Red, white, blue: eight rules for choosing a color palette that everyone should know
Human-computer interaction relies heavily on graphical interface elements, and color plays an important role in this process. As Pierre Bonnard once said: “Color not only makes the design pleasing to the eye, but also reinforces it.”
When designing a new product, designers often find it difficult to compose a color range, since there are an unlimited number of possible combinations. In this article we will look at eight basic rules that can help you with your choice.

When adding colors to a design, it is crucial to maintain a balance; and the more of them, the harder it becomes to achieve this. The result will be better if you adhere to the “maximum three primary colors” rule, forming a palette. In a study from the University of Toronto experts on how people use Adobe Color CC , most respondents said they prefer simple combinations based on two or three colors.
')
If you need additional colors besides those that have already been added to the palette, use different shades.
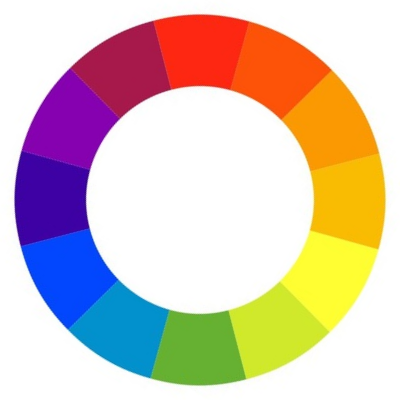
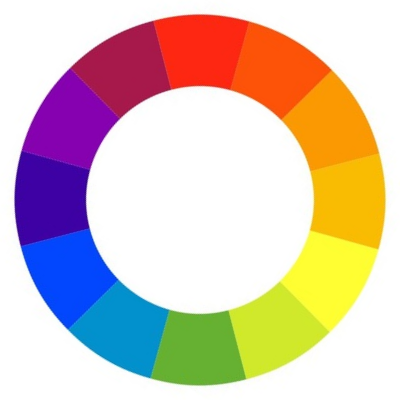
But how to choose these two or three colors? Here you will help the color wheel.

Such a circle of 12 colors is one of the basic materials for creating a palette.
There are a number of ready-made standard schemes that can facilitate the process of creating a palette, especially for beginners:
- Monochrome palettes

Monochrome schemes leave a very pleasant impression (especially if made in shades of blue or green). As you can see from the example of Facebook, the palette looks very neat and elegant.
It is easiest to work with monochrome palettes: they contain only one color with different variations in shades and saturation. All shades of color go well together and create a calming effect.
- Palettes of related colors


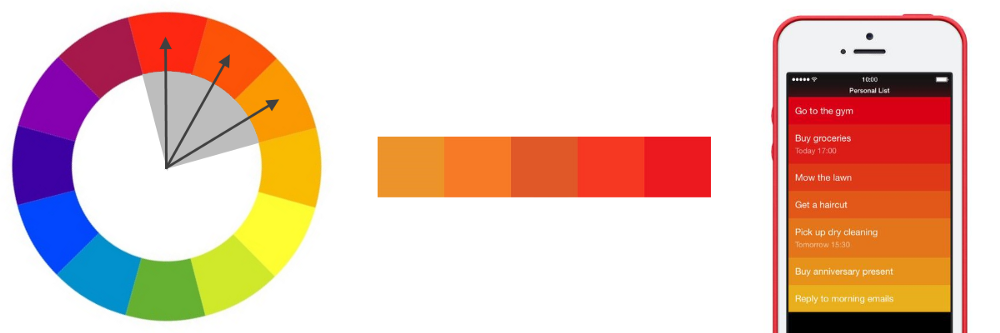
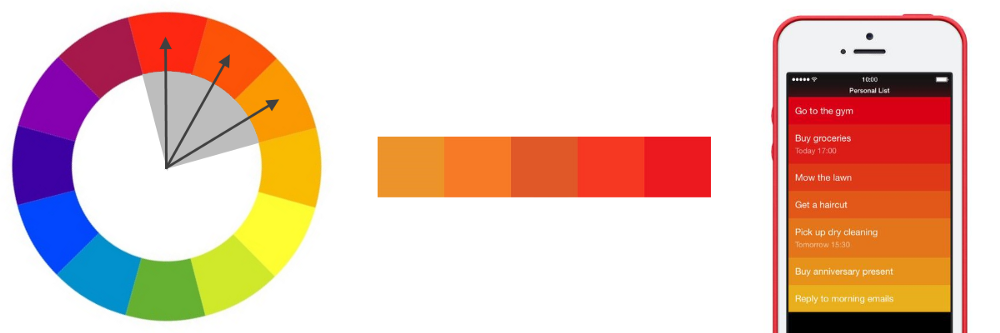
Related colors are those that are next to each other on a circle.
Such scales are built on the basis of related colors: one of them becomes the reference, and the rest are used to enrich the palette. Here everything is also quite simple, but the trick is to choose the brightness of the colors used - it will set the tone for the whole gamut. For example, Clear , a utility for organizing a list of cases with gesture control, uses flashy colors to visually draw attention to the tasks that the user is currently performing. On the contrary, in the Calm meditation application, preference is given to a pair of related colors "blue + green" to create a sense of peace and tranquility in users.
- Complementary colors palettes

Using complementary (opposite) colors, you can easily visually highlight an element.
The simplest varieties of this type consist of two colors that contrast sharply with each other. This scheme allows to attract the attention of the beholder. When using a complementary palette, it is necessary to decide on the main color, and use an additional one to emphasize key elements. Say, when a human eye sees an object painted in different shades of green, a smear of red will stand out very strongly against its background.
- Customized palettes

Bursts of color on a gray background - a great way to attract the eye. Design, made in white and gray with blue accents, we can see on the site Dropbox.
Creating your own palette is not as difficult as many people think. There is a very simple way that you can use to get a great option: just add bright accents to a neutral gamut (that is, one that is commonly called black and white). The resulting palette will look very impressive.
The best color combinations are those that we take from the natural world. Why? Because for our eyes, they look the most natural. Just look around to get ideas. If in everyday life you notice a particularly beautiful or eye-catching shade, try creating a color scheme based on it. Just take photos of beautiful landscapes and choose from them the colors for the palette.

Nature creates the best color combinations. From this photo can get a great color scheme.
In drawing up the palette, you also need the ever-current rule from interior designers: the 6/3/1 ratio allows you to create the perfect balance of colors in any space.
To bring this concept into reality is very simple: your reference color should occupy 60% percent, an additional 30%, and 10% is given to accents. The basic idea is that the additional color should serve as support for the main color, but at the same time be easily distinguishable against its background. The color for the visual selection of individual areas accounts for 10% of the screen - you can use it to call for action or any other element.

Playing with flowers is fun. Not surprisingly, the work on a project often begins with the choice of a palette. The temptation to put the search for the perfect color range is great in the first step, but I would advise you to overcome yourself and to begin to design the interface in shades of gray. Make a black and white prototype of the application and use it as a base case. In the absence of colors, you will have to focus on the distances and the location of the elements.
Enter the color last and very purposefully.

A bright spot on a gray background is a simple and effective way to direct a look at the desired object.
In reality, black almost never occurs. All “black” objects that come across to us in the outside world reflect some amount of light, which means that they are no longer black, but dark gray. Fresh asphalt, for example, is not black at all. And the shadows too.
If you add black to your set of carefully selected colors, it will “crush” all the others. It is so striking precisely because it is not perceived as natural. Many applications that we use every day add to the interface supposedly black colors that are actually dark gray. For example, the darkest color in the top panel of the Asos application is not # 000000, but # 242424. So do not forget to adjust the saturation.

Color is a tool that directs the eye along the desired trajectory. The more you need to draw attention to the object, the more you should rely on the contrast. Usually high contrast is reserved for the most important information or key elements. If you want your users to notice something or click somewhere, you need to make it catch the eye!

Due to the contrast, one area of the screen is noticeably different from the rest.
It is not a secret for anyone that colors express certain ideas and can influence people's mood. These ideas will directly influence how people have an impression about your product.
In drawing up the palette for the interface, it is not enough to think only how everything will look - you need to take care of how it will be perceived. Selected colors can both reinforce the image of the brand that you are trying to create or contradict it. So that was where to start, I made for you a small reminder with the basic associations for each color (in Western culture).
Red (passion, strength, danger, significance): Red is a very stimulating color. It leaves a sense of speed and power and is associated with energy. It has already been proven that it affects us even at the physiological level, accelerating metabolism and blood circulation . That is why people even read faster and louder when they see red. It is good to use to quickly draw the eye of users or to highlight a separate element that requires their attention.
Orange (naughty, hearty, attractive, cheap): Orange is a warm and bright color. It creates an atmosphere of cheerfulness and brings a sense of warmth and comfort to users. Some researchers argue that orange expresses the idea of cheapness .
Yellow (cheerful, friendly, stimulating, attracts attention): Yellow is an extremely versatile color that combines shades with different meanings. So, light yellow is associated with the sun, that is, with something positive and friendly. More saturated colors leave an impression of ancient times and monumentality. They are often used when you need to show something unshakable and wise.

Green (natural, safe, fresh): Green expresses the idea of merging with the outside world and closeness to nature. It is also associated in our consciousness with growth, as a result of which it is widely used in business. Green can be associated with ethical attitudes.
Blue (calm, responsible, trustworthy, reliable): Blue is usually associated with feelings of peace and tranquility, as well as with strength and reliability, which generally gives a sense of professionalism and excites trust. Blue inspires us to be safe. For this reason, it is actively used by banks and IT companies. Many titans in the social networking market (Facebook, Twitter, LinkedIn) also have blue in the interface.
Violet (luxurious, mysterious, romantic, spiritual): Violet is historically considered a color associated with the people of royal blood, and hints that the product belongs to the category of elite.

Pink (femininity, innocence, youth): The most widely known association with pink is femininity.
Black (strong, sophisticated, mysterious, challenging): Black attracts attention faster than any other color, even red. As a rule, it is used only for text and accents.
White (purity, health, innocence, virtue): White well emphasizes the colors that surround it, so it is often chosen as an additional color.
Gray (neutral, official, refined, sterile): Gray leaves a neutral feeling and can take on the characteristics of both black and white. Acting as the main color, it creates a formal atmosphere.

It is important to note here that the meanings of colors can vary greatly depending on the circumstances and cultural context. To learn more about this topic, read the article Symbolism Of Colors And Color Meanings Around The World .
Accessibility is one of the key considerations for applying color to a design. Nowadays, products should be accessible to one and all, regardless of physical abilities.
Approximately 8% of men and 0.5% of women suffer from some form of color blindness - that is, every twelfth man and every two hundredth woman. There are different types of it, but the most common is blindness to red and green. A person exposed to color blindness usually has difficulty distinguishing between any shades of these two colors.

From left to right: the color circle through the eyes of an ordinary person - The color circle through the eyes of a person with a deutranopic type of color blindness - The color circle through the eyes of a person with a prothanopic type of color blindness.
Since color blindness takes different forms (some do not distinguish between red and green, others are yellow and blue, and someone else sees everything in shades of gray), you must use several visual markers at once to identify the most key states in the product. To describe actions or content, in addition to color, you can also include outlines, symbols, patterns, textures, and text.

Avoid transmitting information through red and green colors - this will be extremely inconvenient for people who do not distinguish between them.
Contrast is an area in color theory that is crucial for usability. When choosing a color for text, keep in mind: the imposition of two colors with low contrast will lead to the fact that it will be very difficult to read.

Low contrast can be a fatal blow to usability.
Track the contrast to make sure that the text color will be sufficiently distinguished relative to the background color and even a person with color blindness or very weak eyesight will be able to distinguish words. Contrast ratio is a mathematical expression of how one color differs from another (usually it is written like this: 1: 1, 21: 1). The greater the difference between the numbers, the more colors differ in brightness. The W3C recommends the following relationships between text and image brightness:
But there is good news: you don’t have to check everything manually. Using the Color Contrast Checker, you can calculate the coefficient in a few clicks.

To make it easier for you, I also provide a list of the most useful tools for the selection of colors.
Adobe Color CC
Adobe Color CC (formerly known as Kuler) is a great solution to find, edit and create palettes. You can modify each color that is part of the gamma, or set it as a reference in just a few clicks. Finished palettes can be saved and added to the library; In addition, there is a large number of color schemes created by other members of the community on the website.

Dribbble Search-by-color
If you want to see how other designers apply one or another color in their projects, go to dribbble.com/colors and select the desired shade.

Material design
Material Design Guidelines offer an excellent color scheme that you can use to illustrate or select branded colors. All the colors that it covers are chosen so that they will be in harmony with each other in any combination.

Colorzilla
Colorzilla is an extension for the Google Chrome and Mozilla Firefox browsers that includes a whole bunch of color tools, including a color picker, a CSS gradient generator, and a palette viewing function.

Coolors.co
Coolors.co is a powerful tool for building a palette of several colors. You can simply pin the desired color and press the spacebar to get a new gamut. What is especially cool, here you are not limited to the only option - you can create different palettes, changing the parameters at the start.

I especially like making palettes with photos. This tool allows you to upload photos and build a palette of colors that are present on it.

Colorblind Simulator in Adobe Photoshop
Photoshop allows you to check how versatile your design is. Simply go to View> Proof Setup and select your type (Protanopia type or Deuteranopia type).

NoCoffee Vision Simulator for Chrome
To make sure that your design is accessible to everyone, it would be nice to experience color blindness in the design process. NoCoffee Vision Simulator provides the ability to create simulations for any interface, showing how it looks for people with color blindness or low vision. For example, by applying the “Deuteranopia” filter in the “Color Deficiency” tab, you will see the website in shades of gray. This will help you adapt the interface to the needs of people who have eye problems.

Color is one of the most powerful tools in the designer’s arsenal, but it’s also not easy to master. I hope the rules that I listed will be useful for the newcomers to lay the foundation. The next step is practice: after all, the only way to get a hand in creating palettes is to do this as much as possible.
When designing a new product, designers often find it difficult to compose a color range, since there are an unlimited number of possible combinations. In this article we will look at eight basic rules that can help you with your choice.

1. Limit the number of colors
When adding colors to a design, it is crucial to maintain a balance; and the more of them, the harder it becomes to achieve this. The result will be better if you adhere to the “maximum three primary colors” rule, forming a palette. In a study from the University of Toronto experts on how people use Adobe Color CC , most respondents said they prefer simple combinations based on two or three colors.
')
If you need additional colors besides those that have already been added to the palette, use different shades.
How to build a palette
But how to choose these two or three colors? Here you will help the color wheel.

Such a circle of 12 colors is one of the basic materials for creating a palette.
There are a number of ready-made standard schemes that can facilitate the process of creating a palette, especially for beginners:
- Monochrome palettes

Monochrome schemes leave a very pleasant impression (especially if made in shades of blue or green). As you can see from the example of Facebook, the palette looks very neat and elegant.
It is easiest to work with monochrome palettes: they contain only one color with different variations in shades and saturation. All shades of color go well together and create a calming effect.
- Palettes of related colors


Related colors are those that are next to each other on a circle.
Such scales are built on the basis of related colors: one of them becomes the reference, and the rest are used to enrich the palette. Here everything is also quite simple, but the trick is to choose the brightness of the colors used - it will set the tone for the whole gamut. For example, Clear , a utility for organizing a list of cases with gesture control, uses flashy colors to visually draw attention to the tasks that the user is currently performing. On the contrary, in the Calm meditation application, preference is given to a pair of related colors "blue + green" to create a sense of peace and tranquility in users.
- Complementary colors palettes

Using complementary (opposite) colors, you can easily visually highlight an element.
The simplest varieties of this type consist of two colors that contrast sharply with each other. This scheme allows to attract the attention of the beholder. When using a complementary palette, it is necessary to decide on the main color, and use an additional one to emphasize key elements. Say, when a human eye sees an object painted in different shades of green, a smear of red will stand out very strongly against its background.
- Customized palettes

Bursts of color on a gray background - a great way to attract the eye. Design, made in white and gray with blue accents, we can see on the site Dropbox.
Creating your own palette is not as difficult as many people think. There is a very simple way that you can use to get a great option: just add bright accents to a neutral gamut (that is, one that is commonly called black and white). The resulting palette will look very impressive.
2. Get inspiration from nature
The best color combinations are those that we take from the natural world. Why? Because for our eyes, they look the most natural. Just look around to get ideas. If in everyday life you notice a particularly beautiful or eye-catching shade, try creating a color scheme based on it. Just take photos of beautiful landscapes and choose from them the colors for the palette.

Nature creates the best color combinations. From this photo can get a great color scheme.
3. Try to keep the proportion of 6/3/1
In drawing up the palette, you also need the ever-current rule from interior designers: the 6/3/1 ratio allows you to create the perfect balance of colors in any space.
To bring this concept into reality is very simple: your reference color should occupy 60% percent, an additional 30%, and 10% is given to accents. The basic idea is that the additional color should serve as support for the main color, but at the same time be easily distinguishable against its background. The color for the visual selection of individual areas accounts for 10% of the screen - you can use it to call for action or any other element.

4. First, design in black and white.
Playing with flowers is fun. Not surprisingly, the work on a project often begins with the choice of a palette. The temptation to put the search for the perfect color range is great in the first step, but I would advise you to overcome yourself and to begin to design the interface in shades of gray. Make a black and white prototype of the application and use it as a base case. In the absence of colors, you will have to focus on the distances and the location of the elements.
Enter the color last and very purposefully.

A bright spot on a gray background is a simple and effective way to direct a look at the desired object.
5. Avoid black
In reality, black almost never occurs. All “black” objects that come across to us in the outside world reflect some amount of light, which means that they are no longer black, but dark gray. Fresh asphalt, for example, is not black at all. And the shadows too.
If you add black to your set of carefully selected colors, it will “crush” all the others. It is so striking precisely because it is not perceived as natural. Many applications that we use every day add to the interface supposedly black colors that are actually dark gray. For example, the darkest color in the top panel of the Asos application is not # 000000, but # 242424. So do not forget to adjust the saturation.

6. Build a visual hierarchy using contrast
Color is a tool that directs the eye along the desired trajectory. The more you need to draw attention to the object, the more you should rely on the contrast. Usually high contrast is reserved for the most important information or key elements. If you want your users to notice something or click somewhere, you need to make it catch the eye!

Due to the contrast, one area of the screen is noticeably different from the rest.
7. Use color to affect the user's emotional state.
It is not a secret for anyone that colors express certain ideas and can influence people's mood. These ideas will directly influence how people have an impression about your product.
In drawing up the palette for the interface, it is not enough to think only how everything will look - you need to take care of how it will be perceived. Selected colors can both reinforce the image of the brand that you are trying to create or contradict it. So that was where to start, I made for you a small reminder with the basic associations for each color (in Western culture).
Red, Orange, Yellow
Red (passion, strength, danger, significance): Red is a very stimulating color. It leaves a sense of speed and power and is associated with energy. It has already been proven that it affects us even at the physiological level, accelerating metabolism and blood circulation . That is why people even read faster and louder when they see red. It is good to use to quickly draw the eye of users or to highlight a separate element that requires their attention.
Orange (naughty, hearty, attractive, cheap): Orange is a warm and bright color. It creates an atmosphere of cheerfulness and brings a sense of warmth and comfort to users. Some researchers argue that orange expresses the idea of cheapness .
Yellow (cheerful, friendly, stimulating, attracts attention): Yellow is an extremely versatile color that combines shades with different meanings. So, light yellow is associated with the sun, that is, with something positive and friendly. More saturated colors leave an impression of ancient times and monumentality. They are often used when you need to show something unshakable and wise.

Green, Blue, Purple
Green (natural, safe, fresh): Green expresses the idea of merging with the outside world and closeness to nature. It is also associated in our consciousness with growth, as a result of which it is widely used in business. Green can be associated with ethical attitudes.
Blue (calm, responsible, trustworthy, reliable): Blue is usually associated with feelings of peace and tranquility, as well as with strength and reliability, which generally gives a sense of professionalism and excites trust. Blue inspires us to be safe. For this reason, it is actively used by banks and IT companies. Many titans in the social networking market (Facebook, Twitter, LinkedIn) also have blue in the interface.
Violet (luxurious, mysterious, romantic, spiritual): Violet is historically considered a color associated with the people of royal blood, and hints that the product belongs to the category of elite.

Pink, Black, White, Gray
Pink (femininity, innocence, youth): The most widely known association with pink is femininity.
Black (strong, sophisticated, mysterious, challenging): Black attracts attention faster than any other color, even red. As a rule, it is used only for text and accents.
White (purity, health, innocence, virtue): White well emphasizes the colors that surround it, so it is often chosen as an additional color.
Gray (neutral, official, refined, sterile): Gray leaves a neutral feeling and can take on the characteristics of both black and white. Acting as the main color, it creates a formal atmosphere.

It is important to note here that the meanings of colors can vary greatly depending on the circumstances and cultural context. To learn more about this topic, read the article Symbolism Of Colors And Color Meanings Around The World .
8. Make the design available.
Accessibility is one of the key considerations for applying color to a design. Nowadays, products should be accessible to one and all, regardless of physical abilities.
Do not use color as a sole indicator.
Approximately 8% of men and 0.5% of women suffer from some form of color blindness - that is, every twelfth man and every two hundredth woman. There are different types of it, but the most common is blindness to red and green. A person exposed to color blindness usually has difficulty distinguishing between any shades of these two colors.

From left to right: the color circle through the eyes of an ordinary person - The color circle through the eyes of a person with a deutranopic type of color blindness - The color circle through the eyes of a person with a prothanopic type of color blindness.
Since color blindness takes different forms (some do not distinguish between red and green, others are yellow and blue, and someone else sees everything in shades of gray), you must use several visual markers at once to identify the most key states in the product. To describe actions or content, in addition to color, you can also include outlines, symbols, patterns, textures, and text.

Avoid transmitting information through red and green colors - this will be extremely inconvenient for people who do not distinguish between them.
Make the text as contrast as possible.
Contrast is an area in color theory that is crucial for usability. When choosing a color for text, keep in mind: the imposition of two colors with low contrast will lead to the fact that it will be very difficult to read.

Low contrast can be a fatal blow to usability.
Track the contrast to make sure that the text color will be sufficiently distinguished relative to the background color and even a person with color blindness or very weak eyesight will be able to distinguish words. Contrast ratio is a mathematical expression of how one color differs from another (usually it is written like this: 1: 1, 21: 1). The greater the difference between the numbers, the more colors differ in brightness. The W3C recommends the following relationships between text and image brightness:
- If the text is small, the ratio should be at least 4.5: 1;
- For large text (i.e. 14 pt and above for bold type, 18 pt and above for normal), the optimal ratio is 3: 1 and more.
But there is good news: you don’t have to check everything manually. Using the Color Contrast Checker, you can calculate the coefficient in a few clicks.

Bonus: UX Designer's Tools
To make it easier for you, I also provide a list of the most useful tools for the selection of colors.
Adobe Color CC
Adobe Color CC (formerly known as Kuler) is a great solution to find, edit and create palettes. You can modify each color that is part of the gamma, or set it as a reference in just a few clicks. Finished palettes can be saved and added to the library; In addition, there is a large number of color schemes created by other members of the community on the website.

Dribbble Search-by-color
If you want to see how other designers apply one or another color in their projects, go to dribbble.com/colors and select the desired shade.

Material design
Material Design Guidelines offer an excellent color scheme that you can use to illustrate or select branded colors. All the colors that it covers are chosen so that they will be in harmony with each other in any combination.

Colorzilla
Colorzilla is an extension for the Google Chrome and Mozilla Firefox browsers that includes a whole bunch of color tools, including a color picker, a CSS gradient generator, and a palette viewing function.

Coolors.co
Coolors.co is a powerful tool for building a palette of several colors. You can simply pin the desired color and press the spacebar to get a new gamut. What is especially cool, here you are not limited to the only option - you can create different palettes, changing the parameters at the start.

I especially like making palettes with photos. This tool allows you to upload photos and build a palette of colors that are present on it.

Colorblind Simulator in Adobe Photoshop
Photoshop allows you to check how versatile your design is. Simply go to View> Proof Setup and select your type (Protanopia type or Deuteranopia type).

NoCoffee Vision Simulator for Chrome
To make sure that your design is accessible to everyone, it would be nice to experience color blindness in the design process. NoCoffee Vision Simulator provides the ability to create simulations for any interface, showing how it looks for people with color blindness or low vision. For example, by applying the “Deuteranopia” filter in the “Color Deficiency” tab, you will see the website in shades of gray. This will help you adapt the interface to the needs of people who have eye problems.

Color is one of the most powerful tools in the designer’s arsenal, but it’s also not easy to master. I hope the rules that I listed will be useful for the newcomers to lay the foundation. The next step is practice: after all, the only way to get a hand in creating palettes is to do this as much as possible.
Source: https://habr.com/ru/post/332956/
All Articles