Opera Developer Console
The weekly assembly of the Opera 9.20 browser under number 8713 was noted with a remarkable innovation, familiar to Firefox users, the Developer Console!
The console will be accessible from the Tools menu (Tools) -Advanced (Advanced) -Developer Console (Developer Console)

According to the materials of OperaFan
The console will be accessible from the Tools menu (Tools) -Advanced (Advanced) -Developer Console (Developer Console)
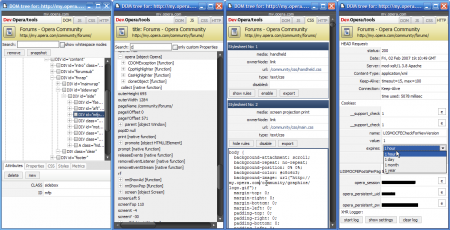
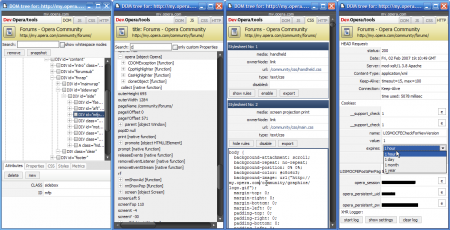
The console has 4 functional tabs: DOM, JS, CSS, HTTP.
')
In DOM mode, the DOM tree of the open page is displayed. You can do a search by node (by node name), you can remove nodes. When you click in the tree, the corresponding element on the page is highlighted. If on the contrary, click on any element on the page, then the corresponding node in the tree will open in the panel.
At nodes, you can view, edit and delete their attributes, JS-properties of a node, which “cascade” stylizes this node (thus overlapping definitions are crossed out), CSS properties, as well as the dimension of the node (width / height, padding, beating, etc.). d.)
In the JS tab, you can view the Javascript hierarchy of the page, including functions, variables, and other objects. There, too, you can filter the displayed objects by their name.
In the CSS tab there is a list of all external style sheets connected to the page. Each style can be turned on / off, view / change its content, or open in a browser as a text file.
The HTTP tab contains the parameters of the HTTP request for the current page. You can view HTTP headers, edit / delete each page cookie. You can also turn on the tracking mode for XMLHTTPRequest-requests, when the parameters of these requests and responses to them are also recorded and can be analyzed.

According to the materials of OperaFan
Source: https://habr.com/ru/post/3352/
All Articles