How to repeat anyroom.io service in several JS lines and without a backend

A month ago on Hacker News, the post about AnyRoom service came out of the top: a simple backend on Go that allows you to create conference calls. Rating more than a hundred, discussions in the comments, Source code on github, subscriptions for $ 50 a month - in general, everything is like in adults. After the first surprise, “does this really need someone?!?” I googled a little “voice conference without registrations and sms cheaply”, I was amazed at the high cost of the applications and realized that yes, I did. And on Voximplant such a thing can be assembled in half an hour and a dozen lines of JavaScript code. Who wants to create a startup and publish on Hacker News? Under a cat I tell how.
How does AnyRoom work?
On Go and Twilio. From the user's point of view, it looks like this: the conference organizer sends the participants a phone number (he is one for the whole service) and several digits of the conference number. All participants call, enter the conference number - and can communicate with each other. Like skype, it only works. Under the hood, a backend on Go communicates with Twilio HTTP requests and sends XML's to explain what to do with calls.
How to repeat it on Voximplant?
Our cloud has a zest. The logic of working with calls is set by JavaScript code, which runs in parallel with the call. There are no communication delays with the backend, and the backend itself is not needed for most scenarios: JavaScript can be written in our Web IDE and debugged in the Web Debugger (yes, you call the number or the cloud itself calls, wherever you say, then you can browser step through JavaScript and see what happens to calls). And you can download via HTTP API, for example from GitLab as part of Continuous Integration.
')
To repeat AnyRoom in the minimum version, it is enough to attach a JavaScript script to the phone number, which will do the following:
- Will receive a call (telephony specificity, until the answer is done, the call is not charged and you can, for example, play a wait melody in it. But nobody will get a voice stream from it).
- Synthesizes a greeting and offers to enter the conference code.
- Reads the numbers that the user presses on the keyboard (called DTMF or “dialing”).
- By clicking on something special, such as a grid, sends the user to the conference with the name consisting of the entered numbers.
This implementation will be the MVP: you can already use it, but there is plenty of room for improvement. What will happen if two users want different conferences, but they come up with the same number, for example “111”? The web interface with the conference number generator does not hurt. And the MVP is implemented by such a scenario, which can be tied to either the number leased on Voximplant (write to the PM, I will replenish the balance so you can experiment) or to the debug number in Gotem City, the rent of which costs one cent per month and allows you to test incoming Calls without spending on the number:
Please note that the call goes to the conference. This is another JavaScript script that needs to be added to the same application as the incoming call processing script.
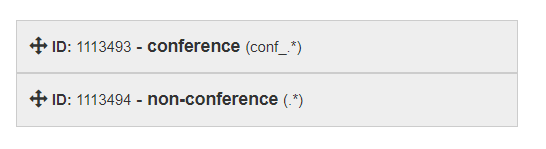
The incoming call rule must contain the regular expression 'conf _. *' To trigger only calls to the conference. This rule must be placed before the rule for incoming calls, which does not trigger all calls at all:

The JavaScript script of the conference itself is primitive in this example. Since conference scripts are the only scenarios that can receive more than one incoming call, one conference mixer is created, and all calls mix voice streams through it. A conference mixer is different from a regular mixer in that it gives the user all voice streams, except his own:
What can be done better?
As I wrote, this is a very simple clone of a popular service. A web interface for generating a conference ID, the ability to call from a web site (we have a Web SDK), a mobile application (we have Android and iOS SDK), playing music in a conference (through the Player object), greeting synthesis, informing about connected and disconnected users, payment integration (via HTTP API) and much more.
What I wanted to tell you. The fact that there are many uncovered needs associated with telephony and video. All this can be quickly and very inexpensively collected in cloud communication platforms. Quickly check ideas, quickly make modifications and pivots. And of course, use JavaScript for this. Because any web developer can javascript.
Source: https://habr.com/ru/post/332206/
All Articles