How to speed up the site or factors affecting the download site
Objective : To give a basic understanding of the factors affecting the speed of loading a site. Disassemble every step of the download. Give an idea of how to accelerate by optimizing each load factor that can be influenced.
I want to clarify right away that I will not give any configs or commands here, the article is intended to present a picture of the site’s download as a whole, and then, having discovered a problem area, a person can at least google in the right direction.
Target audience : site owners, web-studios, specialists and amateurs. I will try to write an article in such a way that it is accessible for everyone to understand.
')
The reason for writing this article lies in the fact that I noticed that many do not even understand the true causes of the brakes of their sites and decided to write this article so that the person himself could read and understand what was missing. A lot of factors influence the website loading, we can influence most of them; the rest we just need to take into account.
We can buy the client a normal computer and connect high-speed Internet to it and will no longer have problems with this factor (of course, I'm joking). Although I would definitely visit sites whose owners update my computer and pay for the Internet. Besides the jokes, what can we actually do if the client has a weak Internet and a low-power device?
1. Place your website in the data center, which is in close proximity to potential customers of the site and make sure that it provides a fairly wide channel for the planned load. Simply put, choose a good hosting. Many underestimate the importance of this item, in vain underestimate.
2. The weaker the device, the longer it creates new connections to the server, which means we need to reduce the number of these connections. Often, the site owner doesn’t even know how hard his site is being loaded, and he thinks that the problems with braking are clearly not due to the site, but simply to the customers having a slow Internet. It should be borne in mind that you as the owner are on your site more often than others and the entire contents of the site has long been cached by the browser, which means it does not load every time you go through the pages (unless of course you have static caching configured in the client’s browser) , but taken from the cache. Accordingly, not only is traffic saved, without loading your Internet channel each time, but connections are not created to download these files.
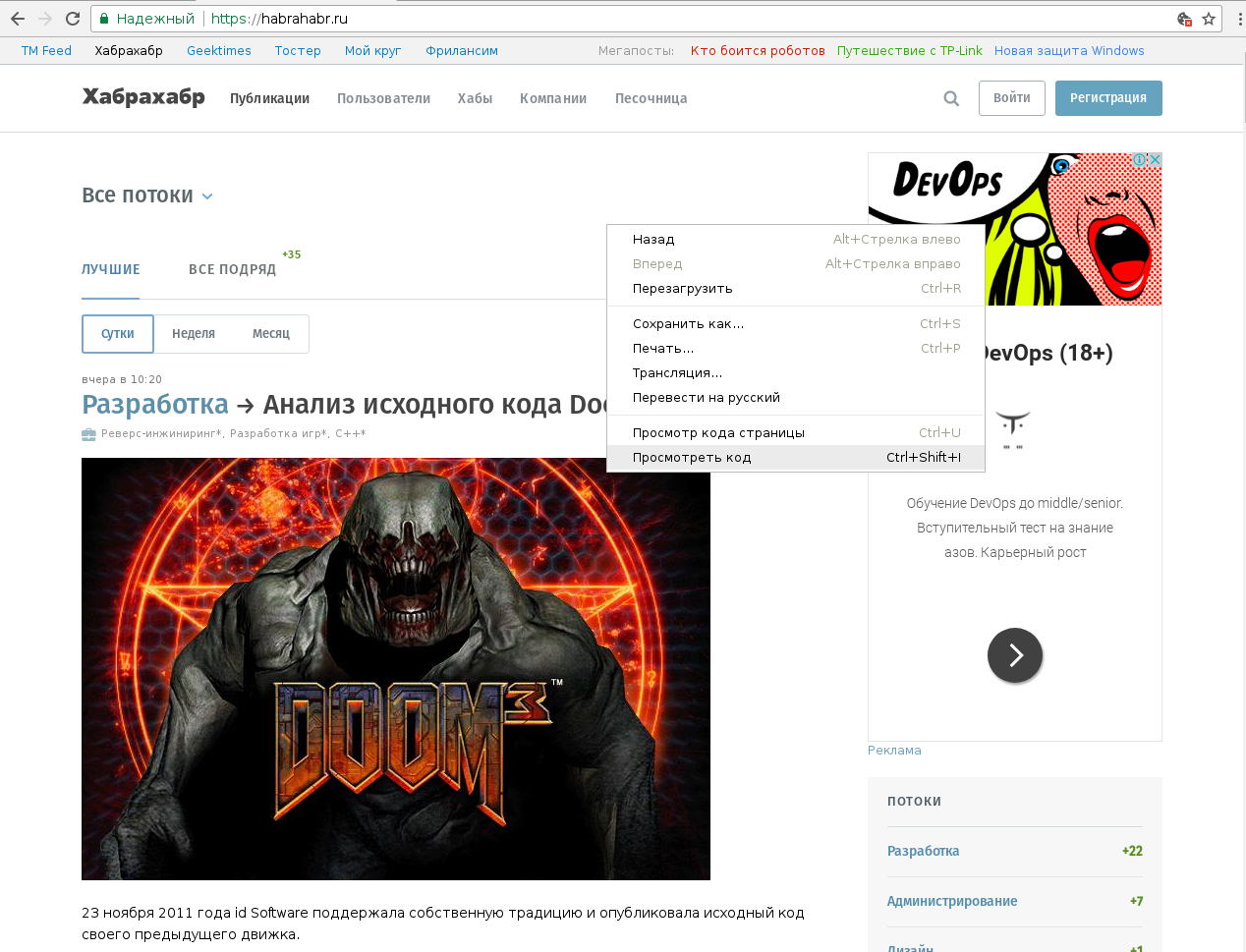
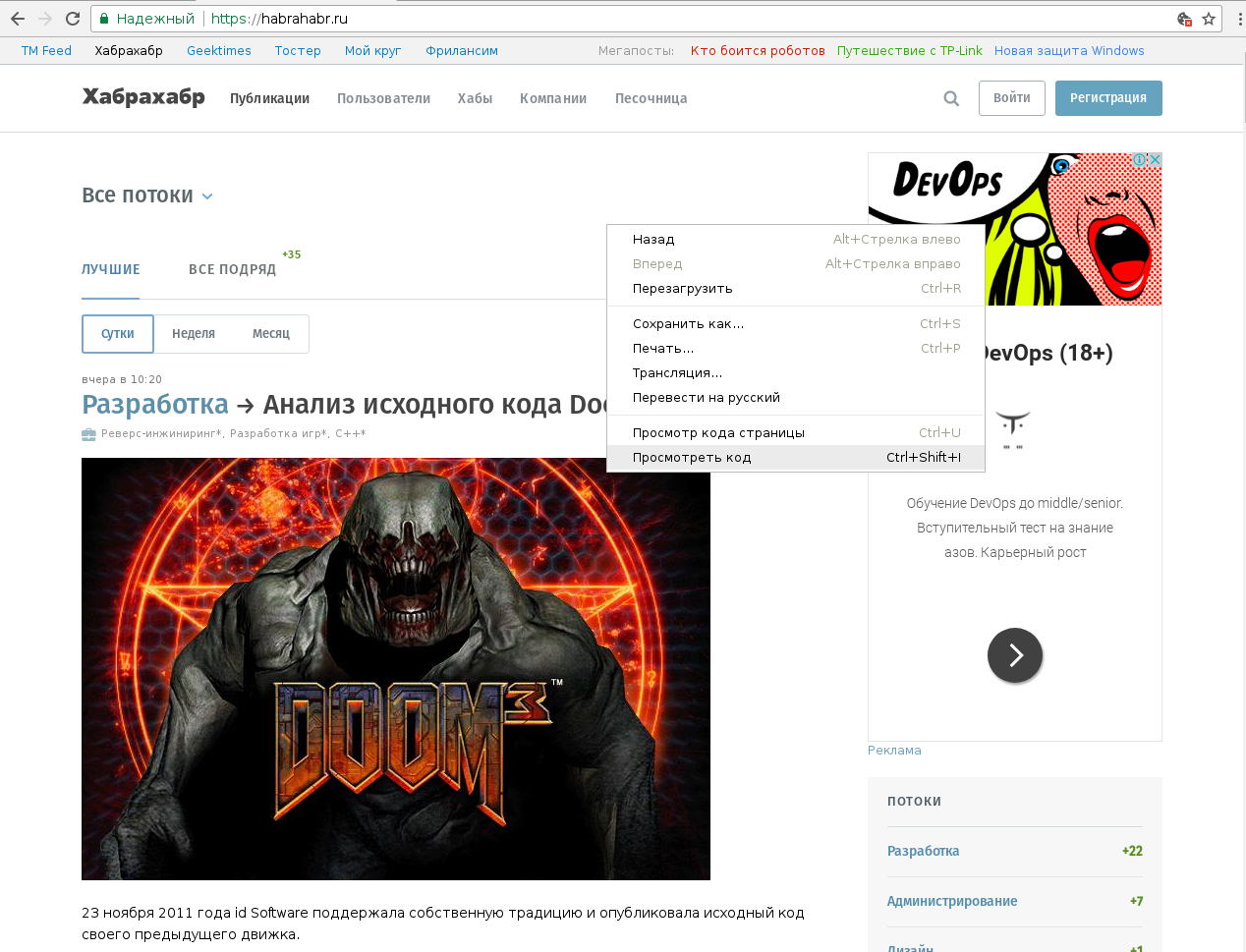
You can see the number of connections, loading steps and page weight in the browser’s developer tools. In Google Chrome, in order to open the developer’s tools, just click anywhere on the page with the right key, click “View code” and go to the Network section.


The download can be divided into several stages, each stage of loading the page of your site is important.
1. Server response time. The execution time of this boot phase is usually called the “server response time”. Now I’ll tell you what is happening during this time and how this time can be shortened if you have the beyond and, in general, how long the server response is considered beyond.
We divide this gap into sub-points:
1.1 Sending a request to the client browser.
The speed of the Internet and the power of the client device, as well as the remoteness of the server on which your site is located, from the client and its workload are factors that can affect this stage.
Further, until the server sends the finished page in response, it goes through several stages, and for each specific site the stages may differ. I will take as an example a site in php with a MySQL database.
1.2 The request is received by the web server, it finds in the list of virtual hosts the one that fits the request and processes the virtual host, in our example, the php site, which means the web server will turn to php to generate a page, which in turn will fill the page data will go to the database. After forming the page, it will be transferred by the web server to the client’s browser.
A very important role is played by caching at each stage, caching at the web server level, caching at the php level (opcache), caching queries in the database (memcache), there may be other caching options, I cited these as the most common. This is exactly the stage at which you can influence and this stage needs time.
Here are ways to speed it up.
1.3 Sending the generated page to the client and the moment of receiving this page will be the final stage of this part of the page load. Here, to reduce the amount of data sent, it is best to use gzip compression.
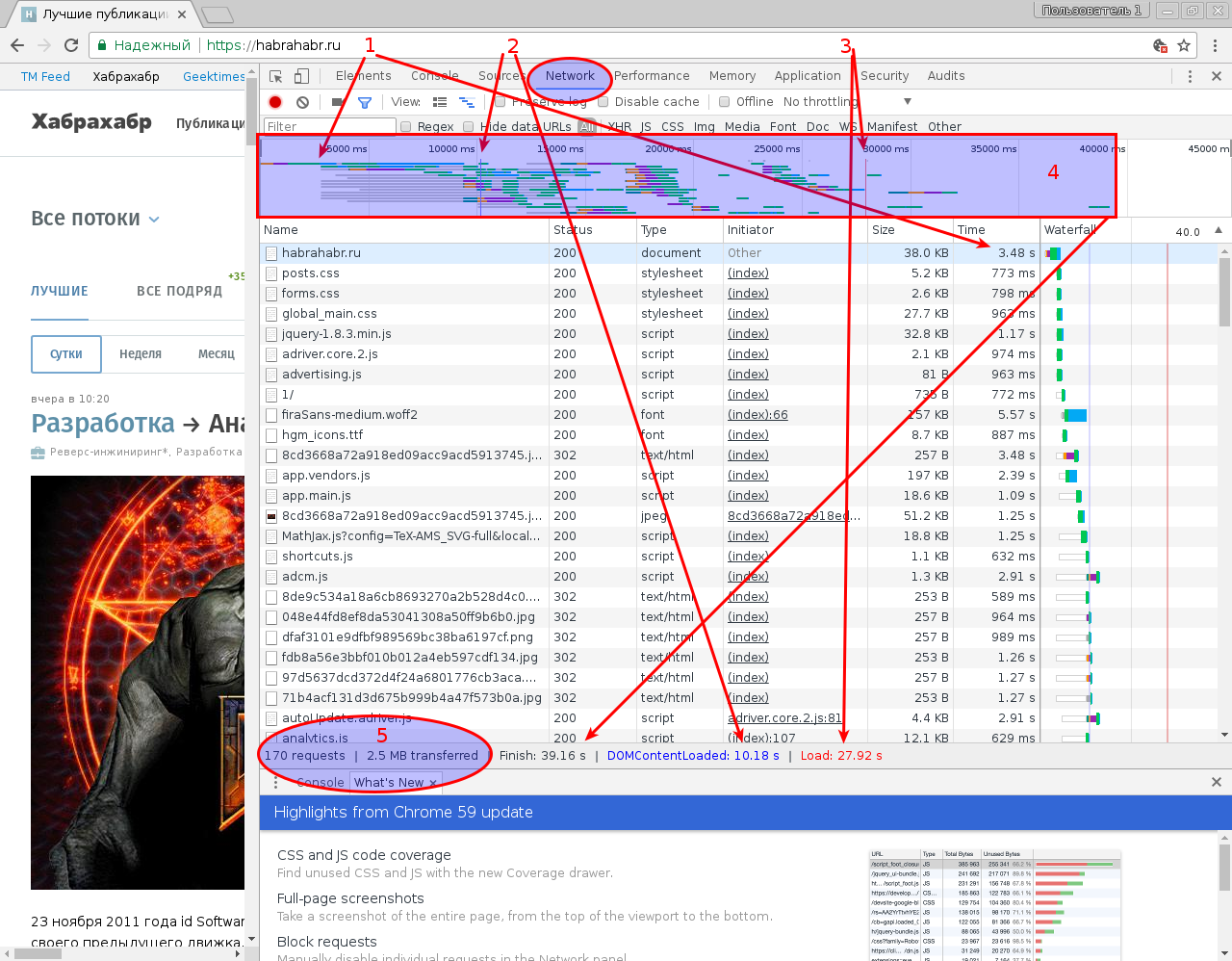
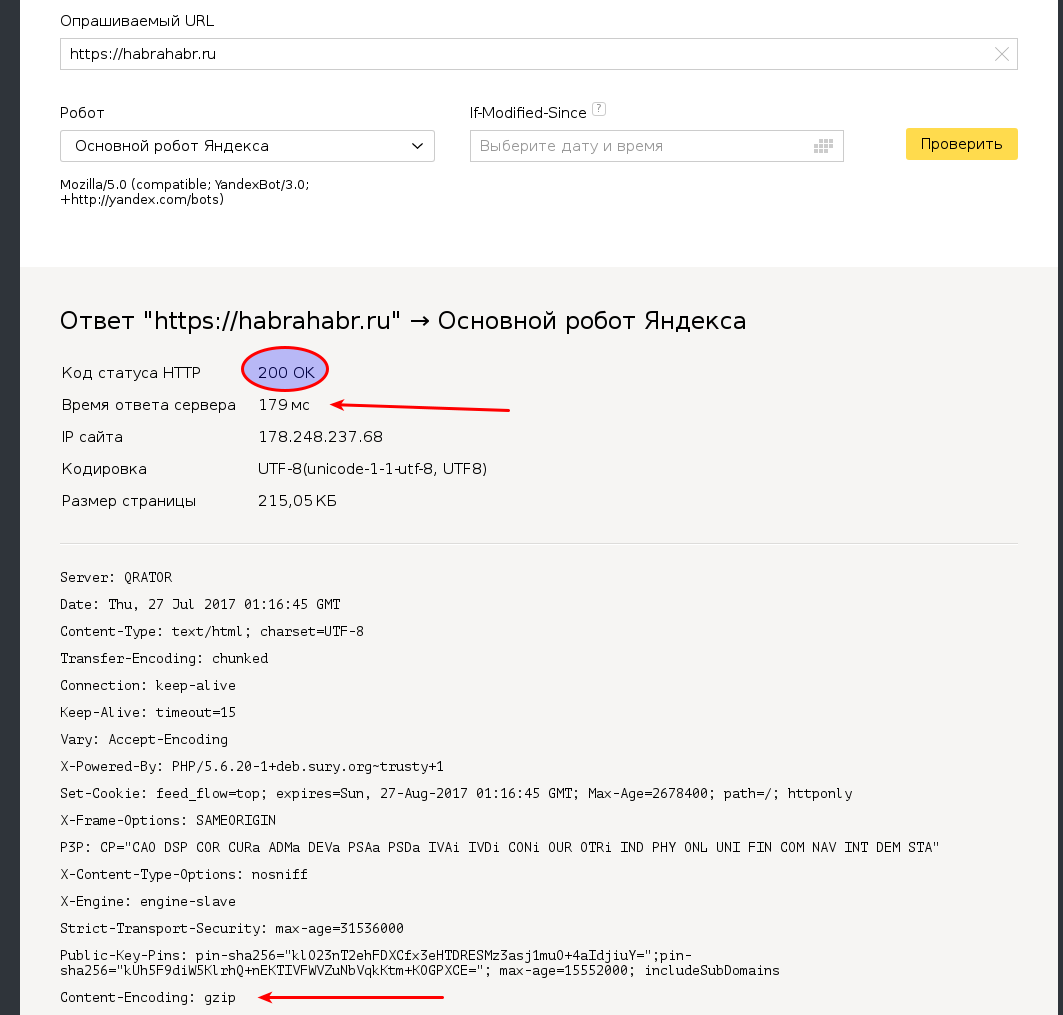
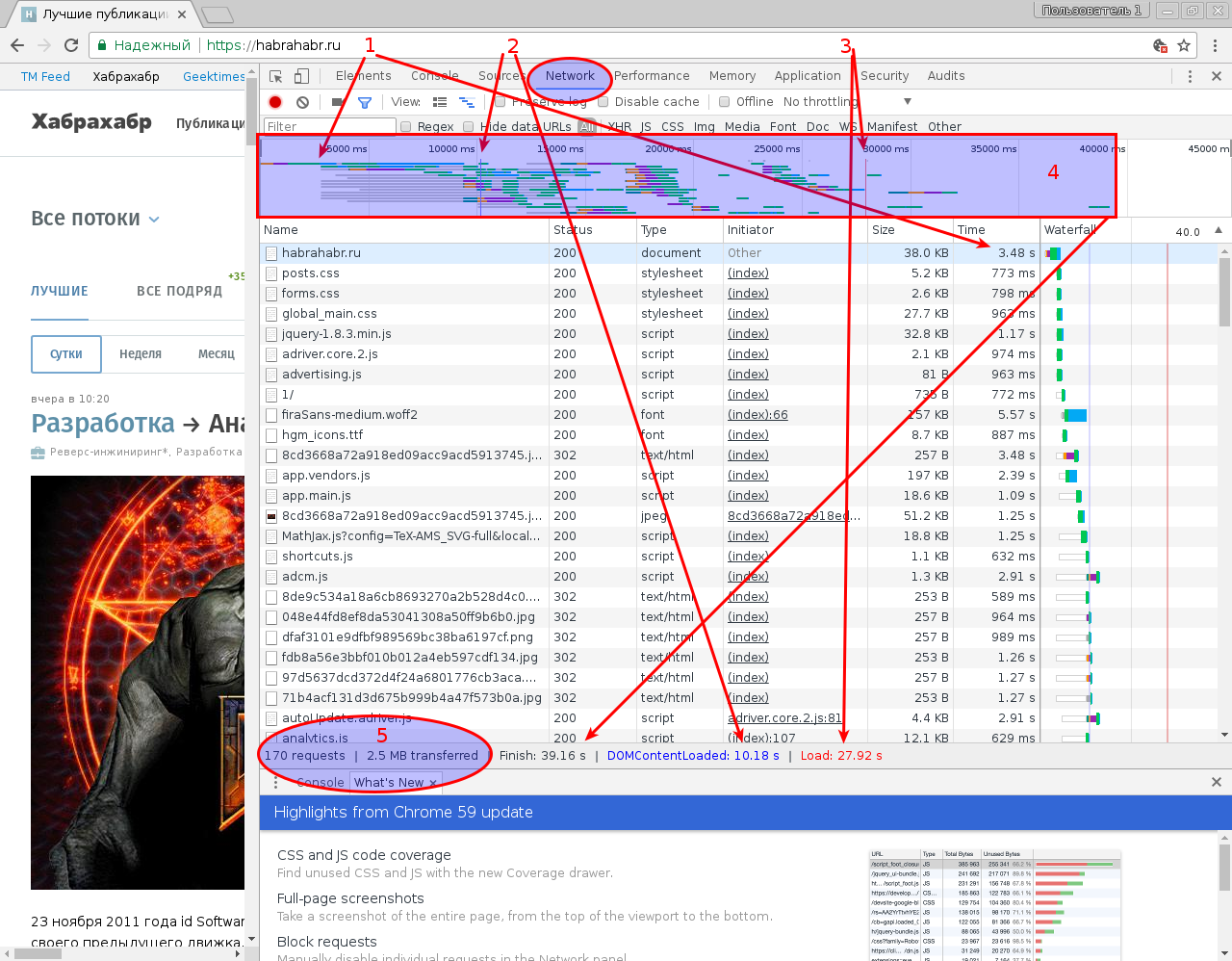
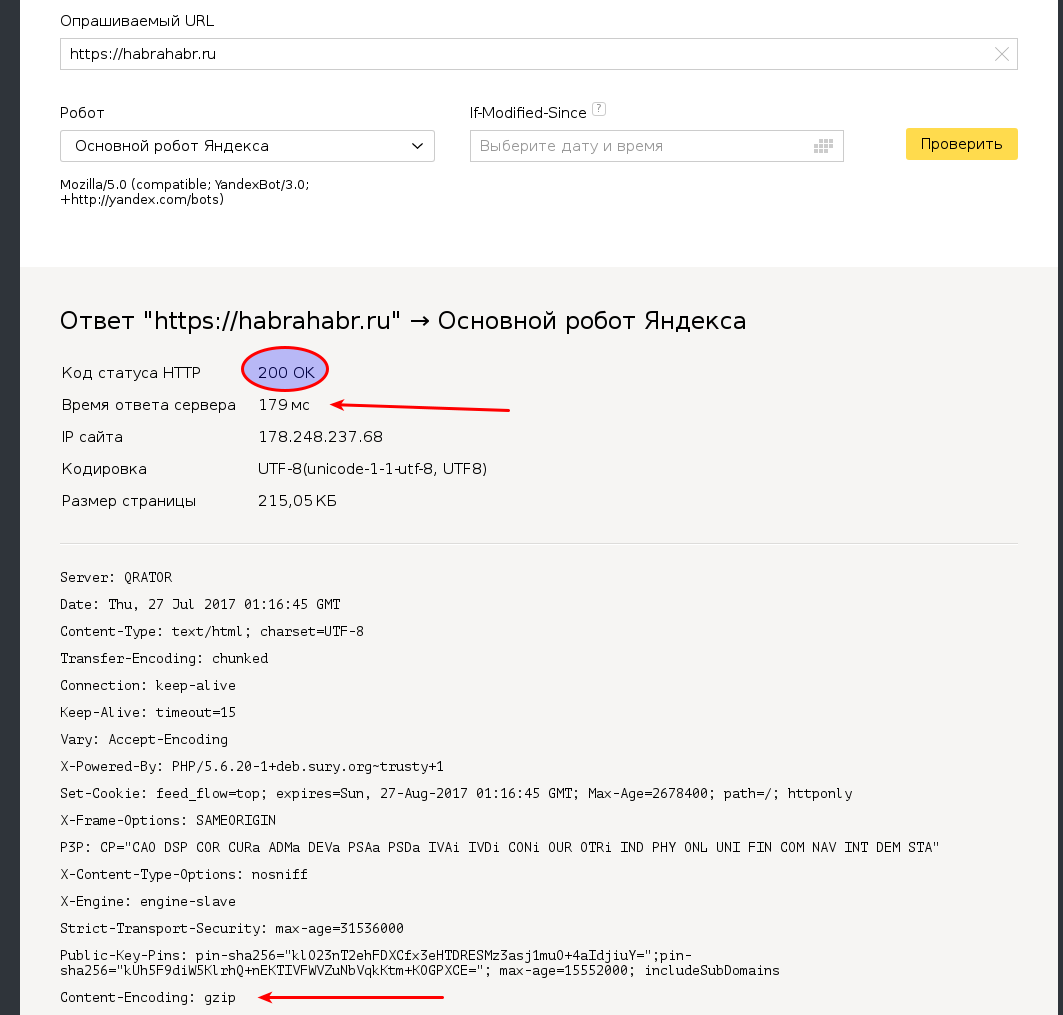
I want to make a correction, I have a server response for the Habr site equal to 3.48 seconds - this is a bad time, but Habr is not really to blame here. I have a mediocre quality 3G internet. Therefore, I specifically recommend this stage of the download to track using the service. I use for this service check response server from Yandex .

HTTP status code should be 200.
The server response here is noticeably less than on my 3G Internet. Ideally, the server response time should tend to zero, but at least it should not exceed 200 ms, although this is my personal criterion. No, not only mine. Google PageSpeed if I'm not mistaken, too, makes sure that the server response does not exceed 200 ms and, if the site exceeds the recommended time, it warns you that you need to reduce the server response.
Well, at the very bottom we can see that the answer is compressed with gzip.
Habr has passed the first stage of loading on a fivefold (no, no, I do not suck up at all).
Those whose sites have also passed these requirements can read further, well, and the rest should reflect on my recommendations and continue reading the article after you have finished the first stage.
2. DOMContentLoaded - this is how this stage of loading the page is called in the developer’s tools, and if in a simple way, this is the very moment when the visual loading of the page is finished.
What you need to pay attention to.
2.1 Number of connections - Habr has a lot of them, if you have a lot of them, you should think about reducing the number of these connections. As I wrote above, the more connections, the more resources are required to open them, and this is a good load, especially for weak devices and, by the way, the server itself as well.
How to reduce them? In http / 1.0 and http / 1.1 , a separate connection is created for each individual file, which means that our task is to reduce the number of files loaded on the page.

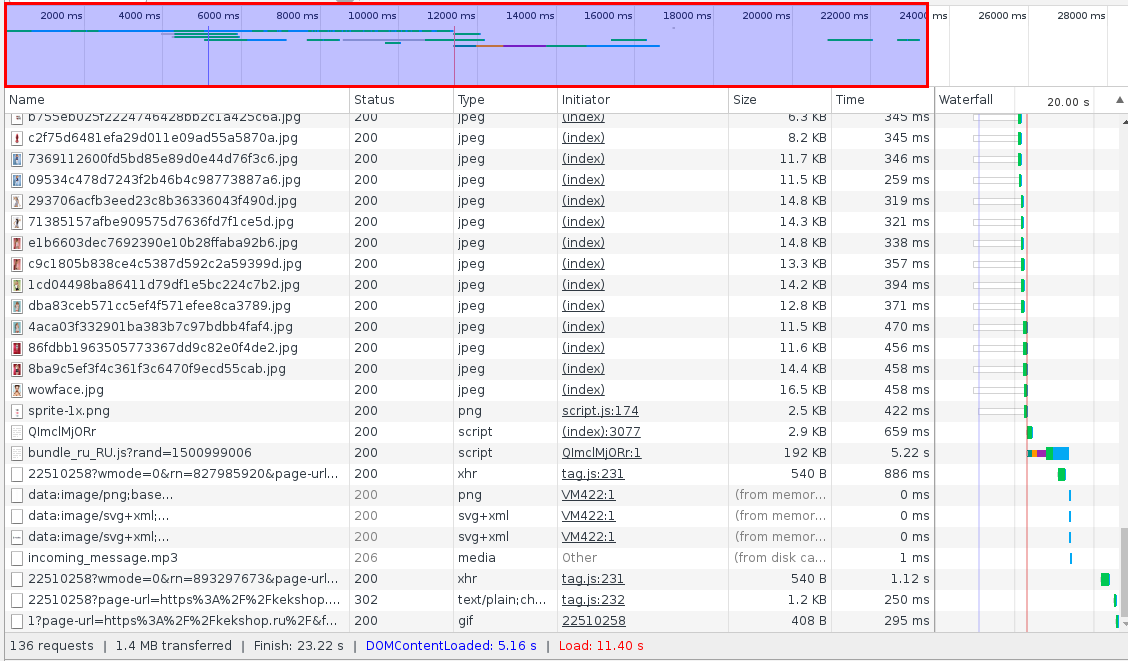
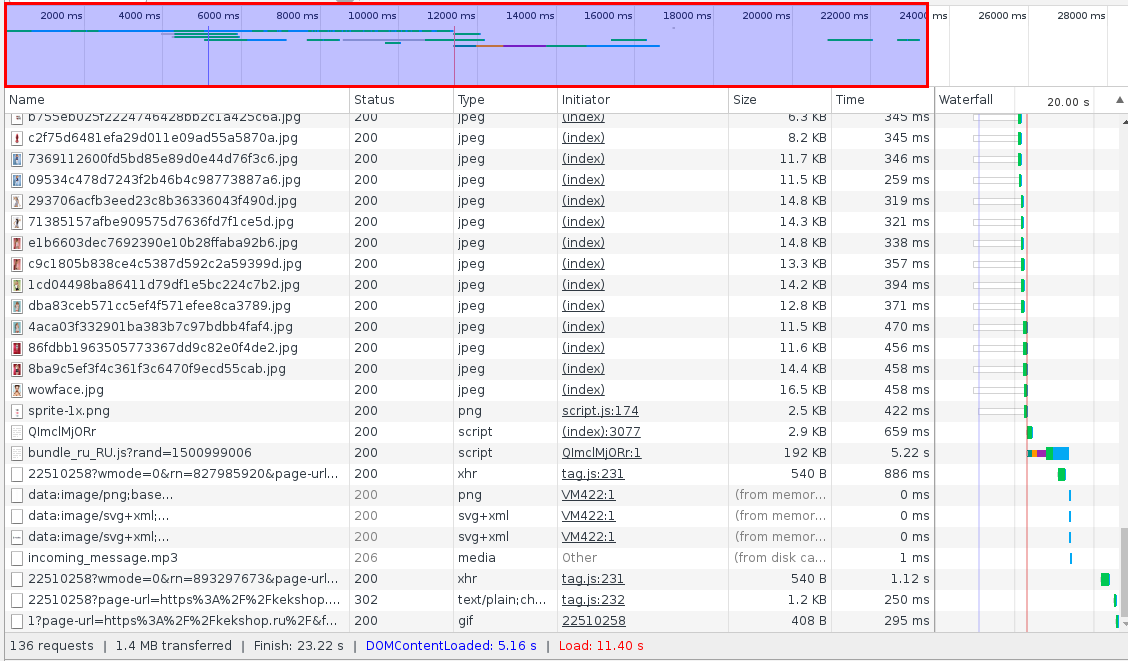
Here you can clearly see how fewer connections are created using http / 2.
2.2 Weight of the page and elements loaded from it.
And there is another recommendation that will help reduce the number of connections and reduce the weight of the page and the content placed on it. This is a sort of panacea, although it requires certain skills in customization.
Module for PageSpeed web server. It is for nginx - ngx_pagespeed and for apache2 - mod_pagespeed. About what he can do, it is better to read more in the official documentation, its settings are very flexible. I just note that he is able to perform concatenation on the fly, which will help reduce the number of connections, and he also shakes the content, reducing the weight of the page and its contents.
At this stage, I can put Habra a hard 4 and then only in the absence of http / 2, although I would probably still reduce the amount of loadable elements and make concatenation.
Ideally, this stage of loading a page should not exceed 2-3 seconds (although there is no limit to perfection and I have clients who want faster even at download speeds of less than 1 second) . If you have more time, you should think about the recommendations that I gave above.
3. Load - this is the moment when the browser wheel stopped spinning, that is, a full page load occurred. This is a less critical stage of loading and it is often slowed down by third-party chats to communicate with customers on the site and other secondary elements. If you follow the recommendations I gave above, then this stage will also become faster. I would also like to note that if you do not have a high-load project and at the same time you have a VPS, VDS or physical. server, try to keep all static loaded from your server only. Placing statics on third-party sites and in CDN will benefit only under high loads, and for non-loaded sites it will only play in the negative.
4. At this stage, you can not look at all, because in fact the page is loaded and then the browser will always load something, communicating with the site.
5. By this figure in the screenshot, I designated the place where the number of loaded elements on the page and the weight of the page with all the elements are displayed. It should be borne in mind that if it is not a problem for a PC to download a 2.5 MB page, then for a mobile browser with a weak 3G this becomes more problematic. In particular, I have 3G Internet and Habr doesn’t load as fast as other sites. For mobile devices, ideally, the page weighs less than 1 MB. Here either reduce the size of all content on the pages or make a mobile version.
Pros of downloading content from:
Cons content loading side:
Now, even if you have not yet figured out the causes of the brakes on your site, at least you know where to dig. I also want to note that a well-written site code and optimal layout will also speed up your site, but this is not my destiny - these moments are already well described on the Internet.
I hope this article was for you informative.
I want to clarify right away that I will not give any configs or commands here, the article is intended to present a picture of the site’s download as a whole, and then, having discovered a problem area, a person can at least google in the right direction.
Target audience : site owners, web-studios, specialists and amateurs. I will try to write an article in such a way that it is accessible for everyone to understand.
')
The reason for writing this article lies in the fact that I noticed that many do not even understand the true causes of the brakes of their sites and decided to write this article so that the person himself could read and understand what was missing. A lot of factors influence the website loading, we can influence most of them; the rest we just need to take into account.
The power and quality of the client device, as well as the speed of its Internet and distance from the server location
We can buy the client a normal computer and connect high-speed Internet to it and will no longer have problems with this factor (of course, I'm joking). Although I would definitely visit sites whose owners update my computer and pay for the Internet. Besides the jokes, what can we actually do if the client has a weak Internet and a low-power device?
1. Place your website in the data center, which is in close proximity to potential customers of the site and make sure that it provides a fairly wide channel for the planned load. Simply put, choose a good hosting. Many underestimate the importance of this item, in vain underestimate.
2. The weaker the device, the longer it creates new connections to the server, which means we need to reduce the number of these connections. Often, the site owner doesn’t even know how hard his site is being loaded, and he thinks that the problems with braking are clearly not due to the site, but simply to the customers having a slow Internet. It should be borne in mind that you as the owner are on your site more often than others and the entire contents of the site has long been cached by the browser, which means it does not load every time you go through the pages (unless of course you have static caching configured in the client’s browser) , but taken from the cache. Accordingly, not only is traffic saved, without loading your Internet channel each time, but connections are not created to download these files.
You can see the number of connections, loading steps and page weight in the browser’s developer tools. In Google Chrome, in order to open the developer’s tools, just click anywhere on the page with the right key, click “View code” and go to the Network section.


The download can be divided into several stages, each stage of loading the page of your site is important.
1. Server response time. The execution time of this boot phase is usually called the “server response time”. Now I’ll tell you what is happening during this time and how this time can be shortened if you have the beyond and, in general, how long the server response is considered beyond.
We divide this gap into sub-points:
1.1 Sending a request to the client browser.
The speed of the Internet and the power of the client device, as well as the remoteness of the server on which your site is located, from the client and its workload are factors that can affect this stage.
Further, until the server sends the finished page in response, it goes through several stages, and for each specific site the stages may differ. I will take as an example a site in php with a MySQL database.
1.2 The request is received by the web server, it finds in the list of virtual hosts the one that fits the request and processes the virtual host, in our example, the php site, which means the web server will turn to php to generate a page, which in turn will fill the page data will go to the database. After forming the page, it will be transferred by the web server to the client’s browser.
A very important role is played by caching at each stage, caching at the web server level, caching at the php level (opcache), caching queries in the database (memcache), there may be other caching options, I cited these as the most common. This is exactly the stage at which you can influence and this stage needs time.
Here are ways to speed it up.
- Choose fast hosting or even better VPS, VDS or even a physical server. If you are not competent in this choice, it is better to ask for help from a specialist or ask recommendations from friends who already use these or other hosts. Pay attention to where the data center hoster is located: ideally, if it will be located in close proximity to your potential customers. I personally use foreign servers, if only the site carries out DDOS-attacks, Russian hosters provide protection against poor quality DDOS, and here you have to put up with pings and latency.
- Proper server setup will help speed up the response from it. Here the choice of more nimble software and its correct configuration play a role. For the web server, I use Nginx, where whenever possible I use hhvm in conjunction with php 7.1, the choice of php version, and also hhvm mostly also depends on the code of your site: if the site uses outdated functions, then you either have to update it or content with old versions that have not so high performance. Well, as a database, use MariaBD or even Percona, if you have a larger project. Also, do not forget about protection: antibruts, filters against typical attacks, http authorization as an additional authorization on all admin areas, antispam, antivirus, and so on.
1.3 Sending the generated page to the client and the moment of receiving this page will be the final stage of this part of the page load. Here, to reduce the amount of data sent, it is best to use gzip compression.
I want to make a correction, I have a server response for the Habr site equal to 3.48 seconds - this is a bad time, but Habr is not really to blame here. I have a mediocre quality 3G internet. Therefore, I specifically recommend this stage of the download to track using the service. I use for this service check response server from Yandex .

HTTP status code should be 200.
The server response here is noticeably less than on my 3G Internet. Ideally, the server response time should tend to zero, but at least it should not exceed 200 ms, although this is my personal criterion. No, not only mine. Google PageSpeed if I'm not mistaken, too, makes sure that the server response does not exceed 200 ms and, if the site exceeds the recommended time, it warns you that you need to reduce the server response.
Well, at the very bottom we can see that the answer is compressed with gzip.
Habr has passed the first stage of loading on a fivefold (no, no, I do not suck up at all).
Those whose sites have also passed these requirements can read further, well, and the rest should reflect on my recommendations and continue reading the article after you have finished the first stage.
2. DOMContentLoaded - this is how this stage of loading the page is called in the developer’s tools, and if in a simple way, this is the very moment when the visual loading of the page is finished.
What you need to pay attention to.
2.1 Number of connections - Habr has a lot of them, if you have a lot of them, you should think about reducing the number of these connections. As I wrote above, the more connections, the more resources are required to open them, and this is a good load, especially for weak devices and, by the way, the server itself as well.
How to reduce them? In http / 1.0 and http / 1.1 , a separate connection is created for each individual file, which means that our task is to reduce the number of files loaded on the page.
- Combine all css into one file and all js into one file, this procedure is called concatenation.
- Place small images in encoded form directly in the css or in the body of the page so that no separate connections are created for them.
- It is possible to get rid of loading any unnecessary elements, and if possible, delay the loading of js or put them at the end well, or at least make their loading asynchronous. CSS, by the way, would be nice to optimize.
- If you postpone loading css, the page when surfing the site will blink - in my opinion, this is unacceptable, but we can download the css needed to display the top of the site at the beginning, and the rest later. It is better to consult with the coder, I am not, therefore do not take these recommendations literally.
- Go to http / 2 , this version of the protocol allows you to load all elements into one stream without creating unnecessary connections. And the most shrewd have already thought, so why then follow the first two recommendations if you can just go to http / 2 , now I will explain. Currently, http / 2 is not supported by all devices, so some customers will continue to use the site on previous versions of the protocol, so this recommendation will help speed up the page loading for fresh devices with current versions of browsers.

Here you can clearly see how fewer connections are created using http / 2.
2.2 Weight of the page and elements loaded from it.
- Remove unnecessary comments in the code.
- Use compression.
- Optimize site content, compress and merge css and js, compress images, etc.
And there is another recommendation that will help reduce the number of connections and reduce the weight of the page and the content placed on it. This is a sort of panacea, although it requires certain skills in customization.
Module for PageSpeed web server. It is for nginx - ngx_pagespeed and for apache2 - mod_pagespeed. About what he can do, it is better to read more in the official documentation, its settings are very flexible. I just note that he is able to perform concatenation on the fly, which will help reduce the number of connections, and he also shakes the content, reducing the weight of the page and its contents.
At this stage, I can put Habra a hard 4 and then only in the absence of http / 2, although I would probably still reduce the amount of loadable elements and make concatenation.
Ideally, this stage of loading a page should not exceed 2-3 seconds (although there is no limit to perfection and I have clients who want faster even at download speeds of less than 1 second) . If you have more time, you should think about the recommendations that I gave above.
3. Load - this is the moment when the browser wheel stopped spinning, that is, a full page load occurred. This is a less critical stage of loading and it is often slowed down by third-party chats to communicate with customers on the site and other secondary elements. If you follow the recommendations I gave above, then this stage will also become faster. I would also like to note that if you do not have a high-load project and at the same time you have a VPS, VDS or physical. server, try to keep all static loaded from your server only. Placing statics on third-party sites and in CDN will benefit only under high loads, and for non-loaded sites it will only play in the negative.
4. At this stage, you can not look at all, because in fact the page is loaded and then the browser will always load something, communicating with the site.
5. By this figure in the screenshot, I designated the place where the number of loaded elements on the page and the weight of the page with all the elements are displayed. It should be borne in mind that if it is not a problem for a PC to download a 2.5 MB page, then for a mobile browser with a weak 3G this becomes more problematic. In particular, I have 3G Internet and Habr doesn’t load as fast as other sites. For mobile devices, ideally, the page weighs less than 1 MB. Here either reduce the size of all content on the pages or make a mobile version.
PS
Pros of downloading content from:
- We reduce the load on your server.
- The same static data, namely css, js, images and fonts could have already been loaded earlier while browsing other sites that also use this static and they will be loaded from the browser cache.
Cons content loading side:
- Often, public CDNs and sites that store fonts, images, css and js have a high load, as they are used by hundreds or even thousands of sites with different levels of attendance, as a result it turns out that it is sometimes faster to give from your own than to save the load .
- If you use http2 to reduce the number of connections, third-party sites will only add them to you.
Now, even if you have not yet figured out the causes of the brakes on your site, at least you know where to dig. I also want to note that a well-written site code and optimal layout will also speed up your site, but this is not my destiny - these moments are already well described on the Internet.
I hope this article was for you informative.
Source: https://habr.com/ru/post/334236/
All Articles