Digest of grocery design, July 2017
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-June 2017 .

The Most Hated Online Advertising Techniques
An interesting study of Nielsen / Norman Group on the topic of obtrusiveness of various advertising formats on the web and mobile. True, it was done on the basis of wireframes, not real banners, but in any case they looked at the influence of various distractions and, in general, the anti-rating looks logical.

Continuing the theme:
Designing The Perfect Date And Time Picker
Vitaly Friedman examines the date and time selection patterns in detail. Many interesting examples and tips on choosing the right solution.
')

Continuing the theme:
Design for Fingers, Touch and People, part 3
The end of the new edition of the article by Steven Hoober on how users work with mobile phones.
Mobile Subnavigation
Raluca Budiu from the Nielsen / Norman Group parses second-level navigation patterns on mobile.
Five Degrees of User Assistance
Jim Ross brings five stages of engaging the proactive interface to the user experience - from simply providing background information to solving problem situations on their own.
Small Pictures on Big Screens - Scaling Up from Mobile to Desktop
Amy Schade from Nielsen / Norman Group reminds about the importance of optimizing mobile images for a large web - otherwise they are cropped or take up too much space.
Product Design for Sustainability
Artyom Dashinsky shows how improving interface solutions can help the environment — for example, save paper for a printer or optimize routes.
Baymard Institute Studies
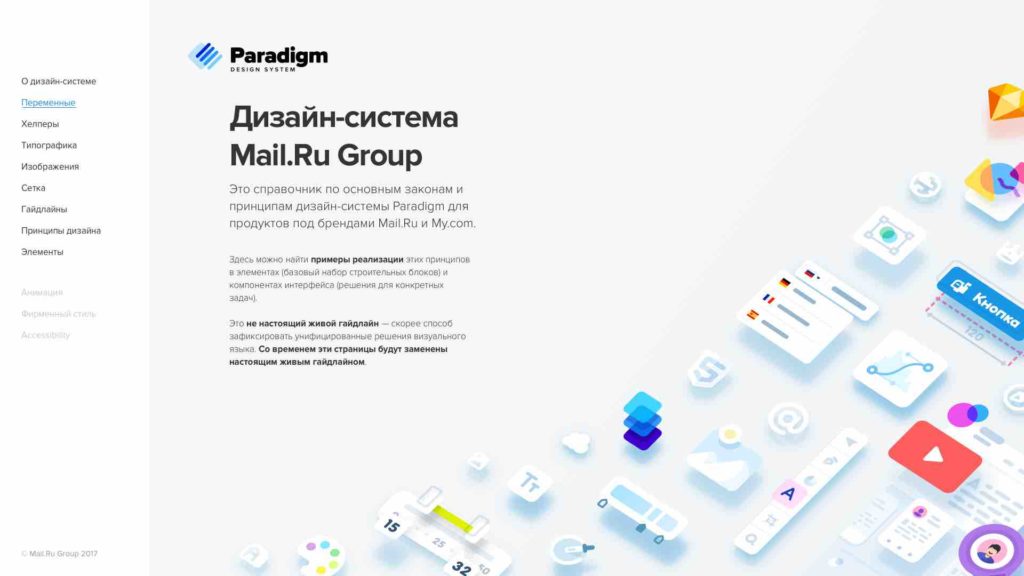
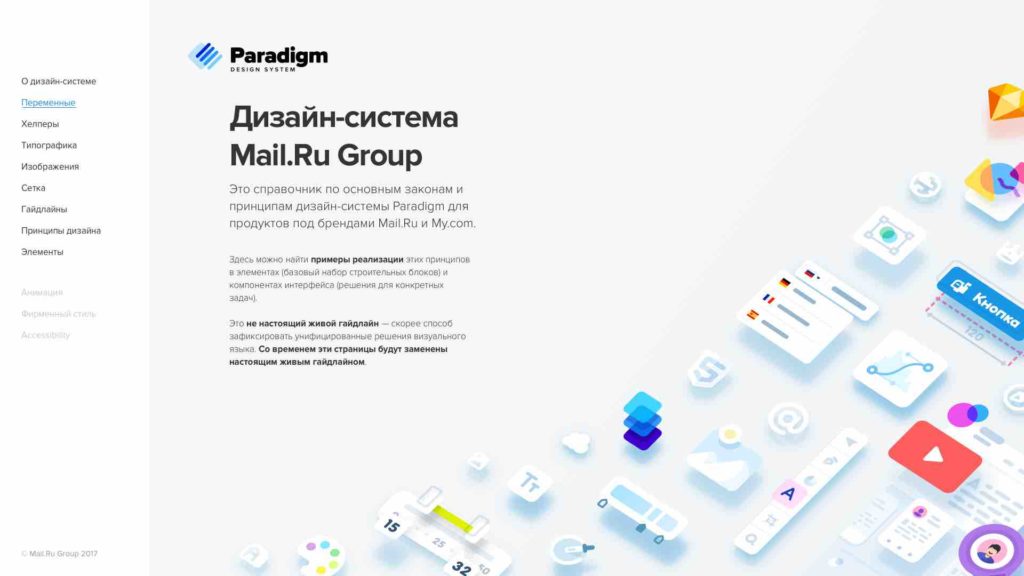
Paradigm - Mail.Ru Group design system, part 1: visual language
For several years, the portal design team Mail.Ru Group has been engaged in updating and unifying products. We have formed a design system on which media projects work, a mobile web and partially productivity services (other products are gradually connected), a style of pictograms and illustrations has been formed, promotional letters and promotional sites are standardized. Of course, not all services are good yet, but somewhere the first redesign did not solve all the problems, but it is difficult not to notice a huge leap over the years. To speed up the update process and make our work public, we open out part of our design system Paradigm (this is an internal tool, there is no mobile version yet).

What is a design system in our understanding?
Having started the implementation of the design system in 2012, in 2015 we formed its holistic vision. There are a lot of things ahead, but the publication of current developments is a pleasant milestone in the development of the platform (funny that three years ago portal navigation was updated on a large scale ). We described in detail the general principles and the current state on Habré . We welcome feedback and advice.
PS By the way, we launched two news channels for announcements of the design team on Facebook and Twitter . Well, just in any fire Medium .
Adopting Design Systems
One of the few articles on the topic of managing the process of product unification using a design system. Nathan Curtis describes a phased implementation plan for the platform and gives tips on working with product teams. Continuing the theme:
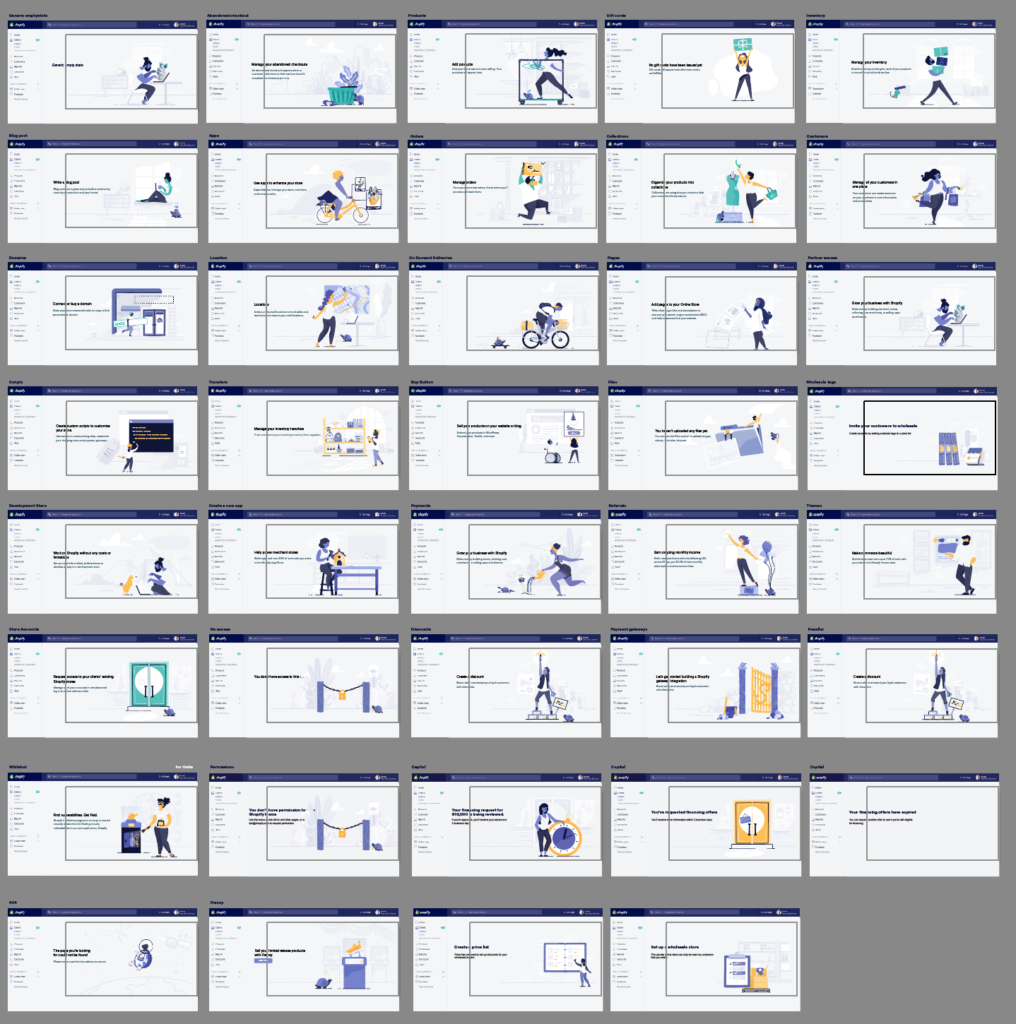
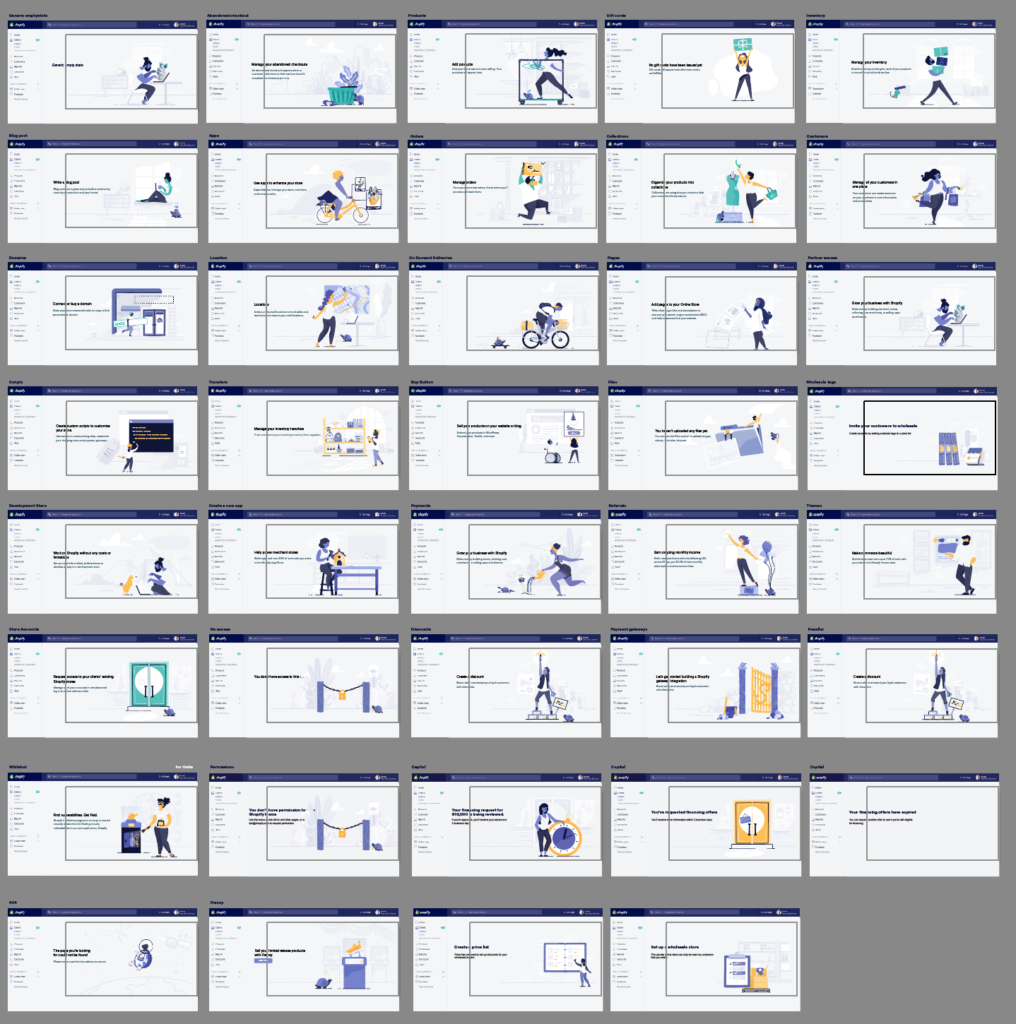
Empty States? More Like You-Have-No-Idea-How-Much-Work-Goes-Into-Those States, amirite?
Meg Robichaud talks about working on a series of illustrations for the zero states of the Shopify interface. A very interesting approach, where the illustration conveys the right mood in the current scenario - success, failure, neutral message.

Handling spacing in a UI component library
Chris Pearce reflects on how to describe the padding between components in a design system. He examines three approaches: indent part of a component, make separate elements for indentation, determine distances at the “parent” level. We use the first approach.
Fractures
CSS framework for modular design.
Android O

iOS 11
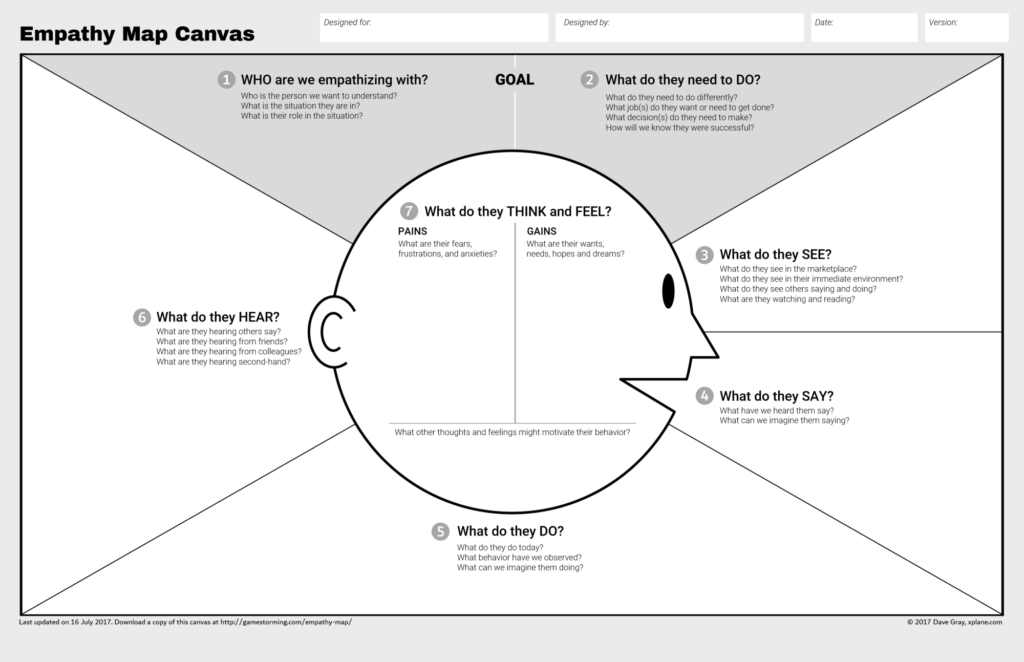
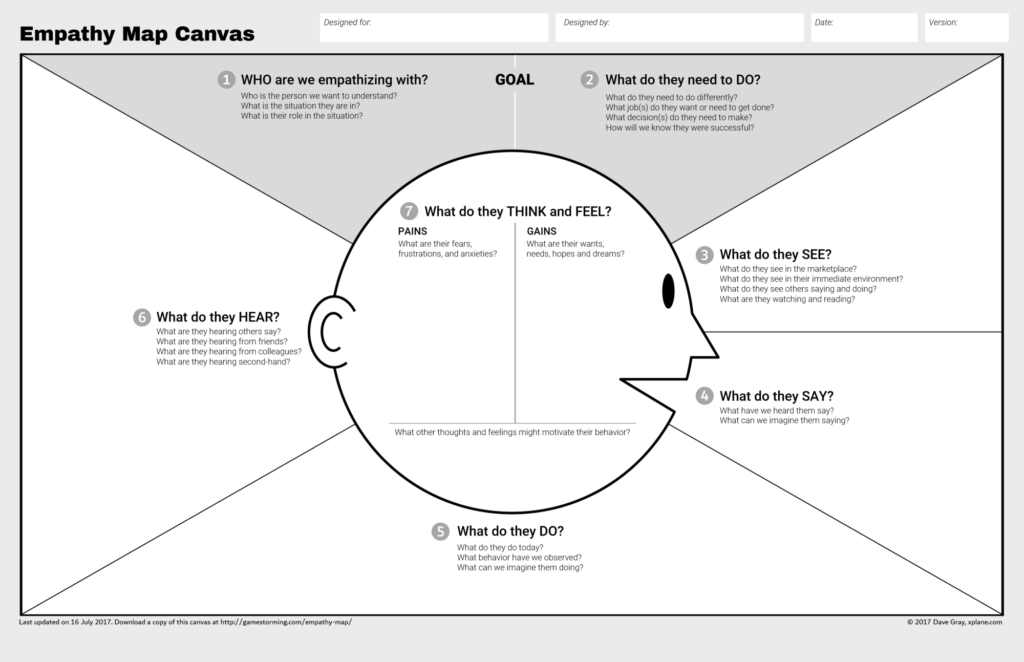
Updated Empathy Map Canvas
Dave Gray has updated his popular empathy card template. It added the goal, the order of filling and tips.

Empathy prompts
A collection of motivational appeals for designers aimed at attention to users with technical and physical limitations.
Media Use Habits - What, Why, When, and How to Read People Online
My colleagues Olesya Kukoleva, Anna Preobrazhenskaya and Olga Sidorova published on UXmatters the results of a recent qualitative study of how users read the media. During it, respondents kept diaries, having collected 83 hours of real-time video reading news sites.
Which Maps Do You Really Need?
James Kalbach parses the types of interaction cards. He divides them into three groups - user models, context and goals, as well as the future. Continuing the theme:
Information Architecture Lenses
Dan Brown updated his classification of information architecture principles and compiled a list of 43 “lenses”, through the prism of which one can evaluate the effectiveness of interface solutions.

Service Design at a speed and scale
Diego Dalia talks about how the approach to work with the design of services at IBM was based on their version of design thinking.

The name game
Stacey King Gordon talks about Facebook's approach to the name of products, features and screens. They should be simple enough and not create unnecessary meanings.
Design Versioning - It's true, it's about
Caio Calderari did a review of version control tools for designers. They mainly work with Sketch layouts and are based on Git.

Kactus
Versioning tool for layouts in Git based Sketch. The basic version is free.
Adobe XD
Sketch
Principle
Kite
Figma
Framer
Omnigraffle
Vectr
Paper Sizes - The Best Resource for International Paper Sizes, Dimensions & Formats
Smart memo on standard sizes of paper formats and documents.
Gifmock - Easily create high quality GIFs
The application helps to collect the animation of the interface in an optimized for the quality and size of the GIF. There is a plugin for Sketch.
Ghost 1.0
One of the most promising blogging platforms, Ghost came out of a multi-year beta.
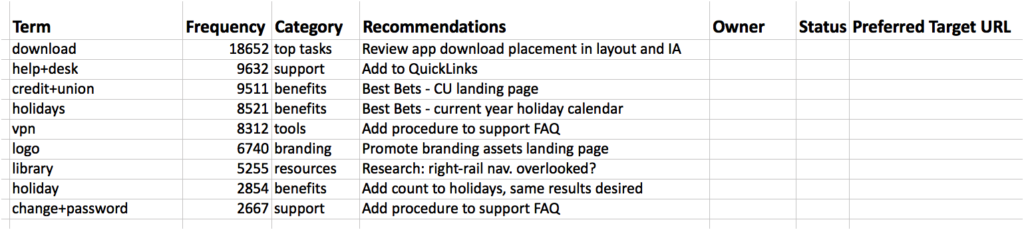
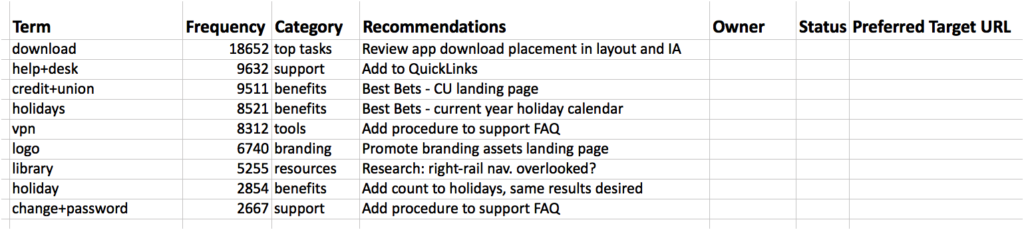
Search-Log Analysis - The Most Overlooked Web UX Research
A good training manual for analyzing internal search queries on the site from Susan Farrell from the Nielsen / Norman Group. Where to look, what to look for, what conclusions and improvements to do.

Tree Testing, part 2 - Interpreting the Results
The second part of the review of information architecture testing techniques from the Kathryn Whitenton of the Nielsen / Norman Group. It shows how to collect data and compare test results.
Cassette 2.0
The second version of the application has been released with support for more languages and a bunch of other improvements.
How We Conducted User Research in The Arab Market
A story about a user study in the United Arab Emirates, during which UX Studio looked for features of the local market in order to bring an existing product to it.
Another lens
A set of structured tips for conducting user research in the form of cards from the design team Airbnb.
 Ben Coleman and Dan Goodwin - Designing UX: Prototyping
Ben Coleman and Dan Goodwin - Designing UX: Prototyping
Publisher Sitepoint released a book by Ben Coleman and Dan Goodwin “Designing UX: Prototyping” in March 2017. UXmatters publishes Chapter 7 of it, on HTML prototypes .
Supernova Studio
Another tool that promises to turn layouts into a working application for mobile platforms, although they constantly complain about inefficient code. This time from the Sketch layouts in React Native. Announcement .
New scripts
CSS animation
Website Speed Test - Image Analysis Tool by Cloudinary
The service helps to optimize the graphics on the site. It not only shows problems, but also suggests how to solve them with acceptable quality, automatically generating thumbnails. How it works and why it was created .
Tooltips & Toggletips
Heydon Pickering continues to disassemble the standard components of the design system for accessibility requirements. In this release - tips for interface elements.
Monitoring User Experience Through Product Usage Metrics
Jerrod Larson leads a large collection of metrics that are useful to keep track of the product designer in their work. For each of them, he shows exactly how and why to count them.
The Maturity of UX Organizations
Jeff Sauro launched a questionnaire on the topic of company maturity in terms of design and gives the first excerpts from a survey of 150 designers. It turned out an interesting approach with the distribution of participants according to the level of maturity - I should have planned to do the same on my website about the UX strategy. In another calculation, the ratio of designers and user researchers to developers is discussed.
Changing Company Not A Mandate
Bryan Walker and Sarah A. Soule explain how IDEO helped change the corporate culture of the pharmaceutical company Dr. Reddy
 Book Review: Creative Change
Book Review: Creative Change
At the beginning of the year, Houghton Mifflin Harcourt published a book by Jennifer Mueller “Creative Change ” on how to not only offer creative and breakthrough ideas, but seek to implement them. UXmatters made her review.
Making Good Decisions as a Product Manager
The grocery director of Shopify Brandon Chu talks about his approach to decision-making - how to highlight the quick, where it’s not scary to make a mistake, and the really important ones, where you need to think in detail about the consequences. Its decision template takes into account the UX.

Great PMs don't spend their time on solutions
Paul Adams explains how the problem determination process in Intercom is structured. They devote 40% of their time to understand what needs to be done and why, and only after that they move on to working out a solution.

Building for China
Vivian Wang talks about the launch of Airbnb in China and a fairly deep approach to localizing the product.
We have new online!
The Medusa team talks about creating a new text translation interface. Other cases:
How I All The Time
R. Philip Bouchard talks in detail about the creation of the second version of the legendary educational game Oregon Trail, released in 1985.

Uncovering Voice UI Design Patterns
Joe Kappes and Jiwon Paik from Cooper understand the patterns of interaction with voice interfaces. These are 5 techniques that are suitable for different tasks.

Human-Centered Machine Learning
Josh Lovejoy and Jess Holbrook from Google described a great way to work with machine learning opportunities for the designer. How to communicate with developers and analysts and prototype services before the algorithms are ready.

Continuing the theme:
Algorithmic Design: Newsletter
I updated the website about the algorithmic design with a bunch of new strong examples and launched a newsletter (will be published once a month and a half in English). Subscribe :)
The Newest Email Design Trends of 2017
Review of 2017 visual trends in mailing letters.

The virtual reality
Messengers and bots
Smart watches and bracelets
What is Timeless Web Design?
Chris Coyier gathered the opinions of famous designers and developers on whether it is possible to create a site that will not become obsolete in 10 years. It was an interesting discussion.
Large list of telegram channels for designers, product managers and analysts
Alexey Ivanov has compiled a list of telegram channels for designers.

A Rather Comprehensive Collection of Design Podcasts
Ste Grainer collected a decent selection of podcasts by design.
Desmentor - Find A Design Mentor
The project helps to find mentors for novice designers.
Daniel Burka, Google Ventures: “Design is not created in Photoshop, sketch or code”
Excerpts from an interview with Daniel Burka from Google Ventures about his vision of the role of a product designer.
UX Designer on a Project?
Panel discussion on what to do if you are the only designer in the company.
Enterprise UX Industry Report 2017-2018
UXPin surveyed about 3,000 designers in large and small companies about internal organization. Questions are strange in some places (for example, design systems and libraries of patterns are mixed together), but there are interesting conclusions.
Ibm
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and best practices
The Most Hated Online Advertising Techniques
An interesting study of Nielsen / Norman Group on the topic of obtrusiveness of various advertising formats on the web and mobile. True, it was done on the basis of wireframes, not real banners, but in any case they looked at the influence of various distractions and, in general, the anti-rating looks logical.

Continuing the theme:
- Therese Fessenden examines the negative factors affecting the dislike of users for advertising . They are ready to consider it a necessary evil and put up with it under certain conditions.
Designing The Perfect Date And Time Picker
Vitaly Friedman examines the date and time selection patterns in detail. Many interesting examples and tips on choosing the right solution.
')

Continuing the theme:
- He also analyzed the principles of building a good slider . Lots of examples for each aspect.
Design for Fingers, Touch and People, part 3
The end of the new edition of the article by Steven Hoober on how users work with mobile phones.
Mobile Subnavigation
Raluca Budiu from the Nielsen / Norman Group parses second-level navigation patterns on mobile.
Five Degrees of User Assistance
Jim Ross brings five stages of engaging the proactive interface to the user experience - from simply providing background information to solving problem situations on their own.
Small Pictures on Big Screens - Scaling Up from Mobile to Desktop
Amy Schade from Nielsen / Norman Group reminds about the importance of optimizing mobile images for a large web - otherwise they are cropped or take up too much space.
Product Design for Sustainability
Artyom Dashinsky shows how improving interface solutions can help the environment — for example, save paper for a printer or optimize routes.
Baymard Institute Studies
- Baymard Institute give advice on the proper placement of reference information about the product . A good solution combines curated responses from the company and customer reviews.
- Baymard Institute is advised to always give the opportunity to order goods that are not in stock - it is better to increase the delivery time than to lose a buyer.
Design systems and guidelines
Paradigm - Mail.Ru Group design system, part 1: visual language
For several years, the portal design team Mail.Ru Group has been engaged in updating and unifying products. We have formed a design system on which media projects work, a mobile web and partially productivity services (other products are gradually connected), a style of pictograms and illustrations has been formed, promotional letters and promotional sites are standardized. Of course, not all services are good yet, but somewhere the first redesign did not solve all the problems, but it is difficult not to notice a huge leap over the years. To speed up the update process and make our work public, we open out part of our design system Paradigm (this is an internal tool, there is no mobile version yet).

What is a design system in our understanding?
- Visual language - defines how we create product interfaces. As in ordinary language, we have the alphabet (variables), words (interface elements), sentences (components), and whole texts (screens and products). The alphabet is unchanged, the vocabulary gradually changes over time, but the sentences and texts of them are always different. It is shown on design.mail.ru/paradigm/ .
- Uniform components at the technological level - the only source of truth. The design is “stitched” into them, services are received and updated from a single repository. Products under the Mail.Ru brand that use them in practice: media projects, mobile web, part of productivity services. They are still available only within the company.
- Templates for designer tools - a way to quickly show an idea, just high-level sketches. In an ideal situation, layouts are not made up, but assembled from single components. We wrote about them at the beginning of the year .
Having started the implementation of the design system in 2012, in 2015 we formed its holistic vision. There are a lot of things ahead, but the publication of current developments is a pleasant milestone in the development of the platform (funny that three years ago portal navigation was updated on a large scale ). We described in detail the general principles and the current state on Habré . We welcome feedback and advice.
PS By the way, we launched two news channels for announcements of the design team on Facebook and Twitter . Well, just in any fire Medium .
Adopting Design Systems
One of the few articles on the topic of managing the process of product unification using a design system. Nathan Curtis describes a phased implementation plan for the platform and gives tips on working with product teams. Continuing the theme:
- Ryan Rumsey talks about how the Electronic Arts infrastructure team created and promoted the Joystick design system . It all started with the initiative of the design team and he tells how the platform won confidence.
- The Novosibirsk Eastbank Technologies team talks about working on a design system for client projects .
- An interesting calculation of the cost of product support without a design system . Nathan Curtis considered how much effort goes only to the buttons. The numbers themselves are unhealthily large, but the approach to the calculations interests.
Empty States? More Like You-Have-No-Idea-How-Much-Work-Goes-Into-Those States, amirite?
Meg Robichaud talks about working on a series of illustrations for the zero states of the Shopify interface. A very interesting approach, where the illustration conveys the right mood in the current scenario - success, failure, neutral message.

Handling spacing in a UI component library
Chris Pearce reflects on how to describe the padding between components in a design system. He examines three approaches: indent part of a component, make separate elements for indentation, determine distances at the “parent” level. We use the first approach.
Fractures
CSS framework for modular design.
Android O
- Nick Butcher from Google describes the possibilities and nuances of working with adaptive icons that appeared in O. They fit well into various shells and allow you to make interesting animations.
- Liam Spradlin examines in detail the basic navigation tools in Android . It's great that for each of them it is noted whether he participates in the history of transitions.

iOS 11
- The official session of WWDC 2017 with an overview of key design updates .
Understanding the user
Updated Empathy Map Canvas
Dave Gray has updated his popular empathy card template. It added the goal, the order of filling and tips.

Empathy prompts
A collection of motivational appeals for designers aimed at attention to users with technical and physical limitations.
Media Use Habits - What, Why, When, and How to Read People Online
My colleagues Olesya Kukoleva, Anna Preobrazhenskaya and Olga Sidorova published on UXmatters the results of a recent qualitative study of how users read the media. During it, respondents kept diaries, having collected 83 hours of real-time video reading news sites.
Information architecture, conceptual design, content strategy
Which Maps Do You Really Need?
James Kalbach parses the types of interaction cards. He divides them into three groups - user models, context and goals, as well as the future. Continuing the theme:
- James Kalbach lists the benefits of creating user interaction maps with the product .
Information Architecture Lenses
Dan Brown updated his classification of information architecture principles and compiled a list of 43 “lenses”, through the prism of which one can evaluate the effectiveness of interface solutions.

Service Design at a speed and scale
Diego Dalia talks about how the approach to work with the design of services at IBM was based on their version of design thinking.

The name game
Stacey King Gordon talks about Facebook's approach to the name of products, features and screens. They should be simple enough and not create unnecessary meanings.
Design and design of interface screens
Design Versioning - It's true, it's about
Caio Calderari did a review of version control tools for designers. They mainly work with Sketch layouts and are based on Git.

Kactus
Versioning tool for layouts in Git based Sketch. The basic version is free.
Adobe XD
- Website collection of templates for Adobe XD . There are also articles and educational materials.
Sketch
- The plugin generates elements of the interface material design of different levels of complexity .
- Plugin to synchronize layouts with Git .
- Sketch plugin for version control of layouts .
Principle
- Version 3.0 has been released . A ton of small and medium interface improvements.
Kite
- Version 1.5 has been released . From the novelties - analogue of drivers from Principle, plus new events for creating interactive prototypes. In general, there are a lot of advantages on the side of Kite: a lot of events for work, great opportunities for working with animation, including path-animation. Plus, code generation, which is somehow (rather bad) can be used in your application. Of the minuses - defective mobile application and the emphasis on working with properties and values as opposed to WYSIWYG Principle.
Figma
- The second version of the desktop application has been released . The tool also learned how to make interactive prototypes and prepare layouts for transfer to developers .
- Discussion with the head of Figma Dylan Fields on the release of the second version of the tool .
Framer
Omnigraffle
- Version 3.0 has been released. Review .
Vectr
Paper Sizes - The Best Resource for International Paper Sizes, Dimensions & Formats
Smart memo on standard sizes of paper formats and documents.
Gifmock - Easily create high quality GIFs
The application helps to collect the animation of the interface in an optimized for the quality and size of the GIF. There is a plugin for Sketch.
Ghost 1.0
One of the most promising blogging platforms, Ghost came out of a multi-year beta.
User research and testing, analytics
Search-Log Analysis - The Most Overlooked Web UX Research
A good training manual for analyzing internal search queries on the site from Susan Farrell from the Nielsen / Norman Group. Where to look, what to look for, what conclusions and improvements to do.

Tree Testing, part 2 - Interpreting the Results
The second part of the review of information architecture testing techniques from the Kathryn Whitenton of the Nielsen / Norman Group. It shows how to collect data and compare test results.
Cassette 2.0
The second version of the application has been released with support for more languages and a bunch of other improvements.
How We Conducted User Research in The Arab Market
A story about a user study in the United Arab Emirates, during which UX Studio looked for features of the local market in order to bring an existing product to it.
Another lens
A set of structured tips for conducting user research in the form of cards from the design team Airbnb.
Visual programming and browser design
 Ben Coleman and Dan Goodwin - Designing UX: Prototyping
Ben Coleman and Dan Goodwin - Designing UX: Prototyping Publisher Sitepoint released a book by Ben Coleman and Dan Goodwin “Designing UX: Prototyping” in March 2017. UXmatters publishes Chapter 7 of it, on HTML prototypes .
Supernova Studio
Another tool that promises to turn layouts into a working application for mobile platforms, although they constantly complain about inefficient code. This time from the Sketch layouts in React Native. Announcement .
New scripts
CSS animation
- Val Head shows how CSS variables can be used in CSS animations . Examples are basic, but suggest the idea of applying to design systems.
Website Speed Test - Image Analysis Tool by Cloudinary
The service helps to optimize the graphics on the site. It not only shows problems, but also suggests how to solve them with acceptable quality, automatically generating thumbnails. How it works and why it was created .
Tooltips & Toggletips
Heydon Pickering continues to disassemble the standard components of the design system for accessibility requirements. In this release - tips for interface elements.
Metrics and ROI
Monitoring User Experience Through Product Usage Metrics
Jerrod Larson leads a large collection of metrics that are useful to keep track of the product designer in their work. For each of them, he shows exactly how and why to count them.
UX strategy and management
The Maturity of UX Organizations
Jeff Sauro launched a questionnaire on the topic of company maturity in terms of design and gives the first excerpts from a survey of 150 designers. It turned out an interesting approach with the distribution of participants according to the level of maturity - I should have planned to do the same on my website about the UX strategy. In another calculation, the ratio of designers and user researchers to developers is discussed.
Changing Company Not A Mandate
Bryan Walker and Sarah A. Soule explain how IDEO helped change the corporate culture of the pharmaceutical company Dr. Reddy
 Book Review: Creative Change
Book Review: Creative ChangeAt the beginning of the year, Houghton Mifflin Harcourt published a book by Jennifer Mueller “Creative Change ” on how to not only offer creative and breakthrough ideas, but seek to implement them. UXmatters made her review.
Product management and analytics
Making Good Decisions as a Product Manager
The grocery director of Shopify Brandon Chu talks about his approach to decision-making - how to highlight the quick, where it’s not scary to make a mistake, and the really important ones, where you need to think in detail about the consequences. Its decision template takes into account the UX.

Great PMs don't spend their time on solutions
Paul Adams explains how the problem determination process in Intercom is structured. They devote 40% of their time to understand what needs to be done and why, and only after that they move on to working out a solution.

Cases
Building for China
Vivian Wang talks about the launch of Airbnb in China and a fairly deep approach to localizing the product.
We have new online!
The Medusa team talks about creating a new text translation interface. Other cases:
- Louis Eveillard talks about working on the site of the manufacturer of lamps Acrobates de Gras .
- Taurie Davis talks about the redesign of GitLab navigation .
Story
How I All The Time
R. Philip Bouchard talks in detail about the creation of the second version of the legendary educational game Oregon Trail, released in 1985.

Trends
Uncovering Voice UI Design Patterns
Joe Kappes and Jiwon Paik from Cooper understand the patterns of interaction with voice interfaces. These are 5 techniques that are suitable for different tasks.

Human-Centered Machine Learning
Josh Lovejoy and Jess Holbrook from Google described a great way to work with machine learning opportunities for the designer. How to communicate with developers and analysts and prototype services before the algorithms are ready.

Continuing the theme:
- Samim Winiger describes the modern approach to text editors, who take on some of the work . He examines 10 techniques of algorithmic design that will expand the capabilities of the authors.
- A simple online service tells you how much your robot can replace .
- Colormind , a color scheme generator that supposedly uses deep learning, offers auxiliary colors for the two primary colors.
- Frank Chen writes that in a couple of years the hype around startups that use artificial intelligence will subside . This will be considered as mandatory as the use of relational databases or the availability of a mobile application now.
- Generator ideas Yossarian , pumped algorithms - helps to find fresh thoughts and concepts.
- Sketchplore experimental design tool that helps you experiment with layout composition. Interview with the creators .
- The experimental tool of algorithmic design UIzard . One of the announced features is layout in HTML, Android and iOS from a static screen image .
- Algorithmic design tool from uKit website builder . It analyzes the existing site and offers an improved version on its platform.
- Elaine Lee of eBay describes three ways to use artificial intelligence in modern products .
Algorithmic Design: Newsletter
I updated the website about the algorithmic design with a bunch of new strong examples and launched a newsletter (will be published once a month and a half in English). Subscribe :)
The Newest Email Design Trends of 2017
Review of 2017 visual trends in mailing letters.

The virtual reality
- Gabriel Valdivia from Facebook examines approaches to the user avatar settings interface in games and virtual reality.
Messengers and bots
- Rafal Cymerys writes about the inefficiency of bots for many situations in which they are used now.
Smart watches and bracelets
What is Timeless Web Design?
Chris Coyier gathered the opinions of famous designers and developers on whether it is possible to create a site that will not become obsolete in 10 years. It was an interesting discussion.
For general and professional development
Large list of telegram channels for designers, product managers and analysts
Alexey Ivanov has compiled a list of telegram channels for designers.

A Rather Comprehensive Collection of Design Podcasts
Ste Grainer collected a decent selection of podcasts by design.
Desmentor - Find A Design Mentor
The project helps to find mentors for novice designers.
Daniel Burka, Google Ventures: “Design is not created in Photoshop, sketch or code”
Excerpts from an interview with Daniel Burka from Google Ventures about his vision of the role of a product designer.
UX Designer on a Project?
Panel discussion on what to do if you are the only designer in the company.
Enterprise UX Industry Report 2017-2018
UXPin surveyed about 3,000 designers in large and small companies about internal organization. Questions are strange in some places (for example, design systems and libraries of patterns are mixed together), but there are interesting conclusions.
People and companies in the industry
Ibm
- [wiping saliva envy] The IBM iX design team ordered an identity from Moving Brands .
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/334722/
All Articles