Product Design Digest June 2017
For seven years now I have been publishing regular reviews of recent articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. From the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-May 2017 .

All Thumbs Up, Why Reach Navigation Should Replace the Navbar in iOS Design
Brad Ellis examines ways of abandoning the top navigation bar in mobile - modern phones are not easy to work with.

')
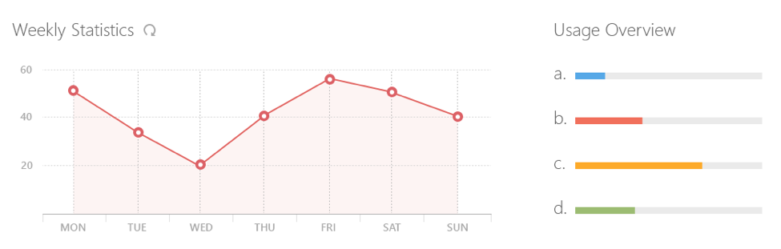
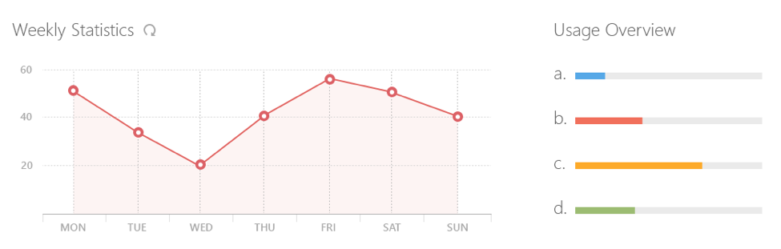
Dashboards - Making Charts and Graphs Easier to Understand
An excellent overview of the complexity of the perception of ways of presenting information on dashboards from Page Laubheimer from Nielsen / Norman Group.

Best Practices For Hero Images
Nikolay Babich gives advice on the use of large images in the header of the site.
Baymard Institute Studies
Wizards - Definition and Design Recommendations
Raluca Bidiu from the Nielsen / Norman Group describes best practices using step-by-step helpers.
Usability-rating of iOS-applications of banks, 2017
Rating of mobile applications of Russian banks for iOS from USABILITYLAB. Five leaders: Tinkoff Bank, Bank VTB 24, Sberbank, Alfa-Bank, Promsvyazbank.
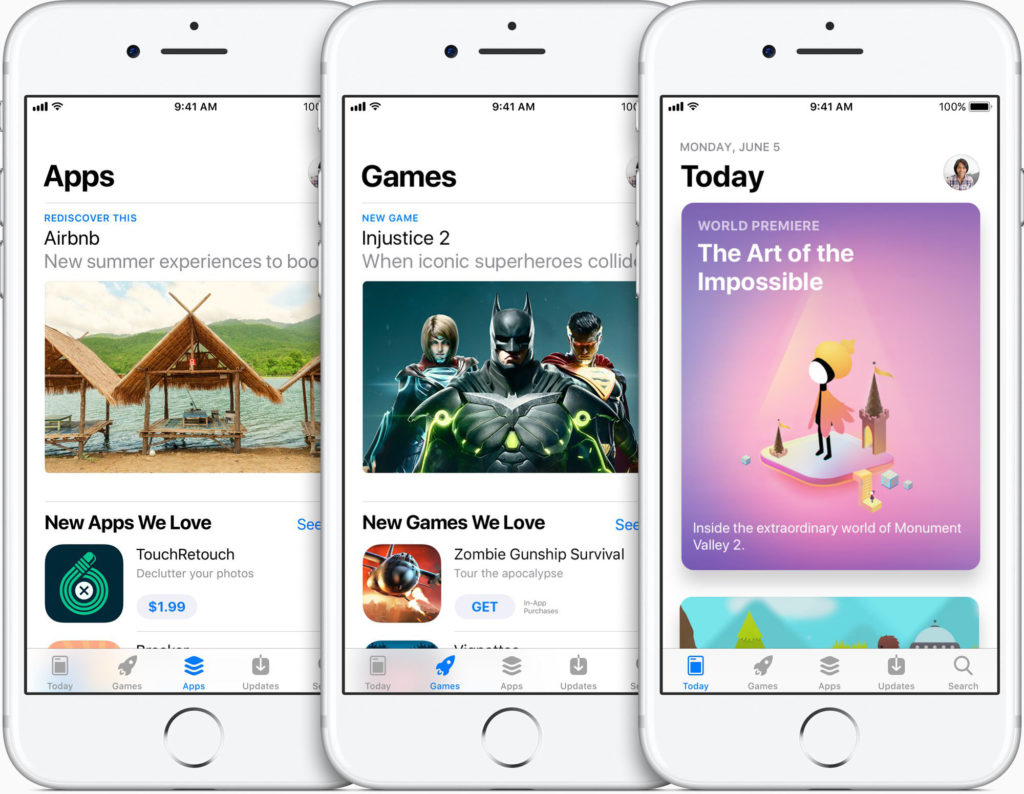
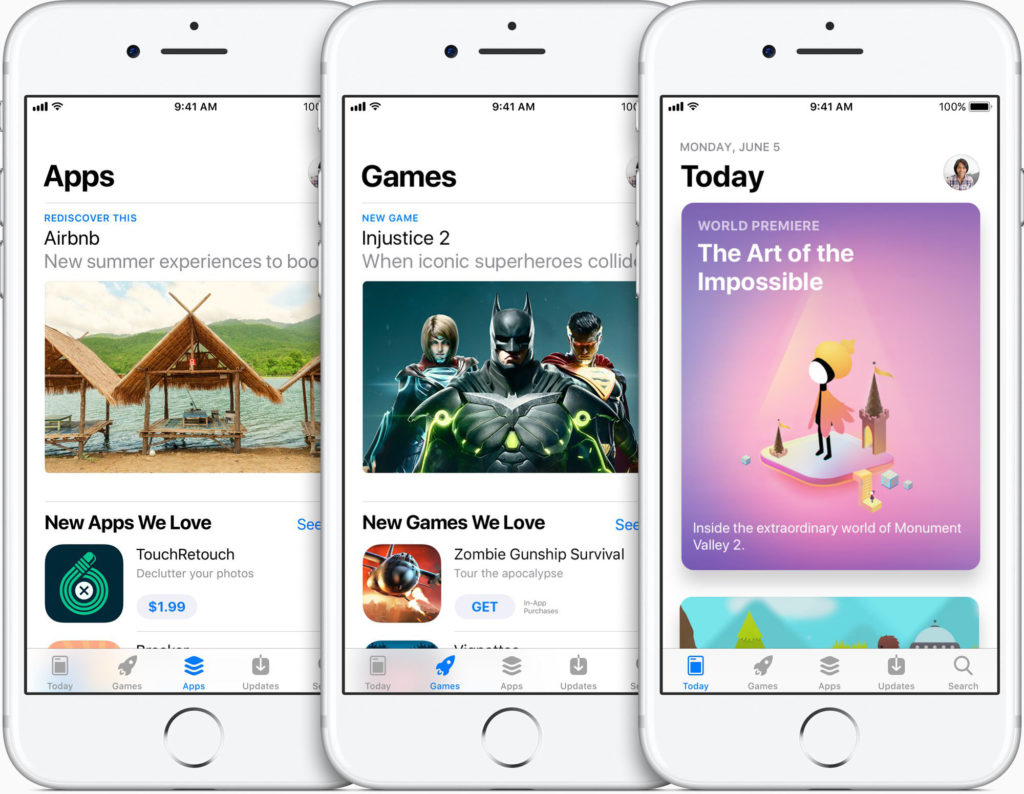
iOS 11
IOS 11 was announced. At the WWDC presentation itself, there were few details about the mobile OS update, but in the beta version, the style of the Apple Music application becomes the basis of the platform’s visual language:

It's great that after the faceless iOS 7, which copied the problems of Windows Phone and its thousands of identical apps, the platform has a bright face.
iPad continues to try to develop in the direction of replacing the computer (drag & drop between two open side by side applications, taskbar a la doc in MacOS, file system, extended pen work ( yet ), although the constant drop in sales in recent years shows that it is developing not really there. The only thing that shows glimpses of a bright future is the appearance of an almost full-fledged analogue of Affinity Photo .
Of other interesting points: the standard camera learned to read QR codes (which should make them more popular), the development of machine learning opportunities , the late appearance of the possibilities of working with augmented reality , the “do not disturb” mode while driving , the infinitely ugly quick settings panel . Materials for designers:
Apple Watch
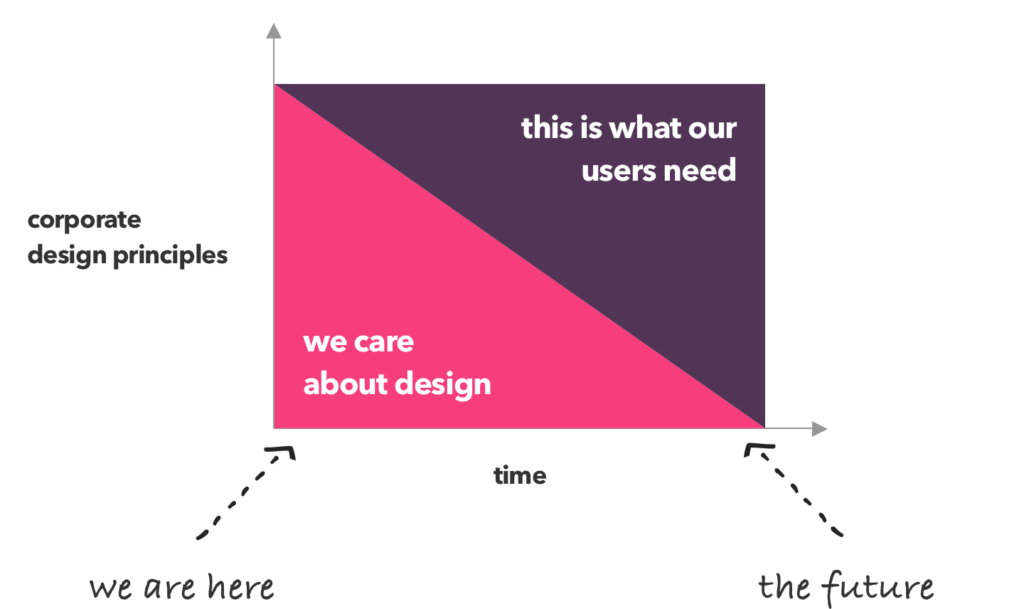
In the future, design principles
Elegant analysis of the principles of design of large companies from Jerome de Lafargue. He singled out the most popular (they are the same among many organizations) and noted that good principles should not be just an abstract manifesto of design team values, but give clear values related to business and user values.

Continuing the theme:
Microsoft Mixed Reality Design Guidelines
Microsoft published design guidelines for mixed reality interface design. Announcement .
Alla Kholmatova - Design Systems
In September, Smashing Magazine released the book “Design Systems” by Alla Kholmatova. It can be pre-ordered and read the first half now, plus Chapter 2 is available for free .

Other design systems news:
Building great user experiences on Slack
Slack guidelines for designing applications and bots for messenger.
Cognitive bias cheat sheet
The coolest cognitive biases classification model from Buster Benson. He decomposed them into 4 categories - too much information, not enough sense, you need to quickly make a decision, selective memory. Translation .

Increase funnel conversion with Psych
Dropbox's Darius Contractor suggested an unusual approach to assessing the cognitive load of an interface — it evaluates all interface elements using the “psych” conditional unit. If the number is greater than zero, the interface is good. This is somewhat similar to the model of "3 cans" from Google. Translation .
Who plays mobile games?
The Google Play team and SKIM Analytics conducted a study of the behavior of people playing on mobile. They identified 5 segments, depending on involvement and sociality.
Jobs To Be Done Approach
An excellent summary of the methodology for determining the needs of users Jobs to Be Done by Anna Buldakova.
Blind Spot - Illuminating the Hidden Value of Business
Last year, Rosenfeld Media released the book Steve Diller, Nathan Shedroff and Sean Sauber " Blind Spot: Illuminating the Hidden Value of Business ." UXmatters publishes an excerpt from it dedicated to the modern product design process.
UX Writing - How to do it like Google with this powerful checklist
Summary of Google I / O 2017 sessions on writing interface texts. In the second half, a good approach to the formation of the tonality of the brand.
Provoking Difficult Design Conversations
Dan Brown shares the experience of solving complex project situations when it is difficult to interpret the customer's edits unequivocally. He suggests an approach in which part of the changes are made in order to start a more substantive conversation.
Using UX design to reduce risk of innovation failure
Nomensa's “triple diamond” entertaining model - they added another step at the beginning, responsible for finding value for users and business.
Design principle: Organizing information
Anton Nikolov lists five approaches to organizing information: by location, alphabet, time, categories, and hierarchy. Translation .
Sound Kit for Prototypes
A library of interface sounds from the Facebook design team. The license allows you to use them only in prototypes. Tips for working with sound in the interface of Will Littlejohn .

Adobe XD

InVision Craft
Sketch 45
Improved work with plug-ins (for auto-update does not need third-party utilities) and a lot of interface tuning ( translation ).

Plugins and useful articles:
Framer
Gravit
How To Turn UX Research Into Results
Memo Cindy McCracken for user researchers on how to properly convey the results to the product team and participate in the design process, which makes corrections based on the findings. Continuing the theme:
Lab Testing Beyond Usability - Challenges and Recommendations for Assessing User Experiences
A lot is said that laboratory usability testing has its limitations and is not suitable for all situations, but the analysis of specific problems happens less frequently. Carine Lallemand and Vincent Koenig conducted a series of tests and in some detail described specific problems in interpreting user behavior.
7 Questions About User-Research Panels
Caroline Jarrett and Naintara Land describe the pros, cons and pitfalls of creating their own panel of respondents. A good reminder for those who are ready.
Why is the SUPR-Q?
Jeff Sauro believes that the combined SUPR-Q metric is better suited for site evaluation than SUS - it is simpler, gives a final assessment of the necessary factors, and the results can be compared with similar products.
Master React - Unleash Your Design Superpower
Online course on React for designers.

A day without javascript
Sonnie Sledge checked what is happening with well-known sites when JavaScript is turned off - many become complicated to use.
Handling Long and Unexpected Content in CSS
Ahman Shaheed shows how to handle edge situations in interface elements when real content breaks their structure.
New scripts
Web typography
Flexbox and CSS Grid
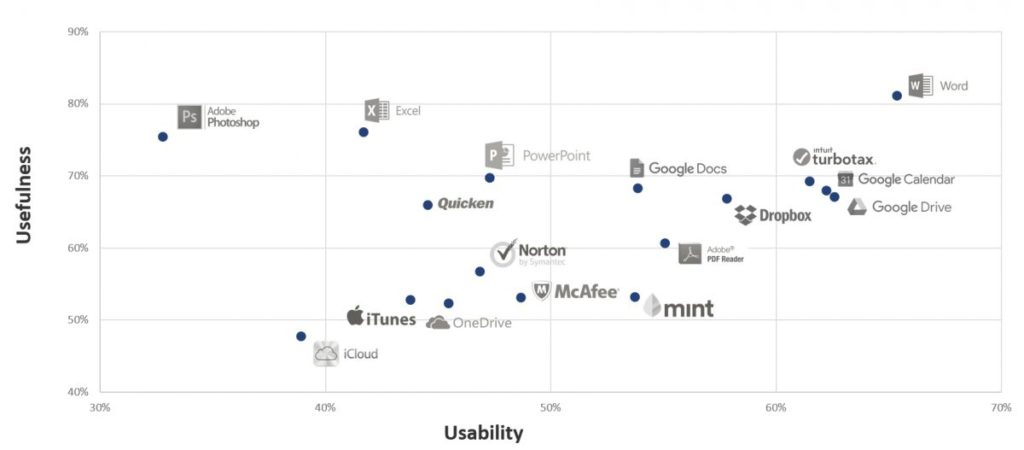
UX & NPS Benchmarks for Consumer Software (2017)
Jeff Sauro has published the results of the NPS study for 17 popular professional programs and web services. The study says that SUS is responsible for about a third of the users recommending product ratings.

Humanizing the Enterprise
Pabini Gabriel-Petit writes about how to increase the involvement of the product team with a matrix of social needs. The concept is based on the book by Paul Herr "Primal Management".
Crafting an Effective Working Group
Jessica Harllee talks about the format of situational working groups for solving complex design problems in Etsy. We use a similar approach and he showed himself well.

More about the structure of design teams:
Wake
Kit Oliynyk - The Colors of Design Cultures
Speech by Cyril Oleynikaz Capital One on SXSW about their approach to determining the strengths and weaknesses of the designer.
The Potential of Agile
Scott Sehlhorst made an excellent analysis of the goals of work on agile and the benefits to the product from this. How exactly he helps to check product insights.
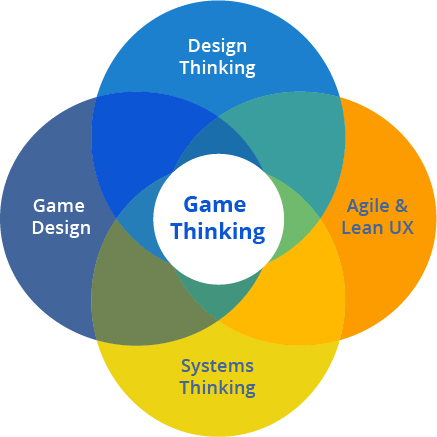
Game Thinking
Methodology Game Thinking involves the use of experience working on games to create more familiar digital products. A review of methodology from Amy Jo Kim .

Design sprints
Designing Facebook Spaces
Christophe Tauziet talks in detail about working on Facebook Spaces, trying to create a social network in virtual reality. Of particular interest is the last part, where experiments with different interface approaches are shown.

Transforming Data to Insights
Anwesha Samanta from Salesforce explains how they designed the analytical service and made it easier for users to search for insights among raw data.
Redesigning a remote
Simple and cute case work on a mobile application from Eli Rousso.
Uninvited Redesigns
Web Design Museum
Collection of old sites from 1996 to 2005. Accumulated 800 examples.

Across the Computer Divide, The Nerds Face the Dummies
The 1993 New York Times article, which raises problems in the use of computers, talks about usability and initiatives from Microsoft and other companies.
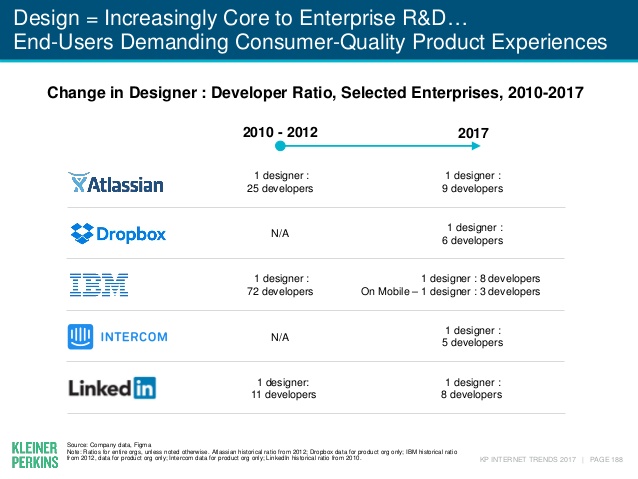
KBCP Internet Trends 2017 Report by Mary Meeker
The annual forecast of Internet trends from Mary Meeker from KPCB ( selected ). Slide No. 188 is dedicated to the growing number of designers in large companies - a good indicator of the maturity of the industry.

The State Of Advanced Website Builders
Drew Thomas is pondering on whether the site designers will replace the design studio. He looks at their strengths and weaknesses and offers new formats of work for agencies that will allow them to remain necessary.
How Logos Inch Business Most
Fortune's interesting look at the history of branding - they write about how the digital product and the interface eventually became decisive for it.

What On Earth Is A Brutalist Website? 5 Things Today's Designers Can Learn From Brutalism
Andrew Wilshere parses websites in the spirit of brutalism regarding the principles embodied in such an architecture. Just deliberately rough or grunge design is mixed under this concept, although the initial idea of brutalism was in the simplicity and maximum openness of the structure.

Algorithm designs seven million different jars of Nutella
The Italian division of Ogilvy & Mather made algorithmic packaging for Nutella. They generated 7 million label patterns, the circulation was scattered in a month.
Other materials on algorithmic design:
Design in the Era of the Algorithm
The development of the article by Josh Clark on the ethics of modern products, relying on algorithms and machine learning.
Designing experiences for Virtual Reality - Lessons from the physical world
Principles of design of virtual reality interfaces from Yisela Alvarez Trentini.
As I read all the editions of the grocery digest
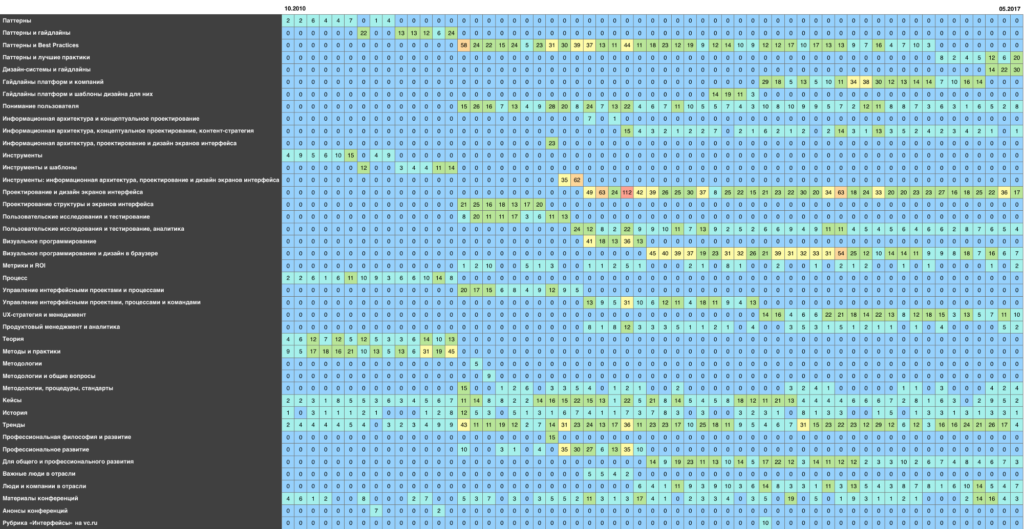
Kirill Ulitin made the coolest analysis of the digest of product design for 7 years - the main topics, keywords, people and companies mentioned, etc. Together with the title (initially everything was called “Review of new materials on interface design”, later it moved to a broader “Product Design Digest”), the rubrics changed (it became more extensive), the degree of filtering (fewer publications on very basic topics), the approach to preparation (collaboration with vc.ru motivated to regularity, and she motivated to simplify preparation), the list was added. The UX Buzzwords website has an interactive version. I always wanted to analyze the archive of issues, but I didn’t have enough time and skills.

Last week, the number of subscribers struck 15,000 - a new bar for domestic design groups on Facebook (with the exception of job search).
A Turn Of Phrase - The Politics Of UX Language
Carol J. Smith writes about how a UX specialist can speak a language that the client understands. She does not consider it shameful not to be killed about what someone calls usability testing as a “focus group” - it is often better to start work and only then explain the difference.
Reddit users have suggested the most ridiculous options for sound adjustment interface
Flash mob on Reddit, in which the community offered the most flawed approaches to the volume control interface.
Book Review: Practical UX Design
Review of Scott Faranello's book Practical UX Design , published last year by Packt Publishing.
No no no
Julie Zhuo teaches designers to say "no" at the right time and in the right way.
20 TED lectures for designers
Tilda's blog has collected some good design-related TED appearances.

Google design
Updated Google Design site.
UXSTRAT 2017
In 2017, there will be two parts of the UXSTRAT 2017 conference: June 15-16 in Amsterdam and September 18-20 in Boulder, USA . It is dedicated to the design strategy and gathers a powerful composition of thematic speakers. Presentations from the European part of the conference . The most interesting presentations:
Enterprise UX 2017
The Enterprise UX 2017 conference was held June 7-9 in San Francisco, USA. Natalie Hanson made a chic, detailed summary of speeches:
LX Conference 2017
The conference LX Conference 2017 was held April 24-25 in San Francisco, USA. It is devoted to design management and UX-strategy ( video presentations ). Reviews:
Subscribe to the newsletter ! A letter arrives once a month.

Patterns and best practices
All Thumbs Up, Why Reach Navigation Should Replace the Navbar in iOS Design
Brad Ellis examines ways of abandoning the top navigation bar in mobile - modern phones are not easy to work with.

')
Dashboards - Making Charts and Graphs Easier to Understand
An excellent overview of the complexity of the perception of ways of presenting information on dashboards from Page Laubheimer from Nielsen / Norman Group.

Best Practices For Hero Images
Nikolay Babich gives advice on the use of large images in the header of the site.
Baymard Institute Studies
- Excerpt from a recent report by the Baymard Institute, describing the importance of specifying shipping costs and possible ways to do this .
Wizards - Definition and Design Recommendations
Raluca Bidiu from the Nielsen / Norman Group describes best practices using step-by-step helpers.
Usability-rating of iOS-applications of banks, 2017
Rating of mobile applications of Russian banks for iOS from USABILITYLAB. Five leaders: Tinkoff Bank, Bank VTB 24, Sberbank, Alfa-Bank, Promsvyazbank.
Design systems and guidelines
iOS 11
IOS 11 was announced. At the WWDC presentation itself, there were few details about the mobile OS update, but in the beta version, the style of the Apple Music application becomes the basis of the platform’s visual language:
- Large screen headers and a general departure from thin fonts.
- Flooded icons instead of contour: finally, it will be possible to unify Android and iOS applications. They became flooded and circles around the numbers when dialing a number (and also rounded in the calculator).
- Orchestration of animation in the spirit of Material Design: for example, a large header turns into a back button when going deeper into navigation, and switching to information about an application in a store is just like Google does.
- Juicy images are being used more and more often: the updated AppStore is now similar in layout to screens on Google Play (although the application screen is terribly overloaded).
- All pop-up layers are built on the principle of notifications and menus: for example, writing a letter in a standard mail client.
- Full-fledged work with screenshots, including editing, will greatly simplify the lives of those who work on products.

It's great that after the faceless iOS 7, which copied the problems of Windows Phone and its thousands of identical apps, the platform has a bright face.
iPad continues to try to develop in the direction of replacing the computer (drag & drop between two open side by side applications, taskbar a la doc in MacOS, file system, extended pen work ( yet ), although the constant drop in sales in recent years shows that it is developing not really there. The only thing that shows glimpses of a bright future is the appearance of an almost full-fledged analogue of Affinity Photo .
Of other interesting points: the standard camera learned to read QR codes (which should make them more popular), the development of machine learning opportunities , the late appearance of the possibilities of working with augmented reality , the “do not disturb” mode while driving , the infinitely ugly quick settings panel . Materials for designers:
- Updated home page guidelines .
- Sketch, Figma and Adobe XD templates from Great Simple Studio .
- Official iOS templates for Adobe XD .
Apple Watch
- WatchOS 4 released . From relatively explicit interface changes - the list of running and recent applications has turned into a vertical tape.
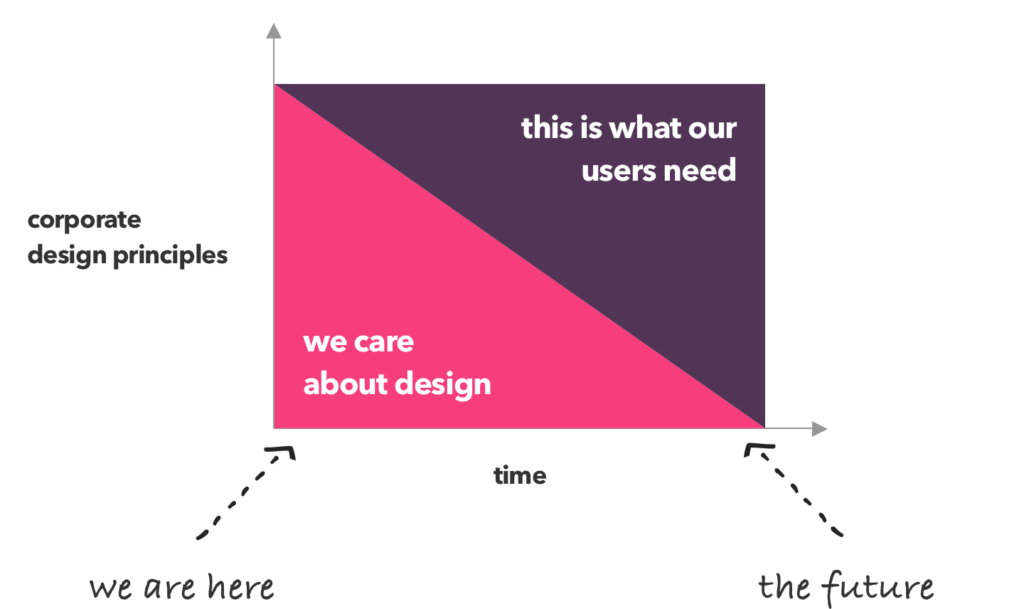
In the future, design principles
Elegant analysis of the principles of design of large companies from Jerome de Lafargue. He singled out the most popular (they are the same among many organizations) and noted that good principles should not be just an abstract manifesto of design team values, but give clear values related to business and user values.

Continuing the theme:
- Design principles Buzzfeed . Caitlin Osbahr tells how they were created .
Microsoft Mixed Reality Design Guidelines
Microsoft published design guidelines for mixed reality interface design. Announcement .
Alla Kholmatova - Design Systems
In September, Smashing Magazine released the book “Design Systems” by Alla Kholmatova. It can be pre-ordered and read the first half now, plus Chapter 2 is available for free .

Other design systems news:
- Cathy Lo talks about creating a visual language for business services on Facebook .
- Nathan Curtis shows how the OKR technique can be applied for planning work on a design system and gives several conditional examples. True, the annual plan is contrary to the original idea of dynamism, which involves thinking of a quarter.
- Max Stoiber describes the creation of a unified environment for a component design system based on React, which integrates web, mobile applications and templates in Sketch.
- Excellent interview with Dan Mall about design systems . A lot of sensible thoughts about the real work on them and the pitfalls of implementation.
- Audrey Hacq offers an interesting metaphor for modular design systems - it compares them to music , where you can build chords and melodies from basic notes, which also differ in rhythm and mood.
Building great user experiences on Slack
Slack guidelines for designing applications and bots for messenger.
Understanding the user
Cognitive bias cheat sheet
The coolest cognitive biases classification model from Buster Benson. He decomposed them into 4 categories - too much information, not enough sense, you need to quickly make a decision, selective memory. Translation .

Increase funnel conversion with Psych
Dropbox's Darius Contractor suggested an unusual approach to assessing the cognitive load of an interface — it evaluates all interface elements using the “psych” conditional unit. If the number is greater than zero, the interface is good. This is somewhat similar to the model of "3 cans" from Google. Translation .
Who plays mobile games?
The Google Play team and SKIM Analytics conducted a study of the behavior of people playing on mobile. They identified 5 segments, depending on involvement and sociality.
Jobs To Be Done Approach
An excellent summary of the methodology for determining the needs of users Jobs to Be Done by Anna Buldakova.
Information architecture, conceptual design, content strategy
Blind Spot - Illuminating the Hidden Value of Business
Last year, Rosenfeld Media released the book Steve Diller, Nathan Shedroff and Sean Sauber " Blind Spot: Illuminating the Hidden Value of Business ." UXmatters publishes an excerpt from it dedicated to the modern product design process.
UX Writing - How to do it like Google with this powerful checklist
Summary of Google I / O 2017 sessions on writing interface texts. In the second half, a good approach to the formation of the tonality of the brand.
Provoking Difficult Design Conversations
Dan Brown shares the experience of solving complex project situations when it is difficult to interpret the customer's edits unequivocally. He suggests an approach in which part of the changes are made in order to start a more substantive conversation.
Using UX design to reduce risk of innovation failure
Nomensa's “triple diamond” entertaining model - they added another step at the beginning, responsible for finding value for users and business.
Design principle: Organizing information
Anton Nikolov lists five approaches to organizing information: by location, alphabet, time, categories, and hierarchy. Translation .
Design and design of interface screens
Sound Kit for Prototypes
A library of interface sounds from the Facebook design team. The license allows you to use them only in prototypes. Tips for working with sound in the interface of Will Littlejohn .

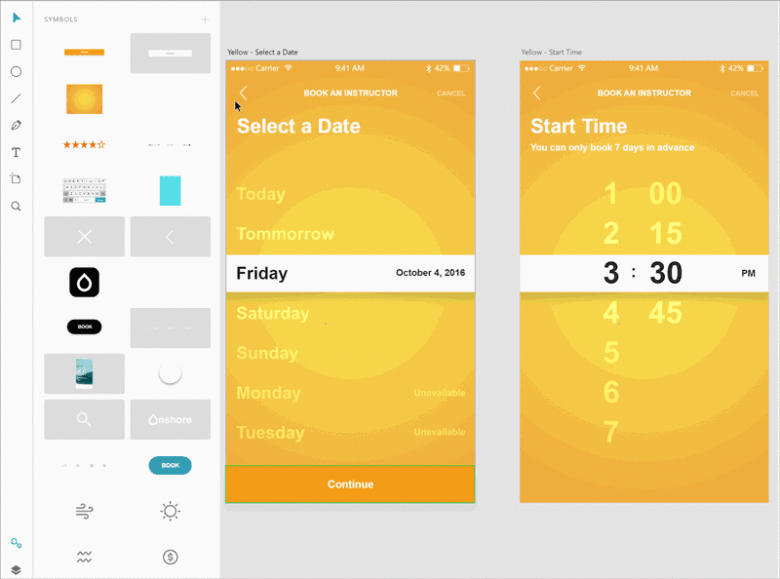
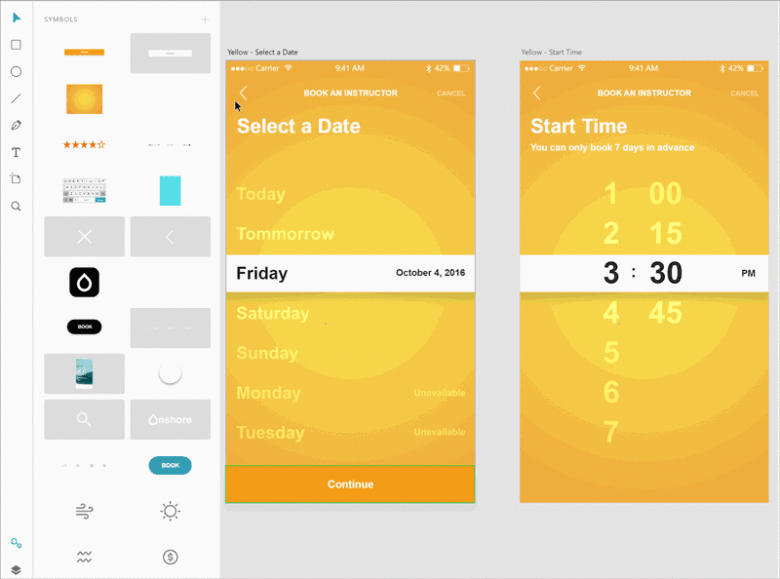
Adobe XD
- In the June beta , symbols finally appeared , including redefining the state of a specific copy. Improved work with layers and gradients.

InVision Craft
- Craft got involved with Getty Images and launched a free photo bank inside the plugin .
- Seriously updated Craft Library .
Sketch 45
Improved work with plug-ins (for auto-update does not need third-party utilities) and a lot of interface tuning ( translation ).

Plugins and useful articles:
- The Symbol Spacer plugin that allows you to save standard indents between elements using Auto Layout. How it works .
- The plugin allows you to synchronize layouts with your presentation on Google Slides .
- Chromatic plugin to create harmonious gradients.
- UXperiment plugin for creating interactive prototypes and conducting experiments based on them.
- Looper 2.0 plugin allows you to generate something like fractals from simple shapes.
- Emin Inanc Unlu vividly illustrated how the built-in adaptivity works in Sketch 44 .
Framer
- Interview with the Framer team about their new generation tool .
- Ready patterns patterns of interactions that allow you to quickly begin work on the prototype.
- Video course .
Gravit
User research and testing, analytics
How To Turn UX Research Into Results
Memo Cindy McCracken for user researchers on how to properly convey the results to the product team and participate in the design process, which makes corrections based on the findings. Continuing the theme:
- Michael Morgan's expert advice on the packaging of custom research results so that they influence the product and product team.
Lab Testing Beyond Usability - Challenges and Recommendations for Assessing User Experiences
A lot is said that laboratory usability testing has its limitations and is not suitable for all situations, but the analysis of specific problems happens less frequently. Carine Lallemand and Vincent Koenig conducted a series of tests and in some detail described specific problems in interpreting user behavior.
7 Questions About User-Research Panels
Caroline Jarrett and Naintara Land describe the pros, cons and pitfalls of creating their own panel of respondents. A good reminder for those who are ready.
Why is the SUPR-Q?
Jeff Sauro believes that the combined SUPR-Q metric is better suited for site evaluation than SUS - it is simpler, gives a final assessment of the necessary factors, and the results can be compared with similar products.
Visual programming and browser design
Master React - Unleash Your Design Superpower
Online course on React for designers.

A day without javascript
Sonnie Sledge checked what is happening with well-known sites when JavaScript is turned off - many become complicated to use.
Handling Long and Unexpected Content in CSS
Ahman Shaheed shows how to handle edge situations in interface elements when real content breaks their structure.
New scripts
Web typography
- Conrad Irvin shows how to use ligatures and other typographical techniques using standard CSS tools .
- Google's Parametric Spectral , which is used in their office suite.
Flexbox and CSS Grid
- Morten Rand-Hendriksen step-by-step instruction on creating an adaptive grid using CSS Grid , which can be used on a real project.
- Benjamin De Cock tells how he collects the most fashionable Stripe promotional sites using CSS .
Metrics and ROI
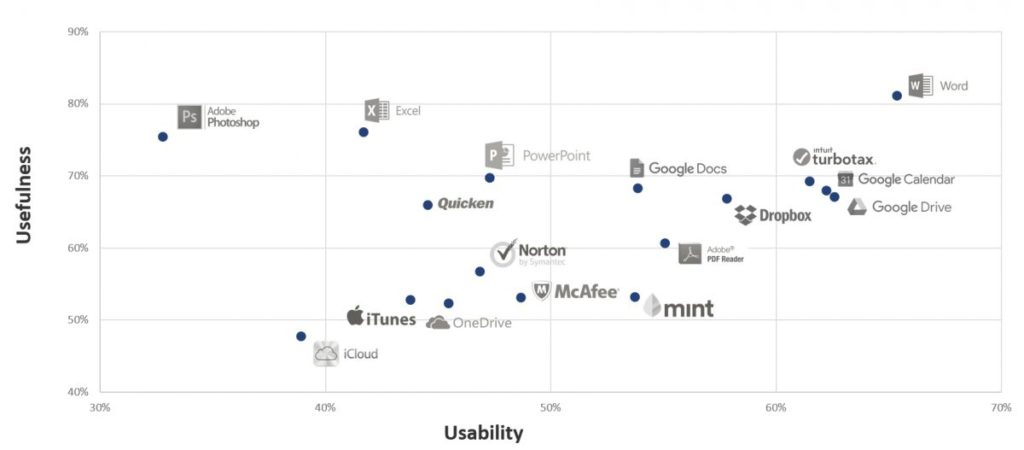
UX & NPS Benchmarks for Consumer Software (2017)
Jeff Sauro has published the results of the NPS study for 17 popular professional programs and web services. The study says that SUS is responsible for about a third of the users recommending product ratings.

UX strategy and management
Humanizing the Enterprise
Pabini Gabriel-Petit writes about how to increase the involvement of the product team with a matrix of social needs. The concept is based on the book by Paul Herr "Primal Management".
Crafting an Effective Working Group
Jessica Harllee talks about the format of situational working groups for solving complex design problems in Etsy. We use a similar approach and he showed himself well.

More about the structure of design teams:
- Andrew Coyle tells how the structure of the design team at Flexport has changed .
- Tom Waterton talks about the working atmosphere and the internal culture of IBM design teams .
- Cap Watkins talks about the third version of the description of designer roles in Buzzfeed . Description of roles .
- Alecsandru Grigoriu talks about how his team uses weekly design meetings with benefits . In general, a fairly typical approach, but an interesting pattern to record the results of the meeting.
Wake
- Service launched a free tariff for small teams .
Kit Oliynyk - The Colors of Design Cultures
Speech by Cyril Oleynikaz Capital One on SXSW about their approach to determining the strengths and weaknesses of the designer.
Product management and analytics
The Potential of Agile
Scott Sehlhorst made an excellent analysis of the goals of work on agile and the benefits to the product from this. How exactly he helps to check product insights.
Methodologies, procedures, standards
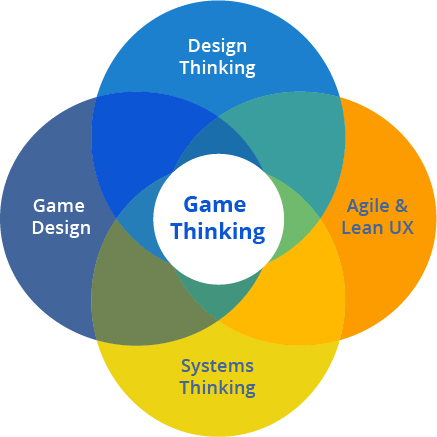
Game Thinking
Methodology Game Thinking involves the use of experience working on games to create more familiar digital products. A review of methodology from Amy Jo Kim .

Design sprints
- A selection of case studies using design sprints that the Google Ventures team oversees.
Cases
Designing Facebook Spaces
Christophe Tauziet talks in detail about working on Facebook Spaces, trying to create a social network in virtual reality. Of particular interest is the last part, where experiments with different interface approaches are shown.

Transforming Data to Insights
Anwesha Samanta from Salesforce explains how they designed the analytical service and made it easier for users to search for insights among raw data.
Redesigning a remote
Simple and cute case work on a mobile application from Eli Rousso.
Uninvited Redesigns
- Unsolicited redesign of the professional Ableton Live music creation tool from Nenad Milosevic.
Story
Web Design Museum
Collection of old sites from 1996 to 2005. Accumulated 800 examples.

Across the Computer Divide, The Nerds Face the Dummies
The 1993 New York Times article, which raises problems in the use of computers, talks about usability and initiatives from Microsoft and other companies.
Trends
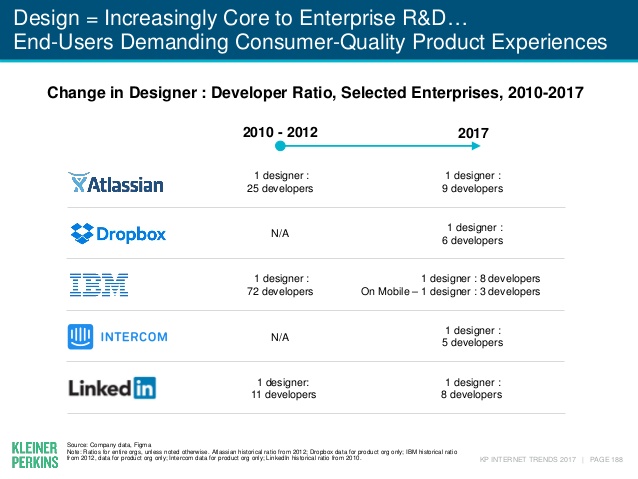
KBCP Internet Trends 2017 Report by Mary Meeker
The annual forecast of Internet trends from Mary Meeker from KPCB ( selected ). Slide No. 188 is dedicated to the growing number of designers in large companies - a good indicator of the maturity of the industry.

The State Of Advanced Website Builders
Drew Thomas is pondering on whether the site designers will replace the design studio. He looks at their strengths and weaknesses and offers new formats of work for agencies that will allow them to remain necessary.
How Logos Inch Business Most
Fortune's interesting look at the history of branding - they write about how the digital product and the interface eventually became decisive for it.

What On Earth Is A Brutalist Website? 5 Things Today's Designers Can Learn From Brutalism
Andrew Wilshere parses websites in the spirit of brutalism regarding the principles embodied in such an architecture. Just deliberately rough or grunge design is mixed under this concept, although the initial idea of brutalism was in the simplicity and maximum openness of the structure.

Algorithm designs seven million different jars of Nutella
The Italian division of Ogilvy & Mather made algorithmic packaging for Nutella. They generated 7 million label patterns, the circulation was scattered in a month.
Other materials on algorithmic design:
- Researchers from the University of Berkeley launched "Prism backwards" - it turns the work of famous artists into photos.
- Experimental project pix2code, which can impose a site on a static picture . The quality of the code is hardly suitable for real use, but the direction is interesting.
- Experimental project of generative suprematism .
- An interesting experimental tool from Stanford University and Adobe, which greatly simplifies the work of the cinema editor . He himself offers a finished piece of film based on the captured scenes.
- The experimental tool uKit AI from the creators of uCoz moves towards The Grid and Wix ADI.
- In continuation of the Quick Draw pilot project in Google, we learned how to draw humanoid sketches of icons .
- Sketchplore's experimental tool helps you work with layout composition.
Design in the Era of the Algorithm
The development of the article by Josh Clark on the ethics of modern products, relying on algorithms and machine learning.
Designing experiences for Virtual Reality - Lessons from the physical world
Principles of design of virtual reality interfaces from Yisela Alvarez Trentini.
For general and professional development
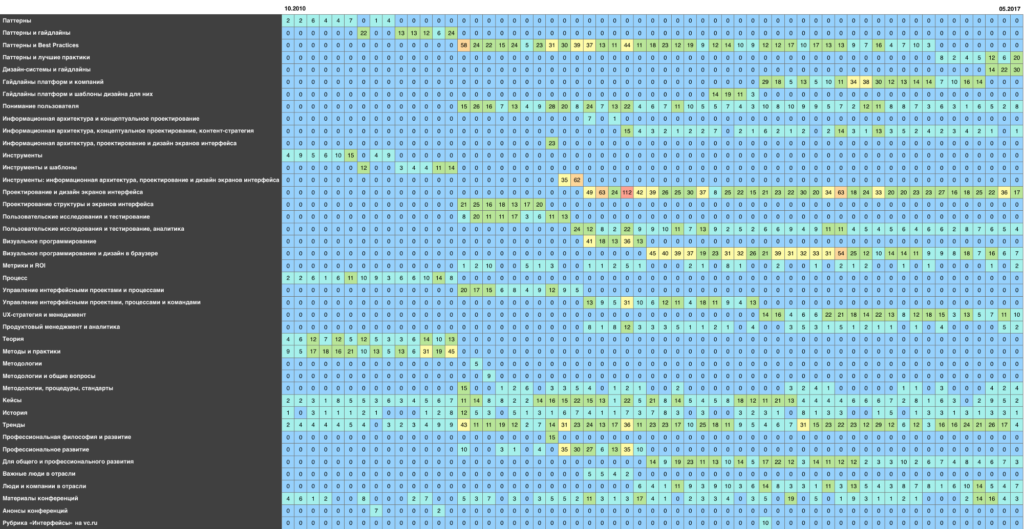
As I read all the editions of the grocery digest
Kirill Ulitin made the coolest analysis of the digest of product design for 7 years - the main topics, keywords, people and companies mentioned, etc. Together with the title (initially everything was called “Review of new materials on interface design”, later it moved to a broader “Product Design Digest”), the rubrics changed (it became more extensive), the degree of filtering (fewer publications on very basic topics), the approach to preparation (collaboration with vc.ru motivated to regularity, and she motivated to simplify preparation), the list was added. The UX Buzzwords website has an interactive version. I always wanted to analyze the archive of issues, but I didn’t have enough time and skills.

Last week, the number of subscribers struck 15,000 - a new bar for domestic design groups on Facebook (with the exception of job search).
A Turn Of Phrase - The Politics Of UX Language
Carol J. Smith writes about how a UX specialist can speak a language that the client understands. She does not consider it shameful not to be killed about what someone calls usability testing as a “focus group” - it is often better to start work and only then explain the difference.
Reddit users have suggested the most ridiculous options for sound adjustment interface
Flash mob on Reddit, in which the community offered the most flawed approaches to the volume control interface.
Book Review: Practical UX Design
Review of Scott Faranello's book Practical UX Design , published last year by Packt Publishing.
No no no
Julie Zhuo teaches designers to say "no" at the right time and in the right way.
20 TED lectures for designers
Tilda's blog has collected some good design-related TED appearances.

People and companies in the industry
Google design
Updated Google Design site.
Conference proceedings
UXSTRAT 2017
In 2017, there will be two parts of the UXSTRAT 2017 conference: June 15-16 in Amsterdam and September 18-20 in Boulder, USA . It is dedicated to the design strategy and gathers a powerful composition of thematic speakers. Presentations from the European part of the conference . The most interesting presentations:
- The presentation of Andrea Picchi from Sony Mobile , one of the best in the European part. Very sensible and practically useful UX-strategy framework, which allows you to compare specific changes in products and organizations with the exhaust that they give. I lead my series on UX-strategy to something similar model.
- David Ruiz presentation on the launch of Orange Bank . The most elegant detailed case with a description of the key stages in the chronology of the project and binding to the overall UX-strategy. One of the best presentations I've ever seen.
- Funda's Barbara Koop talked about the metrics model that the company uses.
- Do Dr. McKinsey's Friederike Schultz was generally a passing presentation from consultants about a bundle of brand and UX strategies . But on slide No. 65, an invaluable approach with a matrix of comparing brand principles and interface solutions is finally a simple and understandable tool.
- The presentation of Martin Kulessa from BMW about the launch of the NOW car-sharing service and the UX-strategy that was followed when working on the product. It turned out quite a suitable model of maturity.
- Nico Weckerle from Deutsche Telekom spoke about the UX-strategy when working on the unification of the smart home ecosystem . A good process with the launch of the pilot, a simple and clear strategy.
Enterprise UX 2017
The Enterprise UX 2017 conference was held June 7-9 in San Francisco, USA. Natalie Hanson made a chic, detailed summary of speeches:
- Presentation of Exploring Cadence: You, Your Team, and Your Enterprise by Google Elizabeth Churchill - how the company combines the formats and practices of working on design at different levels.
- Presentations by Tricia Wang (Constellate Data), Robert Reimann (PatientsLikeMe) and Craig Villamor (AppDynamics) on scaling design .
- Presentations by Gretchen Anderson (Pacific Gas & Electric), Peter Merholz (Snagajob) and Kim Lenox (LinkedIn) on the structure of design teams .
- Panel discussion with stories of how insight and its presentation helped “sell” the idea .
- Presentations by Mark Interrante (HPE), Ross Smith (Microsoft) and Ariel Kennan (New York Administration) on how to build cross-functional interaction .
- Speeches by Kaaren Hanson (ex-Intuit), Bob Schwartz (GE) and Sam Yen (SAP) about how their companies changed in relation to design .
- Presentation of " Creating a Legacy: The Ultimate Experience " by Mark Templeton of Citrix about how the company introduced mature design practices.
- Additional conference materials .
LX Conference 2017
The conference LX Conference 2017 was held April 24-25 in San Francisco, USA. It is devoted to design management and UX-strategy ( video presentations ). Reviews:
- Rahshia Sawyer from Capital One made a cursory overview of the performances with links to the video .
- The Polaris Knowledge Base from the WeWork team - it collects insights from user research in an atomic form. These fake, but the structure is real. The presentation and video of Tomer Sharon 's presentation on how and why it was created.
Subscribe to the newsletter ! A letter arrives once a month.
Source: https://habr.com/ru/post/332124/
All Articles