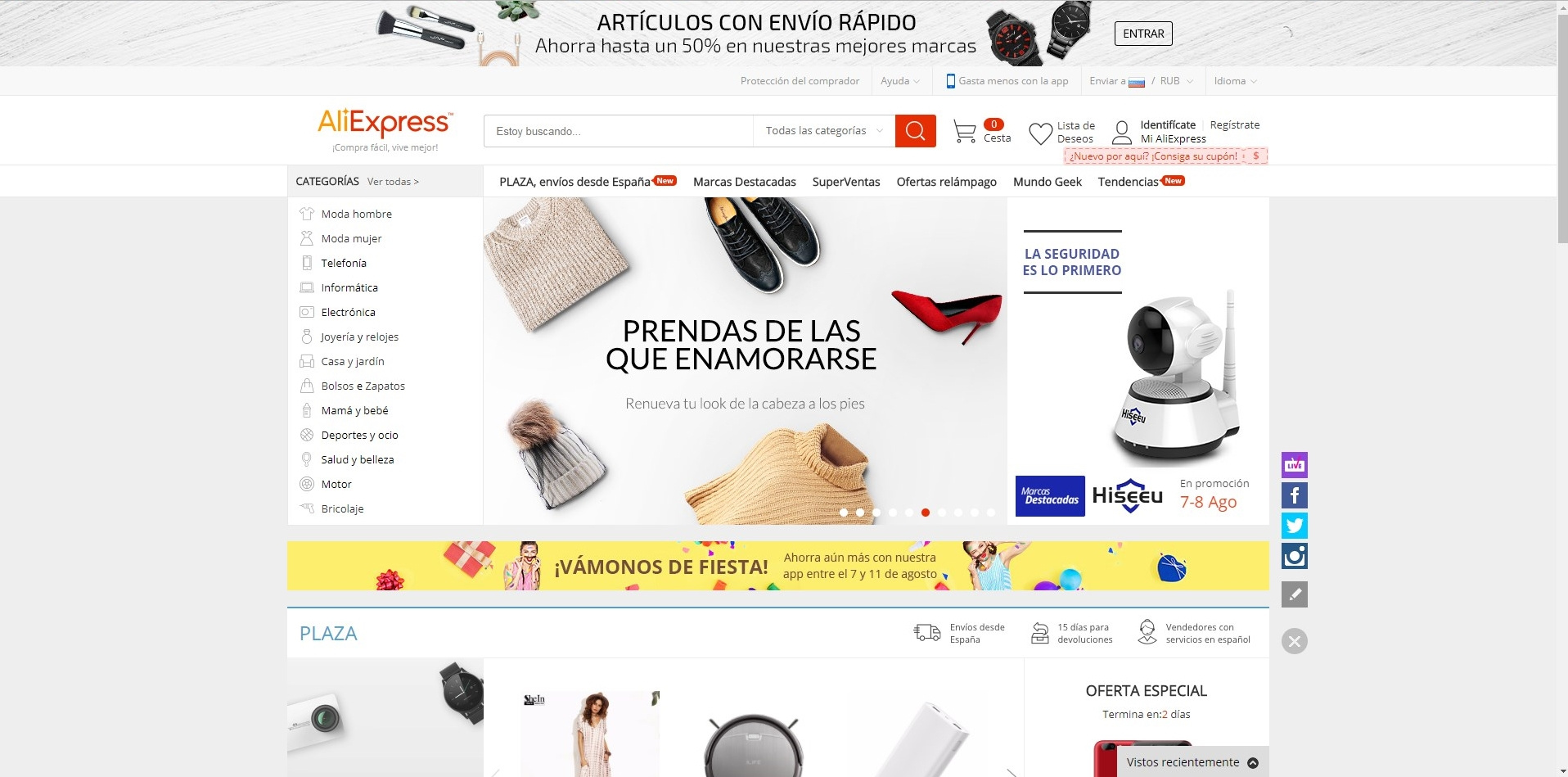
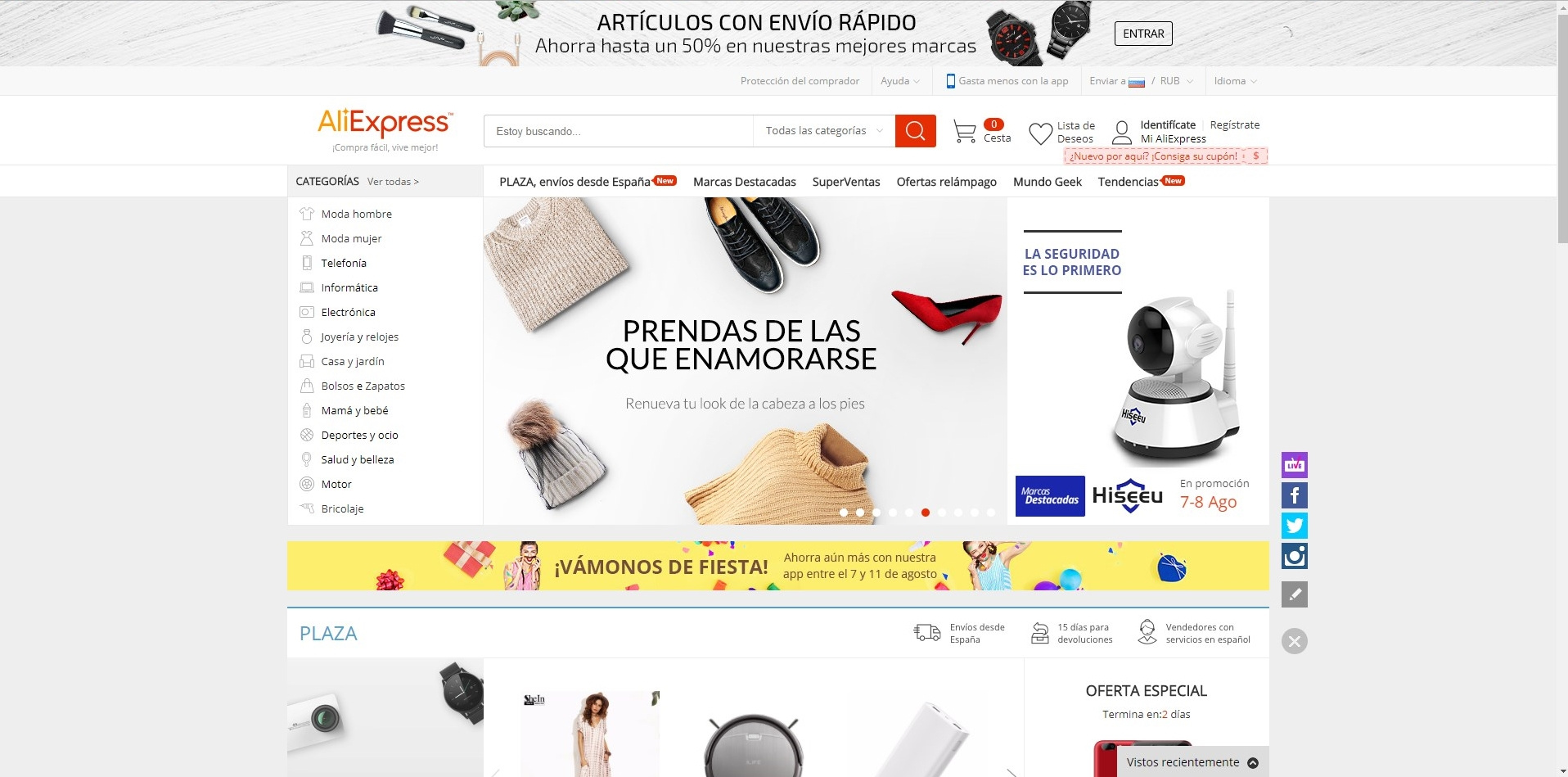
Aliexpress in spanish

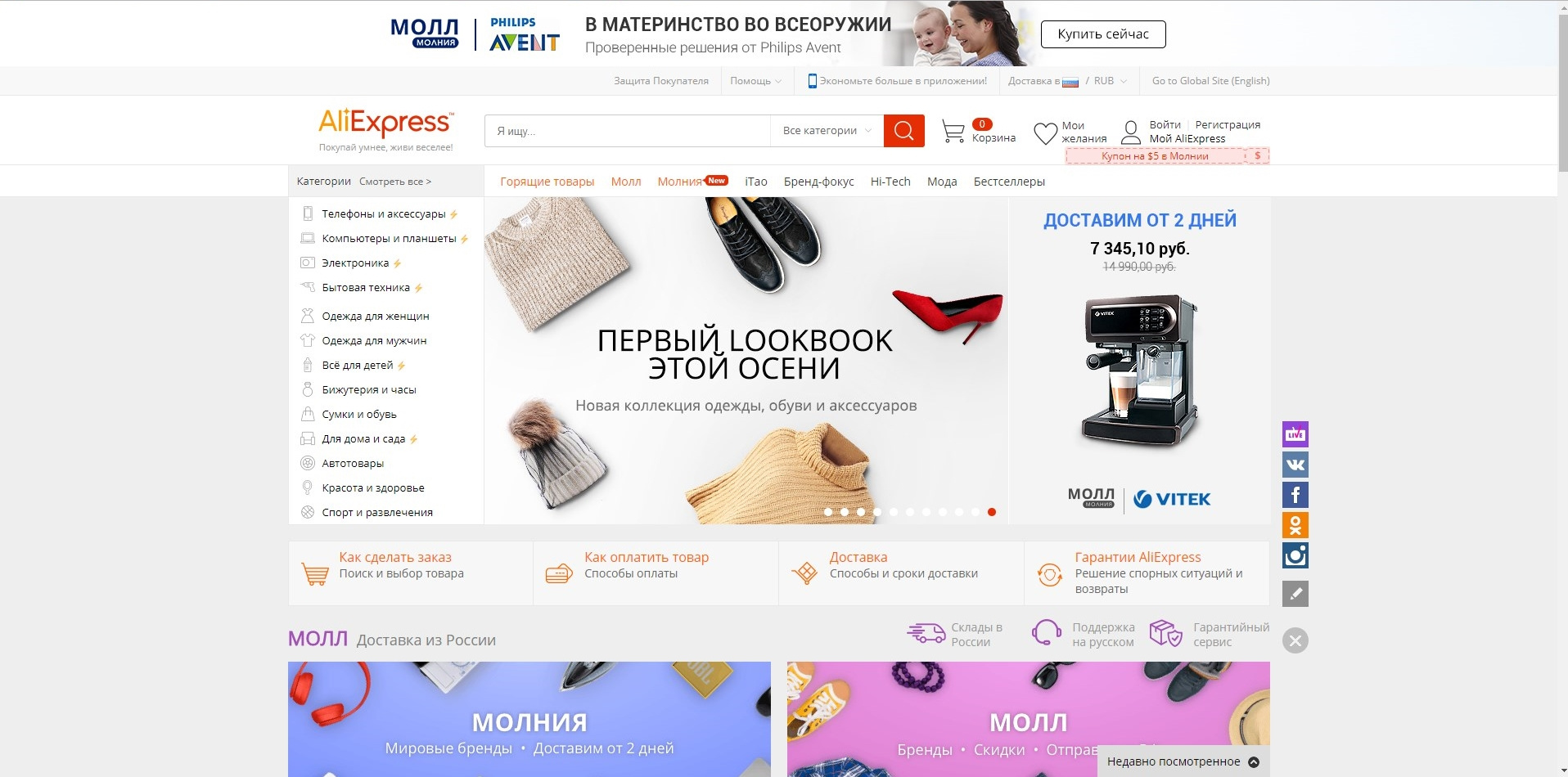
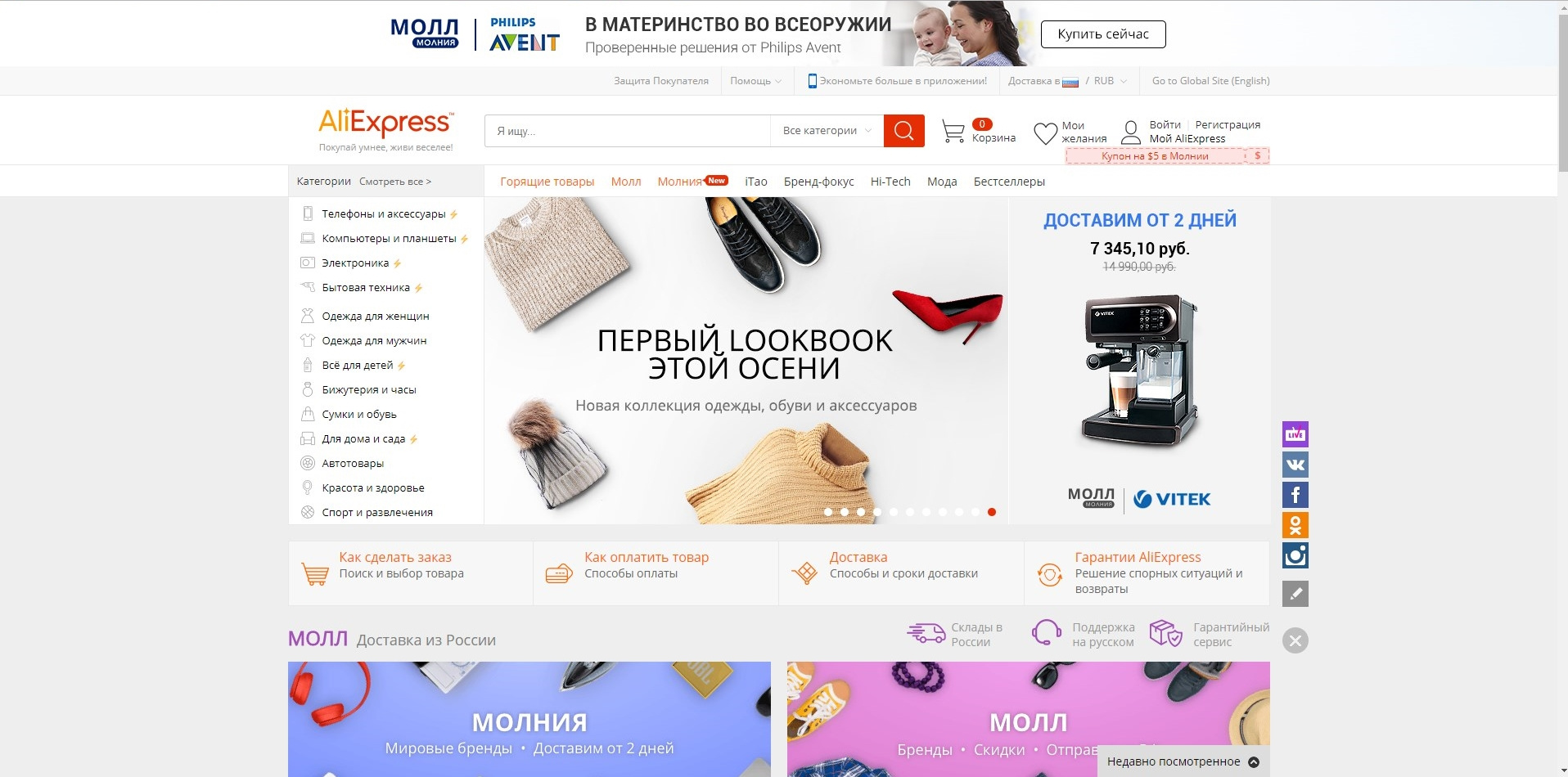
Aliexpress in Russian
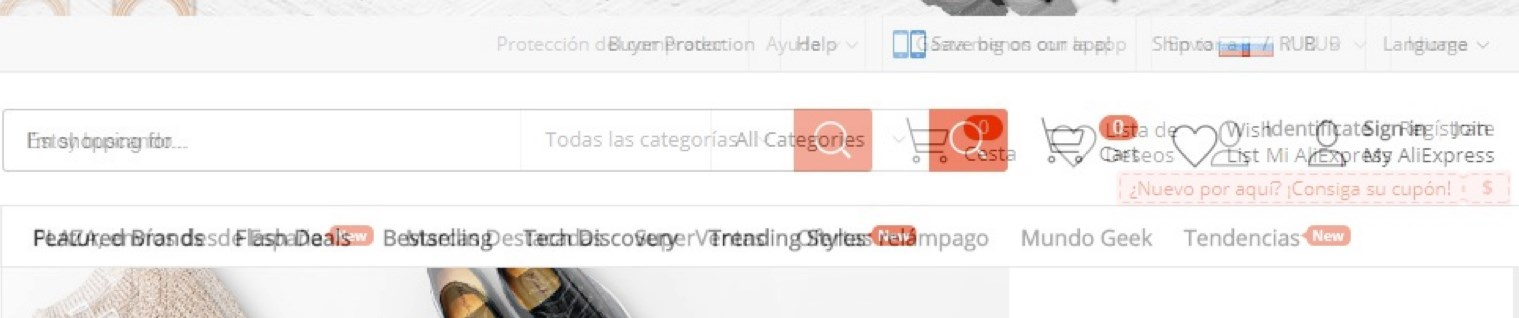
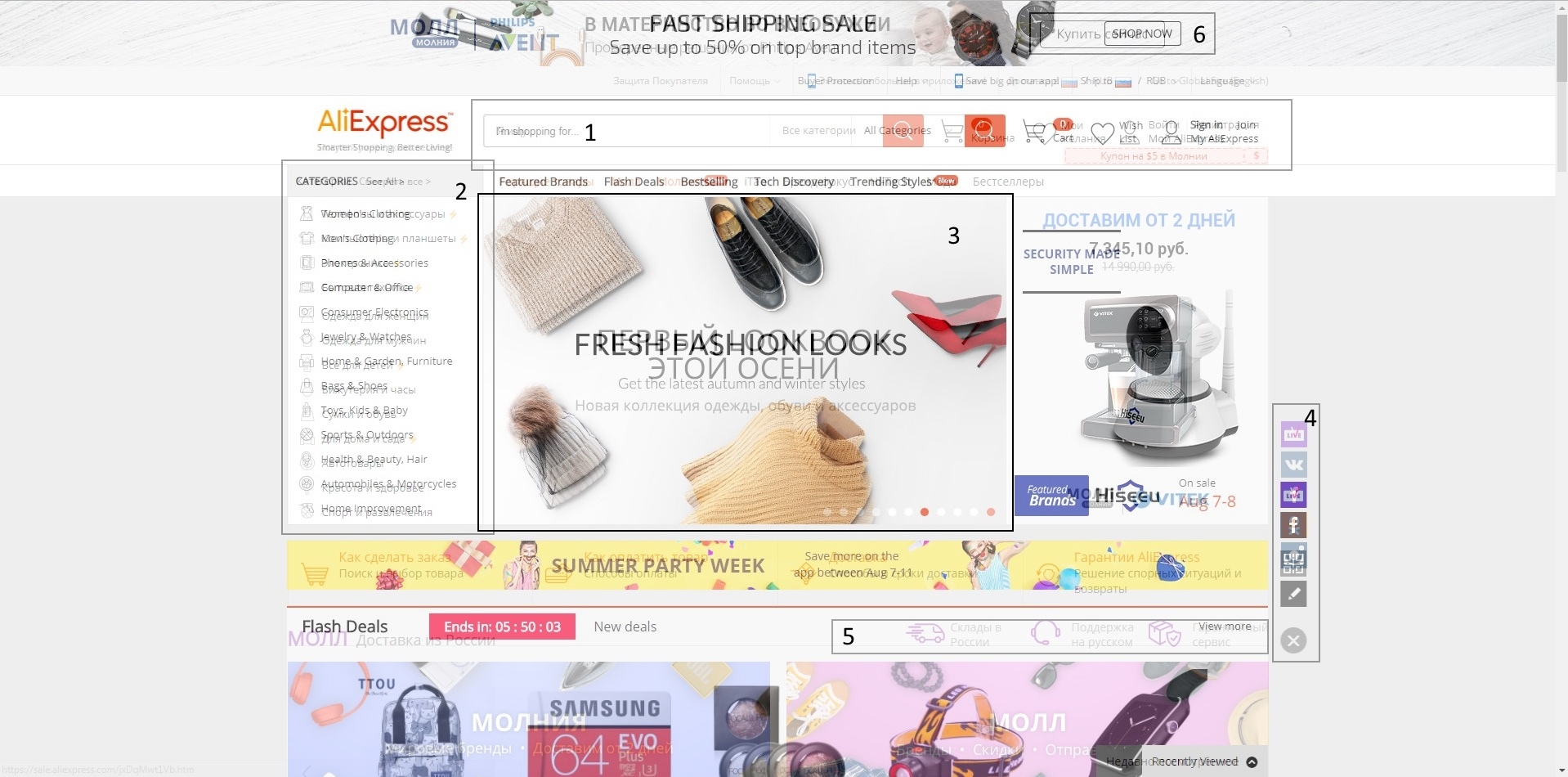
At first glance it may seem that all three pages are almost identical. In order to make the differences more visual, we put on the English-language (as a reference) version of the site, the other two. Let's see what happened in the case of the Spanish language:

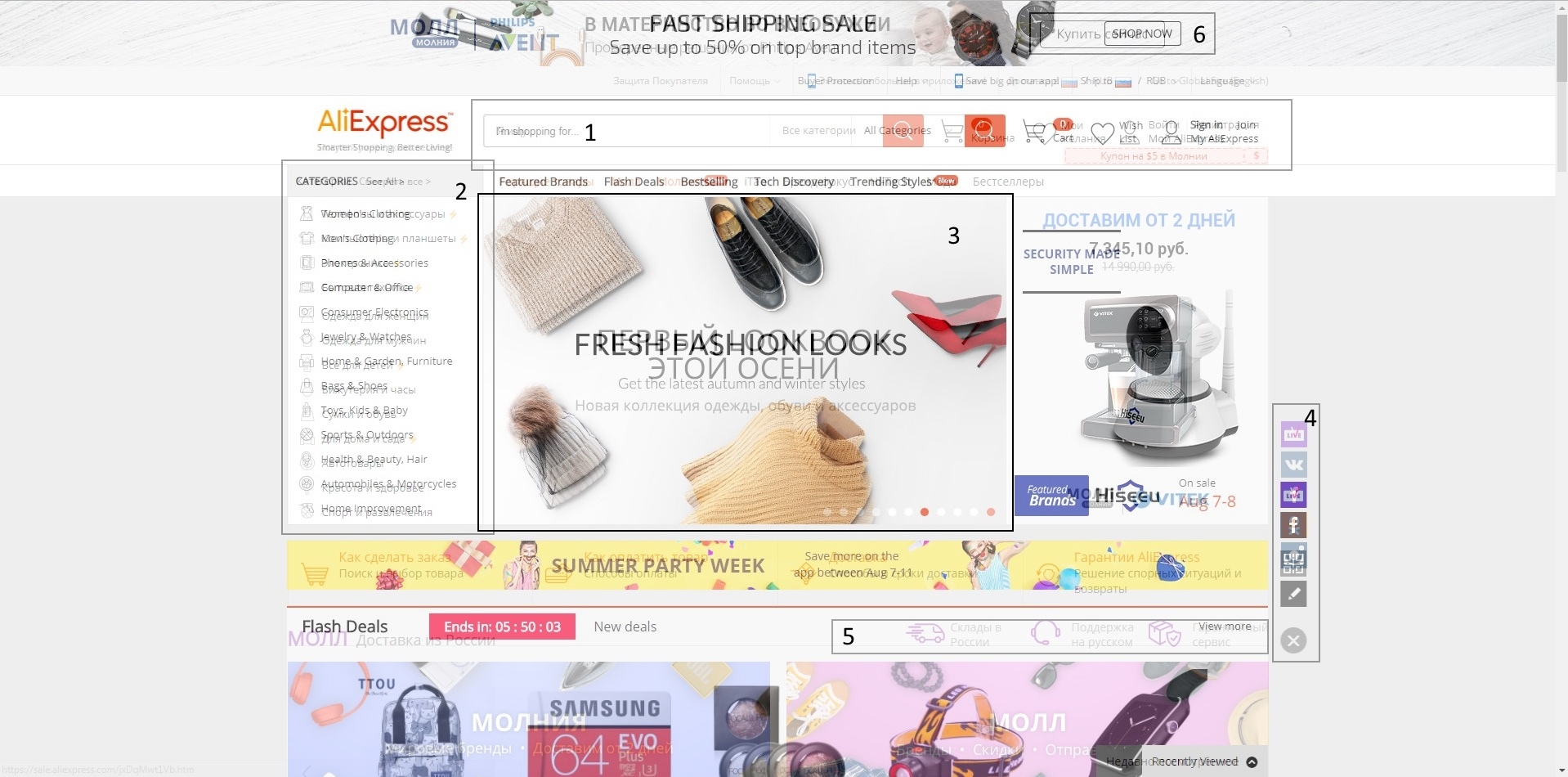
Overlaying a Spanish Aliexpress page on English with ~ 50% transparency
We proceed from the fact that the localization into these two languages was done by professionals (oriented towards the Russian-speaking markets of the CIS and the Spanish-speaking markets of South America), so we will consider all discrepancies as inevitable and justified consequences of localization, and not as “shoals” of localizers.
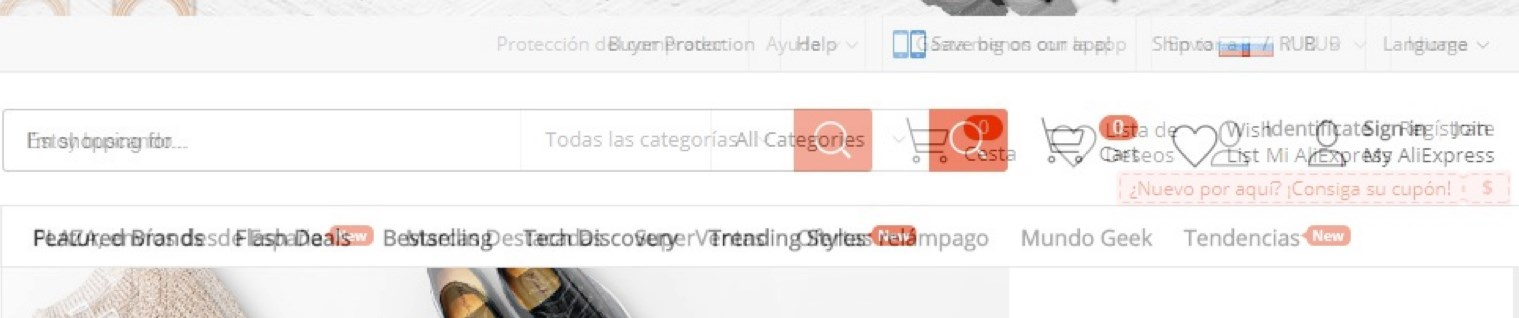
The first thing that catches your eye is the dimension of the elements of the caps in the selected block number 1.

It can be seen that the product search line starts in one place, but has a different length - the Spanish is noticeably shorter. This is due to the fact that the same interface elements to the right of the search string have different dimensions. Thus, the laconic English “Cart” was transformed into a slightly longer “Cesta”, and the “Wish List” into “Lista de Deseos”. But most influenced by the transformation of "Sign in" and "Login" in the "Identifícate" and "Regístrate". As a result: the search string "shrank" by almost 90 pixels.
In the marked area under number 2 one can observe not only a different sorting by product group, but also the fact that during page layout they tried to maintain maximum consistency between different versions of the site. If you look at the “clean” screenshot of the Spanish-language page, you can see that all items of product groups fit almost in half of the area assigned to them, which cannot be said about English-speaking ones.
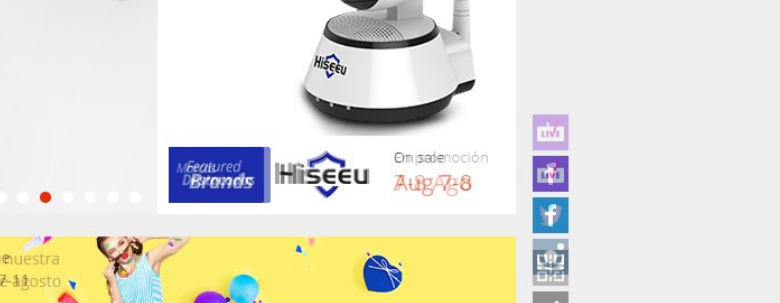
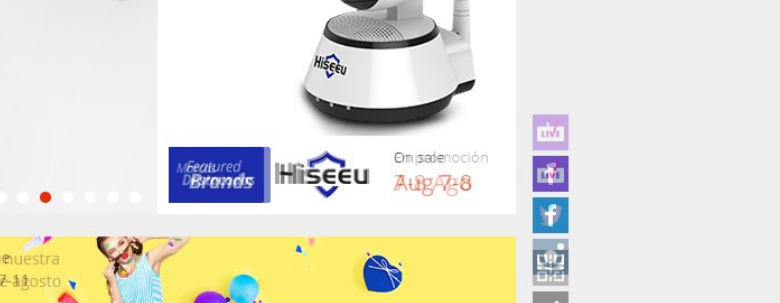
The greatest attention to detail during localization can be seen in area No. 3, where an advertising banner is placed on the carousel, which is also localized and modified based on the size of the inscription in Spanish. It can be seen that the elements on the banner are spread apart so that the Spanish-language inscription, which occupies two whole lines, instead of one, is not too clamped between the banner elements.
We decided to separately focus on the localization carried out in the block of social networks under No. 4. It can be seen that for the English and Spanish versions of the site there is a different set of buttons for sharing information with friends, based on the local preferences of users from different countries.
In area number 5, there is additional shipping information for the Spanish-language market, which is not available on the international English-language website. Also, the size of the button in the area number 6 is adapted to the norms of Spanish.
But the greatest interest, in our opinion, is the region numbered 7.

In our last article, we mentioned this aspect of localization, like the format of dates. It was in this block that this rule was observed. According to the norms of the English language, the dates are recorded in the format of the month. Number.year, when, as in Spanish, as in Russian, the order number.month.year is used. Therefore, on the English-language banner, the term of the action is indicated in the form of “Aug 7-8”, and on the Spanish-speaking banner - “7-8 Ago”.
Now we will look at the imposition of the Russian-language page on the English-language.

Overlaying of Russian Aliexpress page on English with ~ 50% transparency
In principle, the same story happened with Russian localization as with Spanish. The search string is compressed due to an increase in the dimension of the buttons to the right of it, two lines on the banner, instead of one (and the corresponding “emptying” of the elements on it), other social network buttons. But in the navigation area at number 2 you can see why such a reserve of space was needed: some categories in Russian are twice as long as in English. In the same place, when approaching, it is possible to notice the effect of using Cyrillic: categories a few pixels higher, which at the end of the list gives a noticeable shift down.
And now let's derive some rules for developers who are preparing their web project for localization into other languages:
Using Aliexpress as an example, we clearly saw that the page layout should be flexible, the developer should be able to change the width of an element in order to accommodate all the buttons present on the template. If you nail the size of the elements with “nails to the floor” on your project, then we have bad news for you: when you localize, you will get a lot of problems.
As a crutch, you could consider changing the font size, but in terms of the design and functionality of the site - this is the path to nowhere. Just imagine that instead of resizing the search string, the Aliexpress developers would have twice reduced the font of the "registration" or "basket" inscriptions. This kind of site would have caused only two legitimate questions before closing it: “how do you use it at all?” And “what idiot did it?”.
No, in this section we will not carry out a calculation of the cost of localizing a “spherical web project in a vacuum”, but let's talk about such an important aspect as receiving payments. Money is at the forefront of any development, so it was decided to allocate a separate block to this topic.
So, do you think that accepting a plastic card is enough? Oh, no, comrade, you are absolutely wrong. If plastic were enough, then all alternative payment methods would have sunk into oblivion long ago. A good, attentive and caring developer will always fasten three or four of the most popular payment methods in the region. Another nuance, because of which we started talking about money in general, is that different payment methods are popular for different regions.
On the territory of the Russian Federation for the payment of purchases on the Internet plastic takes the leading place, this is true. Next are electronic currencies (Yandex.Money, WM) and PayPal for those who earn, for example, on the other side of the Atlantic.
Surprisingly, in the methods of payment for goods and services, Russians have much more in common with the same Americans with their ubiquitous credit cards than, for example, with the Germans.
Before localizing such a thing as payment methods, you need to familiarize yourself with the most popular ways in the target market for you. And if for the USA it is credit cards and PayPal, then with the market, such as being located right under the EU side, things are not so simple.
A distinctive feature of the financial culture of the Old World is that non-cash payments are extremely popular there. When the phrase "cashless payment" from an ordinary reader, immediately before his eyes there is a standard rectangular piece of plastic with a chip and a CVC code. But the problem is that plastic cards in the same Germany are not as common as even here. Direct non-cash payments from a bank account are extremely popular in the EU. The same Germans are able to count money and prefer direct bank transfers from personal R / S, which cost the merchant about 0.5%, instead of transactions through international payment systems Visa / MasterCard, which “cut” at least 1-2% of the commission.
The use of current accounts in the EU is so popular that children create their own bank account almost from the moment of their birth. In Europe, a person can make the lion's share of payments by cashless payment, but without having a plastic card at all. For this reason, in order to work effectively in the EU, you will need the services of a payment provider, who will process cash flows of a bank transfer and transfer money to your acquiring bank, but this is not our topic.
For the Chinese market, everything looks a little different: electronic money and payments through such giants as AliPay and WeChat are extremely popular there. So that you understand the scale of popularity of these services: this year through WeChat on the Chinese New Year , 46 billion remittances were made (the so-called “red envelopes” - the traditional monetary gift to relatives and friends). This is more transactions than all of 2016 with PayPal.
The uniformity of the UI elements, regardless of the localization language, is a sign of good form in development. You can add something for local consumers (for example, other support phone numbers or additional information on the delivery of goods), but the basic interface elements should coincide as much as possible. This approach shows not only the degree of professionalism of developers who do not nail UI elements tightly to the layout, but also the client-oriented nature of the entire resource. There is no need to go far for examples of poor localization: on the same Amazon, part of the English-language buttons and elements are simply not available in other languages, and the Legends of PayPal and the magical movement of sections depend on the language used.
Localization is a responsible, complex, and most importantly complex event requiring a high level of expertise. And all the questions that arise are not solved simply by hiring a good translator. To conduct high-quality localization of a web project you will have to work hard for everyone, from the layout designer and designer to the financial director.
Developer-oriented platform for localization of mobile and web projects :

Letter direction
Let's start with the global. Today around the world there are three types of interface orientation based on written traditions: Western (left-handed), Middle Eastern (right-handed) and mixed.
If you still do not understand to which steppe we lead the conversation, then here is a screenshot of the Arabic Windows with the right-sided interface:
')

The Asian web with its ideographic languages did not invent a bicycle and introduce a rigid vertical orientation (although it formally exists), relying on the norms of hieroglyphic writing, but simply in many aspects took the horizontal orientation for granted. But there is one big pitfall: at least the Chinese and Japanese can send a letter to any side convenient for them. Some Chinese newspapers are wrong because the same writing can be combined from left to right, top to bottom (left to right) and top to bottom (right to left). How to treat this?
Well, these are Asians.
The above is the most vivid, but, at the same time, a good example of how the cultural characteristics of a particular region or language group can influence the development process. By the way, the same situation with the right-sided interface exists in all cultures where languages are preserved, whose trait and way of writing were formed at the time of cuneiform, and the habit of “chiseling out” from right to left was preserved when switching to more advanced information fixing materials. Specifically, on a par with a group of Arabic (and descended from Arabic) languages, we mean Hebrew, Yiddish, Syriac, Assyrian, and other languages.
In general, in order not to get confused, how and by what margin to let one or another language, the W3C consortium issued a whole memo (the original article in English and Russian translation ) using standard Unicode scripts . It is highly recommended that you familiarize yourself with the W3C memo for those who are planning to work in the market of Small and Central Asia, as well as in the Middle East region.
The unicode scripts offered by the consortium group languages into three categories:
- LTR (left-to-right);
- RTL (right-to-left);
- and TTB (top-to-bottom).
Obviously, the majority of modern languages belong to LTR, TTB is Chinese, Japanese and Korean (in the case of using hieroglyphics, from which they gradually deviate in favor of the Latin in the process of language romanization ). All others are RTL languages. And here we must be extremely careful: RTL-languages are much more than it might seem at first glance. Of course, Arabic and Hebrew immediately come to mind, and there are only six Unicode scripts for RTL languages (Arabic, Hebrew, Nko, Syriac, Tan and Typhinag), but in fact the RTL orientation is inherent in more than three dozen languages and adverbs:

W3C memo table
And yes, the sight does not deceive you: Kazakhs (as a nationality) can write from right to left using a modified Arabic alphabet of 29 letters, the so-called "Kazakh Arabic alphabet." Kazakhs generally use a modified Latin alphabet along with modified Cyrillic and in some regions Arabic, which you can read more about by familiarizing yourself with the Kazakh script . By the way, if you plan to make the Kazakh version of the site, then be vigilant: from the beginning of this year, at the highest level of Kazakhstan’s power, with the suggestion of President Nursultan Nazarbayev, the idea of abandoning the Cyrillic alphabet at the official level and switching to Latin begins . Relevant instructions were also given, so it’s still worth delaying with localization into Kazakh.
Design, layout and dimension of the site
Obviously, if you plan to bring your product to the market with RTL-language, then you, at least, will have to do two site layouts. It is possible that in order for the developers not to break the brain, a specialist with relevant experience (from this region) will need to be involved in the development.
Simultaneous development and localization of a site for LTR, RTL and TTB-languages is a topic for a separate publication and, perhaps, we will look at this question in more detail in a publication on Chinese and Japanese. And now we propose to proceed to discussing the issue of localization with specific examples.
In our last article, we mentioned such a problem as the dimension of the elements and the stylistic adaptation to the language norms in the course of translation. In order to visually illustrate the situation, first consider the various versions of the popular Aliexpress website. Caution, all images are clickable:

Aliexpress in English

Aliexpress in spanish

Aliexpress in Russian
At first glance it may seem that all three pages are almost identical. In order to make the differences more visual, we put on the English-language (as a reference) version of the site, the other two. Let's see what happened in the case of the Spanish language:

Overlaying a Spanish Aliexpress page on English with ~ 50% transparency
We proceed from the fact that the localization into these two languages was done by professionals (oriented towards the Russian-speaking markets of the CIS and the Spanish-speaking markets of South America), so we will consider all discrepancies as inevitable and justified consequences of localization, and not as “shoals” of localizers.
The first thing that catches your eye is the dimension of the elements of the caps in the selected block number 1.

It can be seen that the product search line starts in one place, but has a different length - the Spanish is noticeably shorter. This is due to the fact that the same interface elements to the right of the search string have different dimensions. Thus, the laconic English “Cart” was transformed into a slightly longer “Cesta”, and the “Wish List” into “Lista de Deseos”. But most influenced by the transformation of "Sign in" and "Login" in the "Identifícate" and "Regístrate". As a result: the search string "shrank" by almost 90 pixels.
In the marked area under number 2 one can observe not only a different sorting by product group, but also the fact that during page layout they tried to maintain maximum consistency between different versions of the site. If you look at the “clean” screenshot of the Spanish-language page, you can see that all items of product groups fit almost in half of the area assigned to them, which cannot be said about English-speaking ones.
The greatest attention to detail during localization can be seen in area No. 3, where an advertising banner is placed on the carousel, which is also localized and modified based on the size of the inscription in Spanish. It can be seen that the elements on the banner are spread apart so that the Spanish-language inscription, which occupies two whole lines, instead of one, is not too clamped between the banner elements.
We decided to separately focus on the localization carried out in the block of social networks under No. 4. It can be seen that for the English and Spanish versions of the site there is a different set of buttons for sharing information with friends, based on the local preferences of users from different countries.
In area number 5, there is additional shipping information for the Spanish-language market, which is not available on the international English-language website. Also, the size of the button in the area number 6 is adapted to the norms of Spanish.
But the greatest interest, in our opinion, is the region numbered 7.

In our last article, we mentioned this aspect of localization, like the format of dates. It was in this block that this rule was observed. According to the norms of the English language, the dates are recorded in the format of the month. Number.year, when, as in Spanish, as in Russian, the order number.month.year is used. Therefore, on the English-language banner, the term of the action is indicated in the form of “Aug 7-8”, and on the Spanish-speaking banner - “7-8 Ago”.
Now we will look at the imposition of the Russian-language page on the English-language.

Overlaying of Russian Aliexpress page on English with ~ 50% transparency
In principle, the same story happened with Russian localization as with Spanish. The search string is compressed due to an increase in the dimension of the buttons to the right of it, two lines on the banner, instead of one (and the corresponding “emptying” of the elements on it), other social network buttons. But in the navigation area at number 2 you can see why such a reserve of space was needed: some categories in Russian are twice as long as in English. In the same place, when approaching, it is possible to notice the effect of using Cyrillic: categories a few pixels higher, which at the end of the list gives a noticeable shift down.
And now let's derive some rules for developers who are preparing their web project for localization into other languages:
- Availability of space in the navigation elements.
- The flexibility of the size of the main elements of the interface.
- Compliance with the rules of writing dates and monetary units.
- Work with social networking widgets based on the preferences of the target audience.
Using Aliexpress as an example, we clearly saw that the page layout should be flexible, the developer should be able to change the width of an element in order to accommodate all the buttons present on the template. If you nail the size of the elements with “nails to the floor” on your project, then we have bad news for you: when you localize, you will get a lot of problems.
As a crutch, you could consider changing the font size, but in terms of the design and functionality of the site - this is the path to nowhere. Just imagine that instead of resizing the search string, the Aliexpress developers would have twice reduced the font of the "registration" or "basket" inscriptions. This kind of site would have caused only two legitimate questions before closing it: “how do you use it at all?” And “what idiot did it?”.
And now about the money
No, in this section we will not carry out a calculation of the cost of localizing a “spherical web project in a vacuum”, but let's talk about such an important aspect as receiving payments. Money is at the forefront of any development, so it was decided to allocate a separate block to this topic.
So, do you think that accepting a plastic card is enough? Oh, no, comrade, you are absolutely wrong. If plastic were enough, then all alternative payment methods would have sunk into oblivion long ago. A good, attentive and caring developer will always fasten three or four of the most popular payment methods in the region. Another nuance, because of which we started talking about money in general, is that different payment methods are popular for different regions.
On the territory of the Russian Federation for the payment of purchases on the Internet plastic takes the leading place, this is true. Next are electronic currencies (Yandex.Money, WM) and PayPal for those who earn, for example, on the other side of the Atlantic.
Surprisingly, in the methods of payment for goods and services, Russians have much more in common with the same Americans with their ubiquitous credit cards than, for example, with the Germans.
Before localizing such a thing as payment methods, you need to familiarize yourself with the most popular ways in the target market for you. And if for the USA it is credit cards and PayPal, then with the market, such as being located right under the EU side, things are not so simple.
A distinctive feature of the financial culture of the Old World is that non-cash payments are extremely popular there. When the phrase "cashless payment" from an ordinary reader, immediately before his eyes there is a standard rectangular piece of plastic with a chip and a CVC code. But the problem is that plastic cards in the same Germany are not as common as even here. Direct non-cash payments from a bank account are extremely popular in the EU. The same Germans are able to count money and prefer direct bank transfers from personal R / S, which cost the merchant about 0.5%, instead of transactions through international payment systems Visa / MasterCard, which “cut” at least 1-2% of the commission.
The use of current accounts in the EU is so popular that children create their own bank account almost from the moment of their birth. In Europe, a person can make the lion's share of payments by cashless payment, but without having a plastic card at all. For this reason, in order to work effectively in the EU, you will need the services of a payment provider, who will process cash flows of a bank transfer and transfer money to your acquiring bank, but this is not our topic.
For the Chinese market, everything looks a little different: electronic money and payments through such giants as AliPay and WeChat are extremely popular there. So that you understand the scale of popularity of these services: this year through WeChat on the Chinese New Year , 46 billion remittances were made (the so-called “red envelopes” - the traditional monetary gift to relatives and friends). This is more transactions than all of 2016 with PayPal.
What we wanted to bring this article
The uniformity of the UI elements, regardless of the localization language, is a sign of good form in development. You can add something for local consumers (for example, other support phone numbers or additional information on the delivery of goods), but the basic interface elements should coincide as much as possible. This approach shows not only the degree of professionalism of developers who do not nail UI elements tightly to the layout, but also the client-oriented nature of the entire resource. There is no need to go far for examples of poor localization: on the same Amazon, part of the English-language buttons and elements are simply not available in other languages, and the Legends of PayPal and the magical movement of sections depend on the language used.
Localization is a responsible, complex, and most importantly complex event requiring a high level of expertise. And all the questions that arise are not solved simply by hiring a good translator. To conduct high-quality localization of a web project you will have to work hard for everyone, from the layout designer and designer to the financial director.
Developer-oriented platform for localization of mobile and web projects :

Source: https://habr.com/ru/post/335200/
All Articles