Virtual site development pipeline and automation

We continue the series of materials “How to make a web-studio efficient and start earning?” In the previous article we discussed how to optimize the studio's business processes related to the workflow that is needed to secure the contract.
As you remember, workflow does not carry value to the client in the form of a product for which he refers to us. That is why everything related to “paperwork”, we tried to optimize as much as possible. If you succeed in this or at least have made a significant step towards this, then you are great. As I said earlier, it is Owned such processes that do not carry a payload, often invisible to the studio manager, bear the main loss of time and money.
Today we will talk about useful processes: directly about the organization of site development. I do not plan to affect CMS, design, layout principles, programming languages ... We’ll deal with their optimization last. Yes, and I will not tell you something new in this area. But to the conceptual approach of the organization of production is to listen. This will lay the foundation for future scaling.
')
I remind you that our task is to quickly and efficiently create a website that will solve the client’s task. And the task of the client site is simple - to convert visitors into calls or requests. An additional task is to set the correct site indexing and getting it into the search engines (as high as possible) without additional investments from the client. This is an important point, a kind of zest on the cake.
The client may say that he needs a website for image, automation, service description, integration ... in short, for everything. Agree, but do not forget our task. We need our customer’s sales phone to ring and as fast as possible. As soon as the process has started, it means you can breathe out and continue to work in peace. 20% of the efforts that will bring 80% of the result you have already done. That’s what the future web factory’s work is all about. All other work will not bring you profit and, most likely, the client. Approach the further expansion of functionality as carefully as possible.
Further, a lot of letters about the organization of the plant. Novice studios read first. It is much easier to do from scratch than to remake :)
We create a technological plant for the production of sites
To improve production efficiency in the middle of the XIX century the conveyor was invented. The speed of movement of the conveyor directly affects the speed of production. By adjusting the speed of the conveyor - you can get a demanded product at a competitive price and the required quality. We reduce the speed of the conveyor - we increase the depth of the product development (note, not the quality), we speed up the conveyor - we increase the speed of the product release. In our case, the product is the site.
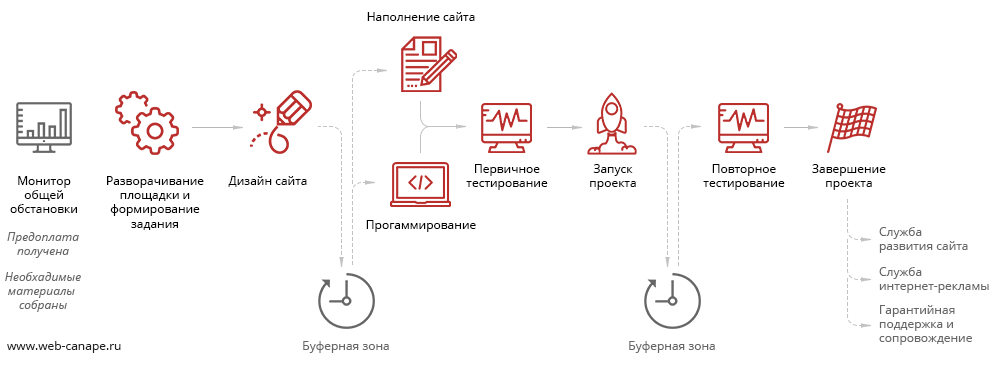
Virtual pipeline for digital product
In WebCanape now from the starting point to the final conveyor passes for 14 days (in fact, this is the period in the contract with the client). Two days (before one) one of the seven typical groups of operations is performed: the formation of a project task, production (parallelized into three lines - site design, site content, programming), coordination, testing, project launch, retesting, project delivery. If the team is small, then part of the stages can be outsourced, but the stage should be tough. In the rhythm of the power of the pipeline.
In order for the conveyor to move without interruption and delays, the executive manager, who oversees the project at all stages, at the first stage collects all the necessary materials. The main list, without which the project cannot be launched, includes: text and graphic materials for primary filling, elements of corporate identity, photographic materials, data for filling in product catalogs, domain access and hosting. After collecting all the materials, you can start the pipeline and guarantee its non-stop work, which in turn guarantees the creation of the site on time.
At each stage, production resources are selected in such a way that the conveyor can handle twice as many orders as it arrives at the entrance. This allows you to smooth out the uneven demand and work with projects from the buffer lines.
The project gets to the buffer line if it cannot move further due to the tightening of coordination with the client of the design or filling. After approval, the project returns to the main line and continues to move forward. At the same time, the calendar terms of the project are delayed, but the contractual terms (we consider them in standard days) are prolonged by the delay time in the buffer zone. Remember these two parameters, we will need them later.
Naturally, the presence of projects in the buffer zone is a liability in production. The more of them, the greater the degree of uncertainty in the system. This directly affects the reduction in overall production efficiency and the rate of turnover of money in the system. The number of such projects and their downtime should be minimized. This is the main task of the executive managers after the project is launched.
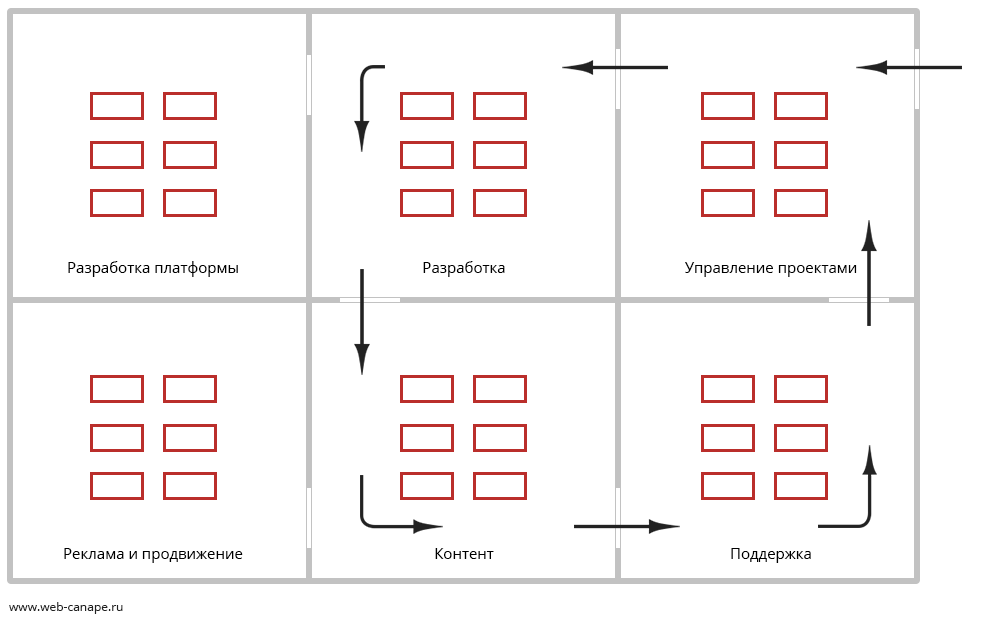
Where it lives and what the pipeline looks like
Despite the fact that the conveyor is virtual, workplaces (production units) in the office, as in a real enterprise, it is desirable to build in the correct production chain. Although the order goes from node to node via virtual channels, the physical distance between the nodes and their relative positioning are very important. This allows you to better represent and control the production process, optimize communications and working hours.

Workplaces in the office should be arranged consistently, in accordance with the production scheme.
The executive manager controls the movement of the project on the pipeline with the help of CRM. In our case, this is a modified CanapeCRM. In this system, all statistics on the stages of the project’s movement are collected, notifications for clients and so on are generated.
As soon as the project arrives on the conveyor, the executive manager, in accordance with the regulations, deploys and adjusts the basic assembly, sets tasks for the production sites. For the tasks we use redmine. The basic assembly is a site with a typical set of software modules for the selected type of site.
For operational planning of loading sites, an information board is used, which shows how many projects are on line at the moment, in what status and what release dates. The scoreboard uses the principle of traffic light that everyone understands. Green - the project fits within deadlines, yellow - deadlines are close to the deadline, red - the project is late. The color of the project indicates the priority they need to deal with.

At each production site there is a team leader. He is engaged in planning, is responsible for the high-quality execution of operations in accordance with the standards and regulations, provides training and growth for beginners. In general, he oversees the smooth operation of his segment of the conveyor. At the end of production, statistics are collected, and the project is evaluated according to four main parameters: deadlines in calendar days, deadlines in standard days, compliance with standards in standard hours and customer feedback. This allows you to objectively determine the success of the project. I will talk about this in more detail later in the article about monitoring production.
Features of the stages of production sites on the conveyor
Putting to work . Before the project goes to work - the manager forms the task for development. The task in our case is the working prototype of the site. According to the principle of "canapé" the manager forms the modular composition of the project. Each of the modules has a number of visual and functional states, correctly selecting which, we get high-quality blank for the future site. The task of the manager at this stage is to choose the most optimal proven solutions that are suitable for the specific tasks of the client. Further designers, copywriters and programmers will work with these modules.
Design and layout . The graphic grid of typical site solutions is thought out and tested by a separate division. About once a quarter, it is updated, gets into the release of the base assembly and later on to the conveyor. The main work of the designer on the conveyor is to make the design within the framework of the standard grid chosen by the manager for this client at the stage of putting the project into operation. The main focus in the development of the promotional component of the site, in a few seconds to interest the visitor and show that he got to where he wanted. Additionally, interface elements (or modules) of the site are being worked out in order to give the site its own style and to place accents correctly.
All graphic elements of the base grid (in PSD) are pre-grouped into smart objects (menu, header, authorization, etc.), which the designer then works with. This is done for convenience and order. Here are two monitors designer very useful. In one, the designer works with a smart object, and in the second he sees the site entirely. If everything is properly prepared, then a lot of time is saved on this and the result is usually good.
Additionally, I note that within the constraints (time, standard grid), the result is often better than with the flight of fancy and the absence of constraints.
Filling First prepare the texts. At this stage it is necessary to achieve at least 97% uniqueness. This is necessary for further successful search promotion. To check the program is used ETXT.
When placing texts on the site, ready-made text templates in the admin panel are used, a kind of text block designer. This allows content managers, without attracting a designer and coder, to quickly make high-quality content of the site.
Additionally, service templates are used. They are needed more for search engines. These are fragments of the site that are in a special micromarking, which only search engines see. With its help, search engines understand where the site phone number, address, products, reviews, and others, which in turn has a good effect on the results of the issuance of the site in search engines. About the importance of this at the stage of creating the site - I have already said above.
Development of the functional . If it is necessary to develop a unique functionality that is not included in the basic assembly, the project goes to the programming area. At the press of a button, the programmer creates a copy of the base site for its completion. All changes to the program code are recorded through the version control system. This allows later (at the technical support stage) to see the history of the project's refinements. When the modifications are ready, a copy of the site merges with the main one, and the project is submitted for testing.
Testing Testing takes place in two iterations. In the first step, testers check the correctness of the site's work (correct setting of the parameters of search engine optimization, the work of forms ...). At the second step, the tester looks at the overall state of the project for compliance with the quality criteria (appearance, content, notification texts, non-standard functionality, etc.). The same two iterations are performed after the project is laid out on the hosting and the domain is linked.
Completion of the project . At this stage many organizational tasks are being solved. It turns out the second part of the payment. All statistics are collected from production sites (development time in standard days, actual days, in hours) in order to compare the collected indicators with the planned ones (this will be needed to adjust the premiums of the management team).
Request feedback from the client. The project is published in the portfolio, transferred to the warranty support and promotion department.
I have listed the main stages of the project movement. Only at the stage of delivery of the project more than 30 points that must be performed by the manager. In order not to forget all this, we use a corporate set of regulations and rules. This is such a thick handbook of managers.
Instead of conclusion
What is important for the client? Price. Timing. Quality. What does a conveyor guarantee?
- Automation significantly reduces production costs - price
- Conveyor belt exactly arrive at the appointed date - time
- All stages will be completed, all regulations will be implemented - quality
Of course, not everything is perfect in this world. And on the conveyors are failures. But if you strive for excellence, you can achieve good results. If you have questions, we are ready to answer them. In the next issue I will talk about additional features of the production and stages of putting the site to the client.
All previous materials are available in the basic article. Subscribe to our blog on Habré . There will still be something to read ...
WebCanape team
Source: https://habr.com/ru/post/332412/
All Articles