npm link on steroids

I think many of you have already encountered the local development of npm-packages. Usually it does not cause any difficulties: create a folder, run npm init , write tests, then use npm link (or just a symlink) and “polish” api until ready.
It sounds easy ... only if you are not using Babel, Rollup, Webpack, etc. In other words, everything is fine, while the project does not need to be assembled before publication, and even with the modification of the source code. In addition, simultaneously developed packages can be more than one, which at times complicates the "life". To fix this situation, I had to make a small utility npmy , under the cut a small article describing those. work process and usage example.
So, as I said, the main problem of local development is the use of scripts / hooks (prepublish, prepublishOnly, etc.), for this reason, npm link not suitable, because in fact it is a banal symlink, and even after the development is complete Do not forget about npm unlink .
Therefore, I took up my decision, which:
- It has a simple setting.
- Emulates the full publication cycle.
- Creates a symlink to a pseudo-published version (hereinafter referred to as POV).
- Keeps track of changes and updates.
Project Setup
The first thought was to add the rules directly to package.json, but this is wrong, because this is a local development, so it was decided to place the rules in .npmyrc , which you can easily add to .gitignore .
The file itself is nothing more than a simple JSON object, in which:
key- the name of the dependency frompackage.json;valueis the local path to the package being developed (relative or absolute).
Everything, on this configuration is complete.
Launch
Go to the folder with .npmyrc and run npmy , which:
- Reads
.npmyrc. - Filter the list of dependencies into two lists for:
- installations from NPM;
- local installation.
- Installing dependencies from NPM.
- Pseudo-publish packages from
.npmyrc. - Creating a symlink on Spots .
- Run change tracking (watch).
')
Pseudo-publishing process
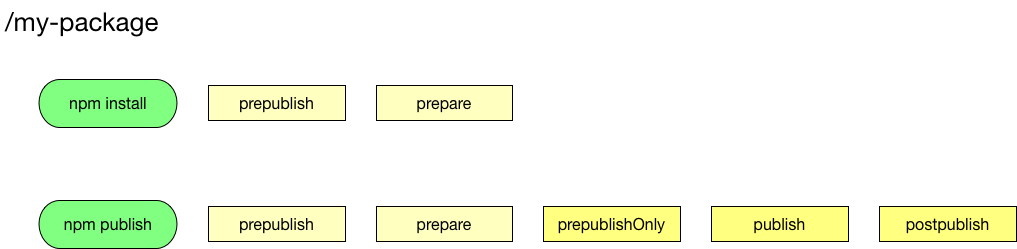
This is the most interesting thing for which everything was started. First, remember how it works in the original npm.

As you can see, a surprise awaits us here, prepublish and prepare are executed on both npm publish and npm install (with no arguments). Therefore, if you need to build a project before publishing, use prepublishOnly , but only starting with version 5. Although this hook was added to 4, it works incorrectly, and instead of the assembled package, I don’t understand that, alas.
In my process, before running all hooks, there is another link, namely the creation of a copy of the project (along with the node_modules):
- A copy is created via
rsyncto the temp folder. - Package.json is modified, from which
npm testis removed so as not to slow down the pseudo-publishing process. - Then for the copy all hooks are launched corresponding to the publishing process.
- And in the final touch: removing everything that does not correspond to the
filessection. - Profit.
Voila, now we have the version of the package that you would get when installing from npm . Also, with each change in the source code, the LOB will be updated automatically.
In addition, npmy does not forget about the bin section in package.json and correctly creates symlinks to the scripts declared there.
Total
npm install -g npmy- We create
.npmyrcin the project - Run
npmy
Thank you for your attention, I hope the utility will be useful not only for me. :]
PS Tool is new, so feel free to write about problems.
Source: https://habr.com/ru/post/333580/
All Articles